На этой странице объясняется, как создать дополнение Google Workspace, работающее в Google Chat, используя службу HTTP.
В этом кратком руководстве показано, как создать HTTP-сервис с использованием сервисов Google Cloud. Для создания приложения чата необходимо написать и развернуть функцию Cloud Run , которую приложение чата будет использовать для ответа на сообщение пользователя.
При использовании архитектуры HTTP вы настраиваете Chat для интеграции с Google Cloud или локальным сервером с помощью HTTP, как показано на следующей схеме:
На предыдущей диаграмме пользователь, взаимодействующий с приложением HTTP-чата, имеет следующий поток информации:
- Пользователь отправляет сообщение в чате в приложение чата, либо в личном сообщении, либо в чат-пространстве.
- HTTP-запрос отправляется на веб-сервер, который представляет собой либо облачную, либо локальную систему, содержащую логику приложения чата.
- При желании логика приложения «Чат» может интегрироваться с сервисами Google Workspace (такими как Календарь и Таблицы), другими сервисами Google (такими как Карты, YouTube и Vertex AI) или другими веб-сервисами (такими как система управления проектами или система обработки заявок).
- Веб-сервер отправляет HTTP-ответ обратно в службу приложения Chat.
- Ответ отправляется пользователю.
- При желании приложение чата может вызывать API чата для асинхронной публикации сообщений или выполнения других операций.
Эта архитектура обеспечивает гибкость в использовании существующих библиотек и компонентов, которые уже есть в вашей системе, поскольку эти приложения для чата могут быть разработаны с использованием различных языков программирования.
Цели
- Настройте свою среду.
- Создайте и разверните функцию Cloud Run.
- Настройте дополнение Google Workspace для приложения Chat.
- Протестируйте приложение.
Предпосылки
- Учетная запись Google Workspace Business или Enterprise с доступом к Google Chat .
- Проект Google Cloud с включенной оплатой. Чтобы проверить, включена ли оплата в существующем проекте, см. раздел «Проверка статуса оплаты ваших проектов ». Чтобы создать проект и настроить оплату, см. раздел «Создание проекта Google Cloud» .
Настройте среду
Перед использованием API Google необходимо включить их в проекте Google Cloud. Вы можете включить один или несколько API в одном проекте Google Cloud.В консоли Google Cloud включите Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API и Cloud Run API.
Создайте и разверните функцию Cloud Run.
Создайте и разверните функцию Cloud Run, которая генерирует карточку чата с отображаемым именем отправителя и изображением аватара. Когда приложение чата получает сообщение, оно запускает функцию и отвечает карточкой.
Чтобы создать и развернуть функцию для вашего приложения чата, выполните следующие действия:
Node.js
В консоли Google Cloud перейдите на страницу Cloud Run:
Убедитесь, что выбран проект для вашего приложения чата.
Нажмите «Написать функцию» .
На странице «Создать услугу» настройте свою функцию:
- В поле «Название сервиса» введите
addonchatapp. - В списке регионов выберите нужный регион.
- В списке Runtime выберите самую последнюю версию Node.js.
- В разделе Аутентификация выберите Требовать аутентификацию .
- Нажмите «Создать» и дождитесь, пока Cloud Run создаст службу. Консоль перенаправит вас на вкладку «Источник» .
- В поле «Название сервиса» введите
На вкладке «Источник» :
- В поле «Точка входа» удалите текст по умолчанию и введите
avatarApp. - Замените содержимое
index.jsследующим кодом:
- Нажмите «Сохранить и повторно развернуть» .
- В поле «Точка входа» удалите текст по умолчанию и введите
Питон
В консоли Google Cloud перейдите на страницу Cloud Run:
Убедитесь, что выбран проект для вашего приложения чата.
Нажмите «Написать функцию» .
На странице «Создать услугу» настройте свою функцию:
- В поле «Название сервиса» введите
addonchatapp. - В списке регионов выберите нужный регион.
- В списке Runtime выберите самую последнюю версию Python.
- В разделе Аутентификация выберите Требовать аутентификацию .
- Нажмите «Создать» и дождитесь, пока Cloud Run создаст службу. Консоль перенаправит вас на вкладку «Источник» .
- В поле «Название сервиса» введите
На вкладке «Источник» :
- В поле «Точка входа » удалите текст по умолчанию и введите
avatar_app. - Замените содержимое
main.pyследующим кодом:
- Нажмите «Сохранить и повторно развернуть» .
- В поле «Точка входа » удалите текст по умолчанию и введите
Ява
В консоли Google Cloud перейдите на страницу Cloud Run:
Убедитесь, что выбран проект для вашего приложения чата.
Нажмите «Написать функцию» .
На странице «Создать услугу» настройте свою функцию:
- В поле «Название сервиса» введите
addonchatapp. - В списке регионов выберите нужный регион.
- В списке Runtime выберите самую последнюю версию Java.
- В разделе Аутентификация выберите Требовать аутентификацию .
- Нажмите «Создать» и дождитесь, пока Cloud Run создаст службу. Консоль перенаправит вас на вкладку «Источник» .
- В поле «Название сервиса» введите
На вкладке «Источник» :
- В поле «Точка входа» удалите текст по умолчанию и введите
App. - Переименуйте файл Java по умолчанию в
src/main/java/com/google/chat/avatar/App.java. - Замените содержимое
App.javaследующим кодом:
- В поле «Точка входа» удалите текст по умолчанию и введите
Замените содержимое
pom.xmlследующим кодом:- Нажмите «Сохранить и повторно развернуть» .
Откроется страница с подробной информацией о сервисе Cloud Run. Дождитесь развертывания функции.
Настройте дополнение
После развертывания функции Cloud Run выполните следующие действия для создания надстройки и развертывания приложения Google Chat:
В консоли Google Cloud перейдите на страницу Cloud Run:
Убедитесь, что выбран проект, для которого вы включили Cloud Run.
В списке функций нажмите addonchatapp .
На странице сведений о сервисе скопируйте URL-адрес функции. URL заканчивается на
run.app.В поле поиска Google Cloud найдите «Google Chat API», затем нажмите Google Chat API и нажмите Управление .
Нажмите «Конфигурация» и настройте приложение Google Chat:
- В поле «Название приложения» введите
Add-on Chat app. - В поле URL-адрес аватара введите
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.png. - В поле Описание введите
Add-on Chat app. - В разделе «Функциональность» выберите Присоединяйтесь к пространствам и групповым беседам .
- В разделе «Параметры подключения» выберите URL-адрес конечной точки HTTP .
- Скопируйте адрес электронной почты учётной записи сервиса . Этот адрес электронной почты понадобится вам при авторизации дополнения для вызова вашей функции.
- В разделе Триггеры выберите Использовать общий URL-адрес конечной точки HTTP для всех триггеров и вставьте URL-адрес триггера функции Cloud Run в поле.
- В разделе «Видимость» выберите «Сделать это приложение Google Chat доступным для определенных людей и групп в вашем домене» и введите свой адрес электронной почты.
- В разделе «Журналы» выберите « Записывать ошибки в журнал» и перейдите в раздел «Ведение журнала» .
- В поле «Название приложения» введите
Нажмите « Сохранить ».
Затем разрешите приложению Chat вызывать функцию Cloud Run.
Разрешите Google Chat вызывать вашу функцию
Чтобы разрешить надстройке Google Workspace вызывать вашу функцию, добавьте учетную запись службы надстройки Google Workspace с ролью Cloud Run Service Invoker .
В консоли Google Cloud перейдите на страницу Cloud Run:
В списке служб Cloud Run установите флажок рядом с функцией получения. (Не нажимайте на саму функцию.)
Нажмите «Разрешения» . Откроется панель «Разрешения» .
Нажмите Добавить принципала .
В поле Новые участники введите адрес электронной почты учетной записи службы надстройки Google Workspace, связанной с вашим приложением Chat.
Адрес электронной почты учетной записи службы находится на странице конфигурации API чата в разделе Параметры подключения > URL-адрес конечной точки HTTP > Электронная почта учетной записи службы :
В разделе Выбор роли выберите Cloud Run > Cloud Run Service Invoker .
Нажмите « Сохранить ».
Приложение Chat готово принимать и отвечать на сообщения в Chat.
Протестируйте свое приложение чата
Чтобы протестировать приложение Chat, откройте чат-комнату в приложении и отправьте сообщение:
Откройте Google Chat, используя учетную запись Google Workspace, которую вы указали при добавлении себя в качестве доверенного тестировщика.
- Нажмите новый чат» .
- В поле Добавить 1 или более человек введите название вашего чат-приложения.
Выберите приложение чата из результатов. Откроется личное сообщение.
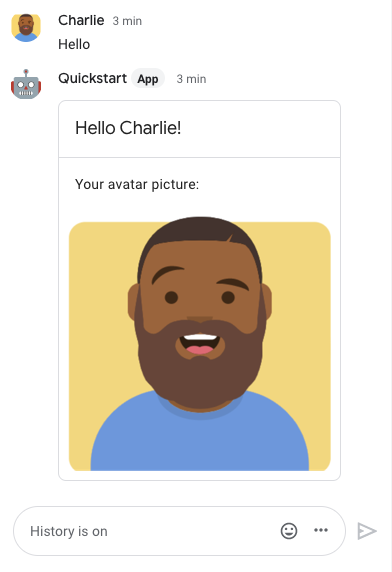
- В новом прямом сообщении с приложением введите
Helloи нажмитеenter.
Сообщение приложения «Чат» содержит карточку, на которой отображается имя отправителя и его аватар, как показано на следующем изображении:

Чтобы добавить доверенных тестировщиков и узнать больше о тестировании интерактивных функций, ознакомьтесь с разделом Тестирование интерактивных функций для приложений Google Chat .
Устранение неполадок
Когда приложение или карточка Google Chat выдает ошибку, интерфейс чата отображает сообщение «Что-то пошло не так» или «Не удалось обработать ваш запрос». Иногда интерфейс чата не отображает никаких сообщений об ошибке, но приложение или карточка чата выдает неожиданный результат; например, сообщение на карточке может не появиться.
Хотя сообщение об ошибке может не отображаться в пользовательском интерфейсе чата, подробные сообщения об ошибках и данные журнала доступны для исправления ошибок, если включено ведение журнала ошибок для приложений чата. Для получения помощи по просмотру, отладке и исправлению ошибок см. раздел «Устранение неполадок и исправление ошибок Google Chat» .
Уборка
Чтобы избежать списания средств с вашего аккаунта Google Cloud за ресурсы, используемые в этом руководстве, мы рекомендуем вам удалить проект Cloud.
- В консоли Google Cloud перейдите на страницу «Управление ресурсами» . Выберите « » > «IAM и администрирование» > «Управление ресурсами» .
- В списке проектов выберите проект, вы хотите удалить, а затем нажмите Удалить .
- В диалоговом окне введите идентификатор проекта, а затем нажмите кнопку «Завершить» , чтобы удалить проект.

