Giới thiệu
Hướng dẫn này sẽ giới thiệu cho bạn các cách tuỳ chỉnh giải pháp Kể chuyện bằng hình ảnh 3D, giúp bạn tạo ra những câu chuyện hấp dẫn về vị trí địa lý.
Bạn có thể linh hoạt định cấu hình giải pháp kể chuyện của họ thông qua 2 phương thức thuận tiện. Trước tiên, bạn có thể sử dụng giao diện người dùng trực quan có trong ứng dụng Quản trị, có bảng điều khiển cấu hình chuyên dụng. Trong bảng điều khiển này, người dùng có thể sửa đổi các thuộc tính chính như imageUrl, tiêu đề, ngày và nhiều thuộc tính khác, cho cả câu chuyện tổng thể và từng chương.
Thứ hai, bạn có thể tinh chỉnh các chế độ cài đặt camera và lựa chọn lấy nét cho từng chương bằng cách sử dụng GUI trong ứng dụng Admin. Sau khi hài lòng với cấu hình, người dùng có thể tải tệp JSON đã tạo xuống.
Ngoài ra, bạn có thể chỉnh sửa trực tiếp tệp JSON. Bạn có thể điều chỉnh cấu trúc JSON, tải giải pháp kể chuyện đã định cấu hình và bỏ qua bảng điều khiển Quản trị. Phương pháp kép này mang đến cả giao diện thân thiện với người dùng và khả năng thao tác nâng cao với JSON.
Bắt đầu:
Bật
Tạo câu chuyện của riêng bạn
Bố cục tổng thể của câu chuyện được chia thành một câu chuyện trang bìa, sau đó là các chương.
Bạn có thể tuỳ chỉnh riêng cả trang bìa và một chương. Xem
thông tin chi tiết về cách tạo và tuỳ chỉnh các câu chuyện bằng cả ứng dụng Quản trị viên cũng như tệp cấu hình.
Trang bìa
Việc đầu tiên bạn cần làm là tạo một trang bìa cho câu chuyện tổng thể của mình. Thao tác này sẽ thêm thông tin tổng quan, ảnh bìa và nội dung mô tả vào câu chuyện của bạn.
Sử dụng ứng dụng Quản trị
Bạn bắt đầu bằng cách thêm một trang bìa cho câu chuyện của mình. Bạn có thể thực hiện việc này trong ứng dụng Quản trị bằng màn hình sau:

Sử dụng config.json
Ngoài ra, nếu có tệp cấu hình, bạn có thể thêm trực tiếp các phần này vào tệp:
- 1.
imageUrl: URL của tệp nội dung nghe nhìn chính (hình ảnh, ảnh GIF hoặc video) cho toàn bộ tin.
Đây có thể là bất kỳ URL nào có thể truy cập công khai, trỏ đến một tệp hình ảnh, GIF hoặc video mà bạn muốn dùng làm nội dung nghe nhìn chính cho toàn bộ tin.
- 2.
title: Tiêu đề của toàn bộ câu chuyện. - 3.
date: Ngày hoặc khung thời gian liên quan đến câu chuyện. - 4.
description: Nội dung mô tả ngắn về câu chuyện. - 5.
createdBy: Nhà sáng tạo hoặc tác giả của câu chuyện. - 6.
imageCredit: Nguồn tín dụng cho hình ảnh chính. - 7.
cameraOptions: Chế độ cài đặt ban đầu của camera cho toàn bộ câu chuyện.
Phân cảnh
Câu chuyện được chia thành nhiều chương, mỗi chương có một bộ biến riêng. Bạn có thể tạo bao nhiêu phân cảnh tuỳ thích. Bạn bắt đầu bằng cách chọn một địa chỉ rồi thêm các thông tin sau vào chương.
Sử dụng ứng dụng Quản trị
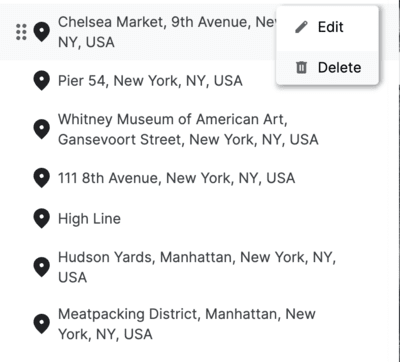
Tìm kiếm vị trí: Sử dụng thanh tìm kiếm Tự động hoàn thành của Nền tảng Google Maps được tích hợp để tìm vị trí bạn muốn hiển thị.
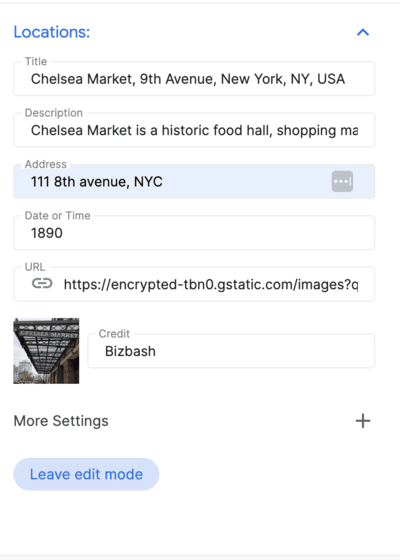
Sau khi thêm một địa điểm, bạn có thể thêm thông tin chi tiết vào phân cảnh bằng cách nhấp vào nút Chỉnh sửa bên cạnh địa điểm:

Thêm thông tin chi tiết về vị trí:
Sau khi hài lòng với cấu hình tổng thể, hãy tải tệp json xuống và bạn có thể sử dụng tệp này trong ứng dụng minh hoạ.
Định cấu hình bằng config.json
Bạn có thể chỉnh sửa trực tiếp các biến sau đây trong tệp config.json đã tải xuống để tuỳ chỉnh từng chương:
title: Tiêu đề của chương.id: Giá trị nhận dạng duy nhất của chương.imageUrl: URL của hình ảnh trong chương.imageCredit: Thông tin ghi công cho hình ảnh của chương.content: Nội dung văn bản cho chương.dateTime: Ngày hoặc khung thời gian cụ thể của phân cảnh.coords: Toạ độ cho vị trí được liên kết với phân cảnh.lat: Vĩ độ.lng: Kinh độ.
address: Địa chỉ liên quan đến chương.
Cài đặt máy ảnh
Ứng dụng này cung cấp nhiều chế độ điều khiển khác nhau trên camera. Phần này sẽ hướng dẫn bạn các chế độ cài đặt camera khác nhau và cách tuỳ chỉnh các chế độ đó.

(Quay,thu phóng, nghiêng camera để có góc nhìn hoàn hảo)
Sử dụng ứng dụng Quản trị
Camera (Camera): Điều chỉnh tốc độ di chuyển của camera và loại quỹ đạo để tạo trải nghiệm xem mà bạn muốn.
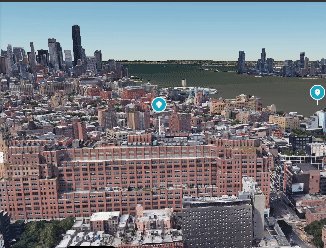
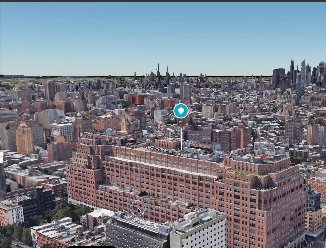
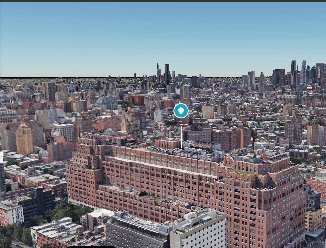
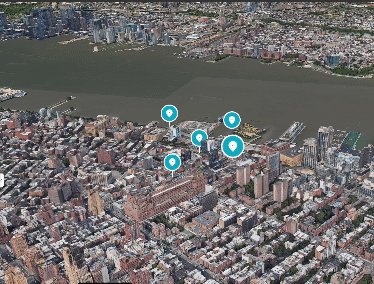
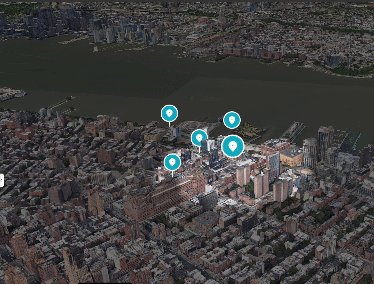
Điểm đánh dấu vị trí cho phép bạn bật/tắt chế độ hiển thị ghim ở một vị trí cụ thể hoặc ẩn ghim.
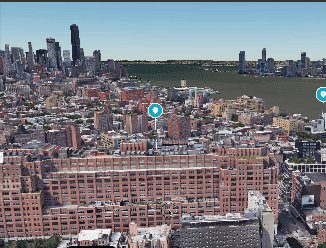
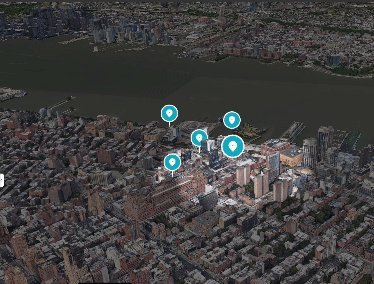
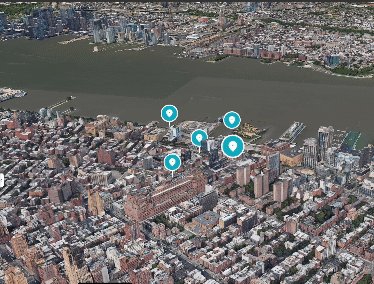
Lấy nét theo bán kính tạo bóng viền xung quanh một vùng cụ thể mà không xác định vị trí cụ thể. Đây là cách hiệu quả để giới thiệu một khu dân cư hoặc khu vực chung.

Thao tác này cho thấy cách thay đổi tiêu điểm của camera để làm nổi bật một khu vực thay vì một điểm cụ thể.
Sử dụng config.json
Bạn cũng có thể tuỳ chỉnh tất cả các thông số của camera trực tiếp bằng tệp cấu hình json:
cameraOptions: Chế độ cài đặt camera cho chương. (tìm hiểu thêm về góc quay camera)position: Tham số vị trí xác định toạ độ không gian của camera trong môi trường 3D. Nó bao gồm 3 giá trị: x, y và z. Mỗi toạ độ đại diện cho một điểm trên các trục x, y và z, xác định vị trí của camera.heading: Tham số hướng đề cập đến hướng ngang mà camera hướng tới. Về mặt địa lý, hướng này biểu thị góc giữa hướng nhìn của camera và hướng bắc. Tiêu đề 0 cho biết máy ảnh đang hướng về phía bắc.pitch: Tham số góc dọc xác định góc dọc của camera. Đường này biểu thị độ nghiêng của góc nhìn camera. Góc nghiêng dương hướng xuống dưới, còn góc nghiêng âm hướng lên trên.roll: Tham số xoay xác định góc xoay quanh trục của camera. Đại diện cho chuyển động xoay của camera. Giá trị 0 cho biết không có xoay, trong khi giá trị dương hoặc âm lần lượt biểu thị một vòng xoay sang phải hoặc sang trái.
focusOptions: Các lựa chọn để tập trung vào một điểm cụ thể.focusRadius: Bán kính lấy nét.showFocus: Giá trị boolean để hiện hoặc ẩn tiêu điểm.showLocationMarker: Giá trị boolean để hiện hoặc ẩn điểm đánh dấu vị trí.
Lưu cấu hình
Cuối cùng, hãy nhấp vào Lưu vị trí camera để lưu vị trí camera, sau đó nhấp vào Thoát chế độ chỉnh sửa để lưu công việc

Ứng dụng này cung cấp một giao diện thân thiện với người dùng, cho phép bạn tuỳ chỉnh trải nghiệm 3D. Đây là ứng dụng Quản trị.
config.json cuối cùng
Tệp config.json cuối cùng chứa tất cả thông tin cần thiết để tạo trải nghiệm kể chuyện tuỳ chỉnh. Thông tin này bao gồm thông tin chi tiết về trang bìa, các phân cảnh và chế độ cài đặt camera. Bạn có thể dùng tệp này để tinh chỉnh câu chuyện và đảm bảo câu chuyện có hình thức và cảm xúc đúng như bạn mong muốn.
Để bắt đầu,hãy tải tệp config.json xuống từ ứng dụng Quản trị hoặc tạo một tệp mới từ đầu. Sau đó, hãy mở tệp này trong một trình chỉnh sửa văn bản và bắt đầu chỉnh sửa các giá trị. Bạn có thể thay đổi văn bản, hình ảnh và thậm chí cả chế độ cài đặt camera để tạo ra trải nghiệm độc đáo và sống động cho khán giả.
Tệp json tổng quan về câu chuyện có thể trông như sau:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
Một phân cảnh cụ thể có thể có dạng như sau. Chapters là một mảng và có thể chứa nhiều đoạn video riêng lẻ trong mảng.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Tuỳ chỉnh nâng cao
Bạn có thể tìm hiểu kỹ mã và thực hiện một số tuỳ chỉnh khác:
Tải tệp cấu hình từ một vị trí khác
Ngay khi xuất xưởng, giải pháp này sẽ tải cấu hình kể chuyện từ một tệp cục bộ . Tuy nhiên, bạn có thể dễ dàng thay đổi chế độ này trong config.js:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Cấu hình camera
Bạn có thể tuỳ chỉnh thêm camera từ tệp /utils/cesium.js.
Thẻ này xác định một số biến quan trọng như:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
Bạn có thể điều chỉnh các biến này để có nhiều góc máy và trải nghiệm khác nhau.
Kết luận
Trong tài liệu này, chúng tôi đã cung cấp hướng dẫn tuỳ chỉnh ứng dụng Kể chuyện 3D. Chúng ta đã khám phá nhiều lựa chọn có trong ứng dụng Quản trị và cách sử dụng các lựa chọn này để tạo ra những câu chuyện sống động và hấp dẫn về vị trí địa lý. Chúng ta cũng đã thảo luận về quy trình tạo câu chuyện tuỳ chỉnh bằng tệp config.json. Các bước tiếp theo
Giờ đây, bạn đã học được cách tuỳ chỉnh ứng dụng Kể chuyện 3D, bạn có thể bắt đầu tạo câu chuyện của riêng mình. Sau đây là một số ý tưởng giúp bạn bắt đầu:
- Tạo một câu chuyện về quê hương của bạn hoặc một nơi bạn đã từng ghé thăm.
- Tạo một câu chuyện về một sự kiện lịch sử hoặc một người đã truyền cảm hứng cho bạn.
- Tạo một câu chuyện về một thế giới giả tưởng hoặc một giấc mơ mà bạn từng có.
Bạn có vô số lựa chọn! Vậy nên hãy thoả sức sáng tạo và tạo ra một tác phẩm thực sự đặc biệt.
