विजेट एक यूज़र इंटरफ़ेस (यूआई) एलिमेंट होता है. यह इनमें से एक या उससे ज़्यादा सुविधाएं देता है:
- कार्ड और सेक्शन जैसे अन्य विजेट का स्ट्रक्चर,
- उपयोगकर्ता को जानकारी देना, जैसे कि टेक्स्ट और इमेज या
- कार्रवाई करने के लिए उपलब्ध विकल्प, जैसे कि बटन, टेक्स्ट डालने के फ़ील्ड या चेकबॉक्स.
कार्ड सेक्शन में जोड़े गए विजेट के सेट, ऐड-ऑन के पूरे यूज़र इंटरफ़ेस (यूआई) को तय करते हैं. ये विजेट, वेब और मोबाइल डिवाइसों पर एक जैसे दिखते हैं और एक जैसा काम करते हैं. रेफ़रंस दस्तावेज़ में, विजेट सेट बनाने के कई तरीके बताए गए हैं.
विजेट के टाइप
ऐड-ऑन विजेट को आम तौर पर तीन ग्रुप में बांटा जाता है: स्ट्रक्चरल विजेट, जानकारी देने वाले विजेट, और उपयोगकर्ता के इंटरैक्शन वाले विजेट.
स्ट्रक्चरल विजेट
स्ट्रक्चरल विजेट, यूज़र इंटरफ़ेस (यूआई) में इस्तेमाल किए गए अन्य विजेट के लिए कंटेनर और संगठन उपलब्ध कराते हैं.
- बटन सेट—यह एक या उससे ज़्यादा टेक्स्ट या इमेज बटन का कलेक्शन होता है. इन्हें एक साथ हॉरिज़ॉन्टल लाइन में ग्रुप किया जाता है.
- कार्ड—यह एक कॉन्टेक्स्ट कार्ड होता है. इसमें एक या उससे ज़्यादा कार्ड सेक्शन होते हैं. कार्ड नेविगेशन को कॉन्फ़िगर करके, यह तय किया जा सकता है कि उपयोगकर्ता कार्ड के बीच कैसे नेविगेट कर सकते हैं.
- कार्ड का हेडर—यह किसी कार्ड का हेडर होता है. कार्ड के हेडर में टाइटल, सबटाइटल, और इमेज हो सकती है. अगर ऐड-ऑन, कार्ड ऐक्शन और यूनिवर्सल ऐक्शन का इस्तेमाल करता है, तो ये कार्ड हेडर में दिखते हैं.
- कार्ड सेक्शन—यह विजेट का एक ग्रुप होता है. इसे अन्य कार्ड सेक्शन से हॉरिज़ॉन्टल रूल से अलग किया जाता है. इसमें सेक्शन हेडर भी हो सकता है. हर कार्ड में कम से कम एक कार्ड सेक्शन होना चाहिए. कार्ड सेक्शन में कार्ड या कार्ड हेडर नहीं जोड़े जा सकते.
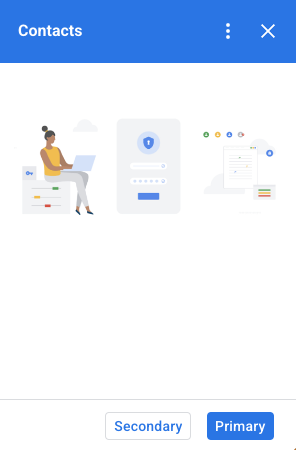
इन बुनियादी स्ट्रक्चरल विजेट के अलावा, Google Workspace ऐड-ऑन में कार्ड सेवा का इस्तेमाल करके ऐसे स्ट्रक्चर बनाए जा सकते हैं जो मौजूदा कार्ड पर ओवरलैप होते हैं. जैसे, फ़िक्स्ड फ़ुटर और पीक कार्ड:
फ़िक्स्ड फ़ुटर
अपने कार्ड में सबसे नीचे बटनों की एक तय की गई लाइन जोड़ी जा सकती है. यह लाइन, कार्ड के बाकी कॉन्टेंट के साथ न तो मूव होती है और न ही स्क्रोल होती है.

यहां दिए गए कोड के उदाहरण में, फ़िक्स्ड फ़ुटर को तय करने और उसे कार्ड में जोड़ने का तरीका बताया गया है:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
पीक कार्ड

जब उपयोगकर्ता की किसी कार्रवाई से नया संदर्भ के हिसाब से कॉन्टेंट ट्रिगर होता है, जैसे कि Gmail मैसेज खोलना, तो आपके पास यह विकल्प होता है कि नया कॉन्टेंट तुरंत दिखाया जाए (डिफ़ॉल्ट व्यवहार) या साइडबार के सबसे नीचे पीक कार्ड सूचना दिखाई जाए. अगर कोई उपयोगकर्ता, कॉन्टेक्स्ट के हिसाब से ट्रिगर होने वाले विज्ञापन के चालू होने के दौरान, आपके होम पेज पर वापस जाने के लिए, वापस जाएं पर क्लिक करता है, तो उसे एक झलक वाला कार्ड दिखता है. इससे उपयोगकर्ताओं को कॉन्टेक्स्ट के हिसाब से विज्ञापन वाला कॉन्टेंट फिर से ढूंढने में मदद मिलती है.
अगर आपको नए कॉन्टेक्स्ट के हिसाब से उपलब्ध कॉन्टेंट को तुरंत दिखाने के बजाय, पीक कार्ड दिखाना है, तो अपनी CardBuilder क्लास में .setDisplayStyle(CardService.DisplayStyle.PEEK) जोड़ें. पीक कार्ड सिर्फ़ तब दिखता है, जब आपके कॉन्टेक्स्ट के हिसाब से ट्रिगर किए गए कार्ड के साथ सिर्फ़ एक कार्ड ऑब्जेक्ट दिखता है. ऐसा न होने पर, दिखाए गए कार्ड तुरंत मौजूदा कार्ड की जगह ले लेते हैं.
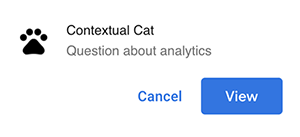
कॉन्टेक्स्ट के हिसाब से कार्ड बनाते समय, पीक कार्ड के हेडर को पसंद के मुताबिक बनाने के लिए, .setPeekCardHeader() तरीके को स्टैंडर्ड CardHeader ऑब्जेक्ट के साथ जोड़ें. डिफ़ॉल्ट रूप से, पीक कार्ड के हेडर में सिर्फ़ आपके ऐड-ऑन का नाम होता है.

यहां दिया गया कोड, Cats Google Workspace ऐड-ऑन के क्विकस्टार्ट पर आधारित है. यह उपयोगकर्ताओं को पीक कार्ड की मदद से, कॉन्टेक्स्ट के हिसाब से नए कॉन्टेंट के बारे में सूचना देता है. साथ ही, पीक कार्ड के हेडर को पसंद के मुताबिक बनाता है, ताकि चुने गए Gmail मैसेज थ्रेड का विषय दिखाया जा सके.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
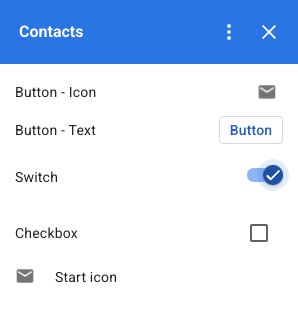
जानकारी देने वाले विजेट
सूचना देने वाले विजेट, उपयोगकर्ता को जानकारी देते हैं.
- इमेज—यह एक इमेज होती है. इसके लिए, आपको होस्ट किया गया और सार्वजनिक तौर पर ऐक्सेस किया जा सकने वाला यूआरएल देना होता है.
- DecoratedText—यह एक टेक्स्ट कॉन्टेंट स्ट्रिंग है. इसे टॉप और बॉटम टेक्स्ट लेबल, इमेज या आइकॉन जैसे अन्य एलिमेंट के साथ जोड़ा जा सकता है. DecoratedText विजेट में, Button या Switch विजेट भी शामिल किया जा सकता है. जोड़े गए स्विच, टॉगल या चेकबॉक्स हो सकते हैं. DecoratedText विजेट के कॉन्टेंट टेक्स्ट में एचटीएमएल फ़ॉर्मैटिंग का इस्तेमाल किया जा सकता है. हालांकि, टॉप और बॉटम लेबल में सादे टेक्स्ट का इस्तेमाल करना ज़रूरी है.
- टेक्स्ट पैराग्राफ़—यह एक टेक्स्ट पैराग्राफ़ होता है. इसमें एचटीएमएल फ़ॉर्मैट किए गए एलिमेंट शामिल हो सकते हैं.
उपयोगकर्ता के इंटरैक्शन वाले विजेट
उपयोगकर्ता इंटरैक्शन विजेट की मदद से, ऐड-ऑन को उपयोगकर्ताओं की कार्रवाइयों का जवाब देने की अनुमति मिलती है. इन विजेट को कार्रवाई के जवाबों के साथ कॉन्फ़िगर किया जा सकता है. इससे अलग-अलग कार्ड दिखाए जा सकते हैं, यूआरएल खोले जा सकते हैं, सूचनाएं दिखाई जा सकती हैं, ईमेल के ड्राफ़्ट बनाए जा सकते हैं या Apps Script के अन्य फ़ंक्शन चलाए जा सकते हैं. ज़्यादा जानकारी के लिए, इंटरैक्टिव कार्ड बनाने से जुड़ी गाइड देखें.
- कार्ड ऐक्शन—यह ऐड-ऑन के हेडर बार मेन्यू में मौजूद एक मेन्यू आइटम होता है. हेडर बार मेन्यू में, यूनिवर्सल ऐक्शन के तौर पर तय किए गए आइटम भी शामिल हो सकते हैं. ये आइटम, ऐड-ऑन के तय किए गए हर कार्ड पर दिखते हैं.
- तारीख और समय चुनने वाले टूल—ऐसे विजेट जिनकी मदद से उपयोगकर्ता, तारीख, समय या दोनों चुन सकते हैं. ज़्यादा जानकारी के लिए, नीचे तारीख और समय चुनने वाले कंट्रोल देखें.
- इमेज बटन—यह एक ऐसा बटन होता है जिसमें टेक्स्ट के बजाय इमेज का इस्तेमाल किया जाता है. पहले से तय किए गए कई आइकॉन में से किसी एक आइकॉन का इस्तेमाल किया जा सकता है. इसके अलावा, सार्वजनिक तौर पर होस्ट की गई किसी ऐसी इमेज का इस्तेमाल किया जा सकता है जिसे उसके यूआरएल से पहचाना जाता है.
- चुने जाने वाले इनपुट—यह एक ऐसा इनपुट फ़ील्ड होता है जिसमें विकल्पों का कलेक्शन होता है. चेकबॉक्स, रेडियो बटन या ड्रॉप-डाउन सिलेक्शन बॉक्स के तौर पर मौजूद सिलेक्शन इनपुट विजेट.
- स्विच करें—यह टॉगल करने वाला विजेट है. स्विच का इस्तेमाल सिर्फ़ DecoratedText विजेट के साथ किया जा सकता है. डिफ़ॉल्ट रूप से, ये टॉगल स्विच के तौर पर दिखते हैं. हालांकि, इन्हें चेकबॉक्स के तौर पर भी दिखाया जा सकता है.
- टेक्स्ट बटन—यह एक ऐसा बटन होता है जिसमें टेक्स्ट लेबल होता है. टेक्स्ट बटन के लिए, बैकग्राउंड के रंग को भरा जा सकता है. डिफ़ॉल्ट रूप से, यह पारदर्शी होता है. ज़रूरत के मुताबिक, बटन को बंद भी किया जा सकता है.
- टेक्स्ट इनपुट—यह टेक्स्ट इनपुट फ़ील्ड होता है. विजेट में टाइटल टेक्स्ट, हिंट टेक्स्ट, और कई लाइन वाला टेक्स्ट हो सकता है. टेक्स्ट वैल्यू बदलने पर, विजेट कार्रवाइयां ट्रिगर कर सकता है.
- ग्रिड—यह कई कॉलम वाला लेआउट होता है. इसमें आइटम का कलेक्शन दिखता है. किसी आइटम को इमेज, टाइटल, सबटाइटल के साथ दिखाया जा सकता है. साथ ही, उसे अपनी पसंद के मुताबिक बनाया जा सकता है. जैसे, बॉर्डर और क्रॉप करने की स्टाइल.


DecoratedText चेकबॉक्स
बटन या बाइनरी टॉगल स्विच के बजाय, चेकबॉक्स अटैच किया गया DecoratedText विजेट तय किया जा सकता है. स्विच की तरह ही, चेकबॉक्स की वैल्यू को ऐक्शन इवेंट ऑब्जेक्ट में शामिल किया जाता है. यह ऑब्जेक्ट, setOnClickAction(action) तरीके से इस DecoratedText से जुड़े Action को पास किया जाता है.

यहां दिए गए कोड के स्निपेट में, चेकबॉक्स DecoratedText
विजेट को तय करने का तरीका बताया गया है. इसके बाद, इसे कार्ड में जोड़ा जा सकता है:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
तारीख और समय पिकर
आपके पास ऐसे विजेट तय करने का विकल्प होता है जिनकी मदद से उपयोगकर्ता कोई समय, कोई तारीख या दोनों चुन सकते हैं.
setOnChangeAction() का इस्तेमाल करके, किसी विजेट हैंडलर फ़ंक्शन को असाइन किया जा सकता है. यह फ़ंक्शन, पिकर की वैल्यू बदलने पर काम करता है.

यहां दिए गए कोड के स्निपेट में, सिर्फ़ तारीख चुनने वाले पिकर, सिर्फ़ समय चुनने वाले पिकर, और तारीख और समय चुनने वाले पिकर को तय करने का तरीका बताया गया है. इसके बाद, इन्हें कार्ड में जोड़ा जा सकता है:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
यहां तारीख और समय चुनने वाले विजेट के हैंडलर फ़ंक्शन का एक उदाहरण दिया गया है. यह हैंडलर, तारीख और समय चुनने वाले विजेट में उपयोगकर्ता की चुनी गई तारीख और समय को फ़ॉर्मैट करता है और लॉग करता है. इस विजेट का आईडी "myDateTimePickerWidgetID" है:
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
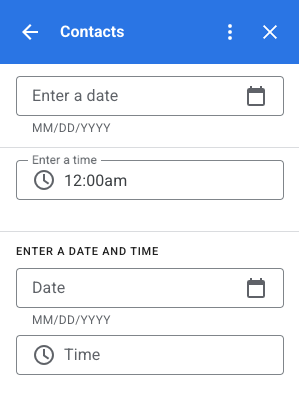
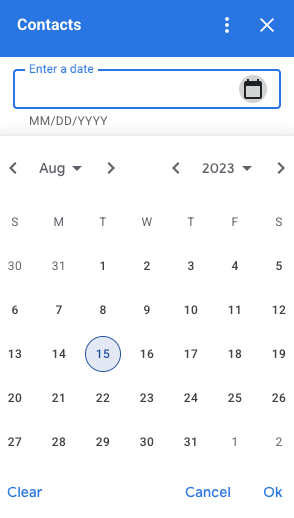
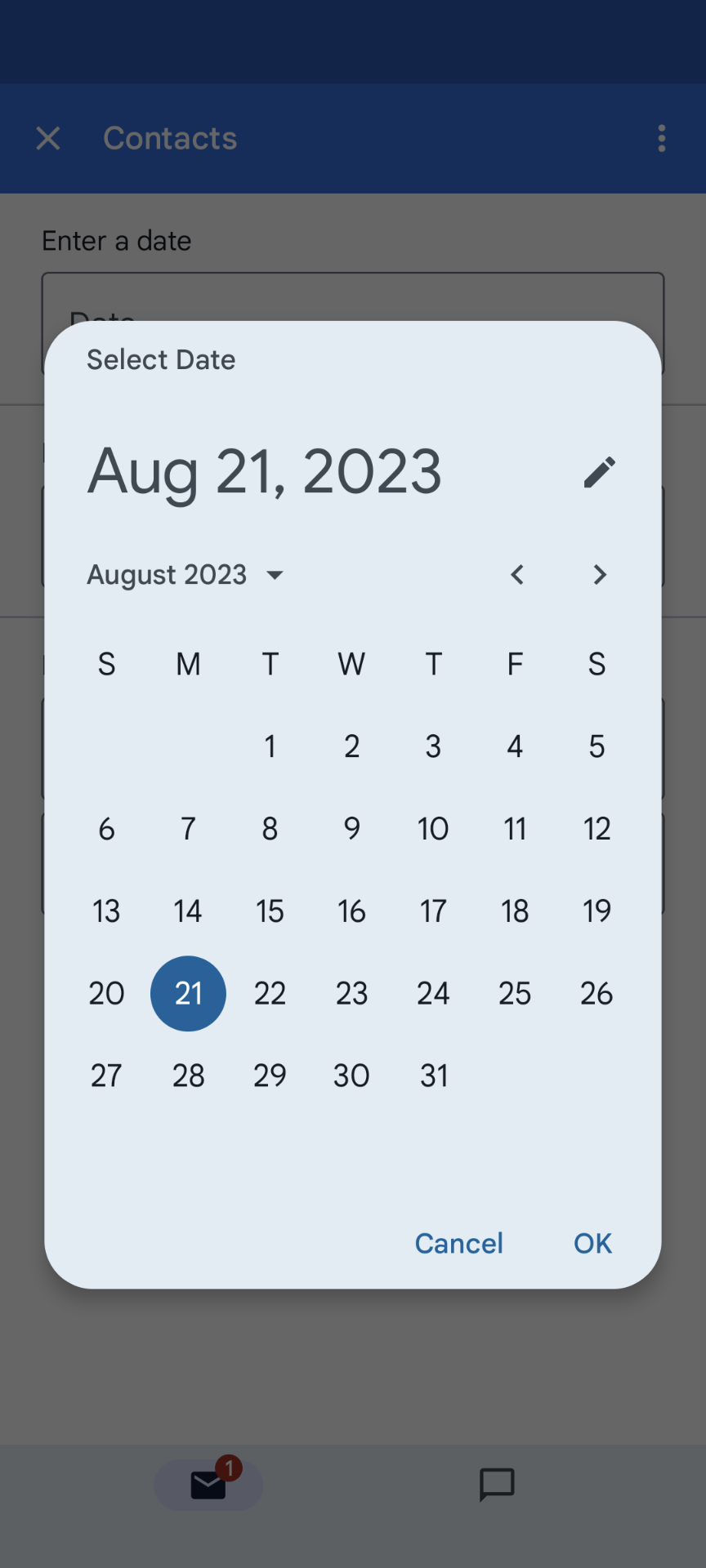
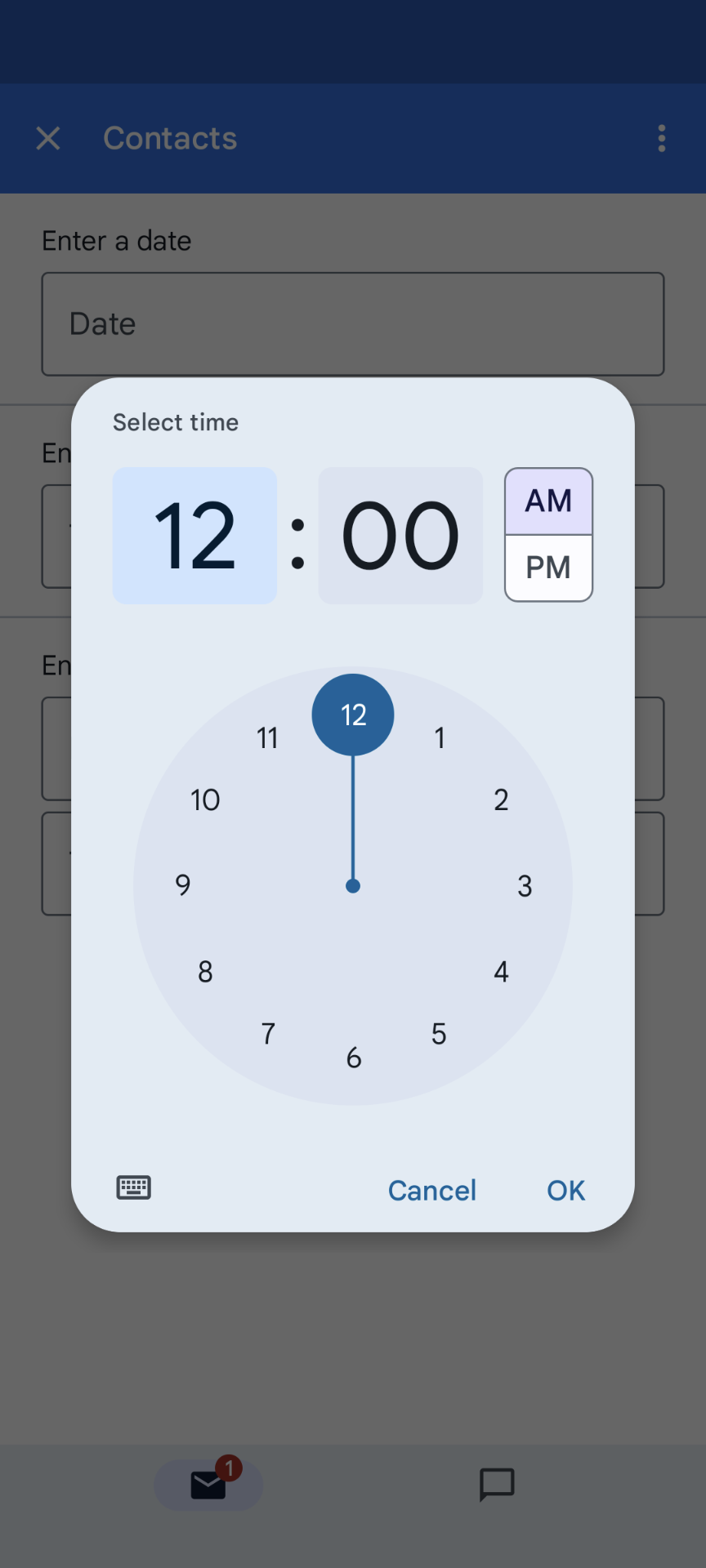
इस टेबल में, डेस्कटॉप और मोबाइल डिवाइसों पर पिकर चुनने के यूज़र इंटरफ़ेस (यूआई) के उदाहरण दिखाए गए हैं. इसे चुनने पर, तारीख चुनने वाला टूल, महीने के हिसाब से कैलेंडर का यूज़र इंटरफ़ेस (यूआई) खोलता है. इससे उपयोगकर्ता, नई तारीख को तुरंत चुन सकता है.
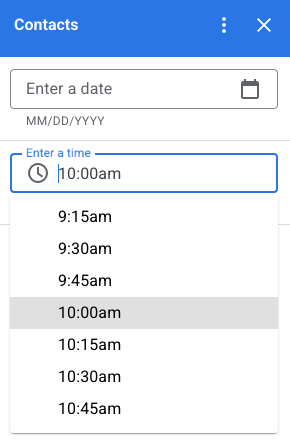
जब उपयोगकर्ता डेस्कटॉप डिवाइसों पर टाइम पिकर चुनता है, तो एक ड्रॉप-डाउन मेन्यू खुलता है. इसमें 30 मिनट के अंतराल पर समय की सूची होती है. उपयोगकर्ता इनमें से कोई समय चुन सकता है. उपयोगकर्ता, कोई खास समय भी टाइप कर सकता है. मोबाइल डिवाइसों पर, टाइम पिकर चुनने पर, मोबाइल में पहले से मौजूद "घड़ी" टाइम पिकर खुलता है.
| डेस्कटॉप | मोबाइल |
|---|---|

|

|

|

|
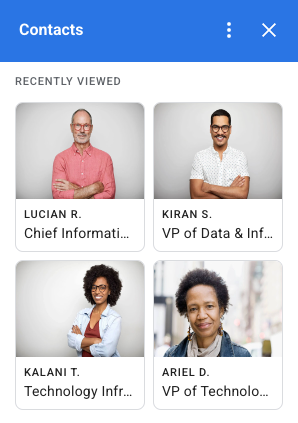
ग्रिड
ग्रिड विजेट की मदद से, आइटम को एक से ज़्यादा कॉलम वाले लेआउट में दिखाएं. हर आइटम में इमेज, टाइटल, और सबटाइटल दिख सकता है. ग्रिड आइटम में इमेज के हिसाब से टेक्स्ट की पोज़िशन सेट करने के लिए, कॉन्फ़िगरेशन के अन्य विकल्पों का इस्तेमाल करें.
ग्रिड आइटम को ऐसे आइडेंटिफ़ायर के साथ कॉन्फ़िगर किया जा सकता है जिसे ग्रिड पर तय किए गए ऐक्शन के पैरामीटर के तौर पर दिखाया जाता है.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
टेक्स्ट का फ़ॉर्मैट
टेक्स्ट पर आधारित कुछ विजेट में, सामान्य टेक्स्ट एचटीएमएल फ़ॉर्मैटिंग का इस्तेमाल किया जा सकता है. इन विजेट का टेक्स्ट कॉन्टेंट सेट करते समय, सिर्फ़ उनसे जुड़े एचटीएमएल टैग शामिल करें.
यहां दी गई टेबल में, इस्तेमाल किए जा सकने वाले टैग और उनके मकसद के बारे में बताया गया है:
| फ़ॉर्मैट | उदाहरण | रेंडर किया गया नतीजा |
|---|---|---|
| बोल्ड | "This is <b>bold</b>." |
यह बोल्ड है. |
| इटैलिक | "This is <i>italics</i>." |
यह इटैलिक है. |
| अंडरलाइन करें | "This is <u>underline</u>." |
यह अंडरलाइन है. |
| स्ट्राइकथ्रू | "This is <s>strikethrough</s>." |
यह |
| फ़ॉन्ट का रंग | "This is <font color=\"#FF0000\">red font</font>." |
यह लाल रंग का फ़ॉन्ट है. |
| हाइपरलिंक | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
यह एक हाइपरलिंक है. |
| समय | "This is a time format: <time>2023-02-16 15:00</time>." |
यह समय का फ़ॉर्मैट है: . |
| न्यूलाइन | "This is the first line. <br> This is a new line." |
यह पहली लाइन है. यह एक नई लाइन है. |

