As páginas iniciais são um novo recurso dos complementos do Google Workspace que permite definir um ou mais cards não contextuais. Os cards não contextuais são usados para mostrar uma interface do usuário quando ele está fora de um contexto específico, como quando ele está visualizando a caixa de entrada do Gmail, mas não abriu uma mensagem ou rascunho.
As páginas iniciais permitem mostrar conteúdo não contextual, assim como os apps do Google no painel lateral de acesso rápido (Keep, Agenda e Tarefas). As páginas iniciais também podem ser um ponto de partida inicial para quando um usuário abrir o complemento pela primeira vez e são úteis para ensinar novos usuários a interagir com o complemento.
É possível definir uma página inicial para o complemento especificando-a no manifesto
do projeto e implementando uma ou mais funções homepageTrigger (consulte
Configuração da página inicial).
Você pode ter várias páginas iniciais, uma para cada aplicativo host que o complemento estende. Também é possível definir uma única página inicial padrão comum que será usada em hosts em que você não especificou uma página inicial personalizada.
A página inicial do complemento é exibida quando uma das seguintes condições é atendida:
- Quando o complemento é aberto pela primeira vez no host (após a autorização).
- Quando o usuário muda de um contexto contextual para um não contextual enquanto o complemento está aberto. Por exemplo, ao editar um evento da Agenda para a Agenda principal.
- Quando o usuário clica no botão "Voltar" o suficiente para abrir todos os outros cards das pilhas internas.
- Quando uma interação da interface em um card não contextual resulta em uma
chamada
Navigation.popToRoot().
Projetar uma página inicial não é obrigatório, mas é altamente recomendado. Se você não definir nenhuma, um card genérico com o nome do complemento será usado sempre que um usuário navegar para a página inicial.
Configuração da página inicial
Os complementos do Google Workspace usam o campo
addOns.common.homepageTrigger
para configurar o conteúdo da página inicial padrão (não contextual) do complemento para
todos os aplicativos host no manifesto
do complemento:
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction: o nome da função do Apps Script que o framework de complementos do Google Workspace invoca para renderizar cards de complementos da página inicial. Essa função é o gatilho da página inicial. Essa função precisa criar e retornar uma matriz de objetosCardque compõem a interface da página inicial. Se mais de um card for retornado, o aplicativo host vai mostrar os cabeçalhos do card em uma lista que o usuário pode selecionar. Consulte Como retornar vários cards.enabled: se os cards da página inicial precisam ser ativados para esse escopo. Esse campo é opcional e o padrão étrue. A definição comofalsefaz com que os cards da página inicial sejam desativados para todos os hosts, a menos que sejam substituídos para esse host. Consulte abaixo.
Além da configuração comum, também há
substituições estruturadas de forma idêntica por host disponíveis na configuração
de cada aplicativo host, em addOns.gmail.homepageTrigger, addOns.calendar.homepageTrigger
e assim por diante:
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
Isso é equivalente ao seguinte trecho do manifesto:
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
Nenhuma das seções homepageTrigger é obrigatória. No entanto, a interface mostrada para
um complemento em qualquer produto host depende da presença do
campo de manifesto correspondente e se há um
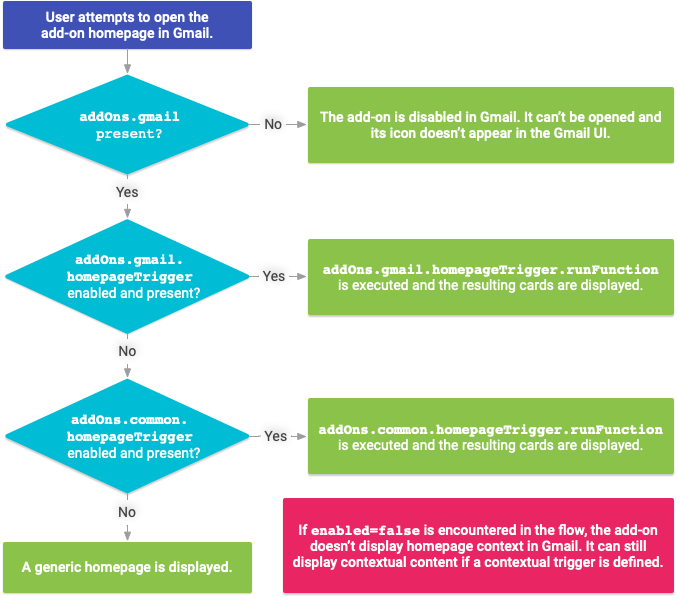
homepageTrigger associado. O exemplo a seguir mostra quais funções de gatilho de complemento
são executadas (se houver) para criar uma interface da página inicial para diferentes configurações
de manifesto:

Objetos de eventos da página inicial
Quando chamada, a função de acionamento da página inicial (runFunction) descrita acima é
transmitida a um objeto de evento
que contém dados do contexto de invocação.
Os objetos de evento da página inicial não incluem informações contextuais ou de widget. As informações transmitidas são limitadas aos seguintes campos de objeto de evento comum:
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocaleecommonEventObject.userTimezone. No entanto, consulte Como acessar a localidade e o fuso horário do usuário para informações sobre restrições.
Consulte Objeto de evento para mais detalhes.
Outros cards não contextuais
A interface do complemento pode conter outros cards não contextuais que não são páginas iniciais. Por exemplo, a página inicial pode ter um botão que abre um card "Configurações" em que o usuário pode ajustar as configurações do complemento. Na maioria dos casos, essas configurações são independentes do contexto e, portanto, não contextuais.
Os cards não contextuais são criados como qualquer outro. A única diferença é a ação ou o evento que gera e exibe o card. Consulte Métodos de navegação para saber como criar transições entre cards.