Ce guide vous aide à comprendre les modifications apportées à votre application Web par l'API Federated Credentials Management (FedCM).
Lorsque FedCM est activé, le navigateur affiche des invites utilisateur et aucun cookie tiers n'est utilisé.
Présentation
FedCM permet des flux de connexion plus privés sans nécessiter l'utilisation de cookies tiers. Le navigateur contrôle les paramètres utilisateur, affiche les invites utilisateur et ne contacte un fournisseur d'identité tel que Google qu'après avoir obtenu le consentement explicite de l'utilisateur.
Pour la plupart des sites Web, la migration s'effectue de manière transparente grâce à des mises à jour rétrocompatibles de la bibliothèque JavaScript Google Identity Services.
Mises à jour concernant la fonctionnalité de connexion automatique
La version bêta de Federated Credential Management (FedCM) pour les services d'identité Google a été lancée en août 2023. De nombreux développeurs ont testé l'API et nous ont fait part de précieux commentaires.
L'une des réponses que Google a reçues des développeurs concerne l'exigence de geste de l'utilisateur pour le flux de connexion automatique FedCM. Pour améliorer la confidentialité, Chrome exige que les utilisateurs confirment à nouveau qu'ils souhaitent se connecter au site Web avec leur compte Google dans chaque instance Chrome, même s'ils ont approuvé le site Web avant le déploiement de FedCM. Cette reconfirmation unique est effectuée en un seul clic sur l'invite One Tap ou le flux de bouton avec FedCM pour démontrer l'intention de l'utilisateur de se connecter. Cette modification peut entraîner une perturbation initiale des taux de conversion de la connexion automatique pour certains sites Web.
Dans la version 121, Chrome a récemment modifié l'UX du flux de connexion automatique FedCM. La reconfirmation n'est requise que lorsque les cookies tiers sont soumis à des restrictions. Ainsi :
La connexion automatique FedCM ne nécessite pas de reconfirmation pour les utilisateurs connus. Si les utilisateurs reconfirment avec l'UI FedCM, cette reconfirmation sera comptabilisée dans l'exigence de geste de l'utilisateur pour l'ère post-3PCD.
La connexion automatique FedCM vérifiera l'état de reconfirmation lorsque les cookies tiers sont actuellement limités manuellement par les utilisateurs ou le seront par défaut dans les futures versions de Chrome.
Avec ce changement, nous recommandons à tous les développeurs de connexion automatique de migrer vers FedCM dès que possible, afin de réduire les perturbations des taux de conversion de la connexion automatique.
Pour le flux de connexion automatique, GIS JavaScript ne déclenchera pas FedCM sur une ancienne version de Chrome (avant M121), même si votre site Web choisit d'activer FedCM.
Différences au niveau du parcours utilisateur
Les expériences One Tap utilisant FedCM et celles qui ne l'utilisent pas sont similaires, à quelques différences mineures près.
Nouveau visiteur monosession
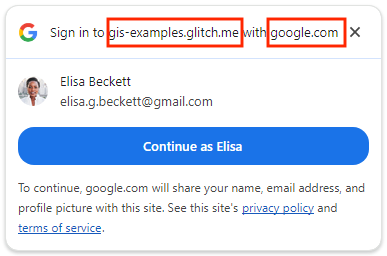
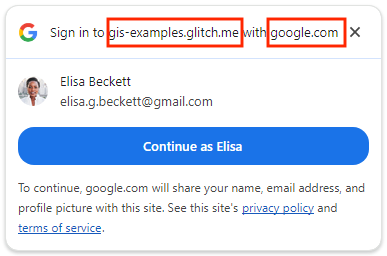
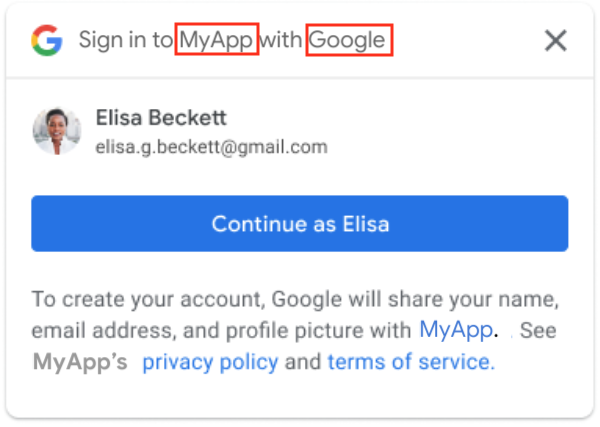
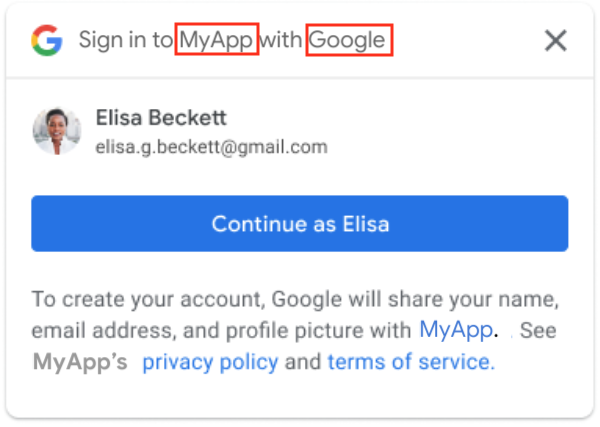
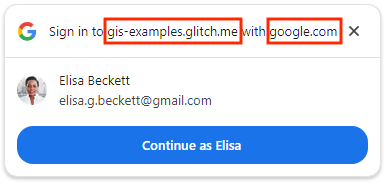
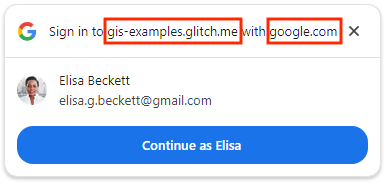
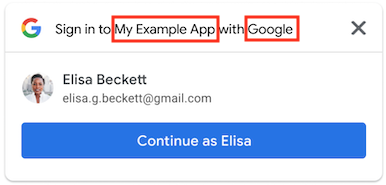
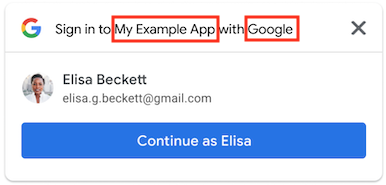
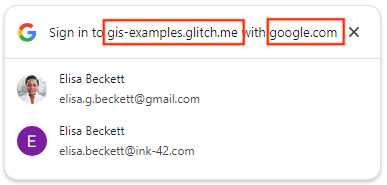
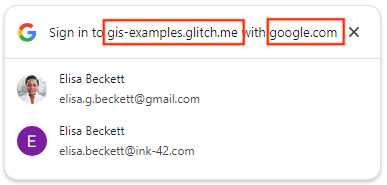
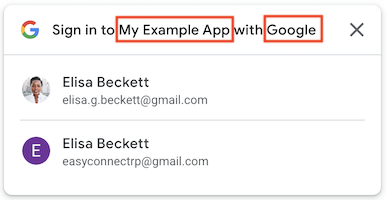
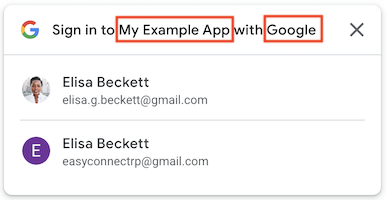
Avec FedCM, One Tap affiche le nom de domaine de premier niveau au lieu du nom de l'application.
| Utiliser FedCM | Sans FedCM |
|---|---|


|


|
Utilisateur connu ayant effectué une seule session (avec la connexion automatique désactivée)
Avec FedCM, One Tap affiche le nom de domaine de premier niveau au lieu du nom de l'application.
| Utiliser FedCM | Sans FedCM |
|---|---|


|


|
Utilisateur connu ayant effectué une seule session (avec la connexion automatique activée)
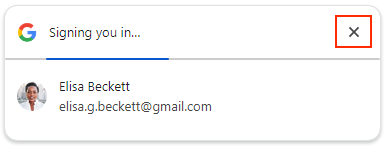
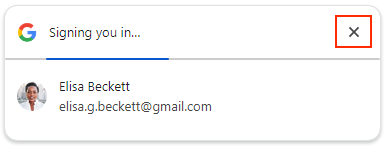
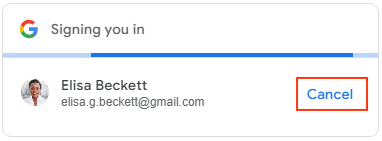
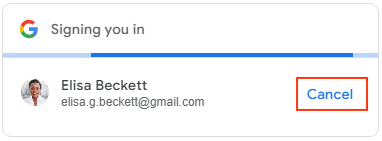
Avec FedCM, les utilisateurs peuvent cliquer sur X pour annuler la connexion automatique dans les cinq secondes au lieu de cliquer sur le bouton Annuler.
| Utiliser FedCM | Sans FedCM |
|---|---|


|


|
Plusieurs sessions
Avec FedCM, One Tap affiche le nom de domaine de premier niveau au lieu du nom de l'application.
| Utiliser FedCM | Sans FedCM |
|---|---|


|


|
Consultez la page sur le bouton "Se connecter avec Google" pour découvrir les principaux parcours utilisateur du flux de bouton FedCM.
Avant de commencer
Vérifiez que les paramètres et la version de votre navigateur sont compatibles avec l'API FedCM. Nous vous recommandons de passer à la dernière version.
L'API FedCM est disponible dans Chrome 117 ou version ultérieure.
Le paramètre Connexion tierce est activé dans Chrome. Ce paramètre n'affecte que la connexion en un clic et n'a aucune incidence sur le flux du bouton FedCM.
Si vous utilisez la version 119 ou une version antérieure du navigateur Chrome, ouvrez
chrome://flagset activez la fonctionnalité expérimentaleFedCmWithoutThirdPartyCookies. Cette étape n'est pas nécessaire avec le navigateur Chrome version 120 ou ultérieure.
Migrer votre application Web
Pour activer FedCM, évaluer l'impact potentiel de la migration et, si nécessaire, apporter des modifications à votre application Web existante :
1. Ajoutez un indicateur booléen pour activer FedCM pour S'identifier en un clic lors de l'initialisation à l'aide de :
Dans le code HTML, définissez l'attribut
data-use_fedcm_for_promptsurtrue.JavaScript : définissez
use_fedcm_for_promptsurtruedans l'objetIdConfiguration.
2. Ajoutez un indicateur booléen pour activer FedCM pour Button lors de l'initialisation à l'aide de : (facultatif)
Dans le code HTML, définissez l'attribut
data-use_fedcm_for_buttonsurtruepour activer le flux du bouton FedCM. Si seul le flux de boutons FedCM est activé, vous pouvez également définir l'attributdata-use_fedcm_for_buttonsurtruepour activer la nouvelle fonctionnalité sélection automatique.En JavaScript, définissez
use_fedcm_for_buttonsurtruedans l'objetIdConfigurationpour activer le flux de bouton FedCM. Si seul le flux FedCM Button est activé, vous pouvez également définir l'attributbutton_auto_selectsurtruepour activer la nouvelle fonctionnalité auto select.
3. Supprimez l'utilisation des méthodes isDisplayMoment(), isDisplayed(), isNotDisplayed() et getNotDisplayedReason() pour l'authentification One Tap dans votre code.
Pour améliorer la confidentialité des utilisateurs, le rappel google.accounts.id.prompt ne renvoie plus de notification de moment d'affichage dans l'objet PromptMomentNotication. Supprimez tout code qui dépend des méthodes liées au moment de l'affichage. Il s'agit des méthodes isDisplayMoment(), isDisplayed(), isNotDisplayed() et getNotDisplayedReason().
4. Supprimez l'utilisation de la méthode getSkippedReason() pour l'authentification en un clic dans votre code.
Bien que le moment de désactivation, isSkippedMoment(), soit toujours appelé à partir du rappel google.accounts.id.prompt dans l'objet PromptMomentNotication, aucun motif détaillé ne sera fourni. Supprimez de votre code tout code qui dépend de la méthode getSkippedReason().
Notez que la notification de moment ignoré, isDismissedMoment(), et la méthode de motif détaillé associée, getDismissedReason(), restent inchangées lorsque FedCM est activé.
5. Supprimez les attributs de style position de data-prompt_parent_id et intermediate_iframes pour l'authentification en un clic.
Le navigateur contrôle la taille et la position des invites utilisateur. Les positions personnalisées pour l'authentification en un clic sur ordinateur ne sont pas prises en charge.
6. Si nécessaire, mettez à jour la mise en page pour l'authentification en un clic.
Le navigateur contrôle la taille et la position des invites utilisateur. En fonction de la mise en page des différentes pages, certains contenus peuvent être superposés, car les positions personnalisées pour l'authentification en un clic sur ordinateur ne sont pas prises en charge de quelque manière que ce soit, par exemple avec l'attribut de style, data-prompt_parent_id, intermediate_iframes, les iFrames personnalisés et d'autres méthodes créatives.
Modifiez la mise en page pour améliorer l'expérience utilisateur lorsque des informations importantes sont masquées. Ne concevez pas votre UX autour de l'invite S'identifier en un clic, même si vous supposez qu'elle se trouve à la position par défaut. Étant donné que l'API FedCM est gérée par le navigateur, différents fournisseurs de navigateurs peuvent placer l'invite légèrement différemment.
7. Ajoutez l'attribut allow="identity-credentials-get" au frame parent si votre application Web appelle l'API One Tap ou Button à partir d'iFrames d'origine croisée.
Une iframe est considérée comme cross-origin si son origine n'est pas exactement la même que celle du parent. Par exemple :
- Différents domaines :
https://example1.comethttps://example2.com - Différents domaines de premier niveau :
https://example.ukethttps://example.jp - Sous-domaines :
https://example.comethttps://login.example.com
Lorsqu'ils utilisent One Tap dans un iFrame cross-origin, les utilisateurs peuvent rencontrer une expérience déroutante. L'invite One Tap affiche le nom de domaine de premier niveau, et non celui de l'iFrame, par mesure de sécurité pour empêcher la collecte d'identifiants. Toutefois, les jetons d'identité sont émis pour l'origine de l'iFrame. Pour en savoir plus, consultez cette demande sur GitHub.
Étant donné que cette différence peut être trompeuse, l'utilisation de l'authentification One Tap uniquement dans les iFrames multiorigines, mais sur le même site, est une méthode prise en charge. Par exemple, une page du domaine de premier niveau https://www.example.com utilise un iFrame pour intégrer une page avec l'authentification One Tap sur https://login.example.com. L'invite One Tap affichera "Se connecter à example.com avec google.com".
Tous les autres cas, comme les domaines différents, ne sont pas acceptés. Envisagez plutôt d'autres méthodes d'intégration, comme :
- Implémenter le bouton "Se connecter avec Google" sans activer FedCM.
- Implémenter One Tap sur le domaine de premier niveau
- Utilisez les points de terminaison Google OAuth 2.0 pour une intégration plus personnalisée.
- Si vous intégrez un site tiers dans un iFrame et que vous ne pouvez pas modifier son implémentation One Tap, vous pouvez empêcher l'invite One Tap de s'afficher dans l'iFrame. Pour ce faire, supprimez l'attribut
allow="identity-credentials-get"de la balise iframe dans le frame parent. Cela supprimera l'invite, et vous pourrez ensuite guider vos utilisateurs directement vers la page de connexion du site intégré.
Lorsque l'API One Tap ou Button est appelée à partir d'iFrames d'origines croisées, vous devez ajouter l'attribut allow="identity-credentials-get" dans chaque balise iframe du frame parent :
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
Si votre application utilise un iFrame qui en contient un autre, vous devez vous assurer que l'attribut est ajouté à chaque iFrame, y compris à tous les sous-iFrames.
Prenons les exemples suivants :
Le document principal (
https://www.example.uk) contient un iFrame nommé "Iframe A", qui intègre une page (https://logins.example.com).Cette page intégrée (
https://logins.example.com) contient également un iframe nommé "Iframe B", qui intègre une autre page (https://onetap.example2.com) hébergeant One Tap ou un bouton.Pour que le bouton ou la fonctionnalité One Tap s'affichent correctement, l'attribut doit être ajouté aux tags Iframe A et Iframe B.
Préparez-vous à répondre aux questions sur l'invite ou le bouton "Payer en un clic" qui ne s'affichent pas. D'autres sites d'origines différentes peuvent intégrer vos pages qui hébergent One Tap dans leurs iFrames. Vous recevrez peut-être un nombre accru de demandes d'assistance concernant l'absence de l'authentification en un clic ou du bouton de connexion de la part d'utilisateurs finaux ou d'autres propriétaires de sites. Bien que seules les propriétaires de sites puissent modifier leurs pages, vous pouvez faire ce qui suit pour atténuer l'impact :
Mettez à jour votre documentation pour les développeurs afin d'inclure la procédure de configuration correcte de l'iFrame pour appeler votre site. Vous pouvez inclure un lien vers cette page dans votre documentation.
Mettez à jour votre page de questions fréquentes pour les développeurs, le cas échéant.
Informez votre équipe d'assistance de ce changement à venir et préparez-vous à répondre à la demande à l'avance.
Contactez de manière proactive les partenaires, les clients ou les propriétaires de sites concernés pour une transition fluide vers FedCM.
8. Ajoutez ces directives à votre Content Security Policy (CSP).
Cette étape est facultative, car tous les sites Web ne choisissent pas de définir une CSP.
Si vous n'utilisez pas de CSP sur votre site Web, aucune modification n'est nécessaire.
Si votre CSP fonctionne pour l'authentification One Tap ou par bouton actuelle et que vous n'utilisez pas
connect-src,frame-src,script-src,style-srcnidefault-src, aucune modification n'est nécessaire.Sinon, suivez ce guide pour configurer votre CSP. Sans configuration CSP appropriée, le bouton ou l'authentification One Tap FedCM ne s'afficheraient pas sur le site.
9. Supprimez la compatibilité avec Accelerated Mobile Pages (AMP) pour la connexion.
La prise en charge de la connexion des utilisateurs pour AMP est une fonctionnalité facultative de GIS que votre application Web peut avoir implémentée. Dans ce cas,
Supprimez toutes les références aux éléments suivants :
- l'élément personnalisé
amp-onetap-google. <script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>Envisagez de rediriger les demandes de connexion depuis AMP vers le flux de connexion HTML de votre site Web. Notez que
Intermediate Iframe Support APIassocié n'est pas affecté.
Tester et vérifier votre migration
Après avoir apporté les modifications nécessaires en suivant les étapes précédentes, vous pouvez vérifier que la migration a réussi.
Vérifiez que votre navigateur est compatible avec FedCM et que vous disposez d'une session de compte Google existante.
Accédez à la ou aux pages "Connexion en un clic" ou "Bouton" de votre application.
Vérifiez que l'invite ou le bouton One Tap s'affichent et se superposent de manière sécurisée au contenu sous-jacent.
Confirmez qu'un identifiant correct est renvoyé à votre point de terminaison ou à votre méthode de rappel lorsque vous vous connectez à votre application à l'aide de la connexion en un clic ou d'un bouton.
Si la connexion automatique est activée, vérifiez que l'annulation fonctionne et qu'un identifiant correct est renvoyé à votre point de terminaison ou à votre méthode de rappel.
Période d'attente One Tap
Si vous cliquez sur "Un seul geste" en haut à droite, l'invite se ferme et la période de réactivation commence. Pendant cette période, l'invite "Un seul geste" ne s'affiche pas temporairement. Dans Chrome, si vous souhaitez que l'invite One Tap s'affiche de nouveau avant la fin de la période de refroidissement, vous pouvez réinitialiser l'état de la période de refroidissement en cliquant sur l'icône en forme de cadenas dans la barre d'adresse, puis sur le bouton Réinitialiser l'autorisation.
Période de silence de la connexion automatique
Lorsque vous testez la connexion automatique One Tap à l'aide de FedCM, une période de silence de 10 minutes s'applique entre chaque tentative de connexion automatique. Il est impossible de réinitialiser la période de silence. Vous devrez attendre 10 minutes ou utiliser un autre compte Google pour effectuer des tests afin de déclencher à nouveau la connexion automatique.
Ressources utiles
Le Privacy Sandbox Analysis Tool (PSAT) est une extension Chrome DevTools qui vous aide à adopter des API alternatives telles que FedCM. Il fonctionne en analysant votre site pour identifier les fonctionnalités concernées et fournit une liste des modifications recommandées.
