이 가이드에서는 사용자의 Google 사용자 인증 정보와 함께 OAuth 2.0을 사용하여 Chat API에 액세스하는 방법을 설명합니다. 사용자 인증 정보로 인증하고 승인하면 채팅 앱이 사용자 데이터에 액세스하고 인증된 사용자를 대신하여 작업을 실행할 수 있습니다. 사용자를 대신하여 인증하면 앱에 해당 사용자와 동일한 권한이 부여되며 해당 사용자가 수행한 것처럼 작업을 실행할 수 있습니다.
사용자 사용자 인증 정보로 API 호출을 인증하고 승인한 후 Chat 앱은 다음 작업을 할 수 있습니다.
- Chat 스페이스를 만듭니다.
- Chat 스페이스 및 그룹 대화에 사용자 추가
- 다음과 같은 다른 Workspace API에서 사용자 데이터를 사용합니다.
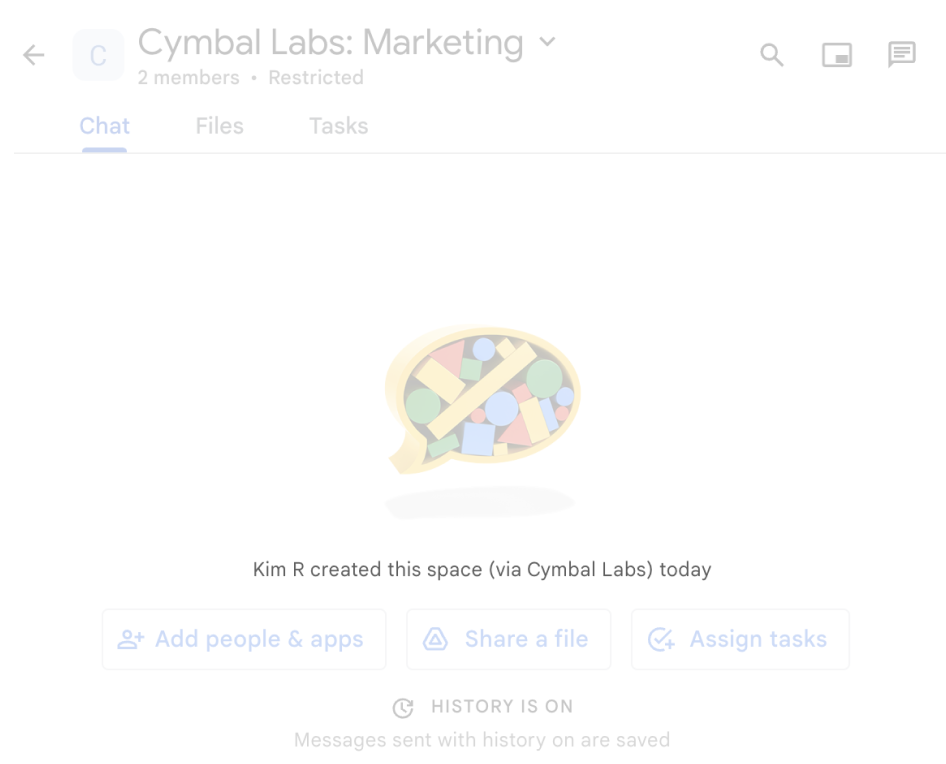
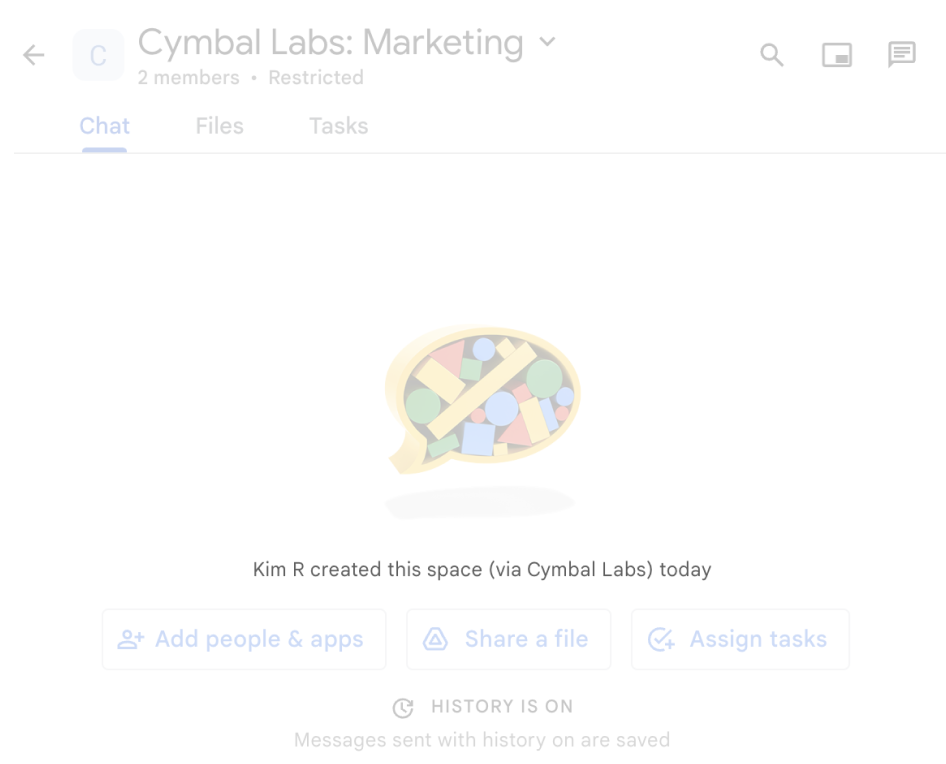
앱이 사용자 인증을 통해 작업을 실행하면(예: 스페이스 생성) Google Chat은 작업을 실행한 앱의 이름을 사용자에게 알려주는 저작자 표시 메시지를 표시합니다.


Chat 앱에 인증이 필요한 경우와 사용할 인증 유형에 대해 자세히 알아보려면 Chat API 인증 및 승인 개요의 필수 인증 유형을 참고하세요.
Google Workspace 관리자로 인증 및 승인
이 섹션에서는 Google Workspace 관리자가 사용자 인증을 통해 조직 전체에서 Google Chat 앱과 스페이스를 관리하는 방법을 설명합니다.
도메인 전체 위임을 사용하여 인증 및 승인
도메인 관리자는 도메인 전체 권한 위임을 부여하여 각 사용자의 동의 없이 애플리케이션의 서비스 계정이 사용자 데이터에 액세스할 수 있도록 승인할 수 있습니다. 도메인 전체 위임을 구성하면 서비스 계정이 사용자 계정을 가장할 수 있습니다. 서비스 계정이 인증에 사용되지만 도메인 전체 위임은 사용자를 가장하므로 사용자 인증으로 간주됩니다. 사용자 인증이 필요한 모든 기능에 도메인 전체 위임을 사용할 수 있습니다.
관리자 권한을 사용하여 인증 및 승인
도메인 관리자이거나 관리자 권한이 있는 위임된 관리자인 경우 관련 메서드의 요청에서 useAdminAccess 필드를 설정하여 관리자 권한으로 Google Chat API 호출을 인증하고 승인할 수 있습니다. 자세한 내용은 API 참조 문서를 참고하세요.
Google Chat 앱이 관리자 권한으로 작업을 실행하면 Chat에서는 작업을 실행한 Chat 앱의 이름이나 이를 승인한 관리자의 이름을 사용자에게 알리지 않고 조직의 관리자가 작업을 실행했다고만 알립니다.
기본 요건
자바
- Google Chat에 액세스할 수 있는 Business 또는 Enterprise Google Workspace 계정
- Google Cloud 프로젝트를 만듭니다.
- Chat 앱의 이름, 아이콘, 설명으로 Google Chat API를 사용 설정하고 구성합니다.
- JDK 1.7 이상
- Maven 패키지 관리 도구
-
초기화된 Maven 프로젝트 새 프로젝트를 초기화하려면 명령줄 인터페이스에서 다음 명령어를 실행합니다.
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- Google Chat에 액세스할 수 있는 Business 또는 Enterprise Google Workspace 계정
- Google Cloud 프로젝트를 만듭니다.
- Chat 앱의 이름, 아이콘, 설명으로 Google Chat API를 사용 설정하고 구성합니다.
- Python 3.6 이상
- pip 패키지 관리 도구
Node.js
- Google Chat에 액세스할 수 있는 Business 또는 Enterprise Google Workspace 계정
- Google Cloud 프로젝트를 만듭니다.
- Chat 앱의 이름, 아이콘, 설명으로 Google Chat API를 사용 설정하고 구성합니다.
- Node.js 14 이상
- npm 패키지 관리 도구
-
초기화된 Node.js 프로젝트 새 프로젝트를 초기화하려면 새 폴더를 만들고 해당 폴더로 전환한 다음 명령줄 인터페이스에서 다음 명령어를 실행합니다.
npm init
Apps Script
- Google Chat에 액세스할 수 있는 Business 또는 Enterprise Google Workspace 계정
- Google Cloud 프로젝트를 만듭니다.
- Chat 앱의 이름, 아이콘, 설명으로 Google Chat API를 사용 설정하고 구성합니다.
- 독립형 Apps Script 프로젝트를 만들고 고급 Chat 서비스를 사용 설정합니다.
1단계: OAuth 동의 화면 구성, 범위 지정, 앱 등록
승인에 OAuth 2.0을 사용하는 경우 Google에서 사용자에게 프로젝트, 정책, 요청된 승인 범위가 포함된 동의 화면을 표시합니다. 앱의 OAuth 동의 화면을 구성하면 Google에서 사용자 및 앱 검토자에게 표시하는 항목을 정의하고 나중에 게시할 수 있도록 앱을 등록할 수 있습니다.
OAuth 2.0을 사용하는 모든 앱에는 동의 화면 구성이 필요하지만 Google Workspace 조직 외부 사용자가 사용하는 앱의 범위만 나열하면 됩니다.
Google Cloud 콘솔에서 메뉴 > Google Auth platform > 브랜딩으로 이동합니다.
이미Google Auth platform을 구성한 경우 브랜딩, 대상, 데이터 액세스에서 다음 OAuth 동의 화면 설정을 구성할 수 있습니다. Google Auth platform 아직 구성되지 않음이라는 메시지가 표시되면 시작하기를 클릭합니다.
- 앱 정보의 앱 이름에 앱 이름을 입력합니다.
- 사용자 지원 이메일에서 사용자가 동의에 대해 문의할 수 있는 지원 이메일 주소를 선택합니다.
- 다음을 클릭합니다.
- 대상에서 내부를 선택합니다. 내부를 선택할 수 없는 경우 외부를 선택합니다.
- 다음을 클릭합니다.
- 연락처 정보에서 프로젝트 변경사항에 대한 알림을 받을 수 있는 이메일 주소를 입력합니다.
- 다음을 클릭합니다.
- 완료에서 Google API 서비스 사용자 데이터 정책을 검토하고 동의하는 경우 Google API 서비스: 사용자 데이터 정책에 동의합니다를 선택합니다.
- 계속을 클릭합니다.
- 만들기를 클릭합니다.
- 사용자 유형으로 외부를 선택한 경우 테스트 사용자를 추가합니다.
- 잠재고객을 클릭합니다.
- 테스트 사용자에서 사용자 추가를 클릭합니다.
- 이메일 주소와 기타 승인된 테스트 사용자를 입력한 후 저장을 클릭합니다.
데이터 액세스 > 범위 추가 또는 삭제를 클릭합니다. Google Cloud 프로젝트에서 사용 설정한 각 API의 범위 목록이 패널에 표시됩니다.
- 범위 수동 추가에서 이 가이드의 인증 예시를 실행하는 데 필요한
https://www.googleapis.com/auth/chat.spaces.create를 붙여넣습니다. Chat API에 사용할 수 있는 범위를 검토하려면 인증 개요의 Chat API 범위를 참고하세요. - 표에 추가를 클릭합니다.
- 업데이트를 클릭합니다.
- 앱에 필요한 범위를 선택한 후 데이터 액세스 페이지에서 저장을 클릭합니다.
- 범위 수동 추가에서 이 가이드의 인증 예시를 실행하는 데 필요한
2단계: Google Cloud 콘솔에서 OAuth 클라이언트 ID 사용자 인증 정보 만들기
최종 사용자로 인증하고 앱에서 사용자 데이터에 액세스하려면 OAuth 2.0 클라이언트 ID를 하나 이상 만들어야 합니다. 클라이언트 ID는 Google OAuth 서버에서 단일 앱을 식별하는 데 사용됩니다. 앱이 Android, iOS, 웹과 같은 여러 플랫폼에서 실행되는 경우 각 플랫폼에 대해 별도의 클라이언트 ID를 만들어야 합니다.
OAuth 클라이언트 ID 사용자 인증 정보 만들기
OAuth 클라이언트 ID를 만드는 방법에 관한 구체적인 안내는 애플리케이션 유형을 선택하세요.
웹 애플리케이션
- Google Cloud 콘솔에서 메뉴 > Google Auth platform > 클라이언트로 이동합니다.
- 클라이언트 만들기를 클릭합니다.
- 애플리케이션 유형 > 웹 애플리케이션을 클릭합니다.
- 이름 필드에 사용자 인증 정보의 이름을 입력합니다. 이 이름은 Google Cloud 콘솔에만 표시됩니다.
- 앱과 관련된 승인된 URI를 추가합니다.
- 클라이언트 측 앱(JavaScript): 승인된 JavaScript 출처에서 URI 추가를 클릭합니다. 그런 다음 브라우저 요청에 사용할 URI를 입력합니다. 이를 통해 애플리케이션이 OAuth 2.0 서버에 API 요청을 보낼 수 있는 도메인이 식별됩니다.
- 서버 측 앱(Java, Python 등): 승인된 리디렉션 URI에서 URI 추가를 클릭합니다. 그런 다음 OAuth 2.0 서버가 응답을 보낼 수 있는 엔드포인트 URI를 입력합니다.
- 만들기를 클릭합니다.
새로 만든 사용자 인증 정보가 OAuth 2.0 클라이언트 ID 아래에 표시됩니다.
클라이언트 ID를 기록해 둡니다. 클라이언트 보안 비밀번호는 웹 애플리케이션에 사용되지 않습니다.
Android
- Google Cloud 콘솔에서 메뉴 > Google Auth platform > 클라이언트로 이동합니다.
- 클라이언트 만들기를 클릭합니다.
- 애플리케이션 유형 > Android를 클릭합니다.
- '이름' 필드에 사용자 인증 정보의 이름을 입력합니다. 이 이름은 Google Cloud 콘솔에만 표시됩니다.
- '패키지 이름' 필드에
AndroidManifest.xml파일의 패키지 이름을 입력합니다. - 'SHA-1 인증서 지문' 필드에 생성된 SHA-1 인증서 지문을 입력합니다.
- 만들기를 클릭합니다.
새로 만든 사용자 인증 정보가 'OAuth 2.0 클라이언트 ID' 아래에 표시됩니다.
iOS
- Google Cloud 콘솔에서 메뉴 > Google Auth platform > 클라이언트로 이동합니다.
- 클라이언트 만들기를 클릭합니다.
- 애플리케이션 유형 > iOS를 클릭합니다.
- '이름' 필드에 사용자 인증 정보의 이름을 입력합니다. 이 이름은 Google Cloud 콘솔에만 표시됩니다.
- '번들 ID' 필드에 앱의
Info.plist파일에 나열된 번들 식별자를 입력합니다. - 선택사항: 앱이 Apple App Store에 표시되는 경우 App Store ID를 입력합니다.
- 선택사항: '팀 ID' 필드에 Apple에서 생성하여 팀에 할당한 고유한 10자리 문자열을 입력합니다.
- 만들기를 클릭합니다.
새로 만든 사용자 인증 정보가 'OAuth 2.0 클라이언트 ID' 아래에 표시됩니다.
Chrome 앱
- Google Cloud 콘솔에서 메뉴 > Google Auth platform > 클라이언트로 이동합니다.
- 클라이언트 만들기를 클릭합니다.
- 애플리케이션 유형 > Chrome 확장 프로그램을 클릭합니다.
- '이름' 필드에 사용자 인증 정보의 이름을 입력합니다. 이 이름은 Google Cloud 콘솔에만 표시됩니다.
- '상품 ID' 필드에 앱의 고유한 32자리 ID 문자열을 입력합니다. 이 ID 값은 앱의 Chrome 웹 스토어 URL과 Chrome 웹 스토어 개발자 대시보드에서 확인할 수 있습니다.
- 만들기를 클릭합니다.
새로 만든 사용자 인증 정보가 'OAuth 2.0 클라이언트 ID' 아래에 표시됩니다.
데스크톱 앱
- Google Cloud 콘솔에서 메뉴 > Google Auth platform > 클라이언트로 이동합니다.
- 클라이언트 만들기를 클릭합니다.
- 애플리케이션 유형 > 데스크톱 앱을 클릭합니다.
- 이름 필드에 사용자 인증 정보의 이름을 입력합니다. 이 이름은 Google Cloud 콘솔에만 표시됩니다.
- 만들기를 클릭합니다.
새로 만든 사용자 인증 정보가 'OAuth 2.0 클라이언트 ID' 아래에 표시됩니다.
TV 및 입력 제한 기기
- Google Cloud 콘솔에서 메뉴 > Google Auth platform > 클라이언트로 이동합니다.
- 클라이언트 만들기를 클릭합니다.
- 애플리케이션 유형 > TV 및 제한된 입력 기기를 클릭합니다.
- '이름' 필드에 사용자 인증 정보의 이름을 입력합니다. 이 이름은 Google Cloud 콘솔에만 표시됩니다.
- 만들기를 클릭합니다.
새로 만든 사용자 인증 정보가 'OAuth 2.0 클라이언트 ID' 아래에 표시됩니다.
Universal Windows Platform(UWP)
- Google Cloud 콘솔에서 메뉴 > Google Auth platform > 클라이언트로 이동합니다.
- 클라이언트 만들기를 클릭합니다.
- 애플리케이션 유형 > 유니버설 Windows 플랫폼 (UWP)을 클릭합니다.
- '이름' 필드에 사용자 인증 정보의 이름을 입력합니다. 이 이름은 Google Cloud 콘솔에만 표시됩니다.
- '스토어 ID' 필드에 앱의 고유한 12자리 Microsoft Store ID 값을 입력합니다. 이 ID는 앱의 Microsoft Store URL과 파트너 센터에서 확인할 수 있습니다.
- 만들기를 클릭합니다.
새로 만든 사용자 인증 정보가 'OAuth 2.0 클라이언트 ID' 아래에 표시됩니다.
클라이언트 보안 비밀번호 JSON 파일 다운로드
클라이언트 보안 비밀번호 파일은 사용자 인증 정보를 제공할 때 Chat 앱이 참조할 수 있는 OAuth 클라이언트 ID 사용자 인증 정보의 JSON 표현입니다.
Google Cloud 콘솔에서 메뉴 > API 및 서비스 > 사용자 인증 정보로 이동합니다.
OAuth 2.0 클라이언트 ID에서 만든 클라이언트 ID를 클릭합니다.
JSON 다운로드를 클릭합니다.
파일을
credentials.json로 저장합니다.
3단계: Google 클라이언트 라이브러리 및 기타 종속 항목 설치
Google 클라이언트 라이브러리와 프로젝트에 필요한 기타 종속 항목을 설치합니다.
자바
Google 클라이언트 라이브러리 및 기타 필수 종속 항목을 Maven 프로젝트에 추가하려면 프로젝트 디렉터리에서 pom.xml 파일을 수정하고 다음 종속 항목을 추가하세요.
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
Python용 Google 클라이언트 라이브러리가 아직 설치되지 않은 경우 명령줄 인터페이스에서 다음 명령어를 실행합니다.
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
Node.js 프로젝트에 Google 클라이언트 라이브러리와 기타 필수 종속 항목을 추가하려면 프로젝트 디렉터리로 전환하고 명령줄 인터페이스에서 다음 명령어를 실행합니다.
npm install "@googleapis/chat" open server-destroyApps Script
이 샘플은 고급 Chat 서비스를 사용하여 Google Chat API를 호출합니다. Apps Script 프로젝트에 서비스를 사용 설정하려면 다음 단계를 따르세요.
- 왼쪽에서 편집기 를 클릭합니다.
- 왼쪽의 서비스 옆에 있는 서비스 추가 를 클릭합니다.
- Google Chat API를 선택합니다.
- 버전에서 v1을 선택합니다.
- 추가를 클릭합니다.
Google의 클라이언트 라이브러리에서 지원하는 언어를 사용할 수 있습니다.
4단계: Chat API를 호출하는 스크립트 작성
OAuth 승인으로 API를 호출하는 것은 여러 단계로 이루어진 프로세스입니다. 웹 또는 데스크톱 애플리케이션에서 프로세스는 일반적으로 다음과 같습니다.
- 앱은 승인 범위로 지정된 사용자 데이터에 대한 액세스를 요청하는 승인 페이지로 사용자를 안내합니다. 앱은 클라이언트 ID 사용자 인증 정보로 자체를 식별합니다.
- 사용자가 앱에서 요청한 권한을 검토하고 요청을 승인합니다.
- Google의 인증 서버는 브라우저를 앱의 HTTP 엔드포인트로 리디렉션하고 승인 코드를 함께 전송합니다.
- 애플리케이션은 승인 코드를 액세스 토큰으로 교환하기 위해 Google의 승인 서버에 다른 요청을 전송합니다.
- 애플리케이션은 액세스 토큰을 사용하여 사용자를 대신하여 API를 호출합니다.
OAuth 승인 절차에 대해 자세히 알아보려면 OAuth 2.0을 사용하여 Google API에 액세스하기 가이드를 참고하세요.
다음 Java, Python, Node.js 코드 샘플에서는 클라이언트 라이브러리를 사용하여 OAuth 승인 흐름을 실행합니다. 승인 서버에서 승인 코드를 다시 수신하기 위해 로컬 HTTP 서버를 열고 이를 액세스 토큰으로 교환합니다. Apps Script 코드 샘플에서 이 승인 흐름은 Apps Script에서 처리합니다.
인증 흐름을 완료하면 스크립트가 사용자의 액세스 토큰을 사용하여 Chat API로 인증한 다음 스페이스를 만듭니다.
자바
- 프로젝트 디렉터리에서
src/main/java/com/google/chat/app/authsample/App.java파일을 엽니다. App.java의 내용을 다음 코드로 바꿉니다.package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }프로젝트 디렉터리 내에
resources라는 새 하위 디렉터리를 만듭니다.credentials.json파일을resources하위 디렉터리에 복사합니다.프로젝트 패키지에 클라이언트 보안 비밀 파일을 포함하도록 Maven을 구성하려면 프로젝트 디렉터리에서
pom.xml파일을 수정하고<build>섹션에 다음 구성을 추가합니다.<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>Maven이 프로젝트 패키지에 종속 항목을 포함하고 애플리케이션의 기본 클래스를 실행하도록 구성하려면 프로젝트 디렉터리에서
pom.xml파일을 수정하고<plugins>섹션에 다음 구성을 추가합니다.<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
credentials.json이 있는 동일한 디렉터리의chat_space_create_named.py파일에 다음 코드를 저장합니다.from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
Node.js 프로젝트와
credentials.json이 있는 동일한 디렉터리에chat_space_create_named.js이라는 파일에 다음 코드를 저장합니다.const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Script
Apps Script 편집기에서
appsscript.json파일을 수정하고 API 호출에 필요한 OAuth 범위를 추가합니다."oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]다음 코드를 Apps Script 프로젝트의
ChatSpaceCreateNamed.gs파일에 저장합니다./** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
5단계: 예시 스크립트 실행
예를 실행하려면 명령줄에서 프로젝트 파일이 있는 디렉터리로 이동한 후 다음 명령어를 실행합니다.
자바
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Script
Apps Script 편집기에서 ChatSpaceCreateNamed.gs 파일을 열고 실행을 클릭합니다.
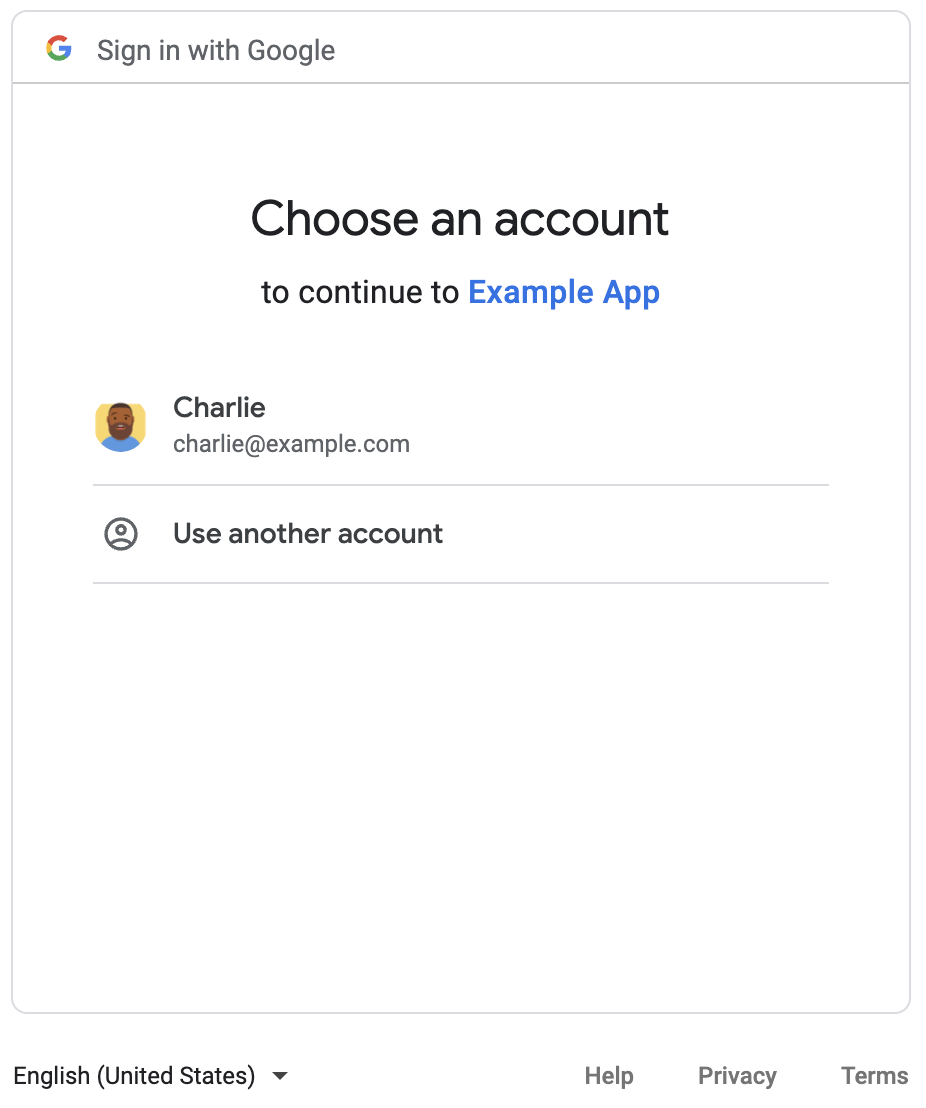
브라우저가 열리고 Google 계정에 로그인하라는 메시지가 표시됩니다.

로그인하면 OAuth 동의 화면이 표시되고 앱에 권한을 부여하라는 메시지가 표시됩니다.
권한을 부여하면 스크립트가 Chat API를 호출하고, 이 API는 표시 이름이 API-made인 Chat 스페이스를 만들어 응답합니다. 콘솔에 API 호출 세부정보가 출력됩니다. 스페이스를 찾으려면 Google Chat의 스페이스 패널로 이동하세요.
예시 문제 해결
chat_space_create_named.py를 실행할 때 다음 오류가 표시될 수 있습니다.
Expected a JSON object with a single property for a "web" or "installed" application
이 오류 메시지는 Google Cloud 콘솔에서 다운로드한 credentials.json 파일이 "web" 또는 "installed" 속성으로 시작하지 않음을 의미합니다. 다운로드한 파일로 인증한 후 코드가 token.json와 같은 새 파일에 액세스 토큰을 저장하지 않으면 액세스 토큰이 credentials.json에 기록되므로 후속 승인 시도 중에 이 오류가 발생할 수 있습니다.
이 오류를 해결하려면 Google Cloud 콘솔에서 클라이언트 보안 비밀 파일을 다시 다운로드하고 새 파일을 현재 파일의 위치에 저장하세요.
관련 주제
애플리케이션이 단일 흐름의 범위를 벗어나 사용자 토큰을 계속 사용해야 하는 경우 나중에 재사용할 수 있도록 토큰을 저장할 수 있습니다. 이 경우 애플리케이션은 사용자 토큰을 안전하게 처리하고 새로고침 토큰 취소 및 만료를 처리해야 합니다. 자세한 내용은 OAuth 2.0 사용 권장사항 가이드 및 사용자 승인 앱 샘플을 참고하세요.
- Java 사용자 승인 앱 샘플
- Python 사용자 승인 앱 샘플
- Node.js 사용자 승인 앱 샘플
- Google Chat과의 Apps Script 통합은 사용자 토큰을 자동으로 처리합니다. 자세한 내용은 고급 Chat 서비스를 참고하세요.
대화형 Chat 앱의
appsscript.json파일에 필수 OAuth 범위를 추가하면 Apps Script 통합에서 사용자 토큰을 안전하고 투명하게 자동으로 저장하고 스크립트가 동일한 사용자에 대해 Chat API를 호출할 때마다 재사용합니다.
세부적인 OAuth 권한을 관리하려면 Google Chat 앱의 세부적인 OAuth 권한 관리하기를 참고하세요.
Chat API 참조 문서를 검토하여 Chat API로 할 수 있는 다른 작업을 알아보세요.