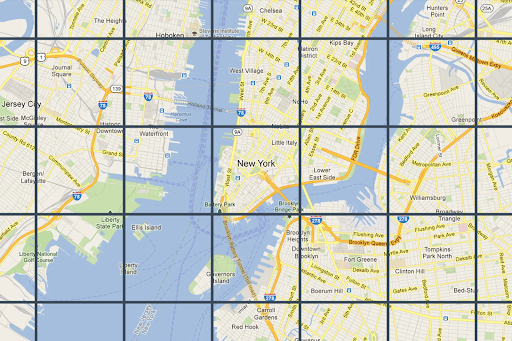
 Kartenkacheln sind einfach die Unterteilung der Welt in ein indexiertes Raster. Sie können effizient und dynamisch auf Kartendaten in verschiedenen kartografischen Maßstäben zugreifen und diese nutzen. Mit der Map Tiles API haben Sie Zugriff auf mehrere thematische Geodatensätze, darunter von Google kuratierte:
Kartenkacheln sind einfach die Unterteilung der Welt in ein indexiertes Raster. Sie können effizient und dynamisch auf Kartendaten in verschiedenen kartografischen Maßstäben zugreifen und diese nutzen. Mit der Map Tiles API haben Sie Zugriff auf mehrere thematische Geodatensätze, darunter von Google kuratierte:
Straßenkarten-Bildkacheln basierend auf topografischen Vektordaten mit Googles kartografischem Stil.
Orthofotos, aufgenommen mit Satelliten- und Flugzeugkameras, liefern Bilder der Erde von oben (Nadir-Aufnahmen).
Schattierte Konturkarte
2D-Kartenkacheln sind alle georeferenziert und aufeinander abgestimmt. Sie werden anhand der geografischen Ausdehnung des Darstellungsbereichs und der Zoomstufe ausgewählt. Die Zoomstufen reichen von 0 (um die ganze Welt zu sehen) bis 22 (um Straßen und Blöcke zu sehen).
Kartenthemen
Sie können Kartenkacheln für die folgenden Kartenthemen erhalten.
| Kartenthema | Description |
|---|---|
| Roadmap | Straßen, Gebäude, Sehenswürdigkeiten und politische Grenzen |
| Satellit | Fotografische Aufnahmen aus dem Weltraum |
| Gelände | Eine Konturkarte, die natürliche Merkmale wie Vegetation zeigt. |
Wenn Sie Kartenkacheln über die Map Tiles API anfordern möchten, müssen Sie zuerst ein Sitzungstoken anfordern. Mit dem Sitzungstoken wird der aktuelle Status Ihrer Karte und Ihres Darstellungsbereichs erfasst. Wenn Sie Ihr Sitzungstoken einrichten, müssen Sie den mapType-Wert so festlegen, dass er dem gewünschten Kartendesign entspricht.
Anschließend müssen Sie das Sitzungstoken in jede Ihrer Anfragen an die Map Tiles API einfügen.
Anfragen zu Darstellungsbereichsinformationen
Der Darstellungsbereich definiert die Größe des Felds, das die Weltansicht umrahmt. Bei Anfragen zu Darstellungsbereichsinformationen werden Details zu den Kartenkacheln zurückgegeben, aus denen sich der aktuelle Darstellungsbereich zusammensetzt. Sie fordern Ansichtsfensterinformationen an, um zu vermeiden, dass Sie Bilder auf nicht vorhandenen Zoomstufen anfordern.
Die meisten Städte haben beispielsweise Bilder in der Zoomstufe 22, der Ozean jedoch nicht, da dort nur blaue Quadrate ohne Merkmale angezeigt würden.
Die Viewport-Anfrage ist eine HTTPS-GET-Anfrage im folgenden Format.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
Die Anfrage enthält die folgenden Felder:
zoom- Die Zoomstufe des Darstellungsbereichs.
north,south,east,west- Die nördlichsten, südlichsten, östlichsten und westlichsten Punkte im Darstellungsbereich, ausgedrückt in Grad. Nord und Süd müssen im Bereich (-90,90) liegen, Ost und West im Bereich (-180, 180). Um Grenzen auszudrücken, die den Antimeridian überqueren, kann „West“ positiv (z. B. 170) und „Ost“ negativ (z. B. -170) sein. Alle Parameter sind erforderlich.
Antworten mit Informationen zum Darstellungsbereich
Die Antwort des Darstellungsbereichs gibt an, für welche Bereiche Bilder verfügbar sind und bei welchen Zoomstufen. Eine Antwort mit Viewport-Informationen hat das folgende Format.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
Der Antworttext enthält die folgenden Felder.
copyright- Enthält einen Quellenangabestring, den Sie auf Ihrer Karte anzeigen müssen, wenn Sie Straßenkarten- und Satellitenkacheln präsentieren. Weitere Informationen finden Sie in den Map Tiles API-Richtlinien.
maxZoomRect- Enthält ein Array von Begrenzungsrechtecken, die sich mit dem aktuellen Viewport überschneiden. Enthält auch die maximale Zoomstufe, die in jedem Rechteck verfügbar ist.
Funktionen für Kachelkoordinaten
In den meisten Programmiersprachen sind Tools (einfache Funktionen) verfügbar, um Breiten-/Längengradpaare in Kachelkoordinaten bei einem bestimmten Zoomfaktor zu konvertieren.
Sehen Sie sich das folgende JavaScript-Codebeispiel an, in dem zuerst eine latLng in einen Punkt und dann ein Punkt in Kachelkoordinaten umgewandelt wird.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}
