이 문서에서는 Nearby Search (New) API 를 사용하여 간단하고 비용 효율적인
지역 디스커버리 환경을 제공합니다.
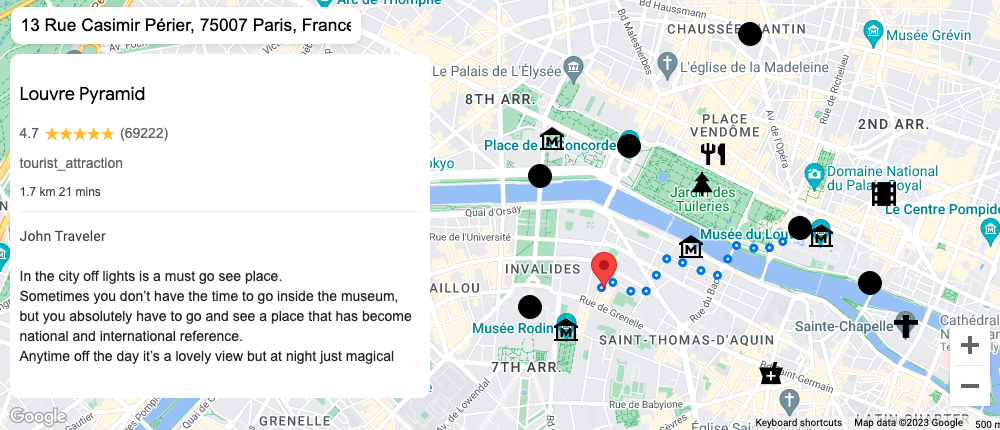
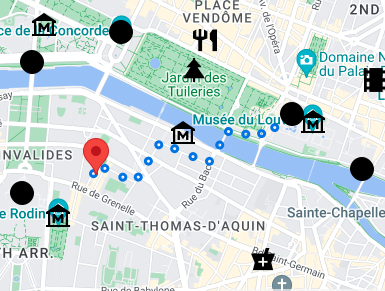
지역 탐색 환경은 호텔이나 부동산을 검색할 때 사용자가 지정한 위치 근처의 주요 관심 장소를 사용자에게 표시합니다. 이러한 UI는 대화형 지도와 장소 선택기 및 사진 갤러리가 포함된 추가 패널로 구성되는 경우가 많습니다. 상호작용을 통해 환경을 개선할 수 있는 다양한 Google Maps Platform 제품과 기능이 표시됩니다.

사용 사례
이제 로컬 검색 통합의 어떤 요소가 사용자 가치를 높이는지 알아보겠습니다.
디스커버리 - 다양한 유형의 관련 장소를 표시하여 단일 위치 주변에 있는 항목을 사용자에게 개략적으로 보여줍니다.
상호작용 - 사용자가 장소를 선택하고 데이터를 동적으로 새로고침할 수 있도록 지원
해당 장소와 관련이 있습니다.
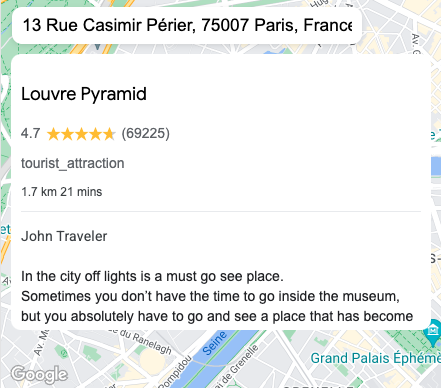
시각화 - 장소 리뷰, 사진 제공
사용자가 자신의 요구사항에 맞는지 빠르게 파악할 수 있도록 도보 시간과 거리도 표시합니다.
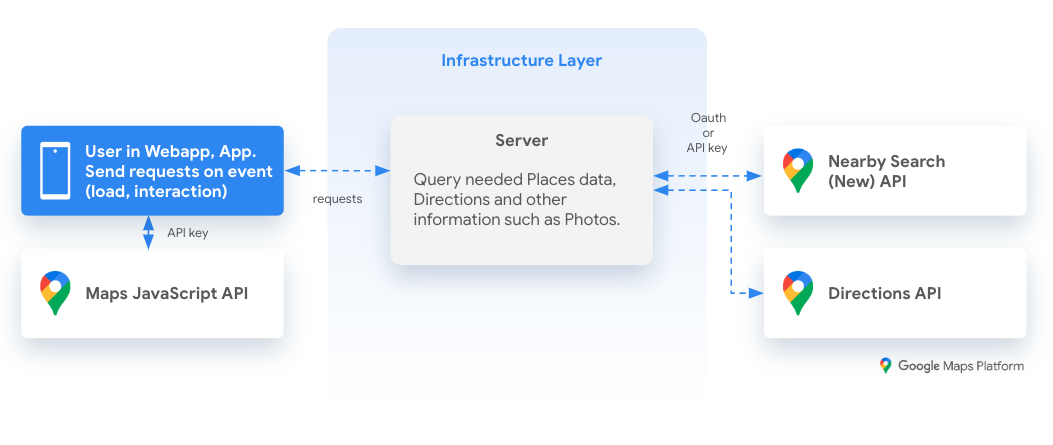
참조 아키텍처

로컬 디스커버리
다양한 방법으로 오프라인 탐색 환경을 만들 수 있습니다. 다음 통합은 잘 알려진 Google Maps Platform API와 흥미로운 새로운 기능을 활용하는 사용자 환경의 맞춤 예시입니다. 로컬 검색에 템플릿 접근 방식을 사용하려면 웹 구성요소를 사용하면 됩니다.
샘플 애플리케이션
샘플 둘러보기
아래 표에는 단계별로 구분된 샘플 애플리케이션과 Google Maps Platform API를 사용한 기술 구현에 관한 설명이 나와 있습니다.
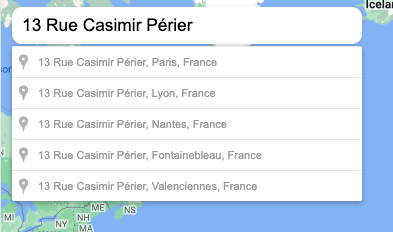
1. 자동 완성으로 위치 검색위치 검색
- Maps JavaScript API를 로드합니다.
- 장소 자동 완성 쿼리 또는 지도에서 위치 선택

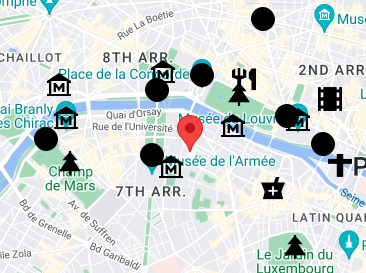
2. 주변 지역 검색 (신규) API를 사용하여 지역 관심분야 표시
- 인기 순위 (관련성 높은 결과) 또는 거리 순위
includedTypes,excludedTypes: 호텔인 경우 '숙박 시설' 유형을 제외하고 적합한 유형만 포함할 수 있습니다(예: '레스토랑, 카페, 공원, 관광 명소').includedPrimaryTypes,excludedPrimaryTypes을 활용하여 검색 결과를 더욱 세밀하게 관리하세요.- 결과 수가 부족하거나 너무 멀리 떨어진 장소를 피하기 위한 `locationRestriction`. 결과가 0인 경우 결과를 표시하기 전에 원 / 사각형 크기를 넓힙니다.

데이터 필드가 요청된 상태에서 호텔을 예약할 때의 쿼리 샘플:
- 기본 (
displayName,types,openingHours,formattedAddress) - 연락처 (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - 기본 (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }데이터 필드가 요청된 상태에서 부동산을 검색할 때의 쿼리 샘플:
- 기본 (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. 동적 지도 및 경로 API로 상호작용 추가
- Directions API를 쿼리하여 최신 구간 및 단계를 가져옵니다. * 다음 섹션에서 시간을 사용합니다.

4. 상호작용 시 장소의 세부정보 표시
설명:
displayName,types,rating,userRatingCount,priceLevel.시간: 이전 Directions API 쿼리에서 가져옵니다.
리뷰:
reviews[i].author,reviews[i].rating,reviews[i].text이미지: Nearby Search (신규) API의 무제한 미리보기 중에
place.id로 Places Details를 쿼리하여 photo_reference를 가져온 다음 환경에서 한 번에 하나씩 쿼리해야 합니다.

쿼리 수 및 관련 비용
- Maps JavaScript API: 환경 로드 시 1개의 지도
- Places Autocomplete API: 입력된 문자마다 1개의 쿼리 (Autocomplete 위젯 사용 시), 맞춤설정 가능
- 주변 검색 (신규) API: 표시된 장소 20개당 1개의 쿼리 쿼리 응답에 포함된 장소 데이터에 따라 청구 금액이 달라집니다.
- Directions API: 사용자가 선택한 각 장소당 1개의 쿼리
- Place Photo API: 표시되는 사진마다 1개의 쿼리
결론
로컬 탐색 환경은 사용자 가치를 제공하는 강력한 방법입니다. 이 데모 구현에는 Nearby Search (New) API 의 특수 기능을 사용하여 Google Maps Platform에서 이러한 환경을 만들 때 포함할 수 있는 많은 기능이 있습니다.
다음 단계
추천 추가 자료:
- Maps JavaScript API의 웹 구성요소
- Places Autocomplete 최적화
- 기타 장소 서비스
- 아래에 의견을 남겨주세요.
참여자
주요 저자:
토마스 앙글라레 | Google Maps Platform 솔루션 엔지니어

