Giriş
Bu kılavuz, 3D Hikaye Anlatma çözümünün farklı şekillerde nasıl özelleştirilebileceğini açıklayarak ilgi çekici coğrafi konum hikayeleri oluşturmanıza yardımcı olur.
Bu çözümün hikaye anlatma özelliğini iki kolay yöntemle yapılandırabilirsiniz. İlk olarak, özel bir yapılandırma paneli içeren Yönetici uygulamasındaki sezgisel kullanıcı arayüzünü kullanabilirsiniz. Bu panelde kullanıcılar, hem genel hikaye hem de tek tek bölümler için imageUrl, başlık ve tarih gibi ana özellikleri değiştirebilir.
İkinci olarak, Yönetici uygulamasındaki GUI'yi kullanarak her bölüm için kamera ayarlarını ve odak seçeneklerini hassas bir şekilde ayarlayabilirsiniz. Yapılandırmadan memnun kaldığınızda, oluşturulan JSON dosyasını indirebilirsiniz.
Alternatif olarak, JSON dosyasını doğrudan düzenleyebilirsiniz. JSON yapısını ayarlayabilir, yapılandırılmış hikaye anlatımı çözümünü yükleyebilir ve Yönetici kontrol panelini atlayabilirsiniz. Bu çift yönlü yaklaşım hem kullanıcı dostu bir arayüz hem de gelişmiş JSON işleme olanağı sunar.
Başlarken:
Etkinleştir
Kendi hikayenizi oluşturma
Hikayenin genel düzeni, kapak hikayesi ve ardından gelen bölümler şeklinde düzenlenir.
Hem kapak hem de bölümler ayrı ayrı özelleştirilebilir. Hem yönetici uygulamasını hem de yapılandırma dosyasını kullanarak hikayelerin nasıl oluşturulup özelleştirilebileceğiyle ilgili ayrıntıları
inceleyin.
Kapak sayfası
Yapmanız gereken ilk şey, genel hikayeniz için bir kapak sayfası oluşturmaktır. Bu, hikayenize genel bakış, kapak fotoğrafı ve açıklama ekler.
Yönetici uygulamasını kullanma
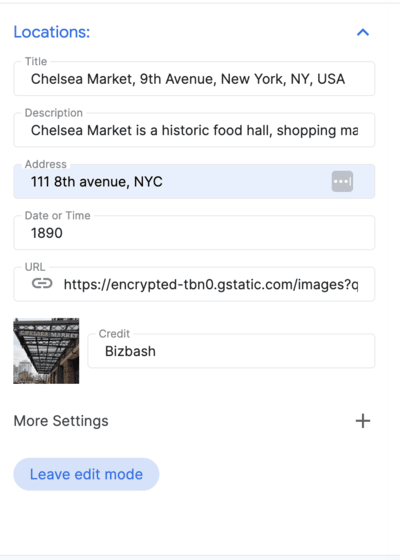
Hikayenize bir kapak sayfası ekleyerek başlayın. Bu işlemi, aşağıdaki ekranı kullanarak Yönetici uygulamasından yapabilirsiniz:

config.json dosyasını kullanma
Ayrıca, yapılandırma dosyanız varsa bu bölümleri doğrudan dosyaya ekleyebilirsiniz:
- 1.
imageUrl: Tüm hikayenin ana medya dosyasının (resim, gif veya video) URL'si.
Bu, tüm hikayenin ana medyası olarak kullanmak istediğiniz bir resim, gif veya video dosyasına işaret eden, herkesin erişebileceği herhangi bir URL olabilir.
- 2.
title: Hikayenin tamamının başlığı. - 3.
date: Hikayeyle ilişkili tarih veya zaman aralığı. - 4.
description: Hikayenin kısa açıklamasıdır. - 5.
createdBy: Hikayenin içerik üreticisi veya yazarı. - 6.
imageCredit: Ana resmin kredisi. - 7.
cameraOptions: Hikayenin tamamı için ilk kamera ayarları.
Bölümler
Hikaye, her biri kendi değişken grubuna sahip bölümlere ayrılmıştır. İstediğiniz kadar bölüm oluşturabilirsiniz. Önce bir adres seçerek başlar, ardından bölüme aşağıdaki ayrıntıları eklersiniz.
Yönetici uygulamasını kullanma
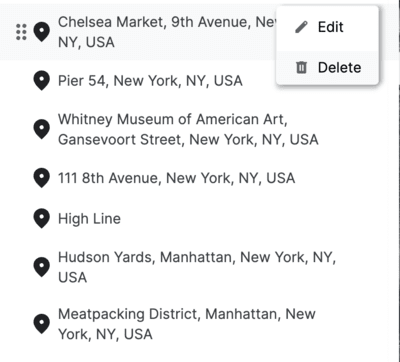
Konum arama: Göstermek istediğiniz konumu bulmak için entegre Google Haritalar Platformu Otomatik Tamamlama arama çubuğunu kullanın.
Konum eklendikten sonra, konumun yanındaki Düzenle düğmesini tıklayarak bölüme ayrıntılar ekleyebilirsiniz:

Konumla ilgili ayrıntılar ekleyin:
Genel yapılandırmadan memnun olduğunuzda JSON dosyasını indirin ve demo uygulamasında kullanabilirsiniz.
config.json kullanarak yapılandırma
Her bölümü özelleştirmek için aşağıdaki değişkenleri doğrudan indirilen config.json dosyasında düzenleyebilirsiniz:
title: Bölümün başlığı.id: Bölümün benzersiz tanımlayıcısı.imageUrl: Bölüm resminin URL'si.imageCredit: Bölümün resminin kredisi.content: Bölümün metin içeriği.dateTime: Bölüme özgü tarih veya zaman aralığı.coords: Bölümle ilişkili konumun koordinatları.lat: Latitude.lng: Boylam.
address: Bölümle ilgili adres.
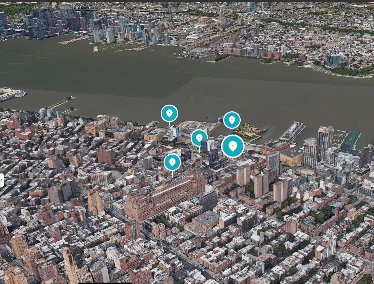
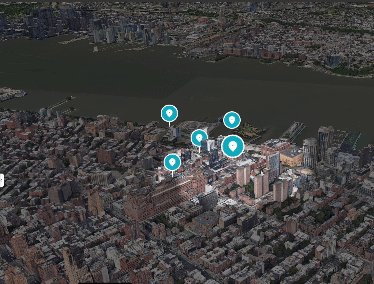
Kamera ayarları
Uygulama, kamerada birçok farklı kontrol sunar. Bu bölümde, farklı kamera ayarları ve bunları nasıl özelleştireceğiniz açıklanmaktadır.

(Mükemmel görüş açınızı elde etmek için kamerayı kaydırın, yakınlaştırın ve eğin)
Yönetici uygulamasını kullanma
Kamera: Seçilen görüntüleme deneyimini oluşturmak için kamera hareket hızını ve yörünge türünü ayarlayın.
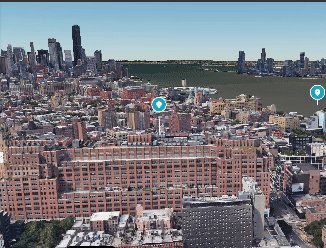
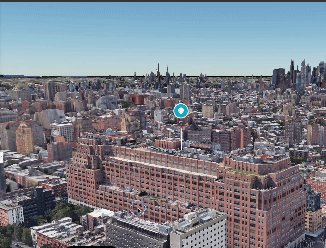
Konum işaretçisi, belirli bir konumda raptiye gösterme veya gizleme arasında geçiş yapmanızı sağlar.
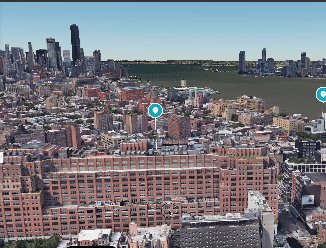
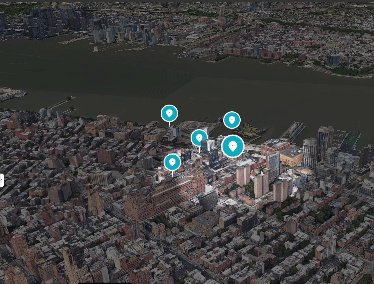
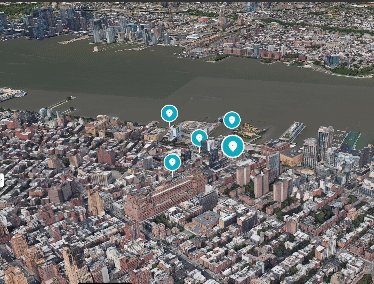
Yarıçap odağı, belirli bir konumu tam olarak belirtmeden belirli bir alanın etrafında vinyet gölgesi oluşturur. Bu, bir mahalleyi veya genel bir alanı sergilemek için mükemmeldir.

Bu videoda, kameranın odağını belirli bir nokta yerine bir alanı gösterecek şekilde nasıl değiştireceğiniz açıklanmaktadır.
config.json dosyasını kullanma
Ayrıca, tüm kamera parametrelerini doğrudan json yapılandırma dosyasını kullanarak da özelleştirebilirsiniz:
cameraOptions: Bölümün kamera ayarları. (Kamera açıları hakkında daha fazla bilgi edinin.)position: Konum parametresi, kameranın 3D ortamdaki uzamsal koordinatlarını belirler. Üç değerden oluşur: x, y ve z. Her koordinat, kameranın konumunu tanımlayan x, y ve z eksenlerindeki bir noktayı temsil eder.heading: Başlık parametresi, kameranın baktığı yatay yönü ifade eder. Coğrafi olarak, kameranın görünümü ile kuzey yönü arasındaki açıyı ifade eder. 0 değeri, kameranın tam kuzeyi gösterdiğini belirtir.pitch: Eğim parametresi, kameranın dikey açısını belirler. Kameranın görünümünün eğimini veya açısını gösterir. Pozitif eğim aşağıya, negatif eğim ise yukarıya bakar.roll: Dönüş parametresi, kameranın ekseni etrafındaki dönüşü tanımlar. Kameranın dönme hareketini gösterir. 0 değeri, dönme olmadığını gösterirken pozitif veya negatif değerler sırasıyla sağa veya sola dönmeyi ifade eder.
focusOptions: Belirli bir noktaya odaklanma seçenekleri.focusRadius: Odak için yarıçap.showFocus: Odaklanmayı göstermek veya gizlemek için kullanılan Boole değeri.showLocationMarker: Konum işaretçisini göstermek veya gizlemek için kullanılan Boole değeri.
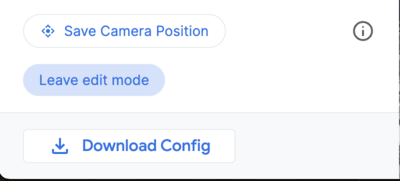
Yapılandırmanızı kaydetme
Son olarak, kamera konumunuzu kaydetmek için Kamera konumunu kaydet'i, çalışmanızı kaydetmek için ise Düzenleme modundan çık'ı tıklayın.

Bu uygulama, 3D deneyimini özelleştirmenize olanak tanıyan kullanıcı dostu bir arayüz sunar. Bu, Yönetici uygulamasıdır.
Son config.json
Son config.json dosyası, özel hikaye anlatma deneyiminizi oluşturmak için gereken tüm bilgileri içerir. Kapak sayfası ayrıntıları, bölümler ve kamera ayarları bu kapsamdadır. Bu dosyayı kullanarak hikayenizi daha iyi hale getirebilir, istediğiniz gibi görünmesini ve hissettirmesini sağlayabilirsiniz.
Başlamak için config.json dosyasını Yönetici uygulamasından indirin veya sıfırdan yeni bir dosya oluşturun. Ardından, dosyayı bir metin düzenleyicide açın ve değerleri düzenlemeye başlayın. Kitleniz için benzersiz ve etkileyici bir deneyim oluşturmak üzere metni, resimleri ve hatta kamera ayarlarını değiştirebilirsiniz.
Hikaye özeti JSON dosyası şu şekilde görünebilir:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
Belirli bir bölüm ise şu şekilde görünebilir. Bölümler bir dizidir ve dizi içinde birçok bölüm olabilir.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Gelişmiş özelleştirmeler
Koda göz atabilir ve başka özelleştirmeler yapabilirsiniz:
Yapılandırma dosyasını başka bir konumdan yükleme
Çözüm, kutudan çıktığı haliyle hikaye anlatımı yapılandırmasını yerel bir dosyadan yükler . Ancak bu ayar, config.js dosyasında kolayca değiştirilebilir:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Kamera Yapılandırmaları
Kamera, /utils/cesium.js dosyasından daha fazla özelleştirilebilir.
Aşağıdakiler gibi önemli değişkenleri tanımlar:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
Çeşitli kamera açıları ve deneyimler elde etmek için bu değişkenleri istediğiniz gibi ayarlayabilirsiniz.
Sonuç
Bu belgelerde, 3D Storytelling uygulamasını özelleştirme hakkında bir rehber sunulmaktadır. Yönetici uygulamasında bulunan çeşitli seçenekleri ve bu seçeneklerin, ilgi çekici ve etkileyici coğrafi konum hikayeleri oluşturmak için nasıl kullanılabileceğini inceledik. Ayrıca, config.json dosyasını kullanarak özel hikaye oluşturma sürecini de ele aldık. Sonraki Adımlar
3D Storytelling uygulamasını nasıl özelleştireceğinizi öğrendiğinize göre artık kendi hikayelerinizi oluşturmaya başlayabilirsiniz. Başlamanıza yardımcı olacak birkaç fikir:
- Memleketiniz veya ziyaret ettiğiniz bir yer hakkında hikaye oluşturun.
- Tarihi bir olay veya size ilham veren bir kişi hakkında hikaye oluşturun.
- Kurgusal bir dünya veya gördüğünüz bir rüya hakkında hikaye oluşturun.
Seçenekleriniz sınırsızdır. Hayal gücünüzü serbest bırakın ve gerçekten özel bir şeyler üretin.

