Là nhà phát triển ứng dụng Google Chat, bạn có thể cần gỡ lỗi mã để kiểm thử các thay đổi hoặc khắc phục các vấn đề phức tạp. Bạn có thể gỡ lỗi ứng dụng Chat theo nhiều cách khác nhau, tuỳ thuộc vào cấu trúc ứng dụng, chức năng của ứng dụng, cách triển khai ứng dụng và lựa chọn ưu tiên của bạn.
Trang này giải thích cách gỡ lỗi ứng dụng trò chuyện HTTP bằng ngrok. Đây là một nền tảng truy cập hợp nhất mà bạn có thể dùng để kiểm thử môi trường phát triển cục bộ. Trong hướng dẫn này, bạn sẽ kiểm thử các thay đổi về mã trong môi trường cục bộ và khắc phục các vấn đề trong môi trường từ xa.
Gỡ lỗi từ môi trường phát triển cục bộ
Trong phần này, bạn sẽ tương tác với ứng dụng Chat chạy trong môi trường cục bộ.
Hình 1. Gỡ lỗi trong môi trường phát triển cục bộ.
Hội thảo
Node.js
Python
Java
Điều kiện tiên quyết
Node.js
- Phiên bản mới nhất của
nodevànpmđã cài đặt trong môi trường cục bộ. Phiên bản mới nhất của
nodemonđã cài đặt trong môi trường cục bộ của bạn, được dùng cho mục đích tải lại tự động:npm install -g nodemonMột ứng dụng Chat HTTP được định cấu hình để nhắn tin. Bạn có thể làm theo các phần Điều kiện tiên quyết, Thiết lập môi trường và Phát hành ứng dụng lên Google Chat trong Hướng dẫn bắt đầu nhanh. Điểm khác biệt duy nhất là bạn cần đặt Tên ứng dụng thành
Debug Appvà URL điểm cuối HTTP thành bất kỳ giá trị nào, chẳng hạn nhưhttp://example.com.Một IDE được thiết lập trong môi trường cục bộ có thể gỡ lỗi. Chúng tôi sử dụng
Visual Studio CodeIDE và các tính năng gỡ lỗi mặc định của IDE trong hướng dẫn này cho mục đích minh hoạ.Gitđã cài đặt trong môi trường cục bộ.Tài khoản
ngrok.
Python
- Phiên bản mới nhất của
python3được cài đặt trong môi trường cục bộ của bạn. - Phiên bản mới nhất của
pipvàvirtualenvđược cài đặt trong môi trường cục bộ của bạn, chúng được dùng để quản lý các gói Python và môi trường ảo tương ứng. - Một ứng dụng Chat HTTP được định cấu hình để nhắn tin. Bạn có thể làm theo các phần Điều kiện tiên quyết, Thiết lập môi trường và Phát hành ứng dụng lên Google Chat trong Hướng dẫn bắt đầu nhanh. Điểm khác biệt duy nhất là bạn cần đặt Tên ứng dụng thành
Debug Appvà URL điểm cuối HTTP thành bất kỳ giá trị nào, chẳng hạn nhưhttp://example.com. - Một IDE được thiết lập trong môi trường cục bộ có thể gỡ lỗi. Chúng tôi sử dụng
Visual Studio CodeIDE và các tính năng gỡ lỗi mặc định của IDE trong hướng dẫn này cho mục đích minh hoạ. Gitđã cài đặt trong môi trường cục bộ.- Tài khoản
ngrok. - Phiên bản mới nhất của
gcloudđược cài đặt và khởi chạy trong môi trường cục bộ của bạn.
Java
- Phiên bản ổn định mới nhất của
Java SE 11's JDKđã cài đặt trong môi trường cục bộ. - Phiên bản mới nhất của
Apache Mavenđã cài đặt trong môi trường cục bộ của bạn, được dùng để quản lý các dự án Java. - Một ứng dụng Chat HTTP được định cấu hình để nhắn tin. Bạn có thể làm theo các phần Điều kiện tiên quyết, Thiết lập môi trường và Phát hành ứng dụng lên Google Chat trong Hướng dẫn bắt đầu nhanh. Điểm khác biệt duy nhất là bạn cần đặt Tên ứng dụng thành
Debug Appvà URL điểm cuối HTTP thành bất kỳ giá trị nào, chẳng hạn nhưhttp://example.com. - Một IDE được thiết lập trong môi trường cục bộ có thể gỡ lỗi. Chúng tôi sử dụng
Visual Studio CodeIDE và các tính năng gỡ lỗi mặc định của IDE trong hướng dẫn này cho mục đích minh hoạ. Gitđã cài đặt trong môi trường cục bộ.- Tài khoản
ngrok. - Phiên bản mới nhất của
gcloudđược cài đặt và khởi chạy trong môi trường cục bộ của bạn.
Công khai dịch vụ localhost
Bạn cần kết nối môi trường cục bộ với Internet để ứng dụng Chat có thể truy cập vào môi trường đó. Ứng dụng ngrok được dùng để chuyển hướng các yêu cầu HTTP được gửi đến một URL công khai đến môi trường cục bộ của bạn.
- Trong trình duyệt trong môi trường cục bộ, hãy đăng nhập vào tài khoản
ngrokcủa bạn. - Cài đặt ứng dụng và thiết lập
authtokentrong môi trường cục bộ. - Tạo một miền tĩnh trong tài khoản
ngrokcủa bạn, miền này được tham chiếu làNGROK_STATIC_DOMAINtrong hướng dẫn của tài liệu này.
Định cấu hình ứng dụng Chat
Định cấu hình ứng dụng Chat để gửi tất cả các yêu cầu HTTP đến miền tĩnh của bạn.
Trong bảng điều khiển Google Cloud, hãy mở trang Google Chat API:
Nhấp vào thẻ Cấu hình.
Chuyển đến phần Tính năng tương tác > Chế độ cài đặt kết nối rồi đặt giá trị của trường văn bản URL điểm cuối HTTP thành:
https://NGROK_STATIC_DOMAINThay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrokcủa bạn.Nhấp vào Lưu.
Hình 2. Ứng dụng Chat gửi tất cả các yêu cầu HTTP đến miền tĩnh. Dịch vụ công khai ngrok đóng vai trò là cầu nối giữa ứng dụng Chat và mã ứng dụng thực thi cục bộ.
Kiểm thử ứng dụng Chat
Bạn có thể triển khai, định cấu hình, kiểm thử, gỡ lỗi và tự động tải lại ứng dụng Chat tại địa phương.
Node.js
Sao chép kho lưu trữ
googleworkspace/google-chat-samplestrên GitHub vào môi trường cục bộ của bạn. Kho lưu trữ này chứa mã của ứng dụng cần thực thi:git clone https://github.com/googleworkspace/google-chat-samples.gitTừ IDE
Visual Studio Codeđược cài đặt trong môi trường cục bộ, hãy làm như sau:- Trong một cửa sổ mới, hãy mở thư mục
google-chat-samples/node/basic-app. Định cấu hình ứng dụng để gỡ lỗi tự động tải lại bằng cách thêm 2 tập lệnh vào tệp
package.json:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }Từ thư mục gốc, hãy cài đặt ứng dụng:
npm installTạo và định cấu hình một lần khởi chạy có tên
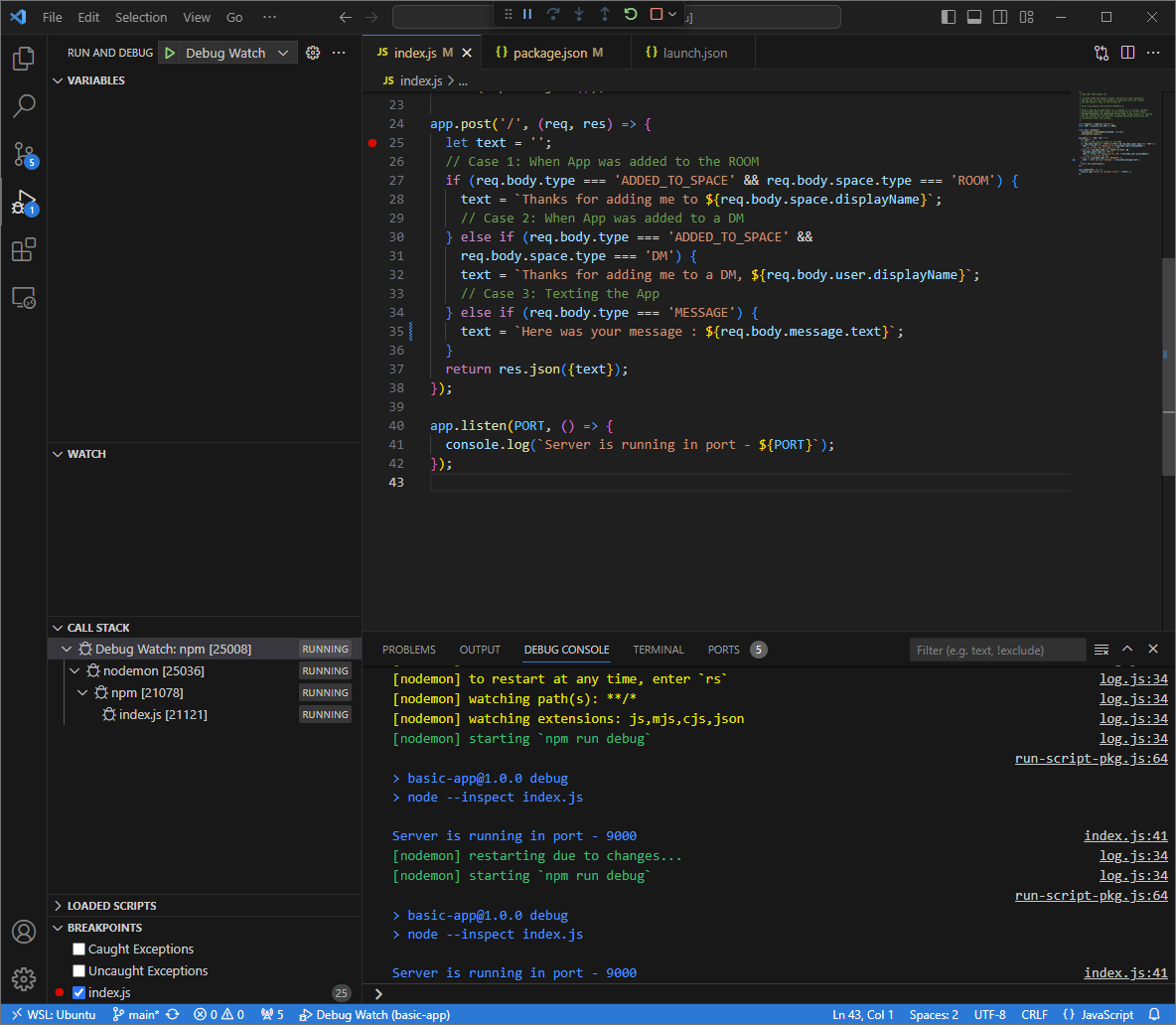
Debug Watchđể kích hoạt tập lệnhdebug-watchbằng cách tạo tệp.vscode/launch.jsontrong thư mục gốc:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Thêm một điểm ngắt tạm dừng quá trình xử lý yêu cầu HTTP trong tệp
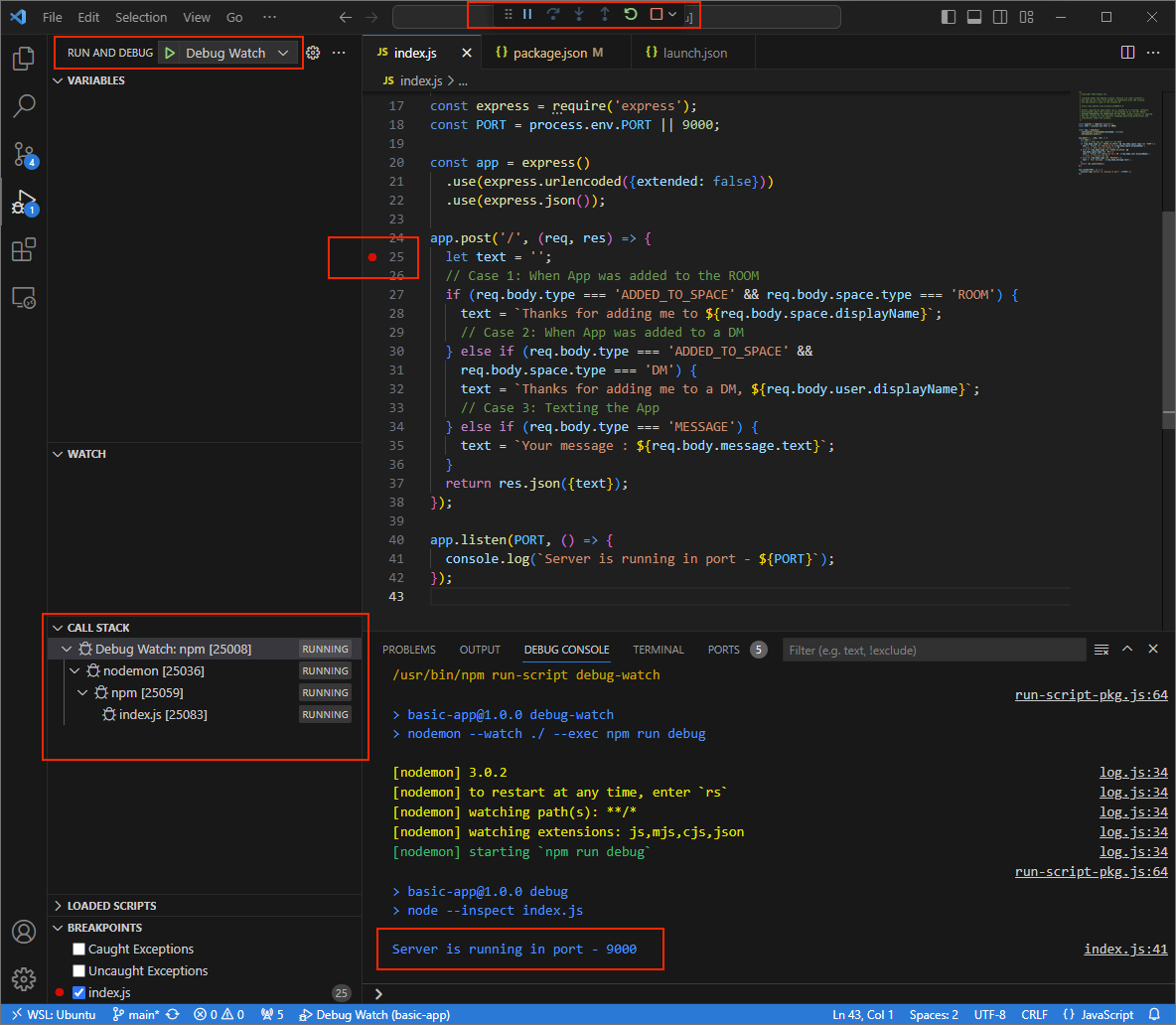
index.js, rồi bắt đầu chạy và gỡ lỗi bằng cấu hìnhDebug Watchđã thêm trước đó. Giờ đây, ứng dụng đang chạy và chờ các yêu cầu HTTP trên cổng9000.
Hình 3. Ứng dụng đang chạy và chờ các yêu cầu HTTP trên cổng
9000.
- Trong một cửa sổ mới, hãy mở thư mục
Khởi chạy ứng dụng
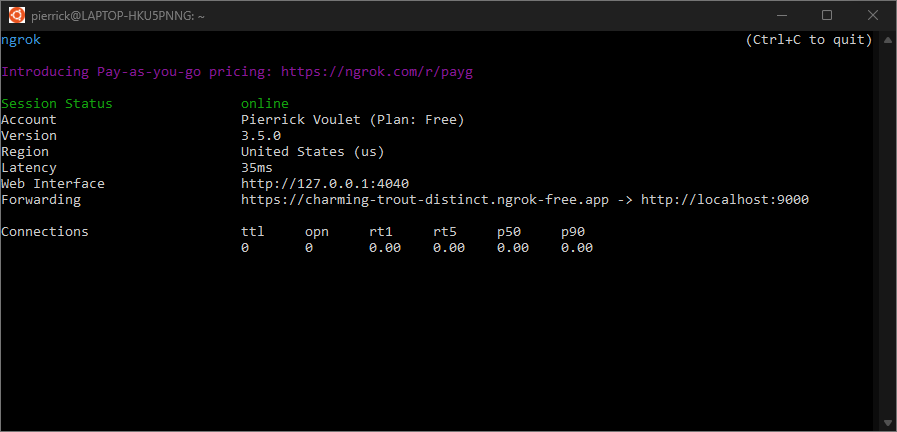
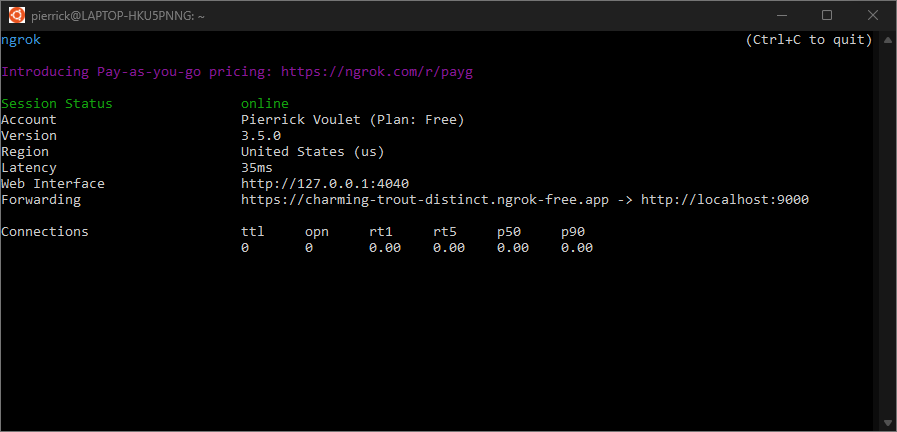
ngroktrong môi trường cục bộ:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrokcủa bạn. Tất cả yêu cầu hiện được chuyển hướng đến môi trường cục bộ và cổng mà ứng dụng sử dụng.
Hình 4. Thiết bị đầu cuối có máy chủ
ngrokđang chạy và chuyển hướng.Giao diện web cũng được ứng dụng
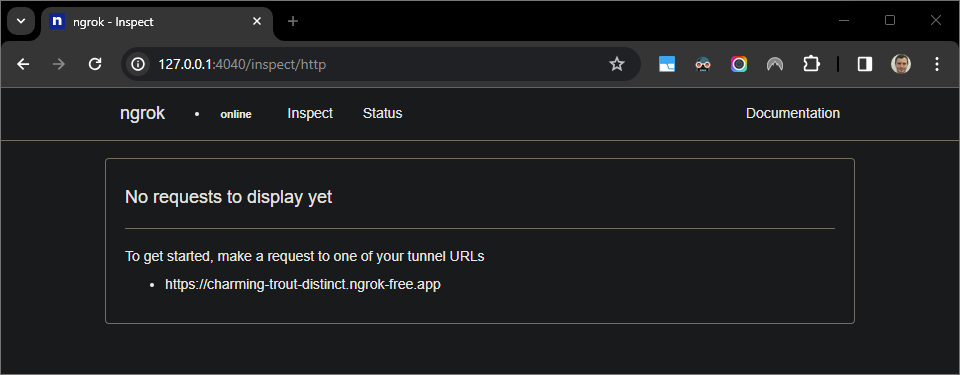
ngrokkhởi động trên máy chủ cục bộ của bạn, bạn có thể theo dõi tất cả hoạt động bằng cách mở giao diện này trong trình duyệt.
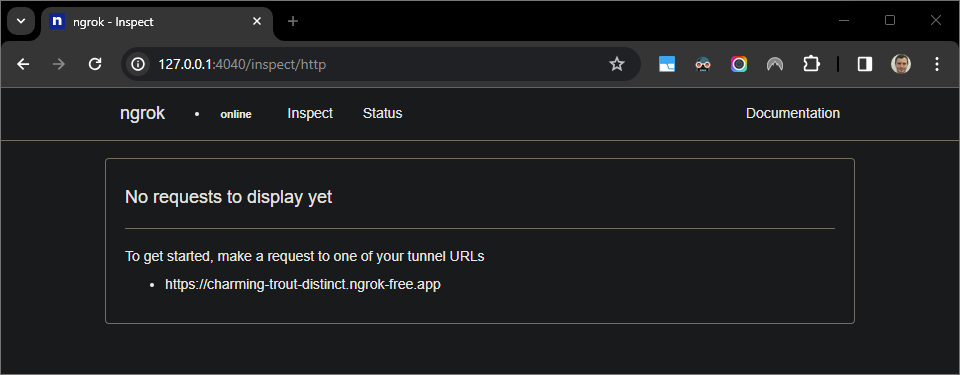
Hình 5. Giao diện web do ứng dụng
ngroklưu trữ không hiển thị yêu cầu HTTP.Kiểm thử ứng dụng Chat bằng cách gửi tin nhắn trực tiếp cho ứng dụng:
Mở Google Chat.
Nhấp vào biểu tượng Cuộc trò chuyện mới .
Trong hộp thoại, hãy nhập tên của ứng dụng Chat.
Trong kết quả tìm kiếm, hãy tìm ứng dụng Chat của bạn, nhấp vào Thêm > Chat.
Trong không gian tin nhắn trực tiếp, hãy nhập
Hellorồi nhấnenter. Ứng dụng Chat của bạn không trả lời vì đang được gỡ lỗi tích cực.
Trong
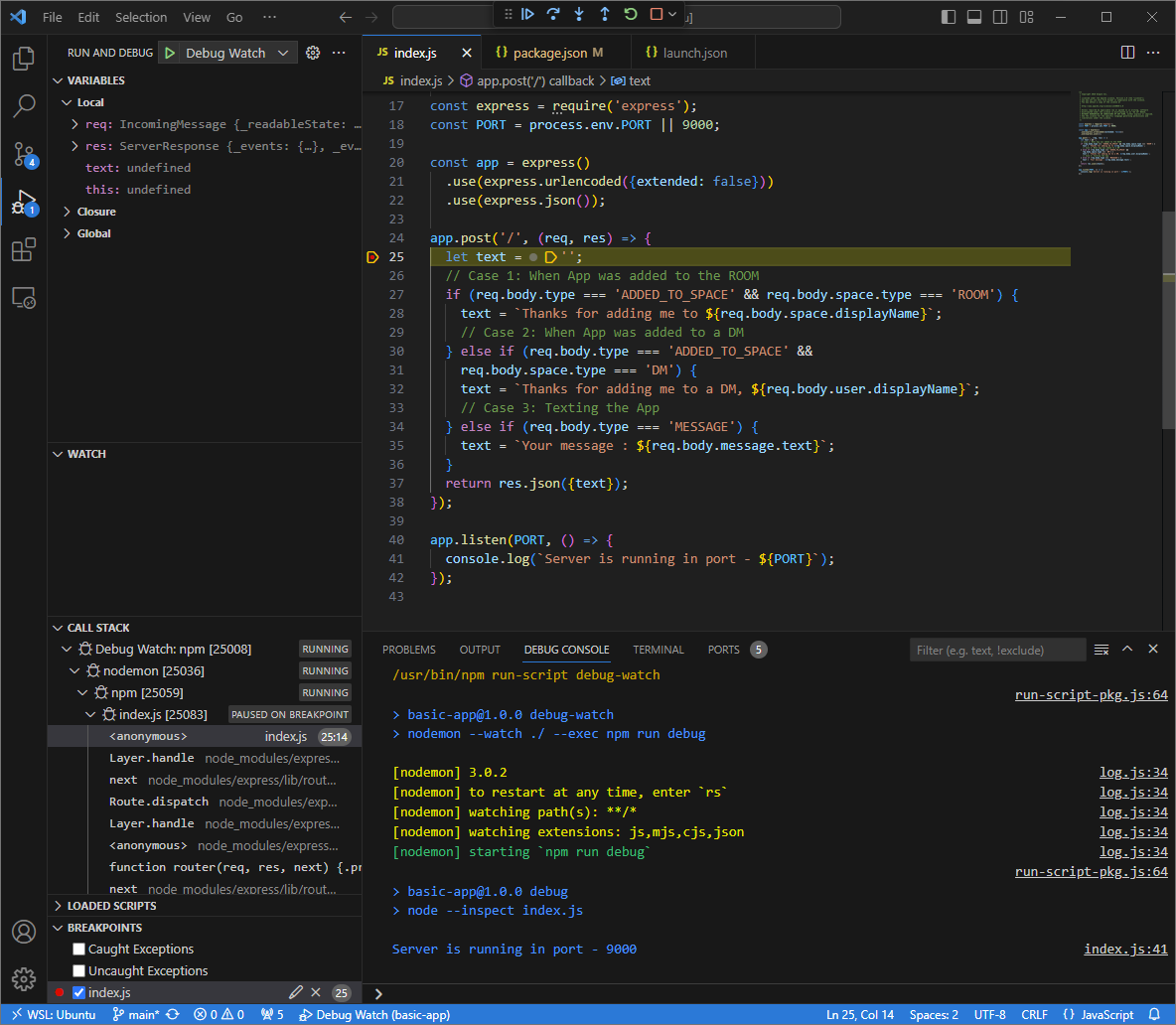
Visual Studio Codetrong môi trường cục bộ, bạn có thể thấy rằng quá trình thực thi bị tạm dừng tại điểm ngắt đã được đặt.
Hình 6. Quá trình thực thi sẽ tạm dừng tại điểm ngắt đã được đặt.
Khi bạn tiếp tục thực thi từ trình gỡ lỗi của
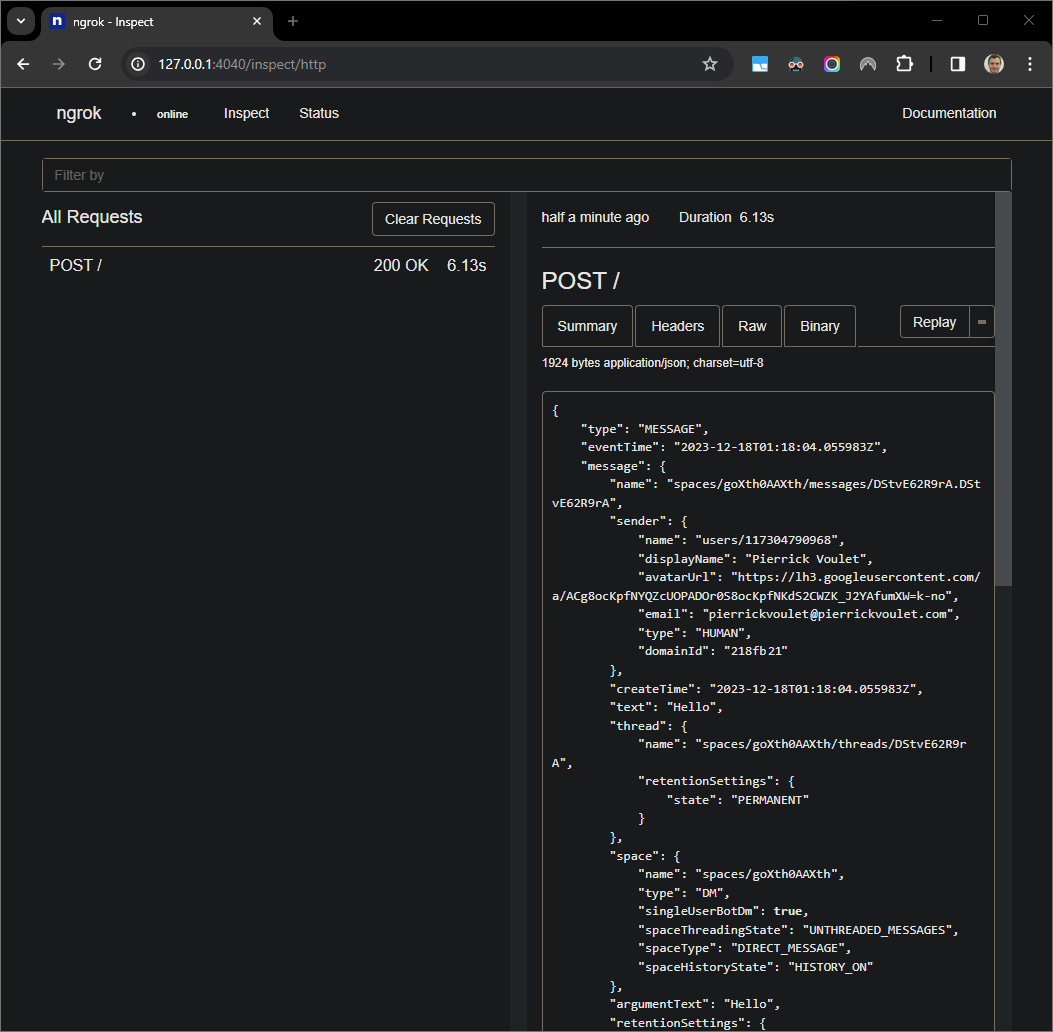
Visual Studio Codetrước khi Google Chat hết thời gian chờ, ứng dụng Chat sẽ trả lờiYour message : Hello.Bạn có thể kiểm tra nhật ký yêu cầu và phản hồi HTTP từ giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ.
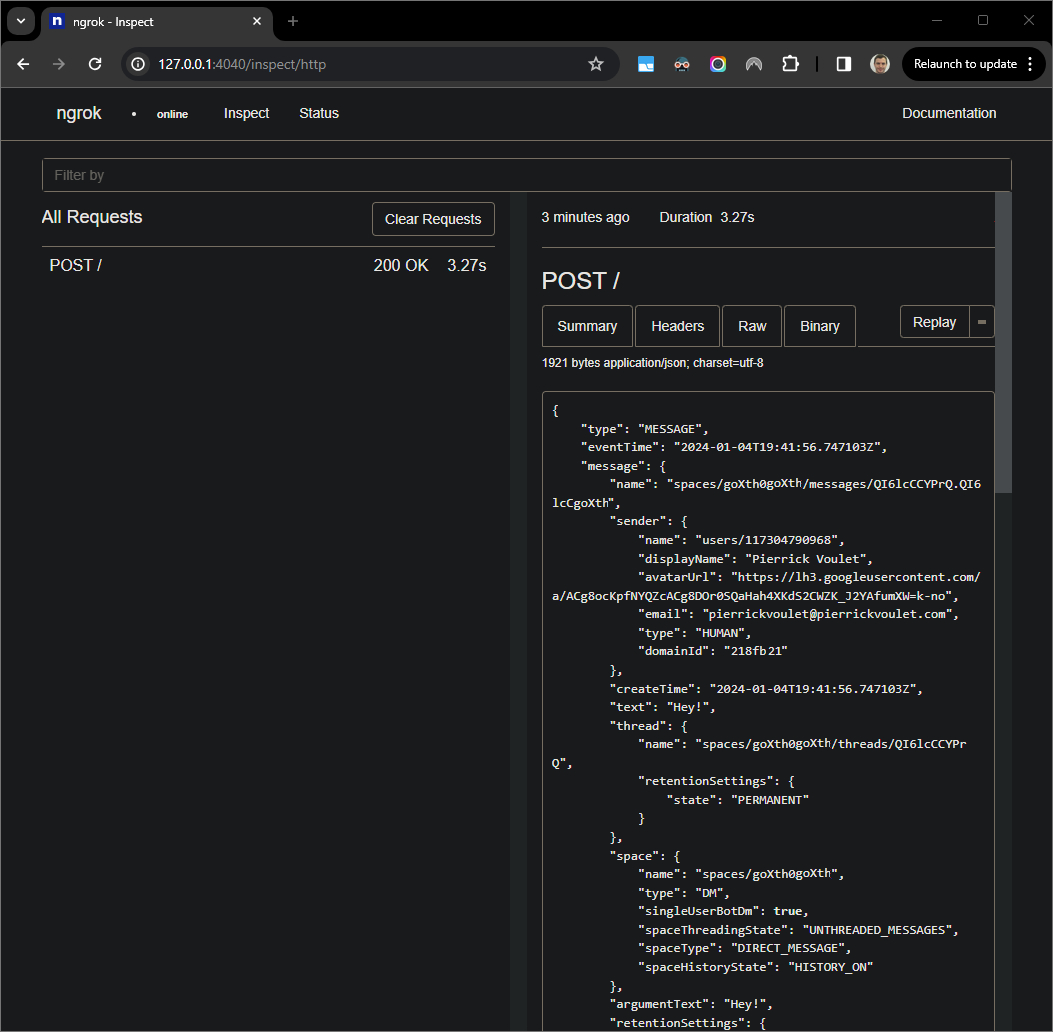
Hình 7. Yêu cầu HTTP từ giao diện web do ứng dụng
ngroklưu trữ.Để thay đổi hành vi của ứng dụng, hãy thay thế
Your messagebằngHere was your messagetrong dòng35củaindex.json. Khi bạn lưu tệp,nodemonsẽ tự động tải lại ứng dụng bằng mã nguồn đã cập nhật vàVisual Studio Codevẫn ở chế độ gỡ lỗi.
Hình 8. Ứng dụng đang chạy và chờ các yêu cầu HTTP trên cổng
9000khi đã tải thay đổi về mã.Lần này, thay vì gửi thông báo thứ hai
Hellotrong không gian, bạn có thể chọn yêu cầu HTTP cuối cùng được ghi lại trên giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ của bạn rồi nhấp vàoReplay. Tương tự như lần trước, ứng dụng Chat của bạn không trả lời vì đang được gỡ lỗi.Khi tiếp tục thực thi từ trình gỡ lỗi của
Visual Studio Code, bạn có thể thấy từ giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ rằng ứng dụng tạo ra một phản hồi bằng phiên bản cập nhật của thông báoHere was your message : Hello.
Python
Lấy thông tin đăng nhập mới của người dùng để sử dụng cho Thông tin xác thực mặc định của ứng dụng:
gcloud config set project PROJECT_IDgcloud auth application-default loginThay thế
PROJECT_IDbằng mã dự án cho dự án trên Đám mây của ứng dụng.Sao chép kho lưu trữ
googleworkspace/google-chat-samplestừ GitHub vào môi trường cục bộ của bạn. Kho lưu trữ này chứa mã ứng dụng:git clone https://github.com/googleworkspace/google-chat-samples.gitTừ IDE
Visual Studio Codeđược cài đặt trong môi trường cục bộ, hãy làm như sau:- Trong một cửa sổ mới, hãy mở thư mục
google-chat-samples/python/avatar-app. Tạo một môi trường ảo mới cho Python
envvà kích hoạt môi trường đó:virtualenv envsource env/bin/activateCài đặt tất cả các phần phụ thuộc của dự án bằng cách sử dụng
piptrong môi trường ảo:pip install -r requirements.txtTạo tệp
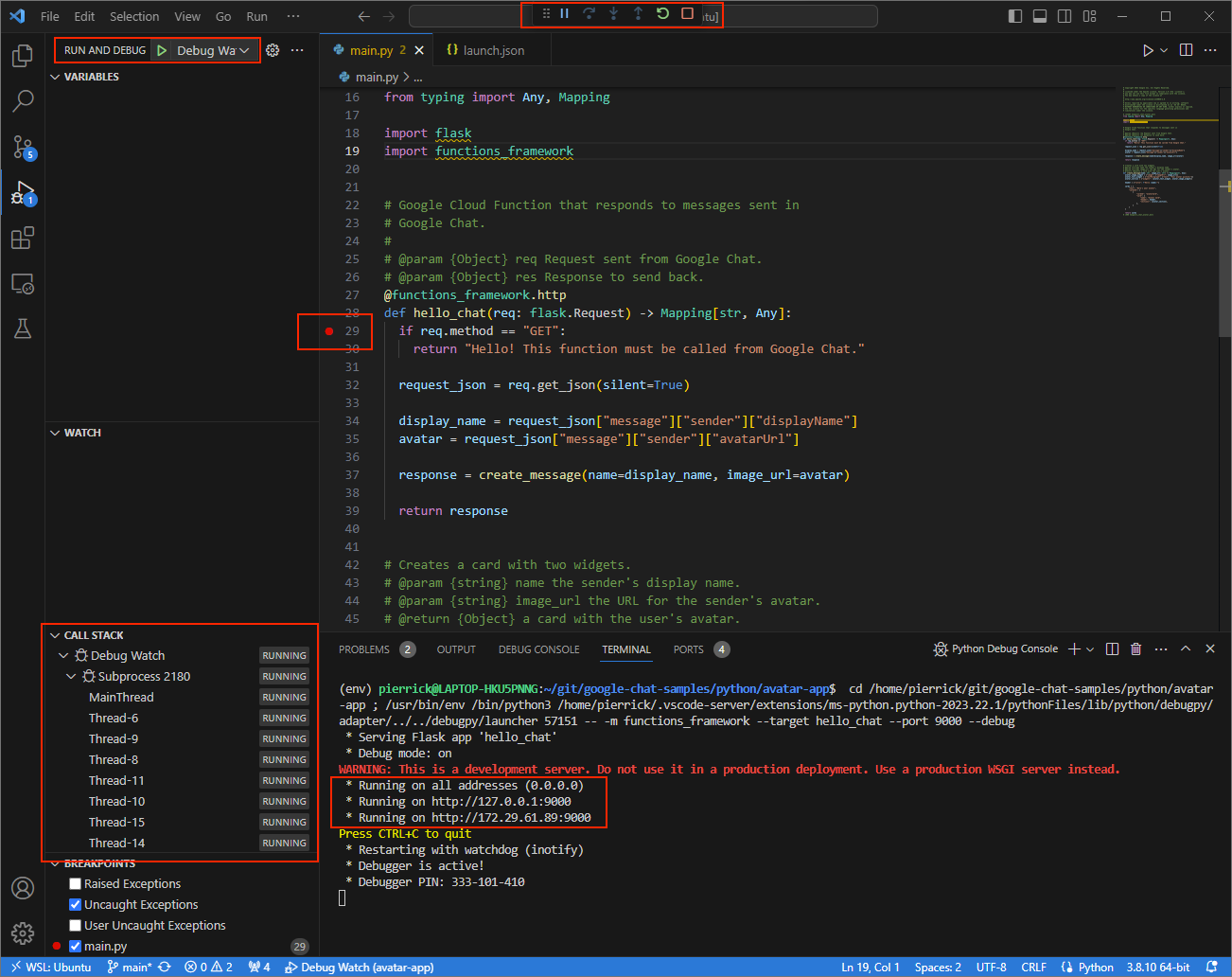
.vscode/launch.jsontrong thư mục gốc và định cấu hình một lần chạy có tênDebug Watchđể kích hoạt ứng dụng từ mô-đunfunctions-frameworktrên cổng9000ở chế độ gỡ lỗi trên môi trường ảoenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }Thêm một điểm ngắt tạm dừng quá trình xử lý yêu cầu HTTP trong tệp
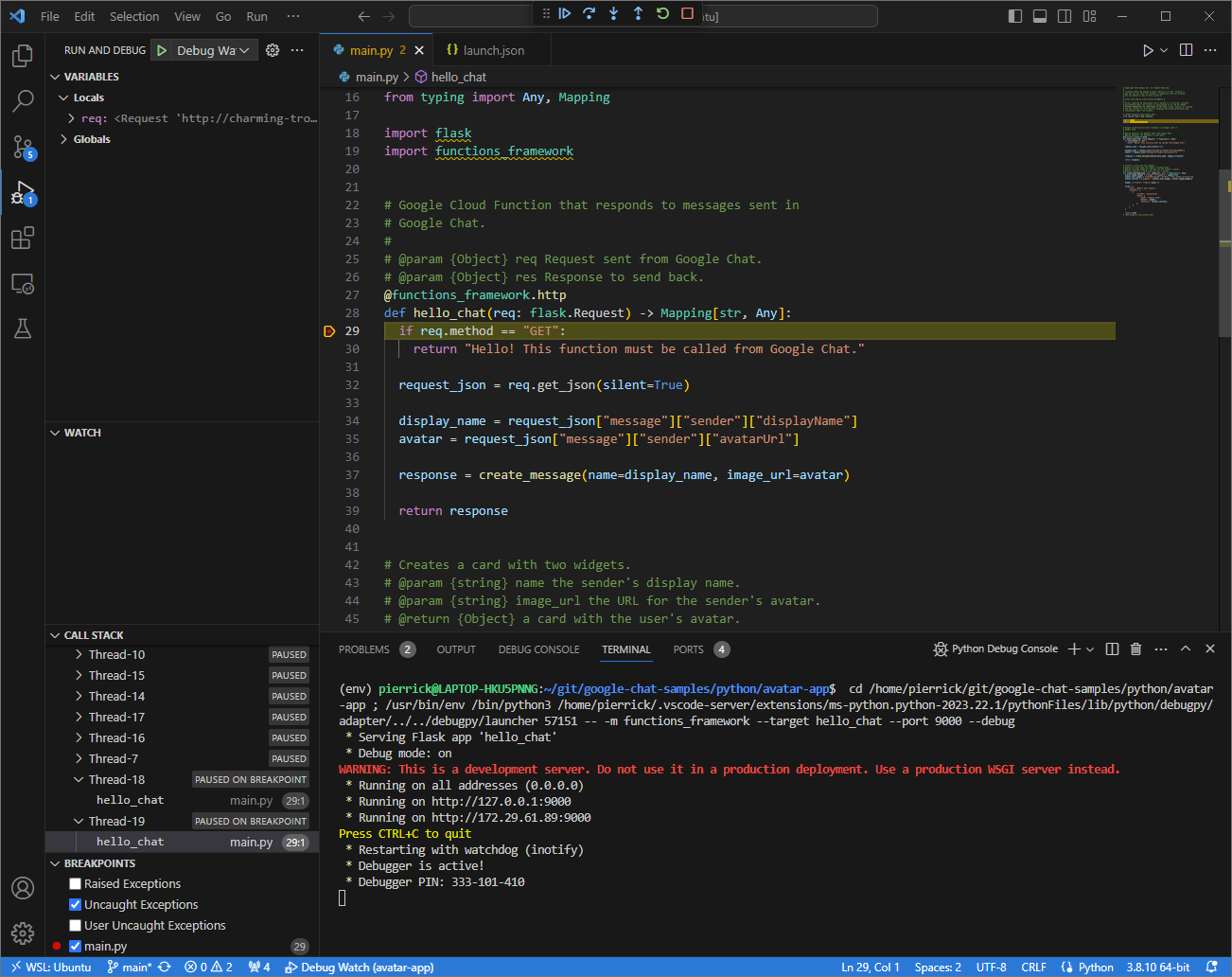
main.py, rồi bắt đầu chạy và gỡ lỗi bằng cấu hìnhDebug Watchđã thêm trước đó. Giờ đây, ứng dụng đang chạy và chờ các yêu cầu HTTP trên cổng9000.
Hình 3. Ứng dụng đang chạy và chờ các yêu cầu HTTP trên cổng
9000.
- Trong một cửa sổ mới, hãy mở thư mục
Khởi chạy ứng dụng
ngroktrong môi trường cục bộ:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrokcủa bạn. Tất cả yêu cầu hiện được chuyển hướng đến môi trường cục bộ và cổng mà ứng dụng sử dụng.
Hình 4. Thiết bị đầu cuối có máy chủ
ngrokđang chạy và chuyển hướng.Giao diện web cũng được ứng dụng
ngrokkhởi động trên máy chủ cục bộ của bạn, bạn có thể theo dõi tất cả hoạt động bằng cách mở giao diện này trong trình duyệt.
Hình 5. Giao diện web do ứng dụng
ngroklưu trữ không hiển thị yêu cầu HTTP.Kiểm thử ứng dụng Chat bằng cách gửi tin nhắn trực tiếp cho ứng dụng:
Mở Google Chat.
Nhấp vào biểu tượng Cuộc trò chuyện mới .
Trong hộp thoại, hãy nhập tên của ứng dụng Chat.
Trong kết quả tìm kiếm, hãy tìm ứng dụng Chat của bạn, nhấp vào Thêm > Chat.
Trong không gian tin nhắn trực tiếp, hãy nhập
Hey!rồi nhấnenter. Ứng dụng Chat của bạn không trả lời vì đang được gỡ lỗi tích cực.
Trong
Visual Studio Codetrong môi trường cục bộ, bạn có thể thấy rằng quá trình thực thi bị tạm dừng tại điểm ngắt đã được đặt.
Hình 6. Quá trình thực thi sẽ tạm dừng tại điểm ngắt đã được đặt.
Khi bạn tiếp tục thực thi từ trình gỡ lỗi của
Visual Studio Codetrước khi Google Chat hết thời gian chờ, ứng dụng Chat sẽ trả lời bằng tên và ảnh đại diện của bạn trong tin nhắn.Bạn có thể kiểm tra nhật ký yêu cầu và phản hồi HTTP từ giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ.
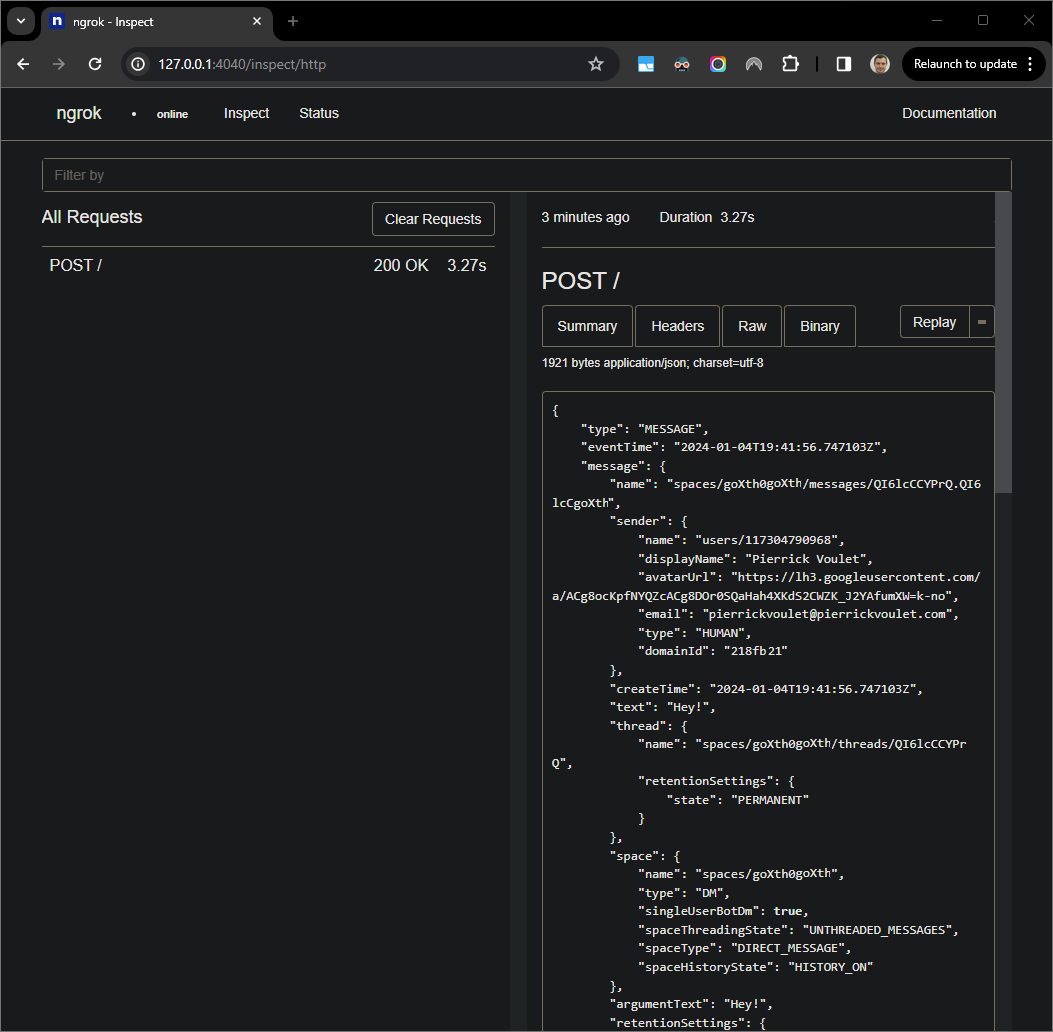
Hình 7. Yêu cầu HTTP từ giao diện web do ứng dụng
ngroklưu trữ.Để thay đổi hành vi của ứng dụng, hãy thay thế
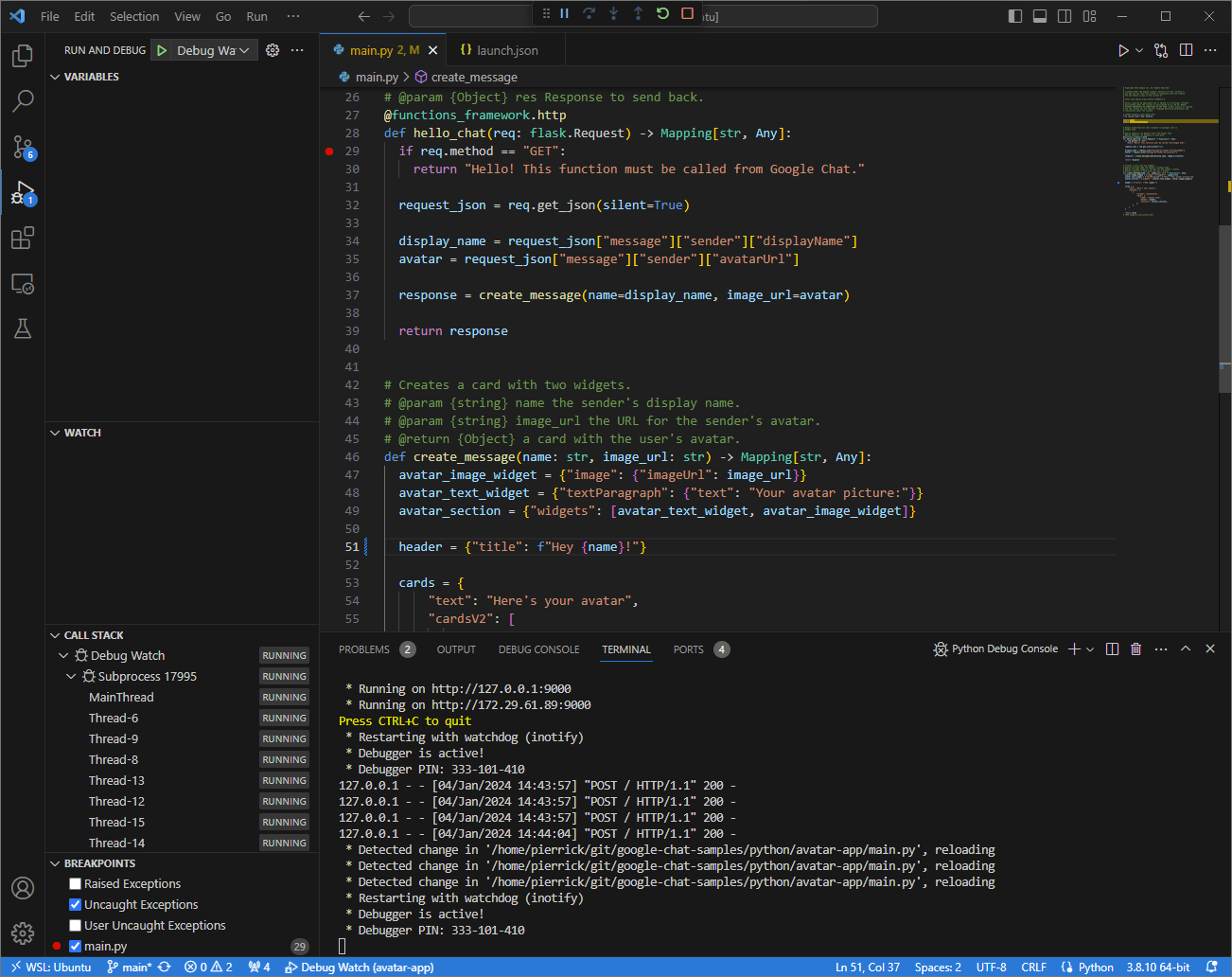
HellobằngHeytrong dòng51của tệpmain.py. Khi bạn lưu tệp,Visual Studio Codesẽ tự động tải lại ứng dụng bằng mã nguồn đã cập nhật và vẫn ở chế độ gỡ lỗi.
Hình 8. Ứng dụng đang chạy và chờ các yêu cầu HTTP trên cổng
9000với nội dung thay đổi mã được tải.Lần này, thay vì gửi thông báo thứ hai
Hey!trong không gian, bạn có thể chọn yêu cầu HTTP cuối cùng được ghi lại trên giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ của bạn rồi nhấp vàoReplay. Giống như lần trước, ứng dụng Chat của bạn không trả lời vì đang được gỡ lỗi.Khi tiếp tục thực thi từ trình gỡ lỗi của
Visual Studio Code, bạn có thể thấy từ giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ rằng ứng dụng tạo ra một phản hồi bằng phiên bản mới của thông báo.
Java
Lấy thông tin đăng nhập mới của người dùng để sử dụng cho Thông tin đăng nhập mặc định của ứng dụng:
gcloud config set project PROJECT_IDgcloud auth application-default loginThay thế
PROJECT_IDbằng mã dự án cho dự án trên Đám mây của ứng dụng.Sao chép kho lưu trữ
googleworkspace/google-chat-samplestrên GitHub vào môi trường cục bộ của bạn. Kho lưu trữ này chứa mã ứng dụng:git clone https://github.com/googleworkspace/google-chat-samples.gitTừ IDE
Visual Studio Codeđược cài đặt trong môi trường cục bộ, hãy làm như sau:- Trong một cửa sổ mới, hãy mở thư mục
google-chat-samples/java/avatar-app. Định cấu hình dự án Maven để chạy ứng dụng
Apptrên cổng9000cục bộ bằng cách thêm trình bổ trợ bản dựng Google Cloud Functions Frameworkfunction-maven-pluginvào tệppom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...Giờ đây, bạn có thể khởi chạy ứng dụng này cục bộ ở chế độ gỡ lỗi:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Tạo tệp
.vscode/launch.jsontrong thư mục gốc và định cấu hình một lần chạy có tênRemote Debug Watchđể đính kèm vào ứng dụng đã chạy trước đó bằng cổng8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Thêm một điểm ngắt tạm dừng quá trình xử lý yêu cầu HTTP trong tệp
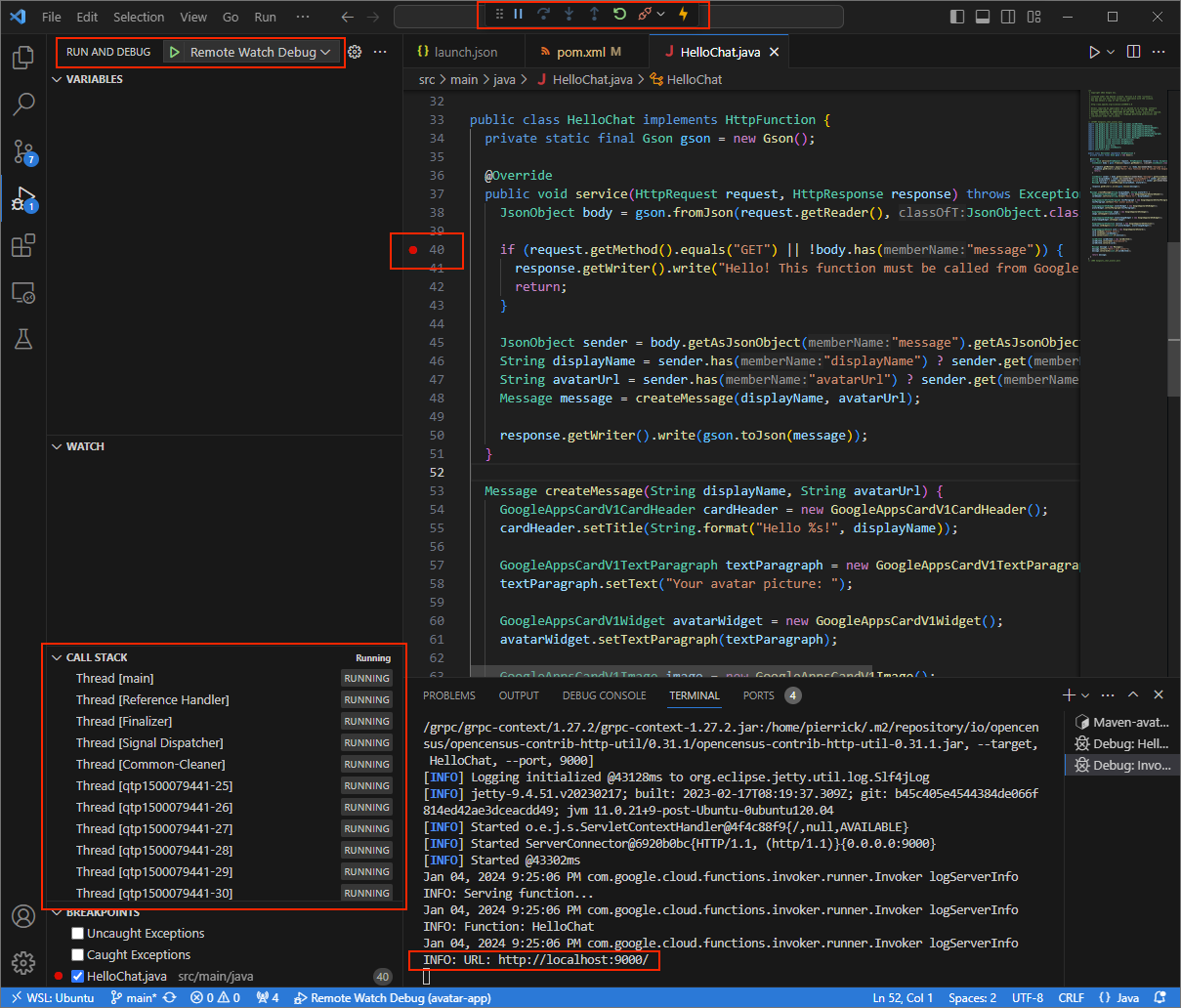
App.javavà bắt đầu đính kèm và gỡ lỗi bằng cấu hìnhRemote Debug Watchđã thêm trước đó. Giờ đây, ứng dụng đang chạy và chờ các yêu cầu HTTP trên cổng9000.
Hình 3. Ứng dụng đang chạy và chờ các yêu cầu HTTP trên cổng
9000.
- Trong một cửa sổ mới, hãy mở thư mục
Khởi chạy ứng dụng
ngroktrong môi trường cục bộ:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrokcủa bạn. Tất cả yêu cầu hiện được chuyển hướng đến môi trường cục bộ và cổng mà ứng dụng sử dụng.
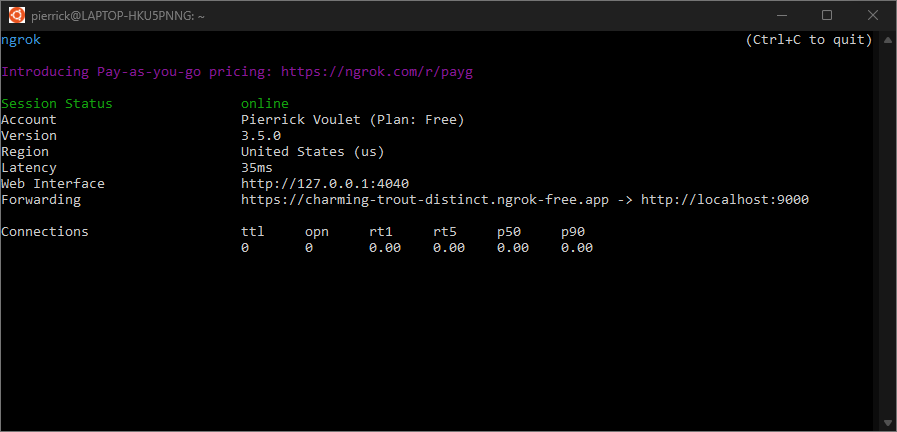
Hình 4. Thiết bị đầu cuối có máy chủ
ngrokđang chạy và chuyển hướng.Giao diện web cũng được ứng dụng
ngrokkhởi động trên máy chủ cục bộ của bạn, bạn có thể theo dõi tất cả hoạt động bằng cách mở giao diện này trong trình duyệt.
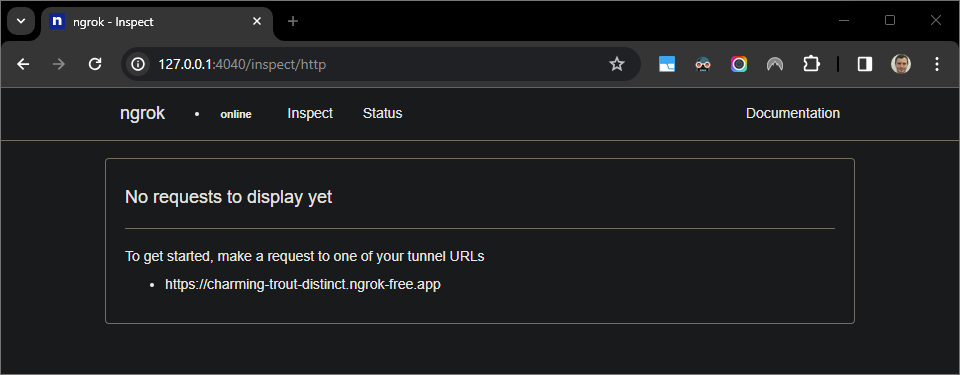
Hình 5. Giao diện web do ứng dụng
ngroklưu trữ không hiển thị yêu cầu HTTP.Kiểm thử ứng dụng Chat bằng cách gửi tin nhắn trực tiếp cho ứng dụng:
Mở Google Chat.
Nhấp vào biểu tượng Cuộc trò chuyện mới .
Trong hộp thoại, hãy nhập tên của ứng dụng Chat.
Trong kết quả tìm kiếm, hãy tìm ứng dụng Chat của bạn, nhấp vào Thêm > Chat.
Trong không gian tin nhắn trực tiếp, hãy nhập
Hey!rồi nhấnenter. Ứng dụng Chat của bạn không trả lời vì đang được gỡ lỗi tích cực.
Trong
Visual Studio Codetrong môi trường cục bộ, bạn có thể thấy rằng quá trình thực thi bị tạm dừng tại điểm ngắt đã được đặt.
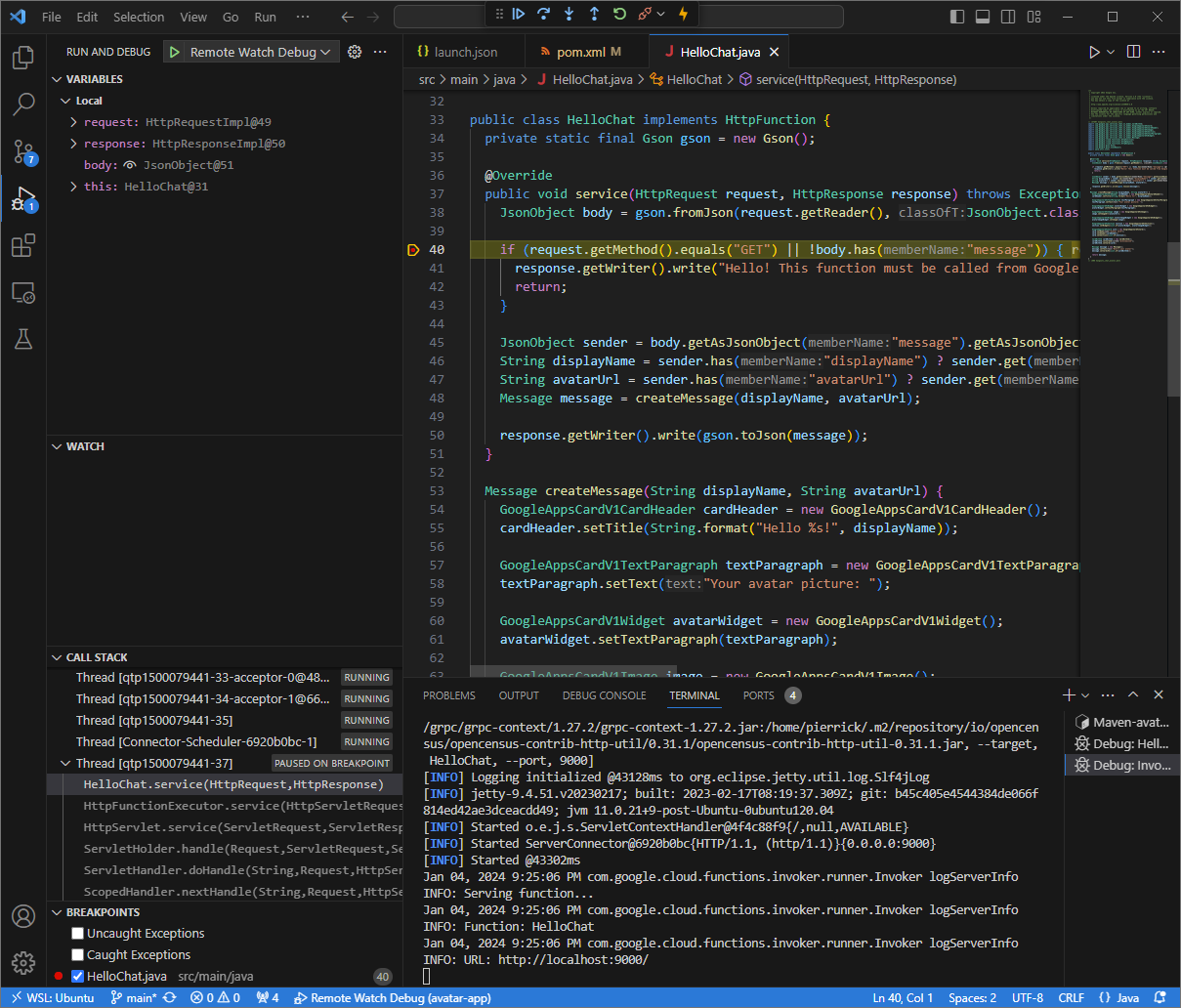
Hình 6. Quá trình thực thi sẽ tạm dừng tại điểm ngắt đã được đặt.
Khi bạn tiếp tục thực thi từ trình gỡ lỗi của
Visual Studio Codetrước khi Google Chat hết thời gian chờ, ứng dụng Chat sẽ trả lời bằng tên và ảnh đại diện của bạn trong tin nhắn.Bạn có thể kiểm tra nhật ký yêu cầu và phản hồi HTTP từ giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ.
Hình 7. Yêu cầu HTTP từ giao diện web do ứng dụng
ngroklưu trữ.Để thay đổi hành vi của ứng dụng, hãy thay thế
HellobằngHeytrong dòng55của tệpApp.java, khởi động lại quy trìnhmvnDebugvà khởi chạy lạiRemote Debug Watchđể đính kèm lại và khởi động lại quá trình gỡ lỗi.Lần này, thay vì gửi thông báo thứ hai
Hey!trong không gian, bạn có thể chọn yêu cầu HTTP cuối cùng được ghi lại trên giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ của bạn rồi nhấp vàoReplay. Tương tự như lần trước, ứng dụng Chat của bạn không trả lời vì đang được gỡ lỗi.Khi tiếp tục thực thi từ trình gỡ lỗi của
Visual Studio Code, bạn có thể thấy từ giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ rằng ứng dụng tạo ra một phản hồi bằng phiên bản mới của thông báo.
Gỡ lỗi từ môi trường từ xa
Trong phần này, bạn sẽ tương tác với ứng dụng Chat chạy trên một môi trường từ xa.
Hình 9. Gỡ lỗi từ môi trường từ xa.
Điều kiện tiên quyết
- Một không gian nhắn tin trực tiếp với ứng dụng Chat. Bạn có thể làm theo phần Kiểm thử ứng dụng Chat trong Hướng dẫn bắt đầu nhanh và tìm ứng dụng Chat của bạn để bắt đầu.
- Ứng dụng của bạn đang chạy trong môi trường từ xa với trình gỡ lỗi được bật trên một cổng nhất định, ứng dụng này được tham chiếu là
REMOTE_DEBUG_PORTtrong hướng dẫn này. - Môi trường cục bộ của bạn có thể
sshvới môi trường từ xa. - Một IDE được thiết lập trong môi trường cục bộ có thể gỡ lỗi. Chúng ta sẽ sử dụng
Visual Studio CodeIDE và các tính năng gỡ lỗi mặc định của IDE trong hướng dẫn này cho mục đích minh hoạ.
Kết nối môi trường cục bộ và từ xa
Trong môi trường cục bộ mà bạn muốn bắt đầu một kết nối máy khách gỡ lỗi, hãy thiết lập một đường hầm SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSThay thế nội dung sau:
LOCAL_DEBUG_PORT: Cổng gỡ lỗi trong môi trường cục bộ.REMOTE_USERNAME: Tên người dùng trong môi trường từ xa.REMOTE_ADDRESS: Địa chỉ của môi trường từ xa.REMOTE_DEBUG_PORT: Cổng gỡ lỗi trong môi trường từ xa.
Cổng gỡ lỗi trong môi trường cục bộ của bạn hiện được liên kết với cổng gỡ lỗi trong môi trường từ xa.
Bắt đầu gỡ lỗi
Trong IDE Visual Studio Code được cài đặt trong môi trường cục bộ, hãy làm như sau:
- Trong một cửa sổ mới, hãy mở mã nguồn của ứng dụng.
Tạo tệp
.vscode/launch.jsontrong thư mục gốc và định cấu hình một lần chạy có tên làDebug Remote, được đính kèm vào cổng gỡ lỗi trong môi trường cục bộ:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Thay thế
LOCAL_DEBUG_PORTbằng cổng gỡ lỗi trong môi trường cục bộ.Thêm một điểm ngắt vào mã nguồn của ứng dụng để tạm dừng quá trình xử lý yêu cầu HTTP, sau đó bắt đầu chạy và gỡ lỗi bằng cấu hình
Debug Remoteđã thêm trước đó.
Trong không gian tin nhắn trực tiếp với ứng dụng Chat, hãy nhập nội dung bạn muốn kiểm thử rồi nhấn enter. Ứng dụng trò chuyện của bạn không trả lời vì ứng dụng đang được gỡ lỗi tích cực trong IDE Visual Studio Code.
Chủ đề có liên quan
- Tìm hiểu cách bật và truy vấn nhật ký lỗi.
- Tìm hiểu cách khắc phục lỗi ứng dụng Google Chat, chẳng hạn như "Ứng dụng không phản hồi", "Google Chat API chỉ dành cho người dùng Google Workspace" hoặc "Người dùng có thể bị loại khỏi không gian".
- Tìm hiểu cách khắc phục lỗi về thẻ, chẳng hạn như thông báo, hộp thoại hoặc bản xem trước đường liên kết của thẻ không hiển thị hoặc hoạt động như mong đợi.



