3D エリア エクスプローラは、魅力的な 3D でコミュニティを探索できるソリューションです。このソリューションでは、Google の高画質 3D タイル、Places Search、Place Details、Autocomplete API を活用しています。
ご利用方法:
有効にする
エクスペリエンスをカスタマイズする
3D エリア エクスプローラ ソリューションは高度にカスタマイズ可能で、カスタマー ジャーニーに合わせてエクスペリエンスを調整できます。UI のコントロール パネルを使用するか、config.json ファイルを使用してカスタマイズできます。
カスタマイズの準備は整いましたか?手順は次のとおりです。
場所
config.json ファイルで緯度と経度を調整して、エクスペリエンスの開始地点を定義します。
カメラ制御
カメラの軌道タイプ(従来の円形パスまたは魅力的な正弦波)を選択して、旅をコントロールしましょう。
固定軌道:
これは、特定の対象物を中心とした固定高度の円軌道です。
Google シドニー オフィスを探索すると、固定軌道が実際に機能している様子を確認できます。
動的軌道:
カメラは、指定された対象ポイントの周りを正弦波の軌道でスムーズに移動します。この独自の動きにより、視聴者はさまざまな高さや角度から注目ポイントを観察でき、ダイナミックで没入感のある視覚体験を得ることができます。
エッフェル塔を探索して、動的軌道の動作を確認します。
スポット(POI):
- 見つけたい場所の種類を指定して、データ探索をカスタマイズします。
config.jsonのtypes配列を使用して、美術館、公園、学校などを選択します。 densityパラメータを調整して、表示されるスポットの最大数を設定します。searchRadius (in meters)を変更して、近くの隠れた名所を含めたり、特定のエリアに焦点を当てたりします。speed (in revolutions per minute)パラメータを使用して、カメラの移動速度を設定します。
分析の事前読み込み: URL のカスタマイズでさらに詳しく分析する
3D エリア エクスプローラでは、URL のカスタマイズによって探索を事前に定義できます。これにより、手動で構成する必要がなくなり、ユーザー エクスペリエンスが効率化されます。
最適な URL を作成する:
エリア エクスプローラ URL に特定のパラメータを追加するだけで、場所などの設定を事前に行うことができます。次に例を示します。
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
この URL を使用すると、指定した緯度と経度を起点として、選択した場所に瞬時に移動できます。使用可能なパラメータ:
location.coordinates.lat: 選択した場所の緯度。location.coordinates.lng: 選択した場所の経度。poi.types: 表示する POI タイプのカンマ区切りリスト。poi.density: 選択された POI の最大数。poi.searchRadius: 周辺の POI を検索する半径。camera.speed: カメラの軌道速度。camera.orbitType: カメラのオービット タイプ(fixed-orbit または dynamic-orbit)。
URL のカスタマイズのメリット:
- 選択した設定を事前に定義することで、ユーザー エクスペリエンスを効率化します。
- 特定の事前読み込み済みの場所やスポットを含む、ターゲット設定されたルートを共有します。
- 事前構成されたエリア エクスプローラ エクスペリエンスをウェブサイトにシームレスに埋め込む。
URL のカスタマイズを活用することで、カスタマイズされたエクスペリエンスを作成し、他のユーザーを厳選された冒険に招待できます。
その他のカスタマイズ
前のセクションでは、UI または構成ファイルからアクセスできる調整について説明しました。ただし、アプリケーションをさらにカスタマイズするために変更できる組み込みパラメータもいくつかあります。
こうした高度なカスタマイズを行うには、src ディレクトリにある src/utils/cesium.js ファイルのコードを確認する必要があります。次の変数を変更して、アプリケーションの外観と操作感を変更できます。
カメラの高さ
CAMERA_HEIGHT の値を調整して、ポイントに向かって飛行する際のカメラの位置の高さを制御します。値を大きくすると、より広範囲のパノラマ ビューが表示され、値を小さくすると、その地域の詳細がより近くに表示されます。
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- 設定:
CAMERA_HEIGHT - デフォルト値: 100
- 説明: ある地点に飛行する際の、カメラのターゲット地点からの高さを定義します。
- 値の例:
- 50: 詳細を強調したクローズアップ。
- 200: よりパノラマ的な視点。
カメラのピッチ
カメラの初期傾斜は BASE_PITCH で定義されます。下向きの傾斜には負の値を、上向きのビューには正の値を使用します。データ探索に微妙な動的モーションを追加するには、AUTO_ORBIT_PITCH_AMPLITUDE を変更します。
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- 設定:
BASE_PITCHとAUTO_ORBIT_PITCH_AMPLITUDE - デフォルト値:
BASE_PITCH: -30(30 度下向き)AUTO_ORBIT_PITCH_AMPLITUDE: 10(ピッチを 10 度ずつ変化させる)
説明: カメラのピッチは、地図の視覚的な傾きで、度単位で測定されます。傾斜とも呼ばれます。これらの設定は、カメラの初期ピッチと、自動回転中の動的ピッチ調整を定義します。
値の例:
BASE_PITCH: 0(レベルカメラ)AUTO_ORBIT_PITCH_AMPLITUDE: 0(ピッチの変動なし)
カメラの範囲とズーム
これらのパラメータは、特定のポイントにフォーカスしたときに適用されるズームの量を設定します。値が小さいほど、ズームが拡大されます。
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
設定: RANGE_AMPLITUDE_RELATIVE と ZOOM_FACTOR
デフォルト値:
RANGE_AMPLITUDE_RELATIVE: 0.55(相対距離の変動)ZOOM_FACTOR: 20(カメラのズーム倍率)
説明: これらの設定は、カメラの移動中の範囲の変動と、拡大表示のズームレベルを定義します。
値の例:
RANGE_AMPLITUDE_RELATIVE: 1(フルレンジ バリエーション)ZOOM_FACTOR: 10(ズーム率が低い)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
カメラのリセット
ユーザーがカメラを元の位置にリセットする場合、CAMERA_OFFSET の値が使用されます。この設定には、見出し(回転)、ピッチ(傾斜)、範囲(カメラが中心からどのくらい離れているか)が含まれます。
- 設定:
CAMERA_OFFSET - デフォルト値:
heading: 0(回転オフセットなし)pitch: Cesium.Math.toRadians(-30)(30 度下向きに傾斜)range: 800(中心から 800 メートル)
- 説明: ビューをリセットするためのカメラの向き、ピッチ、範囲を定義します。
- 値の例:
heading: 45(度、北西のビュー)range: 1,500 メートル(中心からさらに離れた場所)
開始座標:
START_COORDINATES は、カメラの初期の経度、緯度、高さを定義します。ここからデータ探索が始まるため、ユーザーに最初に表示させたいエリアに設定します。
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- 設定:
START_COORDINATES デフォルト値:
longitude: 0latitude: 60height: 15000000(地表から 15,000 km)
値の例:
longitude: -122.4934、latitude: 37.7951(ゴールデン ゲート ブリッジ)height: 2000(開始位置が近い)
事前定義された場所を読み込む
config.json の location オブジェクトは、領域の中心を設定します。Cesium ビューアのカメラの初期視点です。coordinates: カメラを最初にパンする場所の緯度(lat)と経度(lng)を定義します。これらの値を調整して、地球上の任意の場所にカメラを設定します。
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
この設定により、選択した特定の場所にズームインした状態で 3D Place Navigator アプリケーションを起動できます。Google のジオコーディング ツールを使用すると、住所または地名を位置情報オブジェクトで指定して、緯度と経度の座標を取得できます。
- ジオコーディング ツールにアクセスします。
- ジオコーディング リクエストを作成する: [お試し] セクションをクリックし、[住所] フィールドに選択した場所を入力します。住所、場所の名前、ランドマークを指定できます。
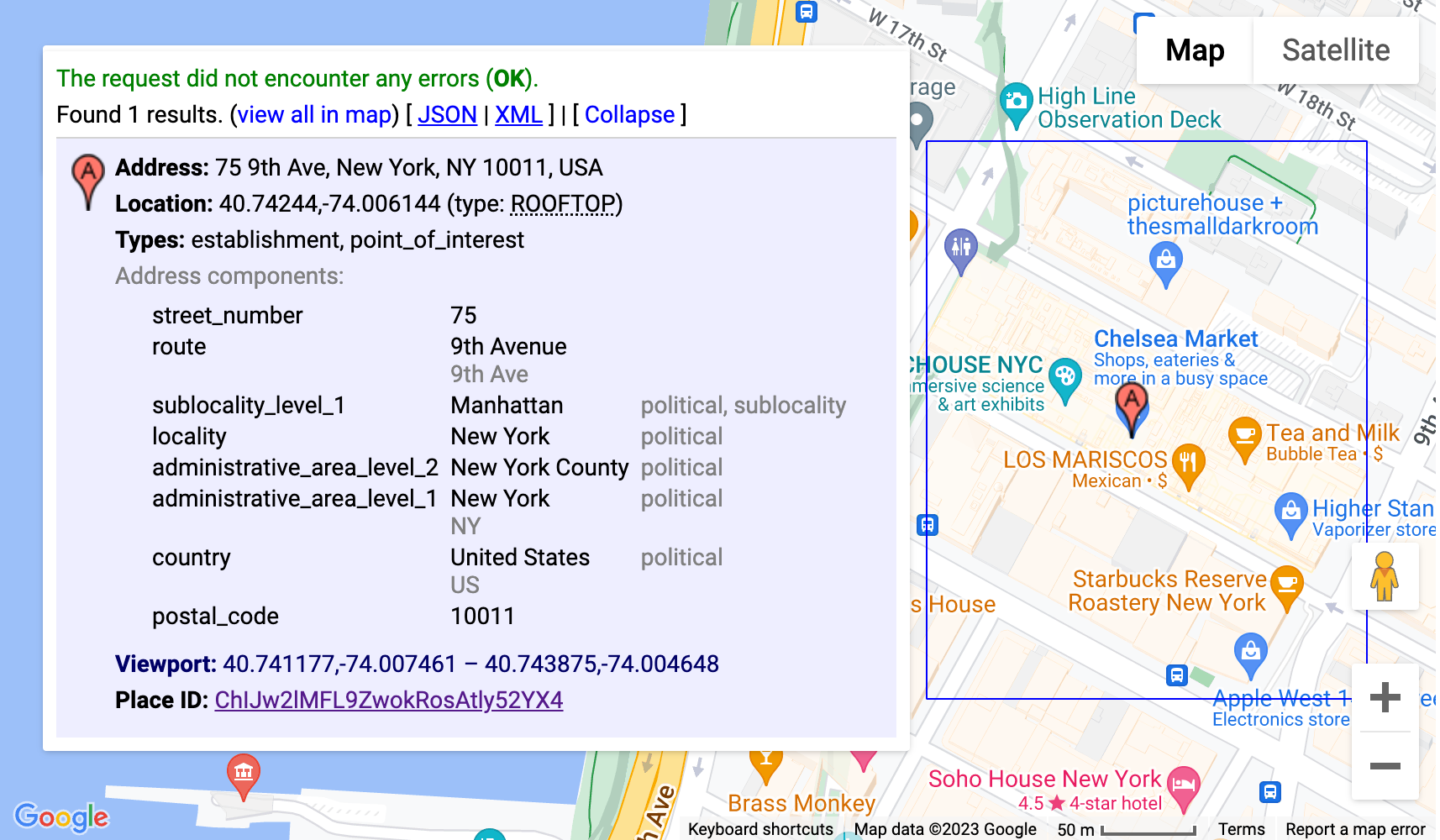
- 座標を生成 [実行] ボタンをクリックしてリクエストを送信します。このツールは、
geometry.locationセクションに表示される緯度と経度の座標など、場所に関するさまざまな情報を含むレスポンスを返します。 - ジオコードを使用する: レスポンスから取得した緯度と経度の値をコピーし、構成内の
coordinatesオブジェクトに貼り付けます。
注: この方法で使用されるジオコードは、Google Maps Platform の利用規約の第 3.4 項に記載されている条件に従う必要があります。つまり、30 日を超えてキャッシュに保存することはできず、その後は更新する必要があります。

この設定では、Geocoding ツールを使用して、カリフォルニア州マウンテンビューにある Google 本社の座標を自動的に特定し、その場所を中心にカメラを配置して 3D Place Navigator アプリケーションを起動します。
高度なカスタマイズ
コードを詳しく調べて、さらにカスタマイズすることもできます。次のセクションでは、いくつかのオプションについて説明します。
新しいカメラパスを追加する
このソリューションは、すぐに使用できる状態で 2 つの異なるカメラパスを実装します。
fixed-orbit" | "dynamic-orbit"
ただし、新しいカメラパスを作成する場合は、
calculateAutoOrbitFrame 関数内の /src/utils/cesium.js。
設定パネルでこの新しいパス計算を使用するには、demo/src/camera-settings.js. の実装を参照してください。
場所のタイプを追加する
構成のスポットタイプのリストは、demo/src/place-settings.js ファイルで調整できます。4 行目から、デモで使用できるプレイスタイプが始まります。
デモソースを変更せずに特定の場所タイプを使用する場合は、poi.types の config.json ファイルに追加するだけで済みます。
スタイル(CSS)をカスタマイズする
スタイルには CSS 変数を使用しました。主要なブラウザでサポートされており、中央の 1 行を変更して特定の CSS プロパティを更新できます。CSS 変数は src/main.css. で定義されています。ここで、アプリケーション全体のカラー、フォント設定、パディング、マージンを調整できます。
追加データをオーバーレイする
追加のデータをオーバーレイするには、src/utils/cesium.js ファイルを更新し、GeoJSON やその他の地理参照データを地球に追加する方法について cesium のドキュメントを参照する必要があります。
構成セクションを削除する
JavaScript アプリケーションの構成ファイルには、demo/src/[config-panel.js](config-panel.js): location、poi、camera の 3 つのメイン セクションがあります。これらの各セクションには、アプリケーションのさまざまな側面に関する構成オプションが用意されています。デベロッパーは、特定のニーズに基づいてこれらのセクションをカスタマイズできます。
1.構成から特定のセクションを削除する
- Location Section
location セクションを削除するには、コードで次の行を見つけて、コメントアウトするか削除します。
const locationConfig = { ...config.location, ...customConfig.location };
- POI セクション
poi セクションを削除するには、コードで次の行を見つけてコメントアウトするか、削除します。
const poiConfig = { ...config.poi, ...customConfig.poi };
- カメラ セクション
camera セクションを削除するには、コードで次の行を見つけてコメントアウトするか、削除します。
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. 結合された構成を更新する
セクションを削除した後は、結合された構成オブジェクトを更新することが重要です。このオブジェクトは、デフォルト構成とカスタマイズを統合します。combinedConfig オブジェクトから対応するプロパティを削除します。
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. UI 要素を調整する
セクションを削除すると、関連する UI 要素も削除される場合は、html コードでコードを適宜更新します。たとえば、カメラの速度など、管理パネルから特定のセクションを削除する場合は、そのための js コードと html コードの両方を更新する必要があります。
4. カメラ設定セクションを削除
UI からカメラ設定セクションを削除するには、次の行を見つけてコメント化または削除します。
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
「位置情報」セクションの概要を削除
const locationSection = await getLocationSettingsSection(locationConfig);
まとめ
このドキュメントでは、エリア探索で利用できるさまざまなカスタマイズ オプションについて説明しました。これらのオプションを使用すると、3D 探索の体験をカスタマイズできます。カメラの動作を変更したり、視覚的な傾斜を調整したり、ズームレベルを変更したりすることで、選択した設定やスポットを紹介するユニークで魅力的なエクスペリエンスを作成できます。
さまざまな構成を試して、特定のニーズに合わせてパラメータを微調整してください。カスタマイズ機能を活用することで、視聴者を魅了し、ビジョンを現実化する、没入感のあるパーソナライズされたジャーニーを作成できます。
