หากต้องการเพิ่มปุ่มลงชื่อเข้าใช้ด้วย Google หรือข้อความแจ้ง One Tap และการลงชื่อเข้าใช้โดยอัตโนมัติลงในเว็บไซต์ คุณต้องทำดังนี้ก่อน
- รับรหัสไคลเอ็นต์ OAuth 2.0
- กำหนดค่าการสร้างแบรนด์และการตั้งค่า OAuth
- โหลดไลบรารีของไคลเอ็นต์ Google Identity Services และ
- ตั้งค่านโยบายรักษาความปลอดภัยเนื้อหา (ไม่บังคับ) และ
- อัปเดตนโยบายเครื่องมือเปิดแบบข้ามต้นทาง
รับรหัสไคลเอ็นต์ Google API
หากต้องการเปิดใช้บริการระบุตัวตนของ Google ในเว็บไซต์ คุณต้องตั้งค่ารหัสไคลเอ็นต์ของ Google API ก่อน โดยทำตามขั้นตอนต่อไปนี้
- เปิดClients page ของ Google Cloud Console
- สร้างหรือเลือก Cloud Console โปรเจ็กต์ หากมีโปรเจ็กต์สำหรับปุ่มลงชื่อเข้าใช้ด้วย Google หรือ Google One Tap อยู่แล้ว ให้ใช้โปรเจ็กต์ที่มีอยู่และรหัสไคลเอ็นต์เว็บ เมื่อสร้างแอปพลิเคชันที่ใช้งานจริง คุณอาจต้องใช้หลายโปรเจ็กต์ ให้ทำขั้นตอนที่เหลือ ในส่วนนี้ซ้ำสำหรับแต่ละโปรเจ็กต์ที่คุณจัดการ
- คลิกสร้างไคลเอ็นต์ และสำหรับประเภทแอปพลิเคชัน เลือกเว็บแอปพลิเคชันเพื่อสร้างรหัสไคลเอ็นต์ใหม่ หากต้องการใช้รหัสไคลเอ็นต์ที่มีอยู่ ให้เลือกรหัสประเภทเว็บแอปพลิเคชัน
เพิ่ม URI ของเว็บไซต์ลงในต้นทาง JavaScript ที่ได้รับอนุญาต URI ประกอบด้วยรูปแบบและชื่อโฮสต์ที่สมบูรณ์ในตัวเองเท่านั้น เช่น
https://www.example.comคุณอาจเลือกส่งคืนข้อมูลเข้าสู่ระบบโดยใช้การเปลี่ยนเส้นทางไปยังปลายทางที่คุณโฮสต์แทนที่จะใช้ Callback ของ JavaScript ก็ได้ ในกรณีนี้ ให้เพิ่ม URI การเปลี่ยนเส้นทางลงใน URI การเปลี่ยนเส้นทางที่ได้รับอนุญาต URI การเปลี่ยนเส้นทางประกอบด้วย รูปแบบ ชื่อโฮสต์ที่สมบูรณ์ และเส้นทาง และต้องเป็นไปตามกฎการตรวจสอบ URI การเปลี่ยนเส้นทาง เช่น
https://www.example.com/auth-receiver
ใส่รหัสไคลเอ็นต์ในเว็บแอปโดยใช้ช่อง data-client_id หรือ client_id
กำหนดค่าหน้าจอขอความยินยอม OAuth
ทั้งการลงชื่อเข้าใช้ด้วย Google และการตรวจสอบสิทธิ์แบบแตะครั้งเดียวจะมีหน้าจอขอความยินยอม ซึ่งจะแจ้งให้ผู้ใช้ทราบว่าแอปพลิเคชันใดขอสิทธิ์เข้าถึงข้อมูลของผู้ใช้ ข้อมูลประเภทใด ที่ระบบขอ และข้อกำหนดที่เกี่ยวข้อง
- เปิด Branding page ของส่วน แพลตฟอร์มการตรวจสอบสิทธิ์ของ Google ใน Cloud Console
- หากได้รับข้อความแจ้ง ให้เลือกโปรเจ็กต์ที่คุณเพิ่งสร้าง
ใน Branding page ให้กรอก แบบฟอร์มแล้วคลิกปุ่ม "บันทึก"
ชื่อแอปพลิเคชัน: ชื่อของแอปพลิเคชันที่ขอความยินยอม ชื่อควรแสดงถึงแอปพลิเคชันของคุณอย่างถูกต้องและสอดคล้องกับชื่อแอปพลิเคชันที่ผู้ใช้เห็นในที่อื่นๆ
โลโก้แอปพลิเคชัน: รูปภาพนี้จะแสดงในหน้าจอความยินยอมเพื่อช่วยให้ ผู้ใช้จดจำแอปของคุณได้ โลโก้จะแสดงในหน้าจอความยินยอมให้ลงชื่อเข้าใช้ด้วย Google และในการตั้งค่าบัญชี แต่จะไม่แสดงในกล่องโต้ตอบการแตะครั้งเดียว
อีเมลสนับสนุน: แสดงในหน้าจอคำยินยอมสำหรับการสนับสนุนผู้ใช้และต่อ ผู้ดูแลระบบ Google Workspace ที่ประเมินการเข้าถึงแอปพลิเคชันของคุณ สำหรับผู้ใช้ของตน ระบบจะแสดงอีเมลนี้แก่ผู้ใช้ในหน้าจอคำยินยอมให้ลงชื่อเข้าใช้ด้วย Google เมื่อผู้ใช้คลิกชื่อแอปพลิเคชัน
โดเมนที่ได้รับอนุญาต: Google อนุญาตเฉพาะแอปพลิเคชันที่ตรวจสอบสิทธิ์โดยใช้ OAuth ในการใช้โดเมนที่ได้รับอนุญาตเท่านั้นเพื่อเป็นการปกป้องคุณและผู้ใช้ ลิงก์ของแอปพลิเคชันต้องโฮสต์อยู่ในโดเมนที่ได้รับอนุญาต ดูข้อมูลเพิ่มเติม
ลิงก์หน้าแรกของแอปพลิเคชัน: แสดงในหน้าจอขอความยินยอมให้ใช้ข้อมูลตาม GDPR แบบแตะครั้งเดียวและข้อมูลข้อจำกัดความรับผิดที่สอดคล้องกับ GDPR ภายใต้ปุ่ม "ดำเนินการต่อในชื่อ" ต้องโฮสต์ในโดเมนที่ได้รับอนุญาต
ลิงก์นโยบายความเป็นส่วนตัวของแอปพลิเคชัน: แสดงในหน้าจอขอความยินยอมให้ใช้ข้อมูลเมื่อลงชื่อเข้าใช้ด้วย Google และข้อมูลข้อจำกัดความรับผิดที่สอดคล้องกับ GDPR แบบแตะครั้งเดียวภายใต้ ปุ่ม "ดำเนินการต่อในชื่อ" ต้องโฮสต์ในโดเมนที่ได้รับอนุญาต
ลิงก์ข้อกำหนดในการให้บริการของแอปพลิเคชัน (ไม่บังคับ): แสดงในหน้าจอความยินยอมให้ใช้ข้อมูลของ Google เมื่อลงชื่อเข้าใช้และข้อมูลข้อจำกัดความรับผิดที่สอดคล้องกับ GDPR แบบแตะครั้งเดียว ใต้ปุ่ม "ดำเนินการต่อในชื่อ" ต้องโฮสต์ในโดเมนที่ได้รับอนุญาต
ไปที่ Data Access page เพื่อกำหนดค่า ขอบเขตสำหรับแอป
- ขอบเขตสำหรับ Google API: ขอบเขตช่วยให้แอปพลิเคชันเข้าถึงข้อมูลส่วนตัวของผู้ใช้ได้ สำหรับการตรวจสอบสิทธิ์ ขอบเขตเริ่มต้น (อีเมล โปรไฟล์ openid) ก็เพียงพอแล้ว คุณไม่จำเป็นต้องเพิ่มขอบเขตที่ละเอียดอ่อน โดยทั่วไปแล้ว แนวทางปฏิบัติแนะนำคือการขอขอบเขตแบบเพิ่มทีละรายการ เมื่อจำเป็นต้องเข้าถึง แทนที่จะขอตั้งแต่แรก
ตรวจสอบ "สถานะการยืนยัน" หากแอปพลิเคชันของคุณต้องมีการยืนยัน ให้คลิกปุ่ม "ส่งเพื่อรับการยืนยัน" เพื่อส่งแอปพลิเคชันเพื่อรับการยืนยัน โปรดดูรายละเอียดใน ข้อกำหนดในการยืนยัน OAuth
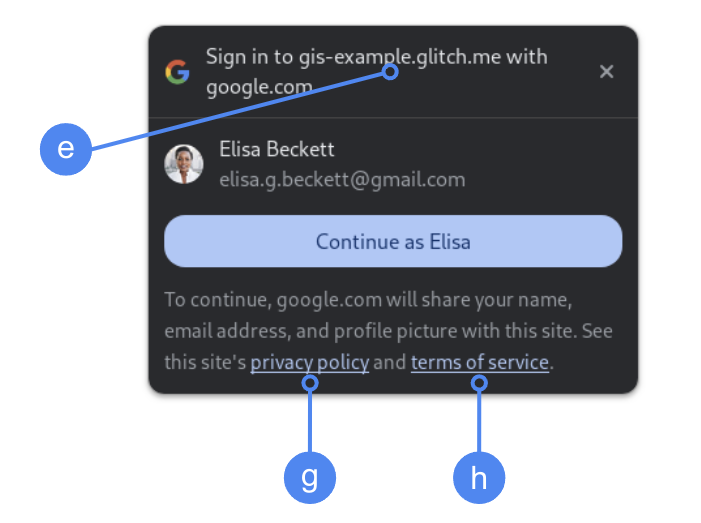
การแสดงการตั้งค่า OAuth ระหว่างการลงชื่อเข้าใช้
การแตะครั้งเดียวโดยใช้ FedCM

โดเมนที่ได้รับอนุญาตระดับบนสุดจะแสดงในระหว่างความยินยอมของผู้ใช้ใน Chrome การใช้ One Tap ใน iframe แบบข้ามต้นทางแต่เว็บไซต์เดียวกันเท่านั้น เป็นวิธีที่รองรับ
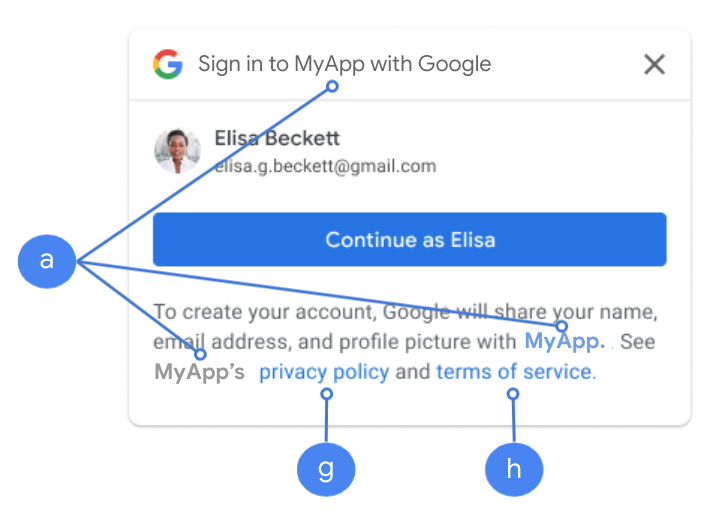
One Tap แบบไม่มี FedCM

ชื่อแอปพลิเคชันจะแสดงในระหว่างความยินยอมของผู้ใช้
รูปที่ 1 การตั้งค่าความยินยอม OAuth ที่แสดงโดย One Tap ใน Chrome
โหลดไลบรารีของไคลเอ็นต์
อย่าลืมโหลดไลบรารีไคลเอ็นต์ของบริการข้อมูลประจำตัวของ Google ในหน้าเว็บที่ผู้ใช้อาจลงชื่อเข้าใช้ ใช้ข้อมูลโค้ดต่อไปนี้
<script src="https://accounts.google.com/gsi/client" async></script>
คุณเพิ่มประสิทธิภาพความเร็วในการโหลดหน้าเว็บได้หากโหลดสคริปต์ด้วยแอตทริบิวต์
async
ดูรายการเมธอดและพร็อพเพอร์ตี้ที่ไลบรารีรองรับได้ในข้อมูลอ้างอิง API ของ HTML และ JavaScript
นโยบายรักษาความปลอดภัยเนื้อหา
แม้จะไม่บังคับ แต่เราขอแนะนำให้ใช้นโยบายรักษาความปลอดภัยเนื้อหาเพื่อรักษาความปลอดภัยของแอปและป้องกันการโจมตี Cross-site Scripting (XSS) ดูข้อมูลเพิ่มเติมได้ที่ข้อมูลเบื้องต้นเกี่ยวกับ CSP และ CSP และ XSS
นโยบายรักษาความปลอดภัยเนื้อหาอาจมีคำสั่งอย่างน้อย 1 รายการ เช่น
connect-src, frame-src, script-src, style-src หรือ default-src
หาก CSP มีรายการต่อไปนี้
connect-srcให้เพิ่มhttps://accounts.google.com/gsi/เพื่ออนุญาตให้หน้าเว็บโหลด URL หลักสำหรับ ปลายทางฝั่งเซิร์ฟเวอร์ของบริการระบุตัวตนของ Googleframe-srcให้เพิ่มhttps://accounts.google.com/gsi/เพื่ออนุญาต URL หลักของ iframe ของปุ่ม One Tap และลงชื่อเข้าใช้ด้วย Google- ให้เพิ่ม
https://accounts.google.com/gsi/clientเพื่อ อนุญาต URL ของไลบรารี JavaScript ของ Google Identity Servicesscript-src style-srcให้เพิ่มhttps://accounts.google.com/gsi/styleเพื่ออนุญาต URL ของสไตล์ชีตบริการระบุตัวตนของ Google- หากใช้คําสั่ง
default-srcจะเป็นตัวเลือกสำรองในกรณีที่ไม่ได้ระบุคําสั่งใดๆ ก่อนหน้า (connect-src,frame-src,script-srcหรือstyle-src) ให้เพิ่มhttps://accounts.google.com/gsi/เพื่ออนุญาตให้หน้าเว็บโหลด URL หลักสำหรับปลายทางฝั่งเซิร์ฟเวอร์ของบริการระบุตัวตนของ Google
หลีกเลี่ยงการแสดง URL ของ GIS แต่ละรายการเมื่อใช้ connect-src ซึ่งจะช่วยลด
ความล้มเหลวเมื่อมีการอัปเดต GIS เช่น แทนที่จะเพิ่ม
https://accounts.google.com/gsi/status ให้ใช้ URL หลักของ GIS
https://accounts.google.com/gsi/
ส่วนหัวของการตอบกลับตัวอย่างนี้ช่วยให้บริการระบุตัวตนของ Google โหลดและดำเนินการได้สำเร็จ
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
นโยบายเครื่องมือเปิดแบบข้ามต้นทาง
ปุ่มลงชื่อเข้าใช้ด้วย Google และการลงชื่อเข้าใช้ด้วย One Tap ของ Google อาจต้องมีการเปลี่ยนแปลงใน
Cross-Origin-Opener-Policy (COOP) เพื่อให้สร้างป๊อปอัปได้สำเร็จ
เมื่อเปิดใช้ FedCM เบราว์เซอร์จะแสดงผลป๊อปอัปโดยตรงและไม่จำเป็นต้องทำการเปลี่ยนแปลงใดๆ
อย่างไรก็ตาม เมื่อปิดใช้ FedCM ให้ตั้งค่าส่วนหัว COOP ดังนี้
- ถึง
same-originและ - รวม
same-origin-allow-popups
การตั้งค่าส่วนหัวที่ไม่ถูกต้องจะทำให้การสื่อสารระหว่างหน้าต่างหยุดชะงัก ซึ่งส่งผลให้หน้าต่างป๊อปอัปว่างเปล่า หรือเกิดข้อบกพร่องที่คล้ายกัน