Nesta página, explicamos como criar um complemento do Google Workspace que funciona no Google Chat usando um serviço HTTP.
Neste guia de início rápido, mostramos como criar um serviço HTTP usando os serviços do Google Cloud. Para criar o app do Chat, você escreve e implanta uma função do Cloud Run que o app do Chat usa para responder à mensagem de um usuário.
Com uma arquitetura HTTP, você configura o Chat para se integrar ao Google Cloud ou a um servidor local usando HTTP, conforme mostrado no diagrama a seguir:
No diagrama anterior, um usuário que interage com um app de chat HTTP tem o seguinte fluxo de informações:
- Um usuário envia uma mensagem no Chat para um app do Chat, em uma mensagem direta ou em um espaço do Chat.
- Uma solicitação HTTP é enviada a um servidor da Web, que é um sistema na nuvem ou local que contém a lógica do app Chat.
- Opcionalmente, a lógica do app Chat pode ser integrada aos serviços do Google Workspace (como Agenda e Planilhas), outros Serviços do Google (como Maps, YouTube e Vertex AI) ou outros serviços da Web (como um sistema de gerenciamento de projetos ou uma ferramenta de emissão de tíquetes).
- O servidor da Web envia uma resposta HTTP de volta ao serviço do app Chat no Chat.
- A resposta é enviada ao usuário.
- Opcionalmente, o app Chat pode chamar a API Chat para postar mensagens de forma assíncrona ou realizar outras operações.
Essa arquitetura oferece a flexibilidade de usar bibliotecas e componentes atuais que já existem no sistema, porque esses apps de chat podem ser projetados usando diferentes linguagens de programação.
Objetivos
- Prepare o ambiente.
- Crie e implante uma função do Cloud Run.
- Configure um complemento do Google Workspace para o app Chat.
- Teste o app.
Pré-requisitos
- Uma conta do Google Workspace Business ou Enterprise com acesso ao Google Chat.
- Ter um projeto do Google Cloud com o faturamento ativado. Para verificar se um projeto já tem o faturamento ativado, consulte Verificar o status de faturamento dos seus projetos. Para criar um projeto e configurar o faturamento, consulte Criar um projeto do Google Cloud.
Configure o ambiente
Antes de usar as APIs do Google, é necessário ativá-las em um projeto do Google Cloud. É possível ativar uma ou mais APIs em um único projeto do Google Cloud.No console do Google Cloud, ative as APIs Cloud Build, Cloud Functions, Cloud Pub/Sub, Cloud Logging, Artifact Registry e Cloud Run.
Criar e implantar uma função do Cloud Run
Crie e implante uma função do Cloud Run que gere um card do Chat com o nome de exibição e a imagem do avatar do remetente. Quando o app Chat recebe uma mensagem, ele executa a função e responde com o card.
Para criar e implantar a função do seu app do Chat, siga estas etapas:
Node.js
No console do Google Cloud, acesse a página do Cloud Run:
Verifique se o projeto do seu app do Chat está selecionado.
Clique em Escrever uma função.
Na página Criar serviço, configure sua função:
- No campo Nome da conta de serviço, insira
addonchatapp. - Na lista Região, selecione uma região.
- Na lista Ambiente de execução, selecione a versão mais recente do Node.js.
- Na seção Autenticação, selecione Exigir autenticação.
- Clique em Criar e aguarde o Cloud Run criar o serviço. O console redireciona você para a guia Origem.
- No campo Nome da conta de serviço, insira
Na guia Origem:
- Em Ponto de entrada, exclua o texto padrão e insira
avatarApp. - Substitua o conteúdo de
index.jspelo seguinte código:
- Clique em Salvar e implantar novamente.
- Em Ponto de entrada, exclua o texto padrão e insira
Python
No console do Google Cloud, acesse a página do Cloud Run:
Verifique se o projeto do seu app do Chat está selecionado.
Clique em Escrever uma função.
Na página Criar serviço, configure sua função:
- No campo Nome da conta de serviço, insira
addonchatapp. - Na lista Região, selecione uma região.
- Na lista Ambiente de execução, selecione a versão mais recente do Python.
- Na seção Autenticação, selecione Exigir autenticação.
- Clique em Criar e aguarde o Cloud Run criar o serviço. O console redireciona você para a guia Origem.
- No campo Nome da conta de serviço, insira
Na guia Origem:
- Em Ponto de entrada, exclua o texto padrão e insira
avatar_app. - Substitua o conteúdo de
main.pypelo seguinte código:
- Clique em Salvar e implantar novamente.
- Em Ponto de entrada, exclua o texto padrão e insira
Java
No console do Google Cloud, acesse a página do Cloud Run:
Verifique se o projeto do seu app do Chat está selecionado.
Clique em Escrever uma função.
Na página Criar serviço, configure sua função:
- No campo Nome da conta de serviço, insira
addonchatapp. - Na lista Região, selecione uma região.
- Na lista Ambiente de execução, selecione a versão mais recente do Java.
- Na seção Autenticação, selecione Exigir autenticação.
- Clique em Criar e aguarde o Cloud Run criar o serviço. O console redireciona você para a guia Origem.
- No campo Nome da conta de serviço, insira
Na guia Origem:
- Em Ponto de entrada, exclua o texto padrão e insira
App. - Renomeie o arquivo Java padrão para
src/main/java/com/google/chat/avatar/App.java. - Substitua o conteúdo de
App.javapelo seguinte código:
- Em Ponto de entrada, exclua o texto padrão e insira
Substitua o conteúdo de
pom.xmlpelo seguinte código:- Clique em Salvar e implantar novamente.
A página de detalhes do serviço do Cloud Run é aberta. Aguarde a implantação da função.
Configurar o complemento
Depois que a função do Cloud Run for implantada, siga estas etapas para criar um complemento e implantar o app do Google Chat:
No console do Google Cloud, acesse a página do Cloud Run:
Verifique se o projeto em que você ativou o Cloud Run está selecionado.
Na lista de funções, clique em addonchatapp.
Na página Detalhes do serviço, copie o URL da função. O URL termina em
run.app.No campo de pesquisa do Google Cloud, procure "API Google Chat", clique em API Google Chat e em Gerenciar.
Clique em Configuração e configure o app Google Chat:
- Em Nome do app, insira
Add-on Chat app. - Em URL do avatar, digite
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.png. - Em Descrição, insira
Add-on Chat app. - Em Funcionalidade, selecione Participar de espaços e conversas em grupo.
- Em Configurações de conexão, selecione URL do endpoint HTTP.
- Copie o e-mail da conta de serviço. Você vai precisar desse e-mail ao autorizar o complemento a invocar sua função.
- Em Acionadores, selecione Usar um URL de endpoint HTTP comum para todos os acionadores e cole o URL do acionador da função do Cloud Run na caixa.
- Em Visibilidade, selecione Disponibilize o app Google Chat para pessoas e grupos específicos no seu domínio e digite seu endereço de e-mail.
- Em Registros, selecione Registrar erros no Logging.
- Em Nome do app, insira
Clique em Salvar.
Em seguida, autorize o app de chat a invocar a função do Cloud Run.
Autorizar o Google Chat a invocar sua função
Para autorizar o complemento do Google Workspace a invocar sua função, adicione a conta de serviço do complemento do Google Workspace com a função Invocador do serviço do Cloud Run.
No console do Google Cloud, acesse a página do Cloud Run:
Na lista de serviços do Cloud Run, marque a caixa de seleção ao lado da função de recebimento. (Não clique na função em si.)
Clique em Permissões. O painel Permissões é aberto.
Clique em Adicionar principal.
Em Novos participantes, insira o endereço de e-mail da conta de serviço do complemento do Google Workspace associada ao app Chat.
O endereço de e-mail da conta de serviço está na página de configuração da API Chat, em Configurações de conexão > URL do endpoint HTTP > E-mail da conta de serviço:
Em Selecionar um papel, escolha Cloud Run > Invocador do serviço do Cloud Run.
Clique em Salvar.
O app Chat está pronto para receber e responder a mensagens.
Testar o app Chat
Para testar o app do Chat, abra um espaço de mensagem direta com o app do Chat e envie uma mensagem:
Abra o Google Chat usando a conta do Google Workspace que você informou ao se tornar um testador de confiança.
- Clique em Novo chat.
- No campo Adicionar uma ou mais pessoas, digite o nome do seu app Chat.
Selecione seu app de chat nos resultados. Uma mensagem direta é aberta.
- Na nova mensagem direta com o app, digite
Helloe pressioneenter.
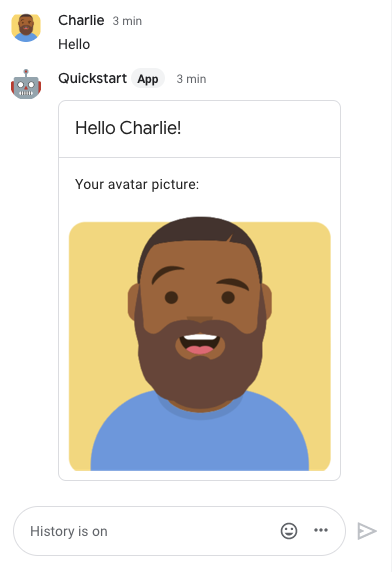
A mensagem do app Chat contém um card que mostra o nome e a imagem do avatar do remetente, como demonstrado na imagem a seguir:

Para adicionar testadores de confiança e saber mais sobre como testar recursos interativos, consulte Testar recursos interativos para apps do Google Chat.
Resolver problemas
Quando um app ou card do Google Chat retorna um erro, a interface do Chat mostra a mensagem "Ocorreu um erro". ou "Não foi possível processar sua solicitação". Às vezes, a interface do Chat não mostra nenhuma mensagem de erro, mas o app ou card do Chat produz um resultado inesperado. Por exemplo, uma mensagem do card pode não aparecer.
Embora uma mensagem de erro não apareça na interface do Chat, mensagens de erro descritivas e dados de registro estão disponíveis para ajudar você a corrigir erros quando o registro de erros para apps do Chat está ativado. Para ajuda com a visualização, depuração e correção de erros, consulte Solucionar e corrigir erros do Google Chat.
Limpar
Para evitar cobranças na sua conta do Google Cloud pelos recursos usados neste tutorial, exclua o projeto do Cloud.
- No console do Google Cloud, acesse a página Gerenciar recursos. Clique em Menu > IAM e administrador > Gerenciar recursos.
- Na lista de projetos, selecione o projeto que você quer excluir e clique em Excluir .
- Na caixa de diálogo, digite o ID do projeto e clique em Encerrar para excluí-lo.
