Cette page explique comment implémenter des fonctionnalités liées à la façon dont les utilisateurs se connectent ou se déconnectent avec Google One Tap.
Connecter automatiquement les utilisateurs
Google One Tap est compatible avec la connexion automatique, qui offre une expérience utilisateur fluide en supprimant les étapes manuelles que les utilisateurs doivent suivre lorsqu'ils reviennent sur votre site. Les utilisateurs n'ont pas besoin de se souvenir du compte Google qu'ils ont sélectionné lors de leur dernière visite, ce qui réduit les risques de création de comptes en double inutiles sur votre plate-forme.
La connexion automatique est destinée à compléter le bouton "Se connecter avec Google" et les boîtes de dialogue One Tap. Il est conçu pour être utilisé sur l'ensemble de votre site, et l'inscription manuelle ou le changement de compte ne se produit que lorsque l'utilisateur s'est d'abord déconnecté de votre site.
Pour que la connexion automatique soit possible, les conditions suivantes doivent être remplies:
- les utilisateurs doivent d'abord être connectés à leur compte Google ;
- a déjà donné son autorisation pour partager le profil de son compte avec votre application ;
- Si vous utilisez FedCM, vous n'avez effectué qu'une seule tentative de connexion au cours des 10 dernières minutes. Le mode Un Tap s'affiche lorsque des tentatives de connexion répétées sont effectuées pendant cette période.
- Lorsque vous utilisez FedCM, Chrome demande aux utilisateurs de confirmer à nouveau qu'ils souhaitent se connecter au site Web avec un compte Google dans chaque instance Chrome, même si l'utilisateur a approuvé le site Web avant le déploiement de FedCM. Ce changement peut avoir un impact sur le taux de conversion de votre site existant utilisant le paiement sans contact. Dans la mise à jour Chrome M121, l'amélioration de la connexion automatique atténue le problème de baisse du taux de conversion.
Pour les pages où la connexion automatique est activée et si ces conditions sont remplies, les identifiants du jeton d'identité de l'utilisateur sont automatiquement renvoyés sans aucune interaction de l'utilisateur. Si ces conditions ne sont pas remplies, et même si la connexion automatique est activée sur la page, l'utilisateur est redirigé par défaut vers la procédure "Un appui" pour la connexion ou le consentement. Si un utilisateur possède plusieurs comptes Google et qu'il visite votre site, il doit d'abord se connecter à un seul compte Google et avoir donné son consentement pour ce compte.
Vous pouvez mesurer le taux de réussite de la connexion automatique à l'aide de la valeur auto dans le champ select_by de l'objet d'identifiants renvoyé.
Pour activer la connexion automatique, ajoutez data-auto_select="true" à votre code, comme indiqué dans l'extrait suivant:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
Se déconnecter
Lorsqu'un utilisateur se déconnecte de votre site Web, il peut être redirigé vers une page sur laquelle une invite Google One Tap s'affiche automatiquement. Pour cette configuration, la sélection automatique doit être interdite. Sinon, l'utilisateur est automatiquement reconnecté, ce qui entraîne une boucle de rétroaction dans l'expérience utilisateur.
Utiliser FedCM
Pour améliorer l'expérience utilisateur, un temps de pause de 10 minutes est appliqué entre chaque tentative de connexion automatique. Pendant cette période, l'invite "Un appui" s'affiche à la place. Les utilisateurs doivent cliquer explicitement sur "Un seul geste" pour se connecter.
Sans FedCM
Pour interdire la sélection automatique après la déconnexion d'un utilisateur, ajoutez le nom de classe g_id_signout à tous vos liens et boutons de déconnexion. Consultez l'extrait de code suivant:
<div class="g_id_signout">Sign Out</div>
L'extrait de code JavaScript suivant peut également être utilisé pour la déconnexion:
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
Pour éviter une boucle de rétroaction, l'état de déconnexion de l'utilisateur est stocké dans un cookie nommé g_state défini par la bibliothèque Google Identity Services. Par défaut, le domaine du cookie est défini sur le domaine de la page actuelle. Si le bouton "One Tap" s'affiche sur le domaine parent et les sous-domaines, le cookie d'état doit être visible sur l'ensemble de vos domaines. Utilisez l'attribut data-state_cookie_domain pour définir le domaine du cookie g_state sur votre domaine parent. Par exemple, ajoutez data-state_cookie_domain="example.com" à l'élément g_id_onload pour un domaine parent de example.com et un sous-domaine nommé webapp.example.com.
Si vous disposez d'un service qui surveille tous les cookies utilisés dans votre domaine, vous devez l'informer du cookie g_state.
Si vous ne souhaitez pas charger la bibliothèque cliente sur vos pages post-connexion, utilisez ces solutions pour éviter une boucle de rétroaction de l'expérience utilisateur après la déconnexion:
- Lors de la déconnexion, redirigez les utilisateurs vers une page (par exemple,
https://example.com/logged_out) où le mode Un Tap n'est pas affiché ou où la connexion automatique est toujours désactivée. - Lors de la déconnexion, ajoutez un paramètre à l'URL. Par exemple,
logged_out=1. Lorsque vous affichez One Tap à l'aide de l'API JavaScript, vérifiez ce paramètre d'URL et désactivez la connexion automatique lorsqu'elle est présente.
Principaux parcours utilisateur
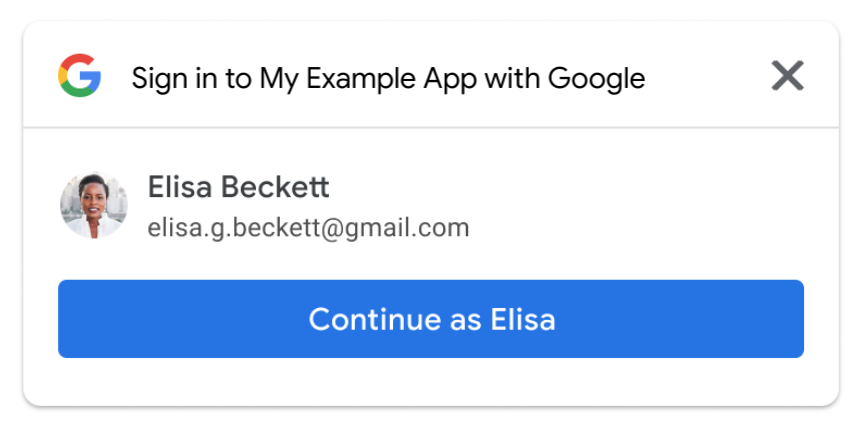
Page de connexion automatique.
Utiliser FedCM

Les utilisateurs peuvent fermer l'invite de paiement en un geste en cliquant sur le bouton X. Pour des raisons d'accessibilité, un jeton d'ID est partagé avec votre site Web, même si les utilisateurs cliquent sur le bouton X.
Pour améliorer l'expérience utilisateur, un temps de pause de 10 minutes est appliqué entre chaque tentative de connexion automatique. Pendant cette période, l'invite "Un appui" s'affiche à la place. Les utilisateurs doivent cliquer explicitement sur "Un seul geste" pour se connecter.
Sans FedCM

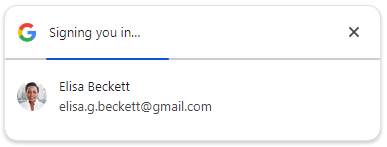
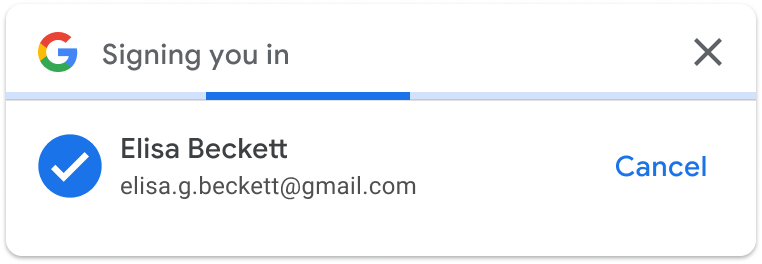
Si les utilisateurs ne cliquent pas sur le bouton Annuler sous cinq secondes, un jeton d'ID est partagé avec votre site Web.
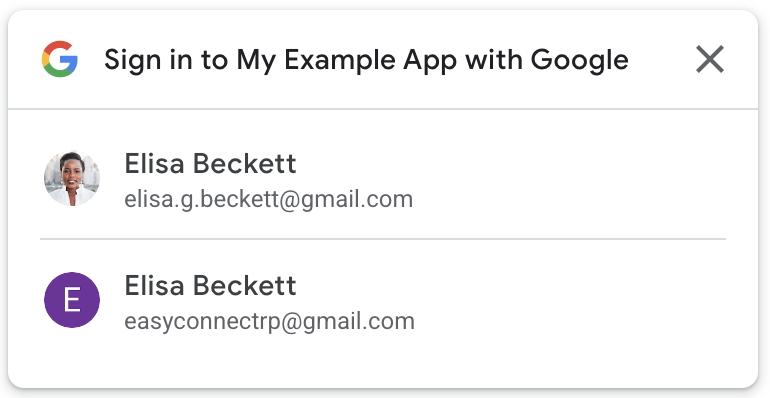
Lorsque la connexion est annulée, en fonction du nombre de sessions Google actives, la page de sélection du compte ou la page de l'utilisateur de retour s'affiche.
- Plusieurs sessions Google

- Sessions Google uniques