Indeks
Action(pesan)Action.ActionParameter(pesan)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(pesan)BorderStyle.BorderType(enum)Button(pesan)Button.Type(enum)ButtonList(pesan)Card(pesan)Card.CardAction(pesan)Card.CardFixedFooter(pesan)Card.CardHeader(pesan)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(pesan)Chip(pesan)ChipList(pesan)ChipList.Layout(enum)CollapseControl(pesan)Columns(pesan)Columns.Column(pesan)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(pesan)DataActions(pesan)DateTimePicker(pesan)DateTimePicker.DateTimePickerType(enum)DecoratedText(pesan)DecoratedText.SwitchControl(pesan)DecoratedText.SwitchControl.ControlType(enum)Divider(pesan)EndNavigation(pesan)EndNavigation.Action(enum)GetAutocompletionResponse(pesan)Grid(pesan)Grid.GridItem(pesan)Grid.GridItem.GridItemLayout(enum)Icon(pesan)Image(pesan)ImageComponent(pesan)ImageCropStyle(pesan)ImageCropStyle.ImageCropType(enum)Link(pesan)LinkPreview(pesan)MaterialIcon(pesan)ModifyCard(pesan)ModifyCard.UpdateWidget(pesan)ModifyCard.UpdateWidget.SelectionInputWidgetSuggestions(pesan)Navigation(pesan)Notification(pesan)OnClick(pesan)OpenLink(pesan)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(pesan)OverflowMenu.OverflowMenuItem(pesan)RenderActions(pesan)RenderActions.Action(pesan)SelectionInput(pesan)SelectionInput.PlatformDataSource(pesan)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(pesan)SelectionInput.SelectionType(enum)SubmitFormResponse(pesan)Suggestions(pesan)Suggestions.SuggestionItem(pesan)TextInput(pesan)TextInput.Type(enum)TextParagraph(pesan)Validation(pesan)Validation.InputType(enum)Widget(pesan)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Tindakan
Tindakan yang menjelaskan perilaku saat formulir dikirim. Misalnya, Anda dapat memanggil skrip Apps Script untuk menangani formulir. Jika tindakan dipicu, nilai formulir akan dikirim ke server.


| Kolom | |
|---|---|
function |
Fungsi kustom yang akan dipanggil saat elemen penampung diklik atau diaktifkan. Untuk contoh penggunaan, lihat Membaca data formulir. |
parameters[] |
Daftar parameter tindakan. |
load |
Menentukan indikator pemuatan yang ditampilkan tindakan saat melakukan panggilan ke tindakan. |
persist |
Menunjukkan apakah nilai formulir tetap ada setelah tindakan. Nilai default-nya adalah Jika Jika |
interaction |
Opsional. Wajib saat membuka dialog. Tindakan yang harus dilakukan sebagai respons terhadap interaksi dengan pengguna, seperti pengguna mengklik tombol dalam pesan kartu. Jika tidak ditentukan, aplikasi akan merespons dengan menjalankan Dengan menentukan
|
required |
Jika widget yang tercantum di sini tidak memiliki nilai saat Tindakan ini dipanggil, pengiriman formulir akan dibatalkan.
|
all |
|
ActionParameter
Daftar parameter string yang akan disediakan saat metode tindakan dipanggil. Misalnya, pertimbangkan tiga tombol tunda: tunda sekarang, tunda satu hari, atau tunda minggu depan. Anda dapat menggunakan action method = snooze(), yang meneruskan jenis penundaan dan waktu penundaan dalam daftar parameter string.
Untuk mempelajari lebih lanjut, lihat CommonEventObject.


| Kolom | |
|---|---|
key |
Nama parameter untuk skrip tindakan. |
value |
Nilai parameter. |
Interaksi
Opsional. Wajib saat membuka dialog.
Tindakan yang harus dilakukan sebagai respons terhadap interaksi dengan pengguna, seperti pengguna mengklik tombol dalam pesan kartu.
Jika tidak ditentukan, aplikasi akan merespons dengan menjalankan action—seperti membuka link atau menjalankan fungsi—seperti biasa.
Dengan menentukan interaction, aplikasi dapat merespons dengan cara interaktif khusus. Misalnya, dengan menetapkan interaction ke OPEN_DIALOG, aplikasi dapat membuka dialog.
Jika ditentukan, indikator pemuatan tidak akan ditampilkan. Jika ditentukan untuk add-on, seluruh kartu akan dihapus dan tidak ada yang ditampilkan di klien.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED |
Nilai default. action dieksekusi seperti biasa. |
OPEN_DIALOG |
Membuka dialog, antarmuka berbasis kartu dengan jendela yang digunakan aplikasi Chat untuk berinteraksi dengan pengguna. Hanya didukung oleh aplikasi Chat sebagai respons terhadap klik tombol pada pesan kartu. Jika ditentukan untuk add-on, seluruh kartu akan dihapus dan tidak ada yang ditampilkan di klien.
|
LoadIndicator
Menentukan indikator pemuatan yang ditampilkan tindakan saat melakukan panggilan ke tindakan.


| Enum | |
|---|---|
SPINNER |
Menampilkan indikator lingkaran berputar untuk menunjukkan bahwa konten sedang dimuat. |
NONE |
Tidak ada yang ditampilkan. |
BorderStyle
Opsi gaya untuk batas kartu atau widget, termasuk jenis dan warna batas.


| Kolom | |
|---|---|
type |
Jenis batas. |
stroke |
Warna yang akan digunakan jika jenisnya adalah Untuk menetapkan warna goresan, tentukan nilai untuk kolom Misalnya, kode berikut menetapkan warna ke merah pada intensitas maksimumnya: Kolom |
corner |
Radius sudut untuk batas. |
BorderType
Merepresentasikan jenis batas yang diterapkan ke widget.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
NO_BORDER |
Nilai default. Tidak ada batas. |
STROKE |
Garis besar. |
Tombol
Tombol teks, ikon, atau teks dan ikon yang dapat diklik pengguna. Untuk contoh di aplikasi Google Chat, lihat Menambahkan tombol.
Untuk membuat gambar menjadi tombol yang dapat diklik, tentukan ImageImageComponentonClick.


| Kolom | |
|---|---|
text |
Teks yang ditampilkan di dalam tombol. |
icon |
Ikon yang ditampilkan di dalam tombol. Jika |
color |
Opsional. Warna tombol. Jika ditetapkan, tombol Untuk menetapkan warna tombol, tentukan nilai untuk kolom Misalnya, kode berikut menetapkan warna ke merah pada intensitas maksimumnya: Kolom |
on |
Wajib. Tindakan yang akan dilakukan saat pengguna mengklik tombol, seperti membuka hyperlink atau menjalankan fungsi kustom. |
disabled |
Jika |
alt |
Teks alternatif yang digunakan untuk aksesibilitas. Tetapkan teks deskriptif yang memungkinkan pengguna mengetahui fungsi tombol. Misalnya, jika tombol membuka hyperlink, Anda dapat menulis: "Membuka tab browser baru dan membuka dokumentasi developer Google Chat di https://developers.google.com/workspace/chat". |
type |
Opsional. Jenis tombol. Jika tidak ditetapkan, jenis tombol akan ditetapkan secara default ke
|
Jenis
Opsional. Jenis tombol. Jika kolom color ditetapkan, type akan dipaksa ke FILLED.

| Enum | |
|---|---|
TYPE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
OUTLINED |
Tombol dengan garis batas adalah tombol penekanan sedang. Tombol ini biasanya berisi tindakan yang penting, tetapi bukan tindakan utama di aplikasi Chat atau add-on. |
FILLED |
Tombol yang terisi penuh memiliki penampung dengan warna solid. Jenis ini memiliki dampak visual paling besar dan direkomendasikan untuk tindakan penting dan utama di aplikasi Chat atau add-on. |
FILLED_TONAL |
Tombol tonal yang terisi adalah jalan tengah alternatif antara tombol yang terisi dan tombol yang digarisbatasi. Tombol ini berguna dalam konteks saat tombol dengan prioritas lebih rendah memerlukan sedikit lebih banyak penekanan daripada yang diberikan tombol garis batas. |
BORDERLESS |
Tombol tidak memiliki penampung yang tidak terlihat dalam status defaultnya. Ini sering digunakan untuk tindakan prioritas terendah, terutama saat menampilkan beberapa opsi. |
ButtonList
Daftar tombol yang ditata secara horizontal. Untuk contoh di aplikasi Google Chat, lihat Menambahkan tombol.


| Kolom | |
|---|---|
buttons[] |
Array tombol. |
Kartu
Antarmuka kartu yang ditampilkan di pesan Google Chat atau Add-on Google Workspace.
Kartu mendukung tata letak yang ditentukan, elemen UI interaktif seperti tombol, dan multimedia seperti gambar. Gunakan kartu untuk menyajikan informasi mendetail, mengumpulkan informasi dari pengguna, dan memandu pengguna untuk mengambil langkah berikutnya.
Buat desain dan lihat pratinjau kartu dengan Pembuat Kartu.
Membuka Pembuat KartuUntuk mempelajari cara membuat kartu, lihat dokumentasi berikut:
- Untuk aplikasi Google Chat, lihat Mendesain komponen kartu atau dialog.
- Untuk Add-on Google Workspace, lihat Antarmuka berbasis kartu.
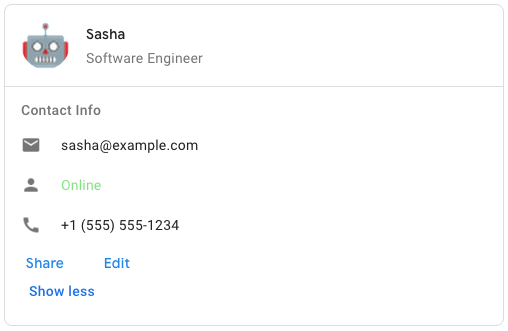
Contoh: Pesan kartu untuk aplikasi Google Chat

Untuk membuat pesan kartu contoh di Google Chat, gunakan JSON berikut:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Kolom | |
|---|---|
header |
Header kartu. Header biasanya berisi gambar utama dan judul. Header selalu muncul di bagian atas kartu. |
sections[] |
Berisi kumpulan widget. Setiap bagian memiliki header opsionalnya sendiri. Bagian dipisahkan secara visual oleh pemisah garis. Untuk contoh di aplikasi Google Chat, lihat Menentukan bagian kartu. |
section |
Gaya pemisah antara header, bagian, dan footer. |
card |
Tindakan kartu. Tindakan ditambahkan ke menu toolbar kartu.
Misalnya, JSON berikut membuat menu tindakan kartu dengan opsi |
name |
Nama kartu. Digunakan sebagai ID kartu dalam navigasi kartu.
|
fixed |
Footer tetap yang ditampilkan di bagian bawah kartu ini. Menetapkan
|
display |
Di Add-on Google Workspace, menetapkan properti tampilan
|
peek |
Saat menampilkan konten kontekstual, header kartu sekilas berfungsi sebagai placeholder sehingga pengguna dapat beralih antara kartu halaman beranda dan kartu kontekstual.
|
CardAction
Tindakan kartu adalah tindakan yang terkait dengan kartu. Misalnya, kartu invoice dapat menyertakan tindakan seperti menghapus invoice, mengirim invoice melalui email, atau membuka invoice di browser.

| Kolom | |
|---|---|
action |
Label yang ditampilkan sebagai item menu tindakan. |
on |
Tindakan |
CardHeader
Merepresentasikan header kartu. Untuk contoh di aplikasi Google Chat, lihat Menambahkan header.


| Kolom | |
|---|---|
title |
Wajib. Judul header kartu. Header memiliki tinggi tetap: jika judul dan subtitel ditentukan, masing-masing akan menempati satu baris. Jika hanya judul yang ditentukan, judul akan menempati kedua baris. |
subtitle |
Subjudul header kartu. Jika ditentukan, akan muncul di barisnya sendiri di bawah |
image |
Bentuk yang digunakan untuk memangkas gambar.
|
image |
URL HTTPS gambar di header kartu. |
image |
Teks alternatif gambar ini yang digunakan untuk aksesibilitas. |
DisplayStyle
Di Add-on Google Workspace, menentukan cara kartu ditampilkan.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
PEEK |
Header kartu muncul di bagian bawah sidebar, yang sebagian menutupi kartu teratas tumpukan saat ini. Mengklik header akan memunculkan kartu ke dalam kelompok kartu. Jika kartu tidak memiliki header, header yang dibuat akan digunakan. |
REPLACE |
Nilai default. Kartu ditampilkan dengan mengganti tampilan kartu teratas di kelompok kartu. |
DividerStyle
Gaya pemisah kartu. Saat ini hanya digunakan untuk pemisah di antara bagian kartu.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
SOLID_DIVIDER |
Opsi default. Merender pemisah solid. |
NO_DIVIDER |
Jika ditetapkan, tidak ada pemisah yang dirender. Gaya ini sepenuhnya menghapus pemisah dari tata letak. Hasilnya sama dengan tidak menambahkan pemisah sama sekali. |
Bagian
Bagian berisi kumpulan widget yang dirender secara vertikal sesuai urutan yang ditentukan.


| Kolom | |
|---|---|
header |
Teks yang muncul di bagian atas. Mendukung teks berformat HTML sederhana. Untuk informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace. |
widgets[] |
Semua widget di bagian. Harus berisi minimal satu widget. |
collapsible |
Menunjukkan apakah bagian ini dapat diciutkan. Bagian yang dapat diciutkan akan menyembunyikan beberapa atau semua widget, tetapi pengguna dapat meluaskan bagian tersebut untuk menampilkan widget yang tersembunyi dengan mengklik Tampilkan lainnya. Pengguna dapat menyembunyikan widget lagi dengan mengklik Tampilkan lebih sedikit. Untuk menentukan widget mana yang disembunyikan, tentukan |
uncollapsible |
Jumlah widget yang tidak dapat diciutkan yang tetap terlihat meskipun bagian diciutkan. Misalnya, jika bagian berisi lima widget dan |
collapse |
Opsional. Tentukan tombol luaskan dan ciutkan bagian. Tombol ini hanya akan ditampilkan jika bagian dapat diciutkan. Jika kolom ini tidak ditetapkan, tombol default akan digunakan. |
Chip
Teks, ikon, atau chip teks dan ikon yang dapat diklik pengguna.

| Kolom | |
|---|---|
icon |
Gambar ikon. Jika |
label |
Teks yang ditampilkan di dalam chip. |
on |
Opsional. Tindakan yang akan dilakukan saat pengguna mengklik chip, seperti membuka hyperlink atau menjalankan fungsi kustom. |
enabled |
Apakah chip dalam status aktif dan merespons tindakan pengguna. Default-nya adalah |
disabled |
Apakah chip dalam status tidak aktif dan mengabaikan tindakan pengguna. Default-nya adalah |
alt |
Teks alternatif yang digunakan untuk aksesibilitas. Tetapkan teks deskriptif yang memungkinkan pengguna mengetahui fungsi chip. Misalnya, jika chip membuka hyperlink, tulis: "Membuka tab browser baru dan membuka dokumentasi developer Google Chat di https://developers.google.com/workspace/chat". |
ChipList
Daftar chip yang disusun secara horizontal, yang dapat di-scroll secara horizontal atau digabungkan ke baris berikutnya.

| Kolom | |
|---|---|
layout |
Tata letak daftar chip yang ditentukan. |
chips[] |
Array chip. |
Tata Letak
Tata letak daftar chip.
| Enum | |
|---|---|
LAYOUT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
WRAPPED |
Nilai default. Daftar chip akan disambungkan ke baris berikutnya jika tidak ada cukup ruang horizontal. |
HORIZONTAL_SCROLLABLE |
Chip akan di-scroll secara horizontal jika tidak sesuai dengan ruang yang tersedia. |
CollapseControl
Merepresentasikan kontrol luaskan dan ciutkan. 
| Kolom | |
|---|---|
horizontal |
Perataan horizontal tombol luaskan dan ciutkan. |
expand |
Opsional. Tentukan tombol yang dapat disesuaikan untuk meluaskan bagian tersebut. Kolom expandButton dan collapseButton harus ditetapkan. Hanya satu kumpulan kolom yang tidak akan diterapkan. Jika kolom ini tidak ditetapkan, tombol default akan digunakan. |
collapse |
Opsional. Tentukan tombol yang dapat disesuaikan untuk menciutkan bagian. Kolom expandButton dan collapseButton harus ditetapkan. Hanya satu kumpulan kolom yang tidak akan diterapkan. Jika kolom ini tidak ditetapkan, tombol default akan digunakan. |
Kolom
Widget Columns menampilkan hingga 2 kolom dalam kartu atau dialog. Anda dapat menambahkan widget ke setiap kolom; widget akan muncul sesuai urutan yang ditentukan. Untuk contoh di aplikasi Google Chat, lihat Menampilkan kartu dan dialog dalam kolom.
Tinggi setiap kolom ditentukan oleh kolom yang lebih tinggi. Misalnya, jika kolom pertama lebih tinggi dari kolom kedua, kedua kolom akan memiliki tinggi kolom pertama. Karena setiap kolom dapat berisi jumlah widget yang berbeda, Anda tidak dapat menentukan baris atau meratakan widget di antara kolom.
Kolom ditampilkan berdampingan. Anda dapat menyesuaikan lebar setiap kolom menggunakan kolom HorizontalSizeStyle. Jika lebar layar pengguna terlalu sempit, kolom kedua akan digabungkan di bawah kolom pertama:
- Di web, kolom kedua akan digabungkan jika lebar layar kurang dari atau sama dengan 480 piksel.
- Di perangkat iOS, kolom kedua akan digabungkan jika lebar layar kurang dari atau sama dengan 300 pt.
- Di perangkat Android, kolom kedua akan digabungkan jika lebar layar kurang dari atau sama dengan 320 dp.
Untuk menyertakan lebih dari dua kolom, atau menggunakan baris, gunakan widget Grid


- Dialog yang ditampilkan saat pengguna membuka add-on dari draf email.
- Dialog yang ditampilkan saat pengguna membuka add-on dari menu Tambahkan lampiran di acara Google Kalender.
| Kolom | |
|---|---|
column |
Array kolom. Anda dapat menyertakan maksimal 2 kolom dalam kartu atau dialog. |
Kolom
Kolom.
| Kolom | |
|---|---|
horizontal |
Menentukan cara kolom mengisi lebar kartu. |
horizontal |
Menentukan apakah widget disejajarkan ke kiri, kanan, atau tengah kolom. |
vertical |
Menentukan apakah widget sejajar dengan bagian atas, bawah, atau tengah kolom. |
widgets[] |
Array widget yang disertakan dalam kolom. Widget muncul sesuai urutan yang ditentukan. |
HorizontalSizeStyle
Menentukan cara kolom mengisi lebar kartu. Lebar setiap kolom bergantung pada HorizontalSizeStyle dan lebar widget dalam kolom.
| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
FILL_AVAILABLE_SPACE |
Nilai default. Kolom mengisi ruang yang tersedia, hingga 70% lebar kartu. Jika kedua kolom ditetapkan ke FILL_AVAILABLE_SPACE, setiap kolom akan mengisi 50% ruang. |
FILL_MINIMUM_SPACE |
Kolom mengisi ruang seminimal mungkin dan tidak lebih dari 30% lebar kartu. |
VerticalAlignment
Menentukan apakah widget sejajar dengan bagian atas, bawah, atau tengah kolom.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
CENTER |
Nilai default. Meratakan widget ke tengah kolom. |
TOP |
Menyejajarkan widget ke bagian atas kolom. |
BOTTOM |
Meratakan widget ke bagian bawah kolom. |
Widget
Widget yang didukung yang dapat Anda sertakan dalam kolom.
| Kolom | |
|---|---|
Kolom union
|
|
text |
Widget |
image |
Widget |
decorated |
Widget |
button |
Widget |
text |
Widget |
selection |
Widget |
date |
Widget |
chip |
Widget |
DataActions
Tindakan add-on yang memperbarui data Google Workspace.
| Kolom | |
|---|---|
host |
Menentukan cara memperbarui data Google Workspace. |
DateTimePicker
Memungkinkan pengguna memasukkan tanggal, waktu, atau tanggal dan waktu. Untuk mengetahui contoh di aplikasi Google Chat, lihat Memungkinkan pengguna memilih tanggal dan waktu.
Pengguna dapat memasukkan teks atau menggunakan pemilih untuk memilih tanggal dan waktu. Jika pengguna memasukkan tanggal atau waktu yang tidak valid, pemilih akan menampilkan error yang meminta pengguna untuk memasukkan informasi dengan benar.


| Kolom | |
|---|---|
name |
Nama yang digunakan untuk mengidentifikasi Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label |
Teks yang meminta pengguna memasukkan tanggal, waktu, atau tanggal dan waktu. Misalnya, jika pengguna menjadwalkan janji temu, gunakan label seperti |
type |
Apakah widget mendukung input tanggal, waktu, atau tanggal dan waktu. |
value |
Nilai default yang ditampilkan di widget, dalam milidetik sejak waktu epoch Unix. Tentukan nilai berdasarkan jenis pemilih (
|
timezone |
Angka yang mewakili offset zona waktu dari UTC, dalam menit. Jika ditetapkan, |
on |
Dipicu saat pengguna mengklik Simpan atau Hapus dari antarmuka |
validation |
Opsional. Tentukan validasi yang diperlukan untuk pemilih datetimer ini.
|
DateTimePickerType
Format untuk tanggal dan waktu di widget DateTimePicker. Menentukan apakah pengguna dapat memasukkan tanggal, waktu, atau tanggal dan waktu sekaligus.


| Enum | |
|---|---|
DATE_AND_TIME |
Pengguna memasukkan tanggal dan waktu. |
DATE_ONLY |
Pengguna memasukkan tanggal. |
TIME_ONLY |
Pengguna memasukkan waktu. |
DecoratedText
Widget yang menampilkan teks dengan dekorasi opsional seperti label di atas atau di bawah teks, ikon di depan teks, widget pilihan, atau tombol setelah teks. Untuk contoh di aplikasi Google Chat, lihat Menampilkan teks dengan teks dekoratif.


| Kolom | |
|---|---|
icon |
Tidak digunakan lagi dan diganti dengan |
start |
Ikon yang ditampilkan di depan teks. |
top |
Teks yang muncul di atas |
text |
Wajib. Teks utama. Mendukung pemformatan sederhana. Untuk informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace. |
wrap |
Setelan kemas teks. Jika Hanya berlaku untuk |
bottom |
Teks yang muncul di bawah |
on |
Tindakan ini dipicu saat pengguna mengklik |
Kolom union control. Tombol, tombol akses, kotak centang, atau gambar yang muncul di sebelah kanan teks di widget decoratedText. control hanya dapat berupa salah satu dari hal berikut: |
|
button |
Tombol yang dapat diklik pengguna untuk memicu tindakan. |
switch |
Widget tombol yang dapat diklik pengguna untuk mengubah statusnya dan memicu tindakan. |
end |
Ikon yang ditampilkan setelah teks. |
SwitchControl
Tombol bergaya tombol atau kotak centang di dalam widget decoratedText.


Hanya didukung di widget decoratedText.
| Kolom | |
|---|---|
name |
Nama yang digunakan untuk mengidentifikasi widget tombol dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
value |
Nilai yang dimasukkan oleh pengguna, ditampilkan sebagai bagian dari peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
selected |
Jika |
on |
Tindakan yang akan dilakukan saat status tombol diubah, seperti fungsi yang akan dijalankan. |
control |
Tampilan tombol di antarmuka pengguna.
|
ControlType
Tampilan tombol di antarmuka pengguna.


| Enum | |
|---|---|
SWITCH |
Tombol akses gaya tombol akses. |
CHECKBOX |
Tidak digunakan lagi dan diganti dengan CHECK_BOX. |
CHECK_BOX |
Kotak centang. |
Pembatas
Jenis ini tidak memiliki kolom.
Menampilkan pemisah antara widget sebagai garis horizontal. Untuk contoh di aplikasi Google Chat, lihat Menambahkan pemisah horizontal di antara widget.


Misalnya, JSON berikut membuat pemisah:
"divider": {}
GetAutocompletionResponse
Respons untuk mendapatkan penampung pelengkapan otomatis, yang mencakup elemen yang diperlukan untuk menampilkan item pelengkapan otomatis untuk kolom teks.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Kolom | |
|---|---|
auto |
|
schema |
Ini adalah kolom skema tanpa operasi yang mungkin ada dalam markup untuk pemeriksaan sintaksis. |
Petak
Menampilkan petak dengan kumpulan item. Item hanya dapat menyertakan teks atau gambar. Untuk kolom responsif, atau untuk menyertakan lebih dari teks atau gambar, gunakan Columns
Petak mendukung jumlah kolom dan item berapa pun. Jumlah baris ditentukan oleh item yang dibagi dengan kolom. Petak dengan 10 item dan 2 kolom memiliki 5 baris. Petak dengan 11 item dan 2 kolom memiliki 6 baris.


Misalnya, JSON berikut membuat petak 2 kolom dengan satu item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Kolom | |
|---|---|
title |
Teks yang ditampilkan di header petak. |
items[] |
Item yang akan ditampilkan dalam petak. |
border |
Gaya batas yang akan diterapkan ke setiap item petak. |
column |
Jumlah kolom yang akan ditampilkan dalam petak. Nilai default digunakan jika kolom ini tidak ditentukan, dan nilai default tersebut berbeda-beda bergantung pada tempat petak ditampilkan (dialog versus pendamping). |
on |
Callback ini digunakan kembali oleh setiap item petak, tetapi dengan ID dan indeks item dalam daftar item yang ditambahkan ke parameter callback. |
GridItem
Merepresentasikan item dalam tata letak petak. Item dapat berisi teks, gambar, atau teks dan gambar.


| Kolom | |
|---|---|
id |
ID yang ditentukan pengguna untuk item petak ini. ID ini ditampilkan dalam parameter callback |
image |
Gambar yang ditampilkan di item petak. |
title |
Judul item petak. |
subtitle |
Subtitel item petak. |
layout |
Tata letak yang akan digunakan untuk item petak. |
GridItemLayout
Merepresentasikan berbagai opsi tata letak yang tersedia untuk item petak.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
TEXT_BELOW |
Judul dan subtitel ditampilkan di bawah gambar item petak. |
TEXT_ABOVE |
Judul dan subtitel ditampilkan di atas gambar item petak. |
Ikon
Ikon yang ditampilkan di widget pada kartu. Untuk contoh di aplikasi Google Chat, lihat Menambahkan ikon.
Mendukung ikon bawaan dan kustom.


| Kolom | |
|---|---|
alt |
Opsional. Deskripsi ikon yang digunakan untuk aksesibilitas. Jika tidak ditentukan, nilai default Jika ikon disetel di |
image |
Gaya pemangkasan yang diterapkan ke gambar. Dalam beberapa kasus, menerapkan pemangkasan |
Kolom union icons. Ikon yang ditampilkan di widget pada kartu. icons hanya dapat berupa salah satu dari berikut: |
|
known |
Menampilkan salah satu ikon bawaan yang disediakan oleh Google Workspace. Misalnya, untuk menampilkan ikon pesawat, tentukan Untuk mengetahui daftar lengkap ikon yang didukung, lihat ikon bawaan. |
icon |
Menampilkan ikon kustom yang dihosting di URL HTTPS. Contoh: Jenis file yang didukung mencakup |
material |
Menampilkan salah satu Ikon Material Google. Misalnya, untuk menampilkan ikon kotak centang, gunakan
|
Gambar
Gambar yang ditentukan oleh URL dan dapat memiliki tindakan onClick. Untuk contoh, lihat Menambahkan gambar.


| Kolom | |
|---|---|
image |
URL HTTPS yang menghosting gambar. Contoh: |
on |
Saat pengguna mengklik gambar, klik tersebut akan memicu tindakan ini. |
alt |
Teks alternatif gambar ini yang digunakan untuk aksesibilitas. |
ImageComponent
Merepresentasikan gambar.


| Kolom | |
|---|---|
image |
URL gambar. |
alt |
Label aksesibilitas untuk gambar. |
crop |
Gaya pemangkasan yang akan diterapkan ke gambar. |
border |
Gaya batas yang akan diterapkan ke gambar. |
ImageCropStyle
Merepresentasikan gaya pemangkasan yang diterapkan ke gambar.


Misalnya, berikut cara menerapkan rasio aspek 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Kolom | |
|---|---|
type |
Jenis pemangkasan. |
aspect |
Rasio aspek yang akan digunakan jika jenis pemangkasan adalah Misalnya, berikut cara menerapkan rasio aspek 16:9: |
ImageCropType
Merepresentasikan gaya pemangkasan yang diterapkan ke gambar.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
SQUARE |
Nilai default. Menerapkan pemangkasan persegi. |
CIRCLE |
Menerapkan pemangkasan melingkar. |
RECTANGLE_CUSTOM |
Menerapkan pemangkasan persegi panjang dengan rasio aspek kustom. Tetapkan rasio aspek kustom dengan aspectRatio. |
RECTANGLE_4_3 |
Menerapkan pemangkasan persegi panjang dengan rasio aspek 4:3. |
Link
Objek link untuk resource pihak ketiga yang ditampilkan ke add-on. Untuk mengetahui informasi selengkapnya, lihat Membuat resource pihak ketiga dari menu @.

| Kolom | |
|---|---|
url |
URL link untuk kembali ke add-on. |
title |
Judul link untuk kembali ke add-on. |
LinkPreview
Tindakan kartu yang melihat pratinjau link pihak ketiga dengan menampilkan kartu dan smart chip. Untuk mempelajari lebih lanjut, lihat Melihat pratinjau link dengan smart chip.

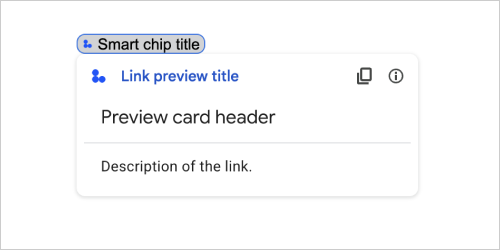
Misalnya, JSON berikut menampilkan judul unik untuk pratinjau link dan smart chip-nya, serta kartu pratinjau dengan header dan deskripsi teks:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
Contoh ini menampilkan pratinjau link berikut:

| Kolom | |
|---|---|
preview |
Kartu yang menampilkan informasi tentang link dari layanan pihak ketiga. |
title |
Judul yang ditampilkan di smart chip untuk pratinjau link. Jika tidak ditetapkan, chip pintar akan menampilkan header |
link |
Judul yang ditampilkan di pratinjau link. Jika tidak ditetapkan, pratinjau link akan menampilkan header |
MaterialIcon
Ikon Material Google, yang mencakup lebih dari 2.500 opsi.
Misalnya, untuk menampilkan ikon kotak centang dengan bobot dan nilai yang disesuaikan, tulis kode berikut:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Kolom | |
|---|---|
name |
Nama ikon yang ditentukan di Ikon Google Material, misalnya, |
fill |
Apakah ikon dirender sebagai terisi. Nilai defaultnya adalah false (salah). Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Font Google dan sesuaikan setelan di bagian Sesuaikan. |
weight |
Ketebalan goresan ikon. Pilih dari {100, 200, 300, 400, 500, 600, 700}. Jika tidak ada, nilai defaultnya adalah 400. Jika nilai lain ditentukan, nilai default akan digunakan. Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Font Google dan sesuaikan setelan di bagian Sesuaikan. |
grade |
Ketebalan dan gradasi memengaruhi ketebalan simbol. Penyesuaian pada gradasi lebih terperinci daripada penyesuaian pada ketebalan dan memiliki dampak kecil pada ukuran simbol. Pilih dari {-25, 0, 200}. Jika tidak ada, nilai defaultnya adalah 0. Jika nilai lain ditentukan, nilai default akan digunakan. Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Font Google dan sesuaikan setelan di bagian Sesuaikan. |
ModifyCard
Untuk add-on di Google Chat, memperbarui kartu berdasarkan interaksi pengguna. Array hanya boleh berisi satu objek.
| Kolom | |
|---|---|
Kolom union
|
|
update |
Untuk add-on di Google Chat, memperbarui widget di kartu atau dialog. |
UpdateWidget
Untuk add-on di Google Chat, memperbarui widget di kartu atau dialog.
| Kolom | |
|---|---|
Kolom union updated_widget. Pembaruan pada widget. updated_widget hanya dapat berupa salah satu dari berikut: |
|
selection |
Untuk widget |
SelectionInputWidgetSuggestions
Untuk widget selectionInput yang menggunakan menu multi-pilihan, menampilkan item pilihan dari sumber data dinamis eksternal.
| Kolom | |
|---|---|
suggestions[] |
Array item yang dapat dipilih yang muncul kepada pengguna setelah mereka mengetik ke menu multi-pilihan. |
Notifikasi
Tindakan yang menampilkan notifikasi di aplikasi Google Workspace host saat pengguna berinteraksi dengan kartu.
Pratinjau Developer: Untuk add-on di Google Chat, menampilkan notifikasi saat pengguna mengirimkan dan menutup dialog.

| Kolom | |
|---|---|
text |
Teks biasa yang akan ditampilkan untuk notifikasi, tanpa tag HTML. |
OnClick
Merepresentasikan cara merespons saat pengguna mengklik elemen interaktif pada kartu, seperti tombol.


| Kolom | |
|---|---|
Kolom union
|
|
action |
Jika ditentukan, tindakan akan dipicu oleh |
open |
Jika ditentukan, |
open |
Add-on memicu tindakan ini saat tindakan perlu membuka link. Hal ini berbeda dengan
|
card |
Kartu baru akan didorong ke tumpukan kartu setelah diklik jika ditentukan.
|
overflow |
Jika ditentukan, |
OpenLink
Mewakili peristiwa onClick yang membuka hyperlink.


| Kolom | |
|---|---|
url |
URL yang akan dibuka. |
open |
Cara membuka link.
|
on |
Apakah klien lupa tentang link setelah membukanya, atau mengamatinya hingga jendela ditutup.
|
OnClose
Tindakan yang dilakukan klien saat link yang dibuka oleh tindakan OnClick ditutup.
Implementasi bergantung pada kemampuan platform klien. Misalnya, browser web mungkin membuka link di jendela pop-up dengan pengendali OnClose.
Jika pengendali OnOpen dan OnClose ditetapkan, dan platform klien tidak dapat mendukung kedua nilai tersebut, OnClose akan diprioritaskan.

| Enum | |
|---|---|
NOTHING |
Nilai default. Kartu tidak dimuat ulang; tidak ada yang terjadi. |
RELOAD |
Memuat ulang kartu setelah jendela turunan ditutup. Jika digunakan bersama dengan |
OpenAs
Saat tindakan OnClick membuka link, klien dapat membukanya sebagai jendela ukuran penuh (jika itu adalah bingkai yang digunakan oleh klien), atau overlay (seperti pop-up). Implementasinya bergantung pada kemampuan platform klien, dan nilai yang dipilih mungkin diabaikan jika klien tidak mendukungnya. FULL_SIZE didukung oleh semua klien.

| Enum | |
|---|---|
FULL_SIZE |
Link akan terbuka sebagai jendela berukuran penuh (jika itu adalah bingkai yang digunakan oleh klien). |
OVERLAY |
Link akan terbuka sebagai overlay, seperti pop-up. |
OverflowMenu
Widget yang menampilkan menu pop-up dengan satu atau beberapa tindakan yang dapat dipanggil pengguna. Misalnya, menampilkan tindakan non-utama di kartu. Anda dapat menggunakan widget ini jika tindakan tidak sesuai dengan ruang yang tersedia. Untuk menggunakannya, tentukan widget ini dalam tindakan OnClick widget yang mendukungnya. Misalnya, dalam Button.

| Kolom | |
|---|---|
items[] |
Wajib. Daftar opsi menu. |
OverflowMenuItem
Opsi yang dapat dipanggil pengguna di menu tambahan.

| Kolom | |
|---|---|
start |
Ikon yang ditampilkan di depan teks. |
text |
Wajib. Teks yang mengidentifikasi atau menjelaskan item kepada pengguna. |
on |
Wajib. Tindakan yang dipanggil saat opsi menu dipilih. |
disabled |
Apakah opsi menu dinonaktifkan. Nilai defaultnya adalah false (salah). |
RenderActions
Serangkaian petunjuk render yang memberi tahu add-on untuk melakukan tindakan di kartu atau aplikasi host.

| Kolom | |
|---|---|
action |
Tindakan yang dapat digunakan add-on untuk mengupdate UI. Pratinjau Developer: Add-on di Google Chat. |
host |
Tindakan yang ditangani oleh setiap aplikasi host. |
schema |
Ini adalah kolom skema tanpa operasi yang mungkin ada dalam markup untuk pemeriksaan sintaksis. |
Tindakan
Tindakan yang dapat digunakan add-on di kartu atau aplikasi host.

| Kolom | |
|---|---|
navigations[] |
Mendorong, memunculkan, atau memperbarui kartu. Pratinjau Developer: Add-on di Google Chat. |
link |
Membuka link target di tab baru atau jendela pop-up. |
notification |
Menampilkan notifikasi di aplikasi Google Workspace host saat pengguna berinteraksi dengan kartu. Pratinjau Developer: Untuk add-on di Google Chat, menampilkan notifikasi saat pengguna mengirimkan dan menutup dialog. |
link |
Tersedia di Google Dokumen, Google Spreadsheet, dan Google Slide. Melihat pratinjau link dengan smart chip dan kartu. Untuk mengetahui detailnya, lihat Melihat pratinjau link dengan smart chip. |
links[] |
Tersedia di Google Dokumen. Menampilkan link dari resource pihak ketiga dan mengonversinya menjadi smart chip di aplikasi host. Diformat sebagai array objek dengan satu item. Untuk mengetahui informasi selengkapnya, lihat Membuat resource pihak ketiga dari menu @. |
modify |
Untuk add-on di Google Chat, memperbarui kartu berdasarkan interaksi pengguna. Array hanya boleh berisi satu objek. |
SelectionInput
Widget yang membuat satu atau beberapa item UI yang dapat dipilih pengguna. Misalnya, menu dropdown atau kotak centang. Anda dapat menggunakan widget ini untuk mengumpulkan data yang dapat diprediksi atau dihitung. Untuk contoh di aplikasi Google Chat, lihat Menambahkan elemen UI yang dapat dipilih.
Aplikasi chat dapat memproses nilai item yang dipilih atau dimasukkan pengguna. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir.
Untuk mengumpulkan data yang tidak ditentukan atau abstrak dari pengguna, gunakan widget TextInput.


| Kolom | |
|---|---|
name |
Wajib. Nama yang mengidentifikasi input pilihan dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label |
Teks yang muncul di atas kolom input pilihan di antarmuka pengguna. Tentukan teks yang membantu pengguna memasukkan informasi yang diperlukan aplikasi Anda. Misalnya, jika pengguna memilih urgensi tiket kerja dari menu drop-down, labelnya mungkin "Urgensi" atau "Pilih urgensi". |
type |
Jenis item yang ditampilkan kepada pengguna di widget |
items[] |
Array item yang dapat dipilih. Misalnya, array tombol pilihan atau kotak centang. Mendukung hingga 100 item. |
on |
Jika ditentukan, formulir akan dikirim saat pilihan berubah. Jika tidak ditentukan, Anda harus menentukan tombol terpisah yang mengirimkan formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
multi |
Untuk menu multipilih, jumlah maksimum item yang dapat dipilih pengguna. Nilai minimum adalah 1 item. Jika tidak ditentukan, defaultnya adalah 3 item. |
multi |
Untuk menu multi-pilihan, jumlah karakter teks yang dimasukkan pengguna sebelum menu menampilkan item pilihan yang disarankan. Jika tidak ditetapkan, menu multipilih akan menggunakan nilai default berikut:
|
validation |
Untuk menu dropdown, validasi untuk kolom input pilihan ini.
|
Kolom union
|
|
external |
Sumber data eksternal, seperti database relasional. |
platform |
Sumber data dari Google Workspace. |
PlatformDataSource
Untuk widget SelectionInput

| Kolom | |
|---|---|
Kolom union data_source. Sumber data. data_source hanya dapat berupa salah satu dari berikut: |
|
common |
Sumber data yang dibagikan oleh semua aplikasi Google Workspace, seperti pengguna di organisasi Google Workspace. |
host |
Sumber data yang unik untuk aplikasi host Google Workspace, seperti ruang di Google Chat. Kolom ini mendukung Library Klien Google API, tetapi tidak tersedia di Library Klien Cloud. Untuk mempelajari lebih lanjut, lihat Menginstal library klien. |
CommonDataSource
Sumber data yang dibagikan oleh semua aplikasi Google Workspace.

| Enum | |
|---|---|
UNKNOWN |
Nilai default. Jangan gunakan. |
USER |
Pengguna Google Workspace. Pengguna hanya dapat melihat dan memilih pengguna dari organisasi Google Workspace mereka. |
SelectionItem
Item yang dapat dipilih pengguna dalam input pilihan, seperti kotak centang atau tombol. Mendukung hingga 100 item.


| Kolom | |
|---|---|
text |
Teks yang mengidentifikasi atau menjelaskan item kepada pengguna. |
value |
Nilai yang terkait dengan item ini. Klien harus menggunakan ini sebagai nilai input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
selected |
Apakah item dipilih secara default. Jika input pilihan hanya menerima satu nilai (seperti untuk tombol pilihan atau menu dropdown), hanya tetapkan kolom ini untuk satu item. |
start |
Untuk menu multi-pilihan, URL untuk ikon yang ditampilkan di samping kolom |
bottom |
Untuk menu multipilih, deskripsi teks atau label yang ditampilkan di bawah kolom |
SelectionType
Format untuk item yang dapat dipilih pengguna. Opsi yang berbeda mendukung berbagai jenis interaksi. Misalnya, pengguna dapat memilih beberapa kotak centang, tetapi hanya dapat memilih satu item dari menu dropdown.
Setiap input pilihan mendukung satu jenis pilihan. Misalnya, mencampur kotak centang dan tombol tidak didukung.


| Enum | |
|---|---|
CHECK_BOX |
Serangkaian kotak centang. Pengguna dapat memilih satu atau beberapa kotak centang. |
RADIO_BUTTON |
Kumpulan tombol pilihan. Pengguna dapat memilih satu tombol pilihan. |
SWITCH |
Serangkaian tombol. Pengguna dapat mengaktifkan satu atau beberapa tombol. |
DROPDOWN |
Menu dropdown. Pengguna dapat memilih satu item dari menu. |
MULTI_SELECT |
Menu dengan kotak teks. Pengguna dapat mengetik dan memilih satu atau beberapa item. Untuk Add-on Google Workspace, Anda harus mengisi item menggunakan array statis objek Untuk aplikasi Google Chat, Anda juga dapat mengisi item menggunakan sumber data dinamis dan item saran otomatis saat pengguna mengetik di menu. Misalnya, pengguna dapat mulai mengetik nama ruang Google Chat dan widget akan otomatis menyarankan ruang tersebut. Untuk mengisi item secara dinamis untuk menu multipilih, gunakan salah satu jenis sumber data berikut:
Untuk contoh cara menerapkan menu multipilih untuk aplikasi Chat, lihat Menambahkan menu multipilih.
|
SubmitFormResponse
Respons terhadap pengiriman formulir selain mendapatkan penampung pelengkapan otomatis, yang berisi tindakan yang harus dilakukan kartu dan/atau aplikasi host add-on, dan apakah status kartu telah berubah.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Kolom | |
|---|---|
render |
Kumpulan petunjuk rendering yang memberi tahu kartu untuk melakukan tindakan dan/atau memberi tahu aplikasi host add-on untuk melakukan tindakan khusus aplikasi. |
state |
Apakah status kartu telah berubah dan data dalam kartu yang ada sudah tidak berlaku. |
schema |
Ini adalah kolom skema tanpa operasi yang mungkin ada dalam markup untuk pemeriksaan sintaksis. |
Saran
Nilai yang disarankan yang dapat dimasukkan pengguna. Nilai ini muncul saat pengguna mengklik di dalam kolom input teks. Saat pengguna mengetik, nilai yang disarankan akan difilter secara dinamis agar cocok dengan yang telah diketik pengguna.
Misalnya, kolom input teks untuk bahasa pemrograman mungkin menyarankan Java, JavaScript, Python, dan C++. Saat pengguna mulai mengetik Jav, daftar saran akan difilter untuk menampilkan Java dan JavaScript.
Nilai yang disarankan membantu memandu pengguna memasukkan nilai yang dapat dipahami aplikasi Anda. Saat merujuk ke JavaScript, beberapa pengguna mungkin memasukkan javascript dan yang lainnya java script. Menyarankan JavaScript dapat menstandarkan cara pengguna berinteraksi dengan aplikasi Anda.
Jika ditentukan, TextInput.type selalu SINGLE_LINE, meskipun ditetapkan ke MULTIPLE_LINE.


| Kolom | |
|---|---|
items[] |
Daftar saran yang digunakan untuk rekomendasi pelengkapan otomatis di kolom input teks. |
SuggestionItem
Satu nilai yang disarankan yang dapat dimasukkan pengguna di kolom input teks.


| Kolom | |
|---|---|
Kolom union
|
|
text |
Nilai input yang disarankan ke kolom input teks. Ini setara dengan yang dimasukkan pengguna sendiri. |
TextInput
Kolom tempat pengguna dapat memasukkan teks. Mendukung saran dan tindakan saat perubahan. Untuk contoh di aplikasi Google Chat, lihat Menambahkan kolom tempat pengguna dapat memasukkan teks.
Aplikasi chat menerima dan dapat memproses nilai teks yang dimasukkan selama peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir.
Jika Anda perlu mengumpulkan data yang tidak ditentukan atau abstrak dari pengguna, gunakan input teks. Untuk mengumpulkan data yang ditentukan atau dihitung dari pengguna, gunakan widget SelectionInput.


| Kolom | |
|---|---|
name |
Nama yang digunakan untuk mengidentifikasi input teks dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label |
Teks yang muncul di atas kolom input teks di antarmuka pengguna. Tentukan teks yang membantu pengguna memasukkan informasi yang diperlukan aplikasi Anda. Misalnya, jika Anda menanyakan nama seseorang, tetapi secara khusus memerlukan nama belakangnya, tulis Wajib jika |
hint |
Teks yang muncul di bawah kolom input teks dimaksudkan untuk membantu pengguna dengan meminta mereka memasukkan nilai tertentu. Teks ini selalu terlihat. Wajib jika |
value |
Nilai yang dimasukkan oleh pengguna, ditampilkan sebagai bagian dari peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
type |
Tampilan kolom input teks di antarmuka pengguna. Misalnya, apakah kolom tersebut satu baris atau beberapa baris. |
on |
Tindakan yang harus dilakukan saat perubahan terjadi di kolom input teks. Misalnya, pengguna menambahkan ke kolom atau menghapus teks. Contoh tindakan yang harus dilakukan mencakup menjalankan fungsi kustom atau membuka dialog di Google Chat. |
initial |
Nilai yang disarankan yang dapat dimasukkan pengguna. Nilai ini muncul saat pengguna mengklik di dalam kolom input teks. Saat pengguna mengetik, nilai yang disarankan akan difilter secara dinamis agar cocok dengan yang telah diketik pengguna. Misalnya, kolom input teks untuk bahasa pemrograman mungkin menyarankan Java, JavaScript, Python, dan C++. Saat pengguna mulai mengetik Nilai yang disarankan membantu memandu pengguna memasukkan nilai yang dapat dipahami aplikasi Anda. Saat merujuk ke JavaScript, beberapa pengguna mungkin memasukkan Jika ditentukan,
|
auto |
Opsional. Tentukan tindakan yang akan diambil saat kolom input teks memberikan saran kepada pengguna yang berinteraksi dengannya. Jika tidak ditentukan, saran akan ditetapkan oleh Jika ditentukan, aplikasi akan melakukan tindakan yang ditentukan di sini, seperti menjalankan fungsi kustom.
|
validation |
Tentukan validasi yang diperlukan untuk kolom input teks ini.
|
placeholder |
Teks yang muncul di kolom input teks saat kolom kosong. Gunakan teks ini untuk meminta pengguna memasukkan nilai. Misalnya,
|
Jenis
Tampilan kolom input teks di antarmuka pengguna. Misalnya, apakah kolom input satu baris atau input multibaris. Jika initialSuggestions ditentukan, type selalu SINGLE_LINE, meskipun ditetapkan ke MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE |
Kolom input teks memiliki tinggi tetap satu baris. |
MULTIPLE_LINE |
Kolom input teks memiliki tinggi tetap beberapa baris. |
TextParagraph
Paragraf teks yang mendukung pemformatan. Untuk contoh di aplikasi Google Chat, lihat Menambahkan paragraf teks berformat. Untuk informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace.


| Kolom | |
|---|---|
text |
Teks yang ditampilkan di widget. |
max |
Jumlah maksimum baris teks yang ditampilkan di widget. Jika teks melebihi jumlah maksimum baris yang ditentukan, konten berlebih akan disembunyikan di balik tombol tampilkan lainnya. Jika teks sama dengan atau lebih pendek dari jumlah maksimum baris yang ditentukan, tombol lihat lainnya tidak akan ditampilkan. Nilai defaultnya adalah 0, yang berarti semua konteks ditampilkan. Nilai negatif akan diabaikan. |
Validasi


| Kolom | |
|---|---|
character |
|
input |
Tentukan jenis widget input.
|
InputType
Jenis widget input.
| Enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Jenis tidak ditentukan. Jangan gunakan. |
TEXT |
Teks reguler yang menerima semua karakter. |
INTEGER |
Nilai bilangan bulat. |
FLOAT |
Nilai float. |
EMAIL |
Alamat email. |
EMOJI_PICKER |
Emoji yang dipilih dari pemilih emoji yang disediakan sistem. |
Widget
Setiap kartu terdiri dari widget.
Widget adalah objek gabungan yang dapat mewakili salah satu teks, gambar, tombol, dan jenis objek lainnya.
| Kolom | |
|---|---|
horizontal |
Menentukan apakah widget disejajarkan ke kiri, kanan, atau tengah kolom. |
Kolom union data. Widget hanya dapat memiliki salah satu item berikut. Anda dapat menggunakan beberapa kolom widget untuk menampilkan lebih banyak item. data hanya dapat berupa salah satu dari berikut: |
|
text |
Menampilkan paragraf teks. Mendukung teks berformat HTML sederhana. Untuk informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace. Misalnya, JSON berikut membuat teks tebal: |
image |
Menampilkan gambar. Misalnya, JSON berikut membuat gambar dengan teks alternatif: |
decorated |
Menampilkan item teks yang didekorasi. Misalnya, JSON berikut membuat widget teks yang dihias yang menampilkan alamat email: |
button |
Daftar tombol. Misalnya, JSON berikut membuat dua tombol. Yang pertama adalah tombol teks biru dan yang kedua adalah tombol gambar yang membuka link: |
text |
Menampilkan kotak teks yang dapat diketik oleh pengguna. Misalnya, JSON berikut membuat input teks untuk alamat email: Sebagai contoh lain, JSON berikut membuat input teks untuk bahasa pemrograman dengan saran statis: |
selection |
Menampilkan kontrol pilihan yang memungkinkan pengguna memilih item. Kontrol pilihan dapat berupa kotak centang, tombol pilihan, tombol akses, atau menu dropdown. Misalnya, JSON berikut membuat menu dropdown yang memungkinkan pengguna memilih ukuran: |
date |
Menampilkan widget yang memungkinkan pengguna memasukkan tanggal, waktu, atau tanggal dan waktu. Misalnya, JSON berikut membuat pemilih tanggal dan waktu untuk menjadwalkan janji temu: |
divider |
Menampilkan pembagi garis horizontal di antara widget. Misalnya, JSON berikut membuat pemisah: |
grid |
Menampilkan petak dengan koleksi item. Petak mendukung jumlah kolom dan item berapa pun. Jumlah baris ditentukan oleh batas atas jumlah item dibagi dengan jumlah kolom. Petak dengan 10 item dan 2 kolom memiliki 5 baris. Petak dengan 11 item dan 2 kolom memiliki 6 baris.
Misalnya, JSON berikut membuat petak 2 kolom dengan satu item: |
columns |
Menampilkan hingga 2 kolom. Untuk menyertakan lebih dari 2 kolom, atau untuk menggunakan baris, gunakan widget Misalnya, JSON berikut membuat 2 kolom yang masing-masing berisi paragraf teks: |
chip |
Daftar chip. Misalnya, JSON berikut membuat dua chip. Yang pertama adalah chip teks dan yang kedua adalah chip ikon yang membuka link:
|
HorizontalAlignment
Menentukan apakah widget disejajarkan ke kiri, kanan, atau tengah kolom.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
START |
Nilai default. Menyelaraskan widget ke posisi awal kolom. Untuk tata letak kiri-ke-kanan, sejajar ke kiri. Untuk tata letak kanan-ke-kiri, ratakan ke kanan. |
CENTER |
Meratakan widget ke tengah kolom. |
END |
Menyejajarkan widget ke posisi akhir kolom. Untuk tata letak kiri ke kanan, selaraskan widget ke kanan. Untuk tata letak kanan-ke-kiri, selaraskan widget ke kiri. |
ImageType
Bentuk yang digunakan untuk memangkas gambar.


| Enum | |
|---|---|
SQUARE |
Nilai default. Menerapkan mask persegi ke gambar. Misalnya, gambar 4x3 menjadi 3x3. |
CIRCLE |
Menerapkan mask melingkar ke gambar. Misalnya, gambar 4x3 menjadi lingkaran dengan diameter 3. |
