마커를 사용하여 지도에서 단일 위치를 표시하세요. 이 가이드에서는
고급 마커 사용 다음으로 바꿉니다.
고급 마커를 만들고 세부적으로 맞춤설정할 수 있습니다.
DOM 클릭 이벤트에 응답하는 마커에서 액세스 가능한 마커를 만들 수 있습니다.
키보드 입력이 필요합니다. 더욱 심층적인 맞춤설정을 위해
고급 마커는 맞춤 HTML 및 CSS,
사용할 수 있습니다. 3D 애플리케이션용
마커가 표시되는 고도를 조정할 수 있습니다.
고급 마커는 래스터 및 벡터 지도에서 모두 사용할 수 있습니다 (래스터 지도에서는 일부 기능을 사용할 수 없음).
고급 마커를 사용하려면 지도 ID가 필요합니다 (DEMO_MAP_ID 사용 가능).
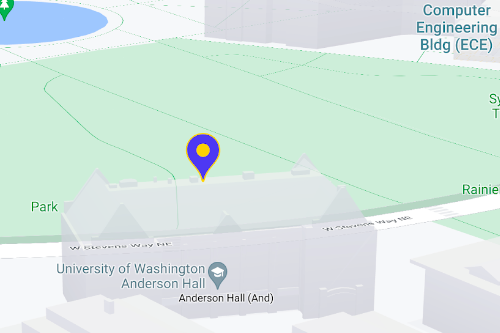
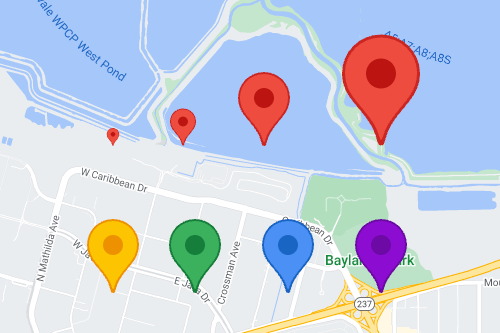
색상, 크기, 아이콘 이미지 맞춤설정
기본 마커의 배경, 글리프, 테두리 색상을 맞춤설정하고 마커 크기를 조정합니다.

기본 마커 아이콘을 맞춤 SVG 또는 PNG 이미지로 대체합니다.

맞춤 HTML 마커 만들기
맞춤 HTML 및 CSS를 사용하여 눈에 띄는 양방향 마커를 만들고 애니메이션을 만듭니다.

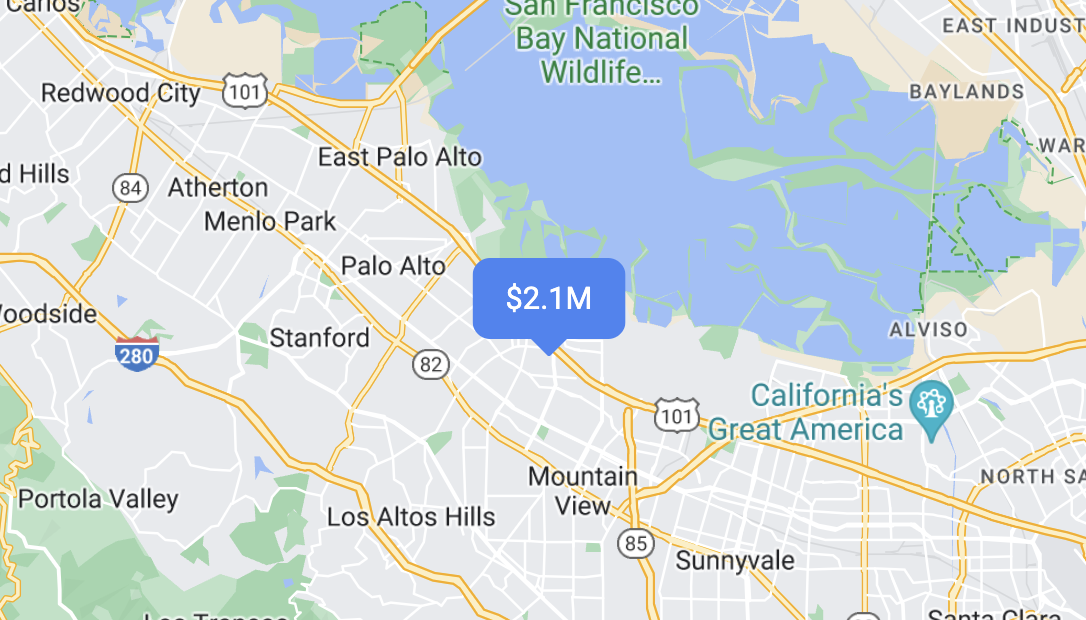
마커가 클릭 및 키보드 이벤트에 반응하도록 설정
click 이벤트 리스너를 추가하여 마커가 클릭 및 키보드 이벤트에 반응하도록 설정합니다.
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.4239163, lng: -122.0947209},
zoom: 17,
mapId: 'DEMO_MAP_ID',
});
const marker = new google.maps.marker.AdvancedMarkerElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
marker.addListener('click', ({domEvent, latLng}) => {
const {target} = domEvent;
// Handle the click event.
// ...
});
}
마커 고도 및 충돌 동작 설정
마커가 3D 지도 요소와 함께 올바르게 표시되도록 고도를 설정하고, 마커가 다른 마커 또는 지도 라벨과 충돌할 때의 동작을 지정합니다. 마커 고도는 벡터 지도에서만 설정할 수 있습니다.