توضّح هذه الصفحة كيفية إنشاء إضافة في Google Workspace تتيح لمستخدمي "مستندات Google" و"جداول بيانات Google" و"العروض التقديمية من Google" معاينة روابط من خدمة تابعة لجهة خارجية.
يمكن أن ترصد إضافة Google Workspace روابط خدمتك وتطالب المستخدمين بمعاينتها. يمكنك ضبط إحدى التكميلات لمعاينة أنماط عناوين URL متعددة، مثل الروابط التي تؤدي إلى طلبات الدعم والعملاء المحتملين والملفات الشخصية للموظفين.
كيفية معاينة المستخدمين للروابط
لمعاينة الروابط، يتفاعل المستخدمون مع الشريح الذكية والبطاقة.

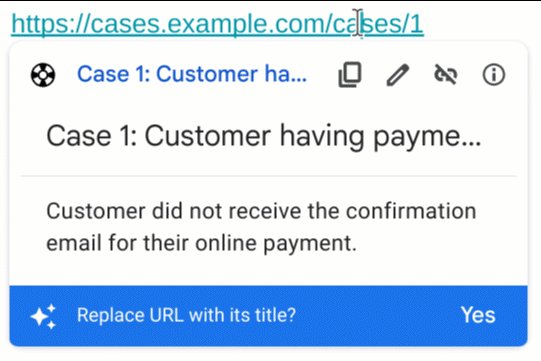
عندما يكتب المستخدمون عنوان URL أو يلصقونه في مستند أو جدول بيانات، تطلب منهما "مستندات Google" أو "جداول بيانات Google" استبدال الرابط بشريحة ذكية. تعرِض الشريحة الذكية رمزًا وعنوانًا قصيرًا أو وصفًا لمحتوى الرابط. عندما يمرّر المستخدم مؤشر الماوس فوق الشريحة، تظهر له واجهة بطاقة تعرض معاينة لمعلومات إضافية عن الملف أو الرابط.
يوضِّح الفيديو التالي كيفية تحويل مستخدم رابط إلى شريحة ذكية و معاينة بطاقة:
كيفية معاينة المستخدمين للروابط في "العروض التقديمية من Google"
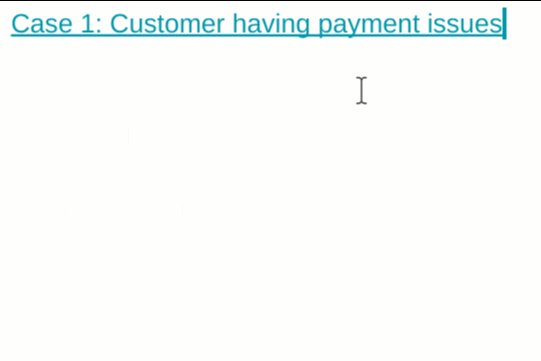
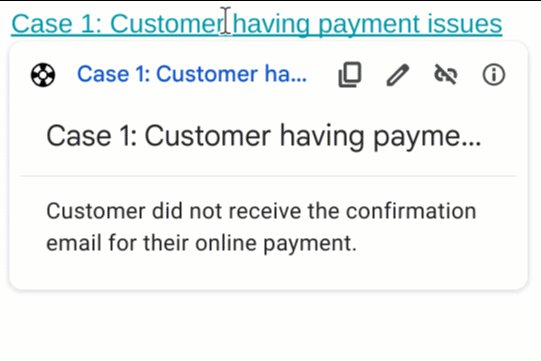
لا تتوفّر الشرائح الذكية التابعة لجهات خارجية لمعاينات الروابط في العروض التقديمية. عندما يكتب المستخدمون عنوان URL أو يلصقونه في عرض تقديمي، تطلب منهم "العروض التقديمية من Google" استبدال الرابط بعنوانه كأحد النصوص المرتبطة بدلاً من شريحة. عندما يمرّر المستخدِم مؤشّر الماوس فوق عنوان الرابط، تظهر له واجهة بطاقة تعرض معاينة للمعلومات حول الرابط.
توضِّح الصورة التالية كيفية عرض معاينة الرابط في العروض التقديمية:

المتطلبات الأساسية
برمجة تطبيقات
- حساب على Google Workspace
- إضافة على Google Workspace لإنشاء إضافة، اتّبِع خطوات البدء السريع هذه.
Node.js
- حساب على Google Workspace
- إضافة على Google Workspace لإنشاء إضافة، اتّبِع خطوات البدء السريع هذه.
Python
- حساب على Google Workspace
- إضافة على Google Workspace لإنشاء إضافة، اتّبِع خطوات البدء السريع هذه.
Java
- حساب على Google Workspace
- إضافة على Google Workspace لإنشاء إضافة، اتّبِع خطوات البدء السريع هذه.
اختياري: إعداد المصادقة مع خدمة تابعة لجهة خارجية
إذا كانت الإضافة تتصل بخدمة تتطلّب تفويضًا، على المستخدمين مصادقة الخدمة لمعاينة الروابط. ويعني ذلك أنّه عندما يلصق المستخدمون رابطًا من خدمتك في ملف "مستندات Google" أو "جداول بيانات Google" أو "العروض التقديمية من Google" للمرة الأولى، يجب أن تطلب الإضافة من المستخدمين منح الإذن.
لإعداد خدمة OAuth أو طلب تفويض مخصّص، اطّلِع على مقالة ربط الإضافة بخدمة تابعة لجهة خارجية.
إعداد معاينات الروابط لإضافة التطبيق
يوضّح هذا القسم كيفية إعداد معاينات الروابط لإضافة Chrome، والتي تتضمّن الخطوات التالية:
- ضبط معاينات الروابط في بيان الإضافة
- أنشئ واجهة الشريحة الذكية والبطاقة للروابط.
ضبط معاينات الروابط
لضبط معاينات الروابط، حدِّد الأقسام والحقول التالية في بيان الإضافة:
- ضمن القسم
addOns، أضِف الحقلdocsلتوسيع "مستندات Google"، والحقلsheetsلتوسيع "جداول بيانات Google"، والحقلslidesلتوسيع "العروض التقديمية من Google". في كل حقل، نفِّذ عامل تشغيل
linkPreviewTriggersالذي يتضمّنrunFunction(يمكنك تحديد هذه الدالة في القسم التالي، إنشاء الشريحة والبطاقة الذكية).للتعرّف على الحقول التي يمكنك تحديدها في
linkPreviewTriggersالعامل المشغِّل، اطّلِع على المستندات المرجعية لملفات بيان Apps Script أو موارد النشر لوقت التشغيل الآخر.في الحقل
oauthScopes، أضِف النطاقhttps://www.googleapis.com/auth/workspace.linkpreviewلكي يتمكّن المستخدمون من تفويض الإضافة لمعاينة الروابط بالنيابة عنهم.
على سبيل المثال، اطّلِع على قسمَي oauthScopes وaddons فيملف البيان التالي
الذي يضبط معاينات الروابط لخدمة طلب الدعم.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
في المثال، تعرض إضافة Google Workspace معاينة للروابط الخاصة بخدمات
طلبات الدعم في الشركة. تحدِّد الإضافة ثلاثة نماذج لعناوين URL بهدف معاينة الروابط. عندما يتطابق رابط مع أحد أنماط عناوين URL، تنشئ caseLinkPreview، وهي دالة الاستدعاء، بطاقة وشريحة ذكية في "مستندات Google" أو "جداول بيانات Google" أو "العروض التقديمية من Google"، ثم تعرِضهما، كما تستبدل عنوان URL بعنوان الرابط.
إنشاء الشريحة الذكية والبطاقة
لعرض شريحة ذكية وبطاقة لرابط، يجب تنفيذ أي وظائف
حدّدتها في عنصر linkPreviewTriggers.
عندما يتفاعل مستخدم مع رابط يتطابق مع نمط عنوان URL محدّد، يتم تنشيط عامل التفعيل
linkPreviewTriggers وتُمرِّر وظيفة الاستدعاء العنصر
EDITOR_NAME.matchedUrl.url للحدث كوسيطة. يمكنك استخدام ملف محتوى
كائن الحدث هذا لإنشاء الشريحة الذكية والبطاقة الخاصة
بمعاينة الرابط.
على سبيل المثال، إذا معاينَى أحد المستخدِمين الرابط https://www.example.com/cases/123456
في "مستندات Google"، يتم عرض
حمولة الحدث التالية:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
لإنشاء واجهة البطاقة، يمكنك استخدام التطبيقات المصغّرة لعرض معلومات عن الرابط. يمكنك أيضًا إنشاء إجراءات تتيح للمستخدمين فتح الرابط أو تعديل محتوياته. للحصول على قائمة بالتطبيقات المصغّرة والإجراءات المتاحة، اطّلِع على المكونات المتوافقة لبطاقات المعاينة.
لإنشاء الشريحة الذكية والبطاقة لمعاينة الرابط، اتّبِع الخطوات التالية:
- نفِّذ الدالة التي حدّدتها في القسم
linkPreviewTriggersمن بيان الإضافة:- يجب أن تقبل الدالة عنصر حدث يحتوي على
EDITOR_NAME.matchedUrl.urlكوسيطة وأن تعرِض عنصرCardواحدًا. - إذا كانت خدمتك تتطلّب الحصول على تفويض، يجب أن تتم أيضًا استدعاء عملية التفويض في الدالة.
- يجب أن تقبل الدالة عنصر حدث يحتوي على
- لكل بطاقة معاينة، نفِّذ أي دوالّ استدعاء توفّر تفاعلًا مع التطبيقات المصغّرة للواجهة. على سبيل المثال، إذا أدرجت زرًا يعرض العبارة "عرض الرابط"، يمكنك إنشاء إجراء يحدّد دالة callback لفتح الرابط في نافذة جديدة. لمزيد من المعلومات عن تفاعلات التطبيقات المصغّرة، اطّلِع على الإجراءات الإضافية.
تنشئ التعليمة البرمجية التالية دالة ردّ الاتصال caseLinkPreview لتطبيق
Docs:
برمجة تطبيقات
Node.js
Python
Java
المكوّنات المتوافقة لبطاقات المعاينة
تتيح إضافات Google Workspace استخدام التطبيقات المصغّرة والإجراءات التالية لعرض معاينة الرابط بطاقات:
برمجة تطبيقات
| حقل خدمة البطاقة | النوع |
|---|---|
TextParagraph |
أداة |
DecoratedText |
أداة |
Image |
أداة |
IconImage |
أداة |
ButtonSet |
أداة |
TextButton |
أداة |
ImageButton |
أداة |
Grid |
أداة |
Divider |
أداة |
OpenLink |
الإجراء |
Navigation |
الإجراء : لا تتوفّر سوى طريقة updateCard. |
JSON
حقل "البطاقة" (google.apps.card.v1) |
النوع |
|---|---|
TextParagraph |
أداة |
DecoratedText |
أداة |
Image |
أداة |
Icon |
أداة |
ButtonList |
أداة |
Button |
أداة |
Grid |
أداة |
Divider |
أداة |
OpenLink |
الإجراء |
Navigation |
الإجراء : لا تتوفّر سوى الطريقة updateCard. |
مثال كامل: إضافة طلب الحصول على الدعم
يعرض المثال التالي إضافة Google Workspace تعرض معاينة للروابط التي تؤدي إلى طلبات الحصول على الدعم في شركة معيّنة في "مستندات Google".
ينفِّذ المثال ما يلي:
- معاينات الروابط التي تؤدي إلى طلبات الحصول على الدعم، مثل
https://www.example.com/support/cases/1234تعرض الشريحة الذكية رمزًا للدعم، وتشمل بطاقة المعاينة رقم تعريف الطلب ووصفًا. - إذا تم ضبط لغة المستخدم على الإسبانية، تُحوِّل الشريحة الذكية
labelTextإلى الإسبانية.
البيان
برمجة تطبيقات
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
الرمز
برمجة تطبيقات
Node.js
Python
Java
مراجع ذات صلة
- إنشاء روابط معاينة من "كتب Google" باستخدام الشرائح الذكية
- اختبار الإضافة
- بيان "مستندات Google"
- واجهات البطاقات لمعاينات الروابط