الفهرس
Action(رسالة)Action.ActionParameter(رسالة)Action.Interaction(تعداد)Action.LoadIndicator(تعداد)BorderStyle(رسالة)BorderStyle.BorderType(تعداد)Button(رسالة)Button.Type(تعداد)ButtonList(رسالة)Card(رسالة)Card.CardAction(رسالة)Card.CardFixedFooter(رسالة)Card.CardHeader(رسالة)Card.DisplayStyle(تعداد)Card.DividerStyle(تعداد)Card.Section(رسالة)Chip(رسالة)ChipList(رسالة)ChipList.Layout(تعداد)CollapseControl(رسالة)Columns(رسالة)Columns.Column(رسالة)Columns.Column.HorizontalSizeStyle(تعداد)Columns.Column.VerticalAlignment(تعداد)Columns.Column.Widgets(رسالة)DateTimePicker(رسالة)DateTimePicker.DateTimePickerType(تعداد)DecoratedText(رسالة)DecoratedText.SwitchControl(رسالة)DecoratedText.SwitchControl.ControlType(تعداد)Divider(رسالة)EndNavigation(رسالة)EndNavigation.Action(تعداد)GetAutocompletionResponse(رسالة)Grid(رسالة)Grid.GridItem(رسالة)Grid.GridItem.GridItemLayout(تعداد)Icon(رسالة)Image(رسالة)ImageComponent(رسالة)ImageCropStyle(رسالة)ImageCropStyle.ImageCropType(تعداد)Link(رسالة)LinkPreview(رسالة)MaterialIcon(رسالة)Navigation(رسالة)Notification(رسالة)OnClick(رسالة)OpenLink(رسالة)OpenLink.OnClose(تعداد)OpenLink.OpenAs(تعداد)OverflowMenu(رسالة)OverflowMenu.OverflowMenuItem(رسالة)RenderActions(رسالة)RenderActions.Action(رسالة)SelectionInput(رسالة)SelectionInput.PlatformDataSource(رسالة)SelectionInput.PlatformDataSource.CommonDataSource(تعداد)SelectionInput.SelectionItem(رسالة)SelectionInput.SelectionType(تعداد)SubmitFormResponse(رسالة)Suggestions(رسالة)Suggestions.SuggestionItem(رسالة)TextInput(رسالة)TextInput.Type(تعداد)TextParagraph(رسالة)Validation(رسالة)Validation.InputType(تعداد)Widget(رسالة)Widget.HorizontalAlignment(تعداد)Widget.ImageType(تعداد)
الإجراء
إجراء يصف السلوك عند إرسال النموذج. على سبيل المثال، يمكنك استدعاء نص برمجي لبرمجة التطبيقات لمعالجة النموذج. وفي حال بدء الإجراء، يتم إرسال قيم النموذج إلى الخادم.


| الحقول | |
|---|---|
function |
دالة مخصصة يتم استدعاؤها عند النقر على العنصر المتضمّن أو تنشيطه بأي شكل آخر. على سبيل المثال، يُرجى الاطّلاع على قراءة بيانات النموذج. |
parameters[] |
قائمة مَعلمات الإجراء |
loadIndicator |
تحدِّد هذه السياسة مؤشر التحميل الذي يعرضه الإجراء أثناء تطبيق عبارة الحث على اتّخاذ إجراء. |
persistValues |
يشير إلى ما إذا كانت قيم النموذج تظلّ بعد الإجراء. تكون القيمة التلقائية في حال كانت في حال |
interaction |
اختياريّ. مطلوب عند فتح مربع حوار. الإجراءات التي يجب اتّخاذها استجابةً لتفاعل مع مستخدِم، مثل نقر المستخدم على زر في رسالة بطاقة وفي حال عدم تحديد ذلك، يستجيب التطبيق من خلال تنفيذ من خلال تحديد
|
requiredWidgets[] |
إذا لم تكن التطبيقات المصغّرة المدرَجة هنا تحتوي على قيمة عند استدعاء هذا الإجراء، سيتم إلغاء عملية إرسال النموذج.
|
allWidgetsAreRequired |
|
ActionParameter
قائمة بمعلَمات السلسلة التي سيتم تقديمها عند استدعاء طريقة الإجراء. على سبيل المثال، يمكنك التفكير في ثلاثة أزرار للتأجيل الآن أو الإزالة مؤقتًا لمدة يوم واحد أو التأجيل من الأسبوع المقبل. ويمكنك استخدام action method = snooze()، مع تمرير نوع التأجيل ووقته في قائمة مَعلمات السلسلة.
لمزيد من المعلومات، يُرجى الاطّلاع على CommonEventObject.


| الحقول | |
|---|---|
key |
اسم مَعلمة النص البرمجي للإجراء. |
value |
قيمة المَعلمة |
التفاعل
اختياريّ. مطلوب عند فتح مربع حوار.
الإجراءات التي يجب اتّخاذها استجابةً لتفاعل مع مستخدِم، مثل نقر المستخدم على زر في رسالة بطاقة
وفي حال عدم تحديد ذلك، يستجيب التطبيق من خلال تنفيذ action، مثل فتح رابط أو تشغيل وظيفة، كالمعتاد.
من خلال تحديد interaction، يمكن للتطبيق الرد بطرق تفاعلية خاصة. على سبيل المثال، من خلال ضبط interaction على OPEN_DIALOG، يمكن للتطبيق فتح مربع حوار.
ولا يظهر مؤشر تحميل عند تحديده. إذا تم تحديدها لإحدى الإضافات، سيتم إزالة البطاقة بالكامل ولن يتم عرض أي شيء في البرنامج.

| عمليات التعداد | |
|---|---|
INTERACTION_UNSPECIFIED |
القيمة التلقائية. يتم تنفيذ action كالمعتاد. |
OPEN_DIALOG |
يتم فتح مربع حوار، وهو واجهة تتضمّن بطاقة في النافذة تستخدمها تطبيقات Chat للتفاعل مع المستخدمين. لا يتوفّر هذا الخيار إلا في تطبيقات Chat استجابةً للنقر على الأزرار في رسائل البطاقات. إذا تم تحديدها لإحدى الإضافات، سيتم إزالة البطاقة بالكامل ولن يتم عرض أي شيء في البرنامج.
|
LoadIndicator
تحدِّد هذه السياسة مؤشر التحميل الذي يعرضه الإجراء أثناء تطبيق عبارة الحث على اتّخاذ إجراء.


| عمليات التعداد | |
|---|---|
SPINNER |
عرض مؤشر سريان العمل للإشارة إلى أنّه جارٍ تحميل المحتوى |
NONE |
لا يتم عرض أي بيانات. |
BorderStyle
خيارات النمط لحدود البطاقة أو التطبيق المصغّر، بما في ذلك نوع الحدود ولونها.


| الحقول | |
|---|---|
type |
نوع الحد. |
strokeColor |
الألوان التي يتم استخدامها عندما يكون النوع لضبط لون الخط، حدِّد قيمة للحقول على سبيل المثال، يؤدي ما يلي إلى ضبط اللون على اللون الأحمر عند أقصى كثافة له: الحقل |
cornerRadius |
نصف قطر الزاوية للحدود. |
BorderType
تمثل هذه السمة أنواع الحدود المطبَّقة على التطبيقات المصغّرة.


| عمليات التعداد | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
NO_BORDER |
القيمة التلقائية. بلا حدود |
STROKE |
مخطط تفصيلي. |
زرّ
نص أو رمز أو نص وزر يمكن للمستخدمين النقر عليه. للاطّلاع على مثال في تطبيقات Google Chat، انتقِل إلى قسم إضافة زر.
لجعل صورة زرًا قابلاً للنقر، حدِّد ImageImageComponentonClick.


| الحقول | |
|---|---|
text |
النص المعروض داخل الزر. |
icon |
رمز معروض داخل الزرّ. إذا تم ضبط كل من |
color |
اختياريّ. لون الزرّ. في حال ضبط الزرّ لضبط لون الزر، حدِّد قيمة للحقول على سبيل المثال، يؤدي ما يلي إلى ضبط اللون على اللون الأحمر عند أقصى كثافة له: لا يتوفّر الحقل |
onClick |
مطلوب. إجراء يتم تنفيذه عندما ينقر المستخدم على الزر، مثل فتح رابط تشعبي أو تشغيل دالة مخصصة. |
disabled |
إذا كان |
altText |
تمثّل هذه السمة النص البديل المستخدم في تسهيل الاستخدام. قم بتعيين نص وصفي يتيح للمستخدمين معرفة وظيفة الزر. على سبيل المثال، إذا كان أحد الأزرار يفتح رابطًا تشعّبيًا، يمكنك كتابة: "يفتح علامة تبويب جديدة في المتصفّح وينتقل إلى وثائق مطوّري برامج Google Chat على الرابط https://developers.google.com/workspace/chat". |
type |
اختياريّ. نوع الزر. وفي حال ترك هذه السياسة بدون ضبط، سيتم ضبط نوع الزر تلقائيًا على "
|
النوع
اختياريّ. نوع الزر. في حال ضبط الحقل color، يتم فرض قيمة السمة type على FILLED.

| عمليات التعداد | |
|---|---|
TYPE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
OUTLINED |
الأزرار المخططة هي أزرار متوسطة التوكيد. عادةً ما تحتوي على إجراءات مهمة، ولكنها ليست الإجراء الأساسي في تطبيق Chat أو إضافة. |
FILLED |
يحتوي الزر المعبأ على حاوية بلون خالص. لها التأثير المرئي الأكبر، ويُنصح باستخدامها للإجراء المهم والأساسي في تطبيق Chat أو إضافة. |
FILLED_TONAL |
زر الدرجات اللونية المملوء هو أرض متوسطة بديلة بين الأزرار المملوءة والمحددة. وهي مفيدة في السياقات التي يتطلب فيها زر الأولوية الأقل توكيدًا أكثر قليلاً مما قد يعطيه زر المخطط التفصيلي. |
BORDERLESS |
لا يحتوي الزر على حاوية غير مرئية بحالته التلقائية. يُستخدَم عادةً لتنفيذ الإجراءات ذات الأولوية الأدنى، خاصةً عند عرض خيارات متعددة. |
ButtonList
قائمة بالأزرار الموضوعة أفقيًا. للاطّلاع على مثال في تطبيقات Google Chat، انتقِل إلى قسم إضافة زر.


| الحقول | |
|---|---|
buttons[] |
مصفوفة من الأزرار. |
بطاقة
واجهة بطاقة تظهر في رسالة Google Chat أو في إضافة Google Workspace
تتيح البطاقات تصميمًا محددًا وعناصر واجهة مستخدم تفاعلية مثل الأزرار والوسائط التفاعلية المتقدّمة مثل الصور. استخدم البطاقات لتقديم معلومات مفصلة وجمع المعلومات من المستخدمين وتوجيه المستخدمين لاتخاذ خطوة تالية.
تصميم البطاقات ومعاينتها باستخدام "أداة إنشاء البطاقات".
فتح "أداة إنشاء البطاقات"لمعرفة كيفية إنشاء بطاقات، يمكنك الاطّلاع على المستندات التالية:
- بالنسبة إلى تطبيقات Google Chat، يمكنك الاطّلاع على تصميم مكوّنات البطاقة أو مربّع الحوار.
- بالنسبة إلى إضافات Google Workspace، يُرجى الاطّلاع على الواجهات المستندة إلى البطاقات.
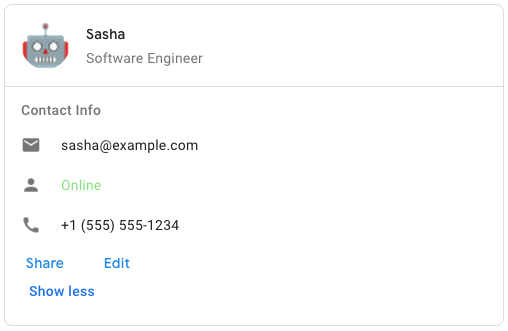
مثال: رسالة بطاقة لتطبيق Google Chat

لإنشاء نموذج لرسالة البطاقة في Google Chat، استخدِم ملف JSON التالي:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| الحقول | |
|---|---|
header |
عنوان البطاقة عادةً ما يحتوي العنوان على صورة بادئة وعنوان. تظهر الرؤوس دائمًا في أعلى البطاقة. |
sections[] |
يحتوي على مجموعة من التطبيقات المصغّرة. يحتوي كل قسم على عنوان اختياري خاص به. يتم فصل الأقسام بصريًا بواسطة مُقسّم خطي. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة تحديد قسم في بطاقة. |
sectionDividerStyle |
نمط الفاصل بين الأقسام. |
cardActions[] |
إجراءات البطاقة تتم إضافة الإجراءات إلى قائمة شريط أدوات البطاقة.
على سبيل المثال، ينشئ ملف JSON التالي قائمة إجراءات بطاقة تتضمّن الخيارَين |
name |
اسم البطاقة يتم استخدامه كمعرّف بطاقة في التنقّل بالبطاقة.
|
fixedFooter |
التذييل الثابت الذي يظهر أسفل هذه البطاقة. يؤدي ضبط السمة
|
displayStyle |
في إضافات Google Workspace، يتم ضبط خصائص عرض
|
peekCardHeader |
عند عرض المحتوى السياقي، يعمل عنوان البطاقة السريعة كعنصر نائب حتى يتمكن المستخدم من التنقل للأمام بين بطاقات الصفحة الرئيسية والبطاقات السياقية.
|
CardAction
الإجراء المرتبط بالبطاقة هو الإجراء المرتبط بالبطاقة. على سبيل المثال، قد تتضمّن بطاقة فواتير إجراءات مثل حذف الفاتورة أو إرسالها عبر البريد الإلكتروني أو فتح الفاتورة في متصفّح.

| الحقول | |
|---|---|
actionLabel |
التصنيف الذي يظهر كعنصر في قائمة الإجراءات. |
onClick |
الإجراء |
CardHeader
عنوان بطاقة للاطّلاع على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة عنوان.


| الحقول | |
|---|---|
title |
مطلوب. عنوان رأس البطاقة العنوان له ارتفاع ثابت: إذا تم تحديد كل من العنوان والعنوان الفرعي، يستغرق كل منهما سطرًا واحدًا. إذا تم تحديد العنوان فقط، سيشغل كلا السطرين. |
subtitle |
العنوان الفرعي لرأس البطاقة في حال تحديد هذه السمة، ستظهر في السطر الخاص بها أسفل |
imageType |
الشكل المستخدم لاقتصاص الصورة.
|
imageUrl |
عنوان URL يستخدم HTTPS للصورة في عنوان البطاقة. |
imageAltText |
تمثّل هذه السمة النص البديل لهذه الصورة المستخدَم لتسهيل الاستخدام. |
DisplayStyle
يتم تحديد كيفية عرض البطاقة في إضافات Google Workspace.

| عمليات التعداد | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
PEEK |
يظهر عنوان البطاقة أسفل الشريط الجانبي، ويغطي جزئيًا البطاقة العلوية الحالية في الحزمة. يؤدي النقر على العنوان إلى ظهور البطاقة في حزمة البطاقات. وإذا لم تكن البطاقة تحتوي على عنوان، يتم استخدام رأس تم إنشاؤه بدلاً من ذلك. |
REPLACE |
القيمة التلقائية. يتم عرض البطاقة من خلال استبدال عرض البطاقة العلوية في حزمة البطاقات. |
DividerStyle
نمط الفاصل لبطاقة. لا تُستخدَم حاليًا إلا للفواصل بين أقسام البطاقة.


| عمليات التعداد | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
SOLID_DIVIDER |
الخيار التلقائي. اعرض مُقسّمًا مصمتًا. |
NO_DIVIDER |
وفي حال ضبطها، لن يتم عرض أي فاصل. يقوم هذا النمط بإزالة الفاصل من التخطيط تمامًا. والنتيجة تساوي عدم إضافة مُقسّم على الإطلاق. |
القسم
يحتوي القسم على مجموعة من الأدوات التي يتم عرضها رأسيًا بالترتيب الذي تم تحديدها.


| الحقول | |
|---|---|
header |
النص الذي يظهر في أعلى القسم دعم نص بسيط بتنسيق HTML. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. |
widgets[] |
جميع التطبيقات المصغّرة في القسم يجب أن يحتوي على تطبيق مصغّر واحد على الأقل. |
collapsible |
تشير هذه السمة إلى ما إذا كان هذا القسم قابلاً للتصغير. تخفي الأقسام القابلة للتصغير بعض الأدوات أو جميعها، لكن يمكن للمستخدمين توسيع القسم لكشف التطبيقات المصغّرة المخفية من خلال النقر على عرض المزيد. يمكن للمستخدمين إخفاء الأدوات مرة أخرى عن طريق النقر على عرض عناصر أقل. لتحديد التطبيقات المصغّرة المخفية، اختَر |
uncollapsibleWidgetsCount |
عدد التطبيقات المصغّرة غير القابلة للتصغير التي تبقى مرئية حتى عند تصغير قسم. على سبيل المثال، عندما يحتوي قسم على خمس أدوات ويتم ضبط |
collapseControl |
اختياريّ. حدِّد زر التوسيع والتصغير في القسم. لن يظهر هذا الزر إلا إذا كان القسم قابلاً للتصغير. وفي حال عدم ضبط هذا الحقل، يتم استخدام الزرّ التلقائي. |
شريحة
نص أو رمز أو نص وشريحة رمز يمكن للمستخدمين النقر عليها.

| الحقول | |
|---|---|
icon |
صورة الرمز إذا تم ضبط كل من |
label |
النص المعروض داخل الشريحة |
onClick |
اختياريّ. الإجراء الذي يتم تنفيذه عندما ينقر المستخدم على الشريحة، مثل فتح رابط تشعّبي أو تشغيل دالة مخصّصة |
enabled |
ما إذا كانت الشريحة في حالة نشطة وتستجيب لإجراءات المستخدم وتكون القيمة التلقائية هي |
disabled |
ما إذا كانت الشريحة في حالة غير نشطة وتتجاهل إجراءات المستخدم وتكون القيمة التلقائية هي |
altText |
تمثّل هذه السمة النص البديل المستخدم في تسهيل الاستخدام. حدِّد نصًا وصفيًا يتيح للمستخدمين معرفة وظيفة الشريحة. على سبيل المثال، إذا فتحت شريحة رابطًا تشعّبيًا، اكتب ما يلي: "يفتح علامة تبويب جديدة في المتصفّح وينتقل إلى مستندات المطوّرين في Google Chat على الرابط https://developers.google.com/workspace/chat". |
ChipList
قائمة بالشرائح يتم وضعها أفقيًا، والتي يمكنها إما التمرير أفقيًا أو التفافها إلى السطر التالي.

| الحقول | |
|---|---|
layout |
تنسيق قائمة الشرائح المحدّد. |
chips[] |
مصفوفة من الشرائح. |
التنسيق
تنسيق قائمة الشرائح
| عمليات التعداد | |
|---|---|
LAYOUT_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
WRAPPED |
القيمة التلقائية. يتم التفاف قائمة الشرائح مع السطر التالي إذا لم تكن هناك مساحة أفقية كافية. |
HORIZONTAL_SCROLLABLE |
يتم تمرير الشرائح أفقيًا في حال عدم تناسبها مع المساحة المتاحة. |
CollapseControl
مثِّل أحد عناصر التحكُّم في التوسيع والتصغير. 
| الحقول | |
|---|---|
horizontalAlignment |
المحاذاة الأفقية لزرَي التوسيع والتصغير |
expandButton |
اختياريّ. ويمكنك تحديد زر قابل للتخصيص لتوسيع القسم. يجب ضبط كل من حقل generateButton وzoomButton. لن يتم تطبيق سوى مجموعة حقول واحدة. وفي حال عدم ضبط هذا الحقل، يتم استخدام الزرّ التلقائي. |
collapseButton |
اختياريّ. تحديد زر قابل للتخصيص لتصغير القسم. يجب ضبط كل من حقل generateButton وzoomButton. لن يتم تطبيق سوى مجموعة حقول واحدة. وفي حال عدم ضبط هذا الحقل، يتم استخدام الزرّ التلقائي. |
الأعمدة
تعرض أداة "Columns" ما يصل إلى عمودَين في بطاقة أو مربّع حوار. يمكنك إضافة أدوات إلى كل عمود؛ ستظهر الأدوات بالترتيب الذي تم تحديدها به. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة عرض البطاقات ومربّعات الحوار في الأعمدة.
يتم تحديد ارتفاع كل عمود من خلال العمود الأطول. على سبيل المثال، إذا كان العمود الأول أطول من العمود الثاني، فسيكون لكلا العمودين ارتفاع العمود الأول. ونظرًا لأن كل عمود يمكن أن يحتوي على عدد مختلف من الأدوات، فلا يمكنك تحديد صفوف أو محاذاة الأدوات بين الأعمدة.
يتم عرض الأعمدة جنبًا إلى جنب. يمكنك تخصيص عرض كل عمود باستخدام الحقل HorizontalSizeStyle. إذا كان عرض شاشة المستخدم ضيقًا جدًا، فسيتم التفاف العمود الثاني أسفل الأول:
- على الويب، يتم التفاف العمود الثاني إذا كان عرض الشاشة أقل من أو يساوي 480 بكسل.
- في أجهزة iOS، يتم التفاف العمود الثاني إذا كان عرض الشاشة أقل من أو يساوي 300 نقطة.
- في أجهزة Android، يتم التفاف العمود الثاني إذا كان عرض الشاشة أقل من أو يساوي 320 وحدة بكسل مستقلة الكثافة.
لتضمين أكثر من عمودَين أو لاستخدام صفوف، استخدِم التطبيق المصغّر Grid


| الحقول | |
|---|---|
columnItems[] |
مصفوفة من الأعمدة. يمكنك تضمين ما يصل إلى عمودين في بطاقة أو مربع حوار. |
العمود
عمود.
| الحقول | |
|---|---|
horizontalSizeStyle |
تحدِّد هذه السياسة كيفية ملء العمود بعرض البطاقة. |
horizontalAlignment |
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى اليسار أو اليمين أو منتصف العمود. |
verticalAlignment |
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى أعلى العمود أو أسفله أو وسطه. |
widgets[] |
مصفوفة من التطبيقات المصغّرة التي يتم تضمينها في عمود. تظهر التطبيقات المصغّرة بالترتيب الذي تم تحديدها به. |
HorizontalSizeStyle
تحدِّد هذه السياسة كيفية ملء العمود بعرض البطاقة. ويعتمد عرض كل عمود على HorizontalSizeStyle وعرض الأدوات داخل العمود.
| عمليات التعداد | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
FILL_AVAILABLE_SPACE |
القيمة التلقائية. يملأ العمود المساحة المتاحة، بما يصل إلى 70% من عرض البطاقة. إذا تم ضبط كلا العمودين على FILL_AVAILABLE_SPACE، يملأ كل عمود 50% من المساحة. |
FILL_MINIMUM_SPACE |
يملأ العمود أقل مساحة ممكنة ولا تزيد عن 30% من عرض البطاقة. |
VerticalAlignment
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى أعلى العمود أو أسفله أو وسطه.
| عمليات التعداد | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
CENTER |
القيمة التلقائية. لمحاذاة الأدوات في منتصف العمود. |
TOP |
لمحاذاة الأدوات مع أعلى عمود. |
BOTTOM |
لمحاذاة الأدوات إلى أسفل العمود. |
التطبيقات المصغَّرة
التطبيقات المصغّرة المتوافقة التي يمكنك تضمينها في عمود
| الحقول | |
|---|---|
حقل الاتحاد يمكن أن يكون |
|
textParagraph |
أداة |
image |
أداة |
decoratedText |
أداة |
buttonList |
أداة |
textInput |
أداة |
selectionInput |
أداة |
dateTimePicker |
أداة |
chipList |
أداة |
DateTimePicker
يسمح للمستخدمين بإدخال تاريخ أو وقت أو تاريخ ووقت معًا. للاطّلاع على مثال في تطبيقات Google Chat، راجِع السماح للمستخدم باختيار تاريخ ووقت.
يمكن للمستخدمين إدخال نص أو استخدام أداة الاختيار لتحديد التواريخ والأوقات. إذا أدخل المستخدمون تاريخًا أو وقتًا غير صالحين، تعرض أداة الاختيار خطأً يطلب من المستخدمين إدخال المعلومات بشكل صحيح.


| الحقول | |
|---|---|
name |
الاسم الذي يتم به تعريف لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
label |
النص الذي يطلب من المستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت. على سبيل المثال، إذا كان المستخدمون يحدّدون موعدًا، استخدِم تصنيفًا مثل |
type |
ما إذا كانت الأداة تتيح إدخال التاريخ أو الوقت أو التاريخ والوقت |
valueMsEpoch |
القيمة التلقائية المعروضة في الأداة بالمللي ثانية منذ وقت حقبة يونكس حدِّد القيمة استنادًا إلى نوع أداة الاختيار (
|
timezoneOffsetDate |
الرقم الذي يمثّل معادلة المنطقة الزمنية من التوقيت العالمي المتفق عليه (UTC) بالدقائق. وفي حال ضبطها، يتم عرض |
onChangeAction |
يتم تشغيله عندما ينقر المستخدِم على حفظ أو محو من واجهة |
validation |
اختياريّ. حدِّد عملية التحقّق المطلوبة لأداة اختيار التاريخ والوقت هذه.
|
DateTimePickerType
تنسيق التاريخ والوقت في تطبيق DateTimePicker المصغّر. يحدِّد هذا الإعداد ما إذا كان يمكن للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت معًا.


| عمليات التعداد | |
|---|---|
DATE_AND_TIME |
يُدخِل المستخدمون التاريخ والوقت. |
DATE_ONLY |
يُدخِل المستخدمون تاريخًا. |
TIME_ONLY |
يُدخِل المستخدمون وقتًا. |
DecoratedText
أداة تعرض نصًا مع زخارف اختيارية، مثل تصنيف أعلى النص أو أسفله، أو رمز أمام النص، أو أداة التحديد، أو زر بعد النص. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك الاطّلاع على مقالة عرض نص بنص مزخرف.


| الحقول | |
|---|---|
icon |
تم إيقافها لصالح |
startIcon |
الرمز المعروض أمام النص |
topLabel |
النص الذي يظهر فوق |
text |
مطلوب. النص الأساسي. إتاحة التنسيق البسيط. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. |
wrapText |
إعداد التفاف النص. في حال كانت ينطبق هذا الإعداد على |
bottomLabel |
النص الذي يظهر تحت |
onClick |
يتم تشغيل هذا الإجراء عندما ينقر المستخدمون على |
حقل الاتحاد control. زر أو مفتاح تبديل أو مربّع اختيار أو صورة تظهر على الجانب الأيسر من النص في تطبيق "decoratedText" المصغّر. يمكن أن يكون control واحدًا فقط مما يلي: |
|
button |
زر يمكن للمستخدم النقر عليه لتشغيل إجراء. |
switchControl |
هي أداة للتبديل يمكن للمستخدم النقر عليها لتغيير حالتها وبدء إجراء. |
endIcon |
رمز يتم عرضه بعد النص. |
عنصر تحكم التبديل
مفتاح تبديل بنمط التبديل أو مربّع اختيار داخل تطبيق decoratedText المصغّر.


لا يمكن تنفيذ هذا الإجراء إلّا في تطبيق "decoratedText" المصغّر.
| الحقول | |
|---|---|
name |
الاسم الذي يتم من خلاله تعريف التطبيق المصغّر للتبديل في حدث إدخال النموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
value |
القيمة التي أدخلها المستخدم، ويتم عرضها كجزء من حدث إدخال النموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
selected |
عندما يكون |
onChangeAction |
الإجراء الذي يتم تنفيذه عند تغيير حالة مفتاح التبديل، مثل الدالة المطلوب تشغيلها. |
controlType |
كيفية ظهور مفتاح التبديل في واجهة المستخدم
|
ControlType
كيفية ظهور مفتاح التبديل في واجهة المستخدم


| عمليات التعداد | |
|---|---|
SWITCH |
مفتاح تبديل بنمط التبديل. |
CHECKBOX |
تم إيقافها لصالح CHECK_BOX. |
CHECK_BOX |
مربّع اختيار |
حاجز
لا يحتوي هذا النوع على أي حقول.
عرض مُقسّم بين الأدوات في شكل خط أفقي. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك الاطّلاع على مقالة إضافة مُقسّم أفقي بين التطبيقات المصغّرة.


على سبيل المثال، ينشئ JSON التالي فاصلاً:
"divider": {}
GetAutocompletionResponse
يشير ذلك المصطلح إلى استجابة للحصول على حاوية إكمال تلقائي، بما في ذلك العناصر الضرورية لعرض عناصر الإكمال التلقائي في حقل النص.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| الحقول | |
|---|---|
autoComplete |
|
schema |
وهذا حقل مخطّط مفتوح قد يكون متوفّرًا في الترميز للتحقّق من البنية. |
شبكة
تعرض شبكة بها مجموعة من العناصر. يمكن أن تتضمن العناصر نصًا أو صورًا فقط. استخدِم Columns
تدعم الشبكة أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف من خلال قسمة العناصر على الأعمدة. الشبكة التي تحتوي على 10 عناصر وعمودين تحتوي على 5 صفوف. الشبكة التي تتكون من 11 عنصرًا وعمودين بها 6 صفوف.


على سبيل المثال، ينشئ ملف JSON التالي شبكة من عمودَين تحتوي على عنصر واحد:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| الحقول | |
|---|---|
title |
النص الذي يتم عرضه في رأس الشبكة. |
items[] |
العناصر المراد عرضها في الشبكة. |
borderStyle |
نمط الحد المراد تطبيقه على كل عنصر من عناصر الشبكة. |
columnCount |
عدد الأعمدة المراد عرضها في الشبكة. يتم استخدام قيمة تلقائية إذا لم يتم تحديد هذا الحقل، وتختلف هذه القيمة التلقائية بناءً على مكان عرض الشبكة (مربع حوار في مقابل الإعلان المصاحب). |
onClick |
تتم إعادة استخدام دالة الاستدعاء هذه بواسطة كل عنصر شبكة فردي، ولكن مع معرّف العنصر والفهرس في قائمة العناصر التي تمت إضافتها إلى مَعلمات معاودة الاتصال. |
GridItem
تمثل عنصرًا في تنسيق الشبكة. يمكن أن تحتوي العناصر على نص أو صورة أو نصًا وصورة معًا.


| الحقول | |
|---|---|
id |
معرّف محدد من جانب المستخدم لعنصر الشبكة هذا يتم عرض هذا المعرّف في مَعلمات معاودة الاتصال |
image |
الصورة التي يتم عرضها في عنصر الشبكة |
title |
عنوان عنصر الشبكة. |
subtitle |
العنوان الفرعي لعنصر الشبكة. |
layout |
التنسيق المراد استخدامه لعنصر الشبكة. |
GridItemLayout
تمثل خيارات التنسيق المختلفة المتاحة لعنصر الشبكة.


| عمليات التعداد | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
TEXT_BELOW |
يتم عرض العنوان والعنوان الفرعي أسفل صورة عنصر الشبكة. |
TEXT_ABOVE |
يتم عرض العنوان والعنوان الفرعي أعلى صورة عنصر الشبكة. |
الرمز
رمز معروض في تطبيق مصغّر على بطاقة للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة إضافة رمز.
يتوافق مع الرموز المدمجة والمخصّصة.


| الحقول | |
|---|---|
altText |
اختياريّ. تمثّل هذه السمة وصف الرمز المستخدَم لإمكانية الوصول. إذا لم يتم تحديد قيمة هذه السمة، يتم توفير القيمة التلقائية وفي حال ضبط الرمز في |
imageType |
نمط الاقتصاص المطبّق على الصورة في بعض الحالات، يؤدي تطبيق اقتصاص |
حقل الاتحاد icons. الرمز المعروض في التطبيق المصغّر على البطاقة يمكن أن يكون icons واحدًا فقط مما يلي: |
|
knownIcon |
اعرض أحد الرموز المضمَّنة في Google Workspace. على سبيل المثال، لعرض رمز الطائرة، حدِّد للحصول على قائمة كاملة بالرموز المتوافقة، راجِع الرموز المضمّنة. |
iconUrl |
عرض رمز مخصّص مُستضاف على عنوان URL يستخدم HTTPS على سبيل المثال: تشمل أنواع الملفات المتوافقة |
materialIcon |
اعرض أحد رموز Materials من Google. على سبيل المثال، لعرض رمز مربع الاختيار، استخدم
|
صورة
صورة يتم تحديدها من خلال عنوان URL ويمكن أن تحتوي على إجراء onClick. على سبيل المثال، انظر إضافة صورة.


| الحقول | |
|---|---|
imageUrl |
عنوان URL يستخدم HTTPS الذي يستضيف الصورة. على سبيل المثال: |
onClick |
عندما ينقر المستخدم على الصورة، تؤدي النقرة إلى تنفيذ هذا الإجراء. |
altText |
تمثّل هذه السمة النص البديل لهذه الصورة المستخدَم لتسهيل الاستخدام. |
ImageComponent
يمثل هذا العنصر صورة.


| الحقول | |
|---|---|
imageUri |
عنوان URL الخاص بالصورة |
altText |
تشير هذه السمة إلى تصنيف تسهيل الاستخدام الخاص بالصورة. |
cropStyle |
نمط الاقتصاص المراد تطبيقه على الصورة |
borderStyle |
نمط الحدود المراد تطبيقه على الصورة. |
ImageCropStyle
يمثل هذا الخيار نمط الاقتصاص المطبّق على صورة.


على سبيل المثال، إليك كيفية تطبيق نسبة العرض إلى الارتفاع 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| الحقول | |
|---|---|
type |
نوع الاقتصاص |
aspectRatio |
نسبة العرض إلى الارتفاع المطلوب استخدامها إذا كان نوع الاقتصاص هو على سبيل المثال، إليك كيفية تطبيق نسبة العرض إلى الارتفاع 16:9: |
ImageCropType
يمثل هذا الخيار نمط الاقتصاص المطبّق على صورة.


| عمليات التعداد | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
SQUARE |
القيمة التلقائية. لتطبيق اقتصاص مربّع. |
CIRCLE |
لتطبيق اقتصاص دائري. |
RECTANGLE_CUSTOM |
يتم تطبيق اقتصاص مستطيل بنسبة عرض إلى ارتفاع مخصّصة. يمكنك ضبط نسبة العرض إلى الارتفاع المخصّصة باستخدام aspectRatio. |
RECTANGLE_4_3 |
لتطبيق اقتصاص مستطيل بنسبة عرض إلى ارتفاع 4:3. |
رابط
كائن الرابط للمورد التابع لجهة خارجية الذي يتم عرضه إلى الإضافة لمزيد من المعلومات، يُرجى الاطِّلاع على إنشاء موارد تابعة لجهات خارجية من قائمة @.

| الحقول | |
|---|---|
url |
عنوان URL للرابط للرجوع إلى الإضافة. |
title |
عنوان الرابط للرجوع إلى الإضافة |
LinkPreview
إجراء على البطاقة يعاين رابطًا تابعًا لجهة خارجية من خلال عرض بطاقة وشريحة ذكية لمزيد من المعلومات، اطّلِع على مقالة معاينة الروابط التي تحتوي على شرائح ذكية.

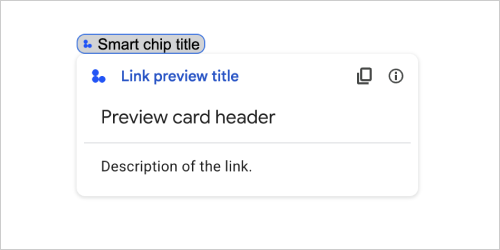
على سبيل المثال، يعرض ملف JSON التالي عنوانًا فريدًا لمعاينة الرابط والشريحة الذكية وبطاقة معاينة تحتوي على عنوان ووصف نصي:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
يعرض المثال معاينة الرابط التالي:

| الحقول | |
|---|---|
previewCard |
بطاقة تعرض معلومات حول رابط من خدمة تابعة لجهة خارجية |
title |
هو العنوان الذي يظهر في الشريحة الذكية لمعاينة الرابط. في حال ترك هذه السياسة بدون ضبط، ستعرض الشريحة الذكية عنوان |
linkPreviewTitle |
هو العنوان الذي يظهر في معاينة الرابط. وفي حال ترك هذه السياسة بدون ضبط، ستعرض معاينة الرابط عنوان |
MaterialIcon
رمز Google Material الذي يتضمن أكثر من 2500 خيار
على سبيل المثال، لعرض رمز مربّع اختيار بوزن ودرجة مخصّصَين، اكتب ما يلي:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| الحقول | |
|---|---|
name |
اسم الرمز المحدّد في رمز مواد Google، على سبيل المثال |
fill |
ما إذا كان سيتم عرض الرمز كممتلئ. القيمة التلقائية هي "خطأ". لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
weight |
كثافة خط الرمز اختَر من بين {100, 200, 300, 400, 500, 600, 700}. في حال عدم توفّر هذه المعلومات، تكون القيمة التلقائية 400. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
grade |
يؤثر الوزن والدرجة على سُمك الرمز. وتعد التعديلات التي يتم إجراؤها على الدرجة أكثر دقة من التعديلات على الوزن، كما أن لها تأثير بسيط في حجم الرمز. اختَر من بين {-25, 0, 200}. في حال عدم توفّر هذه المعلومات، تكون القيمة التلقائية 0. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
إشعار
إجراء البطاقة الذي يعرض إشعارًا في التطبيق المضيف

| الحقول | |
|---|---|
text |
نص عادي يتم عرضه للإشعار بدون علامات HTML. |
OnClick
تمثل هذه السمة كيفية الاستجابة عندما ينقر المستخدمون على عنصر تفاعلي على بطاقة، مثل زر.


| الحقول | |
|---|---|
حقل الاتحاد يمكن أن يكون |
|
action |
سيتم تنفيذ الإجراء من خلال سمة |
openLink |
في حال تحديد |
openDynamicLinkAction |
وتؤدي إضافة إلى تشغيل هذا الإجراء عندما يحتاج إلى فتح رابط. يختلف ذلك عن
|
card |
يتم دفع بطاقة جديدة إلى حزمة البطاقات بعد النقر عليها إذا تم تحديدها.
|
overflowMenu |
في حال تحديد |
OpenLink
ويمثِّل هذا الحدث حدث onClick يفتح رابطًا تشعّبيًا.


| الحقول | |
|---|---|
url |
عنوان URL المطلوب فتحه. |
openAs |
كيفية فتح رابط
|
onClose |
تحديد ما إذا كان العميل قد نسي الرابط بعد فتحه أو لاحظه إلى أن يتم إغلاق النافذة.
|
OnClose
ما يفعله العميل عند إغلاق رابط مفتوح من خلال إجراء OnClick
يعتمد التنفيذ على إمكانات النظام الأساسي للعميل. على سبيل المثال، قد يفتح متصفّح ويب رابطًا في نافذة منبثقة باستخدام معالج OnClose.
في حال ضبط كل من المعالِجَين OnOpen وOnClose، ولم تتمكّن منصة البرنامج من استخدام كلتا القيمتَين، تكون الأولوية لـ OnClose.

| عمليات التعداد | |
|---|---|
NOTHING |
القيمة التلقائية. لا تتم إعادة تحميل البطاقة. لا يحدث شيء. |
RELOAD |
إعادة تحميل البطاقة بعد إغلاق النافذة الفرعية. في حال استخدام النافذة الفرعية مع |
OpenAs
عندما يفتح إجراء OnClick رابطًا، يمكن للعميل فتحه كنافذة بالحجم الكامل (إذا كان هذا هو الإطار الذي يستخدمه العميل) أو على سطح الصفحة (مثل نافذة منبثقة). تعتمد عملية التنفيذ على إمكانات النظام الأساسي للعميل، وقد يتم تجاهل القيمة المحدّدة إذا كان العميل لا يتيح استخدامها. تتيح جميع البرامج استخدام FULL_SIZE.

| عمليات التعداد | |
|---|---|
FULL_SIZE |
يتم فتح الرابط كنافذة بالحجم الكامل (إذا كان هذا هو الإطار الذي يستخدمه العميل). |
OVERLAY |
يتم فتح الرابط على شكل عنصر متراكب، مثل نافذة منبثقة. |
OverflowMenu
تطبيق مصغّر يعرض قائمة منبثقة بها إجراء أو أكثر يمكن للمستخدمين استدعاؤه. على سبيل المثال، عرض الإجراءات غير الأساسية في إحدى البطاقات. يمكنك استخدام هذا التطبيق المصغّر في حال عدم ملاءمة الإجراءات للمساحة المتاحة. لاستخدام هذا التطبيق المصغّر، يجب تحديده في الإجراء OnClick في التطبيقات المصغّرة المتوافقة. على سبيل المثال، في Button.

| الحقول | |
|---|---|
items[] |
مطلوب. قائمة خيارات القائمة. |
OverflowMenuItem

| الحقول | |
|---|---|
startIcon |
الرمز المعروض أمام النص |
text |
مطلوب. النص الذي يعرّف المستخدمين على السلعة أو يصفها |
onClick |
مطلوب. تم تنفيذ الإجراء عند تحديد أحد خيارات القائمة. لا يمكن أن يحتوي |
disabled |
ما إذا كان خيار القائمة معطلاً أم لا. وتكون القيمة التلقائية على "خطأ". |
RenderActions
يشير ذلك المصطلح إلى مجموعة من تعليمات العرض تطلب من بطاقة تنفيذ إجراء، أو تطلب من تطبيق المضيف أو تطبيق Chat تنفيذ إجراء خاص بالتطبيق.


| الحقول | |
|---|---|
action |
|
hostAppAction |
يتم التعامل مع الإجراءات بواسطة تطبيقات مضيف فردية. |
schema |
وهذا حقل مخطّط مفتوح قد يكون متوفّرًا في الترميز للتحقّق من البنية. |
الإجراء
| الحقول | |
|---|---|
navigations[] |
الدفع بالبطاقات المعروضة أو إغلاقها أو تعديلها |
link |
افتح الرابط الهدف على الفور في علامة تبويب أو نافذة منبثقة جديدة. |
notification |
عرض إشعار للمستخدم النهائي |
linkPreview |
عرض معاينة الرابط للمستخدم النهائي |
links[] |
هو رابط لمورد تابع لجهة خارجية يتم إنشاؤه من داخل تطبيق Google Workspace. تم التنسيق كمصفوفة من العناصر التي تحتوي على عنصر واحد. لمزيد من المعلومات، يُرجى الاطِّلاع على إنشاء موارد تابعة لجهات خارجية من قائمة @. |
SelectionInput
هو تطبيق مصغّر ينشئ عنصرًا واحدًا أو أكثر في واجهة المستخدم يمكن للمستخدمين اختياره. على سبيل المثال، قائمة منسدلة أو مربعات اختيار. ويمكنك استخدام هذه الأداة لجمع البيانات التي يمكن توقُّعها أو تعدادها. لعرض مثال في تطبيقات Google Chat، انتقِل إلى مقالة إضافة عناصر واجهة مستخدم قابلة للاختيار.
يمكن للتطبيقات في Chat معالجة قيمة العناصر التي يختارها المستخدمون أو يُدخلونها. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج.
لجمع بيانات غير محدَّدة أو مجردة من المستخدمين، يمكنك استخدام تطبيق "TextInput" المصغّر.


| الحقول | |
|---|---|
name |
مطلوب. الاسم الذي يحدد الإدخال المحدد في حدث إدخال نموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
label |
النص الذي يظهر أعلى حقل إدخال التحديد في واجهة المستخدم يمكنك تحديد نص يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كان المستخدمون يختارون إلحاحًا لتذكرة العمل من قائمة منسدلة، فقد يكون التصنيف "الإلحاح" أو "تحديد درجة الأهمية". |
type |
نوع العناصر التي يتم عرضها للمستخدمين في تطبيق |
items[] |
مصفوفة من العناصر القابلة للاختيار. على سبيل المثال، مصفوفة من أزرار الاختيار أو مربّعات الاختيار. يمكن إدخال ما يصل إلى 100 عنصر. |
onChangeAction |
إذا تم تحديد هذا الخيار، يتم إرسال النموذج عند تغيير الاختيار. وإذا لم يتم تحديده، يجب تحديد زر منفصل لإرسال النموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
multiSelectMaxSelectedItems |
بالنسبة إلى قوائم التحديد المتعدد، يكون الحد الأقصى لعدد العناصر التي يمكن للمستخدم اختيارها. الحد الأدنى للقيمة هو سلعة واحدة. وفي حال عدم تحديد قيمة، يتم ضبط الإعدادات التلقائية على 3 عناصر. |
multiSelectMinQueryLength |
بالنسبة إلى قوائم التحديد المتعدد، يتم الإكمال التلقائي لعدد الأحرف النصية التي يُدخلها المستخدم قبل طلبات البحث في التطبيق ويعرض العناصر المقترحة في القائمة. وفي حال عدم تحديد ذلك، يتم ضبط الإعدادات التلقائية على 0 حرف لمصادر البيانات الثابتة و3 أحرف لمصادر البيانات الخارجية. |
validation |
التحقق من صحة حقل إدخال التحديد هذا بالنسبة إلى القوائم المنسدلة.
|
حقل الاتحاد
|
|
externalDataSource |
مصدر بيانات خارجي، مثل قاعدة بيانات ارتباطية. |
platformDataSource |
مصدر بيانات من Google Workspace. |
PlatformDataSource
بالنسبة إلى تطبيق SelectionInput

| الحقول | |
|---|---|
حقل الاتحاد data_source. مصدر البيانات. يمكن أن يكون data_source واحدًا فقط مما يلي: |
|
commonDataSource |
مصدر بيانات تشاركه جميع تطبيقات Google Workspace، مثل المستخدمين في مؤسسة Google Workspace. |
hostAppDataSource |
مصدر بيانات فريد لتطبيق مضيف Google Workspace، مثل المساحات في Google Chat. يتيح هذا الحقل استخدام "مكتبات برامج Google API"، ولكنه غير متوفّر في "مكتبات عميل Cloud". للمزيد من المعلومات، يمكنك الاطّلاع على تثبيت مكتبات البرامج. |
CommonDataSource
مصدر بيانات تشاركه جميع تطبيقات Google Workspace.

| عمليات التعداد | |
|---|---|
UNKNOWN |
القيمة التلقائية. يُرجى عدم استخدامها. |
USER |
مستخدمو Google Workspace يمكن للمستخدم الاطّلاع على المستخدمين واختيارهم من مؤسسة Google Workspace فقط. |
SelectionItem
يشير ذلك المصطلح إلى عنصر يمكن للمستخدمين اختياره في حقل إدخال محدَّد، مثل مربّع اختيار أو مفتاح تبديل.


| الحقول | |
|---|---|
text |
النص الذي يعرّف المستخدمين على السلعة أو يصفها |
value |
القيمة المرتبطة بهذا العنصر. يجب أن يستخدم العميل ذلك كقيمة إدخال للنموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
selected |
ما إذا كان قد تم اختيار العنصر تلقائيًا. إذا كان الإدخال المحدّد يقبل قيمة واحدة فقط (مثل أزرار الاختيار أو القائمة المنسدلة)، عليك ضبط هذا الحقل لعنصر واحد فقط. |
startIconUri |
بالنسبة إلى قوائم الاختيار المتعدد، يكون عنوان URL للرمز المعروض بجانب حقل |
bottomText |
بالنسبة إلى قوائم الاختيار المتعدد، يكون وصفًا نصيًا أو تصنيفًا يتم عرضه أسفل حقل |
SelectionType
تمثّل هذه السمة تنسيق العناصر التي يمكن للمستخدمين اختيارها. تتيح الخيارات المختلفة أنواعًا مختلفة من التفاعلات. على سبيل المثال، يمكن للمستخدمين تحديد عدة مربعات اختيار، ولكن يمكنهم فقط تحديد عنصر واحد من القائمة المنسدلة.
يتيح كل إدخال اختيار نوعًا واحدًا من التحديد. على سبيل المثال، لا تتوفّر إمكانية مزج مربّعات الاختيار ومفاتيح التبديل.


| عمليات التعداد | |
|---|---|
CHECK_BOX |
مجموعة من مربعات الاختيار. يمكن للمستخدمين تحديد مربّع اختيار واحد أو أكثر. |
RADIO_BUTTON |
مجموعة من أزرار الاختيار يمكن للمستخدمين تحديد زر اختيار واحد. |
SWITCH |
مجموعة من مفاتيح التبديل يمكن للمستخدمين تفعيل مفتاح تحكّم واحد أو أكثر. |
DROPDOWN |
قائمة منسدلة يمكن للمستخدمين اختيار عنصر واحد من القائمة. |
MULTI_SELECT |
قائمة تحديد متعدد للبيانات الثابتة أو الديناميكية. من شريط القوائم، يختار المستخدمون عنصرًا واحدًا أو أكثر. يمكن للمستخدمين أيضًا إدخال قيم لتعبئة البيانات الديناميكية. على سبيل المثال، يمكن للمستخدمين بدء كتابة اسم مساحة في Google Chat، ويقترح التطبيق المصغّر المساحة تلقائيًا. لتعبئة العناصر لقائمة اختيار متعدّد، يمكنك استخدام أحد الأنواع التالية من مصادر البيانات:
للحصول على أمثلة حول طريقة تنفيذ قوائم اختيار متعدّدة، يُرجى قراءة المقالة حول إضافة قائمة اختيار متعدّدة.
|
SubmitFormResponse
ردّ على إرسال نموذج بخلاف الحصول على حاوية الإكمال التلقائي التي تحتوي على الإجراءات التي يجب أن تنفّذها البطاقة و/أو تطبيق مضيف الإضافة وما إذا كانت حالة البطاقة قد تغيّرت

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| الحقول | |
|---|---|
renderActions |
هي مجموعة من تعليمات العرض التي تطلب من البطاقة تنفيذ إجراء و/أو تطلب من تطبيق المضيف الإضافي تنفيذ إجراء خاص بالتطبيق. |
stateChanged |
ما إذا كانت حالة البطاقات قد تغيّرت وكانت البيانات في البطاقات الحالية قديمة |
schema |
هذا حقل مخطّط مفتوح، قد يكون متوفّرًا في الترميز للتحقّق من البنية. |
اقتراحات
القيم المقترَحة التي يمكن للمستخدمين إدخالها. تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء الكتابة، تتم فلترة القيم المقترَحة ديناميكيًا لتتطابق مع ما كتبه المستخدمون.
على سبيل المثال، قد يقترح حقل إدخال النص للغة البرمجة Java وJavaScript وPython وC++. عندما يبدأ المستخدمون في الكتابة Jav، ستظهر قائمة بفلاتر الاقتراحات لعرض Java وJavaScript.
تساعد القيم المقترَحة في توجيه المستخدمين لإدخال قيم يمكن لتطبيقك فهمها. عند الإشارة إلى JavaScript، قد يُدخل بعض المستخدمين javascript والبعض الآخر يدخل java script. يمكن أن يؤدي اقتراح "JavaScript" إلى توحيد طريقة تفاعل المستخدمين مع تطبيقك.
عند تحديد قيمة TextInput.type، تكون دائمًا SINGLE_LINE، حتى إذا تم ضبطها على MULTIPLE_LINE.


| الحقول | |
|---|---|
items[] |
قائمة بالاقتراحات المستخدمة لاقتراحات الإكمال التلقائي في حقول إدخال النص |
SuggestionItem
قيمة مقترَحة يمكن للمستخدمين إدخالها في حقل إدخال نص.


| الحقول | |
|---|---|
حقل الاتحاد يمكن أن يكون |
|
text |
قيمة الإدخال المقترَح في حقل إدخال نص. وهذا يعادل ما يدخله المستخدمون بأنفسهم. |
TextInput
حقل يمكن للمستخدمين إدخال نص فيه. دعم الاقتراحات والإجراءات عند التغيير. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك الاطّلاع على إضافة حقل يمكن للمستخدم إدخال نص فيه.
تتلقّى تطبيقات Chat قيمة النص الذي تم إدخاله ويمكنها معالجتها أثناء أحداث إدخال النماذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج.
عندما تحتاج إلى جمع بيانات غير محددة أو مجردة من المستخدمين، استخدم إدخالاً نصيًا. لجمع بيانات محدّدة أو معدّة من المستخدمين، استخدِم تطبيق "SelectionInput" المصغّر.


| الحقول | |
|---|---|
name |
الاسم الذي يتم به تعريف إدخال النص في حدث إدخال النموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
label |
النص الذي يظهر أعلى حقل إدخال النص في واجهة المستخدم يمكنك تحديد نص يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كنت تسأل عن اسم أحد الأشخاص، ولكنك تحتاج إلى اسم العائلة على وجه التحديد، اكتب مطلوبة في حال عدم تحديد السمة |
hintText |
يهدف النص الذي يظهر أسفل حقل إدخال النص إلى مساعدة المستخدمين من خلال مطالبتهم بإدخال قيمة معيّنة. ويكون هذا النص مرئيًا دائمًا. مطلوبة في حال عدم تحديد السمة |
value |
القيمة التي أدخلها المستخدم، ويتم عرضها كجزء من حدث إدخال النموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
type |
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان الحقل فرديًا أم متعدّد الأسطر. |
onChangeAction |
ما يجب فعله عند حدوث تغيير في حقل إدخال النص على سبيل المثال، يضيف مستخدم إلى الحقل أو يحذف نصًا. من أمثلة الإجراءات التي يجب اتخاذها تشغيل وظيفة مخصصة أو فتح مربع حوار في Google Chat. |
initialSuggestions |
القيم المقترَحة التي يمكن للمستخدمين إدخالها. تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء الكتابة، تتم فلترة القيم المقترَحة ديناميكيًا لتتطابق مع ما كتبه المستخدمون. على سبيل المثال، قد يقترح حقل إدخال النص للغة البرمجة Java وJavaScript وPython وC++. عندما يبدأ المستخدمون في كتابة تساعد القيم المقترَحة في توجيه المستخدمين لإدخال قيم يمكن لتطبيقك فهمها. عند الإشارة إلى JavaScript، قد يُدخل بعض المستخدمين عند تحديد قيمة
|
autoCompleteAction |
اختياريّ. حدِّد الإجراء الذي يجب اتخاذه عندما يقدّم حقل إدخال النص اقتراحات للمستخدمين الذين يتفاعلون معه. في حال عدم تحديد الاقتراحات، يتم ضبط الاقتراحات من خلال يتضمّن التطبيق، في حال تحديده، الإجراء المحدّد هنا، مثل تشغيل دالة مخصّصة.
|
validation |
حدِّد عملية التحقّق اللازمة لحقل إدخال النص هذا.
|
placeholderText |
النص الذي يظهر في حقل إدخال النص عندما يكون الحقل فارغًا استخدِم هذا النص لتوجيه المستخدمين إلى إدخال قيمة. مثلاً:
|
النوع
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان حقل إدخال سطر واحد أو إدخال متعدد الأسطر. إذا تم تحديد initialSuggestions، تكون قيمة type دائمًا SINGLE_LINE، حتى إذا تم ضبطها على MULTIPLE_LINE.


| عمليات التعداد | |
|---|---|
SINGLE_LINE |
حقل إدخال النص له ارتفاع ثابت لسطر واحد. |
MULTIPLE_LINE |
يحتوي حقل إدخال النص على ارتفاع ثابت لعدة أسطر. |
TextParagraph
فقرة نصية تدعم التنسيق. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة إضافة فقرة تتضمّن نصًا منسَّقًا. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace.


| الحقول | |
|---|---|
text |
النص الذي يظهر في التطبيق المصغّر. |
maxLines |
الحد الأقصى لعدد أسطر النص المعروضة في الأداة. إذا تجاوز النص الحد الأقصى المحدَّد لعدد الأسطر، سيتم إخفاء المحتوى الزائد خلف زر عرض المزيد. إذا كان النص مساويًا للحد الأقصى المحدَّد لعدد الأسطر أو أقصر منه، لن يظهر الزر عرض المزيد. القيمة التلقائية هي 0، وفي هذه الحالة يتم عرض كل السياق. ويتم تجاهل القيم السلبية. |
التحقّق من الصحة


| الحقول | |
|---|---|
characterLimit |
|
inputType |
حدد نوع أدوات الإدخال.
|
InputType
نوع التطبيق المصغّر للإدخال
| عمليات التعداد | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
نوع غير محدَّد. يُرجى عدم استخدامها. |
TEXT |
نص عادي يقبل جميع الأحرف |
INTEGER |
قيمة عدد صحيح. |
FLOAT |
قيمة عائمة. |
EMAIL |
عنوان بريد إلكتروني. |
EMOJI_PICKER |
رمز تعبيري تم اختياره من أداة اختيار الرموز التعبيرية التي يوفّرها النظام. |
أداة
تتألّف كل بطاقة من تطبيقات مصغّرة.
الأداة هي كائن مركب يمكن أن يمثل أحد النصوص والصور والأزرار وأنواع أخرى من الكائنات.
| الحقول | |
|---|---|
horizontalAlignment |
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى اليسار أو اليمين أو منتصف العمود. |
حقل الاتحاد data. يمكن أن يحتوي التطبيق المصغّر على عنصر واحد فقط من العناصر التالية. يمكنك استخدام حقول متعدّدة في التطبيق المصغّر لعرض المزيد من العناصر. يمكن أن يكون data واحدًا فقط مما يلي: |
|
textParagraph |
عرض فقرة نصية دعم نص بسيط بتنسيق HTML. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. على سبيل المثال، ينشئ ملف JSON التالي نصًا بخط غامق: |
image |
تعرِض هذه السمة صورة. على سبيل المثال، ينشئ ملف JSON التالي صورة بنص بديل: |
decoratedText |
تعرِض هذه السمة عنصرًا نصيًا مزخرفًا. على سبيل المثال، ينشئ ملف JSON التالي أداة نصية مزخرفة تعرض عنوان البريد الإلكتروني: |
buttonList |
قائمة بالأزرار على سبيل المثال، ينشئ JSON التالي زرَّين. الأول زر نص أزرق والثاني زر صورة يفتح رابطًا: |
textInput |
تعرِض هذه السمة مربّع نص يمكن للمستخدمين الكتابة فيه. على سبيل المثال، ينشئ ملف JSON التالي إدخال نص لعنوان بريد إلكتروني: كمثال آخر، ينشئ رمز JSON التالي إدخالاً نصيًا للغة برمجة يحتوي على اقتراحات ثابتة: |
selectionInput |
عرض عنصر تحكّم في التحديد يتيح للمستخدمين اختيار العناصر يمكن أن تكون عناصر التحكم في التحديد مربعات اختيار أو أزرار اختيار أو مفاتيح تبديل أو قوائم منسدلة. على سبيل المثال، ينشئ ملف JSON التالي قائمة منسدلة تتيح للمستخدمين اختيار مقاس: |
dateTimePicker |
تعرِض أداةً تتيح للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت. على سبيل المثال، ينشئ ملف JSON التالي أداة اختيار التاريخ والوقت لجدولة موعد: |
divider |
عرض مُقسّم خط أفقي بين الأدوات. على سبيل المثال، ينشئ JSON التالي فاصلاً: |
grid |
تعرض شبكة بها مجموعة من العناصر. تدعم الشبكة أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف من خلال الحدود العليا لعدد العناصر مقسومًا على عدد الأعمدة. الشبكة التي تحتوي على 10 عناصر وعمودين تحتوي على 5 صفوف. الشبكة التي تتكون من 11 عنصرًا وعمودين بها 6 صفوف.
على سبيل المثال، ينشئ ملف JSON التالي شبكة من عمودَين تحتوي على عنصر واحد: |
columns |
تعرض عمودين كحد أقصى. لتضمين أكثر من عمودَين أو لاستخدام صفوف، استخدِم التطبيق المصغّر على سبيل المثال، ينشئ ملف JSON التالي عمودَين يحتوي كل منهما على فقرات نصية: |
chipList |
قائمة بالشرائح على سبيل المثال، ينشئ JSON التالي شريحتَين. الشريحة الأولى عبارة عن شريحة نص والثانية هي شريحة أيقونة تفتح رابطًا:
|
HorizontalAlignment
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى اليسار أو اليمين أو منتصف العمود.

| عمليات التعداد | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
START |
القيمة التلقائية. لمحاذاة الأدوات مع موضع بداية العمود. بالنسبة للتخطيطات من اليسار إلى اليمين، تتم المحاذاة إلى اليسار. بالنسبة للتخطيطات من اليمين إلى اليسار، تتم المحاذاة إلى اليمين. |
CENTER |
لمحاذاة الأدوات في منتصف العمود. |
END |
لمحاذاة الأدوات مع موضع نهاية العمود. بالنسبة إلى التنسيقات من اليسار إلى اليمين، تتم محاذاة الأدوات إلى اليمين. بالنسبة إلى التنسيقات من اليمين إلى اليسار، تتم محاذاة الأدوات إلى اليسار. |
ImageType
الشكل المستخدم لاقتصاص الصورة.


| عمليات التعداد | |
|---|---|
SQUARE |
القيمة التلقائية. يتم تطبيق قناع مربّع على الصورة. على سبيل المثال، تصبح صورة بحجم 4×3 بحجم 3×3. |
CIRCLE |
يتم تطبيق قناع دائري على الصورة. على سبيل المثال، تصبح صورة 4×3 دائرة بقطر 3. |
