Ein Widget ist ein UI-Element, das mindestens eine der folgenden Funktionen bietet:
- Struktur für andere Widgets wie Karten und Abschnitte
- Informationen für den Nutzer, z. B. Text und Bilder, oder
- Affordances für Aktionen wie Schaltflächen, Texteingabefelder oder Kästchen.
Die Add-on-Benutzeroberfläche wird durch die Gruppen von Widgets definiert, die den Kartenabschnitten hinzugefügt werden. Die Widgets sehen auf Computern und Mobilgeräten gleich aus und funktionieren auch gleich. In der Referenzdokumentation werden mehrere Methoden zum Erstellen von Widget-Sets beschrieben.
Widget-Typen
Add-on-Widgets werden in der Regel in drei Gruppen unterteilt: Struktur-Widgets, Informations-Widgets und Nutzerinteraktions-Widgets.
Struktur-Widgets
Struktur-Widgets bieten Container und Organisation für die anderen Widgets, die in der Benutzeroberfläche verwendet werden.
- Schaltflächensatz: Eine Sammlung von einer oder mehreren Text- oder Bildschaltflächen, die in einer horizontalen Zeile gruppiert sind.
- Karte: Eine einzelne Kontextkarte, die einen oder mehrere Kartenabschnitte enthält. Sie legen fest, wie Nutzer zwischen Karten wechseln können, indem Sie die Kartennavigation konfigurieren.
- Kartenüberschrift: Die Überschrift für eine bestimmte Karte. Kartenüberschriften können Titel, Untertitel und ein Bild enthalten. Kartenaktionen und universelle Aktionen werden in der Kartenkopfzeile angezeigt, wenn das Add-on sie verwendet.
- Kartenbereich: Eine Gruppe von Widgets, die durch eine horizontale Linie von den anderen Kartenbereichen getrennt ist und optional eine Bereichsüberschrift hat. Jede Karte muss mindestens einen Kartenabschnitt haben. Sie können einem Kartenabschnitt keine Karten oder Kartenüberschriften hinzufügen.
Zusätzlich zu diesen grundlegenden Struktur-Widgets können Sie in einem Google Workspace-Add-on den Card service verwenden, um Strukturen zu erstellen, die die aktuelle Karte überlappen: feste Fußzeilen und Peek-Karten:
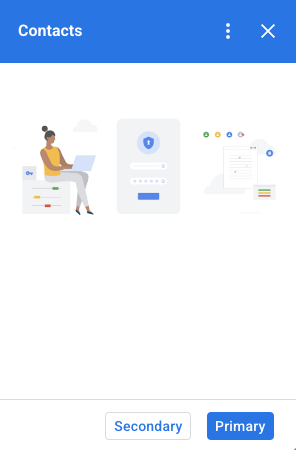
Feste Fußzeile
Sie können der Unterseite Ihrer Karte eine feste Zeile mit Schaltflächen hinzufügen. Diese Zeile wird nicht mit dem restlichen Karteninhalt verschoben oder gescrollt.

Der folgende Codeausschnitt zeigt, wie Sie eine Beispiel-Fußzeile definieren und einer Karte hinzufügen:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
Karte kurz anzeigen

Wenn neue kontextbezogene Inhalte durch eine Nutzeraktion ausgelöst werden, z. B. durch das Öffnen einer Gmail-Nachricht, können Sie die neuen kontextbezogenen Inhalte entweder sofort anzeigen (Standardverhalten) oder unten in der Seitenleiste eine Benachrichtigungskarte anzeigen. Wenn ein Nutzer auf „Zurück“ klickt, um zu Ihrer Startseite zurückzukehren, während ein kontextbezogener Trigger aktiv ist, wird eine Vorschaukarte eingeblendet, damit Nutzer die kontextbezogenen Inhalte leichter wiederfinden.
Wenn Sie eine Übersichtskarte anzeigen möchten, wenn neue kontextbezogene Inhalte verfügbar sind, anstatt die neuen kontextbezogenen Inhalte sofort anzuzeigen, fügen Sie der Klasse CardBuilder.setDisplayStyle(CardService.DisplayStyle.PEEK) hinzu. Eine Vorschaukarte wird nur angezeigt, wenn mit Ihrem kontextbezogenen Trigger ein einzelnes Kartenobjekt zurückgegeben wird. Andernfalls ersetzen die zurückgegebenen Karten sofort die aktuelle Karte.
Wenn Sie den Header der Übersichtskarte anpassen möchten, fügen Sie beim Erstellen der Kontextkarte die Methode .setPeekCardHeader() mit einem Standardobjekt CardHeader hinzu. Standardmäßig enthält der Header einer Peek-Karte nur den Namen Ihres Add-ons.

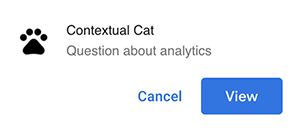
Der folgende Code basiert auf dem Google Workspace-Add-on „Cats“ – Schnellstart und benachrichtigt Nutzer mit einer Übersichtskarte über neue kontextbezogene Inhalte. Außerdem wird die Kopfzeile der Übersichtskarte angepasst, um den Betreff des ausgewählten Gmail-Nachrichtenthreads anzuzeigen.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
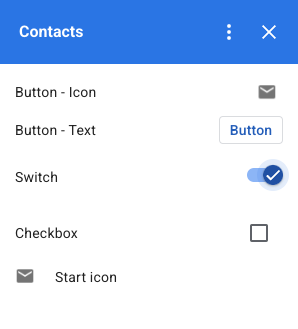
Informations-Widgets
Informations-Widgets präsentieren dem Nutzer Informationen.
- Bild: Ein Bild, das durch eine von Ihnen angegebene gehostete und öffentlich zugängliche URL angegeben wird.
- DecoratedText: Ein Textinhaltsstring, den Sie mit anderen Elementen wie Textlabels oben und unten sowie einem Bild oder Symbol kombinieren können. DecoratedText-Widgets können auch ein Button- oder Switch-Widget enthalten. Hinzugefügte Schalter können Ein/Aus-Schalter oder Kästchen sein. Für den Inhaltstext des DecoratedText-Widgets kann HTML-Formatierung verwendet werden. Für die oberen und unteren Labels muss jedoch Nur-Text verwendet werden.
- Textabsatz: Ein Textabsatz, der HTML-formatierte Elemente enthalten kann.
Widgets für Nutzerinteraktionen
Mit Nutzerinteraktions-Widgets kann das Add-on auf Aktionen reagieren, die von den Nutzern ausgeführt werden. Sie können diese Widgets mit Aktionsantworten konfigurieren, um verschiedene Karten anzuzeigen, URLs zu öffnen, Benachrichtigungen einzublenden, E‑Mail-Entwürfe zu erstellen oder andere Apps Script-Funktionen auszuführen. Weitere Informationen finden Sie im Leitfaden Interaktive Karten erstellen.
- Kartenaktion: Ein Menüelement im Menü der Add-on-Kopfzeile. Das Menü in der Kopfzeile kann auch Elemente enthalten, die als universelle Aktionen definiert sind und auf jeder Karte angezeigt werden, die vom Add-on definiert wird.
- Datum/Uhrzeit-Auswahl: Widgets, mit denen Nutzer ein Datum, eine Uhrzeit oder beides auswählen können. Weitere Informationen finden Sie unten unter Datumsauswahl und Zeitauswahl.
- Bildschaltfläche: Eine Schaltfläche, für die ein Bild anstelle von Text verwendet wird. Sie können eines von mehreren vordefinierten Symbolen oder ein öffentlich gehostetes Bild verwenden, das durch seine URL angegeben wird.
- Auswahleingabe: Ein Eingabefeld, das eine Sammlung von Optionen darstellt. Auswahleingabe-Widgets werden als Kästchen, Optionsfelder oder Drop-down-Auswahlfelder dargestellt.
- Schalter: Ein Ein/Aus-Schalter-Widget. Sie können Schalter nur in Verbindung mit dem Widget DecoratedText verwenden. Standardmäßig werden sie als Ein/Aus-Schalter angezeigt. Sie können aber auch als Kästchen dargestellt werden.
- Textschaltfläche: Eine Schaltfläche mit einem Textlabel. Sie können eine Hintergrundfarbe für Textschaltflächen festlegen (die Standardeinstellung ist transparent). Sie können die Schaltfläche bei Bedarf auch deaktivieren.
- Texteingabe: Ein Texteingabefeld. Das Widget kann Titeltext, Hinweistext und mehrzeiligen Text enthalten. Das Widget kann Aktionen auslösen, wenn sich der Textwert ändert.
- Raster: Ein mehrspaltiges Layout, das eine Sammlung von Elementen darstellt. Sie können Elemente mit einem Bild, einem Titel, einem Untertitel und einer Reihe von Anpassungsoptionen wie Rahmen- und Zuschneidestilen darstellen.


DecoratedText Kästchen
Sie können ein DecoratedText-Widget mit einem angehängten Kästchen anstelle einer Schaltfläche oder eines binären Kippschalters definieren. Wie bei Schaltern wird der Wert des Kästchens in das Aktionsereignisobjekt aufgenommen, das von der Methode setOnClickAction(action) an den Action übergeben wird, der an diese DecoratedText angehängt ist.

Der folgende Codeausschnitt zeigt, wie Sie ein DecoratedText-Widget für ein Kontrollkästchen definieren, das Sie dann einer Karte hinzufügen können:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
Datums- und Uhrzeitauswahl
Sie können Widgets definieren, mit denen Nutzer eine Uhrzeit, ein Datum oder beides auswählen können.
Mit setOnChangeAction() können Sie eine Widget-Handler-Funktion zuweisen, die ausgeführt wird, wenn sich der Wert der Auswahl ändert.

Der folgende Codeausschnitt zeigt, wie Sie eine reine Datumsauswahl, eine reine Zeitauswahl und eine Datum-/Zeitauswahl definieren, die Sie dann einer Karte hinzufügen können:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
Das Folgende ist ein Beispiel für eine Handler-Funktion für ein Datum/Uhrzeit-Auswahl-Widget. Dieser Handler formatiert und protokolliert einen String, der das vom Nutzer in einem Datumsauswahl-Widget mit der ID „myDateTimePickerWidgetID“ ausgewählte Datum und die Uhrzeit darstellt:
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
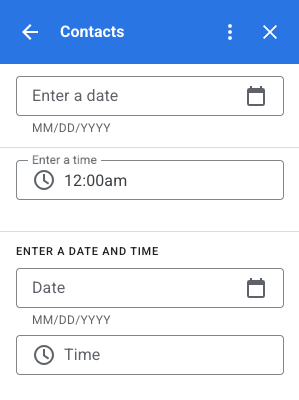
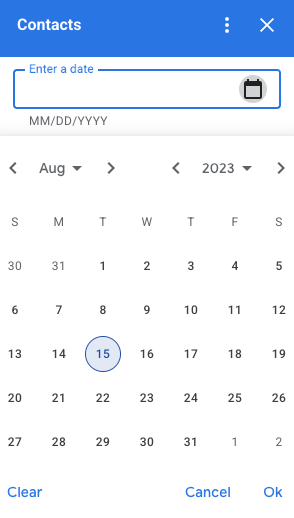
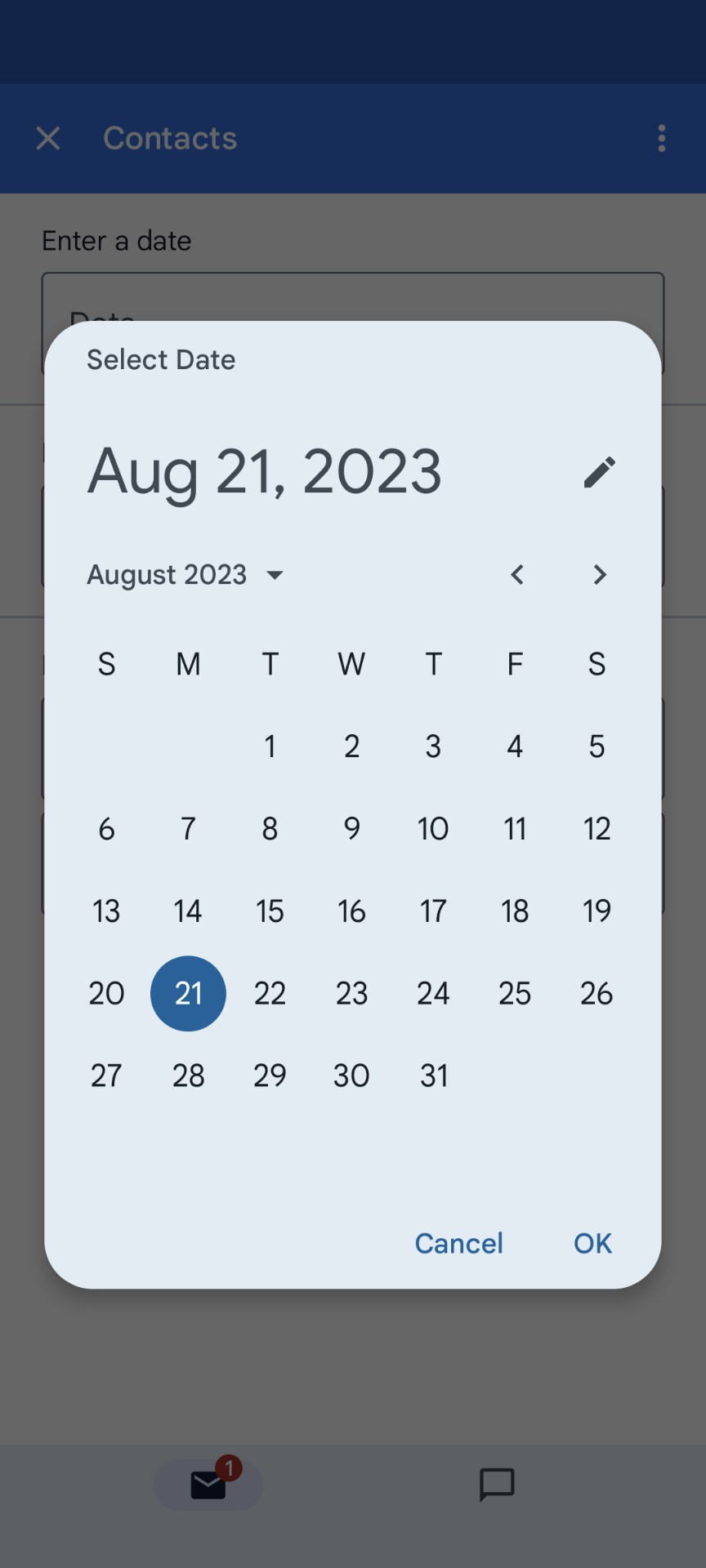
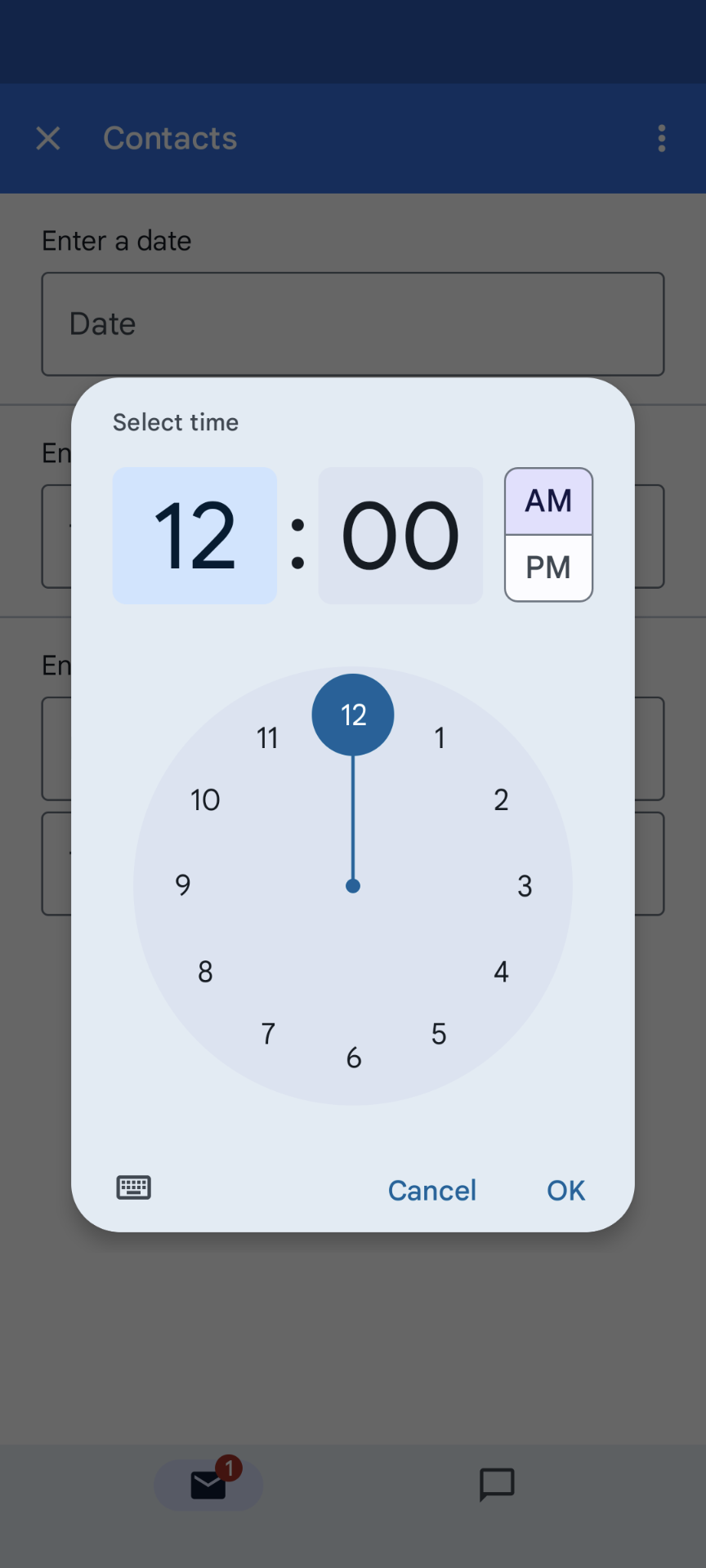
Die folgende Tabelle zeigt Beispiele für die Benutzeroberflächen zur Auswahl der Bildauswahl auf Computern und Mobilgeräten. Wenn diese Option ausgewählt ist, wird in der Datumsauswahl eine monatsbasierte Kalender-Benutzeroberfläche geöffnet, über die der Nutzer schnell ein neues Datum auswählen kann.
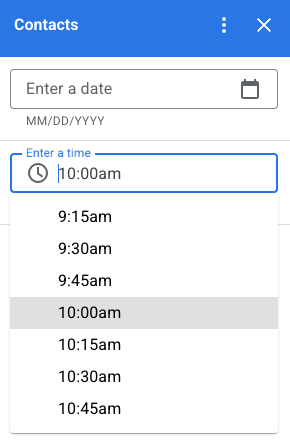
Wenn der Nutzer die Zeitauswahl auf einem Computer auswählt, wird ein Drop-down-Menü mit einer Liste von Zeiten geöffnet, die in 30-Minuten-Schritten unterteilt sind. Der Nutzer kann eine Zeit aus dieser Liste auswählen. Der Nutzer kann auch eine bestimmte Uhrzeit eingeben. Auf Mobilgeräten wird durch Auswahl einer Zeitachse die integrierte mobile Zeitachse „Uhr“ geöffnet.
| Computer | Mobilgerät |
|---|---|

|

|

|

|
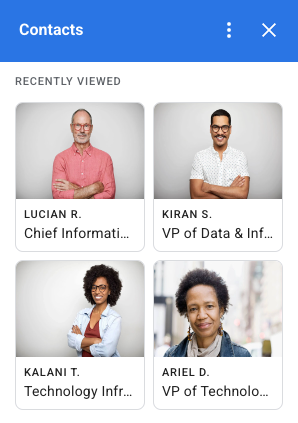
Raster
Elemente in einem mehrspaltigen Layout mit dem Raster-Widget anzeigen Für jedes Element können ein Bild, ein Titel und ein Untertitel angezeigt werden. Mit zusätzlichen Konfigurationsoptionen können Sie die Positionierung von Text relativ zum Bild in einem Gridelement festlegen.
Sie können ein Rasterelement mit einer Kennung konfigurieren, die als Parameter an die im Raster definierte Aktion zurückgegeben wird.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
Textformatierung
Einige textbasierte Widgets unterstützen die einfache HTML-Formatierung von Text. Wenn Sie den Textinhalt dieser Widgets festlegen, fügen Sie einfach die entsprechenden HTML-Tags ein.
Die unterstützten Tags und ihr Zweck sind in der folgenden Tabelle aufgeführt:
| Format | Beispiel | Gerendertes Ergebnis |
|---|---|---|
| Fett | "This is <b>bold</b>." |
Dieser Text ist fett. |
| Kursiv | "This is <i>italics</i>." |
Das ist kursiv. |
| Unterstrichen | "This is <u>underline</u>." |
Das ist unterstrichen. |
| Durchgestrichen | "This is <s>strikethrough</s>." |
Dieser Text ist |
| Schriftfarbe | "This is <font color=\"#FF0000\">red font</font>." |
Dies ist rote Schrift. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Dies ist ein Hyperlink. |
| Zeit | "This is a time format: <time>2023-02-16 15:00</time>." |
Dies ist ein Zeitformat: . |
| Zeilenvorschub | "This is the first line. <br> This is a new line." |
Dies ist die erste Zeile. Dies ist eine neue Zeile. |

