Vous souhaitez ajouter des éléments géographiques avancés à vos cartes ? La bibliothèque d'utilitaires du SDK Maps pour Android est une bibliothèque Open Source de classes utiles pour toute une gamme d'applications. Le dépôt GitHub inclut les classes d'utilitaires et une application de démonstration qui illustre l'utilisation de chaque classe.
Dans cette vidéo, Chris Broadfoot présente la bibliothèque d'utilitaires, en mettant l'accent sur le décodage des polylignes, la géométrie sphérique et les icônes en forme de bulle.
Configuration rapide
Pour installer la bibliothèque d'utilitaires du SDK Maps pour Android, suivez le guide de configuration.
Utilitaires

|
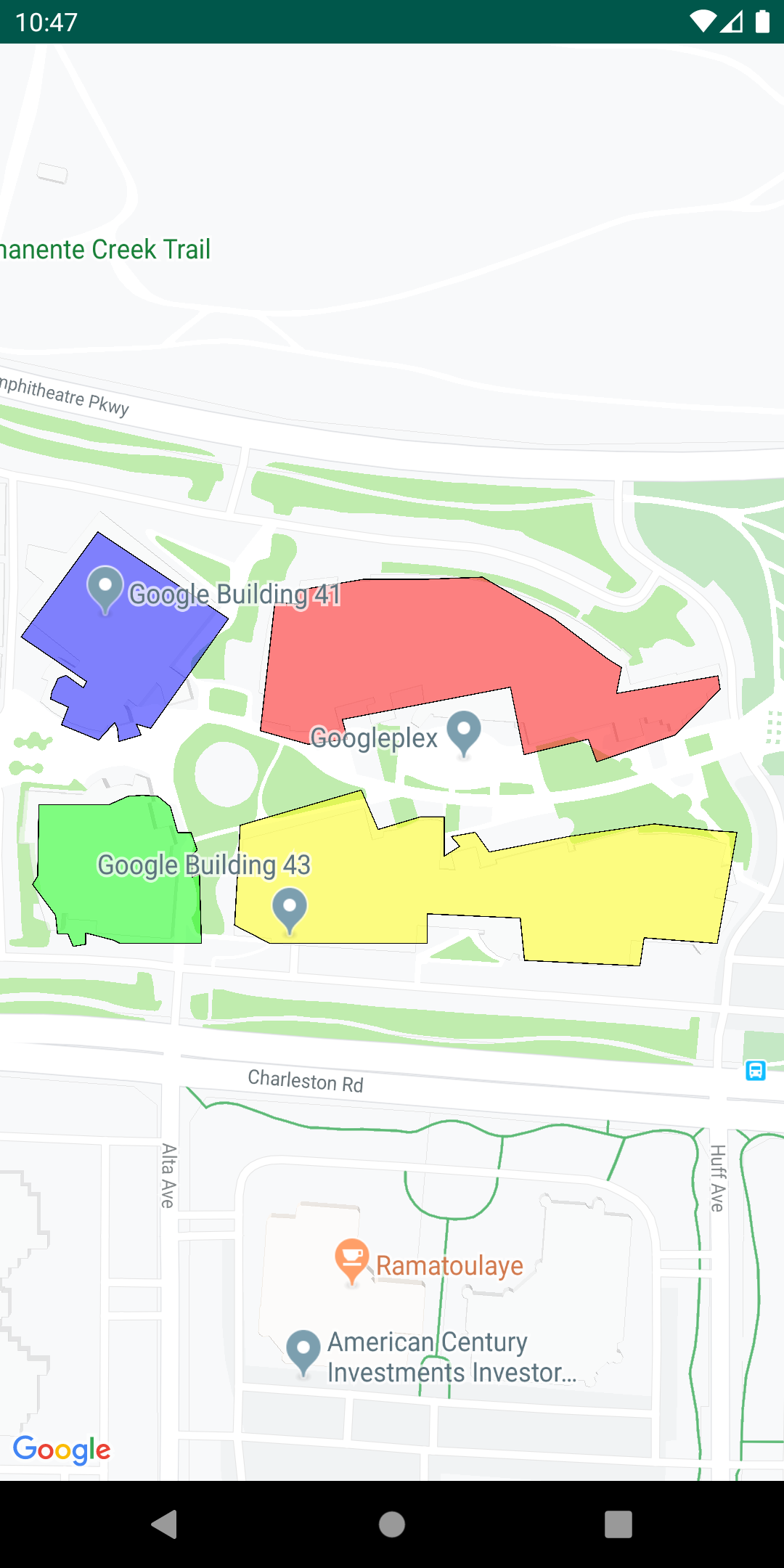
Importer des données GeoJSON dans votre carteVous pouvez stocker des éléments géographiques au format GeoJSON et les afficher sous forme de calque sur une carte à l'aide de cet utilitaire.
Appelez Pour en savoir plus, consultez la documentation sur l'utilitaire GeoJSON de Google Maps pour Android. |

|
Importer des données KML dans votre carteCet utilitaire permet de convertir des objets KML en formes géographiques et de les afficher sous forme de calque sur une carte. Appelez Pour en savoir plus, consultez la documentation sur l'utilitaire KML de Google Maps pour Android. |

|
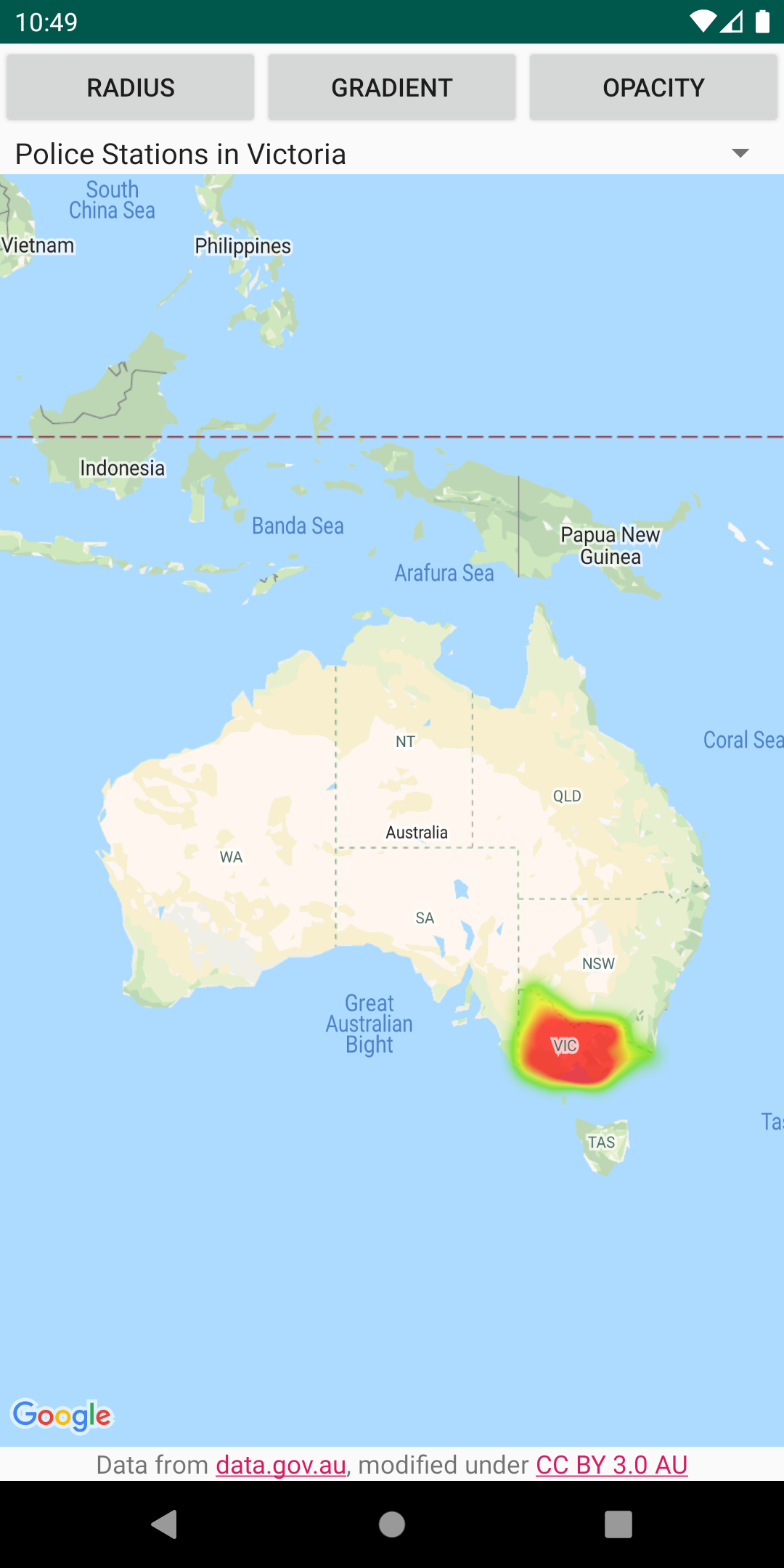
Ajouter des cartes de densité à votre carteLes cartes de densité permettent aux utilisateurs de mieux comprendre la répartition et l'intensité relative des points de données sur une carte. Au lieu de placer un repère sur chaque point géographique, les cartes de densité utilisent des couleurs et des formes pour représenter la répartition des données. Créez un Pour en savoir plus, consultez la documentation sur l'utilitaire de carte de densité de Google Maps pour Android. |

|
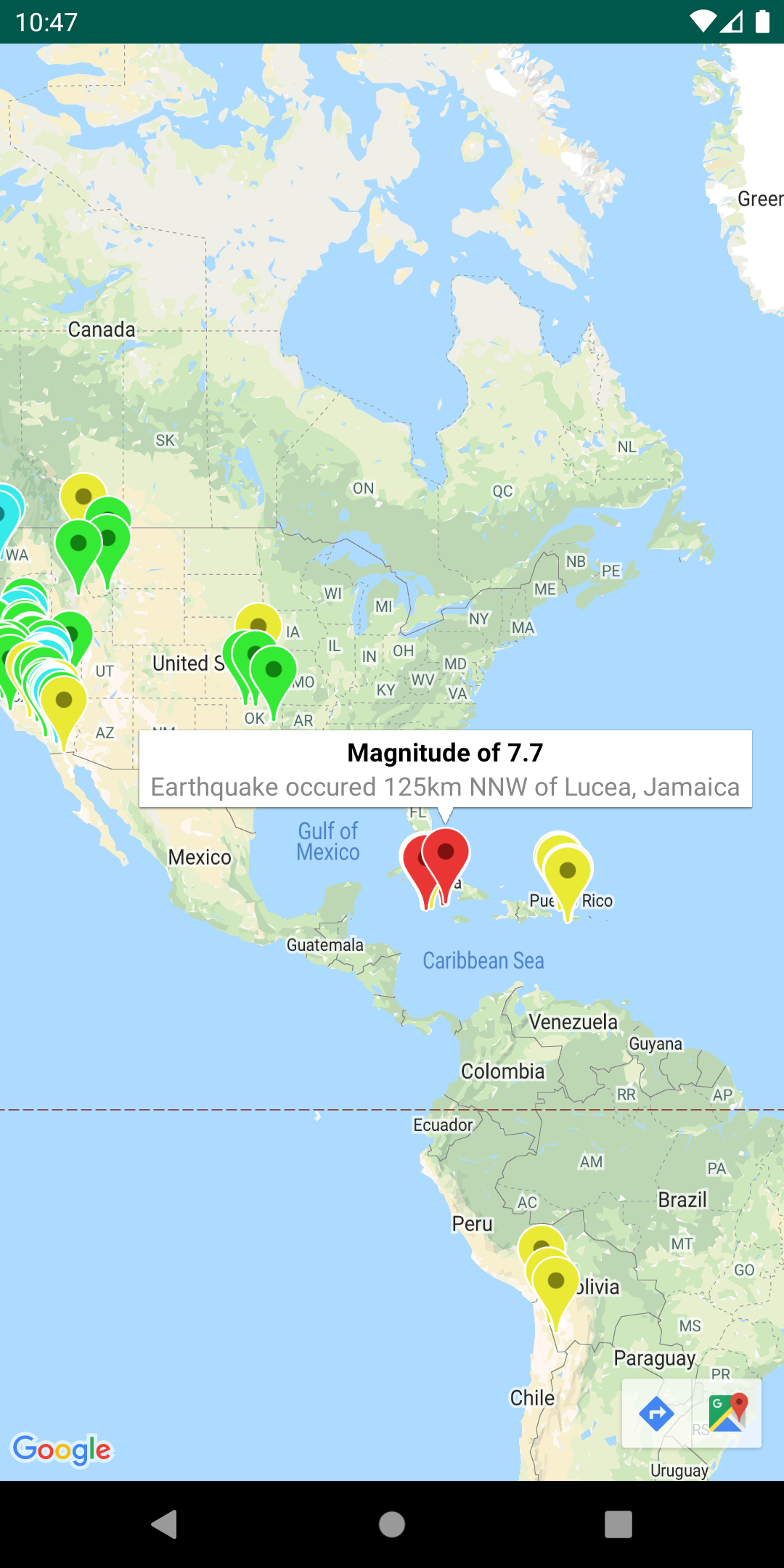
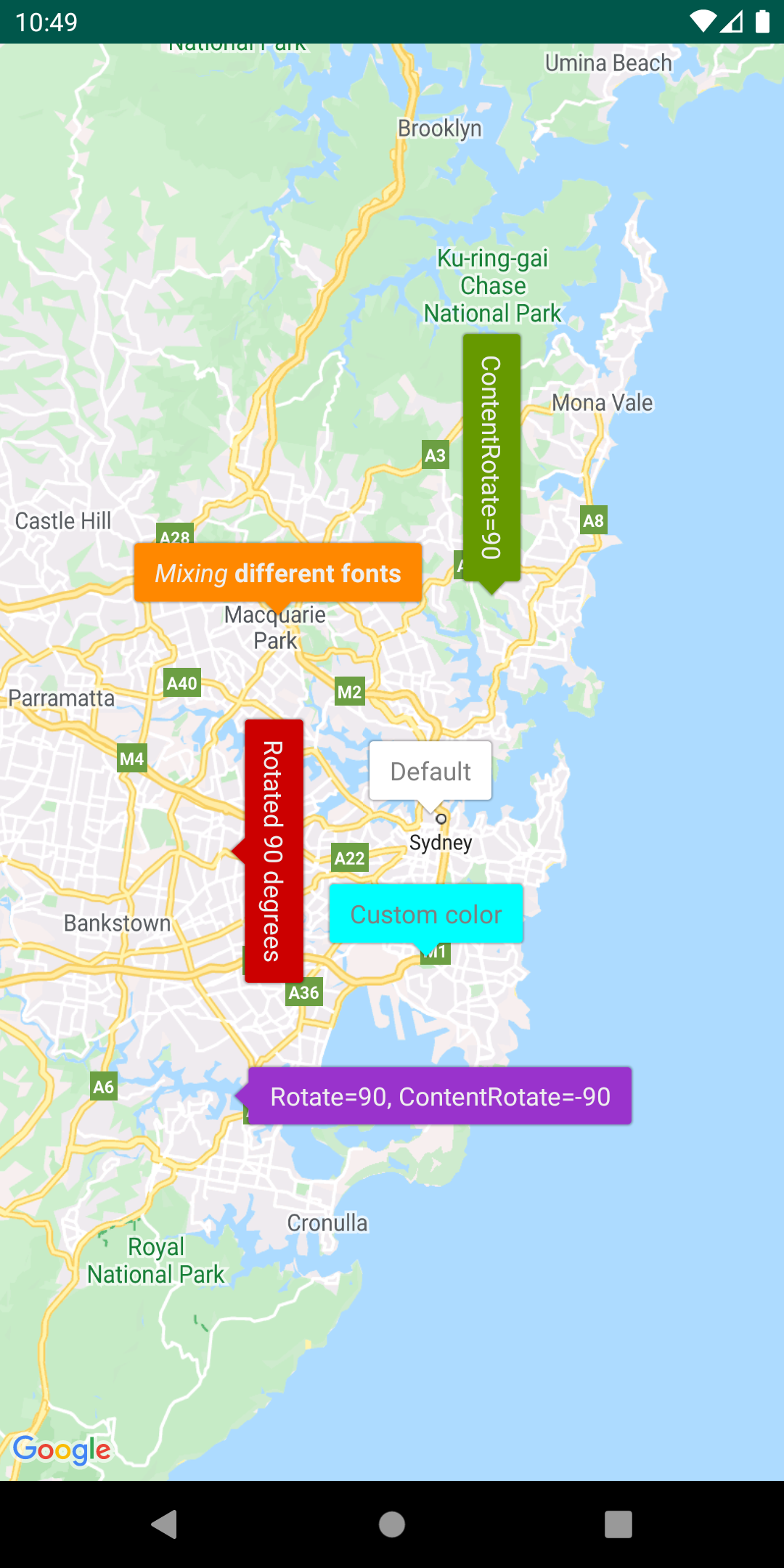
Personnaliser des repères avec des icônes en forme d'info-bullesAjoutez un |

|
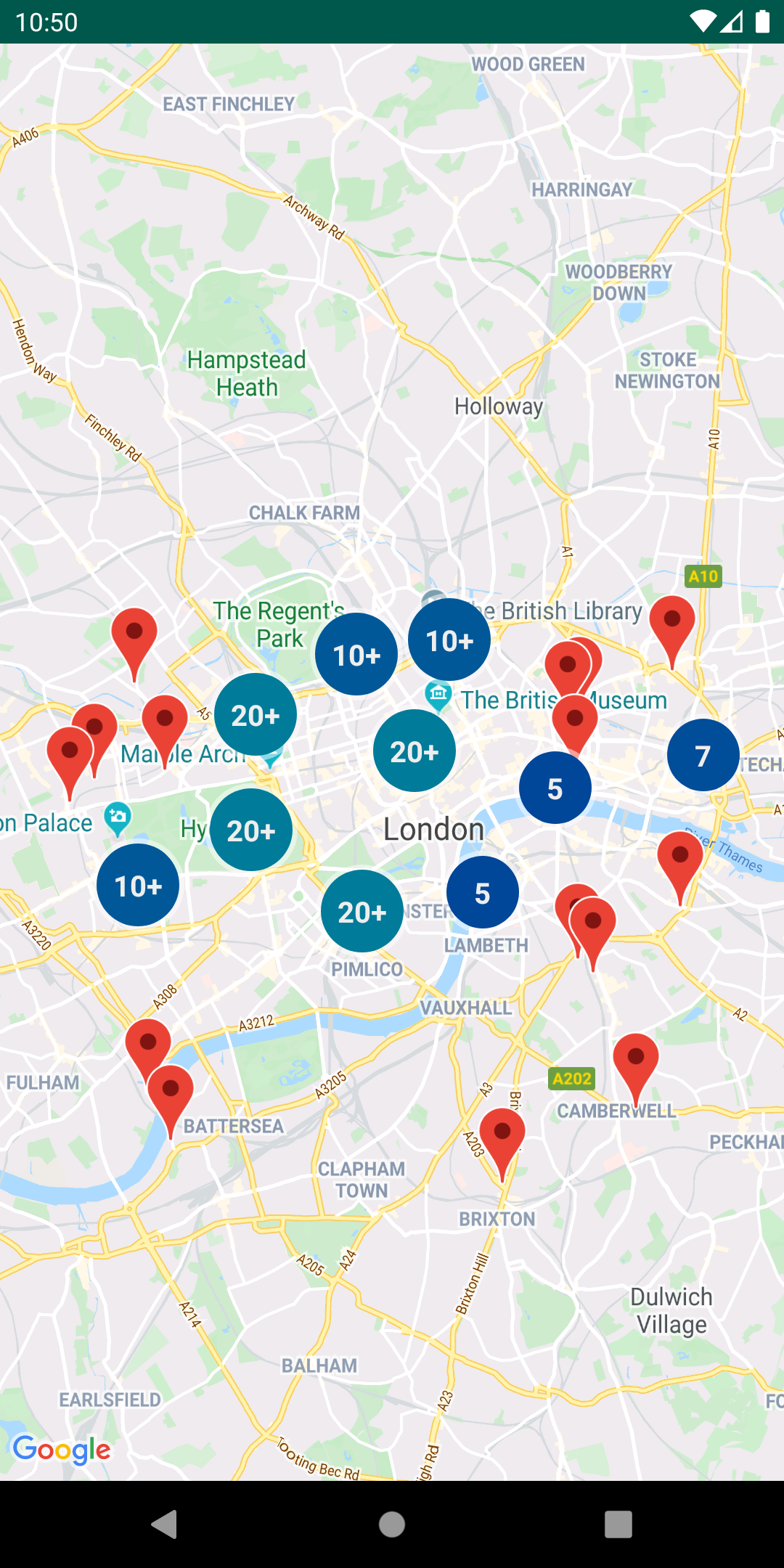
Gérer des groupes de repères
Pour en savoir plus, reportez-vous à la documentation sur l'utilitaire de regroupement de repères Google Maps pour Android. |

|
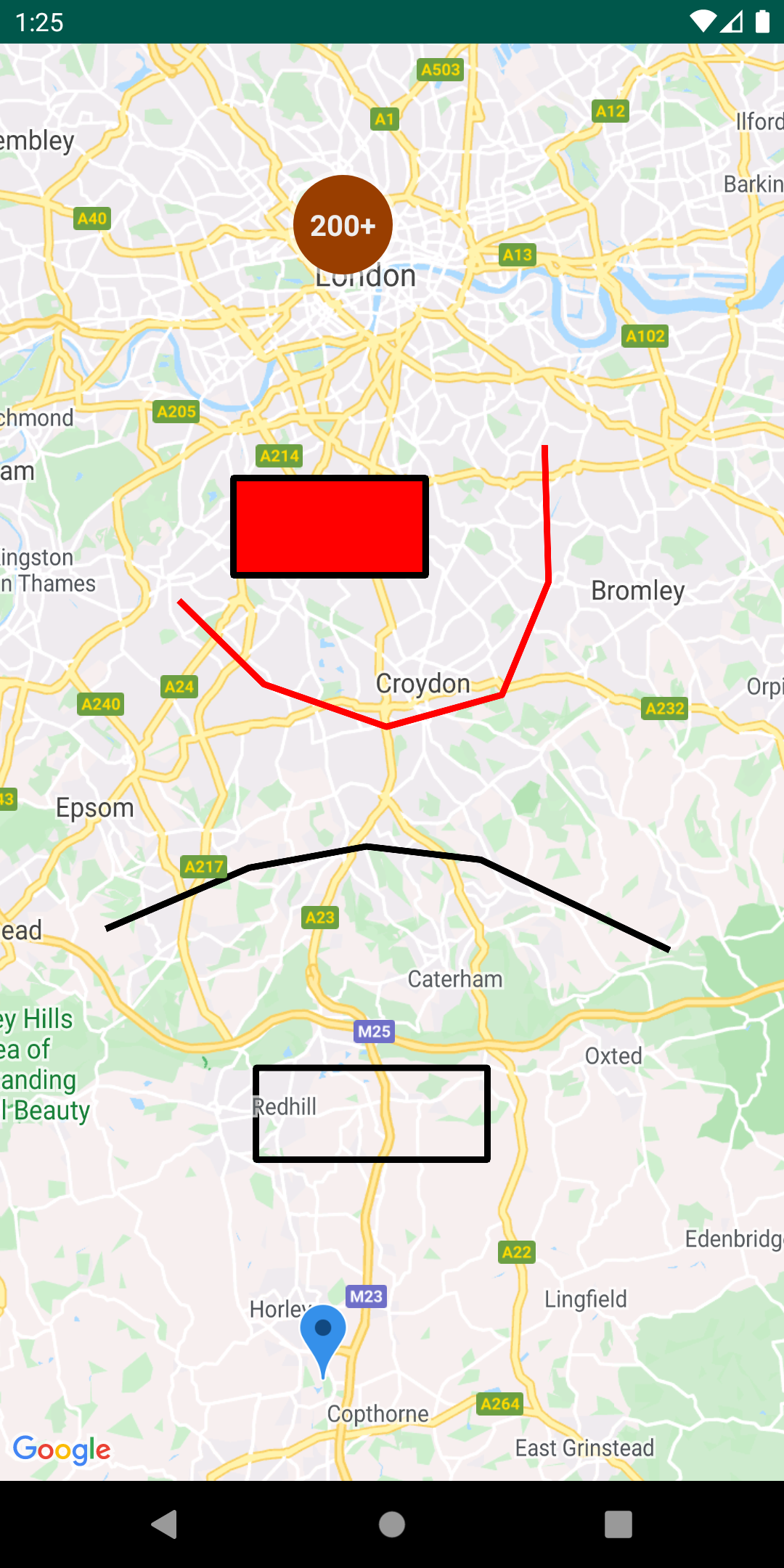
Ajouter plusieurs calques à la même carteIl est possible d'afficher, sur une même carte, des éléments géographiques issus de GeoJSON, de KML et de clusters, ainsi que vos propres repères, polylignes et polygones. Vous pouvez également rendre ces calques interactifs en ajoutant un écouteur de clic à chaque calque.
Il suffit d'instancier les classes Pour en savoir plus, consultez la documentation sur la démonstration des calques multiples de Google Maps pour Android. |

|
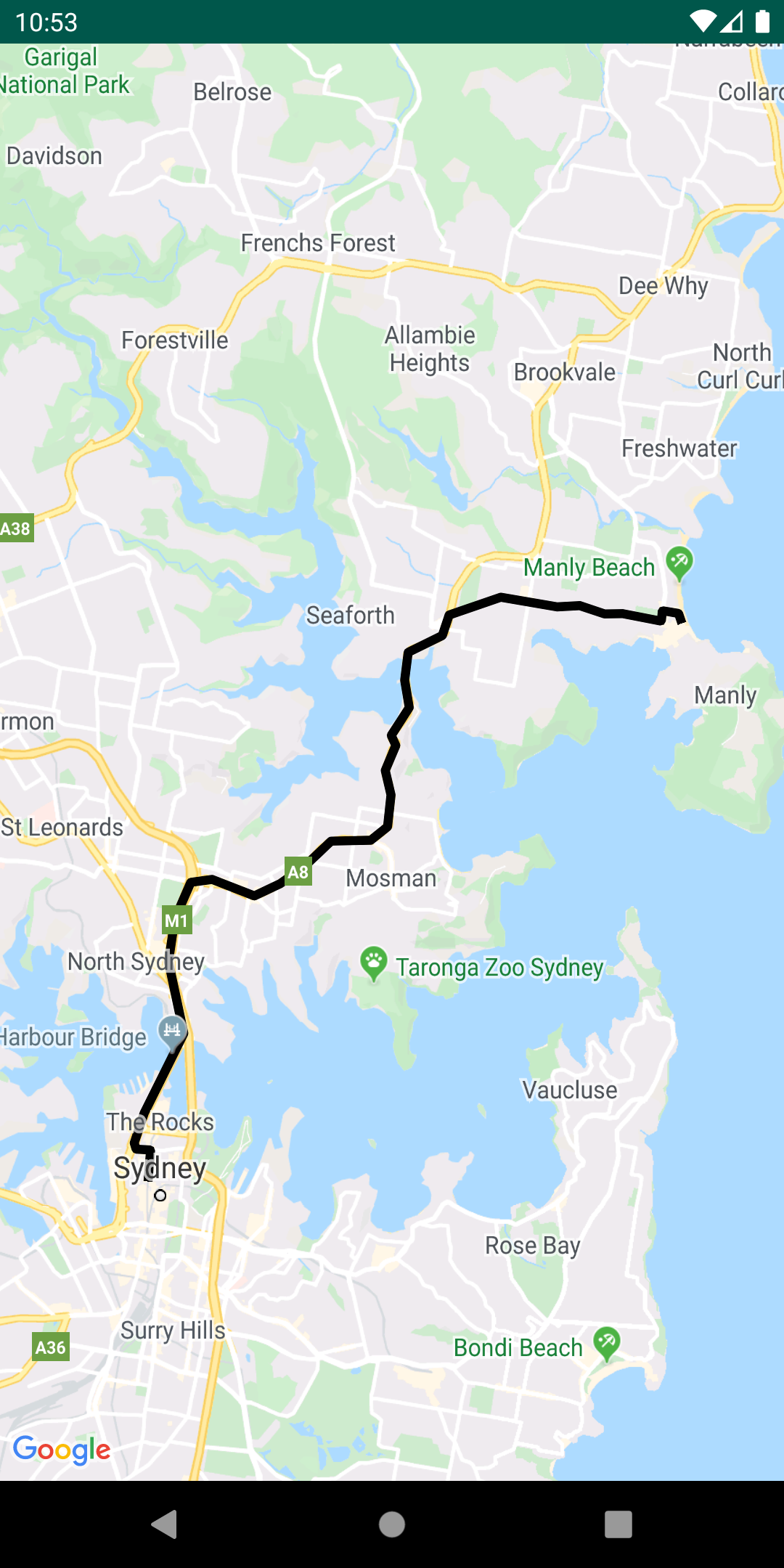
Encoder et décoder des polylignes
Dans Google Maps, les coordonnées de latitude et de longitude qui définissent une polyligne ou un polygone sont stockées sous forme de chaîne encodée. Consultez une explication détaillée sur l'encodage des polylignes. Vous pouvez recevoir cette chaîne encodée dans une réponse d'une API Google, telle que l'API Directions. Vous pouvez utiliser |

|
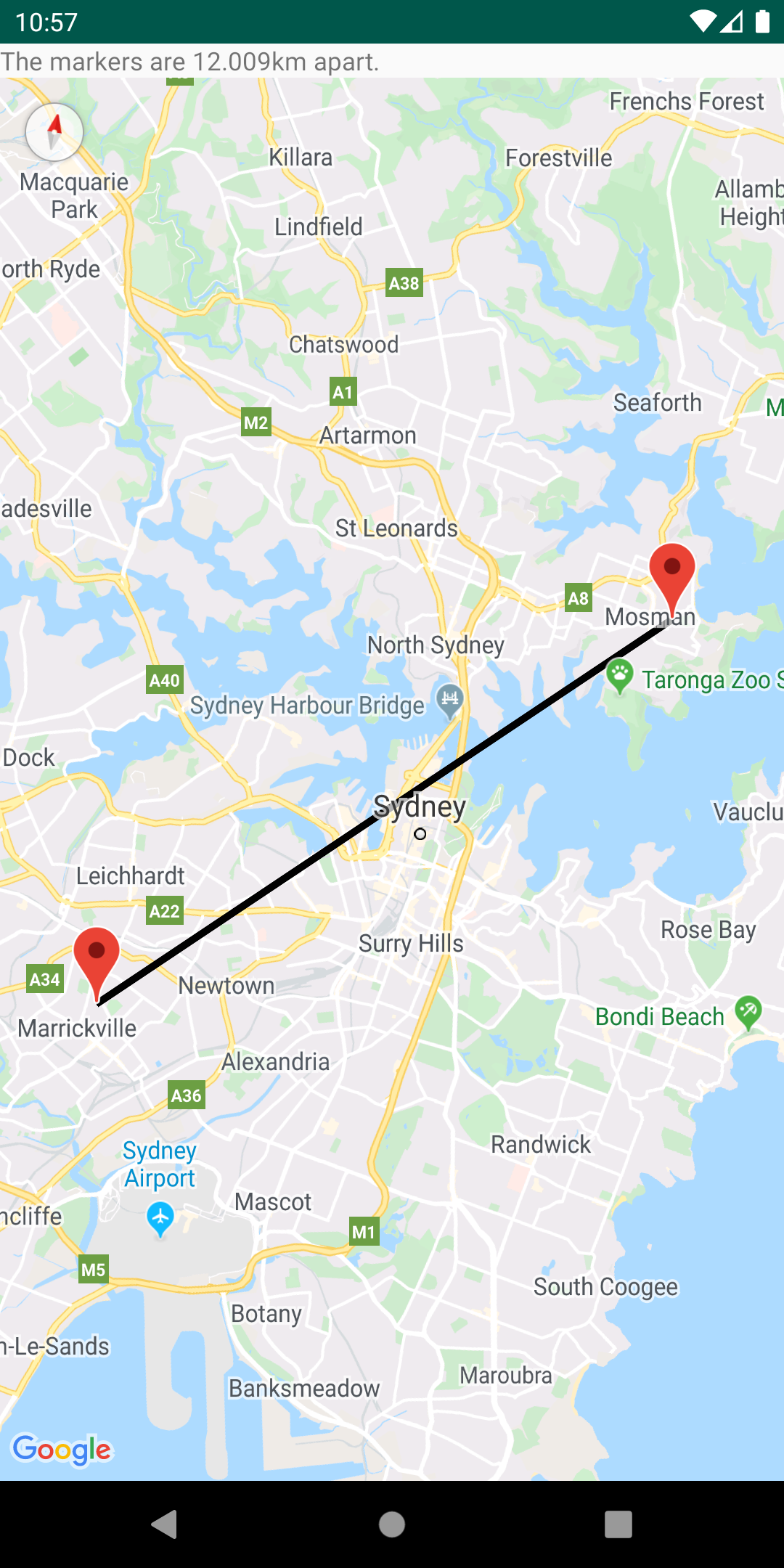
Calculer des distances, des superficies et des caps avec la géométrie sphériqueLes utilitaires de géométrie sphérique de
Reportez-vous à la documentation de référence pour obtenir la liste complète des méthodes de cet utilitaire. |
