このドキュメントでは、Maps JavaScript API を使用して Google 境界線の動的なデータドリブンのスタイル設定を実装する理由と方法について説明します。この API はさまざまな業界や分野のさまざまなユースケースで役立ちます。
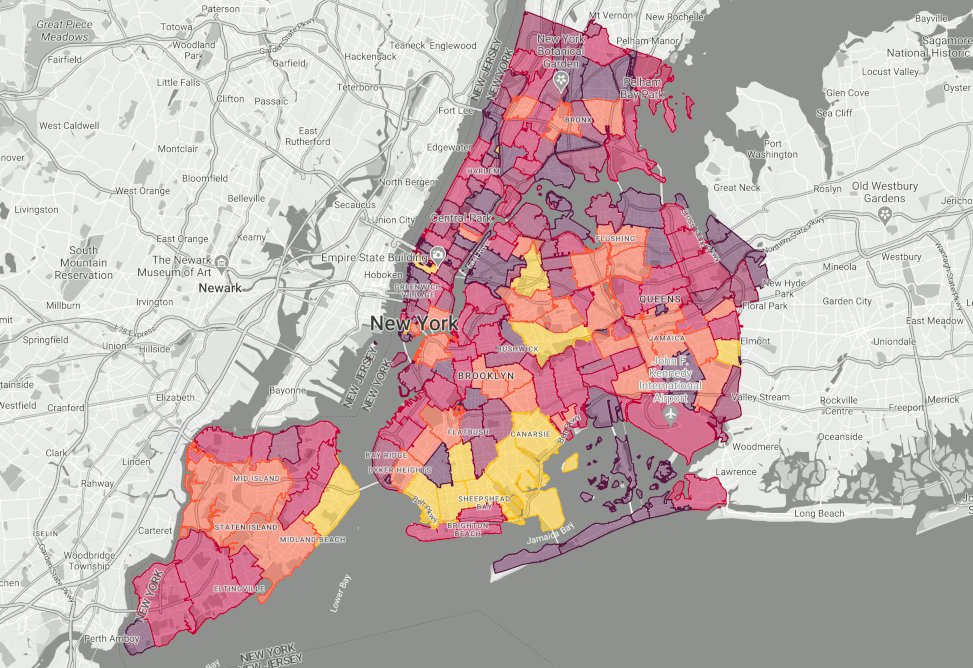
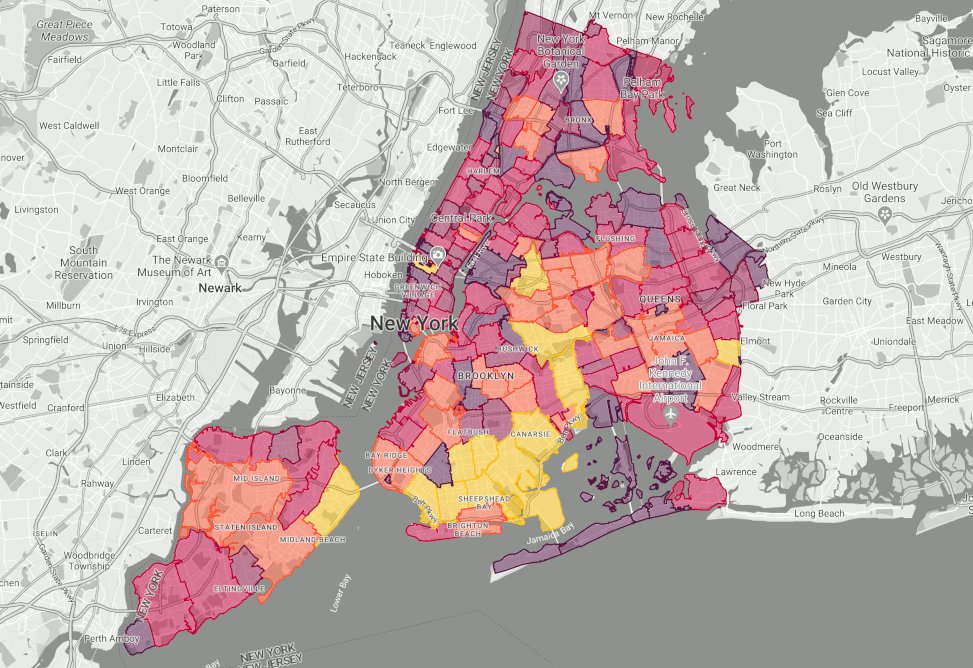
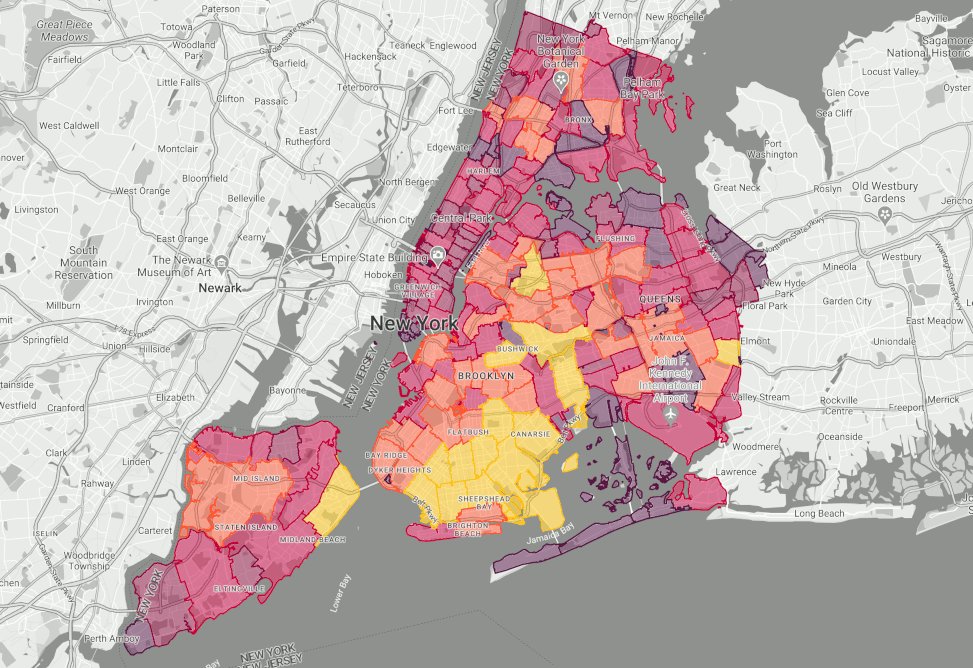
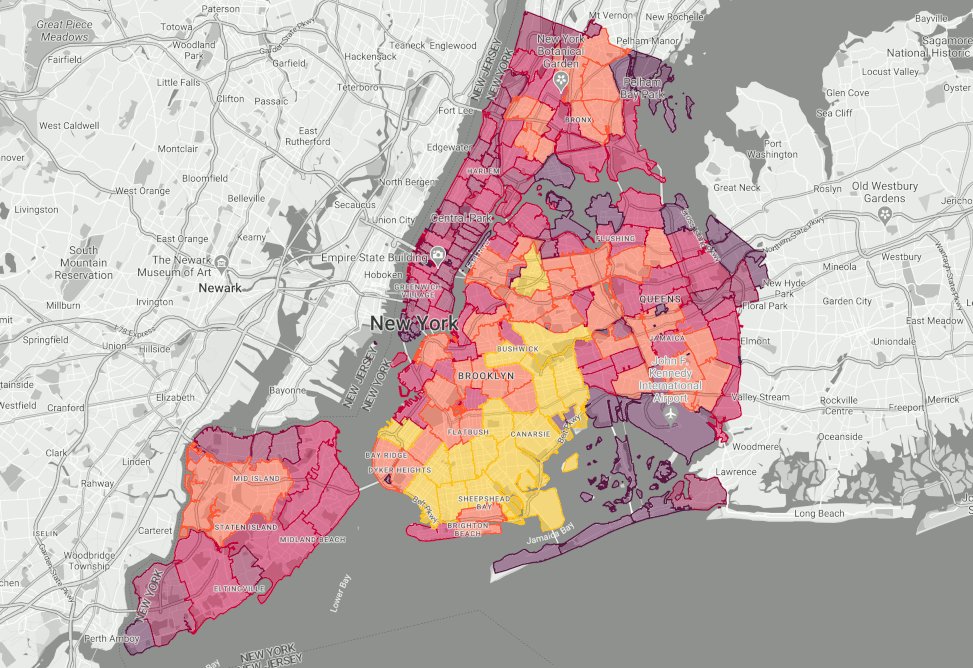
ニューヨーク市内の郵便番号境界ごとのタクシー台数のアニメーション(シミュレーション、タイムラプス):


データドリブン スタイル設定は、Google Maps Platform の機能の一つです。Google の行政区域の境界線ポリゴンを利用して、そのポリゴンにスタイル設定を適用し、地図上に表示できます。また、独自のデータを組み合わせて、カスタマイズされたリッチな地図を作成し、データの視覚的な分析や理解の向上に役立てることもできます。このドキュメントでは、動的データフィードを統合して、地図上のデータドリブン スタイリングでデータを準リアルタイムで可視化する理由と方法を説明するユースケースについて説明します。
データドリブン スタイル設定を使用すると、データの地理的分布を示す地図を作成したり、ポリゴンのスタイルを動的にカスタマイズしたり、クリック イベントを通じてデータとやり取りしたりできます。これらの機能を使用すると、さまざまなユースケースや業界向けに、有益で魅力的な地図を作成できます。
データドリブン スタイリングで動的データの更新を表示する地図に適用できるユースケースの例を次に示します。
- ライドシェア: リアルタイムの更新を使用して需要の高いエリアを特定できます。この場合、一部のプロバイダではサージ料金が適用されることがあります。
- 交通: リアルタイムの更新情報を使用して、渋滞しているエリアを特定し、最適な代替ルートを決定できます。
- 選挙: 選挙の夜に、リアルタイムのデータポーリング データを使用して、結果をリアルタイムで可視化できます。
- 作業員の安全: リアルタイム更新を使用すると、発生中のイベントをリアルタイムで追跡し、危険度の高いエリアを特定して、現場の対応者に状況認識を提供できます。
- 天気: リアルタイムの更新情報を使用して、嵐の動きを追跡し、現在の危険を特定して、警告やアラートを提供できます。
- 環境: リアルタイムの更新情報を使用して、火山灰やその他の汚染物質の動きを追跡し、環境悪化の領域を特定し、人間の活動による影響を監視できます。
こうした状況のすべてにおいて、お客様はリアルタイム データ フィードと Google の境界を組み合わせてデータを地図上にすばやく簡単に視覚化することでさらなる価値を引き出すことができ、ほぼ瞬時に分析情報を取得して情報に基づいた意思決定を行えるという大きな力を得ることができます。
ソリューションのアーキテクチャ アプローチ
次に、データドリブン スタイル設定を使用して地図を作成し、動的データを可視化する手順について説明します。前述のように、このユースケースは、ニューヨーク市のタクシーの数を郵便番号別に可視化したものです。これにより、タクシーを呼びやすいかどうかをユーザーが把握できるようになります。
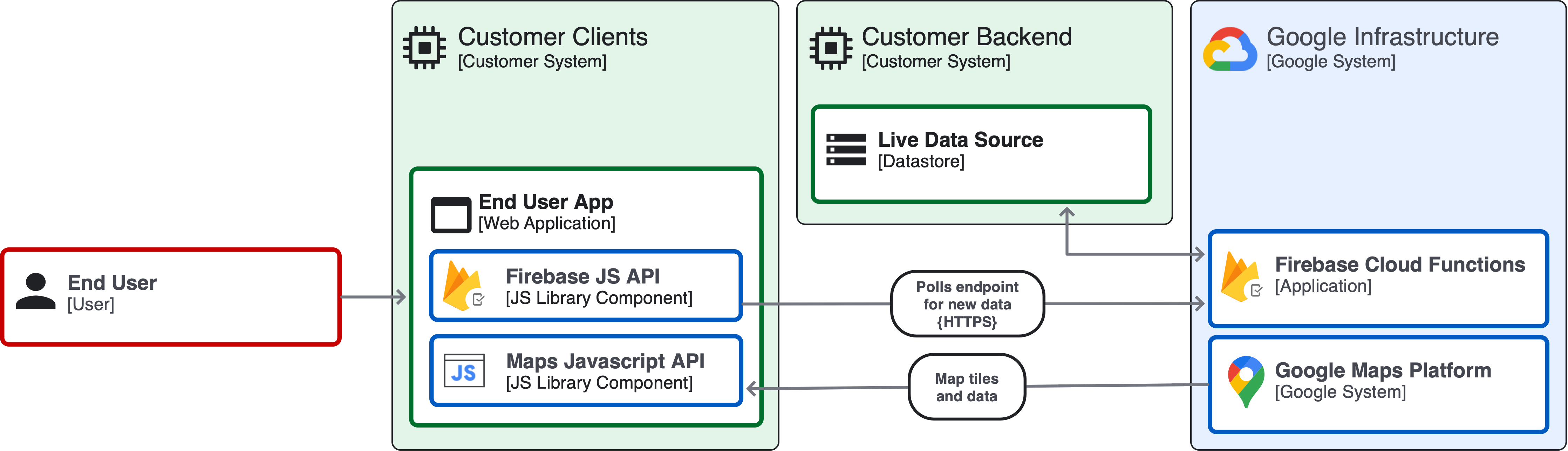
このアプローチのアプリケーション アーキテクチャ図は次のとおりです。

動的データドリブン スタイル設定ソリューション
次に、データセットに動的なデータドリブン スタイルのコロプレス マップを実装するために必要な手順を見ていきましょう。
このソリューションを使用すると、ニューヨーク市周辺のタクシーのリアルタイム密度を郵便番号別に可視化できます。これは実際のデータではありませんが、実際のアプリケーションで使用できます。また、データドリブン スタイリングを使用してマップ上に動的データを可視化する機能と能力を実感できます。
ステップ 1: 視覚化するデータを選択し、境界の場所 ID に結合する
最初のステップは、表示するデータを特定し、それが Google の境界に一致することを確認することです。このマッチングは、postalCode ごとに findPlaceFromQuery コールバック メソッドを呼び出すことでクライアント側で実行できます。米国の郵便番号には独自の名前がありますが、他の行政レベルでは独自の名前が付いていないことに注意してください。結果があいまいになる可能性がある場合は、クエリに正しい Place ID を選択するようにしてください。
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
データに緯度と経度の値がある場合は、コンポーネント フィルタリングを備えた Geocoding API を使用して、それらの緯度/経度の値を、スタイル設定する対象物レイヤの場所 ID 値に解決することもできます。この例では、POSTAL_CODE フィーチャ レイヤーにスタイルを設定します。
ステップ 2: リアルタイムデータに接続する
データ ソースに接続する方法はさまざまであり、最適な実装は特定のニーズと技術インフラストラクチャによって異なります。この場合、データが「zip_code」と「taxi_count」という 2 つの列を持つ BigQuery テーブルにあり、Firebase Cloud Functions を使用してクエリを実行すると仮定します。
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
次に、データを最新の状態に保つ必要があります。この方法の 1 つは、ウェブ ワーカーを使用して上記のクエリを呼び出し、setInterval 関数を使用してデータを更新するタイマーを設定することです。間隔を適切な値に設定できます(たとえば、15 秒ごとに地図を更新するなど)。間隔時間が経過するたびに、ウェブ ワーカーは郵便番号ごとに更新された taxiCount 値をリクエストします。
データのクエリと更新ができるようになったので、マップ ポリゴンの外観にこれらの変更が反映されていることを確認しましょう。
ステップ 3: データドリブンスタイルでマップのスタイルを設定する
Maps JavaScript インスタンスで郵便番号の境界線にビジュアル スタイルを作成して適用するために必要な動的データ値を JSON オブジェクトとして取得したので、コロプレスマップとしてスタイルを設定します。
この例では、郵便番号ごとのタクシーの数に基づいて地図のスタイルを設定し、ユーザーが自分のエリアのタクシーの密度と空き状況を把握できるようにします。スタイルはタクシーのカウント値によって異なります。タクシーの数が最も少ないエリアには紫色のスタイルが適用され、色のグラデーションは赤、オレンジを経て、最も密度が高いエリアでは NYC のタクシーの黄色で終わります。この配色では、これらの色の値を fillColor と strokeColor に適用します。fillOpacity を 0.5 に設定すると、ユーザーは基になる地図を確認できます。strokeOpacity を 1.0 に設定すると、同じ色のポリゴンの境界線を区別できます。
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
まとめ
Google 境界線のデータドリブン スタイル設定により、さまざまな業界やセグメントにわたるさまざまな実装で、データを使用して地図のスタイルを設定できるようになります。リアルタイム データに接続すると、何が、どこで、いつ発生しているかを把握できます。この機能により、リアルタイム データの価値を引き出し、ユーザーが現実世界でリアルタイムにデータをより深く理解できるようになります。
次のアクション
- データドリブン スタイル設定を使用して Google マップの境界線をスタイル設定する方法のウェビナーをご覧ください。
- データドリブン スタイル設定のクリック イベントを使用して、可視化をさらに一歩進めましょう。
- 地図に高度なマーカーを追加することを検討してください。
寄稿者
主著者:
Jim Leflar | Google Maps Platform ソリューション エンジニア
