คู่มือนี้อธิบายวิธีที่แอป Google Chat สามารถรวบรวมและประมวลผลข้อมูล จากผู้ใช้โดยการสร้างข้อมูลแบบฟอร์มในอินเทอร์เฟซแบบการ์ด


แอปใน Chat จะขอข้อมูลจากผู้ใช้เพื่อดำเนินการในหรือนอก Chat รวมถึงในลักษณะต่อไปนี้
- กำหนดการตั้งค่า เช่น เพื่อให้ผู้ใช้ปรับแต่งการตั้งค่าการแจ้งเตือน หรือกำหนดค่าและเพิ่มแอป Chat ลงในพื้นที่ทำงานอย่างน้อย 1 แห่ง
- สร้างหรืออัปเดตข้อมูลในแอปพลิเคชันอื่นๆ ของ Google Workspace เช่น อนุญาตให้ผู้ใช้สร้างกิจกรรมใน Google ปฏิทิน
- อนุญาตให้ผู้ใช้เข้าถึงและอัปเดตทรัพยากรในแอปหรือบริการบนเว็บอื่นๆ ตัวอย่างเช่น แอป Chat สามารถช่วยผู้ใช้อัปเดต สถานะของคำขอแจ้งปัญหาได้โดยตรงจากพื้นที่ทำงานใน Chat
ข้อกำหนดเบื้องต้น
HTTP
ส่วนเสริมของ Google Workspace ที่ขยาย Google Chat หากต้องการสร้าง ให้ทำตามเริ่มต้นใช้งาน HTTP
Apps Script
ส่วนเสริมของ Google Workspace ที่ขยาย Google Chat หากต้องการสร้าง ให้ทำตามการเริ่มต้นใช้งาน Apps Script อย่างรวดเร็ว
สร้างแบบฟอร์มโดยใช้การ์ด
แอปใน Chat จะออกแบบแบบฟอร์มและข้อมูลที่ป้อน และสร้างเป็นบัตรเพื่อรวบรวมข้อมูล หากต้องการแสดงการ์ดต่อผู้ใช้ แอป Chat สามารถใช้อินเทอร์เฟซ Chat ต่อไปนี้
- ข้อความแชทที่มีการ์ดอย่างน้อย 1 ใบ
- กล่องโต้ตอบ ซึ่งเป็นการ์ดที่เปิดขึ้น ในหน้าต่างใหม่จากข้อความและหน้าแรก
แอปแชทสามารถสร้างการ์ดได้โดยใช้วิดเจ็ตต่อไปนี้
วิดเจ็ตอินพุตแบบฟอร์มที่ขอข้อมูลจากผู้ใช้ คุณสามารถ เพิ่มการตรวจสอบ ในวิดเจ็ตอินพุตของแบบฟอร์มได้ (ไม่บังคับ) เพื่อให้ผู้ใช้ป้อนและจัดรูปแบบข้อมูล อย่างถูกต้อง แอปแชทสามารถใช้เครื่องมืออินพุตแบบฟอร์มต่อไปนี้
- ข้อความที่ป้อน
(
textInput) สำหรับข้อความรูปแบบอิสระหรือข้อความที่แนะนำ อินพุตการเลือก (
selectionInput) คือองค์ประกอบ UI ที่เลือกได้ เช่น ช่องทำเครื่องหมาย ปุ่มตัวเลือก และเมนูแบบเลื่อนลง วิดเจ็ตอินพุตการเลือกยังสามารถ ป้อนและแนะนำรายการจากข้อมูล Google Workspace (เช่น พื้นที่ใน Chat) หรือแหล่งข้อมูลแบบไดนามิกได้ด้วย ดูรายละเอียดได้ที่ส่วนเพิ่มเมนูแบบเลือกหลายรายการเครื่องมือเลือกวันที่และเวลา (
dateTimePicker) สำหรับรายการวันที่และเวลา
- ข้อความที่ป้อน
(
วิดเจ็ตปุ่ม เพื่อให้ผู้ใช้ส่งค่าที่ป้อนในการ์ดได้ หลังจากผู้ใช้คลิกปุ่มแล้ว แอป Chat จะประมวลผลข้อมูลที่ได้รับได้
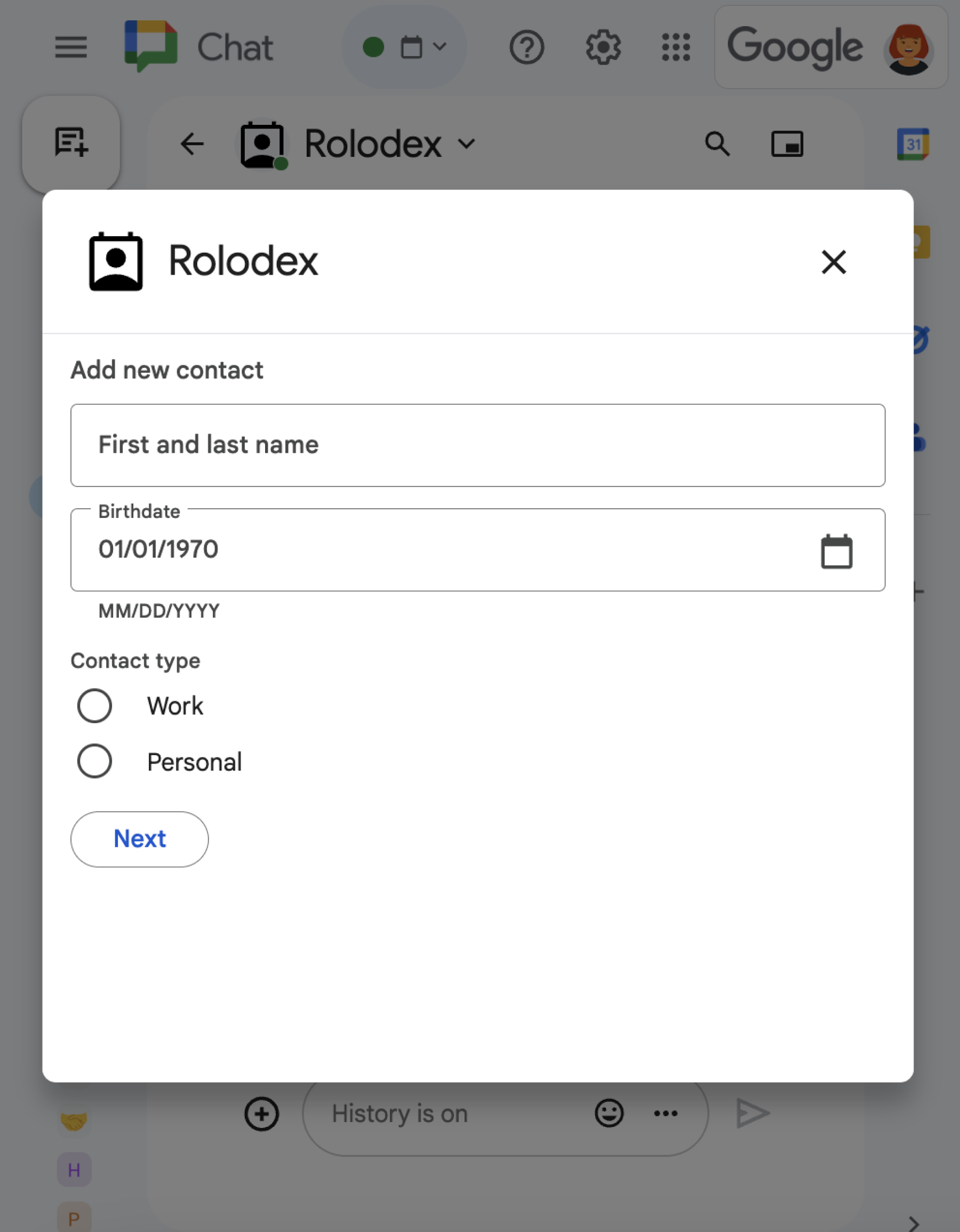
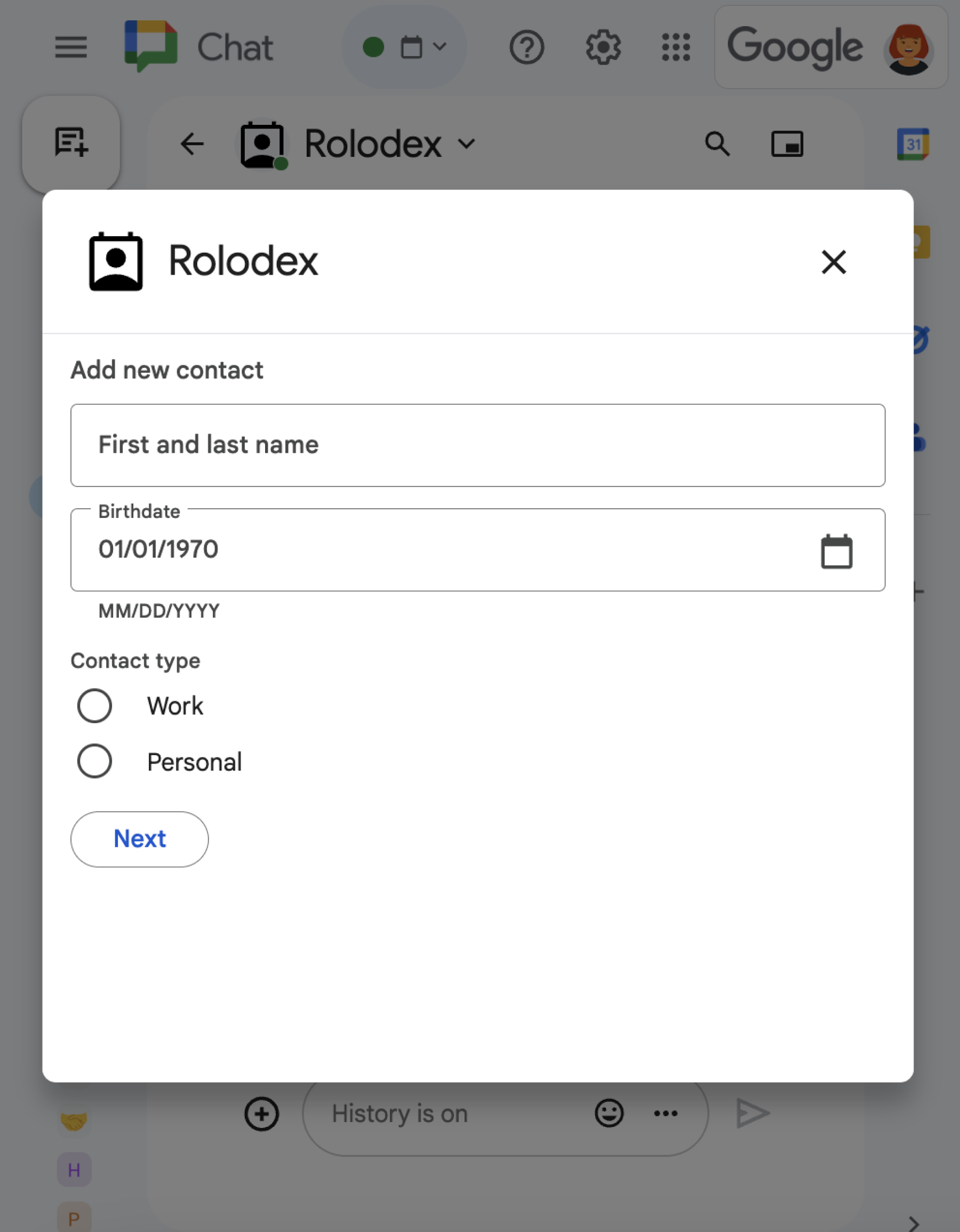
ในตัวอย่างต่อไปนี้ การ์ดจะรวบรวมข้อมูลติดต่อโดยใช้ช่องป้อนข้อความ เครื่องมือเลือกวันที่และเวลา และช่องป้อนการเลือก
ดูตัวอย่างเพิ่มเติมของวิดเจ็ตแบบอินเทอร์แอกทีฟที่คุณใช้รวบรวมข้อมูลได้ที่ ออกแบบการ์ดหรือกล่องโต้ตอบแบบอินเทอร์แอกทีฟ ในเอกสารประกอบของ Google Chat API
เพิ่มเมนูสำหรับเลือกหลายรายการ
หากต้องการปรับแต่งรายการที่เลือกหรืออนุญาตให้ผู้ใช้เลือกรายการจากแหล่งข้อมูลแบบไดนามิก แอป Chat สามารถใช้เมนูแบบเลือกหลายรายการซึ่งเป็นวิดเจ็ตประเภท SelectionInput ได้ ตัวอย่างเช่น การ์ดต่อไปนี้จะแสดงเมนูแบบเลือกหลายรายการ
ที่ผู้ใช้เลือกจากรายชื่อติดต่อได้แบบไดนามิก
คุณสามารถป้อนข้อมูลรายการสำหรับเมนูแบบเลือกหลายรายการจากแหล่งข้อมูลต่อไปนี้
- ข้อมูล Google Workspace ซึ่งรวมถึงผู้ใช้ หรือพื้นที่ Chat ที่ผู้ใช้เป็นสมาชิก เมนูจะแสดงเฉพาะรายการจากองค์กร Google Workspace เดียวกัน
- แหล่งข้อมูลภายนอก เช่น ฐานข้อมูลเชิงสัมพันธ์ เช่น คุณสามารถใช้เมนูแบบเลือกหลายรายการเพื่อช่วยให้ผู้ใช้เลือกจาก รายการผู้มีโอกาสเป็นลูกค้าจากการขายจากระบบการจัดการลูกค้าสัมพันธ์ (CRM)
ป้อนข้อมูลจากแหล่งข้อมูล Google Workspace
หากต้องการใช้แหล่งข้อมูล Google Workspace ให้ระบุฟิลด์
platformDataSource
ในวิดเจ็ต SelectionInput คุณ
ละเว้น
SelectionItem
ออบเจ็กต์ได้ เนื่องจากรายการการเลือกเหล่านี้มาจาก Google Workspace แบบไดนามิก ซึ่งแตกต่างจากอินพุตการเลือกประเภทอื่นๆ
โค้ดต่อไปนี้แสดงเมนูแบบเลือกหลายรายการของผู้ใช้ Google Workspace
หากต้องการป้อนข้อมูลผู้ใช้ อินพุตการเลือกจะตั้งค่า commonDataSource เป็น USER ดังนี้
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
โค้ดต่อไปนี้แสดงเมนูแบบหลายรายการของพื้นที่ Chat
หากต้องการแสดงข้อมูลในช่องว่าง อินพุตการเลือกจะระบุhostAppDataSourceฟิลด์ เมนูสำหรับเลือกหลายรายการจะตั้งค่า
defaultToCurrentSpaceเป็น true ด้วย ซึ่งจะทำให้พื้นที่ทำงานปัจจุบันเป็นตัวเลือกเริ่มต้น
ในเมนู
JSON
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
ป้อนข้อมูลสินค้าจากแหล่งข้อมูลภายนอก
เมนูแบบหลายตัวเลือกยังสามารถแสดงรายการจากแหล่งข้อมูลของบุคคลที่สามหรือแหล่งข้อมูลภายนอกได้ด้วย
หากต้องการใช้แหล่งข้อมูลภายนอก ให้ระบุฟิลด์
externalDataSource
ในวิดเจ็ต SelectionInput ที่มีฟังก์ชันที่ค้นหาและ
แสดงผลรายการจากแหล่งข้อมูล
หากต้องการลดคำขอไปยังแหล่งข้อมูลภายนอก คุณสามารถรวมรายการที่แนะนำซึ่งปรากฏในเมนูแบบหลายตัวเลือกก่อนที่ผู้ใช้จะพิมพ์ในเมนูได้ เช่น คุณสามารถป้อนข้อมูลรายชื่อติดต่อที่ผู้ใช้ค้นหาล่าสุดได้ หากต้องการแสดงรายการที่แนะนำจากแหล่งข้อมูลภายนอก ให้ระบุออบเจ็กต์แบบคงที่
SelectionItem
ตัวอย่างโค้ดต่อไปนี้แสดงเมนูแบบเลือกหลายรายการที่ค้นหาและป้อนข้อมูล จากแหล่งข้อมูลภายนอก
Node.js
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่ค้นหา
แหล่งข้อมูลภายนอก
Python
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่ค้นหา
แหล่งข้อมูลภายนอก
Java
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่ค้นหา
แหล่งข้อมูลภายนอก
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
ดูตัวอย่างที่สมบูรณ์ซึ่งแสดงวิธีส่งคืนสินค้าที่แนะนำได้ในส่วนแนะนำสินค้าแบบหลายรายการ
รับข้อมูลจากวิดเจ็ตแบบอินเทอร์แอกทีฟ
เมื่อใดก็ตามที่ผู้ใช้คลิกปุ่ม ระบบจะทริกเกอร์การดำเนินการของแอป Chat
พร้อมข้อมูลเกี่ยวกับการโต้ตอบ ใน
commonEventObject
ของเพย์โหลดเหตุการณ์ ออบเจ็กต์ formInputs จะมีค่าใดก็ตามที่ผู้ใช้ป้อน
คุณสามารถดึงค่าจากออบเจ็กต์
commonEventObject.formInputs.WIDGET_NAME ได้ โดยที่
WIDGET_NAME คือฟิลด์ name ที่คุณระบุสำหรับวิดเจ็ต
ระบบจะแสดงค่าเป็นประเภทข้อมูลที่เฉพาะเจาะจงสำหรับวิดเจ็ต
ต่อไปนี้คือส่วนหนึ่งของออบเจ็กต์เหตุการณ์ที่ผู้ใช้ป้อนค่าสำหรับวิดเจ็ตแต่ละรายการ
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
หากต้องการรับข้อมูล แอป Chat จะจัดการออบเจ็กต์เหตุการณ์เพื่อรับค่าที่ผู้ใช้ป้อนลงในวิดเจ็ต ตารางต่อไปนี้แสดงวิธีรับค่าสำหรับวิดเจ็ตอินพุตแบบฟอร์มที่กำหนด ตารางจะแสดงประเภทข้อมูลที่วิดเจ็ตยอมรับ ตำแหน่งที่จัดเก็บค่าในออบเจ็กต์เหตุการณ์ และค่าตัวอย่างสำหรับวิดเจ็ตแต่ละรายการ
| วิดเจ็ตอินพุตแบบฟอร์ม | ประเภทข้อมูลอินพุต | ค่าอินพุตจากออบเจ็กต์เหตุการณ์ | ค่าตัวอย่าง |
|---|---|---|---|
textInput |
stringInputs |
event.commonEventObject.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
หากต้องการรับค่าแรกหรือค่าเดียว ให้ใช้ event.commonEventObject.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker ที่ยอมรับเฉพาะวันที่ |
dateInput |
event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch |
1000425600000 |
หลังจากแอปใน Chat ได้รับข้อมูลแล้ว แอปจะทำสิ่งต่อไปนี้ได้
- สำหรับการ์ดที่มีเมนูแบบเลือกหลายรายการ ให้ป้อนหรือแนะนำรายการตามสิ่งที่ผู้ใช้พิมพ์ ลงในเมนู
- โอนข้อมูลไปยังการ์ดอื่นเพื่อให้ผู้ใช้ตรวจสอบข้อมูลของตนเองหรือไปยังส่วนถัดไปของแบบฟอร์มได้
- ตอบกลับผู้ใช้เพื่อยืนยันว่าผู้ใช้กรอกแบบฟอร์ม เรียบร้อยแล้ว
แนะนำรายการที่เลือกได้หลายรายการ
หากการ์ดมีเมนูแบบเลือกหลายรายการที่แสดงรายการจากแหล่งข้อมูลภายนอก
แอป Chat จะแสดงรายการที่แนะนำตามสิ่งที่ผู้ใช้พิมพ์ลงในเมนูได้ ตัวอย่างเช่น หากผู้ใช้เริ่มพิมพ์ Atl สำหรับเมนู
ที่แสดงเมืองในสหรัฐอเมริกา แอป
Chat ของคุณจะแนะนำ Atlanta โดยอัตโนมัติก่อนที่ผู้ใช้จะ
พิมพ์เสร็จ แอป Chat สามารถแนะนำสินค้าได้สูงสุด 100 รายการ
หากต้องการแนะนำและป้อนข้อมูลแบบไดนามิกลงในรายการในเมนูแบบหลายตัวเลือก
วิดเจ็ต SelectionInput ในการ์ดต้องระบุ
ฟังก์ชันที่ค้นหาแหล่งข้อมูลภายนอก หากต้องการ
แสดงรายการที่แนะนำ ฟังก์ชันต้องทำสิ่งต่อไปนี้
- จัดการออบเจ็กต์เหตุการณ์ ซึ่งแอป Chat จะได้รับเมื่อผู้ใช้พิมพ์ในเมนู
- จากออบเจ็กต์เหตุการณ์ ให้รับค่าที่ผู้ใช้พิมพ์ ซึ่งแสดงในฟิลด์
event.commonEventObject.parameters["autocomplete_widget_query"] - ค้นหาแหล่งข้อมูลโดยใช้ค่าที่ผู้ใช้ป้อนเพื่อรับ
SelectionItemsอย่างน้อย 1 รายการเพื่อแนะนำแก่ผู้ใช้ - ส่งคืนสินค้าที่แนะนำโดยส่งคืนการดำเนินการ
RenderActionsพร้อมด้วยออบเจ็กต์modifyCard
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีที่แอป Chat
แนะนำรายการแบบไดนามิกในเมนูแบบหลายตัวเลือกในการ์ด เมื่อผู้ใช้พิมพ์ในเมนู ฟังก์ชันหรือปลายทางที่ระบุในช่อง externalDataSource ของวิดเจ็ตจะค้นหาแหล่งข้อมูลภายนอกและแนะนำรายการที่ผู้ใช้เลือกได้
Node.js
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่ค้นหา
แหล่งข้อมูลภายนอก
Python
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่ค้นหา
แหล่งข้อมูลภายนอก
Java
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่ค้นหา
แหล่งข้อมูลภายนอก
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
โอนข้อมูลไปยังบัตรอื่น
หลังจากที่ผู้ใช้ส่งข้อมูลจากบัตรแล้ว คุณอาจต้องส่งบัตรเพิ่มเติมเพื่อทำสิ่งต่อไปนี้
- ช่วยให้ผู้ใช้กรอกแบบฟอร์มที่ยาวขึ้นได้โดยการสร้างส่วนที่แตกต่างกัน
- ให้ผู้ใช้ดูตัวอย่างและยืนยันข้อมูลจากการ์ดเริ่มต้น เพื่อให้ผู้ใช้ตรวจสอบคำตอบก่อนส่งได้
- ป้อนข้อมูลส่วนที่เหลือของแบบฟอร์มแบบไดนามิก ตัวอย่างเช่น หากต้องการแจ้งให้ผู้ใช้สร้างการนัดหมาย แอป Chat อาจแสดงการ์ดเริ่มต้นที่ขอเหตุผลในการนัดหมาย แล้วป้อนข้อมูลลงในการ์ดอีกใบที่แสดงเวลาที่ว่างตามประเภทการนัดหมาย
หากต้องการโอนข้อมูลที่ป้อนจากการ์ดเริ่มต้น คุณสามารถสร้างวิดเจ็ต button
ด้วยactionParameters
ที่มี name ของวิดเจ็ตและค่าที่ผู้ใช้ป้อน ดังที่แสดง
ในตัวอย่างต่อไปนี้
Node.js
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Python
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Java
แทนที่ FUNCTION_URL ด้วยปลายทาง HTTP ที่จัดการ
การคลิกปุ่ม
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
เมื่อผู้ใช้คลิกปุ่ม แอป Chat จะได้รับออบเจ็กต์เหตุการณ์ที่คุณสามารถรับข้อมูลได้
ตอบกลับการส่งแบบฟอร์ม
หลังจากได้รับข้อมูลจากข้อความการ์ดหรือกล่องโต้ตอบแล้ว แอป Chat จะตอบกลับโดยการรับทราบการรับหรือ แสดงข้อผิดพลาด
ในตัวอย่างต่อไปนี้ แอป Chat จะส่งข้อความ เพื่อยืนยันว่าได้รับแบบฟอร์มที่ส่งจากข้อความ การ์ดเรียบร้อยแล้ว
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
หากต้องการประมวลผลและปิดกล่องโต้ตอบ ให้ส่งคืนออบเจ็กต์
RenderActions
ที่ระบุว่าคุณต้องการส่งข้อความยืนยัน อัปเดต
ข้อความหรือการ์ดเดิม หรือเพียงแค่ปิดกล่องโต้ตอบ ดูขั้นตอนได้ที่ปิดกล่องโต้ตอบ
แก้ปัญหา
เมื่อแอป Google Chat หรือการ์ดแสดงข้อผิดพลาด อินเทอร์เฟซของ Chat จะแสดงข้อความว่า "เกิดข้อผิดพลาด" หรือ "ดำเนินการตามคำขอของคุณไม่ได้" บางครั้ง UI ของ Chat จะไม่แสดงข้อความแสดงข้อผิดพลาดใดๆ แต่แอปหรือการ์ด Chat จะแสดงผลลัพธ์ที่ไม่คาดคิด เช่น ข้อความในการ์ดอาจไม่ปรากฏ
แม้ว่าข้อความแสดงข้อผิดพลาดอาจไม่แสดงใน UI ของ Chat แต่ข้อความแสดงข้อผิดพลาดและข้อมูลบันทึกที่อธิบายไว้จะช่วยคุณแก้ไขข้อผิดพลาดได้เมื่อเปิดการบันทึกข้อผิดพลาดสำหรับแอป Chat หากต้องการความช่วยเหลือในการดู การแก้ไขข้อบกพร่อง และการแก้ไขข้อผิดพลาด โปรดดู แก้ปัญหาและแก้ไขข้อผิดพลาดของ Google Chat