Un widget è un elemento dell'interfaccia utente che fornisce uno o più dei seguenti elementi:
- Struttura per altri widget, come schede e sezioni.
- Informazioni per l'utente, ad esempio testo e immagini, oppure
- Affordance per l'azione, come pulsanti, campi di inserimento di testo o caselle di controllo.
I set di widget aggiunti alle sezioni delle schede definiscono l'interfaccia utente complessiva del componente aggiuntivo. I widget hanno lo stesso aspetto e la stessa funzione sia sul web che sui dispositivi mobili. La documentazione di riferimento descrive diversi metodi per creare set di widget.
Tipi di widget
I widget dei componenti aggiuntivi sono generalmente suddivisi in tre gruppi: widget strutturali, widget informativi e widget di interazione con l'utente.
Widget strutturali
I widget strutturali forniscono contenitori e organizzazione per gli altri widget utilizzati nella UI.
- Set di pulsanti: una raccolta di uno o più pulsanti di testo o immagine, raggruppati in una riga orizzontale.
- Scheda: una singola scheda contestuale che contiene una o più sezioni. Definisci in che modo gli utenti possono spostarsi tra le schede configurando la navigazione tra le schede.
- Intestazione della scheda: l'intestazione di una determinata scheda. Le intestazioni delle schede possono avere titoli, sottotitoli e un'immagine. Le azioni della scheda e le azioni universali vengono visualizzate nell'intestazione della scheda se il componente aggiuntivo le utilizza.
- Sezione delle schede: un gruppo raccolto di widget, separato dalle altre sezioni delle schede da una regola orizzontale e, facoltativamente, con un'intestazione di sezione. Ogni scheda deve avere almeno una sezione. Non puoi aggiungere schede o intestazioni di schede a una sezione di schede.
Oltre a questi widget strutturali di base, in un componente aggiuntivo di Google Workspace puoi utilizzare il servizio Card per creare strutture che si sovrappongono alla scheda corrente: piè di pagina fissi e schede di anteprima:
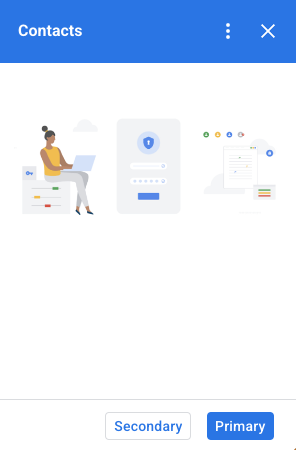
Piè di pagina fisso
Puoi aggiungere una riga fissa di pulsanti nella parte inferiore della scheda. Questa riga non si sposta o scorre con il resto dei contenuti della scheda.

Il seguente estratto di codice mostra come definire un piè di pagina fisso di esempio e aggiungerlo a una scheda:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
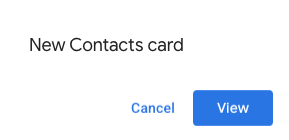
Visualizza scheda

Quando nuovi contenuti contestuali vengono attivati da un'azione dell'utente, ad esempio l'apertura di un messaggio Gmail, puoi visualizzare immediatamente i nuovi contenuti contestuali (comportamento predefinito) o visualizzare una notifica con scheda di anteprima nella parte inferiore della barra laterale. Se un utente fa clic su Indietro per tornare alla tua home page mentre un trigger contestuale è attivo, viene visualizzata una scheda di anteprima per aiutare gli utenti a trovare di nuovo i contenuti contestuali.
Per visualizzare una scheda di anteprima quando sono disponibili nuovi contenuti contestuali, anziché
visualizzare immediatamente i nuovi contenuti contestuali, aggiungi
.setDisplayStyle(CardService.DisplayStyle.PEEK) alla classe
CardBuilder. Una scheda di anteprima viene visualizzata solo se viene restituito un singolo oggetto scheda con l'attivatore contestuale; in caso contrario, le schede restituite sostituiscono immediatamente la scheda corrente.
Per personalizzare l'intestazione della scheda di anteprima, aggiungi il metodo .setPeekCardHeader() con
un oggetto CardHeader
standard durante la creazione della scheda contestuale. Per impostazione predefinita, l'intestazione di una scheda Anteprima
contiene solo il nome del componente aggiuntivo.

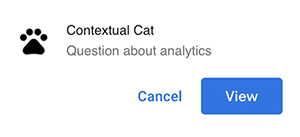
Il seguente codice, basato sulla guida rapida del componente aggiuntivo Google Workspace Cats, notifica agli utenti i nuovi contenuti contestuali con una scheda Anteprima e personalizza l'intestazione della scheda Anteprima per visualizzare l'oggetto del thread del messaggio Gmail selezionato.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
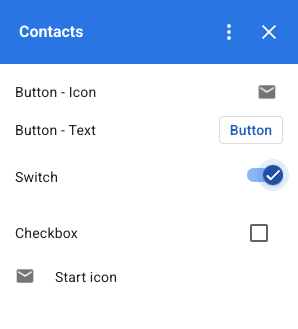
Widget informativi
I widget informativi presentano informazioni all'utente.
- Immagine: un'immagine indicata da un URL ospitato e accessibile pubblicamente che fornisci.
- DecoratedText: una stringa di contenuti di testo che puoi abbinare ad altri elementi, come le etichette di testo superiore e inferiore e un'immagine o un'icona. I widget DecoratedText possono includere anche un widget Button o Switch. Gli interruttori aggiunti possono essere pulsanti di attivazione/disattivazione o caselle di controllo. Il testo dei contenuti del widget DecoratedText può utilizzare la formattazione HTML; le etichette superiore e inferiore devono utilizzare testo normale.
- Paragrafo di testo: un paragrafo di testo, che può includere elementi formattati in HTML.
Widget di interazione utente
I widget di interazione con l'utente consentono al componente aggiuntivo di rispondere alle azioni intraprese dagli utenti. Puoi configurare questi widget con risposte alle azioni per visualizzare schede diverse, aprire URL, mostrare notifiche, comporre bozze di email o eseguire altre funzioni di Apps Script. Per maggiori dettagli, consulta la guida Creare schede interattive.
- Azione scheda: una voce di menu inserita nel menu della barra delle intestazioni del componente aggiuntivo. Il menu della barra dell'intestazione può contenere anche elementi definiti come azioni universali, che vengono visualizzati in ogni scheda definita dal componente aggiuntivo.
- Selettori di data e ora: widget che consentono agli utenti di selezionare una data, un'ora o entrambe. Per saperne di più, consulta la sezione Selettori data e ora di seguito.
- Pulsante immagine: un pulsante che utilizza un'immagine anziché un testo. Puoi utilizzare una delle diverse icone predefinite o un'immagine ospitata pubblicamente indicata dal relativo URL.
- Input di selezione: un campo di input che rappresenta una raccolta di opzioni. Widget di input di selezione presenti come caselle di controllo, pulsanti di opzione o caselle di selezione a discesa.
- Interruttore: un widget di attivazione/disattivazione. Puoi utilizzare gli interruttori solo in combinazione con un widget DecoratedText. Per impostazione predefinita, questi vengono visualizzati come un interruttore a levetta, ma puoi farli visualizzare come una casella di controllo.
- Pulsante di testo: un pulsante con un'etichetta di testo. Puoi specificare un riempimento con un colore di sfondo per i pulsanti di testo (il valore predefinito è trasparente). Puoi anche disattivare il pulsante se necessario.
- Input di testo: un campo di input di testo. Il widget può contenere testo del titolo, testo del suggerimento e testo multilinea. Il widget può attivare azioni quando il valore del testo cambia.
- Griglia: un layout a più colonne che rappresenta una raccolta di elementi. Puoi rappresentare gli elementi con un'immagine, un titolo, un sottotitolo e una serie di opzioni di personalizzazione come stili di bordo e ritaglio.


Caselle di controllo DecoratedText
Puoi definire un widget DecoratedText
con una casella di controllo allegata, anziché un pulsante o un interruttore
binario. Come per gli interruttori, il valore della casella di controllo è incluso nell'oggetto evento azione passato al Action collegato a questo DecoratedText dal metodo setOnClickAction(action).

Il seguente estratto di codice mostra come definire un widget casella di controllo DecoratedText
che puoi poi aggiungere a una scheda:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
Selettori di data e ora
Puoi definire widget che consentono agli utenti di selezionare un orario, una data o entrambi.
Puoi utilizzare setOnChangeAction() per assegnare una funzione di gestione dei widget da eseguire quando il valore del selettore cambia.

Il seguente estratto di codice mostra come definire un selettore solo data, un selettore solo ora e un selettore data e ora, che puoi poi aggiungere a una scheda:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
Di seguito è riportato un esempio di funzione di gestione del widget di selezione di data e ora. Questo gestore formatta e registra una stringa che rappresenta la data e l'ora scelte dall'utente in un widget selettore di data e ora con l'ID "myDateTimePickerWidgetID":
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
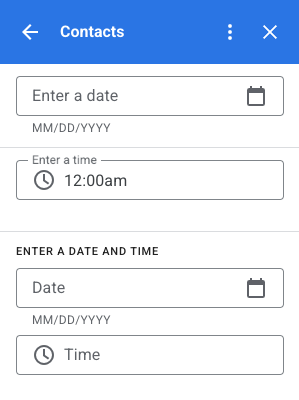
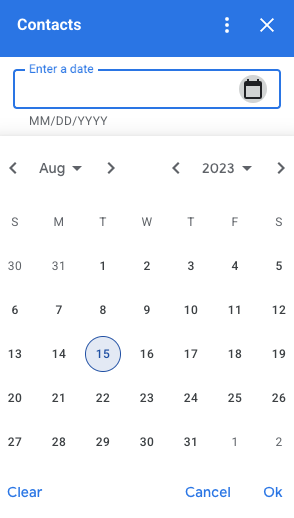
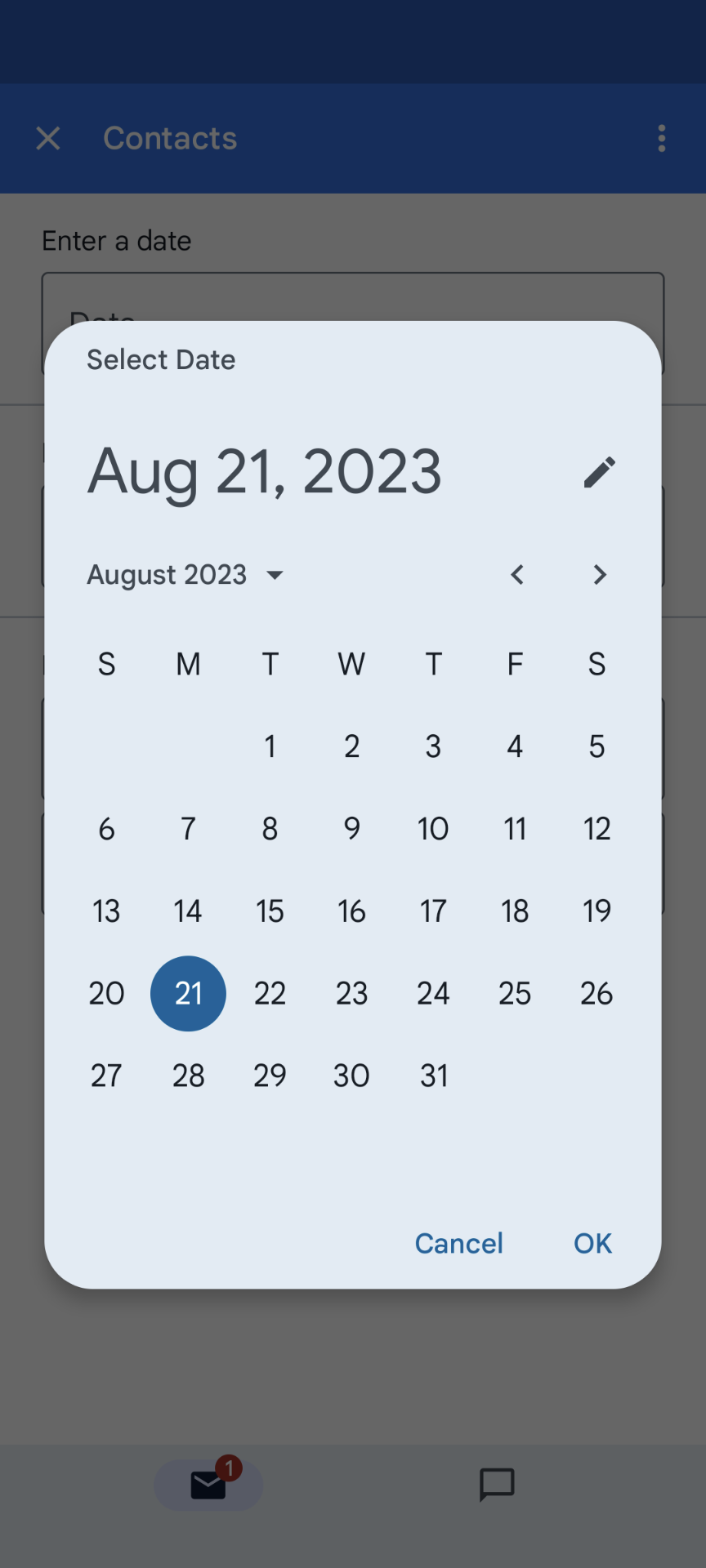
La tabella seguente mostra esempi delle interfacce utente di selezione del selettore su computer e dispositivi mobili. Quando è selezionato, il selettore della data apre un'interfaccia utente del calendario basata sul mese per consentire all'utente di selezionare rapidamente una nuova data.
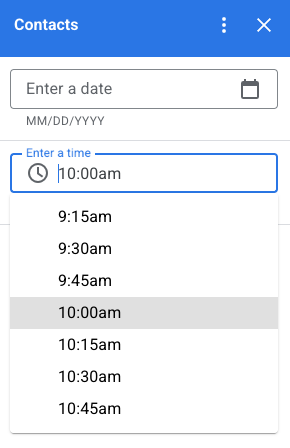
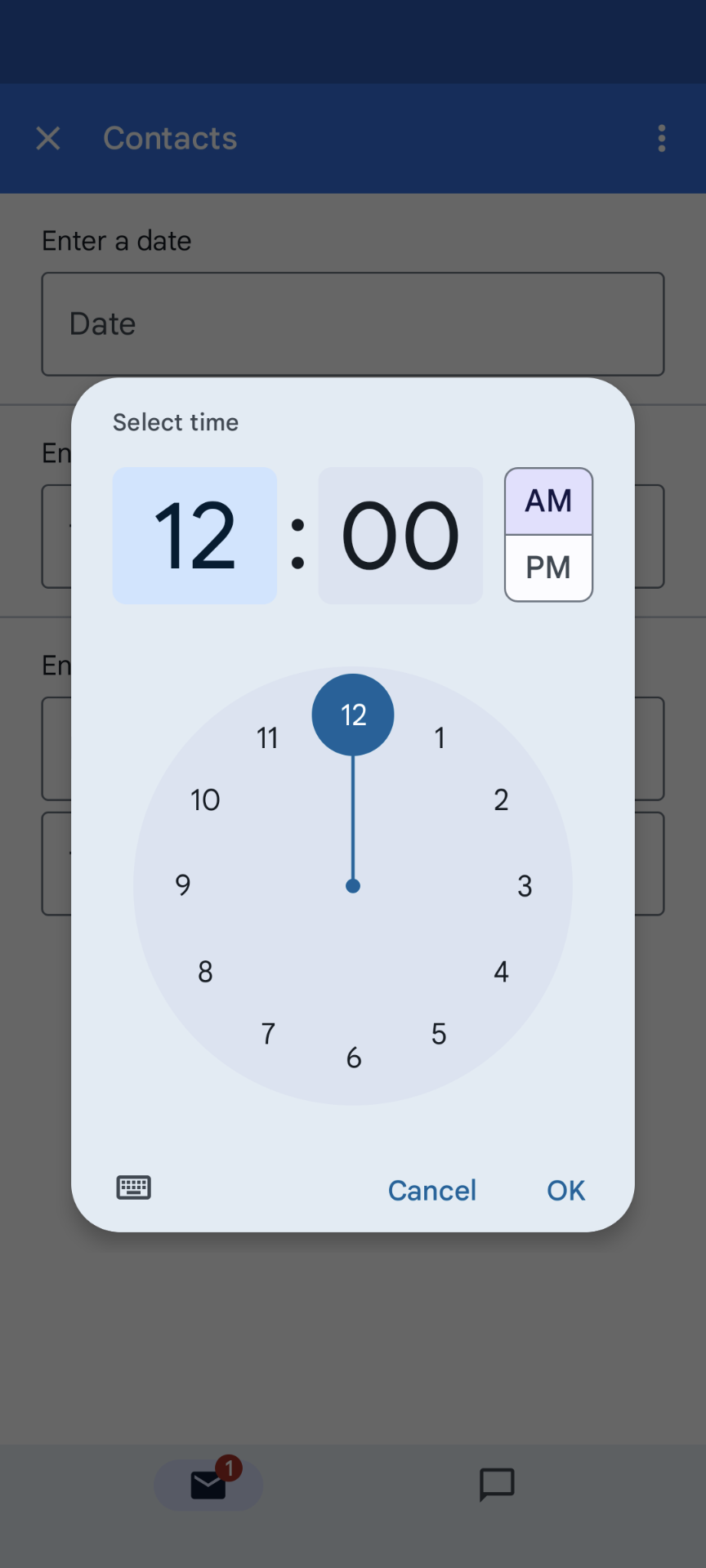
Quando l'utente seleziona il selettore dell'ora sui dispositivi desktop, si apre un menu a discesa con un elenco di orari separati in incrementi di 30 minuti che l'utente può selezionare. L'utente può anche digitare un orario specifico. Sui dispositivi mobili, la selezione di un selettore dell'ora apre il selettore dell'ora "orologio" integrato nel dispositivo mobile.
| Desktop | Dispositivi mobili |
|---|---|

|

|

|

|
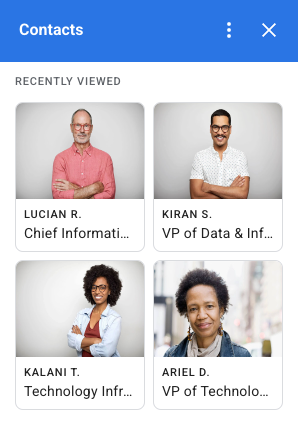
Griglia
Visualizza gli elementi in un layout a più colonne con il widget Griglia. Ogni elemento può visualizzare un'immagine, un titolo e un sottotitolo. Utilizza opzioni di configurazione aggiuntive per impostare il posizionamento del testo rispetto all'immagine in un elemento della griglia.
Puoi configurare un elemento della griglia con un identificatore restituito come parametro all'azione definita nella griglia.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
Formattazione del testo
Alcuni widget basati su testo possono supportare la formattazione HTML di testo semplice. Quando imposti il contenuto di testo di questi widget, includi solo i tag HTML corrispondenti.
I tag supportati e il loro scopo sono riportati nella tabella seguente:
| Formato | Esempio | Risultato visualizzato |
|---|---|---|
| Grassetto | "This is <b>bold</b>." |
Questo testo è in grassetto. |
| Corsivo | "This is <i>italics</i>." |
Questo è il corsivo. |
| Sottolineato | "This is <u>underline</u>." |
Questo è il sottolineato. |
| Barrato | "This is <s>strikethrough</s>." |
Questo è un testo |
| Colore carattere | "This is <font color=\"#FF0000\">red font</font>." |
Questo è un carattere rosso. |
| Link ipertestuale | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Questo è un link ipertestuale. |
| Ora | "This is a time format: <time>2023-02-16 15:00</time>." |
Questo è un formato orario: . |
| Nuova riga | "This is the first line. <br> This is a new line." |
Questa è la prima riga. Questa è una nuova riga. |

