Vous pouvez autoriser les utilisateurs à se connecter à votre application avec leur compte Google sur des appareils dotés de capacités d'entrée limitées, tels que des téléviseurs connectés à Internet.
L'application affiche un code court et une URL de connexion à l'utilisateur. L'utilisateur ouvre ensuite l'URL de connexion dans un navigateur Web, saisit le code et autorise l'application à accéder aux informations de connexion de l'utilisateur. Enfin, l'application reçoit une confirmation et l'utilisateur est connecté.
Pour utiliser ce flux de connexion, l'application doit s'exécuter sur un appareil répondant aux critères suivants:
- L'appareil doit pouvoir afficher une URL de 40 caractères et un code utilisateur de 15 caractères, ainsi que des instructions à l'utilisateur.
- L'appareil doit être connecté à Internet.
Obtenir un ID client et un code secret du client
Votre application a besoin d'un ID client et d'un secret client OAuth 2.0 pour envoyer des requêtes aux points de terminaison de connexion de Google.
Pour trouver l'ID client et le code secret du client pour votre projet, procédez comme suit:
- Sélectionnez des identifiants OAuth 2.0 existants ou ouvrez la page Identifiants.
- Si vous ne l'avez pas déjà fait, créez les identifiants OAuth 2.0 de votre projet en cliquant sur Créer des identifiants > ID client OAuth, puis en fournissant les informations nécessaires pour les créer.
- Recherchez le Client ID (ID client) dans la section ID client OAuth 2.0. Pour en savoir plus, cliquez sur l'ID client.
Si vous créez un ID client, sélectionnez le type d'application Téléviseurs et appareils à entrée limitée.
Obtenir un code utilisateur et une URL de validation
Lorsqu'un utilisateur demande à se connecter à l'aide d'un compte Google, vous obtenez un code utilisateur et une URL de validation en envoyant une requête HTTP POST au point de terminaison de l'appareil OAuth 2.0, https://oauth2.googleapis.com/device/code. Incluez votre ID client et une liste des champs d'application dont vous avez besoin avec la requête. Si vous souhaitez uniquement connecter les utilisateurs avec leur compte Google, ne demandez que les champs d'application profile et email. Si vous souhaitez demander l'autorisation d'appeler une API compatible au nom des utilisateurs, demandez les champs d'application requis en plus des champs d'application profile et email.
Voici un exemple de requête pour un code utilisateur:
POST /device/code HTTP/1.1
Host: oauth2.googleapis.com
Content-Type: application/x-www-form-urlencoded
client_id=YOUR_GOOGLE_CLIENT_ID&scope=email%20profile
En utilisant curl :
curl -d "client_id=YOUR_GOOGLE_CLIENT_ID&scope=email profile" https://oauth2.googleapis.com/device/codeLa réponse est renvoyée sous la forme d'un objet JSON:
{
"device_code" : "4/4-GMMhmHCXhWEzkobqIHGG_EnNYYsAkukHspeYUk9E8",
"user_code" : "GQVQ-JKEC",
"verification_url" : "https://www.google.com/device",
"expires_in" : 1800,
"interval" : 5
}
Votre application affiche les valeurs user_code et verification_url à l'utilisateur et, en même temps, interroge le point de terminaison de connexion à l'interval spécifiée jusqu'à ce que l'utilisateur se connecte ou que l'heure spécifiée par expires_in soit écoulée.
Afficher le code utilisateur et l'URL de validation
Une fois que vous avez reçu un code utilisateur et une URL de validation du point de terminaison de l'appareil, affichez-les et demandez à l'utilisateur d'ouvrir l'URL et de saisir le code utilisateur.
Les valeurs de verification_url et user_code sont susceptibles d'être modifiées. Concevez votre interface utilisateur de sorte qu'elle puisse gérer les limites suivantes:
user_codedoit être affiché dans un champ suffisamment large pour gérer 15 caractères de tailleW.verification_urldoit être affiché dans un champ suffisamment large pour gérer une chaîne d'URL de 40 caractères.
Les deux chaînes peuvent contenir n'importe quel caractère imprimable du jeu de caractères US-ASCII.
Lorsque vous affichez la chaîne user_code, ne la modifiez en aucun cas (par exemple, en modifiant la casse ou en insérant d'autres caractères de mise en forme), car votre application risque de se bloquer si le format du code change à l'avenir.
Vous pouvez modifier la chaîne verification_url en supprimant le schéma de l'URL à des fins d'affichage, si vous le souhaitez. Si vous le faites, assurez-vous que votre application peut gérer les variantes "http" et "https". Ne modifiez pas la chaîne verification_url.
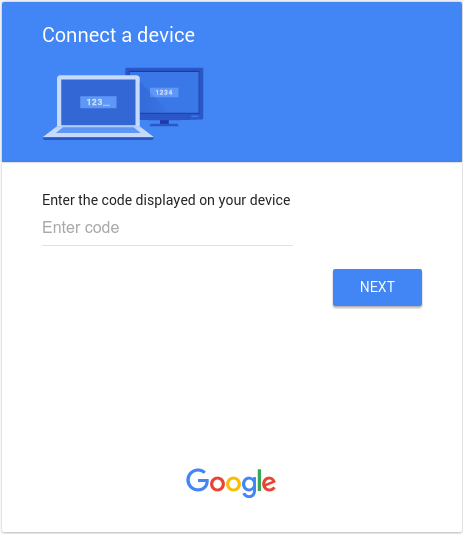
Lorsque l'utilisateur accède à l'URL de validation, une page semblable à celle-ci s'affiche:

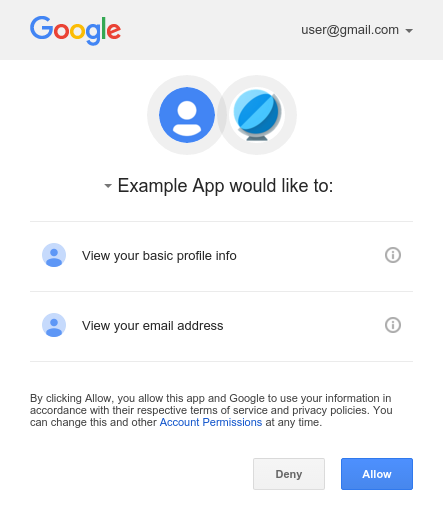
Une fois que l'utilisateur saisit le code utilisateur, le site de connexion Google affiche un écran de consentement semblable à celui-ci:

Si l'utilisateur clique sur Autoriser, votre application peut obtenir un jeton d'identification pour identifier l'utilisateur, un jeton d'accès pour appeler les API Google et un jeton d'actualisation pour acquérir de nouveaux jetons.
Obtenir un jeton d'ID et un jeton d'actualisation
Une fois que votre application affiche le code utilisateur et l'URL de validation, commencez à interroger le point de terminaison du jeton (https://oauth2.googleapis.com/token) avec le code d'appareil que vous avez reçu du point de terminaison de l'appareil. Interrogez le point de terminaison du jeton à l'intervalle (en secondes) spécifié par la valeur interval.
Voici un exemple de requête:
POST /token HTTP/1.1
Host: oauth2.googleapis.com
Content-Type: application/x-www-form-urlencoded
client_id=YOUR_GOOGLE_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&code=DEVICE_CODE&grant_type=http://oauth.net/grant_type/device/1.0
En utilisant curl :
curl -d "client_id=YOUR_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&code=YOUR_DEVICE_CODE&grant_type=http://oauth.net/grant_type/device/1.0" https://oauth2.googleapis.com/tokenSi l'utilisateur n'a pas encore approuvé la demande, la réponse est la suivante:
{
"error" : "authorization_pending"
}
Votre application doit répéter ces requêtes à un débit qui ne dépasse pas la valeur de interval. Si votre application interroge trop rapidement, la réponse est la suivante:
{
"error" : "slow_down"
}
Une fois que l'utilisateur s'est connecté et a accordé à votre application l'accès aux champs d'application que vous avez demandés, la réponse à la requête suivante de votre application inclut un jeton d'ID, un jeton d'accès et un jeton d'actualisation:
{
"access_token": "ya29.AHES6ZSuY8f6WFLswSv0HZLP2J4cCvFSj-8GiZM0Pr6cgXU",
"token_type": "Bearer",
"expires_in": 3600,
"refresh_token": "1/551G1yXUqgkDGnkfFk6ZbjMMMDIMxo3JFc8lY8CAR-Q",
"id_token": "eyJhbGciOiJSUzI..."
}
À la réception de cette réponse, votre application peut décoder le jeton d'ID pour obtenir des informations de profil de base sur l'utilisateur connecté ou envoyer le jeton d'ID au serveur backend de votre application pour s'authentifier de manière sécurisée auprès du serveur. De plus, votre application peut utiliser le jeton d'accès pour appeler les API Google que l'utilisateur a autorisées.
Les jetons d'ID et d'accès ont une durée de vie limitée. Pour que l'utilisateur reste connecté au-delà de la durée de vie des jetons, stockez le jeton d'actualisation et utilisez-le pour demander de nouveaux jetons.
Obtenir des informations sur le profil utilisateur à partir du jeton d'ID
Vous pouvez obtenir les informations de profil de l'utilisateur connecté en décodant le jeton d'ID à l'aide de n'importe quelle bibliothèque de décodage JWT. Par exemple, en utilisant la bibliothèque JavaScript jwt-decode d'Auth0:
var user_profile = jwt_decode(<var>id_token</var>);
// The "sub" field is available on all ID tokens. This value is unique for each
// Google account and can be used to identify the user. (But do not send this
// value to your server; instead, send the whole ID token so its authenticity
// can be verified.)
var user_id = user_profile["sub"];
// These values are available when you request the "profile" and "email" scopes.
var user_email = user_profile["email"];
var email_verified = user_profile["email_verified"];
var user_name = user_profile["name"];
var user_photo_url = user_profile["picture"];
var user_given_name = user_profile["given_name"];
var user_family_name = user_profile["family_name"];
var user_locale = user_profile["locale"];
En savoir plus
- Pour que les utilisateurs restent connectés au-delà de la durée de vie d'un jeton d'ID, consultez la section Actualiser un jeton d'accès.
- Si vous devez vous authentifier auprès d'un serveur backend, consultez la section S'authentifier auprès d'un serveur backend pour en savoir plus sur la procédure à suivre en toute sécurité.