Esta página explica como os apps do Google Chat podem enviar mensagens para responder às interações do usuário.
-

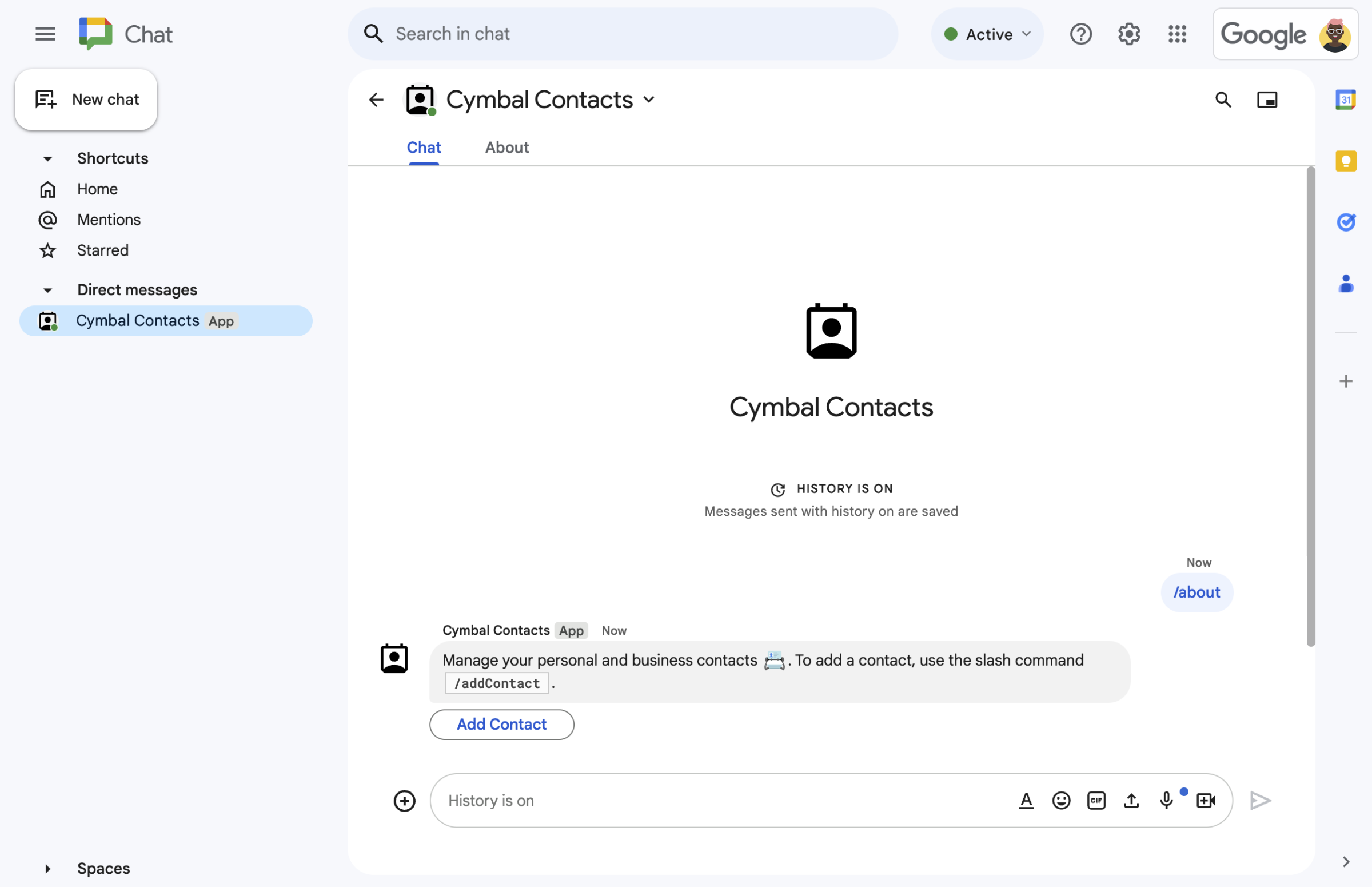
Figura 1. Um app de chat responde a um comando de barra com uma mensagem de texto e um botão. -

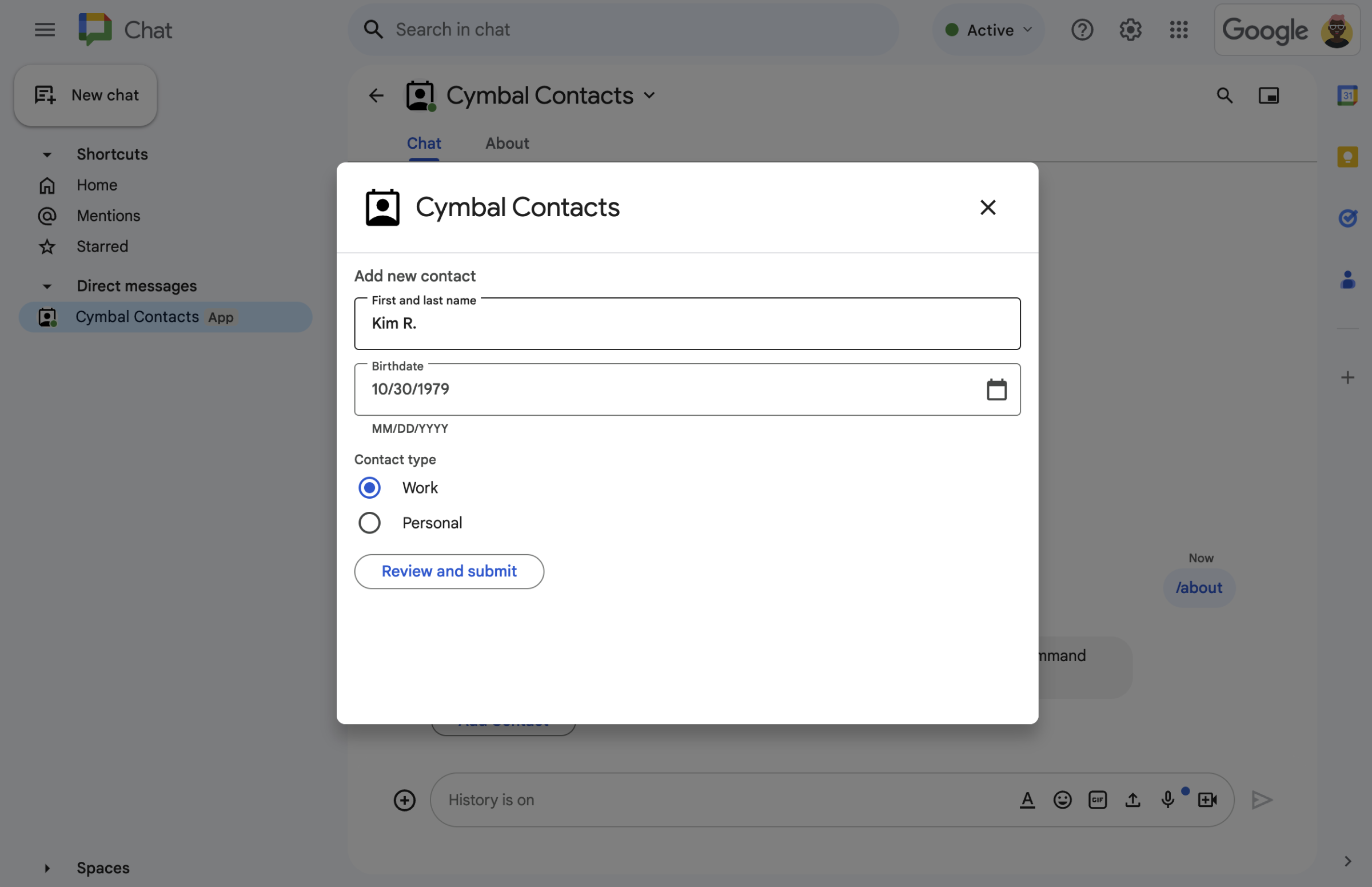
Figura 2. Um app de chat abre uma caixa de diálogo em que os usuários podem inserir informações. -

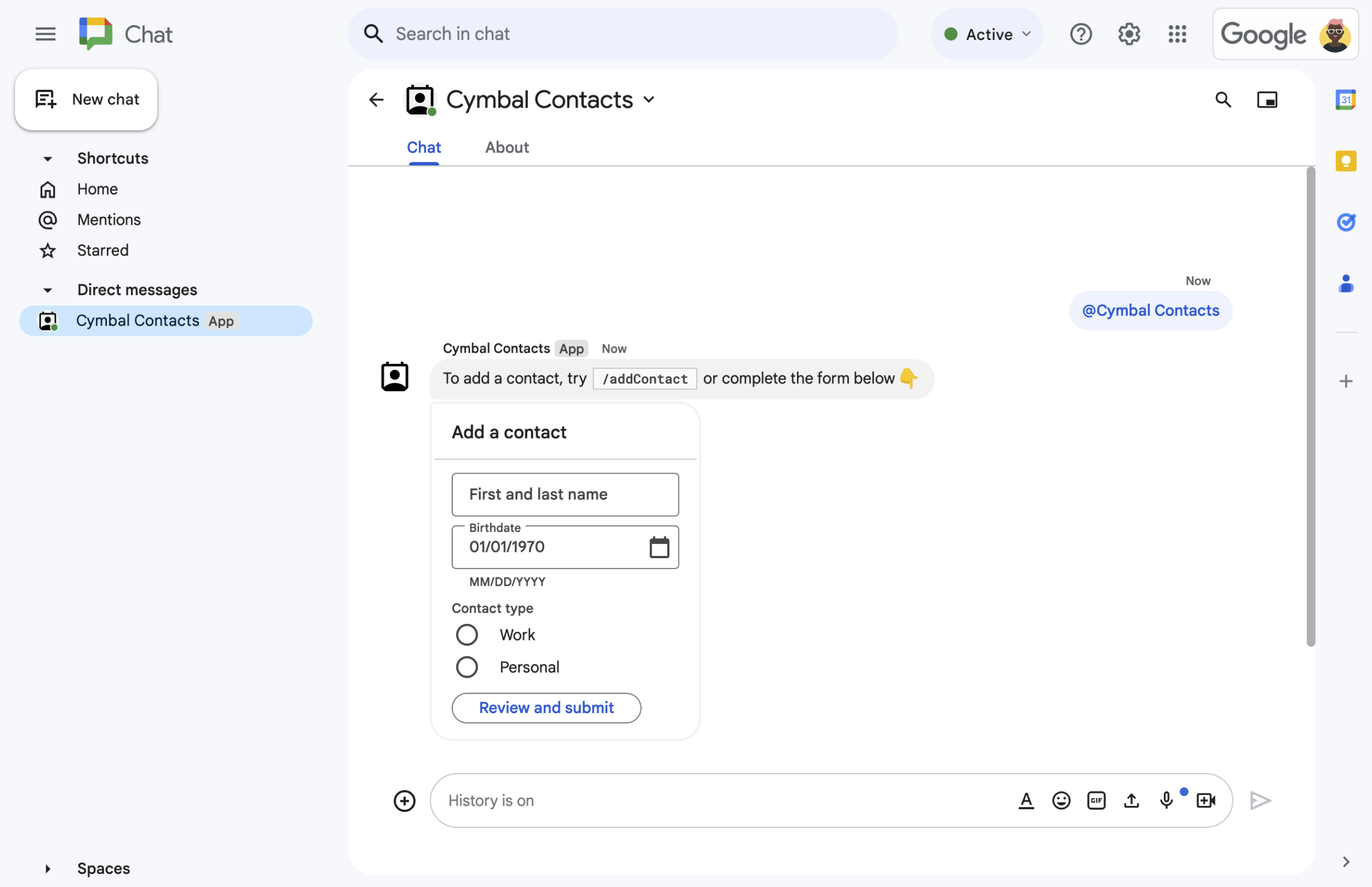
Figura 5. Um app do Chat envia uma mensagem com texto e um card interativo.
Pré-requisitos
HTTP
Um complemento do Google Workspace que amplia o Google Chat. Para criar um, conclua o guia de início rápido do HTTP.
Apps Script
Um complemento do Google Workspace que amplia o Google Chat. Para criar um, conclua o guia de início rápido do Apps Script.
Elabore a mensagem
Os apps de chat podem incluir qualquer um dos seguintes itens em uma mensagem:
- Texto que contém hiperlinks, @menções e emojis.
- Um ou mais cards, que podem aparecer em uma mensagem ou abrir em uma nova janela como uma caixa de diálogo.
- Um ou mais widgets de acessórios, que são botões que aparecem depois de qualquer texto ou cartão em uma mensagem.
Para saber como criar mensagens, consulte a seguinte documentação da API Google Chat:
- Visão geral das mensagens
- Formatar mensagens
- Criar cards para apps do Google Chat
- Adicionar texto e imagens aos cards
- Adicionar elementos de interface interativos a cards
Enviar uma mensagem
Os apps de chat podem responder com uma mensagem a qualquer um dos seguintes gatilhos ou interações:
- Acionadores de mensagens, como quando os usuários @mencionam ou enviam mensagens diretas para um app do Chat.
- Acionadores de "Adicionado ao espaço", como quando os usuários instalam o app Chat no Google Workspace Marketplace ou o adicionam a um espaço.
- Cliques em botões de cards em mensagens ou caixas de diálogo. Por exemplo, quando os usuários inserem informações e clicam em "Enviar".
Caso contrário, os apps do Chat podem enviar mensagens de forma proativa chamando a API Google Chat.
Para responder com uma mensagem, retorne a ação DataActions com um objeto
CreateMessageAction:
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
Substitua MESSAGE por um recurso Message da API Chat. Para saber mais sobre como as ações funcionam, consulte
Ações do chat.
No exemplo a seguir, um app do Chat cria e envia
uma mensagem de texto sempre que é adicionado a um espaço. Para enviar uma mensagem de texto quando um
usuário adicionar seu app do Chat
a um espaço, o app do Chat responde ao
acionador Adicionado ao espaço retornando a ação DataActions:
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}});
}
};
Python
from flask import Flask, request, json
app = Flask(__name__)
@app.route('/', methods=['POST'])
def cymbal_app():
"""Sends an onboarding message when the Chat app is added to a space.
Returns:
Mapping[str, Any]: The response object from the Chat app.
"""
chat_event = request.get_json()["chat"]
if "addedToSpacePayload" in chat_event:
return json.jsonify({ "hostAppDataAction": { "chatDataAction": {
"createMessageAction": { "message": {
"text": 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}
}}})
Java
@SpringBootApplication
@RestController
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
/*
* Sends an onboarding message when the Chat app is added to a space.
*
* @return The response object from the Chat app.
*/
@PostMapping("/")
@ResponseBody
public GenericJson onEvent(@RequestBody JsonNode event) throws Exception {
JsonNode chatEvent = event.at("/chat");
if(!chatEvent.at("/addedToSpacePayload").isEmpty()) {
return new GenericJson() { {
put("hostAppDataAction", new GenericJson() { {
put("chatDataAction", new GenericJson() { {
put("createMessageAction", new GenericJson() { {
put("message", new Message().setText(
"Hi, Cymbal at your service. I help you manage your calendar" +
"from Google Chat. Take a look at your schedule today by typing" +
"`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. " +
"To learn what else I can do, type `/help`."
));
} });
} });
} });
} };
}
}
}
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}};
}
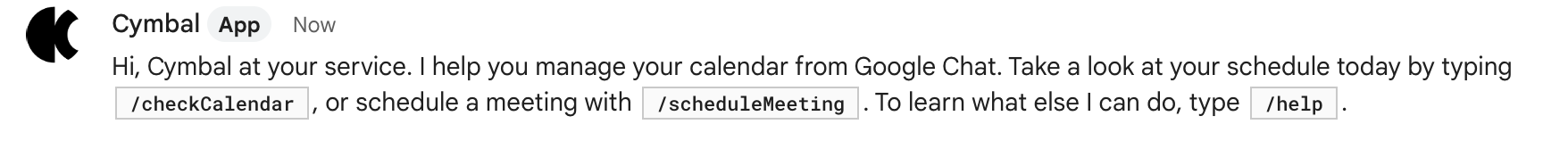
O exemplo de código retorna a seguinte mensagem de texto:

Para mais exemplos de como responder com uma mensagem, consulte os seguintes guias:
- Responder a comandos rápidos
- Responder a comandos de barra
- Abrir caixas de diálogo interativas
- Coletar informações de usuários do Google Chat
Atualizar uma mensagem
Os apps de chat também podem atualizar as mensagens enviadas. Por exemplo, para atualizar uma mensagem depois que um usuário envia uma caixa de diálogo ou clica em um botão em uma mensagem.
Para atualizar uma mensagem do app do Chat, retorne a ação
DataActions com um
UpdateMessageAction, como mostrado no
exemplo a seguir:
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
Substitua MESSAGE por um recurso Message da API Chat.
Para saber mais sobre como as ações funcionam, consulte Ações do chat.
Os apps de chat também podem atualizar uma mensagem de um usuário para retornar uma prévia de um link enviado. Para mais detalhes, consulte Visualizar links em mensagens do Google Chat.
Responder a interações ou enviar mensagens proativas usando a API Google Chat
Em vez de retornar uma ação de complemento, os apps do Chat podem precisar usar a API Google Chat para responder a uma interação. Por exemplo, os apps do Chat precisam chamar a API Google Chat para fazer o seguinte:
- Enviar mensagens de acordo com uma programação ou sobre mudanças em recursos externos. Por exemplo, notificações sobre um novo problema ou caso.
- Responder mais de 30 segundos após a interação. Por exemplo, para responder com uma mensagem depois de concluir uma tarefa de longa duração.
- Enviar uma mensagem fora do espaço em que a interação ocorreu.
- Enviar uma mensagem em nome de um usuário do Chat.
Para enviar uma mensagem usando a API do Chat, configure a autenticação
e chame o método create() no recurso Message. Para conferir as etapas, consulte
Enviar uma mensagem usando a API Google Chat.
Temas relacionados
- Criar interfaces do Google Chat
- Responder a comandos rápidos
- Responder a comandos de barra
- Abrir caixas de diálogo interativas
- Coletar informações de usuários do Google Chat
- Visualizar links em mensagens do Google Chat
- Enviar uma mensagem usando a API Google Chat