Google Chat 用アプリのデベロッパーは、変更をテストしたり、複雑な問題のトラブルシューティングを行ったりするために、コードのデバッグが必要になることがあります。Chat 用アプリのデバッグは、アプリのアーキテクチャ、アプリの機能、アプリのデプロイ方法、ユーザーの好みに応じて、さまざまな方法で行うことができます。
このページでは、ローカル開発環境のテストに使用できる統合型上り(内向き)プラットフォームである ngrok を使用して、HTTP Chat 用アプリをデバッグする方法について説明します。このガイドでは、ローカル環境でコードの変更をテストし、リモート環境で問題をトラブルシューティングします。
ローカル開発環境からデバッグする
このセクションでは、ローカル環境で実行される Chat 用アプリを操作します。
図 1. ローカル開発環境でデバッグする。
ワークショップ
Node.js
Python
Java
前提条件
Node.js
- ローカル環境にインストールされている
nodeとnpmの最新バージョン。 ローカル環境にインストールされている最新バージョンの
nodemon。自動再読み込みに使用されます。npm install -g nodemonメッセージング用に構成された HTTP Chat 用アプリ。クイックスタート ガイドの前提条件、環境を設定する、Google Chat にアプリを公開するの各セクションをご覧ください。唯一の違いは、[アプリ名] を
Debug Appに、[HTTP エンドポイント URL] をhttp://example.comなどの任意の値に設定する必要があることです。デバッグ可能なローカル環境に設定された IDE。このガイドでは、説明のために
Visual Studio CodeIDE とそのデフォルトのデバッグ機能を使用します。ローカル環境に
Gitがインストールされている。ngrokアカウント。
Python
- ローカル環境に
python3の最新バージョンがインストールされている。 - ローカル環境にインストールされている
pipとvirtualenvの最新バージョン。これらは、それぞれ Python パッケージと仮想環境の管理に使用されます。 - メッセージング用に構成された HTTP Chat 用アプリ。クイックスタート ガイドの前提条件、環境を設定する、Google Chat にアプリを公開するの各セクションをご覧ください。唯一の違いは、[アプリ名] を
Debug Appに、[HTTP エンドポイント URL] をhttp://example.comなどの任意の値に設定する必要があることです。 - デバッグ可能なローカル環境に設定された IDE。このガイドでは、説明のために
Visual Studio CodeIDE とそのデフォルトのデバッグ機能を使用します。 - ローカル環境に
Gitがインストールされている。 ngrokアカウント。- ローカル環境に
gcloudの最新バージョンがインストールされ、初期化されている。
Java
- ローカル環境に
Java SE 11's JDKがインストールされていること。 - ローカル環境に
Apache Mavenの最新バージョンがインストールされていること。Java プロジェクトの管理に使用されます。 - メッセージング用に構成された HTTP Chat 用アプリ。クイックスタート ガイドの前提条件、環境を設定する、Google Chat にアプリを公開するの各セクションをご覧ください。唯一の違いは、[アプリ名] を
Debug Appに、[HTTP エンドポイント URL] をhttp://example.comなどの任意の値に設定する必要があることです。 - デバッグ可能なローカル環境に設定された IDE。このガイドでは、説明のために
Visual Studio CodeIDE とそのデフォルトのデバッグ機能を使用します。 - ローカル環境に
Gitがインストールされている。 ngrokアカウント。- ローカル環境に
gcloudの最新バージョンがインストールされ、初期化されている。
localhost サービスを一般公開する
Chat 用アプリがアクセスできるように、ローカル環境をインターネットに接続する必要があります。ngrok アプリケーションは、パブリック URL に送信された HTTP リクエストをローカル環境にリダイレクトするために使用されます。
- ローカル環境のブラウザで、
ngrokアカウントにログインします。 - アプリケーションをインストールし、ローカル環境で
authtokenを設定します。 ngrokアカウントに静的ドメインを作成します。このガイドの手順では、NGROK_STATIC_DOMAINとして参照されます。
Chat 用アプリを構成する
すべての HTTP リクエストを静的ドメインに送信するように Chat 用アプリを構成します。
Google Cloud コンソールで、Google Chat API ページを開きます。
[構成] タブをクリックします。
[インタラクティブ機能] > [接続設定] に移動し、テキスト フィールド [HTTP エンドポイント URL] の値を次のように設定します。
https://NGROK_STATIC_DOMAINNGROK_STATIC_DOMAINは、ngrokアカウントの静的ドメインに置き換えます。[保存] をクリックします。
図 2. Chat 用アプリは、すべての HTTP リクエストを静的ドメインに送信します。ngrok パブリック サービスは、Chat 用アプリとローカルで実行されるアプリケーション コードの間のブリッジとして機能します。
Chat アプリをテストする
Chat 用アプリをローカルでデプロイ、構成、テスト、デバッグし、自動再読み込みできます。
Node.js
GitHub からローカル環境に
googleworkspace/google-chat-samplesリポジトリのクローンを作成します。このリポジトリには、実行するアプリケーションのコードが含まれています。git clone https://github.com/googleworkspace/google-chat-samples.gitローカル環境にインストールされている
Visual Studio CodeIDE で、次の操作を行います。- 新しいウィンドウで、フォルダ
google-chat-samples/node/basic-appを開きます。 package.jsonファイルに次の 2 つのスクリプトを追加して、自動リロード デバッグ用にアプリケーションを構成します。{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }ルート ディレクトリからアプリケーションをインストールします。
npm installルート ディレクトリに
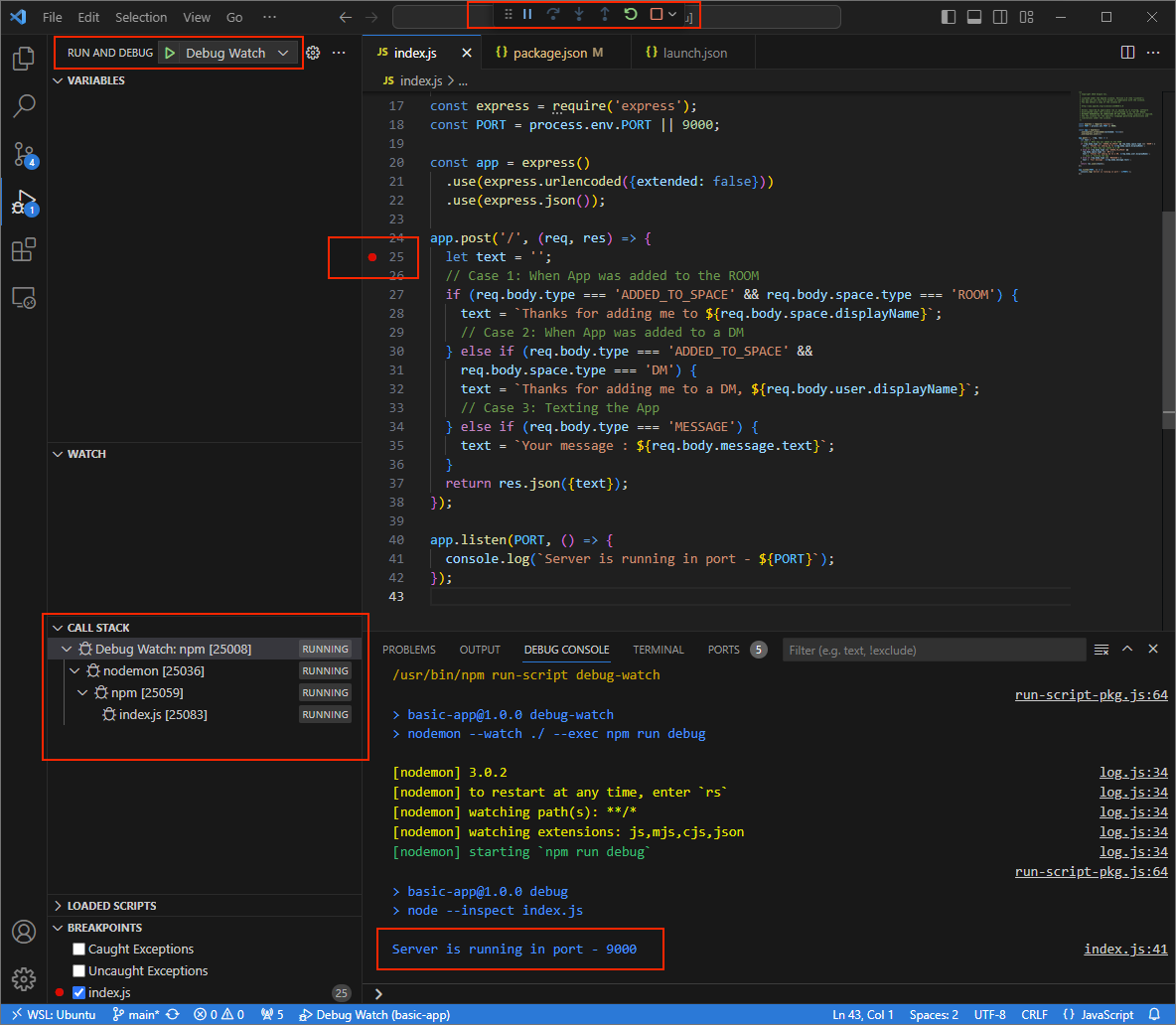
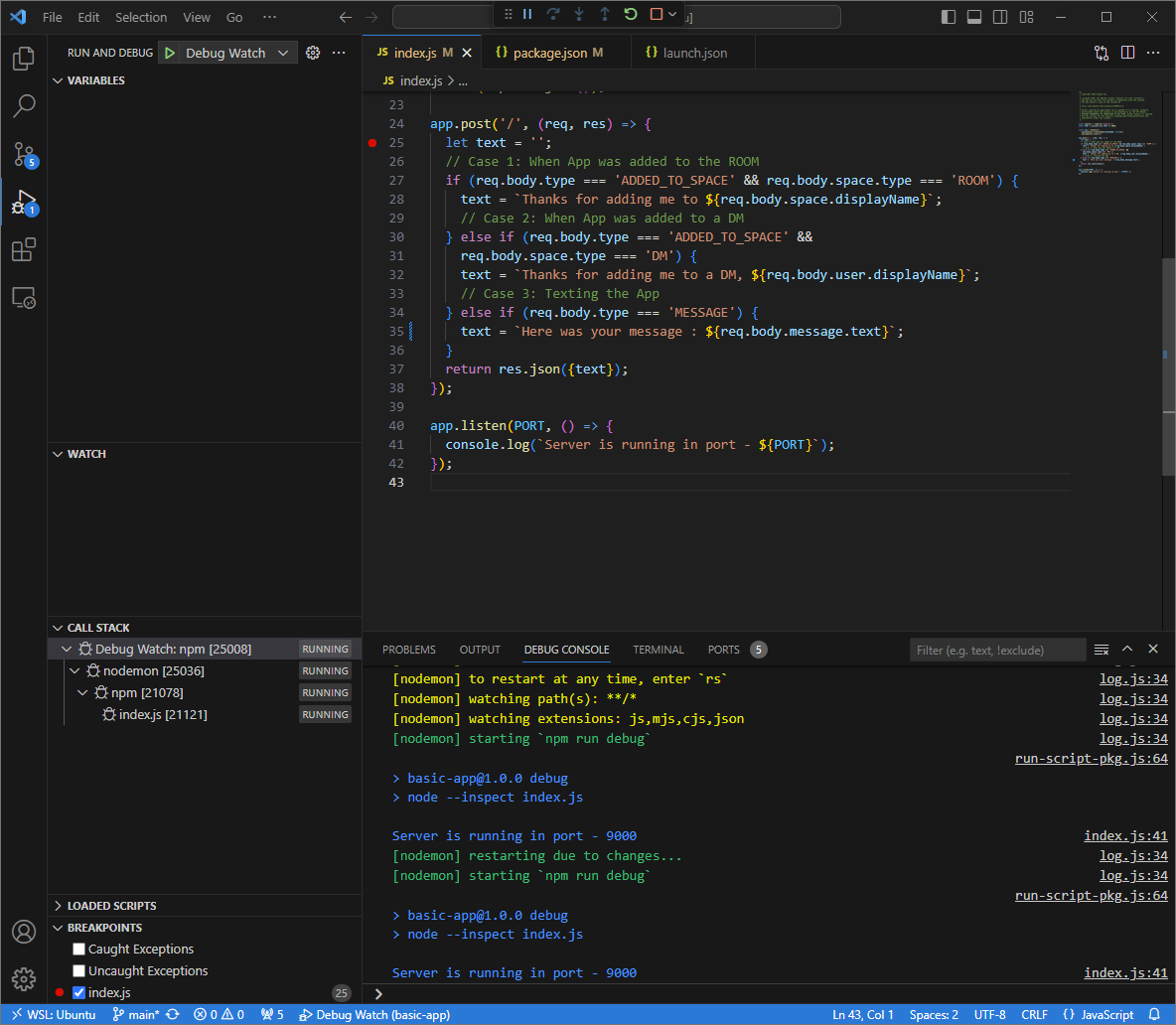
.vscode/launch.jsonファイルを作成して、スクリプトdebug-watchをトリガーするDebug Watchという名前の起動を作成して構成します。{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }index.jsファイルで HTTP リクエスト処理を一時停止するブレークポイントを追加し、前に追加したDebug Watch構成で実行とデバッグを開始します。アプリケーションが実行され、ポート9000で HTTP リクエストをリッスンしています。
図 3. アプリケーションが実行され、ポート
9000で HTTP リクエストをリッスンしています。
- 新しいウィンドウで、フォルダ
ローカル環境で
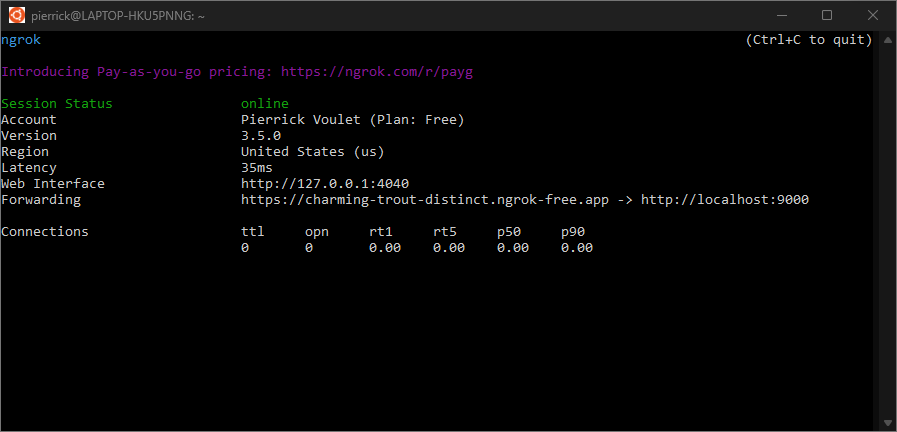
ngrokアプリケーションを起動します。ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINは、ngrokアカウントの静的ドメインに置き換えます。すべてのリクエストがローカル環境とアプリケーションで使用されるポートにリダイレクトされるようになりました。
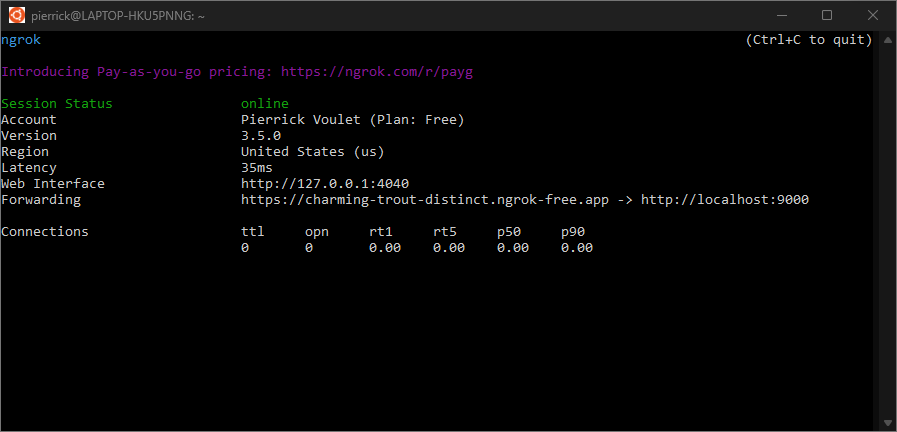
図 4.
ngrokサーバーが実行され、リダイレクトされているターミナル。ngrokアプリケーションによって localhost でウェブ インターフェースも起動されます。ブラウザで開いて、すべてのアクティビティをモニタリングできます。
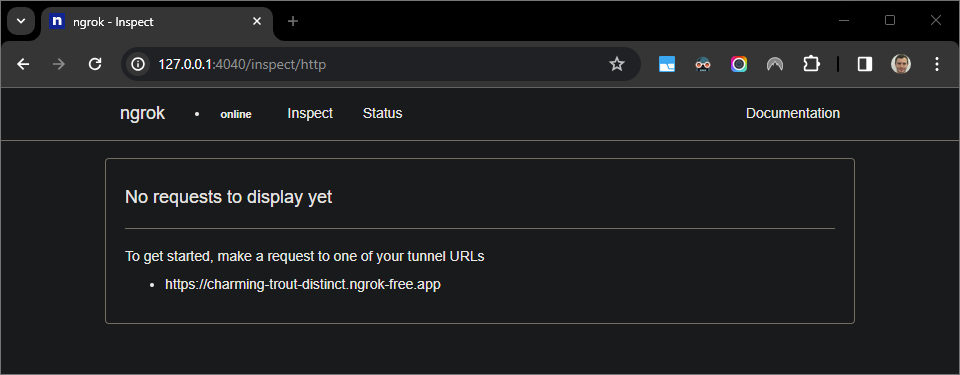
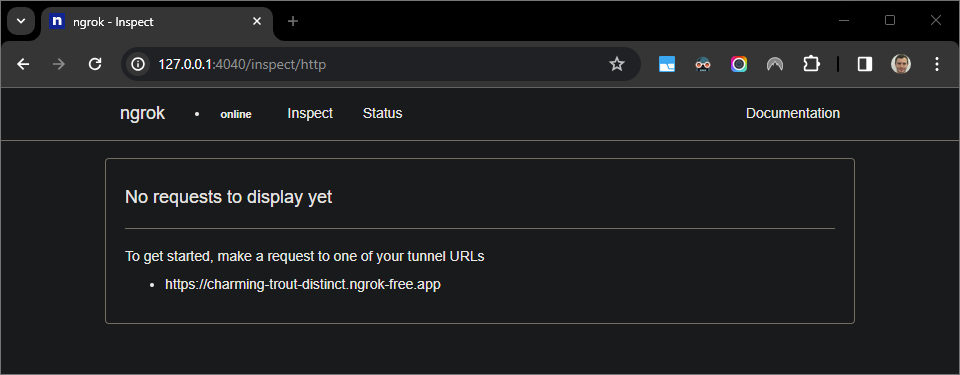
図 5.
ngrokアプリケーションでホストされているウェブ インターフェースに HTTP リクエストが表示されていない。Chat 用アプリにダイレクト メッセージを送信してテストします。
Google Chat を開きます。
[チャットを新規作成] をクリックします。
ダイアログで、Chat 用アプリの名前を入力します。
検索結果で Chat 用アプリを見つけ、[追加] > [Chat] をクリックします。
ダイレクト メッセージのスペースに「
Hello」と入力して、enterを押します。Chat 用アプリがアクティブにデバッグされているため、返信しません。
ローカル環境の
Visual Studio Codeで、設定したブレークポイントで実行が一時停止していることを確認できます。
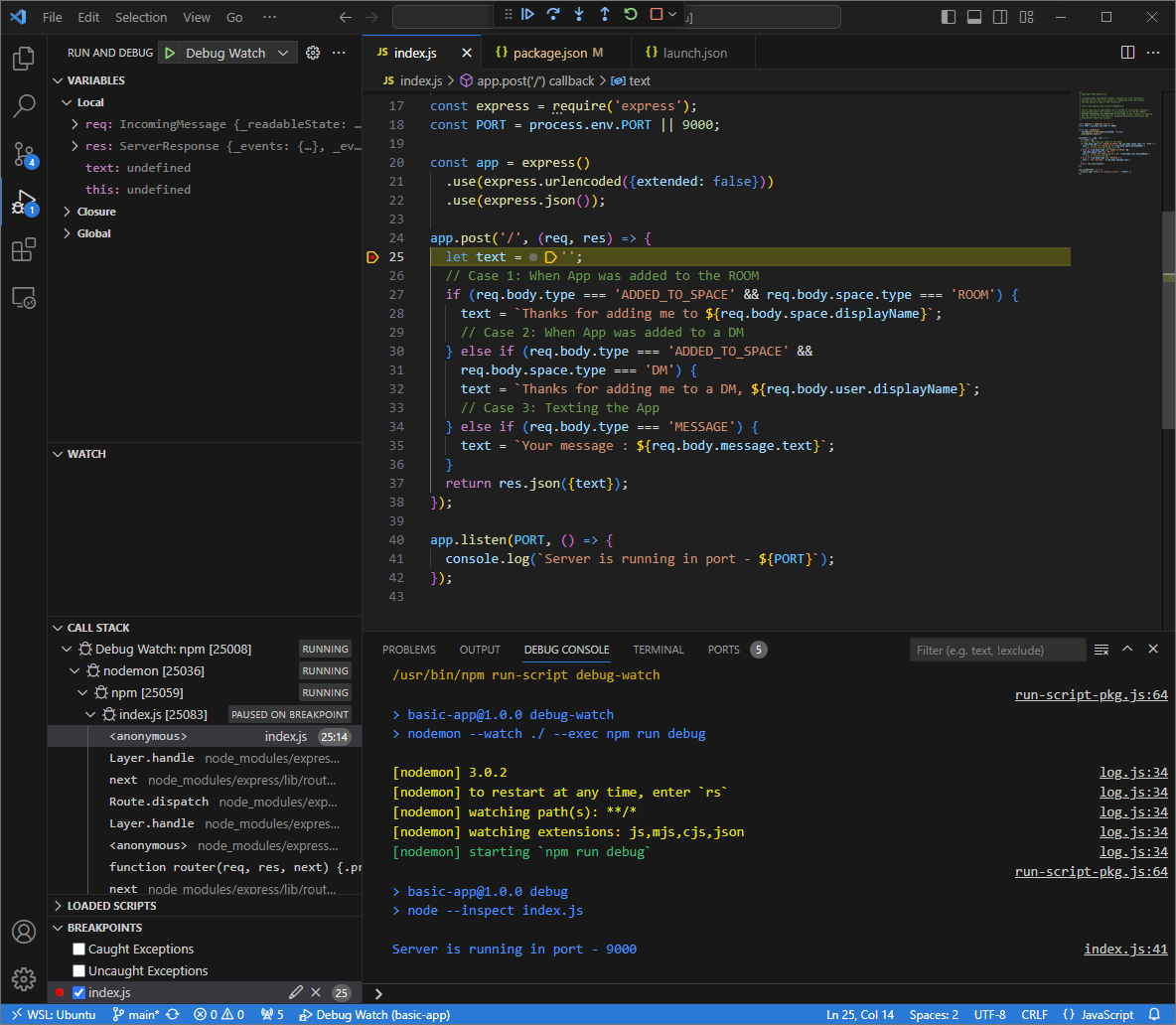
図 6. 設定したブレークポイントで実行が一時停止します。
Google Chat が Chat 用アプリをタイムアウトする前に、
Visual Studio Codeのデバッガから実行を再開すると、Chat 用アプリはYour message : Helloを返します。ローカル環境の
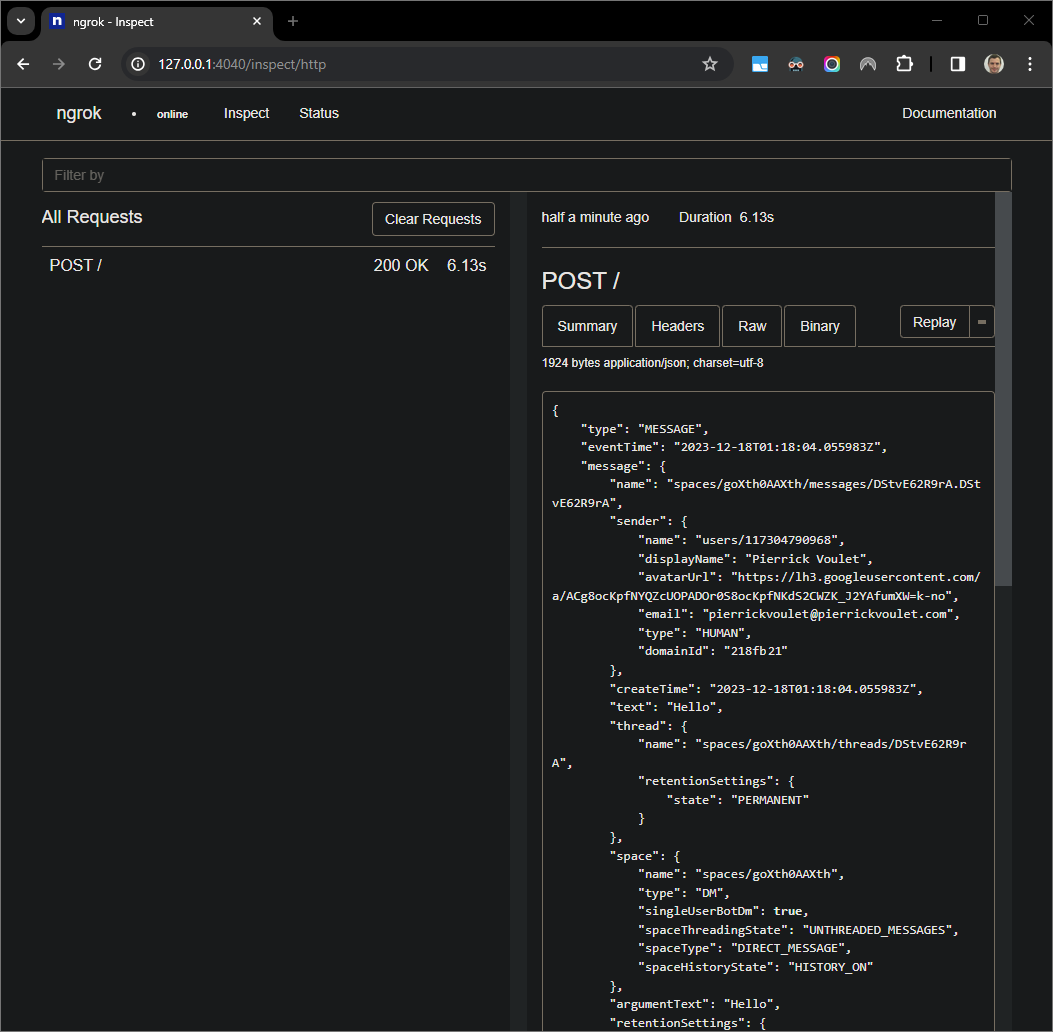
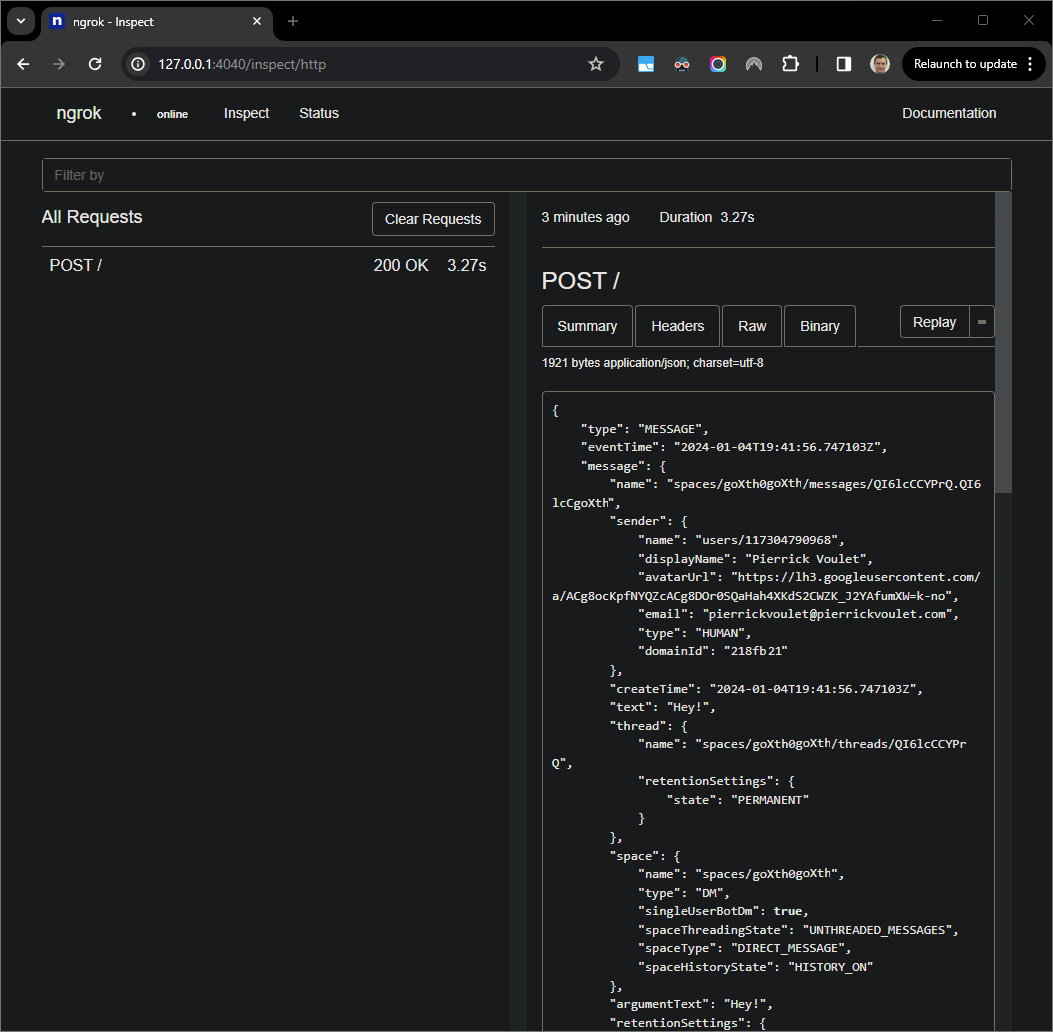
ngrokアプリケーションでホストされているウェブ インターフェースから、HTTP リクエストとレスポンスのログを確認できます。
図 7.
ngrokアプリケーションによってホストされるウェブ インターフェースからの HTTP リクエスト。アプリケーションの動作を変更するには、
Your messageをindex.jsonのインライン35のHere was your messageに置き換えます。ファイルを保存すると、nodemonは更新されたソースコードでアプリケーションを自動的に再読み込みし、Visual Studio Codeはデバッグモードのままになります。
図 8. アプリケーションが実行され、コード変更が読み込まれた状態でポート
9000で HTTP リクエストをリッスンしています。今回は、スペースに 2 つ目のメッセージ
Helloを送信する代わりに、ローカル環境のngrokアプリケーションでホストされているウェブ インターフェースに記録された最後の HTTP リクエストを選択して、Replayをクリックします。前回と同様に、Chat 用アプリはデバッグ中であるため、返信しません。Visual Studio Codeのデバッガから実行を再開すると、ローカル環境のngrokアプリケーションでホストされているウェブ インターフェースから、アプリケーションが更新されたバージョンのメッセージHere was your message : Helloを含むレスポンスを生成していることを確認できます。
Python
アプリケーションのデフォルト認証情報として使用する新しいユーザー認証情報を取得します。
gcloud config set project PROJECT_IDgcloud auth application-default loginPROJECT_IDは、アプリの Cloud プロジェクトのプロジェクト ID に置き換えます。GitHub からローカル環境に
googleworkspace/google-chat-samplesリポジトリのクローンを作成します。このリポジトリにはアプリケーション コードが含まれています。git clone https://github.com/googleworkspace/google-chat-samples.gitローカル環境にインストールされている
Visual Studio CodeIDE で、次の操作を行います。- 新しいウィンドウで、フォルダ
google-chat-samples/python/avatar-appを開きます。 Python
envの新しい仮想環境を作成して有効にします。virtualenv envsource env/bin/activate仮想環境で
pipを使用して、すべてのプロジェクトの依存関係をインストールします。pip install -r requirements.txtルート ディレクトリに
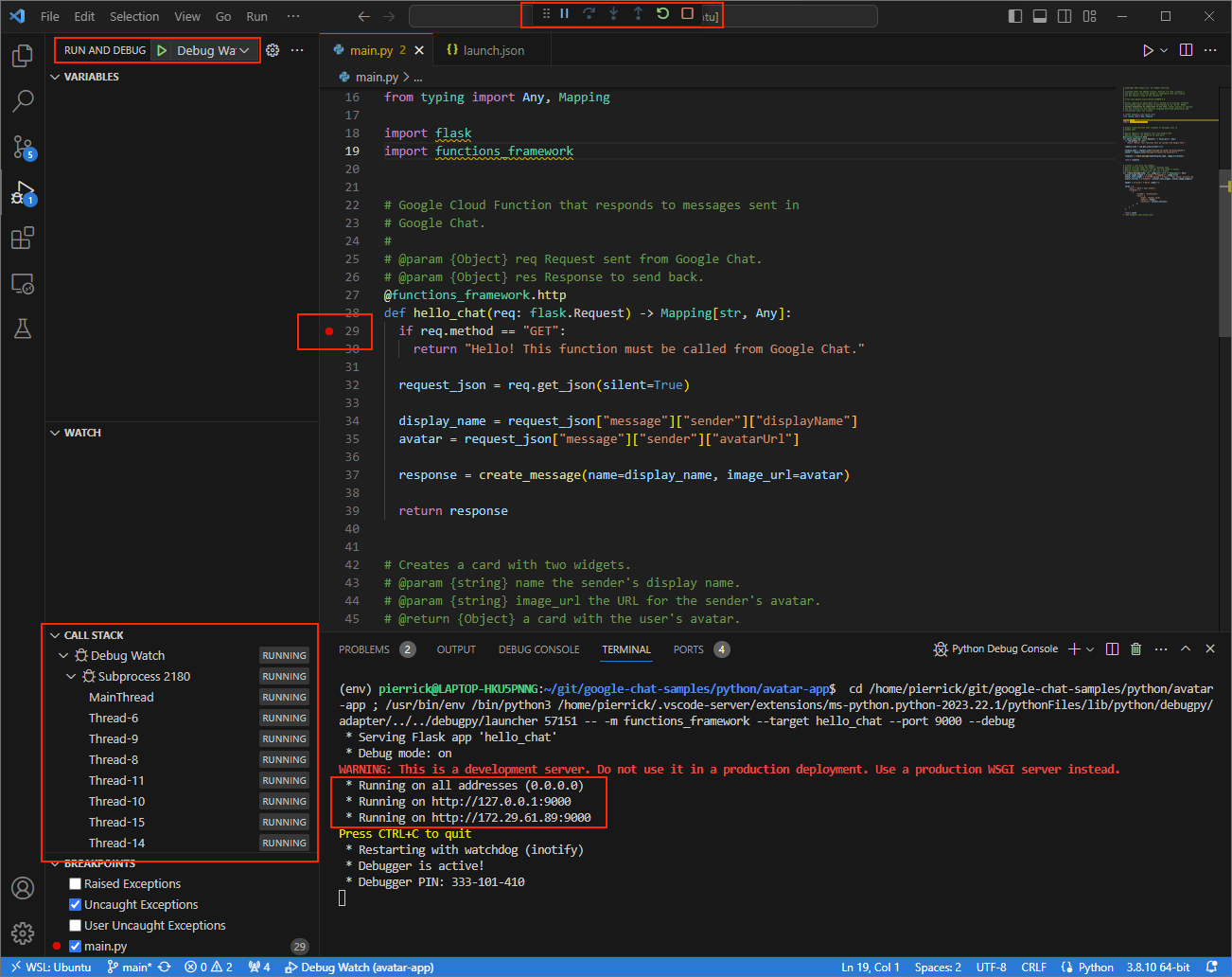
.vscode/launch.jsonファイルを作成し、仮想環境envのデバッグモードでポート9000のモジュールfunctions-frameworkからアプリケーションをトリガーするDebug Watchという名前の起動を構成します。{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }main.pyファイルで HTTP リクエスト処理を一時停止するブレークポイントを追加し、前に追加したDebug Watch構成で実行とデバッグを開始します。アプリケーションが実行され、ポート9000で HTTP リクエストをリッスンしています。
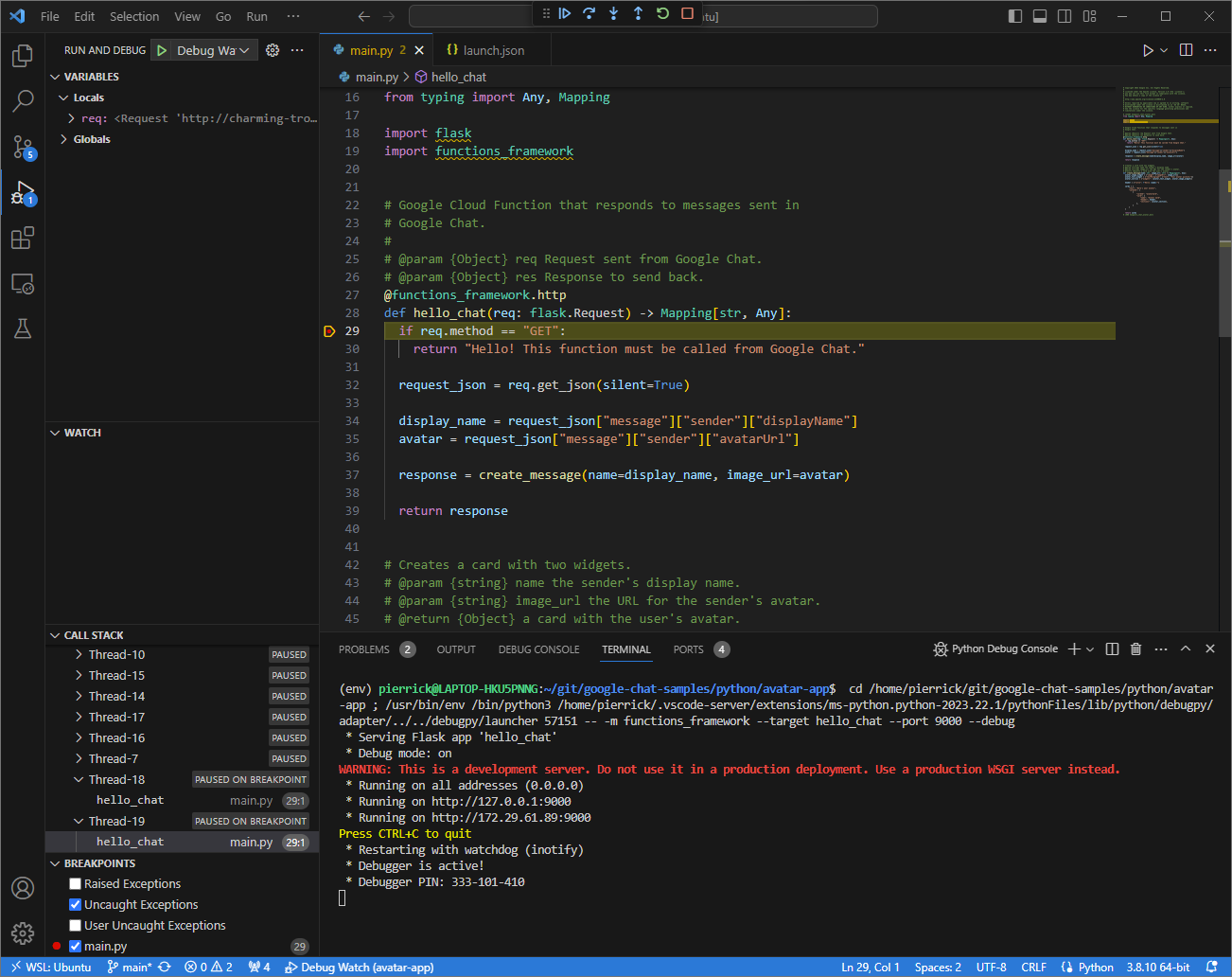
図 3. アプリケーションが実行され、ポート
9000で HTTP リクエストをリッスンしています。
- 新しいウィンドウで、フォルダ
ローカル環境で
ngrokアプリケーションを起動します。ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINは、ngrokアカウントの静的ドメインに置き換えます。すべてのリクエストがローカル環境とアプリケーションで使用されるポートにリダイレクトされるようになりました。
図 4.
ngrokサーバーが実行され、リダイレクトされているターミナル。ngrokアプリケーションによって localhost でウェブ インターフェースも起動されます。ブラウザで開いて、すべてのアクティビティをモニタリングできます。
図 5.
ngrokアプリケーションでホストされているウェブ インターフェースに HTTP リクエストが表示されていない。Chat 用アプリにダイレクト メッセージを送信してテストします。
Google Chat を開きます。
[チャットを新規作成] をクリックします。
ダイアログで、Chat 用アプリの名前を入力します。
検索結果で Chat 用アプリを見つけて、[追加] > [Chat] をクリックします。
ダイレクト メッセージのスペースに「
Hey!」と入力して、enterを押します。Chat 用アプリがデバッグ中であるため、返信しません。
ローカル環境の
Visual Studio Codeで、設定したブレークポイントで実行が一時停止していることを確認できます。
図 6. 設定したブレークポイントで実行が一時停止します。
Visual Studio Codeのデバッガから実行を再開すると、Google Chat がタイムアウトする前に、Chat 用アプリがメッセージに名前とアバター画像を含めて返信します。ローカル環境の
ngrokアプリケーションでホストされているウェブ インターフェースから、HTTP リクエストとレスポンスのログを確認できます。
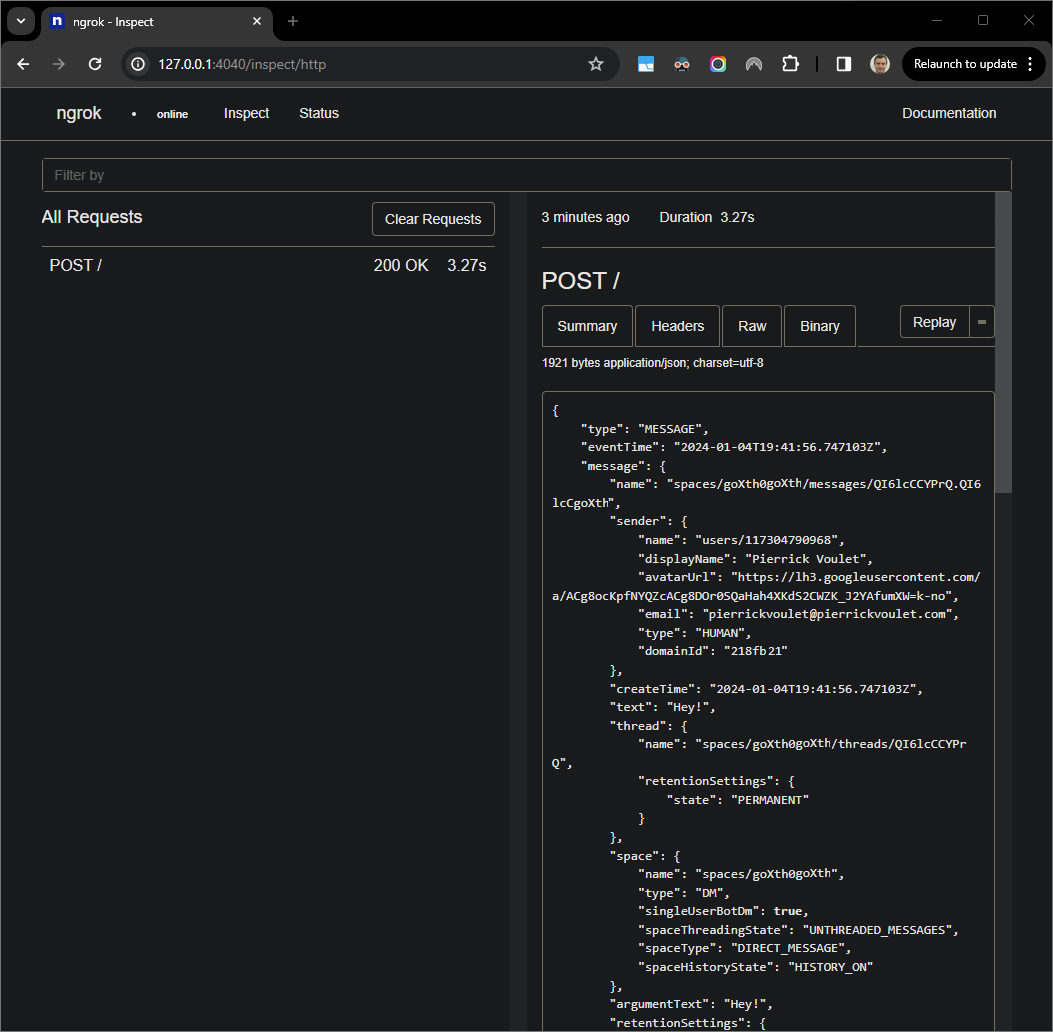
図 7.
ngrokアプリケーションでホストされているウェブ インターフェースからの HTTP リクエスト。アプリケーションの動作を変更するには、
Helloをmain.pyファイルのHeyインライン51に置き換えます。ファイルを保存すると、Visual Studio Codeは更新されたソースコードでアプリケーションを自動的に再読み込みし、デバッグモードのままになります。
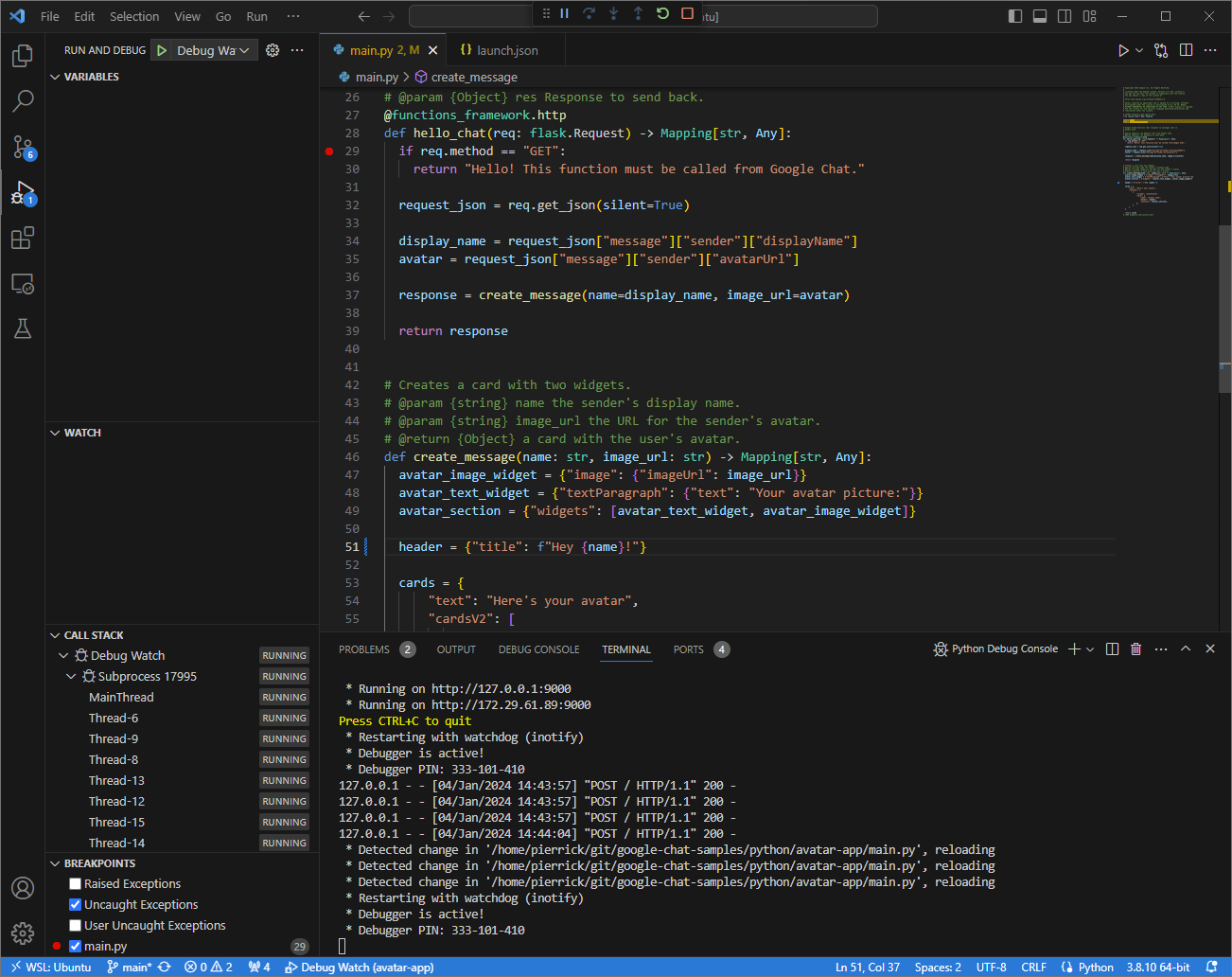
図 8. アプリケーションが実行され、コード変更が読み込まれた状態でポート
9000で HTTP リクエストをリッスンしています。今回は、スペースに 2 つ目のメッセージ
Hey!を送信する代わりに、ローカル環境のngrokアプリケーションでホストされているウェブ インターフェースに記録された最後の HTTP リクエストを選択して、Replayをクリックします。前回と同様に、Chat 用アプリはデバッグ中であるため、返信しません。Visual Studio Codeのデバッガから実行を再開すると、ローカル環境のngrokアプリケーションでホストされているウェブ インターフェースから、アプリケーションがメッセージの更新バージョンでレスポンスを生成していることを確認できます。
Java
アプリケーションのデフォルト認証情報として使用する新しいユーザー認証情報を取得します。
gcloud config set project PROJECT_IDgcloud auth application-default loginPROJECT_IDは、アプリの Cloud プロジェクトのプロジェクト ID に置き換えます。ローカル環境で GitHub から
googleworkspace/google-chat-samplesリポジトリのクローンを作成します。このリポジトリにはアプリケーション コードが含まれています。git clone https://github.com/googleworkspace/google-chat-samples.gitローカル環境にインストールされている
Visual Studio CodeIDE で、次の操作を行います。- 新しいウィンドウで、フォルダ
google-chat-samples/java/avatar-appを開きます。 pom.xmlファイルに Google Cloud Functions Framework ビルドプラグインfunction-maven-pluginを追加して、アプリケーションAppをローカルでポート9000で実行するように Maven プロジェクトを構成します。... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...これで、デバッグモードでローカルに起動できるようになりました。
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000ルート ディレクトリに
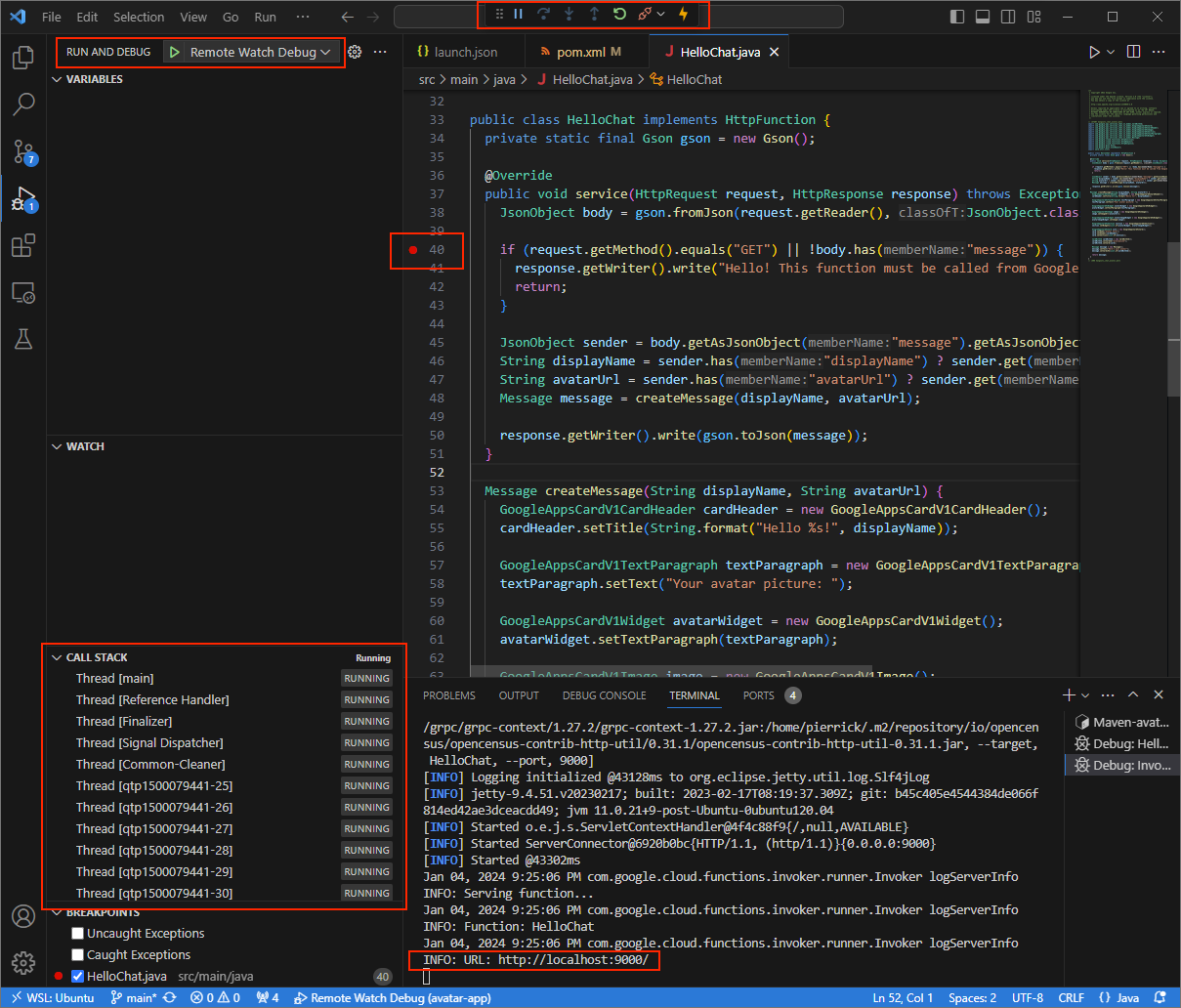
.vscode/launch.jsonファイルを作成し、ポート8000で以前に起動したアプリケーションにアタッチするRemote Debug Watchという名前の起動を構成します。{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }App.javaファイルで HTTP リクエスト処理を一時停止するブレークポイントを追加し、前に追加したRemote Debug Watch構成でアタッチとデバッグを開始します。アプリケーションが実行され、ポート9000で HTTP リクエストをリッスンしています。
図 3. アプリケーションが実行され、ポート
9000で HTTP リクエストをリッスンしています。
- 新しいウィンドウで、フォルダ
ローカル環境で
ngrokアプリケーションを起動します。ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINは、ngrokアカウントの静的ドメインに置き換えます。すべてのリクエストがローカル環境とアプリケーションで使用されるポートにリダイレクトされるようになりました。
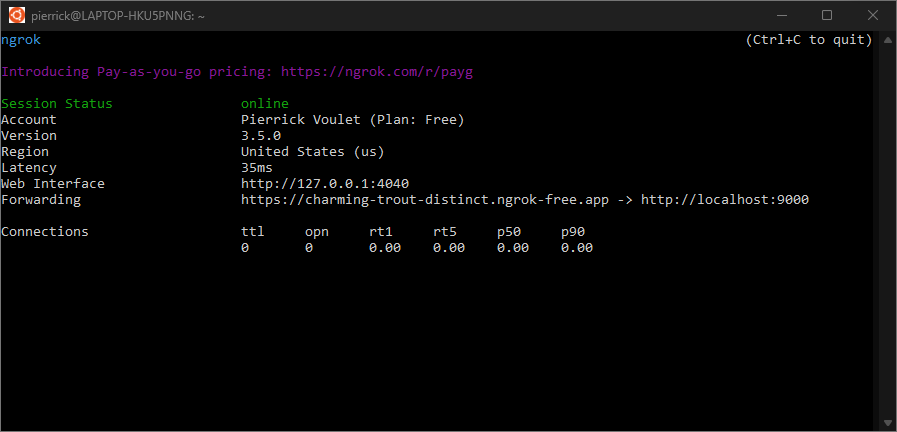
図 4.
ngrokサーバーが実行され、リダイレクトされているターミナル。ngrokアプリケーションによって localhost でウェブ インターフェースも起動されます。ブラウザで開いて、すべてのアクティビティをモニタリングできます。
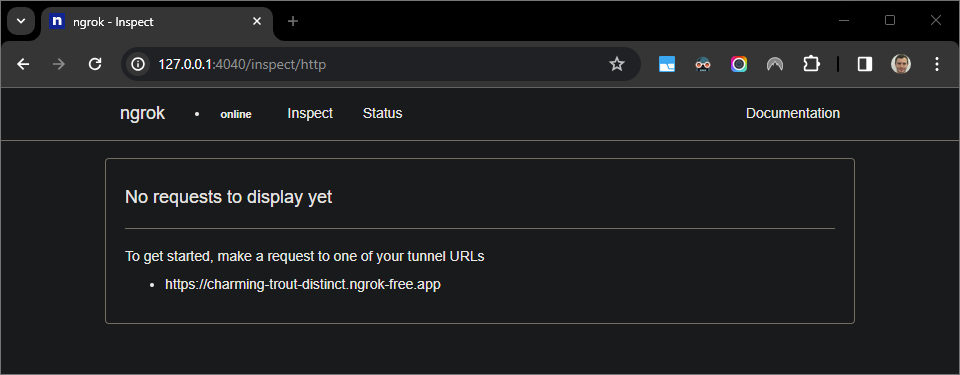
図 5.
ngrokアプリケーションでホストされているウェブ インターフェースに HTTP リクエストが表示されていない。Chat 用アプリにダイレクト メッセージを送信してテストします。
Google Chat を開きます。
[チャットを新規作成] をクリックします。
ダイアログで、Chat 用アプリの名前を入力します。
検索結果で Chat 用アプリを見つけ、[追加] > [Chat] をクリックします。
ダイレクト メッセージのスペースに「
Hey!」と入力して、enterを押します。Chat 用アプリがデバッグ中であるため、返信しません。
ローカル環境の
Visual Studio Codeで、設定したブレークポイントで実行が一時停止していることを確認できます。
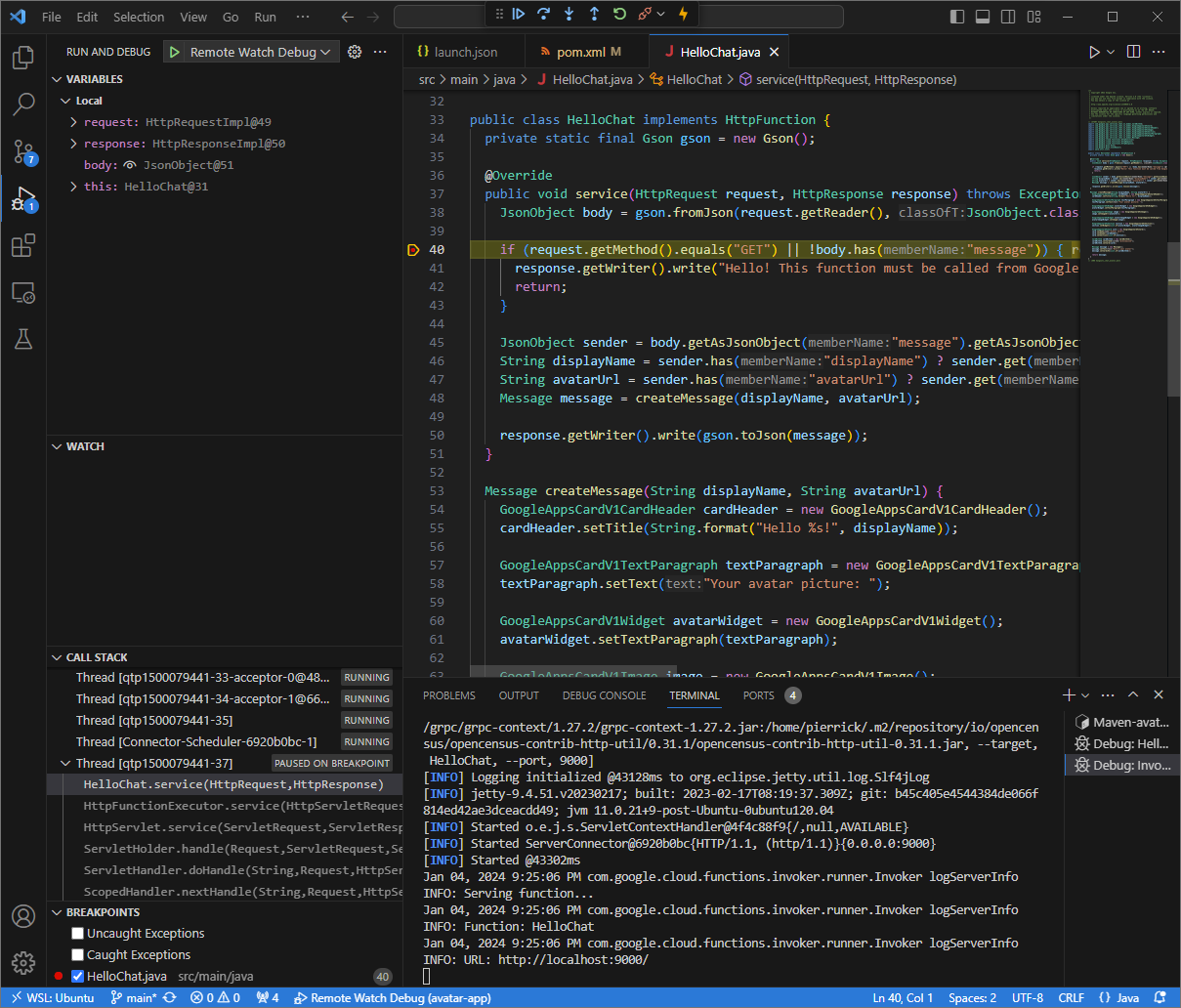
図 6. 設定したブレークポイントで実行が一時停止します。
Visual Studio Codeのデバッガから実行を再開すると、Google Chat がタイムアウトする前に、Chat 用アプリがメッセージに名前とアバター画像を含めて返信します。ローカル環境の
ngrokアプリケーションでホストされているウェブ インターフェースから、HTTP リクエストとレスポンスのログを確認できます。
図 7.
ngrokアプリケーションでホストされているウェブ インターフェースからの HTTP リクエスト。アプリの動作を変更するには、
App.javaファイルのインライン55でHelloをHeyに置き換え、mvnDebugプロセスを再起動し、Remote Debug Watchを再起動してデバッグを再アタッチして再開します。今回は、スペースに 2 つ目のメッセージ
Hey!を送信する代わりに、ローカル環境のngrokアプリケーションでホストされているウェブ インターフェースに記録された最後の HTTP リクエストを選択して、Replayをクリックします。前回と同様に、Chat 用アプリはデバッグ中であるため、返信しません。Visual Studio Codeのデバッガから実行を再開すると、ローカル環境のngrokアプリケーションでホストされているウェブ インターフェースから、アプリケーションがメッセージの更新バージョンでレスポンスを生成していることを確認できます。
リモート環境からデバッグする
このセクションでは、リモート環境で実行される Chat 用アプリを操作します。
図 9. リモート環境からデバッグします。
前提条件
- Chat 用アプリとのダイレクト メッセージ スペース。クイック スタートガイドのChat 用アプリをテストするセクションに沿って、Chat 用アプリを検索して開始できます。
- リモート環境で実行されているアプリケーション。特定のポートでデバッガが有効になっています。このガイドの手順では、
REMOTE_DEBUG_PORTと表記されています。 - ローカル環境からリモート環境に
sshできます。 - デバッグ可能なローカル環境に設定された IDE。このガイドでは、説明のために
Visual Studio CodeIDE とそのデフォルトのデバッグ機能を使用します。
ローカル環境とリモート環境を接続する
デバッグ クライアント接続を開始するローカル環境で、SSH トンネルを設定します。
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS次のように置き換えます。
LOCAL_DEBUG_PORT: ローカル環境のデバッグポート。REMOTE_USERNAME: リモート環境のユーザー名。REMOTE_ADDRESS: リモート環境のアドレス。REMOTE_DEBUG_PORT: リモート環境のデバッグポート。
ローカル環境のデバッグポートが、リモート環境のデバッグポートにリンクされました。
デバッグを開始する
ローカル環境にインストールされている Visual Studio Code IDE で、次の操作を行います。
- 新しいウィンドウで、アプリのソースコードを開きます。
ルート ディレクトリに
.vscode/launch.jsonファイルを作成し、ローカル環境のデバッグポートに接続するDebug Remoteという名前の起動を構成します。Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORTは、ローカル環境のデバッグポートに置き換えます。アプリのソースコードに HTTP リクエスト処理を一時停止するブレークポイントを追加し、前に追加した
Debug Remote構成で実行とデバッグを開始します。
Chat 用アプリとのダイレクト メッセージ スペースで、テストする内容を入力して enter を押します。Chat 用アプリは、Visual Studio Code IDE でアクティブにデバッグされているため、返信しません。
関連トピック
- 有効にする方法と、エラーログのクエリ方法を確認する。
- 「アプリが応答していません」、「Google Chat API の使用は Google Workspace ユーザーに限られます」、「ユーザーをスペースから除外できます」などの Google Chat アプリのエラーを解決する方法をご覧ください。
- カード メッセージ、ダイアログ、リンクのプレビューがレンダリングされない、または期待どおりに動作しないなどのカードエラーを解決する方法をご覧ください。



