Google One Tap może być renderowany w elementach iframe (zwanych dalej pośrednimi elementami iframe) hostowanych przez Twoją witrynę. Nie ma żadnej zauważalnej zmiany w użyteczności One Tap, gdy używany jest pośredni element iframe.
Średnia integracja z użyciem ramki iframe zapewnia pewną elastyczność i wiąże się z pewnymi zagrożeniami:
Wbudowany interfejs użytkownika dla funkcji „Jedno kliknięcie” i kolejne przepływy interfejsu użytkownika.
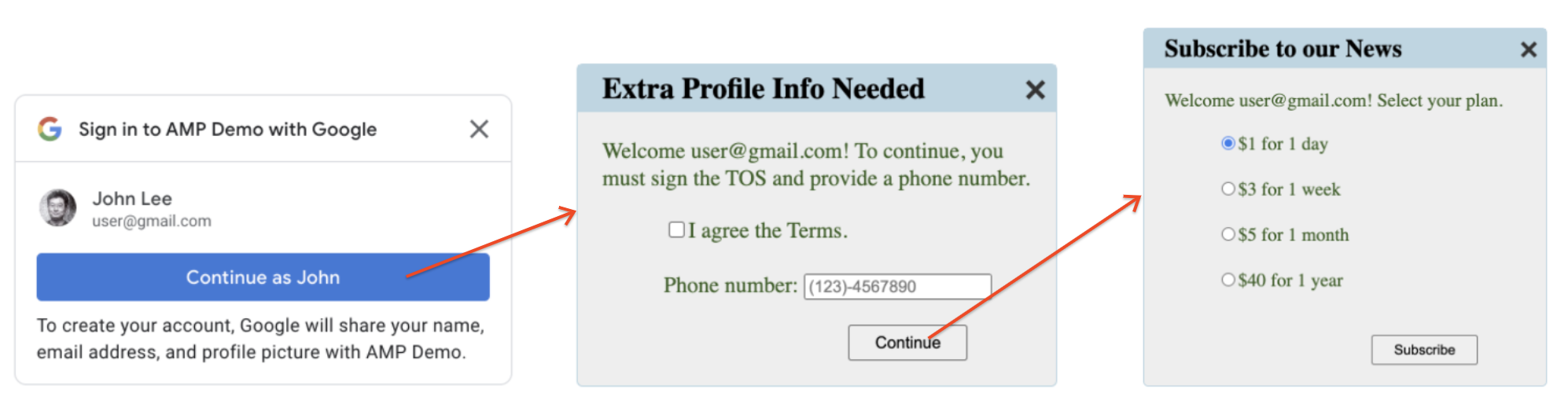
Po zakończeniu interfejsu One Tap możesz wyświetlić kolejny interfejs w elementzie iframe pośrednim. Dlatego interfejs One Tap i kolejne interfejsy mogą być umieszczane na bieżącej stronie treści. Patrz poniższy przykład.

Bez pośredniego iframe do wyświetlenia kolejnych elementów UX zwykle potrzebna jest pełna nawigacja po stronie, co w niektórych przypadkach może być uciążliwe.
Integracja raz, wyświetlanie wszędzie.
Cały kod integracji One Tap (wywołanie interfejsu One Tap API i następujące przetwarzanie interfejsu użytkownika) jest zaszyfrowany w interfejsie iframe pośrednim. Na stronach z treścią, na których może wyświetlać się funkcja One Tap, wystarczy umieścić pośredni iframe.
Ta architektura umożliwia rozdzielenie kwestii, dzięki czemu zmniejsza koszty integracji i konserwacji.
Ogranicz zakres dostępu do tokena identyfikacyjnego.
Tokeny identyfikacyjne są używane bezpośrednio przez pośrednią ramkę iframe. Nie są one nigdy wyświetlane na stronach z treścią. Ta architektura może znacznie zmniejszyć zakres podatności na ujawnienie tokenów identyfikacyjnych.
Element iframe pośredniego poziomu dobrze sprawdza się też w przypadku witryn, które mają już dedykowaną domenę podrzędną związaną z logowaniem (np. login.example.com) i wiele domen podrzędnych związanych z treściami (np. sports.example.com i games.example.com).
Wyświetlanie domen za pomocą funkcji logowania jednym dotknięciem.
Zgodnie z zasadami OAuth Google wszystkie domeny, które otrzymują odpowiedzi OAuth, muszą być wstępnie zarejestrowane w konsoli Google Cloud. W przypadku zwykłej integracji z One Tap deweloperzy muszą wstępnie zarejestrować wszystkie domeny, które mogą wyświetlać się w ramach tej usługi, ponieważ tokeny identyfikacyjne będą przekazywane do tych domen. Niektóre witryny umożliwiają użytkownikom dynamiczne tworzenie subdomen, które nie mogą być wstępnie zarejestrowane. W związku z tym usługa One Tap nie może być wyświetlana w tych dynamicznie tworzonych domenach podrzędnych.
Ten problem można rozwiązać, korzystając z interfejsu iframe pośredniego. W takim przypadku należy wstępnie zarejestrować tylko domenę pośredniego iframe. Nie musisz rejestrować domen stron z treściami, ponieważ tokeny ID nie są widoczne na tych stronach.
Ryzyko naruszenia prywatności.
Deweloperzy muszą podjąć działania, aby zapobiec umieszczaniu pośrednich elementów iframe w niespodziewanych domenach. Na przykład witryna malicious.com może osadzić pośrednią ramkę iframe, wyświetlając w ten sposób interfejs obsługi One Tap w swojej witrynie. To z pewnością spowoduje wiele obaw użytkowników dotyczących prywatności.
Ryzyko związane z bezpieczeństwem.
Ze względu na wspomniany powyżej problem z nieoczekiwanym umieszczaniem elementów iframe pośrednich iframe pośrednich nie powinien wysyłać do elementu nadrzędnego danych wrażliwych pod względem bezpieczeństwa lub prywatności, takich jak tokeny identyfikacyjne, wartości plików cookie sesji, dane użytkownika itp. Nieprzestrzeganie tej zasady może narazić Twoje witryny na niebezpieczeństwo.
Renderowanie jednego kliknięcia w intermediowym elemencie iframe
Aby wyświetlić funkcję One Tap w ramce pośredniej, umieść ten fragment kodu w kodzie HTML ramki pośredniej:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
Jeśli używasz atrybutu data-allowed_parent_origin, Google One Tap działa w trybie pośrednim w ramach elementu iframe. Jako wartość atrybutu możesz ustawić jedną domenę lub listę domen rozdzielonych przecinkami. Obsługiwane są też subdomeny z symbolem wieloznacznym.
Integracja One Tap z FedCM w międzyźródłowym elemencie iframe
Jeśli Twoja aplikacja wywołuje interfejs One Tap API z ramek iframe z różnych domen, musisz dodać atrybut allow="identity-credentials-get" do wszystkich poziomów ramek nadrzędnych.
Jeśli Twoja aplikacja używa interfejsu Intermediate Iframe API do umieszczania elementów One Tap, nie musisz dodawać dodatkowego atrybutu, ponieważ interfejs ten obsługuje elementy iframe z innych źródeł w ramach FedCM.
Jeśli jednak osadzisz stronę za pomocą interfejsu Intermediate Iframe API w innym elemencie iframe, musisz dodać atrybut do wszystkich nadrzędnych elementów iframe.
Element iframe jest uważany za element z innej domeny, jeśli jego źródło nie jest takie samo jak źródło nadrzędnego elementu. Na przykład:
- Różne domeny:
https://example1.comihttps://example2.com - różne domeny najwyższego poziomu:
https://example.ukihttps://example.jp; - Subdomeny:
https://example.comihttps://login.example.com
Gdy korzystasz z usługi One Tap w ramce iframe w innej domenie, użytkownicy mogą mieć problemy z jej znalezieniem. W ramach promptu One Tap wyświetlany jest nazwa domeny najwyższego poziomu, a nie iframe, jako środek bezpieczeństwa zapobiegający kradzieży danych logowania. Jednak tokeny identyfikacyjne są wydawane do źródła elementu iframe. Więcej informacji znajdziesz w tym zgłoszeniu na GitHubie.
Ponieważ ta rozbieżność może być myląca, obsługiwana jest tylko metoda, która polega na używaniu interfejsu iframe w ramach domen w tej samej witrynie, ale z innych domen. Na przykład strona w domenie najwyższego poziomu https://www.example.com używa iframe do umieszczenia strony z jednym kliknięciem w domenie https://login.example.com. Komunikat „Zaloguj się na example.com przez google.com”
Wszystkie inne przypadki, np. różne domeny, nie są obsługiwane. Zamiast tego rozważ alternatywne metody integracji, takie jak:
- Wdrożenie przycisku Zaloguj się przez Google.
- Implementacja funkcji One Tap w domenie najwyższego poziomu
- Korzystanie z punktów końcowych OAuth 2.0 Google w celu dostosowania integracji.
- Jeśli umieszczasz w ramce iframe witrynę innej firmy i nie możesz zmodyfikować implementacji funkcji One Tap, możesz uniemożliwić wyświetlanie promptu One Tap w ramce iframe. Aby to zrobić, usuń atrybut
allow="identity-credentials-get"z tagu iframe w ramce nadrzędnej. W ten sposób wyłączysz to promptowanie i będziesz mieć możliwość przekierowania użytkowników bezpośrednio na stronę logowania w zaimplementowanej witrynie.
(Opcjonalnie) Renderowanie dalszych elementów UX w interfejsie pośrednim w ramce iframe
W odpowiedzi na logowanie możesz zwrócić dowolny kod HTML, który może wyświetlać treści widoczne dla użytkowników. Może to być na przykład prośba o dodatkowe informacje profilowe lub zgoda na Warunki korzystania z usługi. Po przesłaniu strony możesz wyświetlić kolejne strony. Na przykład w przypadku płatności lub subskrypcji.
Możesz zmienić rozmiar pośredniego elementu iframe:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
Podsumowując, dzięki pośredniemu iframe można wdrożyć w ramach UX przepływy logowania się lub rejestracji.
W przypadku pierwszej strony po interfejsie One Tap musisz wywołać metodę notifyParentResize() dwa razy z tych powodów:
Gdy interfejs użytkownika One Tap zostanie zakończony, pośredni element iframe jest ukryty.
Wartość atrybutu
offsetHeightelementu to 0, gdy jest on ukryty.
W pierwszym wywołaniu możesz zmienić wysokość ramki iframe na 1 piksel, aby była widoczna. Gdy wartość atrybutu offsetHeight będzie dostępna, możesz zmienić jego rozmiar na odpowiednią wysokość.
Poniższy przykładowy kod pokazuje, jak zweryfikować pochodzenie nadrzędnego i zmienić rozmiar pośredniego iframe’a w interfejsie po wprowadzeniu funkcji One Tap.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Usuwanie ramki pośredniej w sekcji UX Done
Po zakończeniu procesu tworzenia interfejsu użytkownika musisz powiadomić stronę nadrzędną treści, aby usunąć pośredni element iframe. W tym celu możesz umieścić w kodzie odpowiedzi na logowanie ten fragment kodu:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Jeśli przeskoczysz proces UX, wywołaj metodę notifyParentClose.
Umieszczenie ramki pośredniej na stronach HTML
Umieść ten fragment kodu na stronach HTML, na których chcesz wyświetlać Google One Tap:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
Atrybut data-src to identyfikator URI pośredniego elementu iframe.