Как разработчик приложений Google Chat, вам может потребоваться отладка кода для тестирования изменений или устранения сложных неполадок. Отладка приложений Google Chat может осуществляться различными способами в зависимости от архитектуры вашего приложения, его функций, способа развертывания и ваших предпочтений.
На этой странице объясняется, как отлаживать приложение HTTP-чата с помощью ngrok — унифицированной платформы Ingress, которую можно использовать для тестирования локальных сред разработки. В этом руководстве вы протестируете изменения кода в локальной среде и устраните неполадки в удалённой среде.
Отладка из локальной среды разработки
В этом разделе вы взаимодействуете с приложением чата, которое выполняется в вашей локальной среде.
Рисунок 1. Отладка в локальной среде разработки.
Мастерская
Node.js
Питон
Ява
Предпосылки
Node.js
- Последние версии
nodeиnpmустановлены в вашей локальной среде. Последняя версия
nodemon, установленная в вашей локальной среде, используется для автоматической перезагрузки:npm install -g nodemonПриложение HTTP-чата, настроенное для обмена сообщениями. См. разделы «Предварительные условия» , «Настройка среды» и «Публикация приложения в Google Chat» руководства «Краткий старт» . Единственное отличие заключается в том, что необходимо указать имя приложения
Debug Appи указать URL-адрес конечной точки HTTP , напримерhttp://example.com.Интегрированная среда разработки (IDE), настроенная в вашей локальной среде и поддерживающая отладку. В этом руководстве для наглядности мы используем интегрированную среду разработки (IDE)
Visual Studio Codeи её стандартные функции отладки .Gitустановлен в вашей локальной среде.Аккаунт
ngrok.
Питон
- Последняя версия
python3установлена в вашей локальной среде. - Последние версии
pipиvirtualenv, установленные в вашей локальной среде, используются для управления пакетами Python и виртуальными средами соответственно. - Приложение HTTP-чата, настроенное для обмена сообщениями. См. разделы «Предварительные условия» , «Настройка среды» и «Публикация приложения в Google Chat» руководства «Краткий старт» . Единственное отличие заключается в том, что необходимо указать имя приложения
Debug Appи указать URL-адрес конечной точки HTTP , напримерhttp://example.com. - Интегрированная среда разработки (IDE), настроенная в вашей локальной среде и поддерживающая отладку. В этом руководстве для наглядности мы используем интегрированную среду разработки (IDE)
Visual Studio Codeи её стандартные функции отладки . -
Gitустановлен в вашей локальной среде. - Аккаунт
ngrok. - Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Ява
- Последняя стабильная версия
Java SE 11's JDKустановленная в вашей локальной среде. - Последняя версия
Apache Maven, установленная в вашей локальной среде, используется для управления проектами Java. - Приложение HTTP-чата, настроенное для обмена сообщениями. См. разделы «Предварительные условия» , «Настройка среды» и «Публикация приложения в Google Chat» руководства «Краткий старт» . Единственное отличие заключается в том, что необходимо указать имя приложения
Debug Appи указать URL-адрес конечной точки HTTP , напримерhttp://example.com. - Интегрированная среда разработки (IDE), настроенная в вашей локальной среде и поддерживающая отладку. В этом руководстве для наглядности мы используем интегрированную среду разработки (IDE)
Visual Studio Codeи её стандартные функции отладки . -
Gitустановлен в вашей локальной среде. - Аккаунт
ngrok. - Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Сделать службу localhost общедоступной
Вам необходимо подключить вашу локальную среду к Интернету, чтобы приложение Chat могло к ней получить доступ. Приложение ngrok используется для перенаправления HTTP-запросов, отправленных на общедоступный URL, в вашу локальную среду.
- В браузере локальной сети войдите в свою учетную запись
ngrok. - Установите приложение и настройте свой
authtokenв локальной среде. - Создайте статический домен в своей учетной записи
ngrok, в инструкциях этого руководства он обозначается какNGROK_STATIC_DOMAIN.
Настройте приложение чата
Настройте приложение чата на отправку всех HTTP-запросов на ваш статический домен.
В консоли Google Cloud откройте страницу Google Chat API:
Откройте вкладку «Конфигурация» .
Перейдите в раздел Интерактивные функции > Настройки подключения и задайте для текстового поля URL-адрес конечной точки HTTP следующее значение:
https://NGROK_STATIC_DOMAINЗамените
NGROK_STATIC_DOMAINна статический домен в вашей учетной записиngrok.Нажмите « Сохранить ».
Рисунок 2. Приложение Chat отправляет все свои HTTP-запросы статическому домену. Публичный сервис ngrok выступает в качестве моста между приложением Chat и кодом приложения, который выполняется локально.
Протестируйте приложение чата
Вы можете локально развернуть, настроить, протестировать, отладить и автоматически перезагрузить свое приложение Chat.
Node.js
Клонируйте репозиторий
googleworkspace/google-chat-samplesиз GitHub в свою локальную среду. Он содержит код приложения для выполнения:git clone https://github.com/googleworkspace/google-chat-samples.gitВ среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
google-chat-samples/node/basic-app. Настройте приложение для отладки с автоматической перезагрузкой, добавив два скрипта в файл
package.json:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }Из корневого каталога установите приложение:
npm installСоздайте и настройте запуск с именем
Debug Watch, который запускает скриптdebug-watch, создав файл.vscode/launch.jsonв корневом каталоге:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса в файле
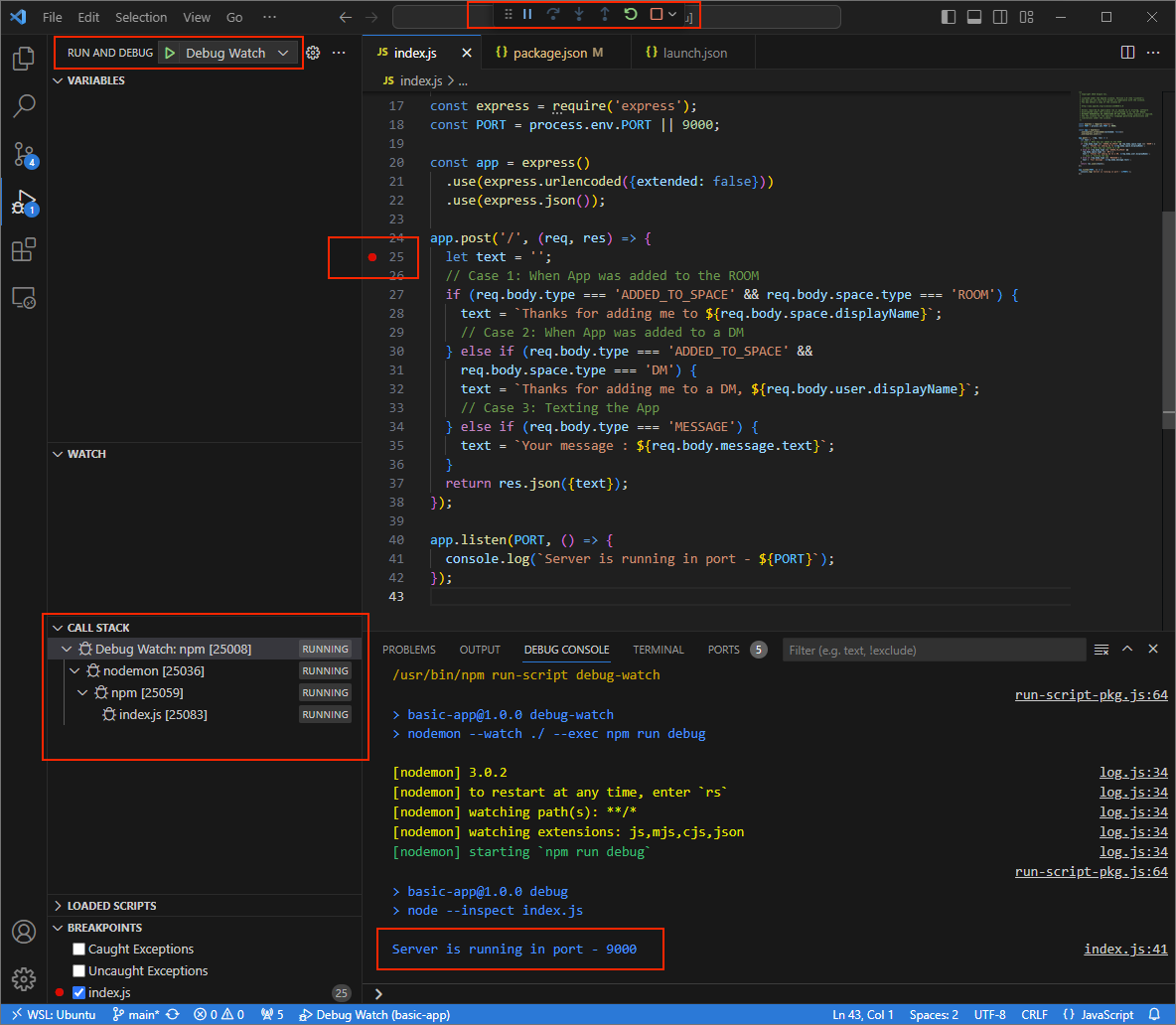
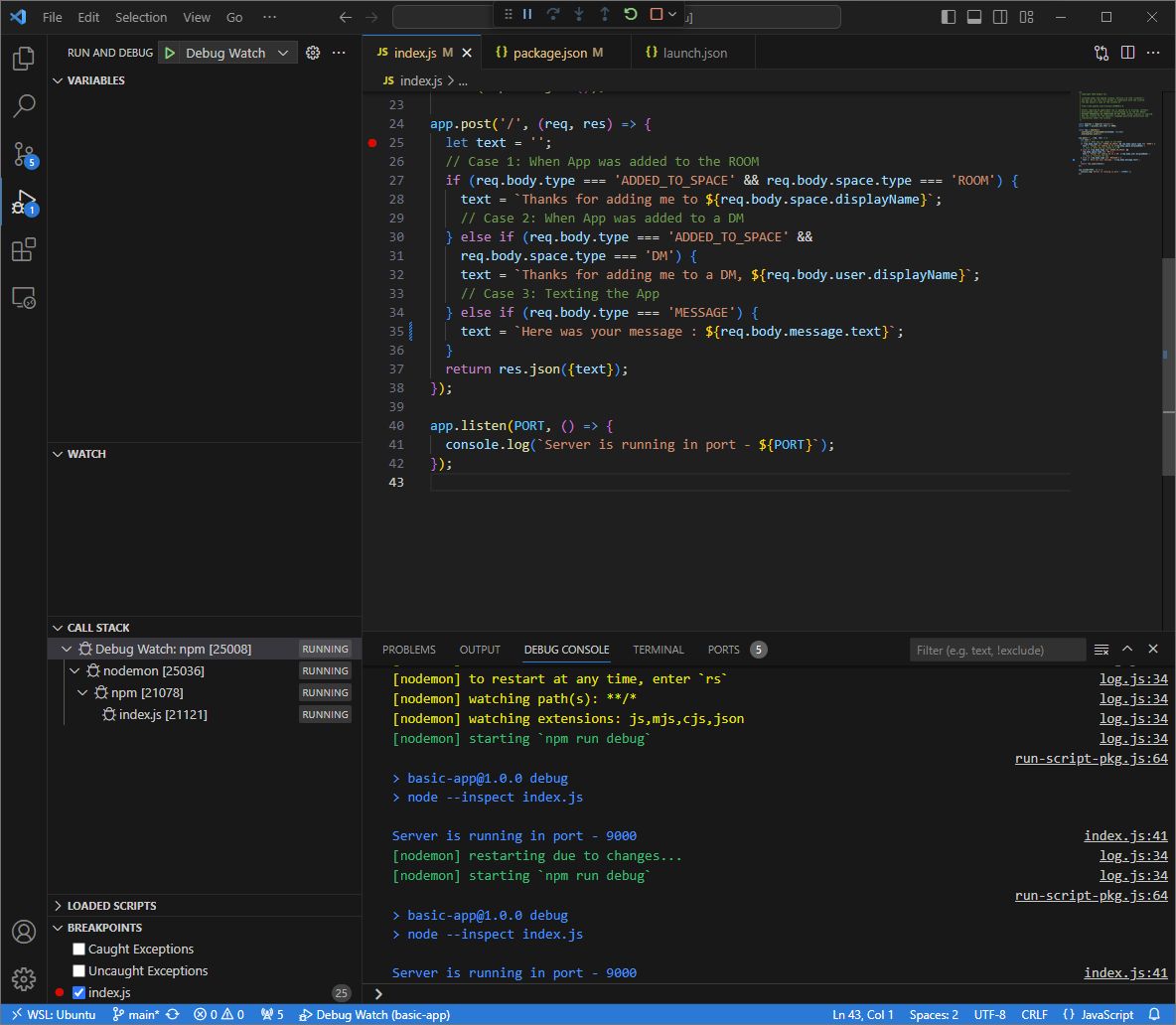
index.js, и запустите запуск и отладку с ранее добавленной конфигурациейDebug Watch. Приложение теперь запущено и прослушивает HTTP-запросы на порту9000.
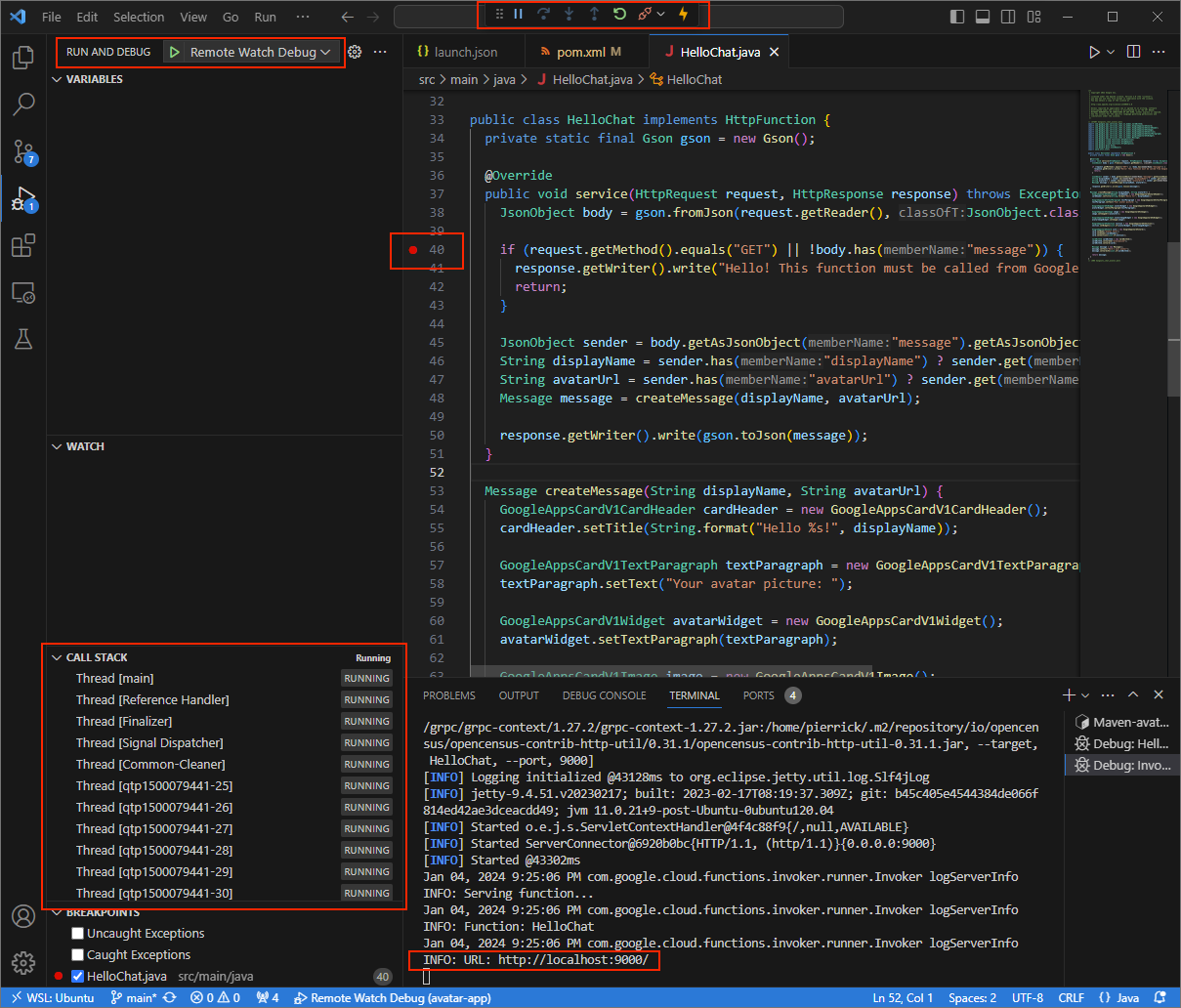
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту
9000.
- В новом окне откройте папку
Запустите приложение
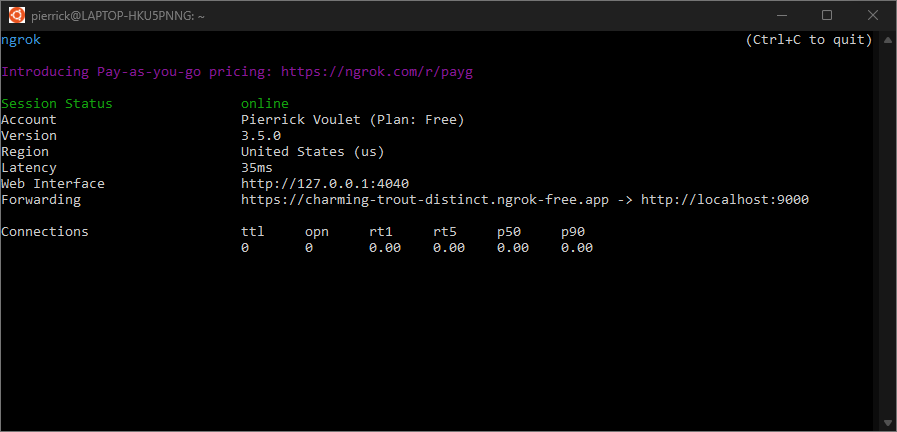
ngrokв вашей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учётной записиngrok. Теперь все запросы будут перенаправляться в вашу локальную среду и на порт, используемый приложением.
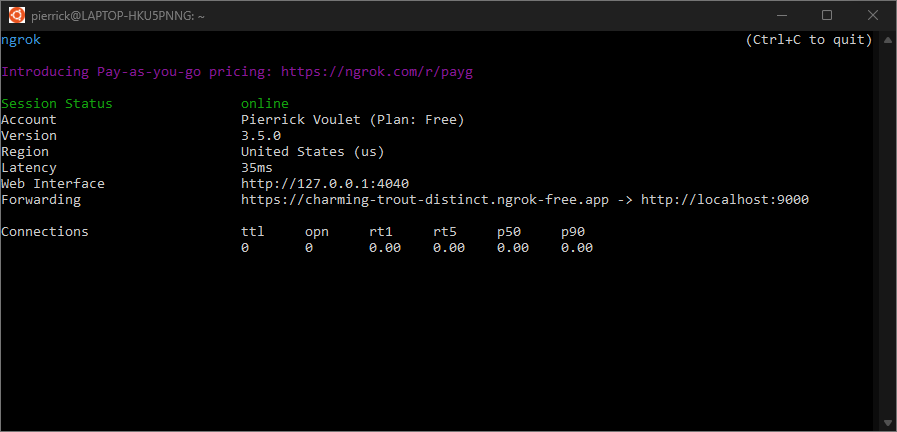
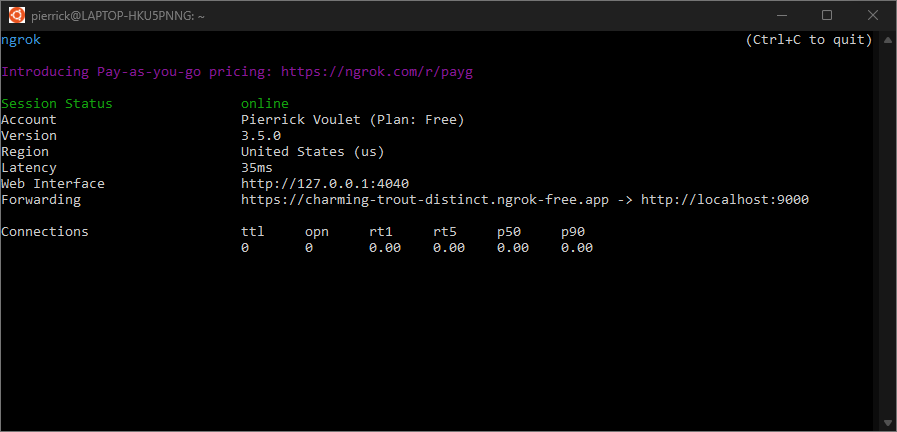
Рисунок 4. Терминал с запущенным сервером
ngrokи перенаправлением.Веб-интерфейс также запускается на вашем локальном хосте приложением
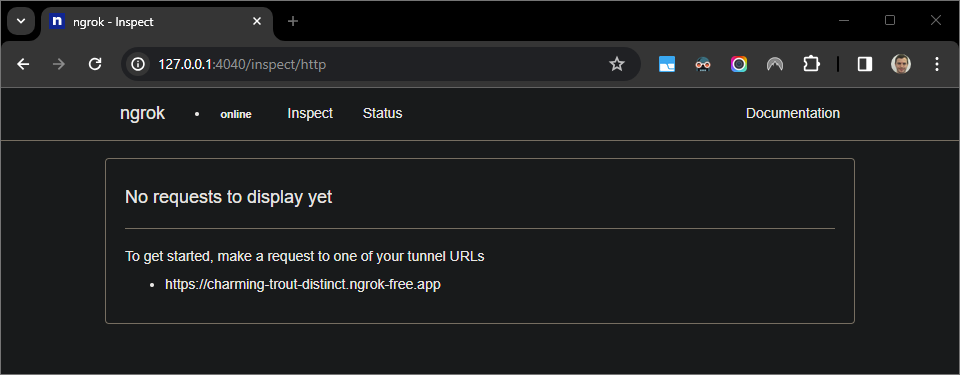
ngrok; вы можете отслеживать все действия, открыв его в браузере.
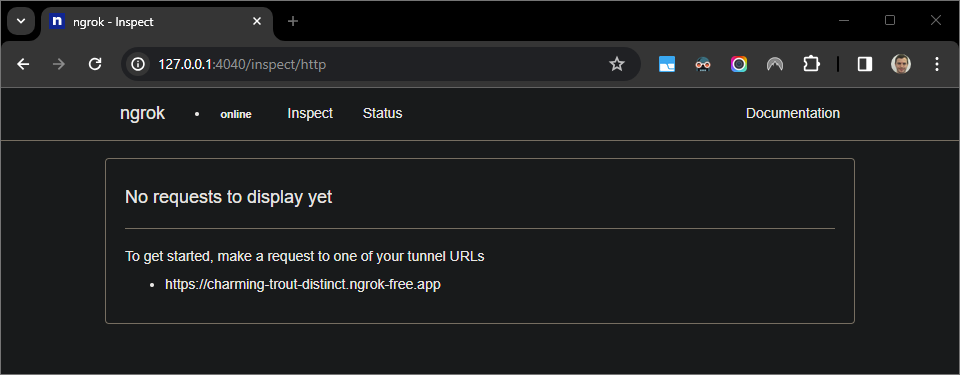
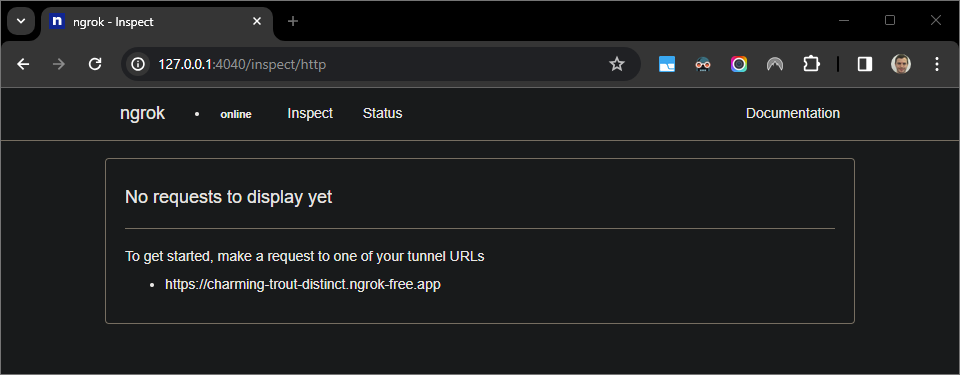
Рисунок 5. Веб-интерфейс, размещенный приложением
ngrok, не отображает HTTP-запросы.Протестируйте свое приложение Chat, отправив ему личное сообщение:
Откройте Google Чат.
Нажмите новый чат .
В диалоговом окне введите название вашего чат-приложения.
В результатах поиска найдите приложение Chat, нажмите Добавить > Чат .
В поле для личных сообщений введите
Helloи нажмитеenter. Ваше приложение Chat не отвечает, поскольку оно находится в процессе отладки.
В
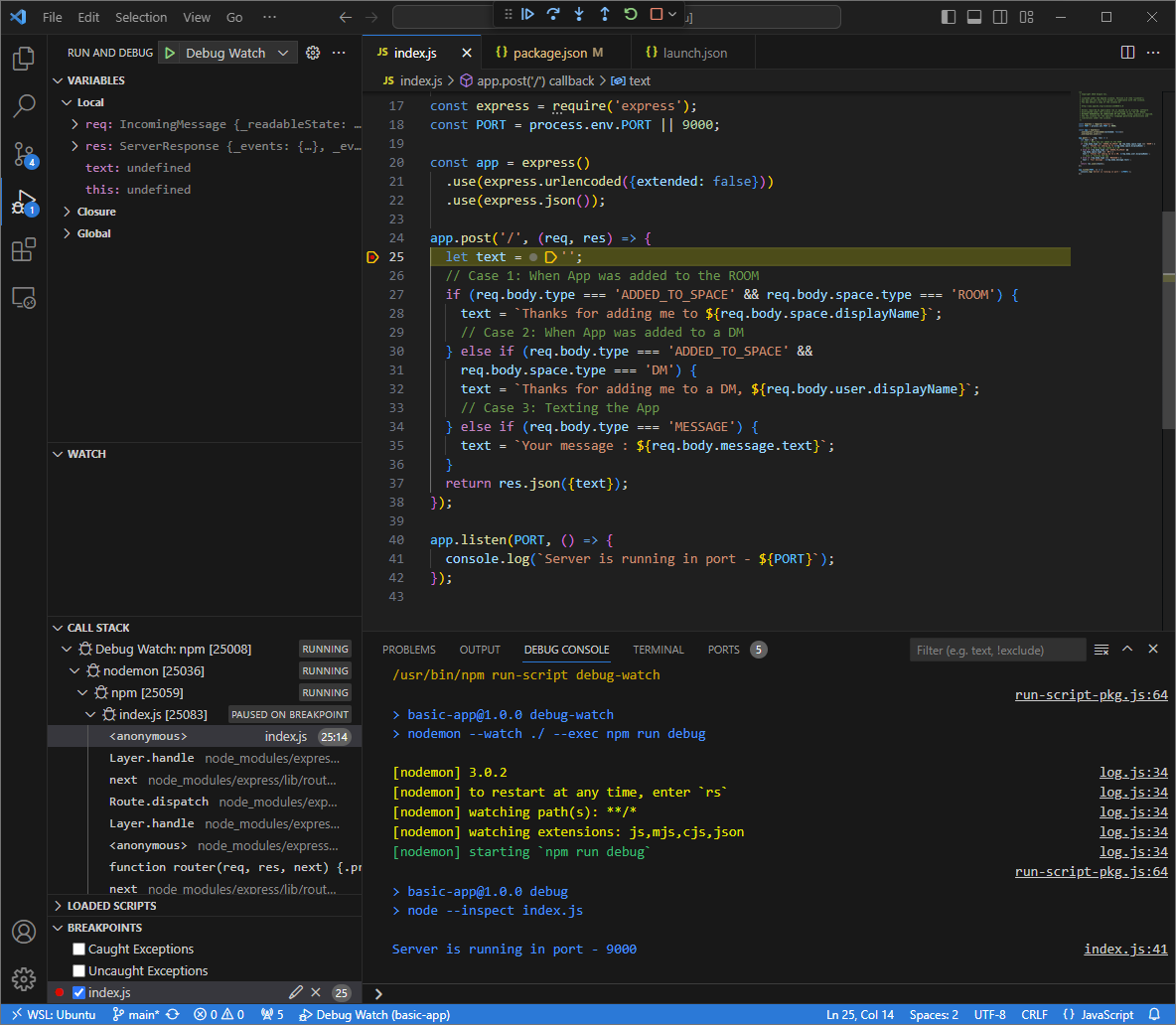
Visual Studio Codeв вашей локальной среде вы можете увидеть, что выполнение приостановлено на установленной точке останова.
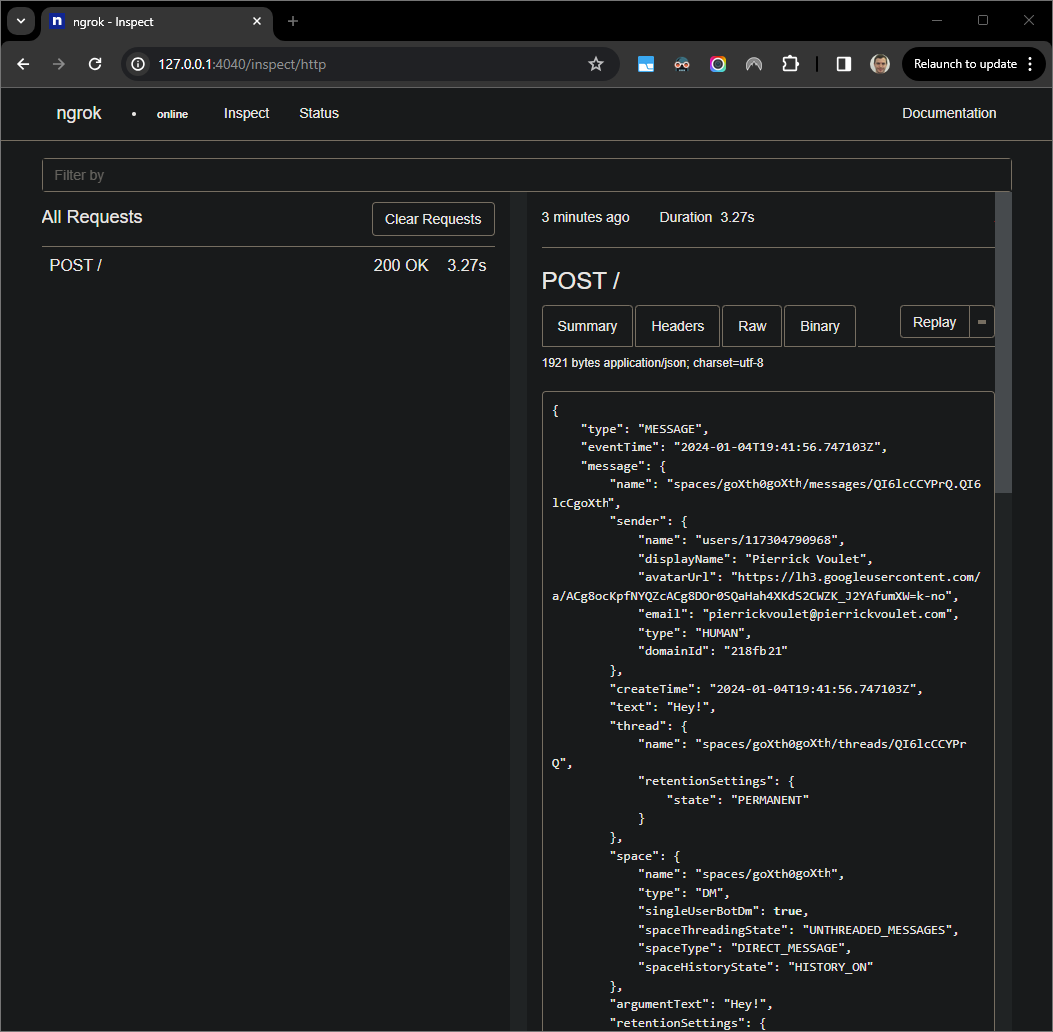
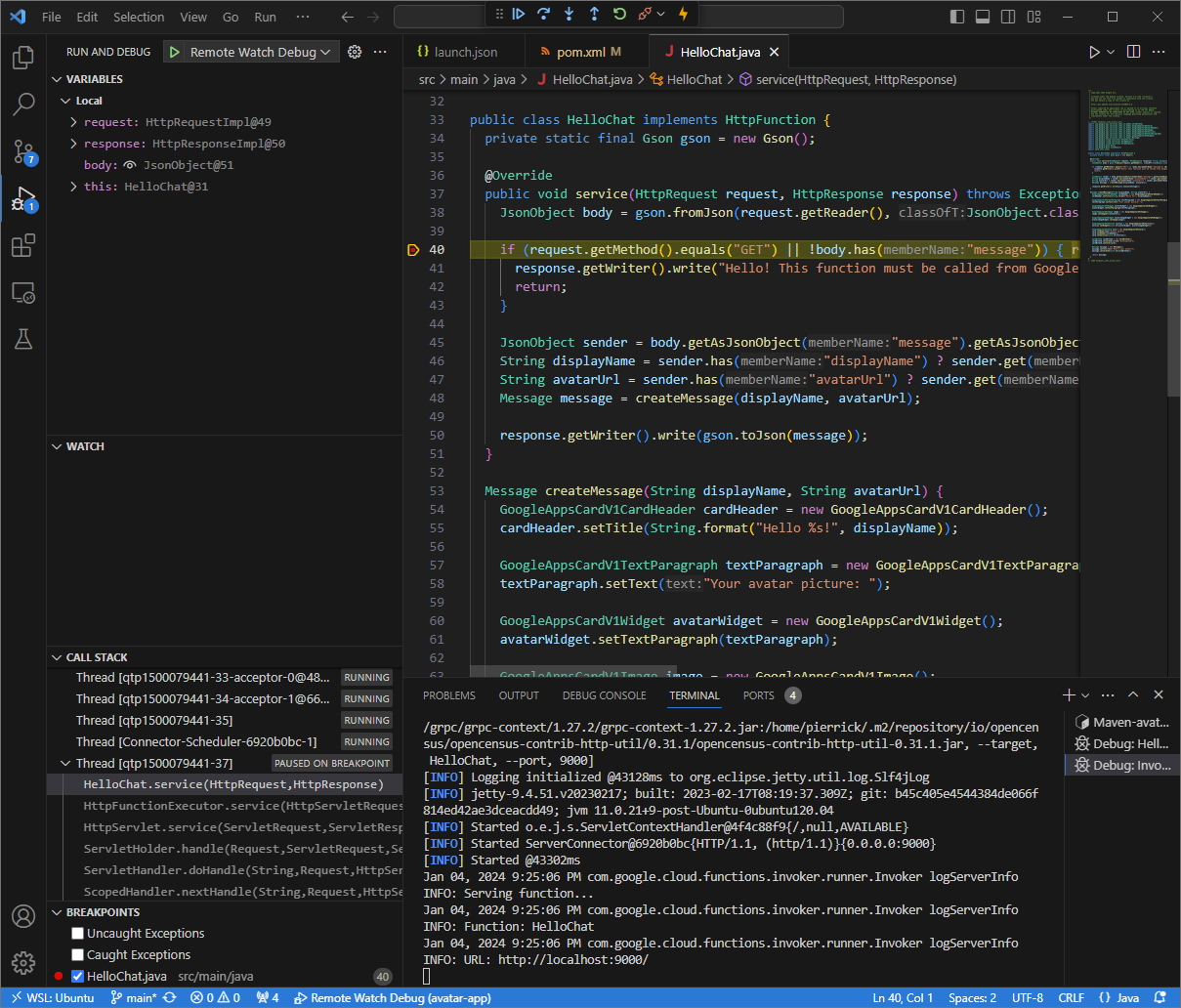
Рисунок 6. Выполнение приостанавливается на установленной точке останова.
При возобновлении выполнения из отладчика
Visual Studio Codeдо истечения времени ожидания Google Chat приложение Chat отвечаетYour message : Hello.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
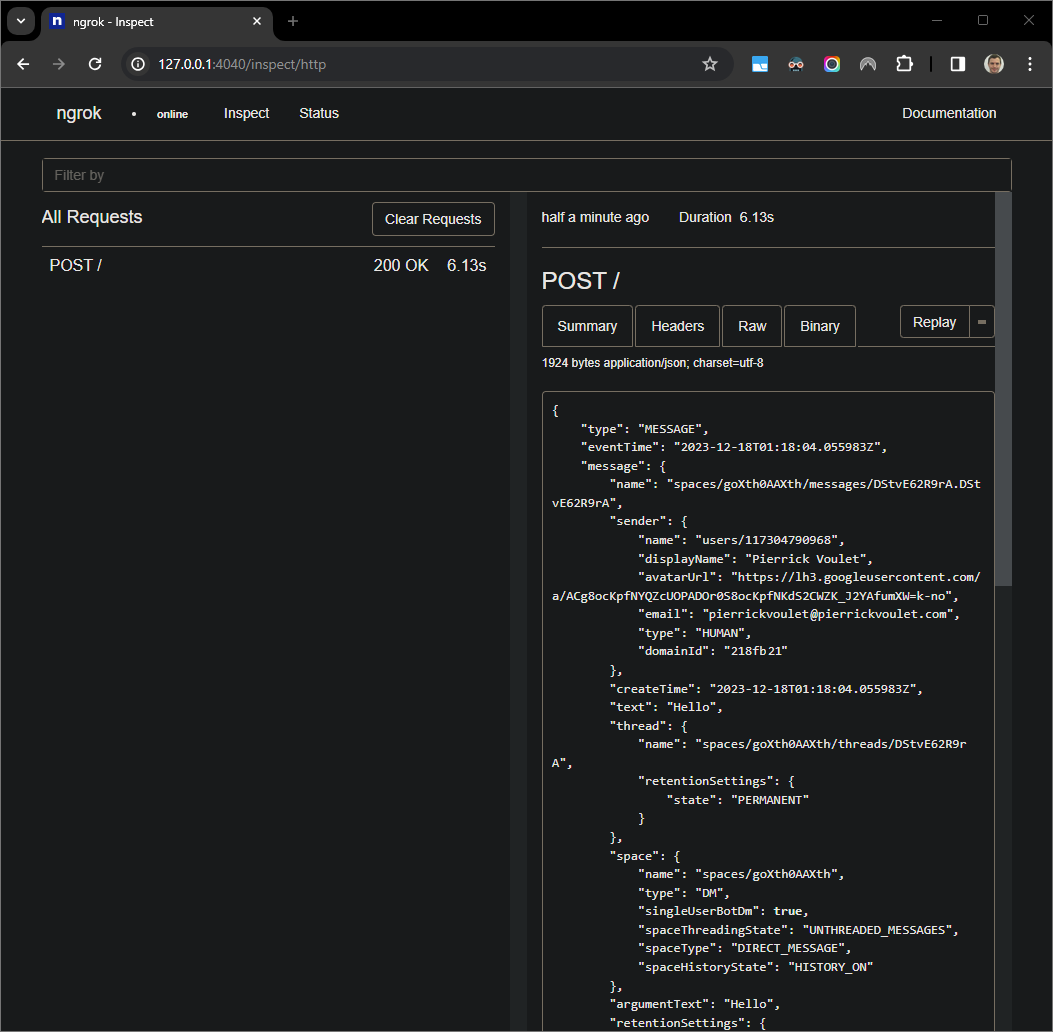
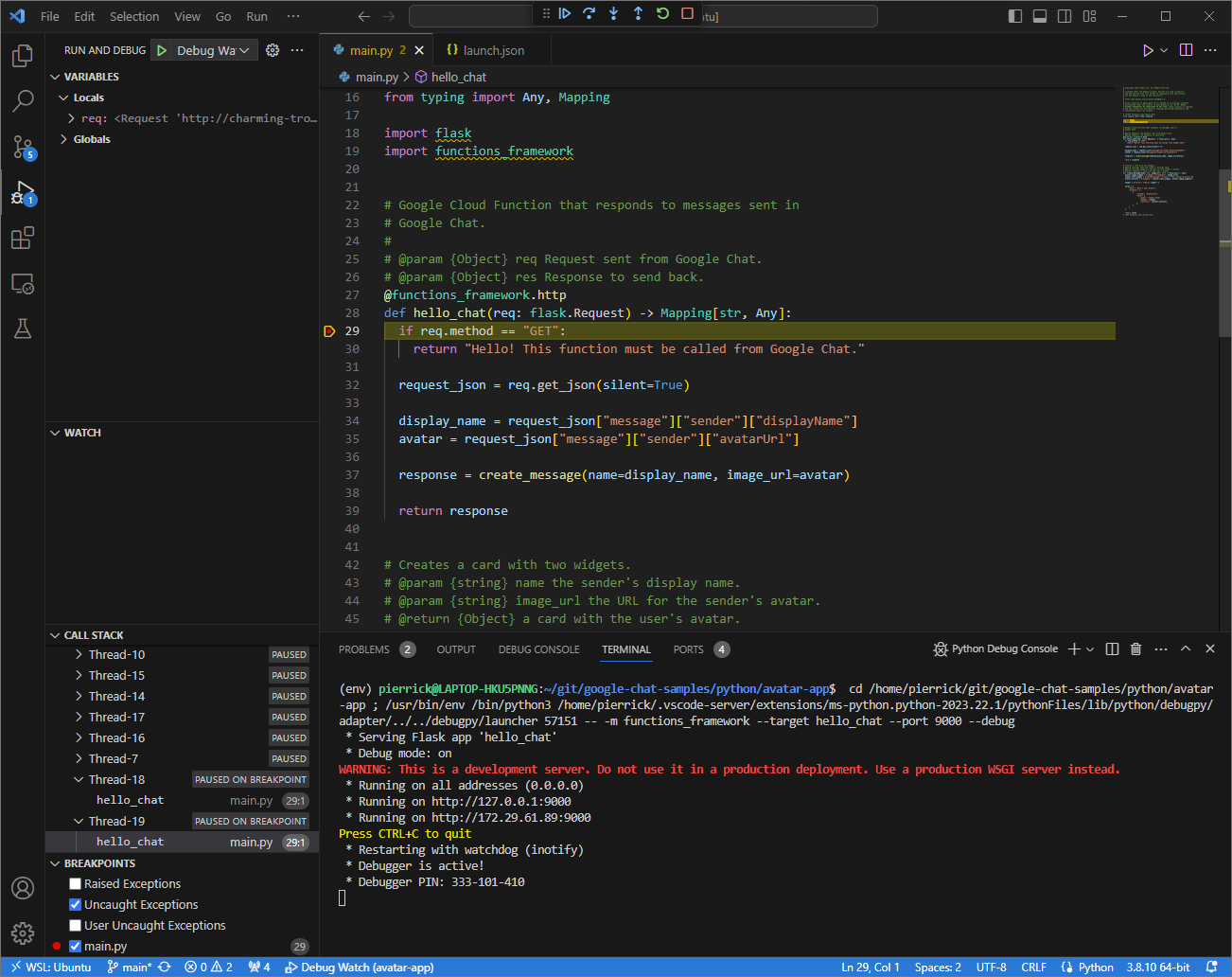
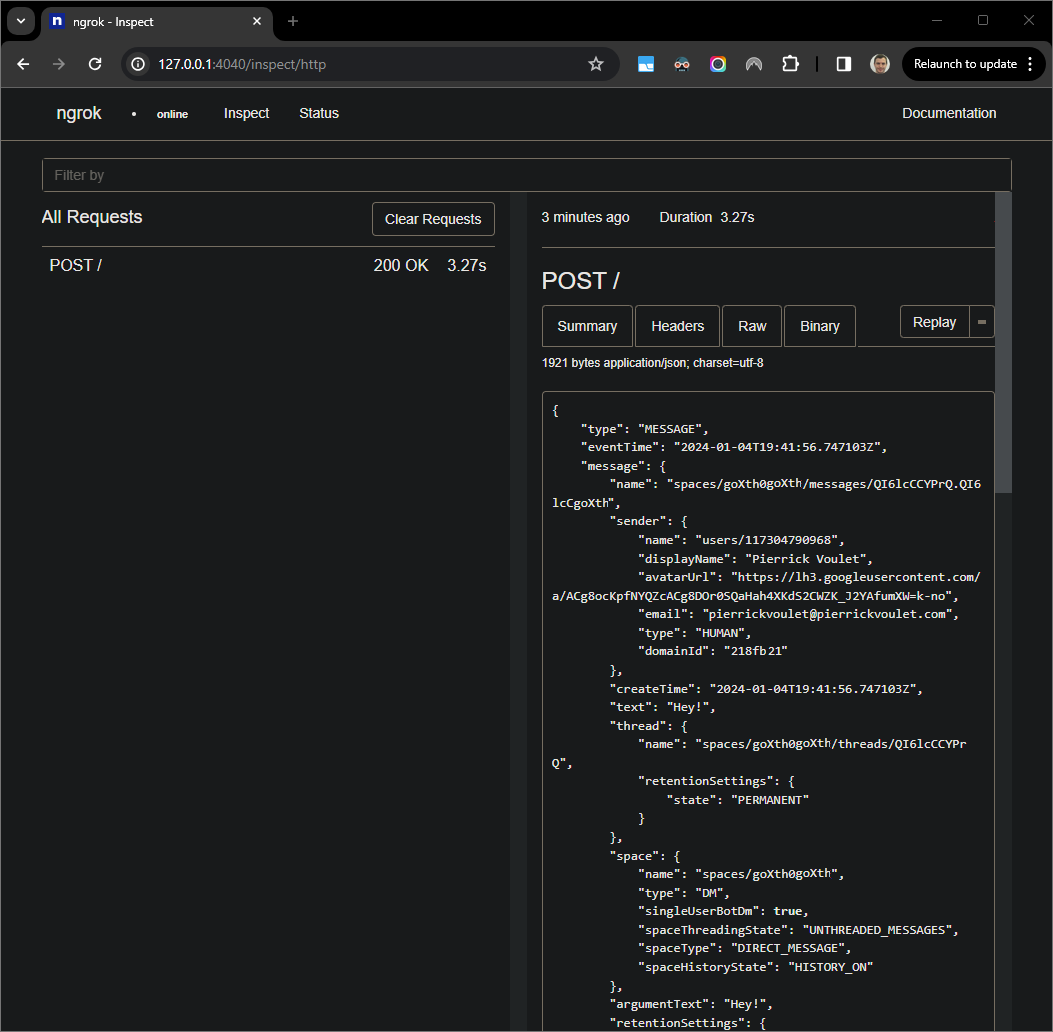
Рисунок 7. HTTP-запрос от веб-интерфейса, размещенного приложением
ngrok.Чтобы изменить поведение приложения, замените
Your messageнаHere was your messageв строке35файлаindex.json. При сохранении файлаnodemonавтоматически перезагружает приложение с обновлённым исходным кодом, аVisual Studio Codeостаётся в режиме отладки.
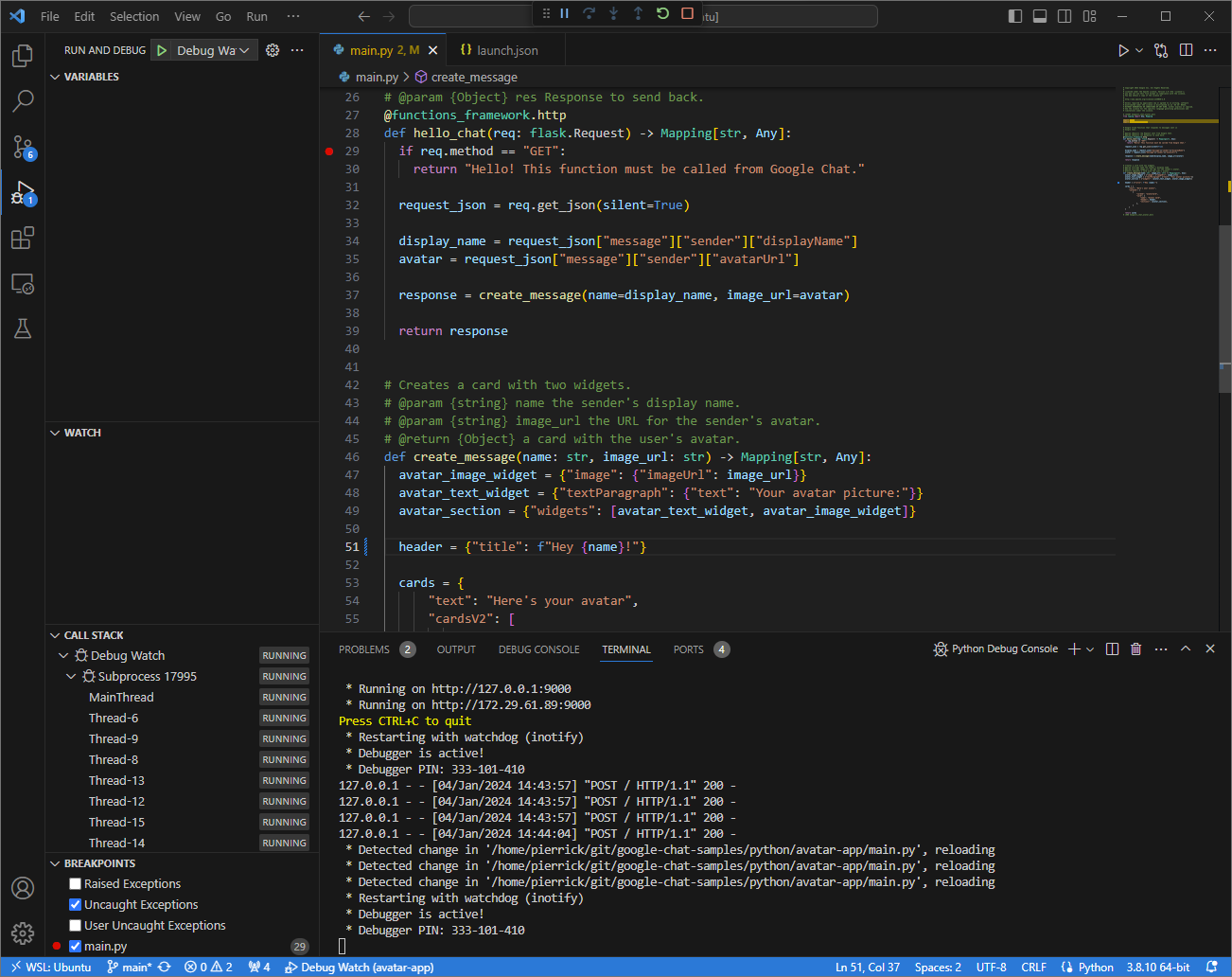
Рисунок 8. Приложение запущено и прослушивает HTTP-запросы на порту
9000с загруженным изменением кода.На этот раз вместо отправки второго сообщения
Helloв поле «Здравствуйте», вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше приложение Chat не отвечает, поскольку оно находится в процессе активной отладки.При возобновлении выполнения из отладчика
Visual Studio Codeвы можете увидеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией сообщенияHere was your message : Hello.
Питон
Получите новые учетные данные пользователя для использования в качестве учетных данных приложения по умолчанию :
gcloud config set project PROJECT_IDgcloud auth application-default loginЗамените
PROJECT_IDна идентификатор облачного проекта приложения.Клонируйте репозиторий
googleworkspace/google-chat-samplesиз GitHub в свою локальную среду. Он содержит код приложения:git clone https://github.com/googleworkspace/google-chat-samples.gitВ среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
google-chat-samples/python/avatar-app. Создайте новую виртуальную среду для Python
envи активируйте ее:virtualenv envsource env/bin/activateУстановите все зависимости проекта с помощью
pipв виртуальной среде:pip install -r requirements.txtСоздайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемDebug Watch, который запускает приложение из модуляfunctions-frameworkна порту9000в режиме отладки в виртуальной средеenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса в файле
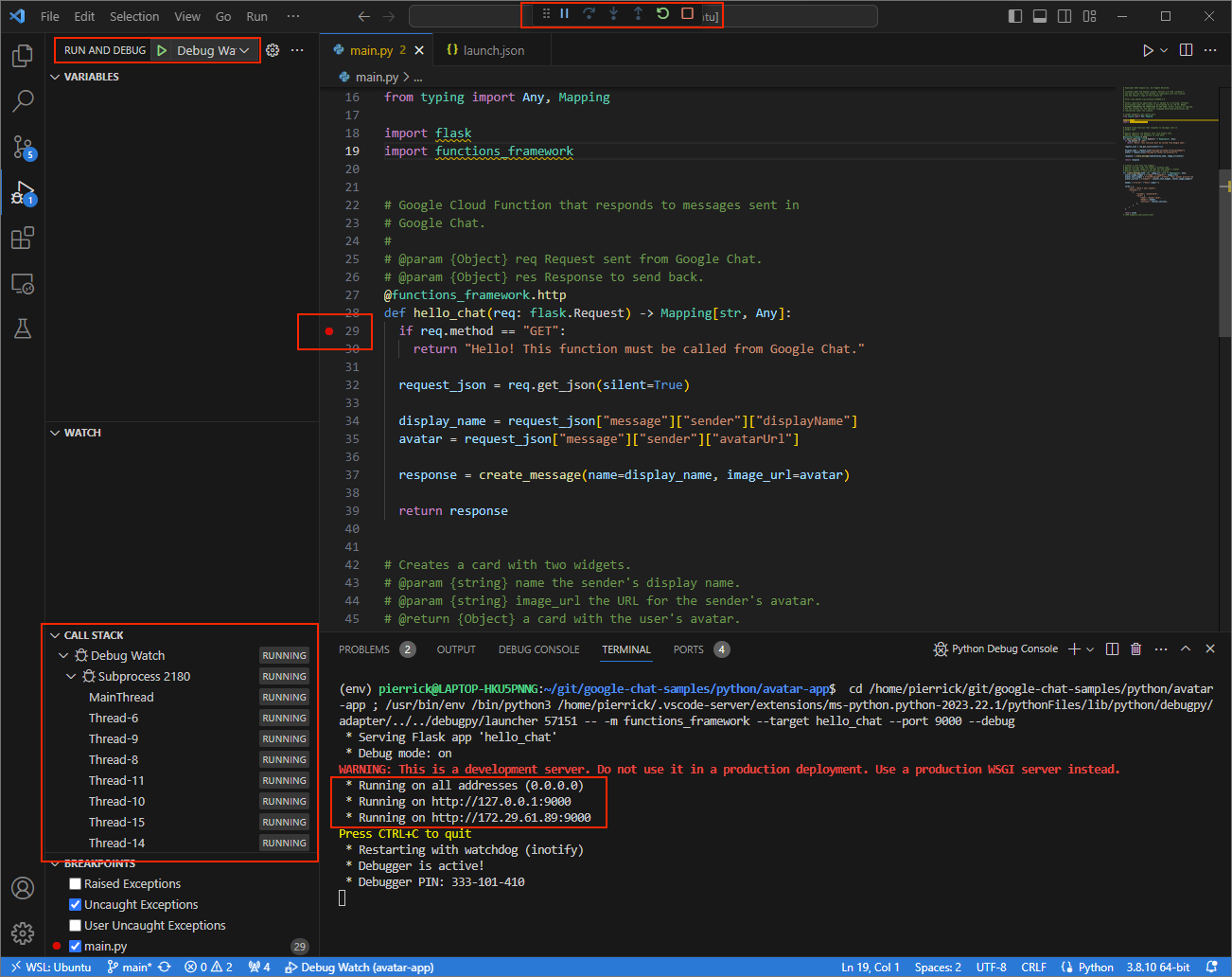
main.py, и запустите запуск и отладку с ранее добавленной конфигурациейDebug Watch. Приложение теперь работает и прослушивает HTTP-запросы на порту9000.
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту
9000.
- В новом окне откройте папку
Запустите приложение
ngrokв вашей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учётной записиngrok. Теперь все запросы будут перенаправляться в вашу локальную среду и на порт, используемый приложением.
Рисунок 4. Терминал с запущенным сервером
ngrokи перенаправлением.Веб-интерфейс также запускается на вашем локальном хосте приложением
ngrok; вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб-интерфейс, размещенный приложением
ngrok, не отображает HTTP-запросы.Протестируйте свое приложение Chat, отправив ему личное сообщение:
Откройте Google Чат.
Нажмите новый чат .
В диалоговом окне введите название вашего чат-приложения.
В результатах поиска найдите приложение Chat, нажмите Добавить > Чат .
В поле для личных сообщений введите
Hey!и нажмитеenter. Ваше приложение чата не отвечает, поскольку оно находится в процессе отладки.
В
Visual Studio Codeв вашей локальной среде вы можете увидеть, что выполнение приостановлено на установленной точке останова.
Рисунок 6. Выполнение приостанавливается на установленной точке останова.
При возобновлении выполнения из отладчика
Visual Studio Codeдо истечения времени ожидания Google Chat приложение Chat отвечает вашим именем и аватаром в сообщении.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP-запрос от веб-интерфейса, размещенного приложением
ngrok.Чтобы изменить поведение приложения, замените
HelloнаHeyв строке51файлаmain.pyПри сохранении файлаVisual Studio Codeавтоматически перезагружает приложение с обновлённым исходным кодом и остаётся в режиме отладки.
Рисунок 8. Приложение запущено и прослушивает HTTP-запросы на порту
9000с загруженным изменением кода.На этот раз вместо отправки второго сообщения
Hey!в поле «Внимание!» вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше приложение чата не отвечает, поскольку оно находится в процессе активной отладки.При возобновлении выполнения из отладчика
Visual Studio Codeвы можете увидеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией сообщения.
Ява
Получите новые учетные данные пользователя для использования в качестве учетных данных приложения по умолчанию :
gcloud config set project PROJECT_IDgcloud auth application-default loginЗамените
PROJECT_IDна идентификатор облачного проекта приложения.Клонируйте репозиторий
googleworkspace/google-chat-samplesиз GitHub в своей локальной среде, он содержит код приложения:git clone https://github.com/googleworkspace/google-chat-samples.gitВ среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
google-chat-samples/java/avatar-app. Настройте проект Maven для локального запуска приложения
Appна порту9000, добавив плагин сборки Google Cloud Functions Frameworkfunction-maven-pluginв файлpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...Теперь вы можете запустить его локально в режиме отладки:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Создайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемRemote Debug Watch, который подключается к ранее запущенному приложению с портом8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса в файле
App.java, и начните подключение и отладку с ранее добавленной конфигурациейRemote Debug Watch. Приложение теперь запущено и прослушивает HTTP-запросы на порту9000.
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту
9000.
- В новом окне откройте папку
Запустите приложение
ngrokв вашей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учётной записиngrok. Теперь все запросы будут перенаправляться в вашу локальную среду и на порт, используемый приложением.
Рисунок 4. Терминал с запущенным сервером
ngrokи перенаправлением.Веб-интерфейс также запускается на вашем локальном хосте приложением
ngrok; вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб-интерфейс, размещенный приложением
ngrok, не отображает HTTP-запросы.Протестируйте свое приложение Chat, отправив ему личное сообщение:
Откройте Google Чат.
Нажмите новый чат .
В диалоговом окне введите название вашего чат-приложения.
В результатах поиска найдите приложение Chat, нажмите Добавить > Чат .
В поле для личных сообщений введите
Hey!и нажмитеenter. Ваше приложение чата не отвечает, поскольку оно находится в процессе отладки.
В
Visual Studio Codeв вашей локальной среде вы можете увидеть, что выполнение приостановлено на установленной точке останова.
Рисунок 6. Выполнение приостанавливается на установленной точке останова.
При возобновлении выполнения из отладчика
Visual Studio Codeдо истечения времени ожидания Google Chat приложение Chat отвечает вашим именем и аватаром в сообщении.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP-запрос от веб-интерфейса, размещенного приложением
ngrok.Чтобы изменить поведение приложения, замените
HelloнаHeyв строке55файлаApp.java, перезапустите процессmvnDebugи перезапуститеRemote Debug Watch, чтобы повторно подключиться и перезапустить отладку .На этот раз вместо отправки второго сообщения
Hey!в поле «В поле» вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше приложение чата не отвечает, поскольку оно находится в процессе активной отладки.При возобновлении выполнения из отладчика
Visual Studio Codeвы можете увидеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией сообщения.
Отладка из удаленной среды
В этом разделе вы взаимодействуете с приложением чата, которое выполняется в удаленной среде.
Рисунок 9. Отладка из удаленной среды.
Предпосылки
- Место для личных сообщений в вашем чат-приложении. Вы можете воспользоваться разделом «Тестирование чат-приложения» в руководстве по быстрому старту и найти нужное чат-приложение, чтобы запустить его.
- Ваше приложение, работающее в удаленной среде с отладчиком, включенным на определенном порту, в инструкциях данного руководства обозначается как
REMOTE_DEBUG_PORT. - Ваша локальная среда может подключаться по
sshк удаленной среде. - Интегрированная среда разработки (IDE), настроенная в вашей локальной среде и поддерживающая отладку. В этом руководстве для наглядности мы используем интегрированную среду разработки (IDE)
Visual Studio Codeи её стандартные функции отладки .
Подключите локальные и удаленные среды
В локальной среде, из которой вы хотите инициировать отладочное клиентское соединение, настройте SSH-туннель:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSЗаменить следующее:
-
LOCAL_DEBUG_PORT: порт отладки в вашей локальной среде. -
REMOTE_USERNAME: Имя пользователя в удаленной среде. -
REMOTE_ADDRESS: Адрес вашей удаленной среды. -
REMOTE_DEBUG_PORT: порт отладки в удаленной среде.
Порт отладки в вашей локальной среде теперь связан с портом отладки в вашей удаленной среде.
Начать отладку
В среде Visual Studio Code IDE, установленной в вашей локальной среде, выполните следующие действия:
- В новом окне откройте исходный код вашего приложения.
Создайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемDebug Remote, который подключается к порту отладки в вашей локальной среде:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Питон
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Ява
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Замените
LOCAL_DEBUG_PORTна порт отладки в вашей локальной среде.Добавьте точку останова в исходный код вашего приложения, которая приостанавливает обработку HTTP-запроса, и начните запуск и отладку с помощью ранее добавленной конфигурации
Debug Remote.
В поле для личных сообщений вашего чат-приложения введите текст, который хотите протестировать, и нажмите enter . Ваше чат-приложение не отвечает, поскольку оно активно отлаживается в среде Visual Studio Code IDE.
Похожие темы
- Узнайте, как включить и запросить журналы ошибок.
- Узнайте, как исправить ошибки приложения Google Chat, такие как «Приложение не отвечает», «API Google Chat доступен только пользователям Google Workspace» или «Пользователей можно исключать из чат-групп».
- Узнайте, как исправить ошибки карточек, например, когда сообщения карточек, диалоговые окна или предварительный просмотр ссылок не отображаются или не работают должным образом.



