Untuk mencegah peralihan konteks saat pengguna membagikan link di Google Chat, aplikasi Chat Anda dapat melihat pratinjau link dengan melampirkan kartu ke pesan mereka yang memberikan informasi lebih lanjut dan memungkinkan orang mengambil tindakan langsung dari Google Chat.
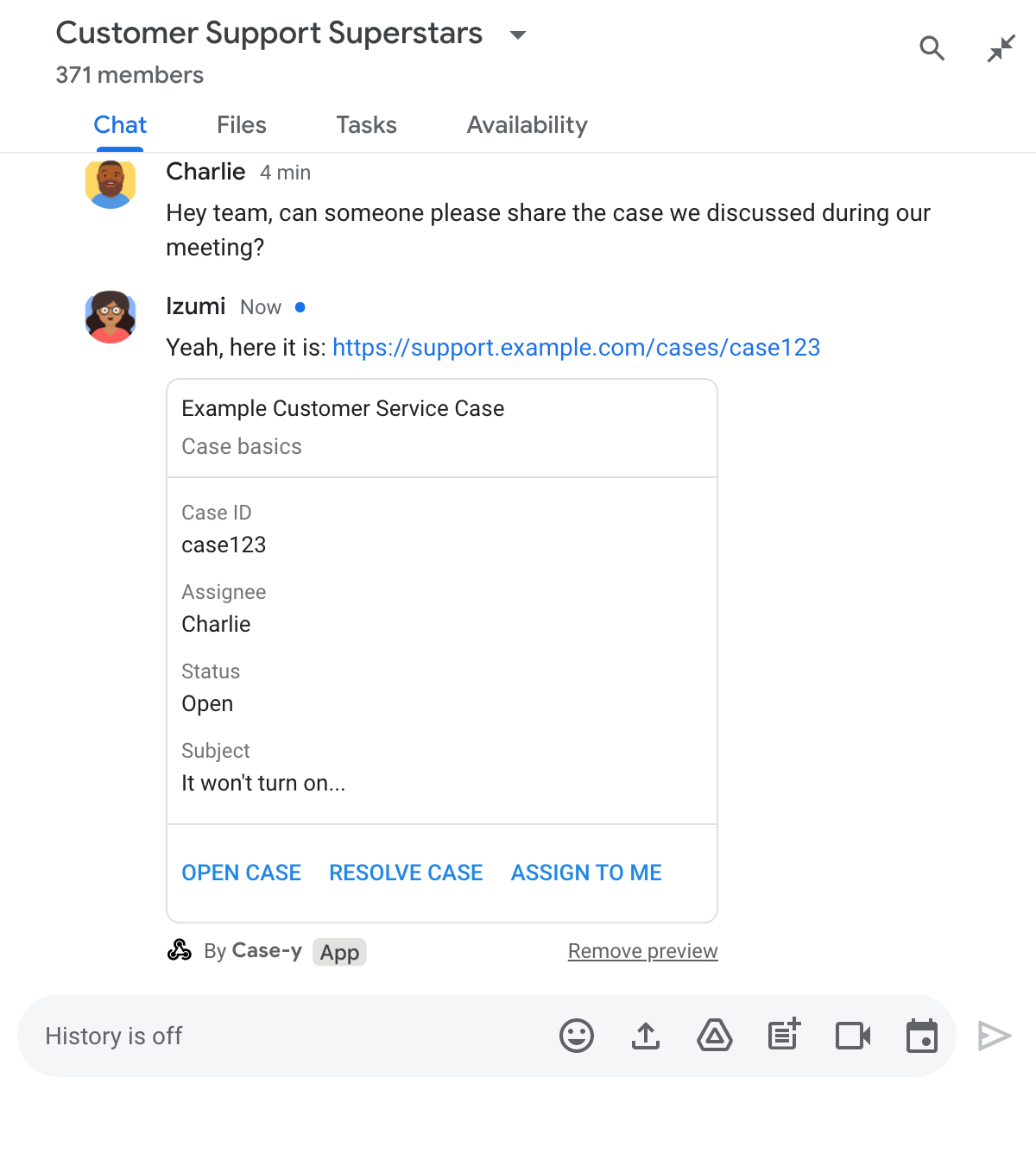
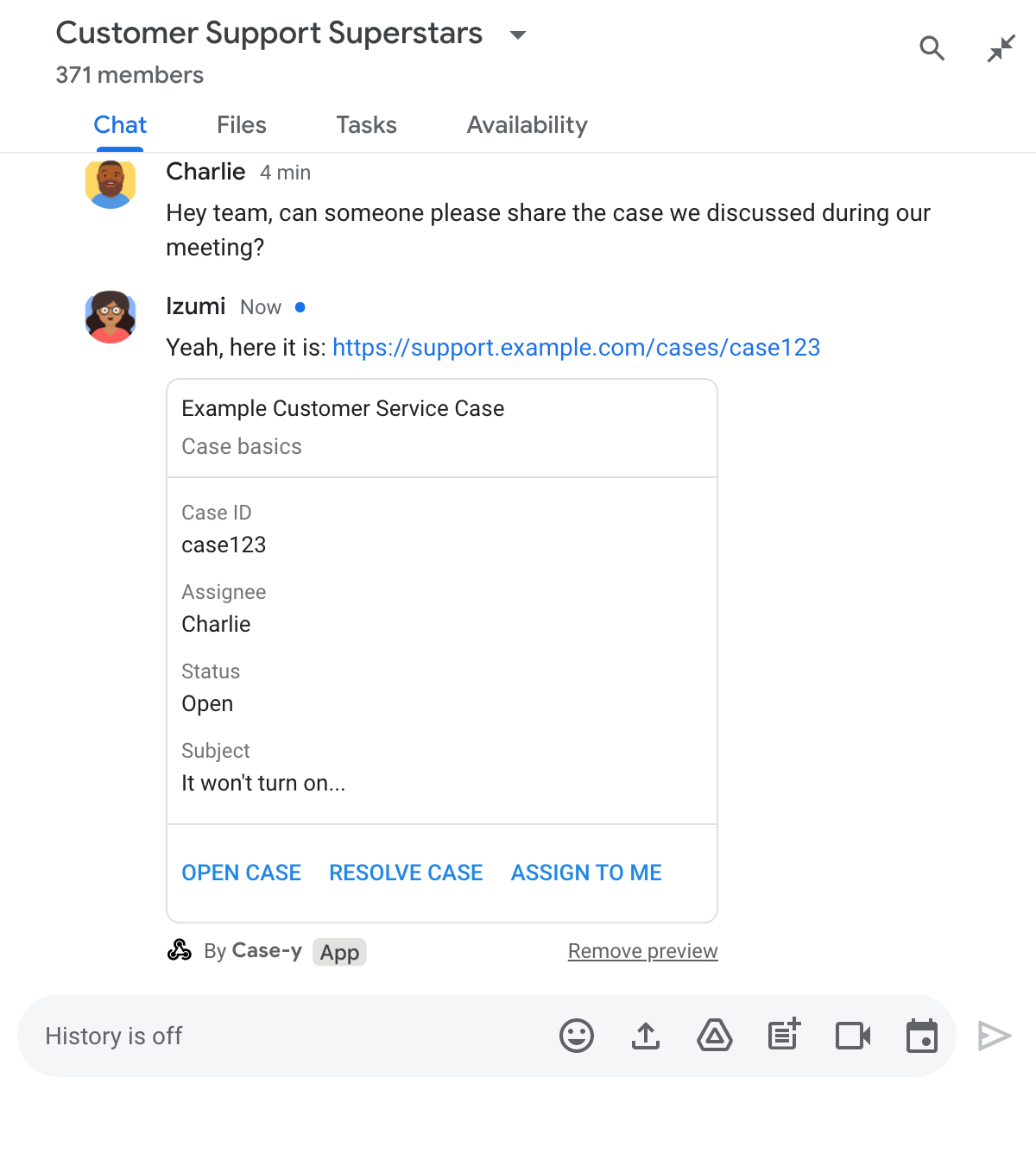
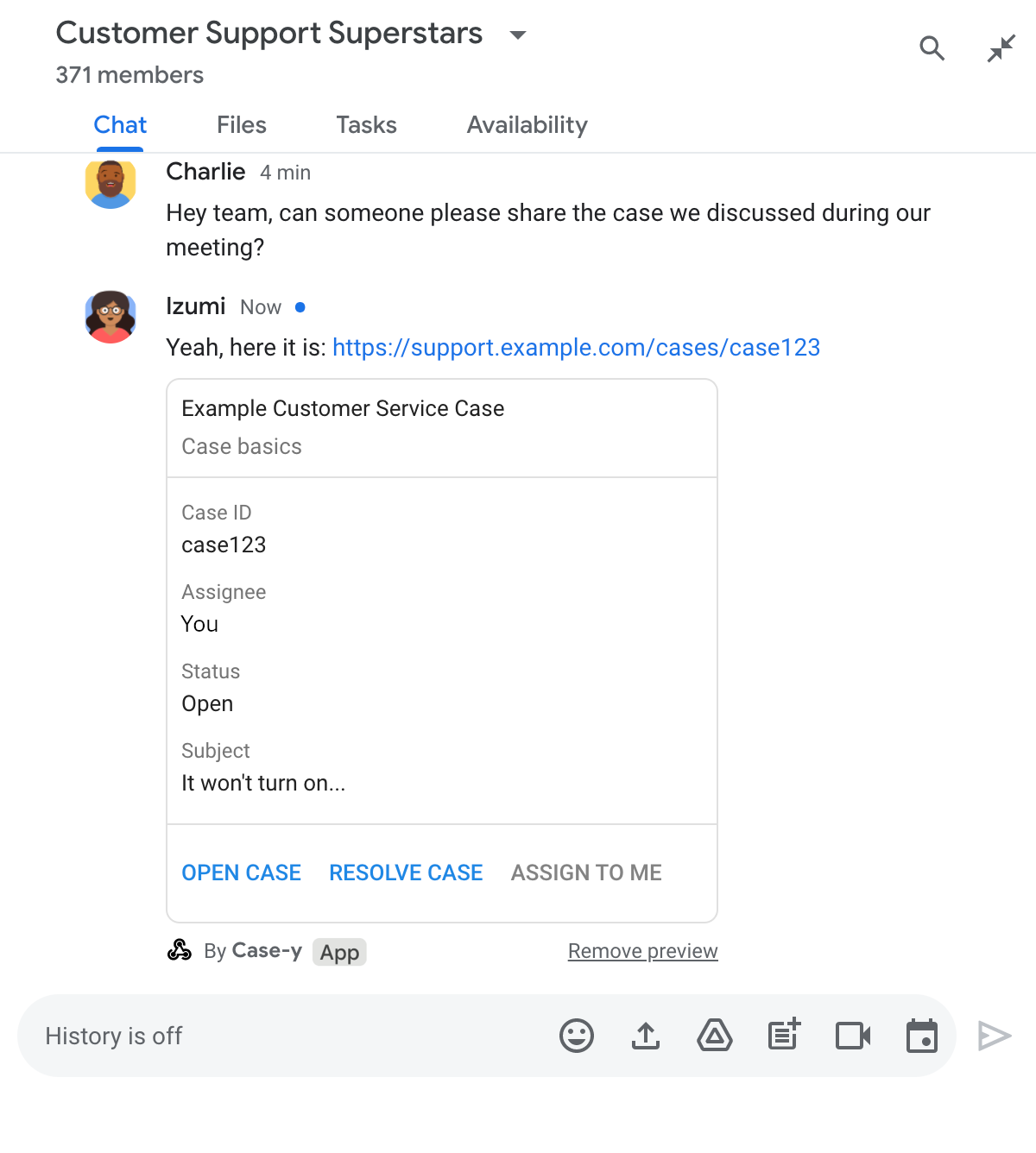
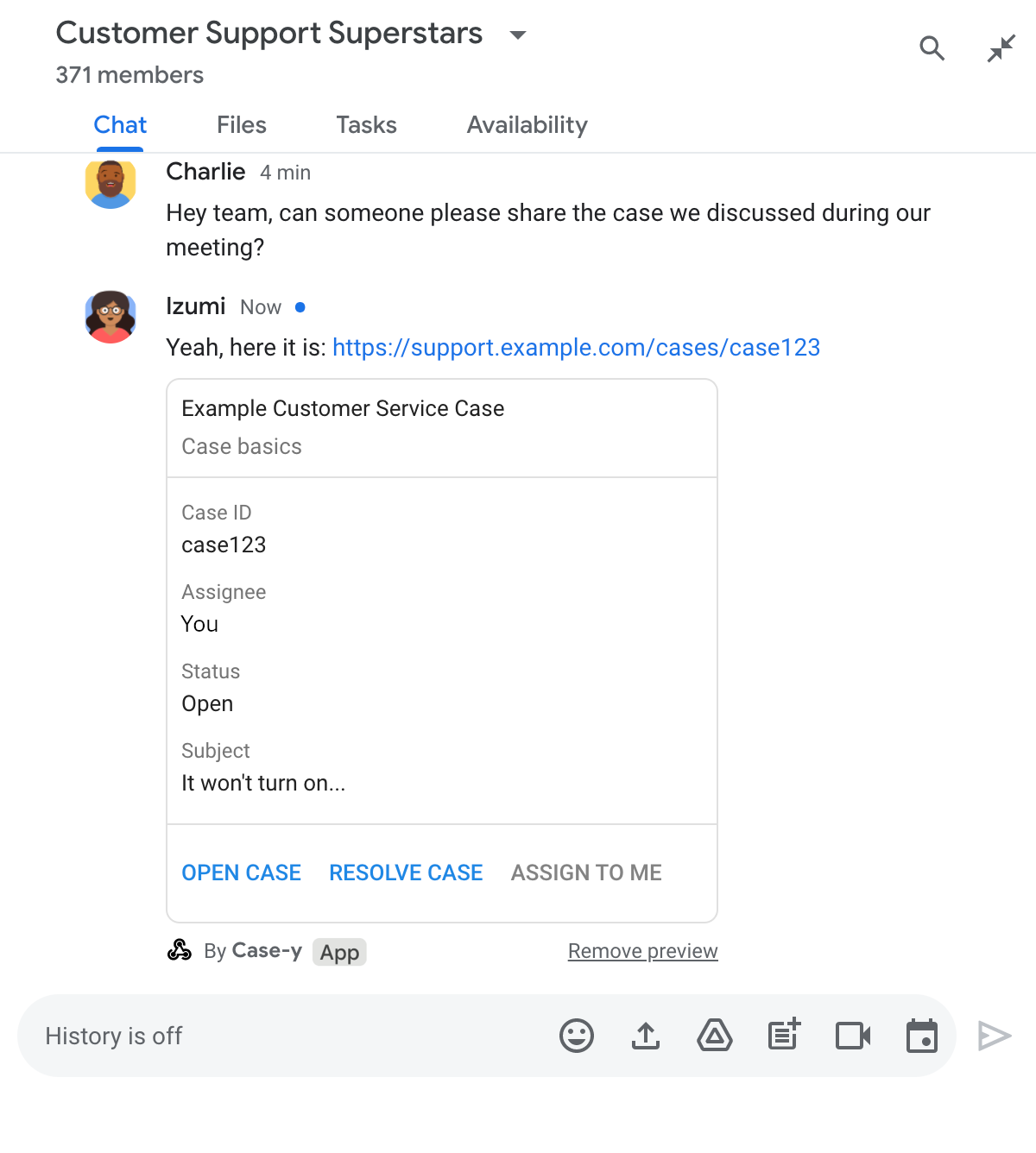
Misalnya, bayangkan ruang Google Chat yang mencakup semua agen layanan pelanggan perusahaan dan aplikasi Chat bernama Case-y. Agen sering membagikan link ke kasus layanan pelanggan di ruang Chat, dan setiap kali mereka melakukannya, rekan kerja mereka harus membuka link kasus untuk melihat detail seperti penerima tugas, status, dan subjek. Demikian pula, jika seseorang ingin mengambil kepemilikan kasus atau mengubah status, dia harus membuka link tersebut.
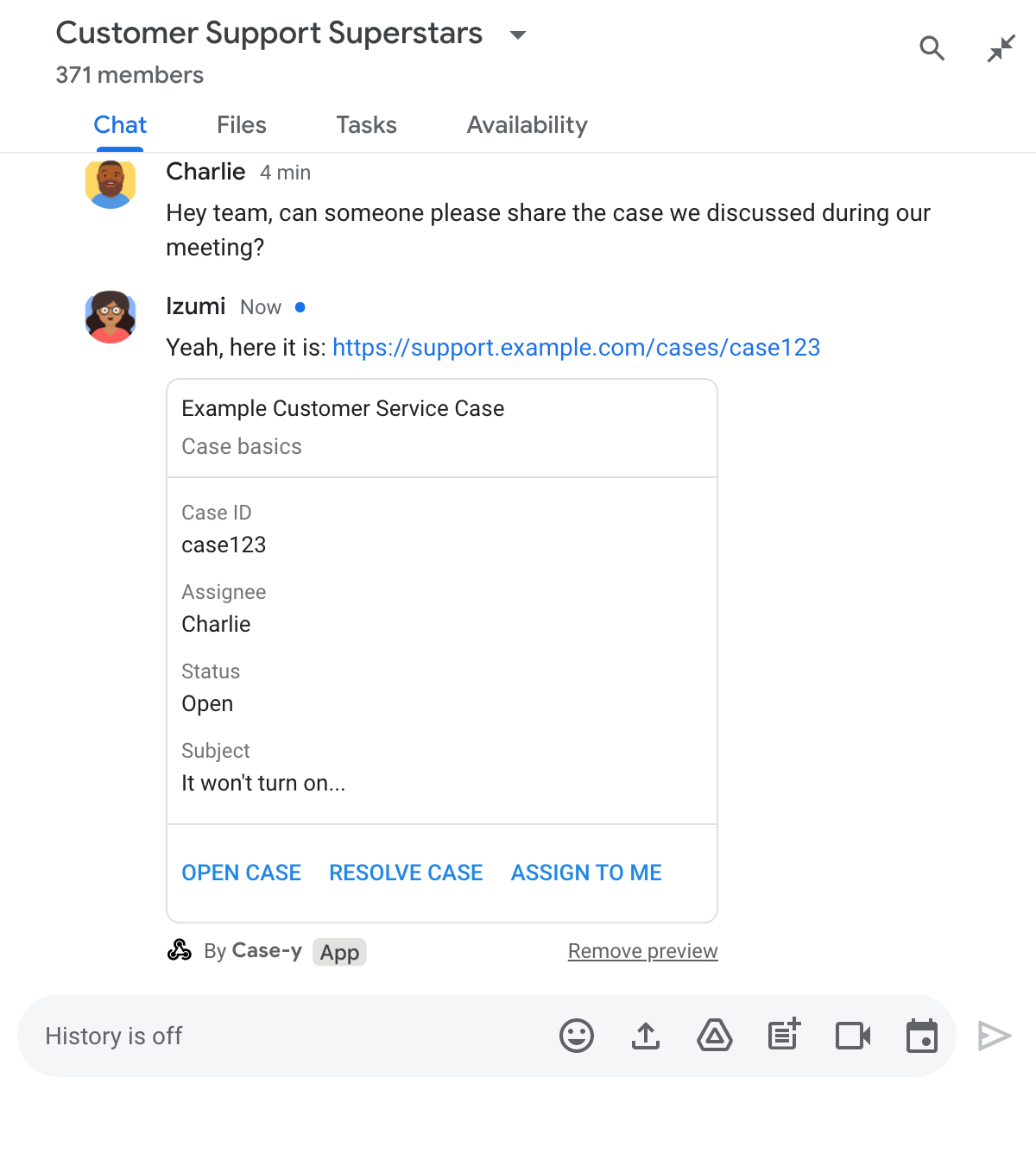
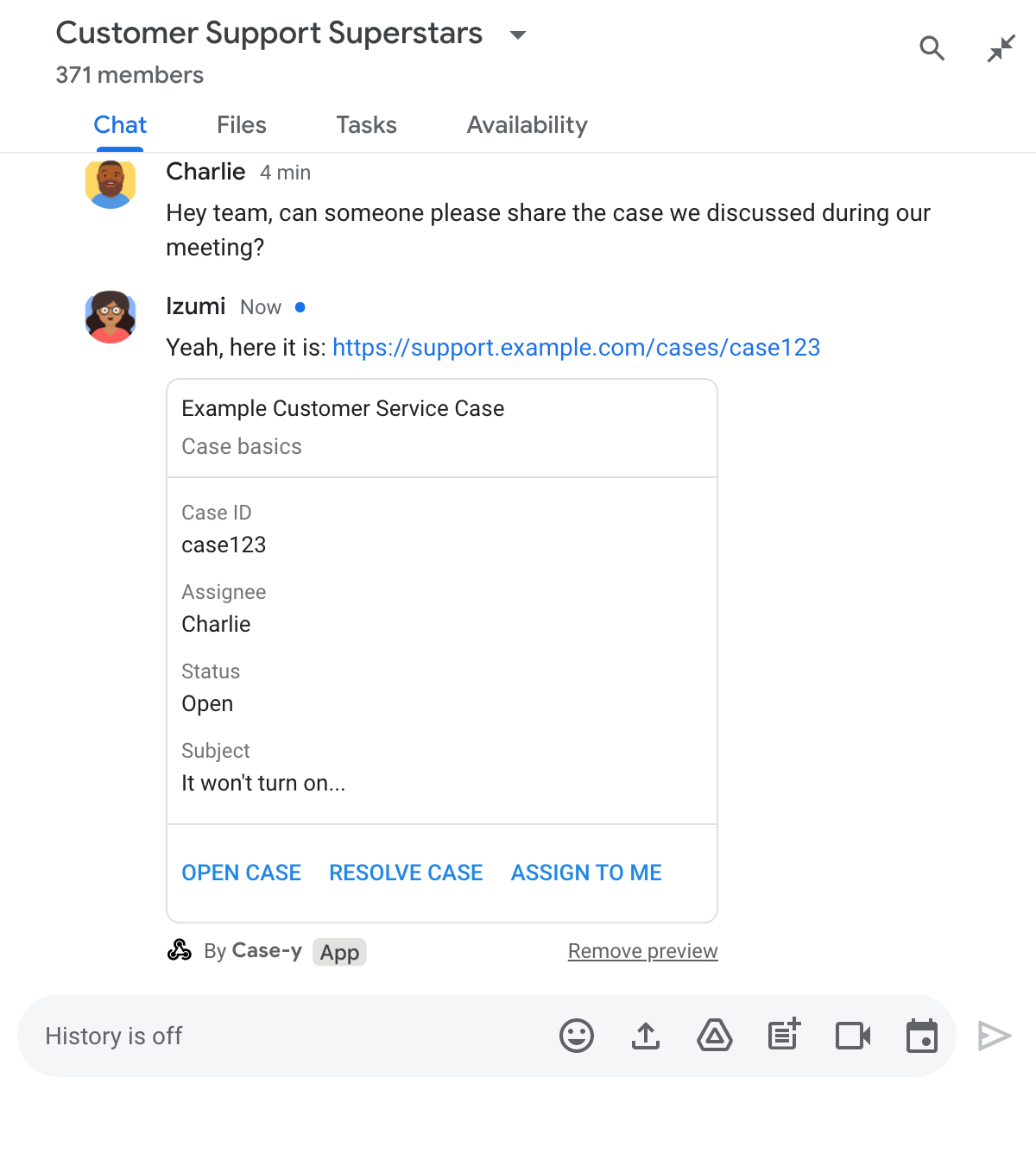
Pratinjau link memungkinkan aplikasi Chat bawaan ruang, Case-y, melampirkan kartu yang menampilkan penerima tugas, status, dan subjek setiap kali seseorang membagikan link kasus. Tombol di kartu memungkinkan agen mengambil kepemilikan kasus dan mengubah status langsung dari aliran chat.
Cara kerja pratinjau link
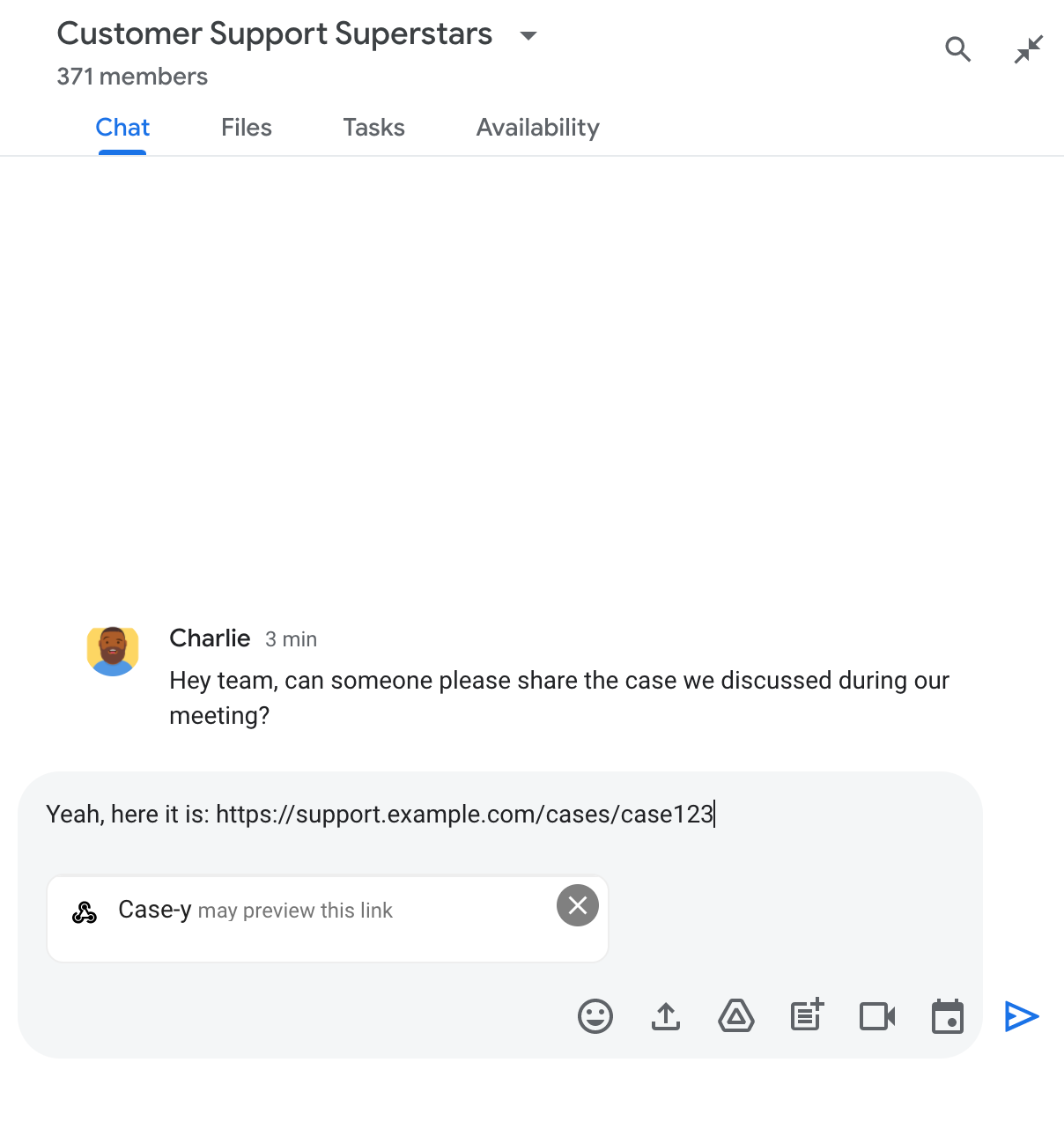
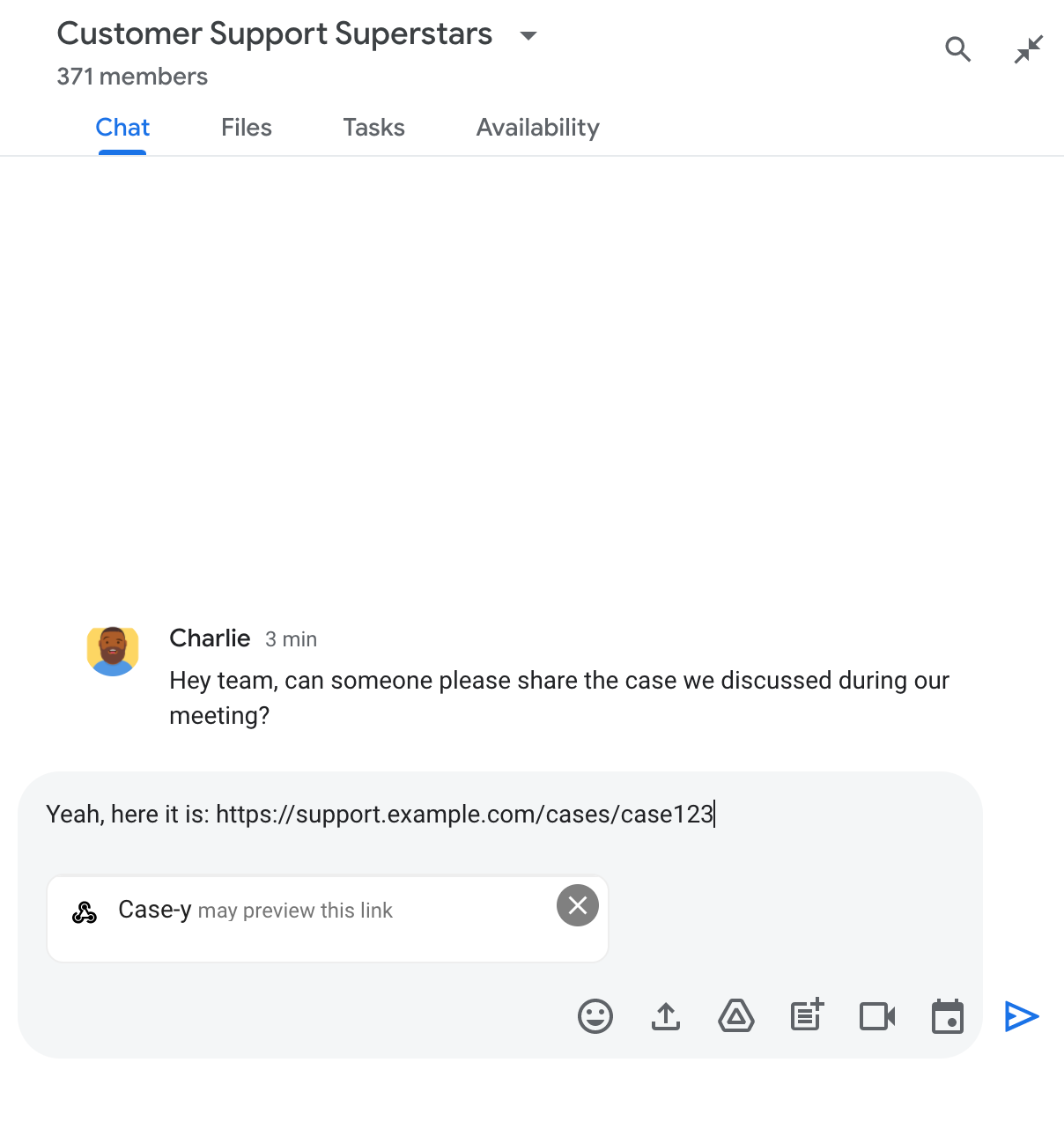
Saat seseorang menambahkan link ke pesannya, chip akan muncul yang memberi tahu mereka bahwa aplikasi Chat mungkin menampilkan pratinjau link tersebut.


Setelah mengirim pesan, link akan dikirim ke aplikasi Chat, yang kemudian membuat dan melampirkan kartu ke pesan pengguna.


Di samping link, kartu ini memberikan informasi tambahan tentang link tersebut, termasuk elemen interaktif seperti tombol. Aplikasi Chat Anda dapat memperbarui kartu terlampir sebagai respons terhadap interaksi pengguna, seperti klik tombol.
Jika seseorang tidak ingin aplikasi Chat menampilkan pratinjau linknya dengan melampirkan kartu ke pesannya, dia dapat mencegah pratinjau dengan mengklik pada chip pratinjau. Pengguna dapat menghapus kartu terlampir kapan saja dengan mengklik Hapus pratinjau.
Prasyarat
HTTP
Add-on Google Workspace yang memperluas Google Chat. Untuk membuatnya, selesaikan HTTP quickstart.
Apps Script
Add-on Google Workspace yang memperluas Google Chat. Untuk membuatnya, selesaikan panduan memulai Apps Script.
Mengonfigurasi pratinjau link
Daftarkan link tertentu - seperti example.com, support.example.com, dan
support.example.com/cases/ - sebagai pola URL di halaman konfigurasi aplikasi Chat Anda di konsol Google Cloud agar aplikasi Chat Anda dapat melihat pratinjaunya.


- Buka Konsol Google Cloud.
- Di samping "Google Cloud", klik Panah bawah dan buka project aplikasi Chat Anda.
- Di kolom penelusuran, ketik
Google Chat API, lalu klik Google Chat API. - Klik Kelola > Konfigurasi.
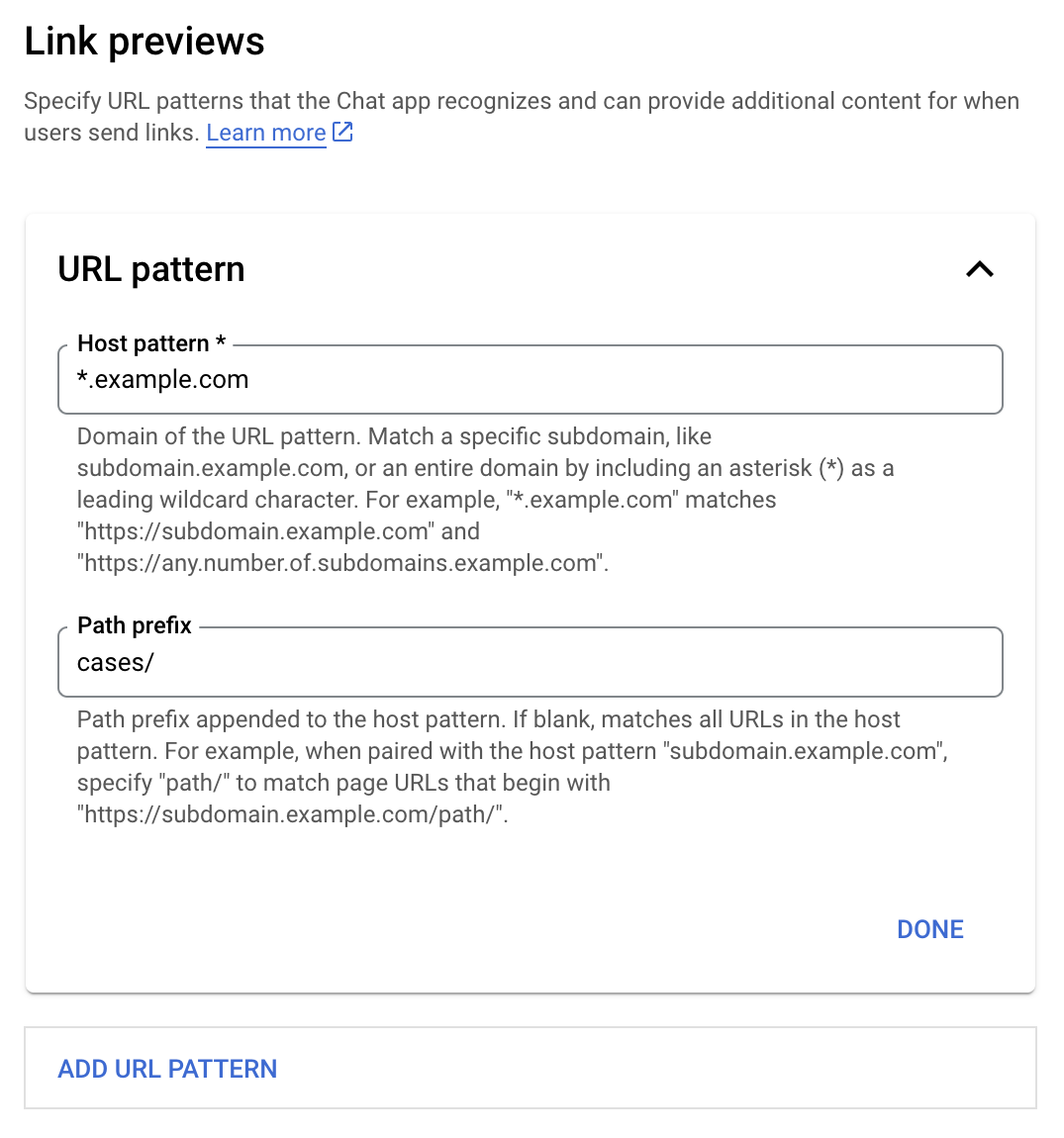
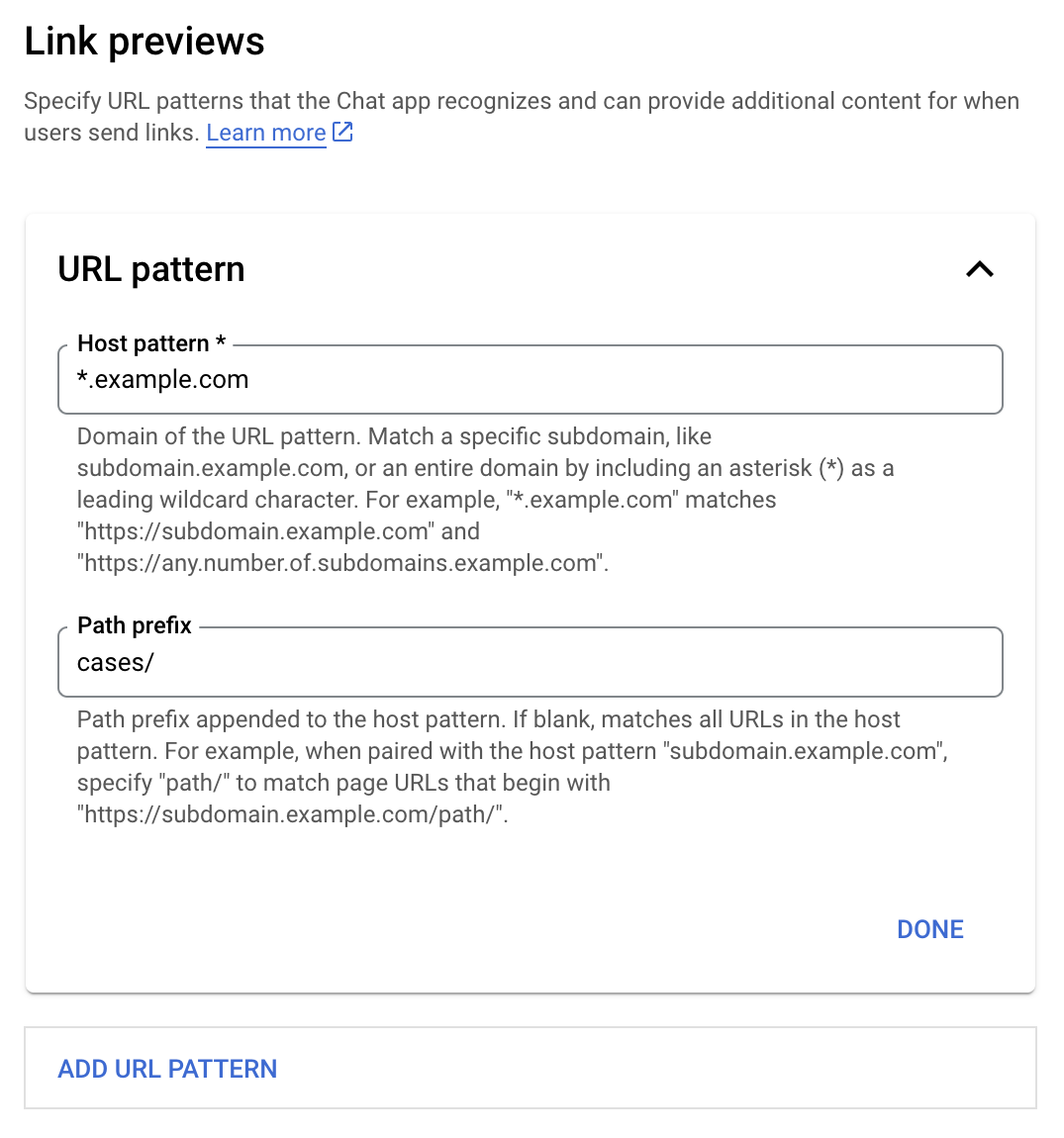
- Di bagian Pratinjau link, tambahkan atau edit pola URL.
- Untuk mengonfigurasi pratinjau link untuk pola URL baru, klik Tambahkan Pola URL.
- Untuk mengedit konfigurasi pola URL yang ada, klik Panah bawah .
Di kolom Pola host, masukkan domain pola URL. Aplikasi Chat akan menampilkan pratinjau link ke domain ini.
Untuk membuat aplikasi Chat menampilkan pratinjau link untuk subdomain tertentu, seperti
subdomain.example.com, sertakan subdomain tersebut.Agar aplikasi Chat menampilkan pratinjau link untuk seluruh domain, tentukan karakter pengganti dengan tanda bintang (*) sebagai subdomain. Misalnya,
*.example.comcocok dengansubdomain.example.comdanany.number.of.subdomains.example.com.Di kolom Awalan jalur, masukkan jalur yang akan ditambahkan ke domain pola host.
Untuk mencocokkan semua URL di domain pola host, biarkan Awalan jalur kosong.
Misalnya, jika pola Host adalah
support.example.com, untuk mencocokkan URL kasus yang dihosting disupport.example.com/cases/, masukkancases/.Klik Selesai.
Klik Simpan.
Sekarang, setiap kali seseorang menyertakan link yang cocok dengan pola URL pratinjau link ke pesan di ruang Chat yang menyertakan aplikasi Chat Anda, aplikasi Anda akan menampilkan pratinjau link tersebut.
Melihat pratinjau link
Setelah Anda mengonfigurasi pratinjau link untuk link tertentu, aplikasi Chat Anda dapat mengenali dan melihat pratinjau link dengan melampirkan informasi selengkapnya ke link tersebut.
Di dalam ruang Chat yang menyertakan aplikasi Chat Anda, saat pesan seseorang berisi link yang cocok dengan pola URL pratinjau link, aplikasi Chat Anda akan menerima objek peristiwa dengan MessagePayload. Dalam
payload, objek
message.matchedUrl
berisi link yang disertakan pengguna dalam pesan:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Dengan memeriksa keberadaan kolom matchedUrl di payload peristiwa MESSAGE, aplikasi Chat Anda dapat menambahkan informasi ke pesan dengan link yang telah dilihat pratinjaunya. Aplikasi Chat Anda dapat
membalas dengan pesan teks biasa atau melampirkan kartu.
Membalas dengan pesan teks
Untuk respons dasar, aplikasi Chat Anda dapat melihat pratinjau link dengan membalas link menggunakan pesan teks. Contoh ini melampirkan pesan yang mengulangi URL link yang cocok dengan pola URL pratinjau link.
Node.js
Ganti FUNCTION_URL dengan endpoint HTTP yang menangani
klik tombol.
Python
Ganti FUNCTION_URL dengan endpoint HTTP yang menangani
klik tombol.
Java
Ganti FUNCTION_URL dengan endpoint HTTP yang menangani
klik tombol.
Apps Script
Melampirkan kartu yang menampilkan pratinjau link
Untuk melampirkan kartu ke link yang dipratinjau,
tampilkan tindakan DataActions dengan
objek ChatDataActionMarkup berjenis
UpdateInlinePreviewAction.
Dalam contoh berikut, aplikasi Chat menambahkan kartu pratinjau ke pesan yang berisi pola URL support.example.com.


Node.js
Ganti FUNCTION_URL dengan endpoint HTTP yang menangani
klik tombol.
Python
Ganti FUNCTION_URL dengan endpoint HTTP yang menangani
klik tombol.
Java
Ganti FUNCTION_URL dengan endpoint HTTP yang menangani
klik tombol.
Apps Script
Memperbarui kartu pratinjau link
Aplikasi Chat Anda dapat memperbarui kartu pratinjau link saat pengguna berinteraksi dengannya, seperti mengklik tombol di kartu.
Untuk memperbarui kartu, aplikasi Chat Anda
harus menampilkan tindakan DataActions dengan
salah satu objek ChatDataActionMarkup berikut:
- Jika pengguna mengirim pesan, tampilkan objek
UpdateMessageAction. - Jika aplikasi Chat mengirim pesan, tampilkan objek
UpdateInlinePreviewAction.
Untuk menentukan siapa yang mengirim pesan, gunakan payload peristiwa
(buttonClickedPayload)
untuk memeriksa apakah pengirim (message.sender.type) disetel ke HUMAN (pengguna) atau
BOT (aplikasi Chat).
Contoh berikut menunjukkan cara aplikasi Chat memperbarui pratinjau link setiap kali pengguna mengklik tombol Tetapkan ke Saya dengan memperbarui kolom Penerima Tugas kartu dan menonaktifkan tombol.


Node.js
Ganti FUNCTION_URL dengan endpoint HTTP yang menangani
klik tombol.
Python
Ganti FUNCTION_URL dengan endpoint HTTP yang menangani
klik tombol.
Java
Ganti FUNCTION_URL dengan endpoint HTTP yang menangani
klik tombol.
Apps Script
Batas dan pertimbangan
Saat Anda mengonfigurasi pratinjau link untuk aplikasi Chat, perhatikan batas dan pertimbangan berikut:
- Setiap aplikasi Chat mendukung pratinjau link untuk hingga 5 pola URL.
- Aplikasi Chat menampilkan pratinjau satu link per pesan. Jika ada beberapa link yang dapat dipratinjau dalam satu pesan, hanya link pertama yang dapat dipratinjau yang akan dipratinjau.
- Aplikasi chat hanya menampilkan pratinjau link yang diawali dengan
https://, sehinggahttps://support.example.com/cases/menampilkan pratinjau, tetapisupport.example.com/cases/tidak. - Kecuali jika pesan menyertakan informasi lain yang dikirim ke aplikasi Chat, seperti perintah garis miring, hanya URL link yang dikirim ke aplikasi Chat oleh pratinjau link.
- Jika pengguna memposting link, aplikasi Chat hanya dapat memperbarui kartu pratinjau link jika pengguna berinteraksi dengan kartu tersebut, seperti dengan mengklik tombol. Anda tidak dapat memanggil metode
update()Chat API pada resourceMessageuntuk memperbarui pesan pengguna secara asinkron. - Aplikasi chat harus melihat pratinjau link untuk semua orang di ruang, sehingga pesan harus menghilangkan kolom
privateMessageViewer.
Men-debug pratinjau link
Saat menerapkan pratinjau link, Anda mungkin perlu men-debug aplikasi Chat dengan membaca log aplikasi. Untuk membaca log, buka Logs Explorer di konsol Google Cloud.
