3D 지역 탐색기는 매력적인 3D로 커뮤니티를 탐색할 수 있는 솔루션입니다. 이 솔루션은 Google의 포토리얼리스틱 3D 타일, 장소 검색, 장소 세부정보, 자동 완성 API를 활용합니다.
시작하기:
사용 설정
환경 맞춤설정
3D 지역 탐색기 솔루션은 맞춤설정 가능성이 높아 고객 여정에 맞게 환경을 조정할 수 있습니다. UI의 제어판을 사용하거나 config.json 파일을 사용하여 맞춤설정할 수 있습니다.
맞춤설정할 준비가 되셨나요? 방법은 다음과 같습니다.
위치
config.json 파일에서 위도와 경도를 조정하여 환경의 시작점을 정의합니다.
카메라 제어
카메라의 회전 유형(클래식 원형 경로 또는 흥미로운 사인파)을 선택하여 여정을 관리하세요.
고정 궤도:
이는 고정된 높이에서 특정 관심 지점을 중심으로 하는 원형 궤도입니다.
Google 시드니 사무실을 둘러보며 고정된 궤도를 확인해 보세요.
동적 궤도:
카메라가 지정된 관심 지점을 중심으로 사인파 궤적을 따라 부드럽게 이동합니다. 이러한 독특한 움직임을 통해 시청자는 다양한 높이와 각도에서 관심 지점을 관찰할 수 있어 역동적이고 몰입도 높은 시각적 경험을 제공합니다.
에펠탑을 탐색하여 동적 궤도를 확인하세요.
관심 장소 (POI):
- 발견하려는 장소 유형을 지정하여 탐색을 맞춤설정합니다.
config.json의types배열을 사용하여 박물관, 공원, 학교 등을 선택합니다. density매개변수를 조정하여 표시되는 최대 관심 장소 수를 설정합니다.searchRadius (in meters)를 수정하여 근처의 숨겨진 명소를 포함하거나 특정 지역에 집중합니다.speed (in revolutions per minute)매개변수를 사용하여 카메라 움직임에 대해 선택한 속도를 설정합니다.
탐색 분석 미리 로드: URL 맞춤설정으로 자세히 알아보기
3D 영역 탐색기를 사용하면 URL 맞춤설정으로 탐색을 미리 정의할 수 있습니다. 이렇게 하면 수동으로 구성할 필요가 없어 사용자 환경이 간소화됩니다.
완벽한 URL 만들기:
영역 탐색기 URL에 특정 매개변수를 추가하여 위치 및 기타 설정을 미리 설정하면 됩니다. 예를 들면 다음과 같습니다.
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
이 URL은 시작점을 지정된 위도와 경도로 설정하여 선택한 위치로 즉시 이동합니다. 사용 가능한 매개변수:
location.coordinates.lat: 선택한 위치의 위도입니다.location.coordinates.lng: 선택한 위치의 경도입니다.poi.types: 표시할 관심 장소 유형을 쉼표로 구분한 목록입니다.poi.density: 선택된 최대 관심 장소 수입니다.poi.searchRadius: 주변 관심 장소를 검색할 반경입니다.camera.speed: 카메라 궤도 속도입니다.camera.orbitType: 카메라 궤도 유형입니다 ('fixed-orbit' 또는 'dynamic-orbit').
URL 맞춤설정의 이점:
- 선택한 설정을 미리 정의하여 사용자 환경을 간소화하세요.
- 특정 사전 로드된 위치와 관심 장소를 포함한 타겟팅된 여정을 공유합니다.
- 사전 구성된 지역 탐색기 환경을 웹사이트에 원활하게 삽입합니다.
URL 맞춤설정을 활용하면 맞춤형 환경을 만들고 다른 사용자를 선별된 모험에 초대할 수 있습니다.
추가 맞춤설정
이전 섹션에서는 UI 또는 구성 파일을 통해 액세스할 수 있는 조정에 대해 살펴봤습니다. 하지만 애플리케이션을 추가로 맞춤설정하기 위해 수정할 수 있는 다른 여러 내장 매개변수도 있습니다.
이러한 고급 맞춤설정을 하려면 src 디렉터리에 있는 src/utils/cesium.js 파일의 코드를 확인해야 합니다. 다음 변수를 변경하여 애플리케이션의 모양과 느낌을 바꿀 수 있습니다.
카메라 높이
CAMERA_HEIGHT 값을 조정하여 특정 지점을 향해 비행할 때 카메라가 위치하는 높이를 제어합니다. 값이 높을수록 더 축소된 파노라마 뷰가 제공되고 값이 낮을수록 해당 지역의 세부정보에 더 가까워집니다.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- 설정:
CAMERA_HEIGHT - 기본값: 100
- 설명: 포인트로 비행할 때 타겟 위치 위의 카메라 높이를 정의합니다.
- 값 예시:
- 50: 세부사항을 강조하는 더 가까운 뷰
- 200: 더 넓은 시야를 제공합니다.
카메라 피치
카메라의 초기 기울기는 BASE_PITCH로 정의됩니다. 아래쪽 기울기에는 음수 값을 사용하고 위쪽 보기에는 양수 값을 사용합니다. 탐색에 미묘한 동적 움직임을 추가하려면 AUTO_ORBIT_PITCH_AMPLITUDE를 변경하세요.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- 설정:
BASE_PITCH및AUTO_ORBIT_PITCH_AMPLITUDE - 기본값:
BASE_PITCH: -30 (아래로 30도 기울임)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (시간이 지남에 따라 피치를 10도씩 변경)
설명: 카메라 각도는 지도의 시각적 기울기로, 도 단위로 측정됩니다. 틸트라고도 합니다. 이러한 설정은 자동 회전 중에 카메라의 초기 기울기와 동적 기울기 조정을 정의합니다.
예시 값:
BASE_PITCH: 0 (수평 카메라)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (음높이 변화 없음)
카메라 범위 및 확대/축소
이러한 매개변수는 특정 지점에 초점을 맞출 때 적용되는 확대/축소 수준을 설정합니다. 값이 작을수록 더 가까이 확대됩니다.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
설정: RANGE_AMPLITUDE_RELATIVE 및 ZOOM_FACTOR
기본값:
RANGE_AMPLITUDE_RELATIVE: 0.55 (상대 거리 변동)ZOOM_FACTOR: 20 (카메라 확대/축소 요소)
설명: 이러한 설정은 카메라 이동 중의 범위 변화와 자세히 보기의 확대/축소 수준을 정의합니다.
값 예시:
RANGE_AMPLITUDE_RELATIVE: 1 (전체 범위 변형)ZOOM_FACTOR: 10 (확대/축소 적음)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
카메라 재설정
사용자가 카메라를 원래 위치로 재설정하려고 하면 CAMERA_OFFSET 값이 사용됩니다. 이 설정에는 방향 (회전), 피치 (기울기), 범위 (카메라가 중심에서 얼마나 떨어져 있는지)가 포함됩니다.
- 설정:
CAMERA_OFFSET - 기본값:
heading: 0 (회전 오프셋 없음)pitch: Cesium.Math.toRadians(-30) (아래로 30도 기울임)range: 800 (중심에서 800미터)
- 설명: 뷰를 재설정하기 위한 카메라 방향, 피치, 범위를 정의합니다.
- 값 예시:
heading: 45 (도, 북서쪽 뷰)range: 1,500미터 (중심에서 더 멀리)
시작 좌표:
START_COORDINATES는 카메라의 초기 경도, 위도, 높이를 정의합니다. 이 영역에서 탐색이 시작되므로 사용자가 가장 먼저 보기를 원하는 영역으로 설정하세요.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- 설정:
START_COORDINATES 기본값:
longitude: 0latitude: 60height: 15000000 (지표면 위 15,000km)
값 예시:
longitude: -122.4934,latitude: 37.7951 (골든게이트교)height: 2000 (시작 위치에 더 가까움)
사전 정의된 위치 로드
config.json의 location 객체는 영역의 중심을 설정합니다. Cesium 뷰어의 카메라 초기 시점입니다.coordinates: 카메라가 처음으로 이동할 위치의 위도 (lat)와 경도 (lng)를 정의합니다. 이 값을 조정하여 지구상의 특정 위치에 카메라를 설정합니다.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
이 구성을 사용하면 원하는 특정 위치를 확대하여 3D 장소 탐색기 애플리케이션을 시작할 수 있습니다. Google의 지오코딩 도구를 사용하여 위치 객체에 주소 또는 장소 이름을 지정하여 위도 및 경도 좌표를 가져올 수 있습니다.
- Geocoding Tool에 액세스합니다.
- 지오코딩 요청 만들기 '직접 사용해 보기' 섹션을 클릭하고 '주소' 필드에 원하는 위치를 입력합니다. 주소, 장소 이름, 랜드마크를 지정할 수 있습니다.
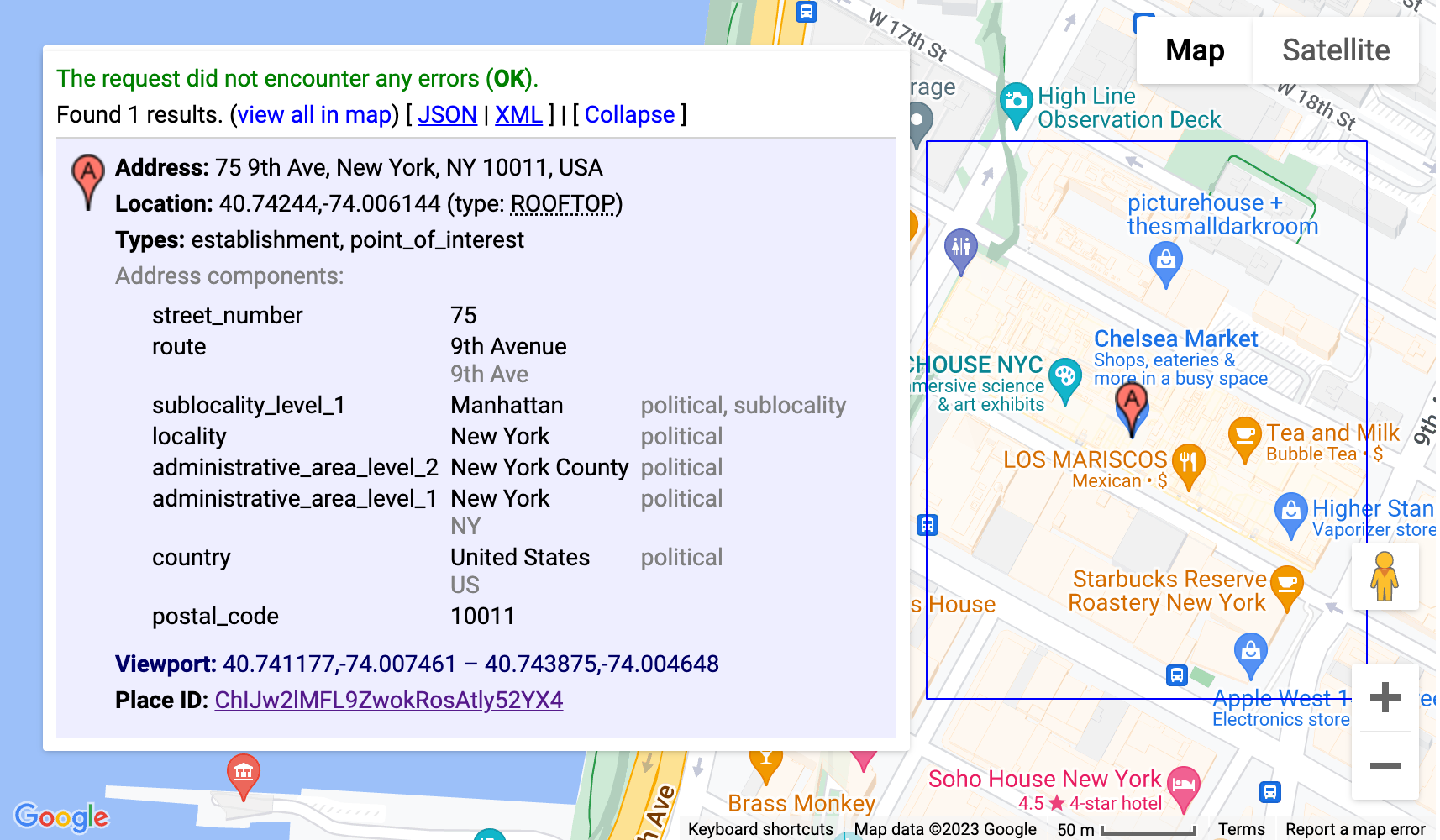
- 좌표 생성 '실행' 버튼을 클릭하여 요청을 제출합니다. 이 도구는
geometry.location섹션에 표시된 위도 및 경도 좌표를 비롯한 위치에 관한 다양한 정보가 포함된 대답을 반환합니다. - 지오코드 사용 응답에서 가져온 위도 및 경도 값을 복사하여 구성 내의
coordinates객체에 붙여넣습니다.
참고: 이러한 방식으로 사용되는 지오코드는 Google Maps Platform 서비스 약관 섹션 3.4에 명시된 약관을 준수해야 합니다. 즉, 30일 이상 캐시해서는 안 되며 이후에 새로고침해야 합니다.

이 구성은 지오코딩 도구를 사용하여 캘리포니아주 마운틴뷰에 있는 Google 본사의 좌표를 자동으로 확인하고 해당 위치에 카메라가 중심을 두는 3D 장소 탐색기 애플리케이션을 실행합니다.
고급 맞춤설정
코드를 자세히 살펴보면 추가로 맞춤설정할 수 있습니다. 다음 섹션에서는 몇 가지 옵션을 안내합니다.
새 카메라 경로 추가
이 솔루션은 기본적으로 두 가지 카메라 경로를 구현합니다.
fixed-orbit" | "dynamic-orbit"
하지만 원하는 경우 새 카메라 경로를 만들어
calculateAutoOrbitFrame 함수에서 /src/utils/cesium.js
구성 패널에서 이 새로운 경로 계산을 사용하려면 demo/src/camera-settings.js.의 구현을 참고하세요.
장소 유형 추가
구성의 장소 유형 목록은 demo/src/place-settings.js 파일에서 조정할 수 있습니다. 4번째 줄부터 데모에서 사용할 수 있는 장소 유형이 나옵니다.
데모 소스를 변경하지 않고 특정 장소 유형을 사용하려면 poi.types 아래의 config.json 파일에 추가하면 됩니다.
스타일 맞춤설정 (CSS)
스타일의 경우 CSS 변수를 사용했습니다. 모든 주요 브라우저에서 지원되며 중앙 위치에서 한 줄을 변경하고 특정 CSS 속성을 업데이트할 수 있습니다. CSS 변수는 src/main.css.에 정의되어 있습니다. 여기에서 전체 애플리케이션의 색상, 글꼴 설정, 패딩 또는 여백을 조정할 수 있습니다.
추가 데이터 오버레이
추가 데이터를 오버레이하려면 src/utils/cesium.js 파일을 업데이트하고 GeoJSON 또는 기타 지리 참조 데이터를 전역에 추가하는 방법을 설명하는 Cesium 문서를 참고해야 합니다.
구성 섹션 삭제
JavaScript 애플리케이션의 구성 파일에는 demo/src/[config-panel.js](config-panel.js): location, poi, camera의 세 가지 기본 섹션이 있습니다. 각 섹션에서는 애플리케이션의 다양한 측면에 대한 구성 옵션을 제공합니다. 개발자는 특정 요구사항에 따라 이러한 섹션을 맞춤설정할 수 있습니다.
1.구성에서 특정 섹션 삭제
- 위치 섹션
location 섹션을 삭제하려면 코드에서 다음 줄을 찾아 주석 처리하거나 삭제하세요.
const locationConfig = { ...config.location, ...customConfig.location };
- 관심 장소 섹션
poi 섹션을 삭제하려면 코드에서 다음 줄을 찾아 주석 처리하거나 삭제합니다.
const poiConfig = { ...config.poi, ...customConfig.poi };
- 카메라 섹션
camera 섹션을 삭제하려면 코드에서 다음 줄을 찾아 주석 처리하거나 삭제합니다.
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. 결합된 구성 업데이트
섹션을 삭제한 후에는 결합된 구성 객체를 업데이트해야 합니다. 이 객체는 기본 구성과 맞춤설정을 병합합니다.
combinedConfig 객체에서 해당 속성을 삭제합니다.
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. UI 요소 조정
섹션을 삭제하면 관련 UI 요소도 삭제되는 경우 html 코드에서 코드도 그에 따라 업데이트합니다. 예를 들어 카메라 속도와 같은 관리 패널의 특정 섹션을 삭제하려면 해당 섹션의 js 및 html 코드를 모두 업데이트해야 합니다.
4. 카메라 설정 섹션 삭제
UI에서 카메라 설정 섹션을 삭제하려면 다음 줄을 찾아 주석 처리하거나 삭제하세요.
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
위치 섹션 요약 삭제
const locationSection = await getLocationSettingsSection(locationConfig);
결론
이 문서에서는 Area Explorer에서 3D 탐색 환경을 맞춤설정하는 데 사용할 수 있는 다양한 맞춤설정 옵션을 살펴봤습니다. 카메라 동작을 수정하고, 시각적 기울기를 조정하고, 확대/축소 수준을 변경하여 선택한 설정과 관심 지점을 보여주는 독특하고 매력적인 환경을 만들 수 있습니다.
다양한 구성을 실험하고 특정 요구사항에 맞게 매개변수를 미세 조정해야 합니다. 맞춤설정의 힘을 활용하면 시청자를 사로잡고 비전을 실현하는 몰입도 높은 맞춤형 여정을 만들 수 있습니다.

