本文列出使用 Map Tiles API 開發應用程式的相關規定。請注意,使用 Map Tiles API 時,您必須遵守與 Google 簽訂的合約。
政策
本節說明與 Map Tiles API 相關的政策。政策提供實用的導入指南和規定,協助您正確使用本服務,並符合 Google 地圖平台的期望。
預先擷取、快取或儲存內容
使用 Map Tiles API 的應用程式必須遵守您與 Google 簽訂的協議條款。根據協議條款,除了已載述的少數情況,對於任何內容,一律不得預先擷取、建立索引、儲存或快取。
具體來說,應用程式應使用 Map Tiles API 進行地圖視覺化。您不得將 Map Tiles API 用於任何非視覺化用途,例如:
- 圖片分析
- 機器解讀
- 偵測或辨識物體
- 擷取或轉售地理位置資料
- 離線使用,包括上述任何用途
Map Tiles API 回應可能包含 Cache-Control 標頭,應根據 HTTP 通訊協定文件
實作。舉例來說,當回應中傳遞 max-age 值、stale-while-revalidate 值、must-revalidate 指令及 private 指令時,用戶端必須遵守這些值和指令。
Map Tiles API 回應也可能包含 ETag 標頭,要求重新驗證時,也應根據 HTTP 通訊協定文件實作。
列印
如街景服務政策所述,街景服務圖像不得用於列印。
歐洲經濟區國家/地區
如果客戶的帳單地址位於歐洲經濟區 (EEA),這項產品的《服務條款》會有所不同,功能也可能不同。使用 Google 地圖平台建構服務前,請先詳閱下列歐洲經濟區專屬條款和資訊:
如果您的帳單地址不在歐洲經濟區,則適用下列服務條款:
顯示 Google 地圖出處資訊

在應用程式或網站中顯示 Google 地圖平台 API 的內容時,必須清楚標示 Google 地圖出處資訊。盡可能以 Google 地圖標誌的形式提供出處資訊。如果空間有限,可使用「Google 地圖」。
標誌出處

Google 地圖標誌
請使用下方提供的官方 Google 地圖標誌。
使用 Google 地圖標誌時,請遵守下列規範。
- 請勿以任何方式修改標誌。
- 請維持標誌的顯示比例,避免變形。
- 在雜亂的背景 (例如地圖或圖片) 上使用輪廓標誌。
- 在純色或細微漸層等簡單背景上使用非輪廓標誌。
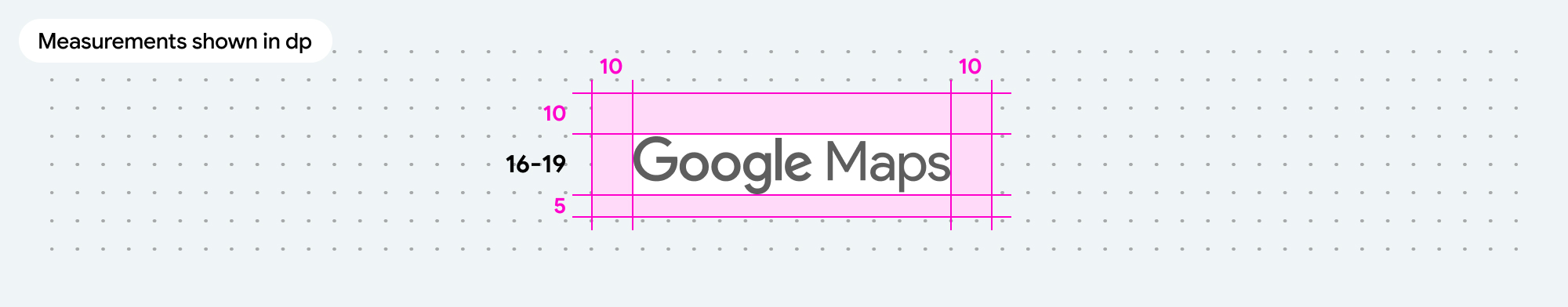
標誌大小規格
Google 地圖標誌的尺寸規格如下:
- 標誌高度下限:16 dp
- 標誌高度上限:19 dp
- 標誌周圍至少應留空:左、右和頂端 10dp,底部 5dp
如要瞭解 dp,請參閱「Material Design」網站上的「像素密度」。

標誌可存取性
請遵守下列 Google 地圖標誌的無障礙規定:
- 標誌和背景之間須維持可存取的對比度。
- 加入無障礙標籤,並附上「Google 地圖」文字。
使用第三方算繪器顯示 Google 地圖標誌
使用 Map Tiles API 透過第三方算繪器顯示 Google 地圖時,不得以任何其他標誌 (例如算繪器的標誌) 遮蓋或遮蔽 Google 標誌。在 Google 標誌和第三方標誌之間保留適當的緩衝距離,確保兩者顯示為獨立標誌。標誌不得遮蓋或遮蔽 API 回應提供的資料出處資訊。

顯示 Google 的資料出處資訊
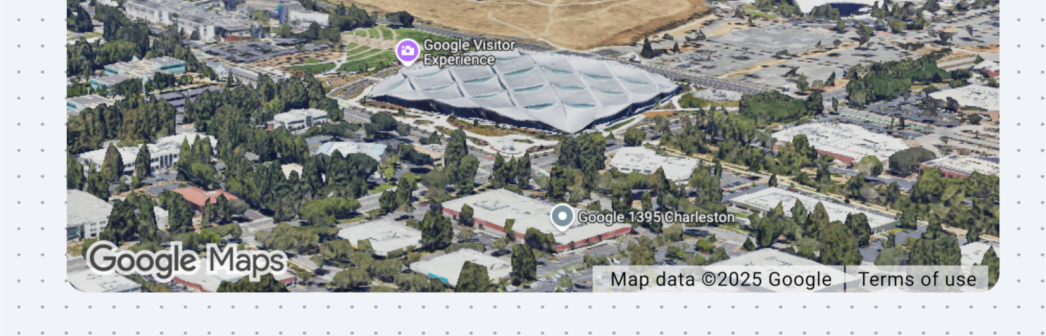
從 Map Tiles API 傳回的資料必須顯示適當的中繼資料或檢視區塊資訊要求中的出處和著作權資訊。您應在適當位置顯示這項資訊,通常是顯示的圖塊組右下角,或 3D 算繪器檢視畫面。請注意,視算繪器可視區域所要求的地圖資料而定,出處字串會有所不同。
如果因視埠大小限制而無法完整顯示資料出處,請考慮加入標示為「資料來源」的懸停或可點選 UI 元素,在開啟的地圖視窗中提供出處資訊。請務必遵守良好的製圖做法。

顯示第三方資料出處資訊
Google 地圖產品上的部分資料和圖片來自 Google 以外的供應商。 對於部分產品 (例如 Map Tiles API),我們可能會向您提供第三方資料供應商的必要出處資訊。如果我們這麼做,作者資訊的文字必須包含「Google 地圖」名稱和相關資料供應商,例如「地圖資料:Google、Maxar Technologies」。如果 Google 提供第三方出處資訊,只加入「Google 地圖」或 Google 標誌並非適當的出處資訊。
使用 Map Tiles API 將 Google 地圖資料顯示為底圖,並疊加第三方 (非 Google) 地理空間資料時,不得以任何方式遮蓋或遮蔽 Google 資料出處資訊,第三方資料的出處資訊也不得遮蓋或遮蔽 Google 資料出處資訊。第三方資料的歸因必須與 Google 資料的歸因明確區隔。此外,Google 地圖標誌和 Google 的資料出處資訊必須與底圖和彼此相關聯。
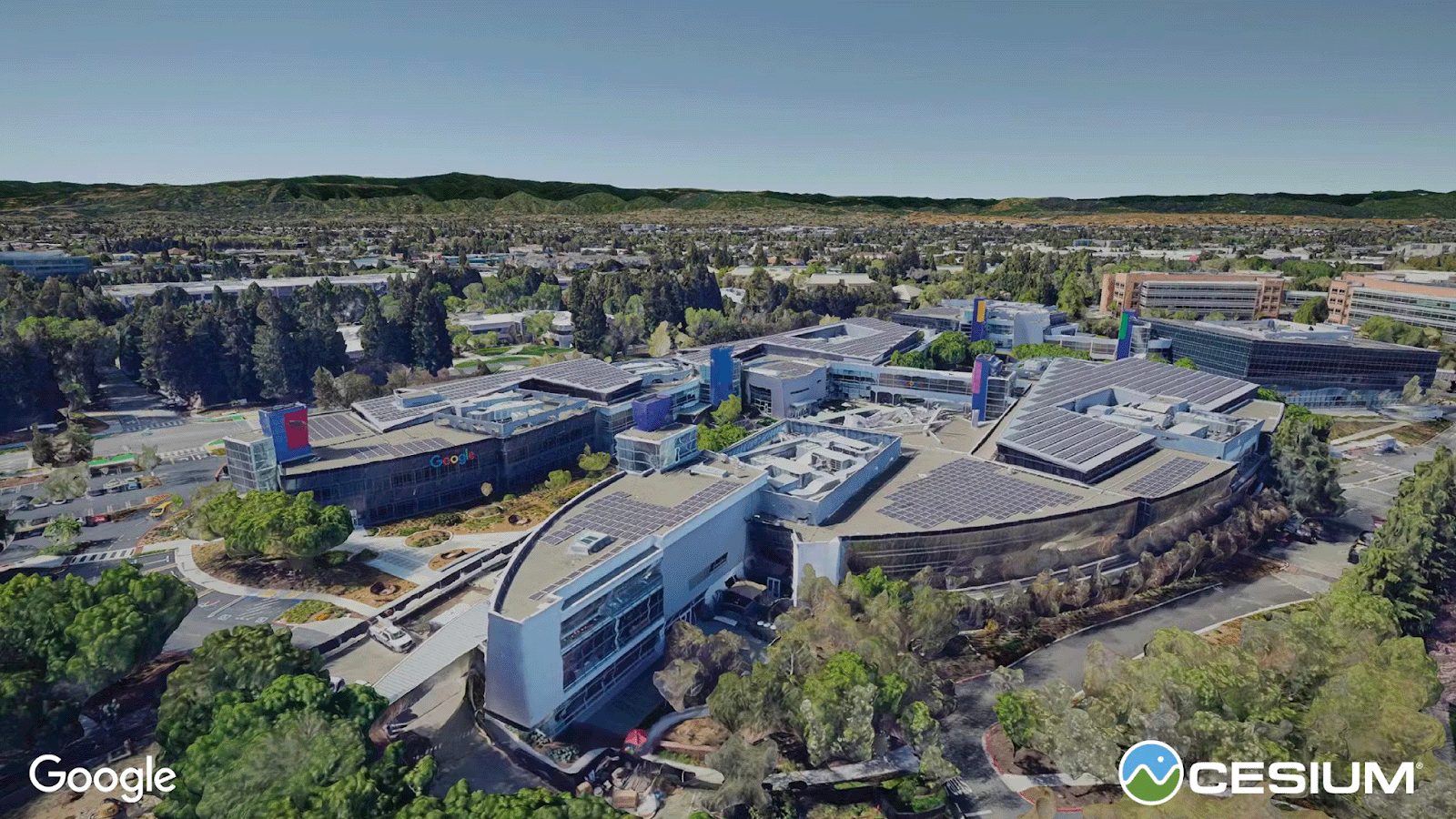
在混合式視覺化效果中顯示標誌和資料出處
使用 Google 地圖資料做為底圖,並疊加自己的地圖資料時,請務必確保觀眾完全瞭解地圖視覺化效果的哪些部分歸因於 Google,哪些部分歸因於您自己的地圖資料。此外,請按照上方「顯示 Google 地圖出處資訊」一節的規範操作。
舉例來說,您可以將擬真 3D 圖塊 (做為背景填補) 與自己的擬真模型 (位於前景) 結合。使用者可能會對場景中哪些元件源自 Google 地圖資料感到困惑。在這種情況下,您必須在 UI 歸因字串或使用者流程中,清楚說明場景的哪個部分源自 Google 地圖資料。您有責任遵守可能適用於 Google 地圖資料的第三方出處註明規定。
使用擬真 3D 圖塊的地理資料疊加層
只要 3D 物件不是從擬真 3D 圖塊中擷取、追蹤或以其他方式手動或透過機器衍生而來,您就可以在擬真 3D 圖塊上疊加自己的 3D 物件。
使用 Map Tiles API 製作的影片
- 宣傳影片:您可以建立宣傳影片,但須遵守本協議條款和下列規定:
- 宣傳影片不得包含街景服務圖像。
- 宣傳影片長度不得超過 30 秒。
- 宣傳影片必須與應用程式的功能相關。
- 宣傳影片必須清楚標示「僅供宣傳用途」,並遵守顯示 Google 地圖出處的規範。
- 宣傳影片不得單獨轉售,也不得做為軟體、應用程式或使用者體驗的一部分。
- 下架:您有責任遵守所有宣傳影片下架要求,包括第三方提出的要求。
擷取出處和著作權資訊
視您使用的服務而定,從下列 API 呼叫的回應中,取得 copyright 欄位的出處和著作權資訊:
2D 圖塊
道路圖、衛星和地形圖塊
著作權和出處資訊會顯示在視埠資訊回應中,如下例所示。
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Tiles
著作權和出處資訊可從街景服務中繼資料回應取得。例如:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
全景 ID 用於識別街景全景,不受快取限制的約束。因此您可以無限期儲存全景 ID 值。街景服務靜態 API 回應中的 panoId 欄位會傳回全景 ID 值。
你必須在圖片右下角顯示 reportProblemLink 超連結,且連結文字必須包含「回報此圖片問題」等內容。
Photorealistic 3D Tiles
如果是擬真 3D 圖塊,系統會在每個圖塊要求中傳回出處資料。您必須彙整、排序並在一行中顯示所顯示動態磚的所有出處資訊,通常位於算繪內容底部。舉例來說,您可以在 glTF 圖塊中查看 asset 和 copyright 下方的資料出處。
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
如果您使用 CesiumJS 做為算繪器,則必須在算繪 HTML 中啟用 showCreditsOnScreen,才能顯示出處資訊。
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
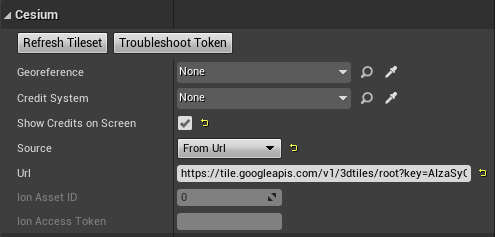
Unreal 專用的 Cesium
如果您使用 Cesium for Unreal 做為算繪器,則必須在「World Outliner」中啟用「Show Credits On Screen」欄位,才能顯示出處資訊。

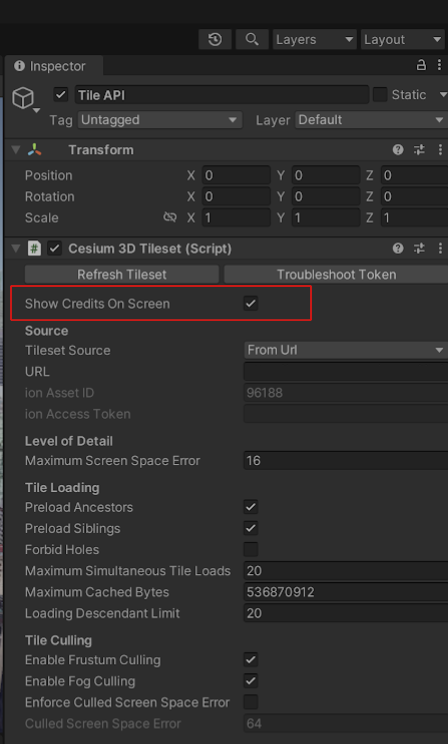
Cesium for Unity
如果您使用 Cesium for Unity 做為算繪器,則必須在檢查器控制台中啟用「Show Credits On Screen」(在畫面上顯示出處) 欄位,才能顯示出處資訊。