หน้านี้อธิบายวิธีที่แอป Google Chat สามารถเปิดกล่องโต้ตอบ เพื่อแสดงอินเทอร์เฟซผู้ใช้ (UI) และตอบสนองต่อผู้ใช้
กล่องโต้ตอบคืออินเทอร์เฟซแบบหน้าต่างและแบบการ์ด ซึ่งเปิดจากพื้นที่ใน Chat หรือข้อความ กล่องโต้ตอบและเนื้อหาของกล่องโต้ตอบจะแสดงต่อผู้ใช้ที่เปิดกล่องโต้ตอบเท่านั้น
แอป Chat สามารถใช้กล่องโต้ตอบเพื่อขอและรวบรวมข้อมูลจากผู้ใช้ Chat รวมถึงแบบฟอร์มหลายขั้นตอน ดูรายละเอียดเพิ่มเติม เกี่ยวกับการสร้างข้อมูลในแบบฟอร์มได้ที่ รวบรวมและประมวลผลข้อมูลจากผู้ใช้
ข้อกำหนดเบื้องต้น
HTTP
ส่วนเสริมของ Google Workspace ที่ขยาย Google Chat หากต้องการสร้าง ให้ทำตามเริ่มต้นใช้งาน HTTP
Apps Script
ส่วนเสริมของ Google Workspace ที่ขยาย Google Chat หากต้องการสร้าง ให้ทำตามการเริ่มต้นใช้งาน Apps Script อย่างรวดเร็ว
เปิดกล่องโต้ตอบ


ส่วนนี้จะอธิบายวิธีตอบกลับและตั้งค่ากล่องโต้ตอบโดยทำดังนี้
- ทริกเกอร์คำขอ Dialog จากการโต้ตอบของผู้ใช้
- จัดการคำขอโดยส่งคืนและเปิดกล่องโต้ตอบ
- หลังจากที่ผู้ใช้ส่งข้อมูลแล้ว ให้ประมวลผลการส่งโดยปิดกล่องโต้ตอบหรือแสดงกล่องโต้ตอบอื่น
ทริกเกอร์คำขอ Dialog
แอป Chat จะเปิดกล่องโต้ตอบได้ก็ต่อเมื่อต้องตอบสนองต่อการโต้ตอบของผู้ใช้เท่านั้น เช่น คำสั่งหรือการคลิกปุ่มจากข้อความในการ์ด
หากต้องการตอบกลับผู้ใช้ด้วยกล่องโต้ตอบ แอป Chat ต้อง สร้างการโต้ตอบที่ทริกเกอร์คำขอกล่องโต้ตอบ เช่น
- ตอบกลับคำสั่ง หากต้องการทริกเกอร์คำขอจากคำสั่ง คุณต้องเลือกช่องทำเครื่องหมายเปิดกล่องโต้ตอบเมื่อกำหนดค่าคำสั่ง
- ตอบสนองต่อการคลิกปุ่มในข้อความ
ไม่ว่าจะอยู่ในส่วนของการ์ดหรือที่ด้านล่างของข้อความ หากต้องการทริกเกอร์คำขอจากปุ่มในข้อความ ให้กำหนดค่าการดำเนินการ
onClickของปุ่มโดยตั้งค่าinteractionเป็นOPEN_DIALOG

/addContact Slash ข้อความยังมีปุ่มที่ผู้ใช้คลิกเพื่อเรียกใช้คำสั่งได้ด้วย
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีทริกเกอร์คำขอ Dialog จากปุ่มใน
ข้อความการ์ด หากต้องการเปิดกล่องโต้ตอบ ให้ตั้งค่าฟิลด์
onClick.action.interaction
ของปุ่มเป็น OPEN_DIALOG
Node.js
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Python
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Java
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
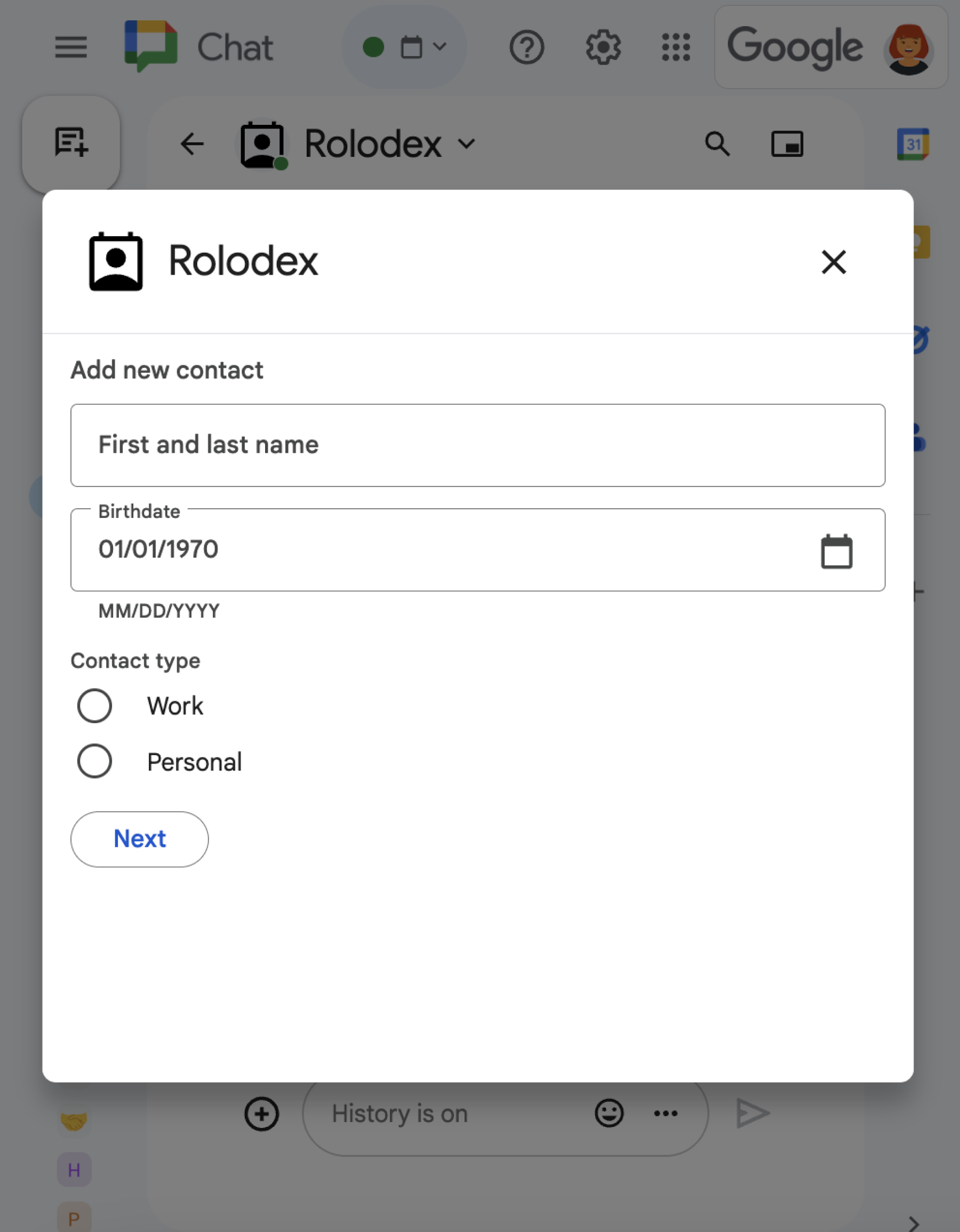
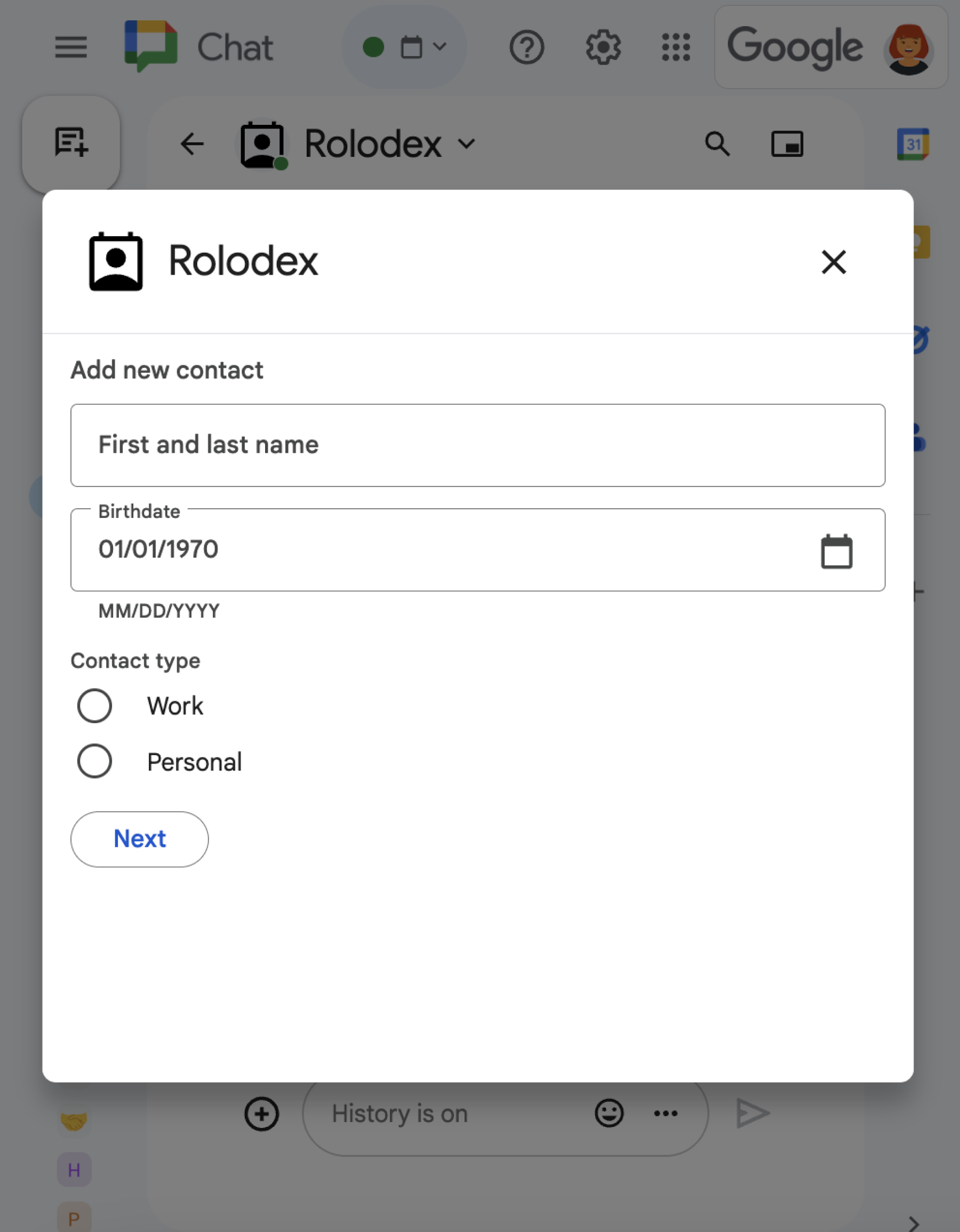
เปิดกล่องโต้ตอบเริ่มต้น
เมื่อผู้ใช้ทริกเกอร์คำขอของกล่องโต้ตอบ แอป Chat ของคุณจะได้รับออบเจ็กต์เหตุการณ์ที่มีเพย์โหลดซึ่งระบุว่าออบเจ็กต์ dialogEventType เป็น REQUEST_DIALOG
หากต้องการเปิดกล่องโต้ตอบ แอป Chat สามารถตอบคำขอได้โดยการแสดงออบเจ็กต์
RenderActions
พร้อมการนำทาง pushCard เพื่อแสดงการ์ด การ์ดควรมีองค์ประกอบของอินเทอร์เฟซผู้ใช้ (UI) รวมถึงsections[]
วิดเจ็ตอย่างน้อย 1 รายการ หากต้องการรวบรวมข้อมูลจากผู้ใช้ คุณสามารถระบุวิดเจ็ตอินพุตแบบฟอร์ม
และวิดเจ็ตปุ่มได้ ดูข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบอินพุตแบบฟอร์มได้ที่รวบรวมและประมวลผลข้อมูลจากผู้ใช้
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีที่แอป Chat ส่งคืน การตอบกลับที่เปิดกล่องโต้ตอบ
Node.js
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Python
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Java
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
จัดการการส่งกล่องโต้ตอบ
เมื่อผู้ใช้คลิกปุ่มที่ส่งกล่องโต้ตอบ แอป Chat ของคุณจะได้รับออบเจ็กต์เหตุการณ์ที่มีออบเจ็กต์
ButtonClickedPayload
ในเพย์โหลด dialogEventType จะตั้งค่าเป็น SUBMIT_DIALOG หากต้องการดูวิธีรวบรวมและประมวลผลข้อมูลในกล่องโต้ตอบ โปรดดูรวบรวมและประมวลผลข้อมูลจากผู้ใช้ Google Chat
แอป Chat ต้องตอบสนองต่อออบเจ็กต์เหตุการณ์โดย ทำอย่างใดอย่างหนึ่งต่อไปนี้
- ส่งคืนกล่องโต้ตอบอื่นเพื่อป้อนข้อมูลในบัตรหรือแบบฟอร์มอื่น
- ปิดกล่องโต้ตอบหลังจากตรวจสอบข้อมูลที่ผู้ใช้ส่งแล้ว และส่งข้อความยืนยัน (ไม่บังคับ)
ไม่บังคับ: ส่งคืนกล่องโต้ตอบอื่น
หลังจากที่ผู้ใช้ส่งกล่องโต้ตอบเริ่มต้นแล้ว แอป Chat จะ แสดงกล่องโต้ตอบเพิ่มเติมอย่างน้อย 1 กล่องเพื่อช่วยให้ผู้ใช้ตรวจสอบข้อมูลก่อน ส่ง กรอกแบบฟอร์มแบบหลายขั้นตอน หรือสร้างเนื้อหาแบบฟอร์มแบบไดนามิก
หากต้องการประมวลผลข้อมูลที่ผู้ใช้ป้อน แอป Chat จะ
จัดการข้อมูลในออบเจ็กต์commonEventObject.formInputs
ของเหตุการณ์ ดูข้อมูลเพิ่มเติมเกี่ยวกับการดึงค่าจากวิดเจ็ตอินพุตได้ที่รวบรวมและประมวลผลข้อมูลจากผู้ใช้
หากต้องการติดตามข้อมูลใดๆ ที่ผู้ใช้ป้อนจากกล่องโต้ตอบเริ่มต้น คุณต้องเพิ่ม พารามิเตอร์ลงในปุ่มที่เปิดกล่องโต้ตอบถัดไป โปรดดูรายละเอียดที่หัวข้อ โอนข้อมูลไปยังการ์ดอื่น
ในตัวอย่างนี้ แอป Chat จะเปิดกล่องโต้ตอบเริ่มต้น ซึ่งนำไปสู่กล่องโต้ตอบที่ 2 เพื่อยืนยันก่อนส่ง
Node.js
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Python
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Java
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
ปิดกล่องโต้ตอบ
เมื่อผู้ใช้คลิกปุ่มส่งในกล่องโต้ตอบ แอป Chat จะดำเนินการที่เชื่อมโยงและระบุออบเจ็กต์เหตุการณ์ที่มี buttonClickedPayload ตั้งค่าเป็นดังนี้
isDialogEventคือtruedialogEventTypeคือSUBMIT_DIALOG
แอป Chat ควรแสดงผลออบเจ็กต์
RenderActions
โดยตั้งค่า
EndNavigation
เป็น CLOSE_DIALOG
ไม่บังคับ: แสดงการแจ้งเตือนชั่วคราว
เมื่อปิดกล่องโต้ตอบแล้ว คุณยังแสดงการแจ้งเตือนแบบข้อความชั่วคราวต่อ ผู้ใช้ที่โต้ตอบกับแอปได้ด้วย
หากต้องการแสดงการแจ้งเตือน ให้ส่งคืนออบเจ็กต์
RenderActions
ที่มีการตั้งค่าฟิลด์ notification
ตัวอย่างต่อไปนี้จะปิดกล่องโต้ตอบพร้อมการแจ้งเตือนแบบข้อความ
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
ดูรายละเอียดเกี่ยวกับการส่งพารามิเตอร์ระหว่างกล่องโต้ตอบได้ที่หัวข้อ โอนข้อมูลไปยังการ์ดอื่น
ไม่บังคับ: ส่งข้อความแชทเพื่อยืนยัน
เมื่อปิดกล่องโต้ตอบแล้ว คุณยังส่งข้อความแชทใหม่ หรืออัปเดตข้อความที่มีอยู่ได้ด้วย
หากต้องการส่งข้อความใหม่ ให้ส่งออบเจ็กต์
DataActions
ที่มีฟิลด์
CreateMessageAction ตั้งค่าด้วยข้อความใหม่ ตัวอย่างเช่น หากต้องการปิดกล่องโต้ตอบ
และส่งข้อความ ให้ส่งคืนค่าต่อไปนี้
ตัวอย่างต่อไปนี้จะปิดกล่องโต้ตอบและส่งข้อความใหม่
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
หากต้องการอัปเดตข้อความหลังจากที่ผู้ใช้ส่งกล่องโต้ตอบ ให้ส่งคืนDataActions
ออบเจ็กต์ที่มีการดำเนินการอย่างใดอย่างหนึ่งต่อไปนี้
UpdateMessageAction: อัปเดตข้อความ ที่ส่งโดยแอป Chat เช่น ข้อความที่ผู้ใช้ขอ กล่องโต้ตอบUpdateInlinePreviewAction: อัปเดตการ์ดจาก ตัวอย่างลิงก์
แก้ปัญหา
เมื่อแอป Google Chat หรือการ์ดแสดงข้อผิดพลาด อินเทอร์เฟซของ Chat จะแสดงข้อความว่า "เกิดข้อผิดพลาด" หรือ "ดำเนินการตามคำขอของคุณไม่ได้" บางครั้ง UI ของ Chat จะไม่แสดงข้อความแสดงข้อผิดพลาดใดๆ แต่แอปหรือการ์ด Chat จะแสดงผลลัพธ์ที่ไม่คาดคิด เช่น ข้อความในการ์ดอาจไม่ปรากฏ
แม้ว่าข้อความแสดงข้อผิดพลาดอาจไม่แสดงใน UI ของ Chat แต่ข้อความแสดงข้อผิดพลาดและข้อมูลบันทึกที่อธิบายไว้จะช่วยคุณแก้ไขข้อผิดพลาดได้เมื่อเปิดการบันทึกข้อผิดพลาดสำหรับแอป Chat หากต้องการความช่วยเหลือในการดู การแก้ไขข้อบกพร่อง และการแก้ไขข้อผิดพลาด โปรดดู แก้ปัญหาและแก้ไขข้อผิดพลาดของ Google Chat