Google Chat ऐप्लिकेशन के डेवलपर के तौर पर, आपको कोड को डीबग करने की ज़रूरत पड़ सकती है. ऐसा बदलावों को टेस्ट करने या मुश्किल समस्याओं को हल करने के लिए किया जाता है. चैट ऐप्लिकेशन को डीबग करने के कई तरीके हैं. ये तरीके, आपके ऐप्लिकेशन के आर्किटेक्चर, ऐप्लिकेशन के काम करने के तरीके, ऐप्लिकेशन को डिप्लॉय करने के तरीके, और आपकी प्राथमिकताओं पर निर्भर करते हैं.
इस पेज पर, ngrok का इस्तेमाल करके एचटीटीपी चैट ऐप्लिकेशन को डीबग करने का तरीका बताया गया है. ngrok एक यूनीफ़ाइड इन्ग्रेस प्लैटफ़ॉर्म है. इसका इस्तेमाल, लोकल डेवलपमेंट एनवायरमेंट की जांच करने के लिए किया जा सकता है. इस गाइड में, लोकल एनवायरमेंट में कोड में किए गए बदलावों की जांच की जाती है. साथ ही, रिमोट एनवायरमेंट में आने वाली समस्याओं को हल किया जाता है.
लोकल डेवलपमेंट एनवायरमेंट से डीबग करना
इस सेक्शन में, आपको अपने Chat ऐप्लिकेशन से इंटरैक्ट करना होता है. यह ऐप्लिकेशन, आपके लोकल एनवायरमेंट में काम करता है.
पहली इमेज. स्थानीय डेवलपमेंट एनवायरमेंट में डीबग करें.
वर्कशॉप
Node.js
Python
Java
ज़रूरी शर्तें
Node.js
- आपके लोकल एनवायरमेंट में,
nodeऔरnpmके नए वर्शन इंस्टॉल होने चाहिए. आपके लोकल एनवायरमेंट में
nodemonका नया वर्शन इंस्टॉल किया गया है. इसका इस्तेमाल, अपने-आप रीलोड होने की सुविधा के लिए किया जाता है:npm install -g nodemonएचटीटीपी चैट ऐप्लिकेशन, जिसे मैसेज भेजने के लिए कॉन्फ़िगर किया गया हो. क्विकस्टार्ट गाइड में दिए गए इन सेक्शन को पढ़ें: ज़रूरी शर्तें, एनवायरमेंट सेट अप करें, और Google Chat पर ऐप्लिकेशन पब्लिश करें. इनमें सिर्फ़ यह अंतर है कि आपको ऐप्लिकेशन का नाम को
Debug Appपर और एचटीटीपी एंडपॉइंट यूआरएल कोhttp://example.comजैसे किसी भी यूआरएल पर सेट करना होगा.आपके लोकल एनवायरमेंट में सेट अप किया गया ऐसा आईडीई जो डीबग कर सकता हो. इस गाइड में, उदाहरण के तौर पर
Visual Studio CodeIDE और इसकी डिफ़ॉल्ट डीबग करने की सुविधाओं का इस्तेमाल किया गया है.Gitinstalled in your local environment.ngrokखाता.
Python
- आपके लोकल एनवायरमेंट में
python3का नया वर्शन इंस्टॉल हो. - आपके लोकल एनवायरमेंट में
pipऔरvirtualenvका नया वर्शन इंस्टॉल होना चाहिए. इनका इस्तेमाल, Python पैकेज और वर्चुअल एनवायरमेंट को मैनेज करने के लिए किया जाता है. - एचटीटीपी Chat ऐप्लिकेशन, जिसे मैसेज भेजने के लिए कॉन्फ़िगर किया गया हो. क्विकस्टार्ट गाइड में दिए गए इन सेक्शन को पढ़ें: ज़रूरी शर्तें, एनवायरमेंट सेट अप करें, और Google Chat पर ऐप्लिकेशन पब्लिश करें. इनमें सिर्फ़ यह अंतर है कि आपको ऐप्लिकेशन का नाम
Debug Appपर और एचटीटीपी एंडपॉइंट यूआरएलhttp://example.comपर सेट करना होगा. - आपके लोकल एनवायरमेंट में सेट अप किया गया ऐसा आईडीई जो डीबग कर सकता हो. इस गाइड में, उदाहरण के तौर पर
Visual Studio CodeIDE और इसकी डिफ़ॉल्ट डीबग करने की सुविधाओं का इस्तेमाल किया गया है. Gitinstalled in your local environment.ngrokखाता.- आपके लोकल एनवायरमेंट में,
gcloudका नया वर्शन इंस्टॉल और शुरू किया गया हो.
Java
- आपके लोकल एनवायरमेंट में
Java SE 11's JDKका नया स्टेबल वर्शन इंस्टॉल हो. - आपके लोकल एनवायरमेंट में
Apache Mavenका नया वर्शन इंस्टॉल होना चाहिए. इसका इस्तेमाल Java प्रोजेक्ट मैनेज करने के लिए किया जाता है. - एचटीटीपी Chat ऐप्लिकेशन, जिसे मैसेज भेजने के लिए कॉन्फ़िगर किया गया हो. क्विकस्टार्ट गाइड में दिए गए इन सेक्शन को पढ़ें: ज़रूरी शर्तें, एनवायरमेंट सेट अप करें, और Google Chat पर ऐप्लिकेशन पब्लिश करें. इनमें सिर्फ़ यह अंतर है कि आपको ऐप्लिकेशन का नाम
Debug Appपर और एचटीटीपी एंडपॉइंट यूआरएलhttp://example.comपर सेट करना होगा. - आपके लोकल एनवायरमेंट में सेट अप किया गया ऐसा आईडीई जो डीबग कर सकता हो. इस गाइड में, उदाहरण के तौर पर
Visual Studio CodeIDE और इसकी डिफ़ॉल्ट डीबग करने की सुविधाओं का इस्तेमाल किया गया है. Gitinstalled in your local environment.ngrokखाता.- आपके लोकल एनवायरमेंट में,
gcloudका नया वर्शन इंस्टॉल और शुरू किया गया हो.
लोकल होस्ट सेवा को सार्वजनिक तौर पर उपलब्ध कराना
आपको अपने लोकल एनवायरमेंट को इंटरनेट से कनेक्ट करना होगा, ताकि Chat ऐप्लिकेशन इसे ऐक्सेस कर सके. ngrok ऐप्लिकेशन का इस्तेमाल, किसी सार्वजनिक यूआरएल पर किए गए एचटीटीपी अनुरोधों को आपके लोकल एनवायरमेंट पर रीडायरेक्ट करने के लिए किया जाता है.
- अपने लोकल एनवायरमेंट के ब्राउज़र में, अपने
ngrokखाते में साइन इन करें. - ऐप्लिकेशन इंस्टॉल करें और अपने लोकल एनवायरमेंट में
authtokenसेट अप करें. - अपने
ngrokखाते में एक स्टैटिक डोमेन बनाएं. इस गाइड के निर्देशों में इसेNGROK_STATIC_DOMAINके तौर पर रेफ़र किया गया है.
Chat ऐप्लिकेशन को कॉन्फ़िगर करना
Chat ऐप्लिकेशन को कॉन्फ़िगर करें, ताकि वह अपने सभी एचटीटीपी अनुरोध आपके स्टैटिक डोमेन पर भेज सके.
Google Cloud Console में, Google Chat API पेज खोलें:
कॉन्फ़िगरेशन टैब पर क्लिक करें.
इंटरैक्टिव सुविधाएं > कनेक्शन सेटिंग पर जाएं. इसके बाद, टेक्स्ट फ़ील्ड एचटीटीपी एंडपॉइंट यूआरएल की वैल्यू को इस पर सेट करें:
https://NGROK_STATIC_DOMAINNGROK_STATIC_DOMAINको अपनेngrokखाते में मौजूद स्टैटिक डोमेन से बदलें.सेव करें पर क्लिक करें.
दूसरी इमेज. Chat ऐप्लिकेशन, अपने सभी एचटीटीपी अनुरोधों को स्टैटिक डोमेन पर भेजता है. ngrok सार्वजनिक सेवा, Chat ऐप्लिकेशन और ऐप्लिकेशन कोड के बीच ब्रिज की तरह काम करती है. यह कोड स्थानीय तौर पर काम करता है.
Chat ऐप्लिकेशन की टेस्टिंग करना
अपने चैट ऐप्लिकेशन को स्थानीय तौर पर डिप्लॉय, कॉन्फ़िगर, टेस्ट, डीबग, और अपने-आप रीलोड किया जा सकता है.
Node.js
GitHub से
googleworkspace/google-chat-samplesरिपॉज़िटरी को अपने लोकल एनवायरमेंट में क्लोन करें. इसमें ऐप्लिकेशन का कोड होता है, जिसे एक्ज़ीक्यूट किया जा सकता है:git clone https://github.com/googleworkspace/google-chat-samples.gitअपने लोकल एनवायरमेंट में इंस्टॉल किए गए
Visual Studio CodeIDE में जाकर, यह तरीका अपनाएं:- नई विंडो में,
google-chat-samples/node/basic-appफ़ोल्डर खोलें. package.jsonफ़ाइल में दो स्क्रिप्ट जोड़कर, डीबग करने के लिए ऐप्लिकेशन को अपने-आप रीलोड होने की सुविधा के लिए कॉन्फ़िगर करें:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }रूट डायरेक्ट्री से, ऐप्लिकेशन इंस्टॉल करें:
npm installरूट डायरेक्ट्री में
.vscode/launch.jsonफ़ाइल बनाकर,Debug Watchनाम का एक लॉन्च बनाएं और उसे कॉन्फ़िगर करें. इससे स्क्रिप्टdebug-watchट्रिगर होगी:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }index.jsफ़ाइल में, एचटीटीपी अनुरोध को प्रोसेस करने के दौरान रोकने के लिए एक ब्रेकपॉइंट जोड़ें. साथ ही, पहले जोड़े गएDebug Watchकॉन्फ़िगरेशन के साथ चलाना और डीबग करना शुरू करें. अब ऐप्लिकेशन चल रहा है और पोर्ट9000पर एचटीटीपी अनुरोधों को सुन रहा है.
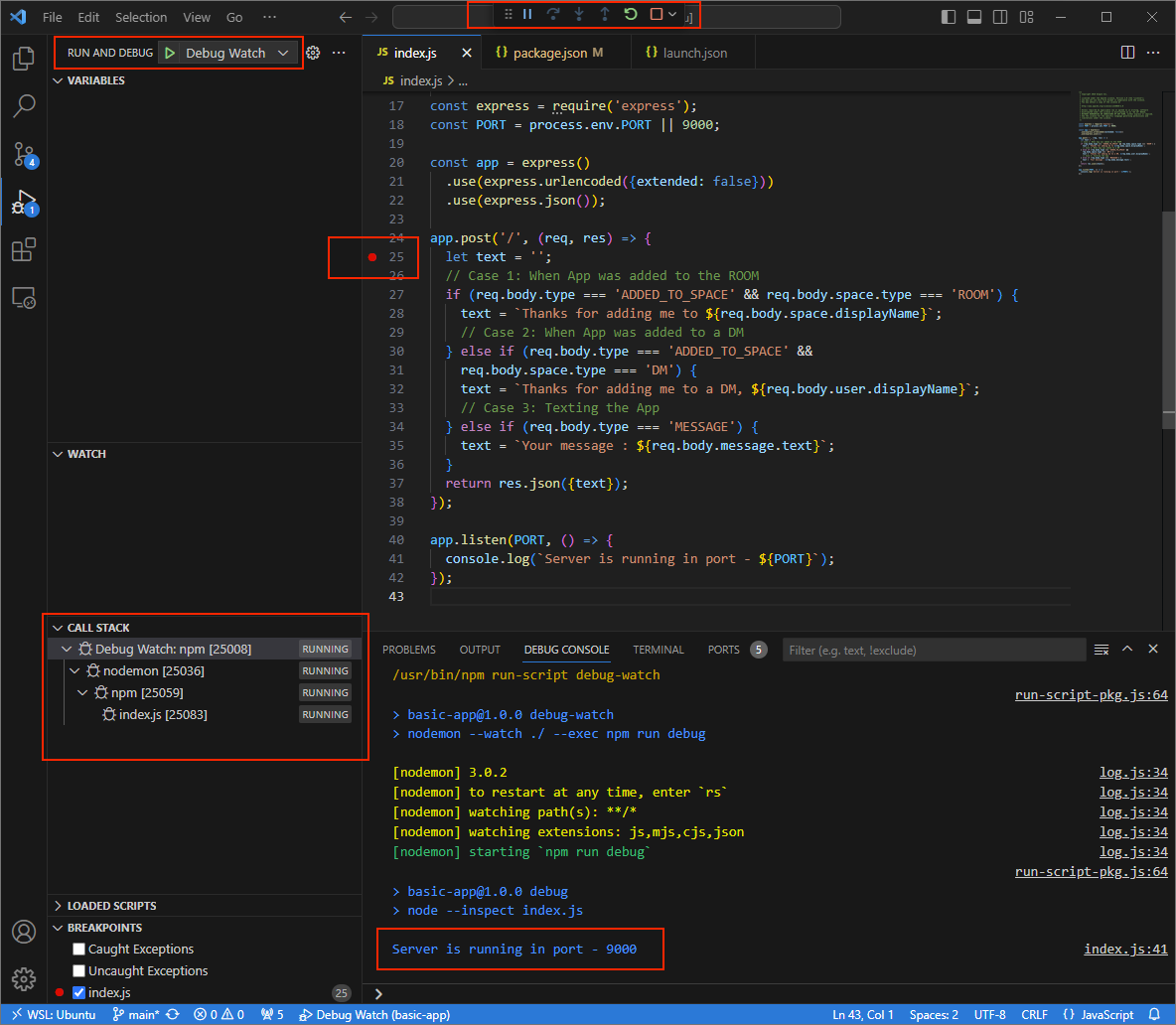
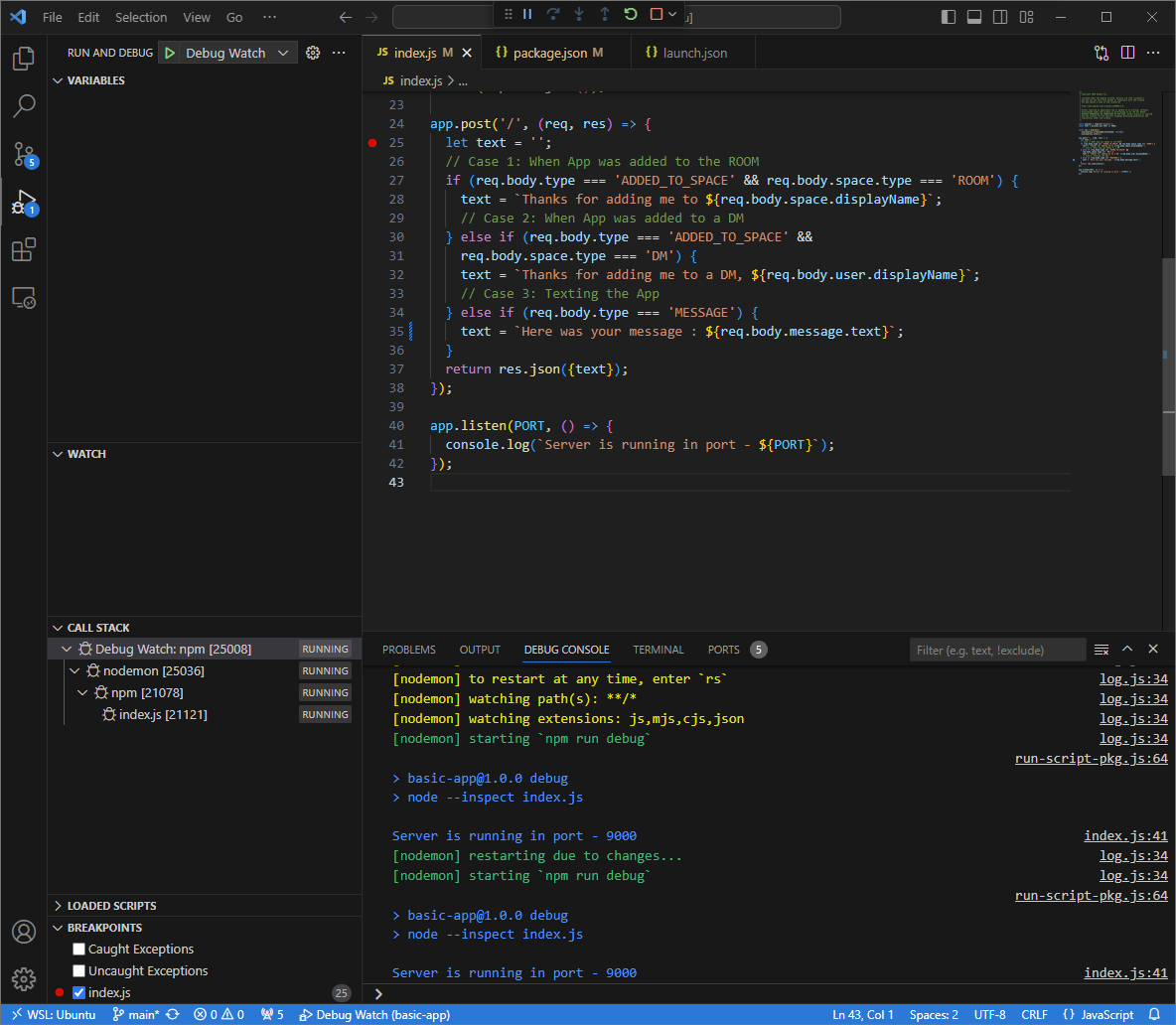
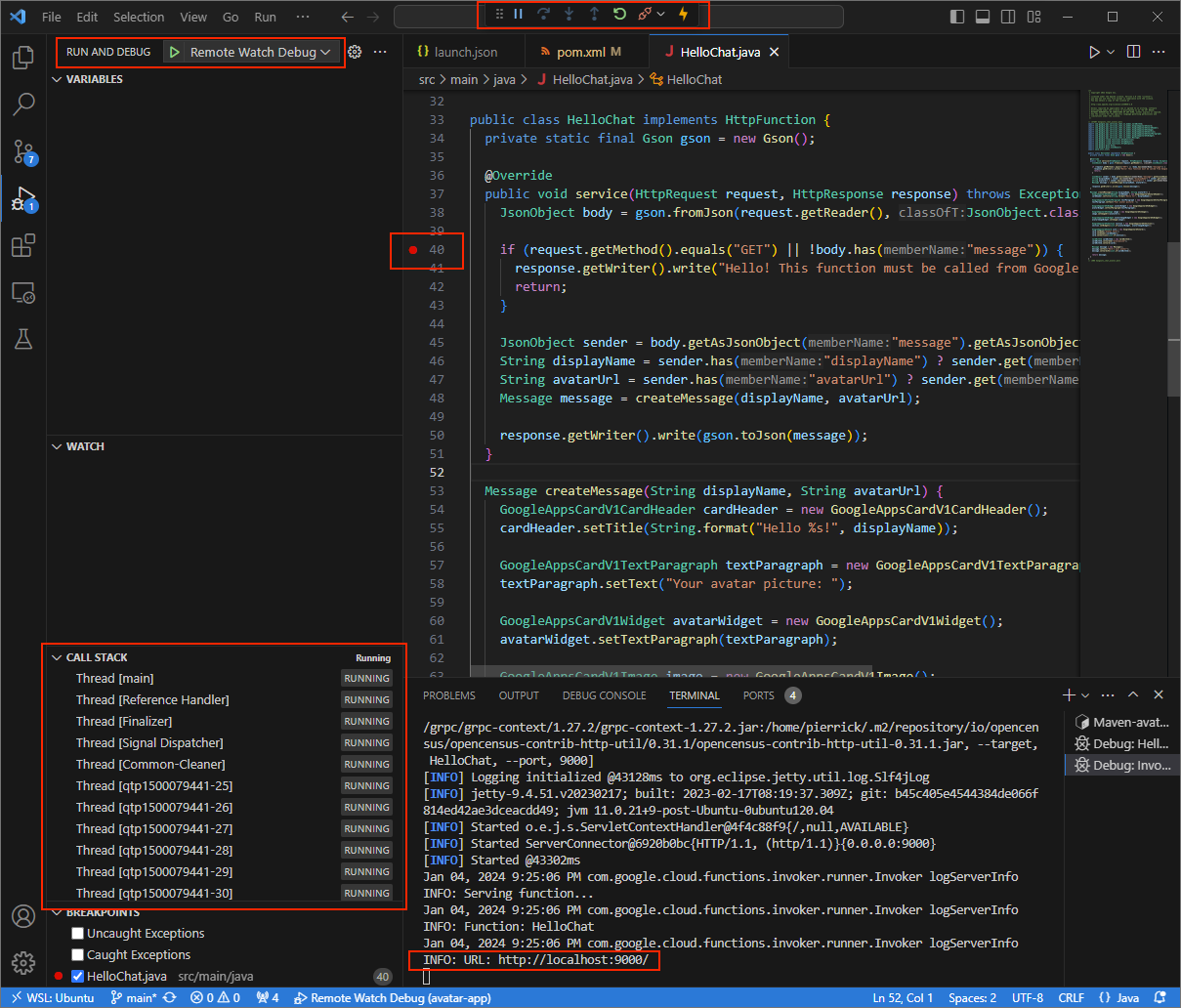
तीसरी इमेज. यह ऐप्लिकेशन चल रहा है और पोर्ट
9000पर एचटीटीपी अनुरोधों को सुन रहा है.
- नई विंडो में,
अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन लॉन्च करें:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINको अपनेngrokखाते में मौजूद स्टैटिक डोमेन से बदलें. अब सभी अनुरोधों को आपके लोकल एनवायरमेंट और ऐप्लिकेशन के इस्तेमाल किए गए पोर्ट पर रीडायरेक्ट किया जाता है.
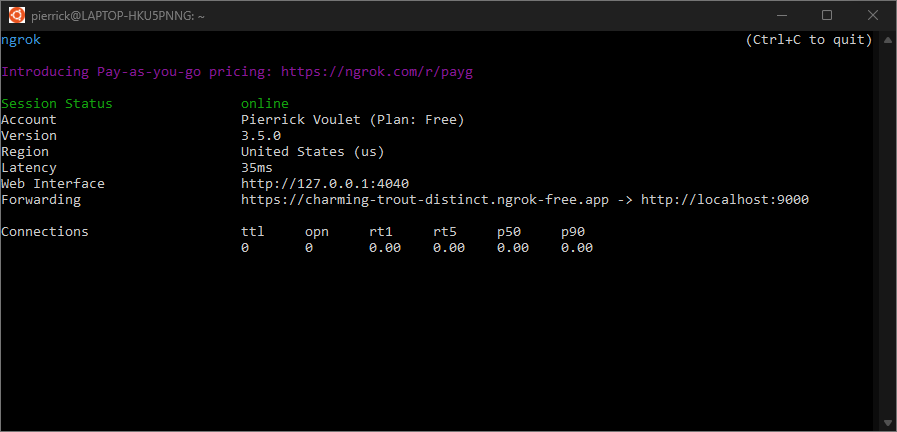
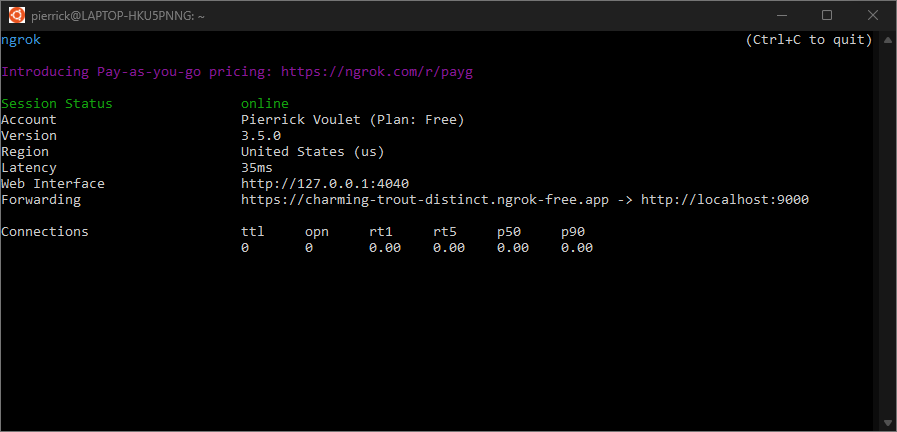
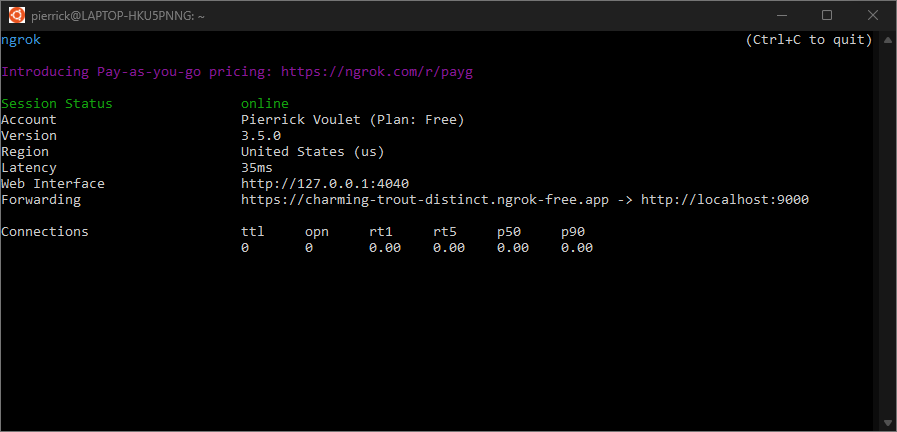
चौथी इमेज. ऐसा टर्मिनल जहां
ngrokसर्वर चल रहा हो और रीडायरेक्ट कर रहा हो.आपके लोकलहोस्ट पर वेब इंटरफ़ेस भी शुरू किया जाता है. इसे
ngrokऐप्लिकेशन शुरू करता है. ब्राउज़र में इसे खोलकर, सभी गतिविधियों पर नज़र रखी जा सकती है.
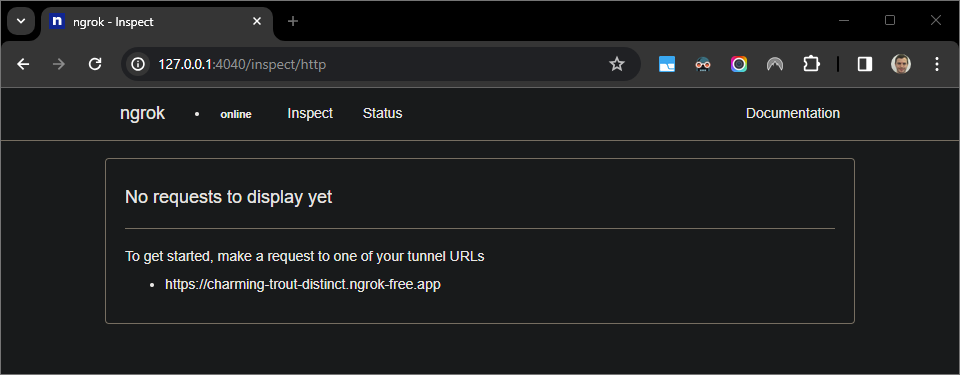
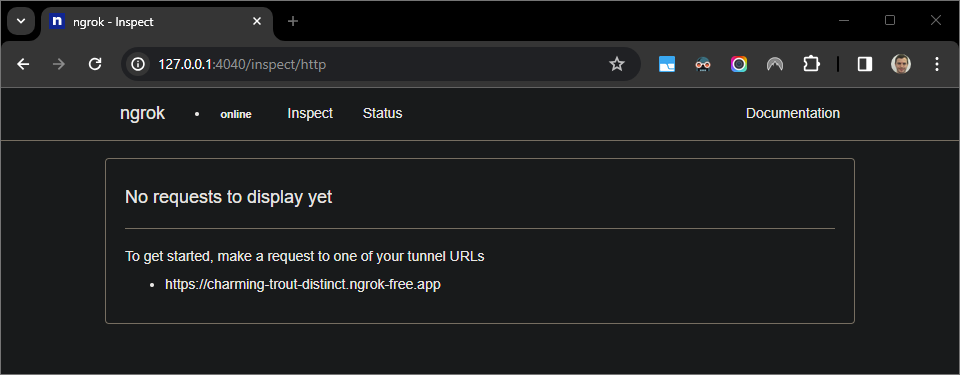
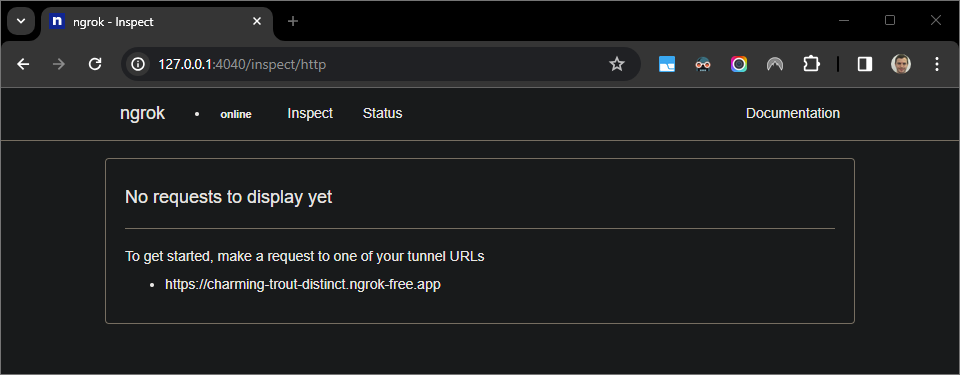
पांचवीं इमेज.
ngrokऐप्लिकेशन से होस्ट किया गया वेब इंटरफ़ेस, जिसमें कोई एचटीटीपी अनुरोध नहीं दिख रहा है.Chat ऐप्लिकेशन को डायरेक्ट मैसेज भेजकर, उसकी जांच करें:
Google Chat खोलें.
नई चैट पर क्लिक करें.
डायलॉग बॉक्स में, अपने Chat ऐप्लिकेशन का नाम डालें.
खोज के नतीजों में, अपना Chat ऐप्लिकेशन ढूंढें. इसके बाद, जोड़ें > Chat पर क्लिक करें.
डायरेक्ट मैसेज स्पेस में,
Helloटाइप करें औरenterदबाएं. आपके Chat ऐप्लिकेशन से जवाब नहीं दिया जा रहा है, क्योंकि इस पर अभी डीबग किया जा रहा है.
अपने लोकल एनवायरमेंट में
Visual Studio Codeमें, आपको दिखेगा कि सेट किए गए ब्रेकपॉइंट पर एक्ज़ीक्यूशन रुक गया है.
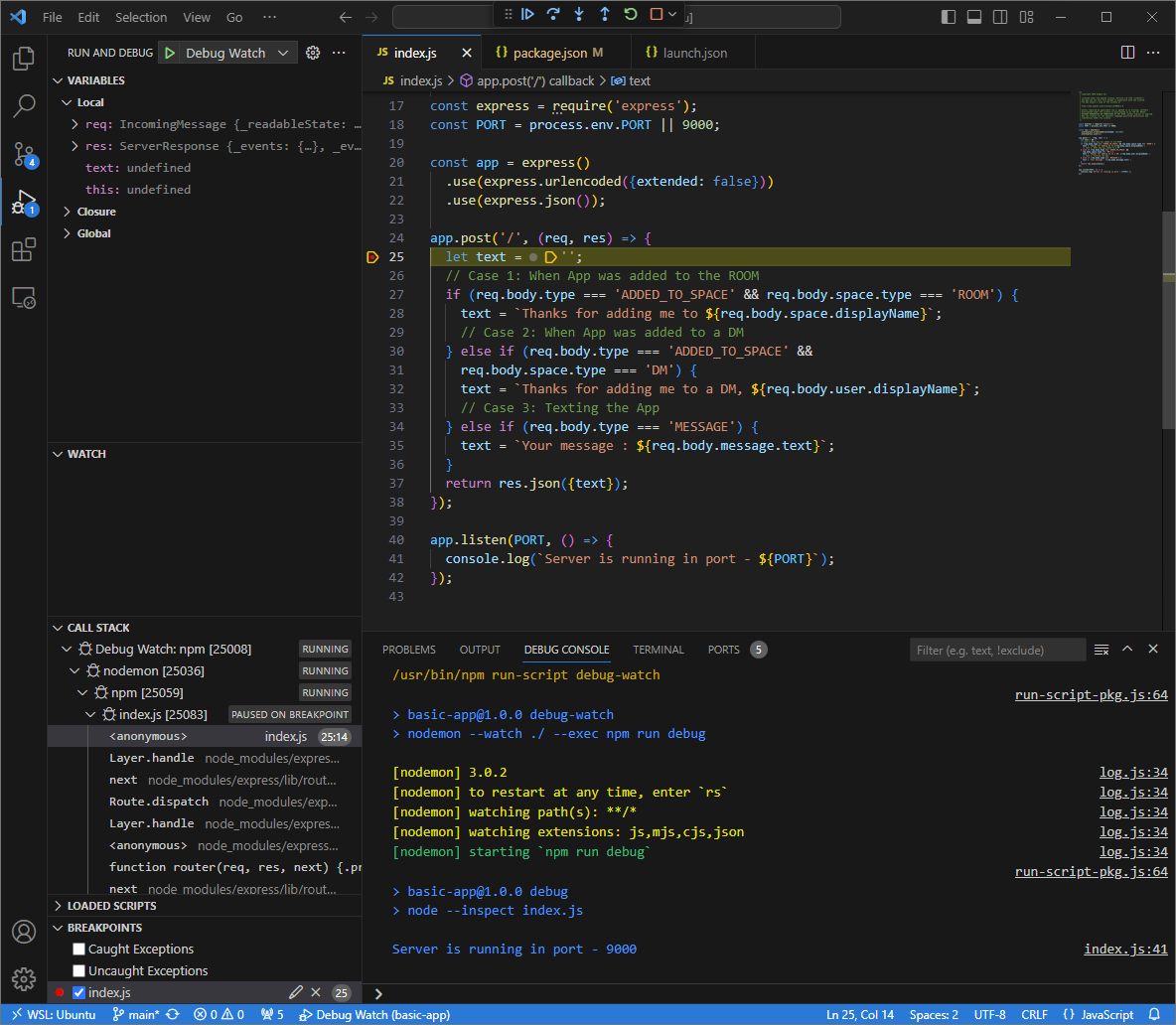
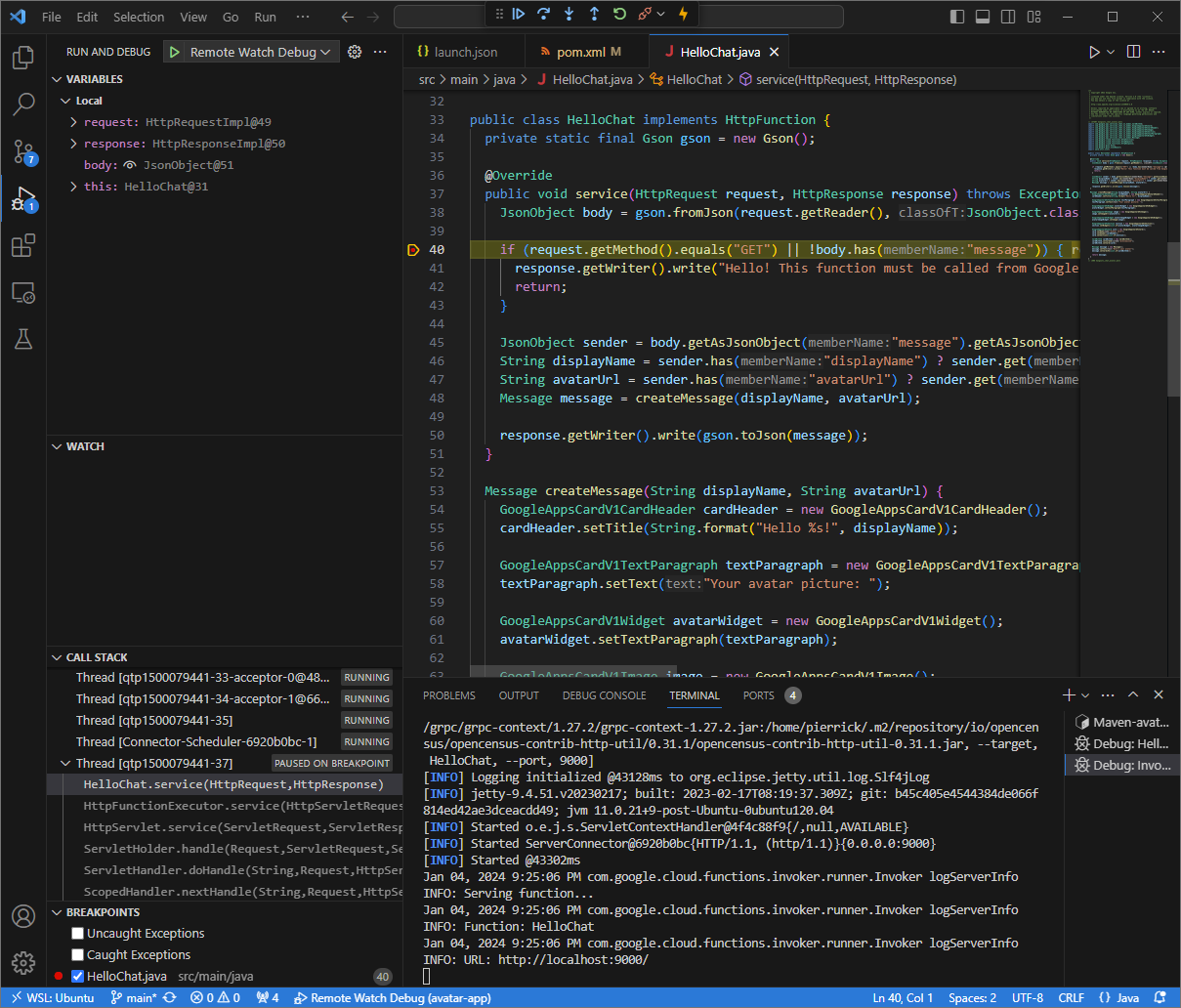
छठी इमेज. सेट किए गए ब्रेकपॉइंट पर, एक्ज़ीक्यूशन रुक जाता है.
जब
Visual Studio Codeके डीबगर से एक्ज़ीक्यूशन फिर से शुरू किया जाता है, तब Google Chat, Chat ऐप्लिकेशन के टाइम आउट होने से पहलेYour message : Helloजवाब देता है.अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस से, एचटीटीपी अनुरोध और रिस्पॉन्स के लॉग देखे जा सकते हैं.
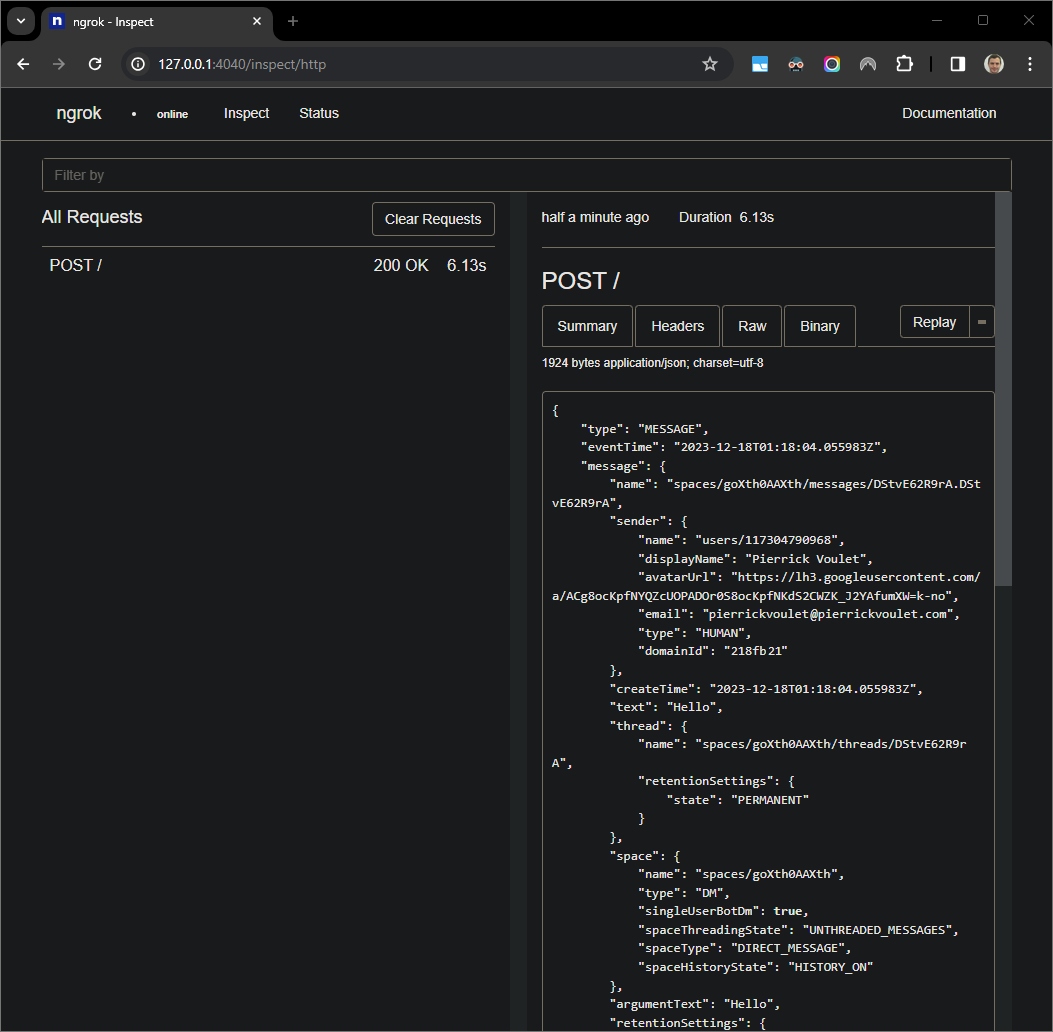
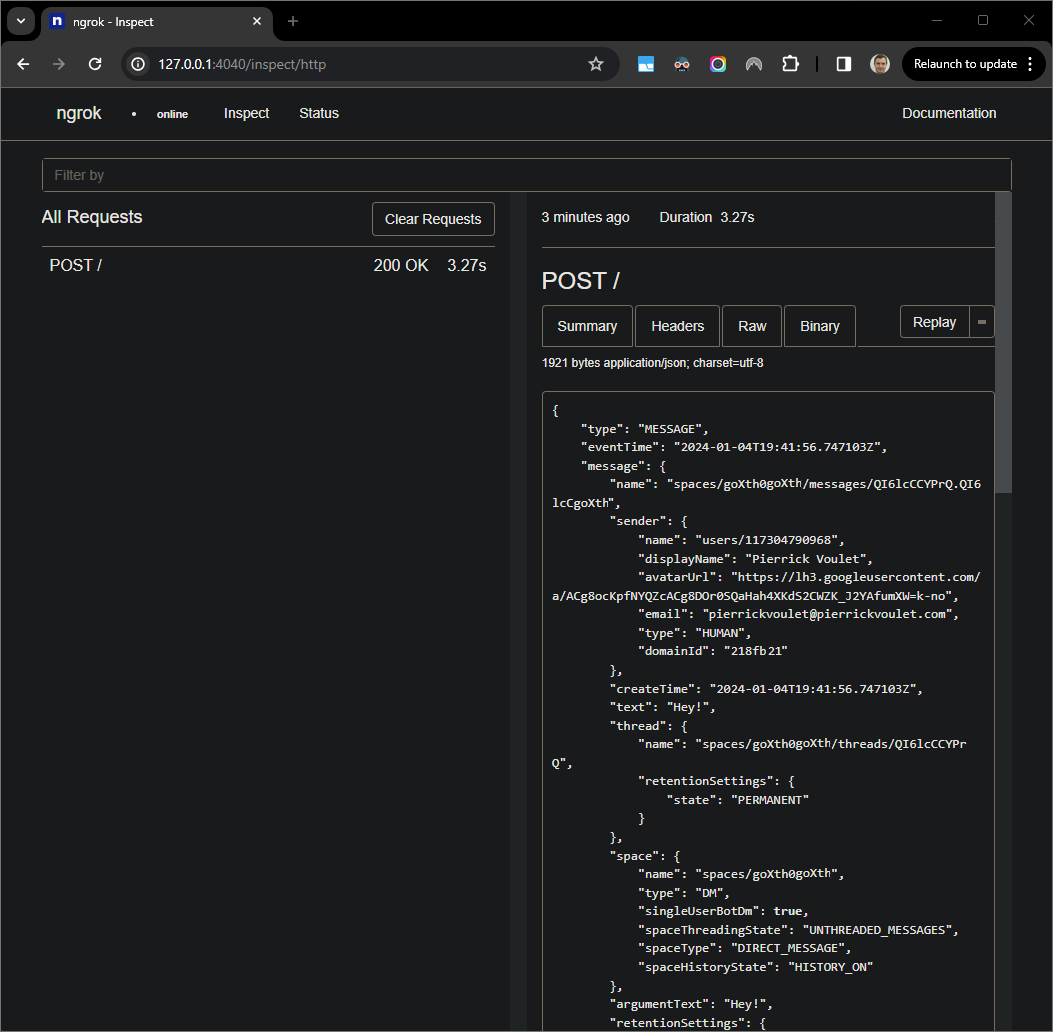
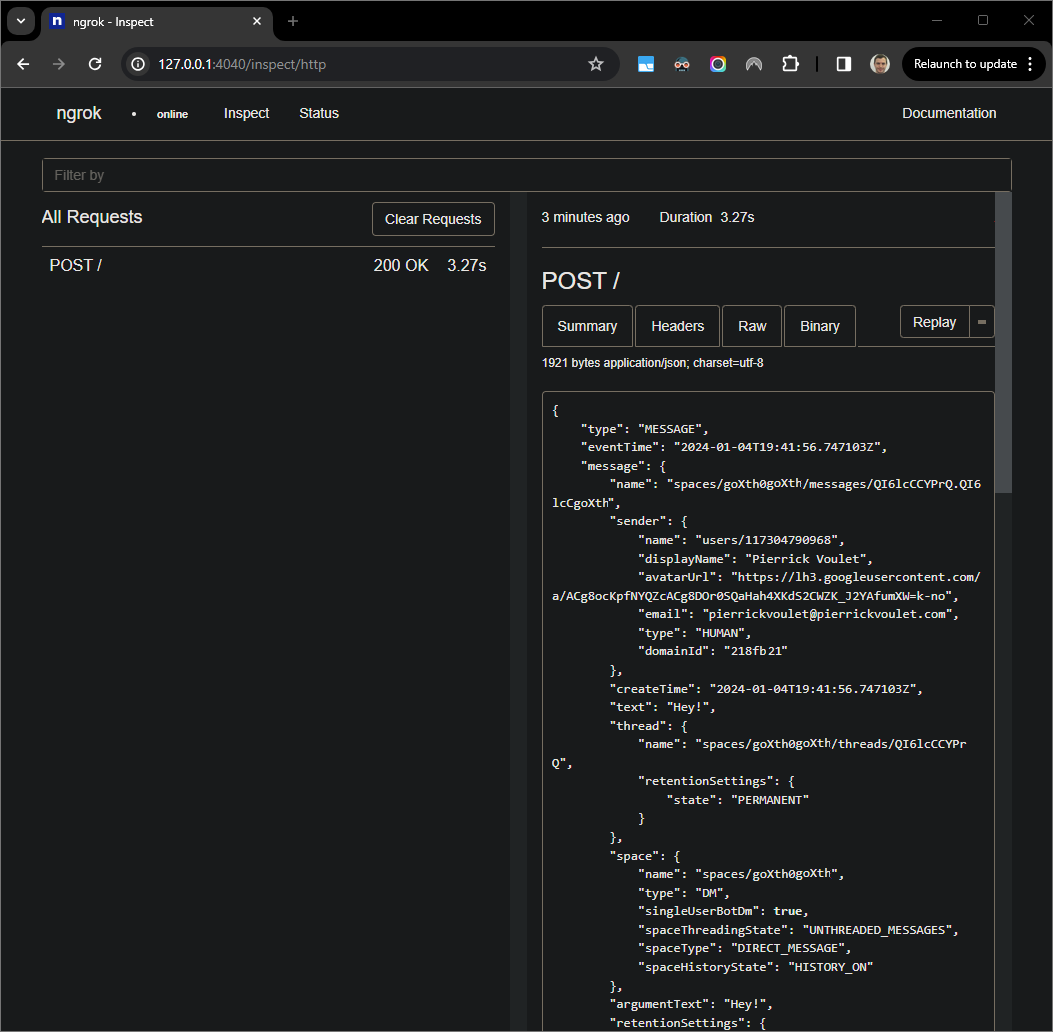
सातवीं इमेज.
ngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस से मिला एचटीटीपी अनुरोध.ऐप्लिकेशन के व्यवहार में बदलाव करने के लिए,
Your messageकोindex.jsonकेHere was your messageइनलाइन35से बदलें. फ़ाइल सेव करने पर,nodemonअपडेट किए गए सोर्स कोड के साथ ऐप्लिकेशन को अपने-आप फिर से लोड कर देता है. साथ ही,Visual Studio Codeडीबग मोड में रहता है.
आठवीं इमेज. ऐप्लिकेशन चल रहा है और कोड में हुए बदलाव के साथ,
9000पोर्ट पर एचटीटीपी अनुरोधों को सुन रहा है.इस बार, स्पेस में दूसरा मैसेज
Helloभेजने के बजाय, अपने लोकल एनवायरमेंट मेंngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस पर लॉग किया गया आखिरी एचटीटीपी अनुरोध चुनें. इसके बाद,Replayपर क्लिक करें. पिछली बार की तरह, इस बार भी Chat ऐप्लिकेशन जवाब नहीं देगा, क्योंकि इस पर लगातार डीबगिंग की जा रही है.डीबगर से एक्ज़ीक्यूशन फिर से शुरू करने पर, आपको अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस में यह दिखेगा कि ऐप्लिकेशन, मैसेज के अपडेट किए गए वर्शनHere was your message : Helloके साथ जवाब जनरेट करता है.Visual Studio Code
Python
ऐप्लिकेशन के डिफ़ॉल्ट क्रेडेंशियल के लिए, नए उपयोगकर्ता के क्रेडेंशियल पाएं:
gcloud config set project PROJECT_IDgcloud auth application-default loginPROJECT_IDकी जगह, ऐप्लिकेशन के Cloud प्रोजेक्ट का प्रोजेक्ट आईडी डालें.GitHub से
googleworkspace/google-chat-samplesरिपॉज़िटरी को अपने लोकल एनवायरमेंट में क्लोन करें. इसमें ऐप्लिकेशन कोड होता है:git clone https://github.com/googleworkspace/google-chat-samples.gitअपने लोकल एनवायरमेंट में इंस्टॉल किए गए
Visual Studio CodeIDE में जाकर, यह तरीका अपनाएं:- नई विंडो में,
google-chat-samples/python/avatar-appफ़ोल्डर खोलें. Python
envके लिए नया वर्चुअल एनवायरमेंट बनाएं और उसे चालू करें:virtualenv envsource env/bin/activateवर्चुअल एनवायरमेंट में
pipका इस्तेमाल करके, प्रोजेक्ट की सभी डिपेंडेंसी इंस्टॉल करें:pip install -r requirements.txtरूट डायरेक्ट्री में
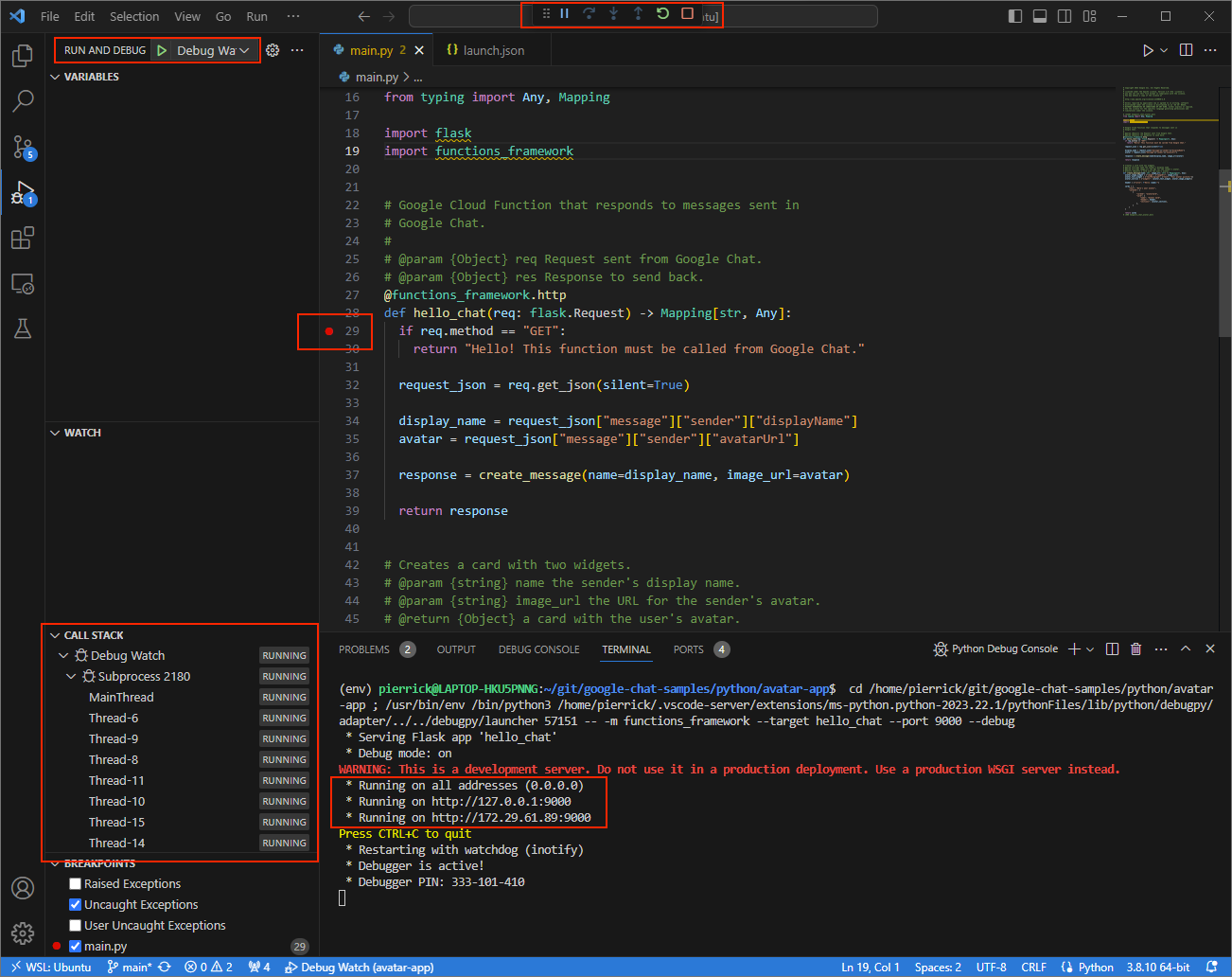
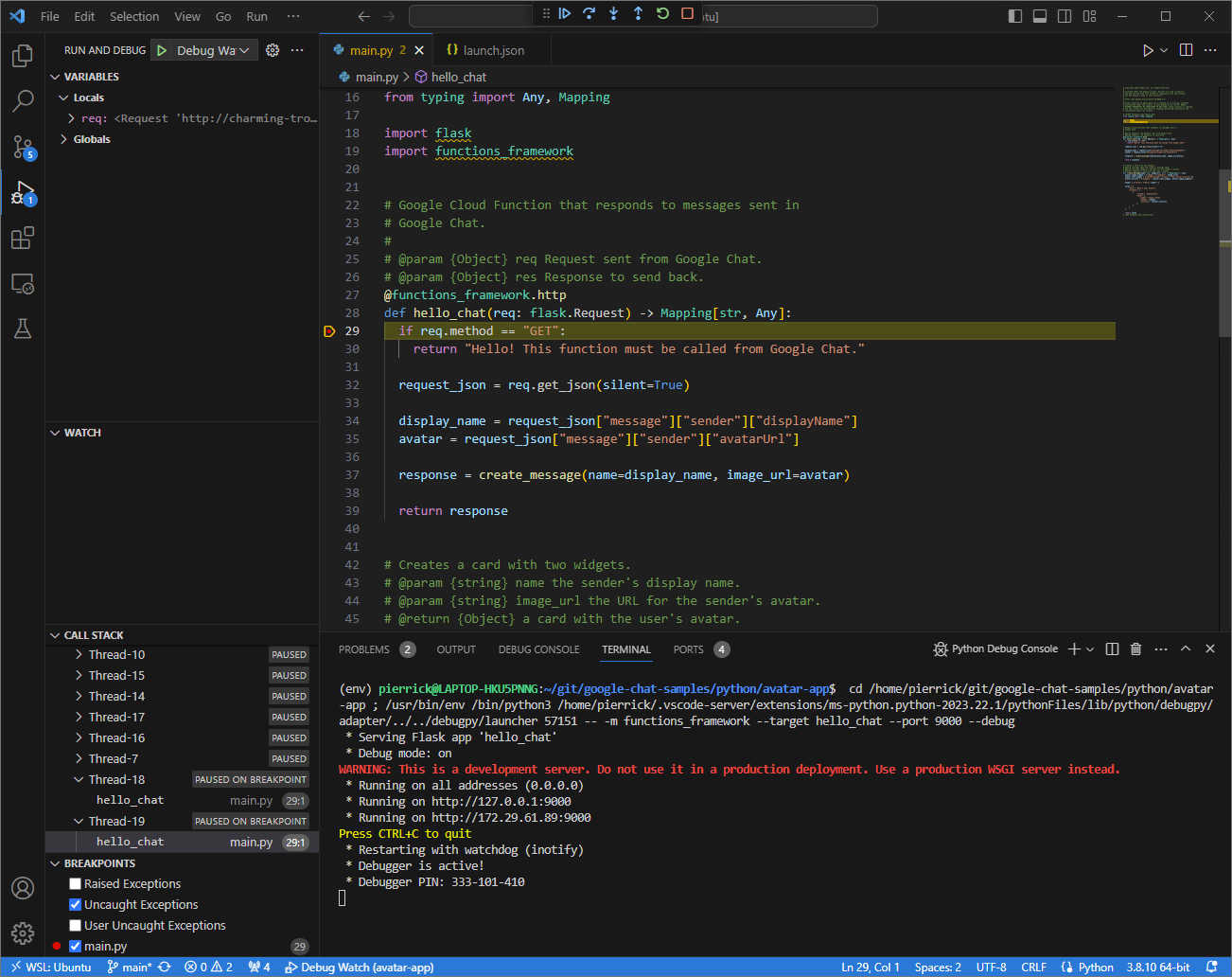
.vscode/launch.jsonफ़ाइल बनाएं. साथ ही,Debug Watchनाम का एक लॉन्च कॉन्फ़िगर करें. यह डीबग मोड में वर्चुअल एनवायरमेंटenvपर, पोर्ट9000पर मौजूद मॉड्यूलfunctions-frameworkसे ऐप्लिकेशन को ट्रिगर करता है:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }main.pyफ़ाइल में, एचटीटीपी अनुरोध को प्रोसेस करने के दौरान रोकने के लिए एक ब्रेकपॉइंट जोड़ें. साथ ही, पहले जोड़े गएDebug Watchकॉन्फ़िगरेशन के साथ चलाना और डीबग करना शुरू करें. अब ऐप्लिकेशन चल रहा है और पोर्ट9000पर एचटीटीपी अनुरोधों को सुन रहा है.
तीसरी इमेज. यह ऐप्लिकेशन चल रहा है और पोर्ट
9000पर एचटीटीपी अनुरोधों को सुन रहा है.
- नई विंडो में,
अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन लॉन्च करें:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINको अपनेngrokखाते में मौजूद स्टैटिक डोमेन से बदलें. अब सभी अनुरोधों को आपके लोकल एनवायरमेंट और ऐप्लिकेशन के इस्तेमाल किए गए पोर्ट पर रीडायरेक्ट किया जाता है.
चौथी इमेज. ऐसा टर्मिनल जहां
ngrokसर्वर चल रहा हो और रीडायरेक्ट कर रहा हो.आपके लोकलहोस्ट पर वेब इंटरफ़ेस भी शुरू किया जाता है. इसे
ngrokऐप्लिकेशन शुरू करता है. ब्राउज़र में इसे खोलकर, सभी गतिविधियों पर नज़र रखी जा सकती है.
पांचवीं इमेज.
ngrokऐप्लिकेशन से होस्ट किया गया वेब इंटरफ़ेस, जिसमें कोई एचटीटीपी अनुरोध नहीं दिख रहा है.Chat ऐप्लिकेशन को डायरेक्ट मैसेज भेजकर, उसकी जांच करें:
Google Chat खोलें.
नई चैट पर क्लिक करें.
डायलॉग बॉक्स में, अपने Chat ऐप्लिकेशन का नाम डालें.
खोज के नतीजों में, अपना Chat ऐप्लिकेशन ढूंढें. इसके बाद, जोड़ें > Chat पर क्लिक करें.
डायरेक्ट मैसेज स्पेस में,
Hey!टाइप करें औरenterदबाएं. आपका चैट ऐप्लिकेशन जवाब नहीं दे रहा है, क्योंकि फ़िलहाल इसमें डीबगिंग की जा रही है.
अपने लोकल एनवायरमेंट में
Visual Studio Codeमें, आपको दिखेगा कि सेट किए गए ब्रेकपॉइंट पर एक्ज़ीक्यूशन रुक गया है.
छठी इमेज. सेट किए गए ब्रेकपॉइंट पर, एक्ज़ीक्यूशन रोक दिया जाता है.
जब
Visual Studio Codeके डीबगर से फिर से एक्ज़ीक्यूशन शुरू किया जाता है, तो Google Chat, Chat ऐप्लिकेशन के टाइम आउट होने से पहले ही, मैसेज में आपके नाम और अवतार की फ़ोटो के साथ जवाब देता है.अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस से, एचटीटीपी अनुरोध और रिस्पॉन्स लॉग देखे जा सकते हैं.
सातवीं इमेज.
ngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस से मिला एचटीटीपी अनुरोध.ऐप्लिकेशन के व्यवहार को बदलने के लिए,
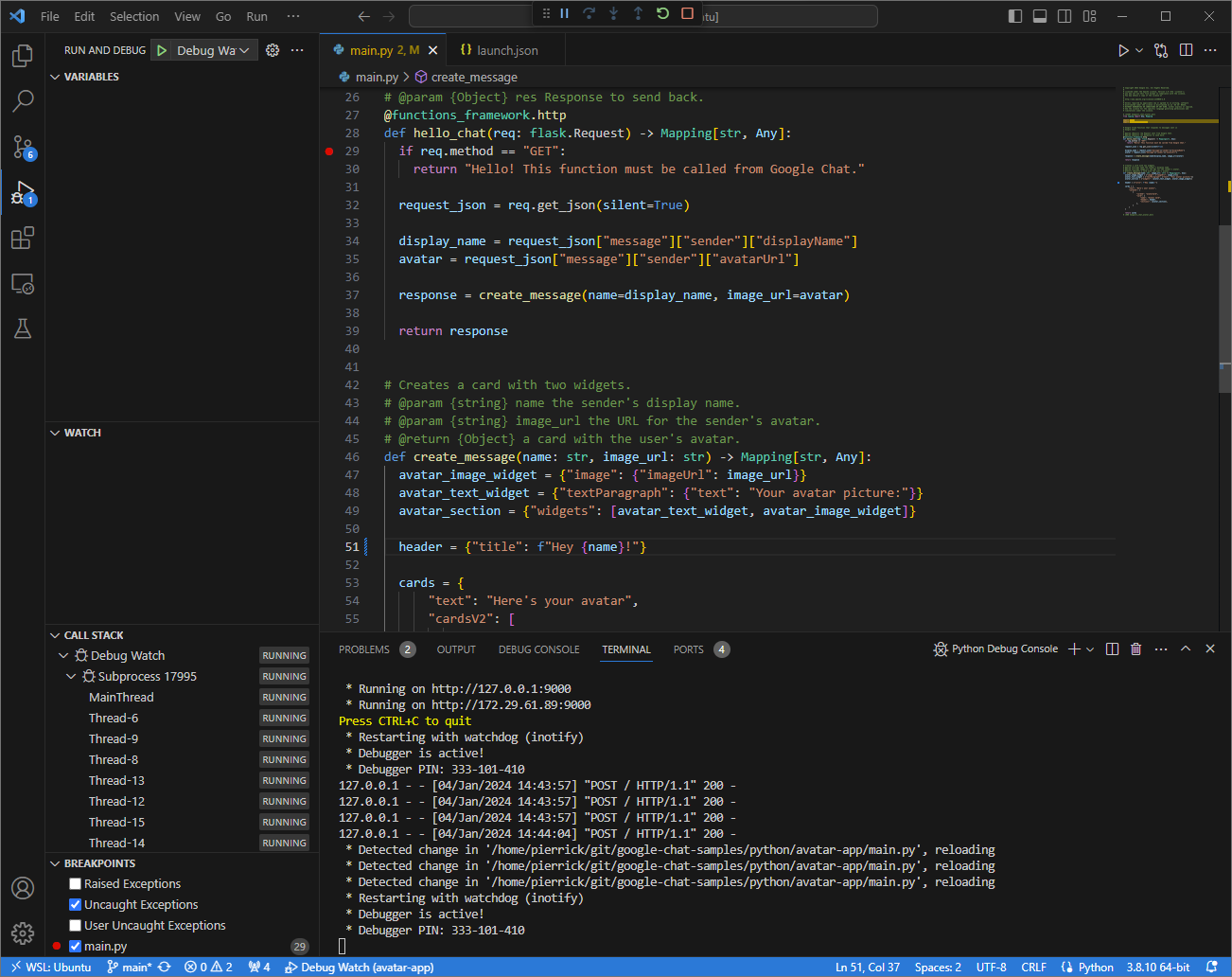
Helloकोmain.pyफ़ाइल केHeyइनलाइन51से बदलें. फ़ाइल सेव करने पर,Visual Studio Codeअपडेट किए गए सोर्स कोड के साथ ऐप्लिकेशन अपने-आप फिर से लोड हो जाता है. साथ ही, यह डीबग मोड में रहता है.
आठवीं इमेज. ऐप्लिकेशन चल रहा है और कोड में हुए बदलाव के साथ, पोर्ट
9000पर एचटीटीपी अनुरोधों को सुन रहा है.इस बार, स्पेस में दूसरा मैसेज
Hey!भेजने के बजाय, अपने लोकल एनवायरमेंट मेंngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस पर लॉग किया गया आखिरी एचटीटीपी अनुरोध चुनें. इसके बाद,Replayपर क्लिक करें. पिछली बार की तरह, इस बार भी Chat ऐप्लिकेशन जवाब नहीं दे रहा है, क्योंकि इस पर लगातार डीबगिंग की जा रही है.Visual Studio Codeके डीबगर से फिर से शुरू करने पर, आपको अपने लोकल एनवायरमेंट मेंngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस में यह दिखेगा कि ऐप्लिकेशन, मैसेज के अपडेट किए गए वर्शन के साथ जवाब जनरेट करता है.
Java
ऐप्लिकेशन के डिफ़ॉल्ट क्रेडेंशियल के लिए, नए उपयोगकर्ता के क्रेडेंशियल पाएं:
gcloud config set project PROJECT_IDgcloud auth application-default loginPROJECT_IDकी जगह, ऐप्लिकेशन के Cloud प्रोजेक्ट का प्रोजेक्ट आईडी डालें.अपने लोकल एनवायरमेंट में, GitHub से
googleworkspace/google-chat-samplesरिपॉज़िटरी का क्लोन बनाएं. इसमें ऐप्लिकेशन कोड होता है:git clone https://github.com/googleworkspace/google-chat-samples.gitअपने लोकल एनवायरमेंट में इंस्टॉल किए गए
Visual Studio CodeIDE में जाकर, यह तरीका अपनाएं:- नई विंडो में,
google-chat-samples/java/avatar-appफ़ोल्डर खोलें. Google Cloud Functions Framework build plugin
function-maven-pluginकोpom.xmlफ़ाइल में जोड़कर, Maven प्रोजेक्ट को कॉन्फ़िगर करें, ताकि ऐप्लिकेशन को स्थानीय तौर पर पोर्ट9000परAppचलाया जा सके:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...अब इसे डीबग मोड में स्थानीय तौर पर लॉन्च किया जा सकता है:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000रूट डायरेक्ट्री में
.vscode/launch.jsonफ़ाइल बनाएं औरRemote Debug Watchनाम का एक लॉन्च कॉन्फ़िगर करें. यह लॉन्च, पोर्ट8000के साथ पहले लॉन्च किए गए ऐप्लिकेशन से अटैच होता है:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }App.javaफ़ाइल में एक ब्रेकपॉइंट जोड़ें, जो एचटीटीपी अनुरोध को प्रोसेस करने की प्रोसेस को रोकता है. साथ ही, पहले जोड़े गएRemote Debug Watchकॉन्फ़िगरेशन के साथ अटैच करना और डीबग करना शुरू करें. अब ऐप्लिकेशन चल रहा है और पोर्ट9000पर एचटीटीपी अनुरोधों को सुन रहा है.
तीसरी इमेज. ऐप्लिकेशन चल रहा है और पोर्ट
9000पर एचटीटीपी अनुरोधों को सुन रहा है.
- नई विंडो में,
अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन लॉन्च करें:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINको अपनेngrokखाते में मौजूद स्टैटिक डोमेन से बदलें. अब सभी अनुरोधों को आपके लोकल एनवायरमेंट और ऐप्लिकेशन के इस्तेमाल किए गए पोर्ट पर रीडायरेक्ट किया जाता है.
चौथी इमेज. ऐसा टर्मिनल जहां
ngrokसर्वर चल रहा हो और रीडायरेक्ट कर रहा हो.आपके लोकलहोस्ट पर वेब इंटरफ़ेस भी शुरू किया जाता है. इसे
ngrokऐप्लिकेशन शुरू करता है. ब्राउज़र में इसे खोलकर, सभी गतिविधियों पर नज़र रखी जा सकती है.
पांचवीं इमेज.
ngrokऐप्लिकेशन से होस्ट किया गया वेब इंटरफ़ेस, जिसमें कोई एचटीटीपी अनुरोध नहीं दिख रहा है.Chat ऐप्लिकेशन को डायरेक्ट मैसेज भेजकर, उसकी जांच करें:
Google Chat खोलें.
नई चैट पर क्लिक करें.
डायलॉग बॉक्स में, अपने Chat ऐप्लिकेशन का नाम डालें.
खोज के नतीजों में, अपना Chat ऐप्लिकेशन ढूंढें. इसके बाद, जोड़ें > Chat पर क्लिक करें.
डायरेक्ट मैसेज स्पेस में,
Hey!टाइप करें औरenterदबाएं. आपका चैट ऐप्लिकेशन जवाब नहीं देता, क्योंकि फ़िलहाल इसमें डीबगिंग की जा रही है.
अपने लोकल एनवायरमेंट में
Visual Studio Codeमें, आपको दिखेगा कि सेट किए गए ब्रेकपॉइंट पर एक्ज़ीक्यूशन रुक गया है.
छठी इमेज. सेट किए गए ब्रेकपॉइंट पर, एक्ज़ीक्यूशन रोक दिया जाता है.
जब
Visual Studio Codeके डीबगर से फिर से एक्ज़ीक्यूशन शुरू किया जाता है, तो Google Chat, Chat ऐप्लिकेशन के टाइम आउट होने से पहले ही, मैसेज में आपके नाम और अवतार की फ़ोटो के साथ जवाब देता है.अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस से, एचटीटीपी अनुरोध और रिस्पॉन्स लॉग देखे जा सकते हैं.
सातवीं इमेज.
ngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस से मिला एचटीटीपी अनुरोध.ऐप्लिकेशन के व्यवहार में बदलाव करने के लिए,
App.javaफ़ाइल केHelloकोHeyinline55से बदलें. इसके बाद,mvnDebugप्रोसेस को रीस्टार्ट करें औरRemote Debug Watchको फिर से लॉन्च करें, ताकि डीबगिंग को फिर से अटैच और रीस्टार्ट किया जा सके.इस बार, स्पेस में दूसरा मैसेज
Hey!भेजने के बजाय, अपने लोकल एनवायरमेंट मेंngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस पर लॉग किया गया आखिरी एचटीटीपी अनुरोध चुनें. इसके बाद,Replayपर क्लिक करें. पिछली बार की तरह, इस बार भी Chat ऐप्लिकेशन जवाब नहीं देगा, क्योंकि इस पर लगातार डीबगिंग की जा रही है.Visual Studio Codeके डीबगर से फिर से शुरू करने पर, आपको अपने लोकल एनवायरमेंट मेंngrokऐप्लिकेशन से होस्ट किए गए वेब इंटरफ़ेस में यह दिखेगा कि ऐप्लिकेशन, मैसेज के अपडेट किए गए वर्शन के साथ जवाब जनरेट करता है.
रिमोट एनवायरमेंट से डिबग करना
इस सेक्शन में, आपको Chat ऐप्लिकेशन के साथ इंटरैक्ट करना होता है. यह ऐप्लिकेशन, रिमोट एनवायरमेंट पर काम करता है.
नौवीं इमेज. रिमोट एनवायरमेंट से डीबग करें.
ज़रूरी शर्तें
- Chat ऐप्लिकेशन के साथ डायरेक्ट मैसेज स्पेस. क्विकस्टार्ट गाइड के Chat ऐप्लिकेशन की जांच करना सेक्शन को फ़ॉलो करें. इसके बाद, Chat ऐप्लिकेशन खोजकर डायरेक्ट मैसेज स्पेस शुरू करें.
- आपका ऐप्लिकेशन, रिमोट एनवायरमेंट में चल रहा है. साथ ही, किसी पोर्ट पर डीबगर चालू है. इस गाइड के निर्देशों में इसे
REMOTE_DEBUG_PORTके तौर पर दिखाया गया है. - आपका लोकल एनवायरमेंट, रिमोट एनवायरमेंट से
sshहो सकता है. - आपके लोकल एनवायरमेंट में सेट अप किया गया ऐसा आईडीई जो डीबग कर सकता हो. इस गाइड में, उदाहरण के तौर पर
Visual Studio CodeIDE और इसकी डिफ़ॉल्ट डीबग करने की सुविधाओं का इस्तेमाल किया गया है.
अपने लोकल और रिमोट एनवायरमेंट को कनेक्ट करना
अपने लोकल एनवायरमेंट में, जहां से आपको डीबग क्लाइंट कनेक्शन शुरू करना है वहां एसएसएच टनल सेट अप करें:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSइनकी जगह ये डालें:
LOCAL_DEBUG_PORT: आपके लोकल एनवायरमेंट में मौजूद डीबग पोर्ट.REMOTE_USERNAME: रिमोट एनवायरमेंट में आपका उपयोगकर्ता नाम.REMOTE_ADDRESS: रिमोट एनवायरमेंट का पता.REMOTE_DEBUG_PORT: रिमोट एनवायरमेंट में मौजूद डीबग पोर्ट.
आपके लोकल एनवायरमेंट में मौजूद डीबग पोर्ट अब आपके रिमोट एनवायरमेंट में मौजूद डीबग पोर्ट से लिंक हो गया है.
डीबग करना शुरू करें
अपने लोकल एनवायरमेंट में इंस्टॉल किए गए Visual Studio Code IDE में जाकर, यह काम करें:
- नई विंडो में, अपने ऐप्लिकेशन का सोर्स कोड खोलें.
रूट डायरेक्ट्री में
.vscode/launch.jsonफ़ाइल बनाएं औरDebug Remoteनाम का एक लॉन्च कॉन्फ़िगर करें. यह लॉन्च, आपके लोकल एनवायरमेंट में डीबग पोर्ट से अटैच होता है:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORTको अपने लोकल एनवायरमेंट में मौजूद डीबग पोर्ट से बदलें.अपने ऐप्लिकेशन के सोर्स कोड में एक ब्रेकपॉइंट जोड़ें. इससे HTTP अनुरोध की प्रोसेसिंग रुक जाएगी. इसके बाद,
Debug Remoteकॉन्फ़िगरेशन का इस्तेमाल करके, ऐप्लिकेशन को चलाना और डीबग करना शुरू करें.
Chat ऐप्लिकेशन के डायरेक्ट मैसेज स्पेस में, वह टेक्स्ट टाइप करें जिसे आपको टेस्ट करना है. इसके बाद, enter दबाएं. Visual Studio Code IDE में, आपके Chat ऐप्लिकेशन को डीबग किया जा रहा है. इसलिए, यह जवाब नहीं दे रहा है.
मिलते-जुलते विषय
- गड़बड़ी के लॉग चालू करने और क्वेरी करने का तरीका जानें.
- Google Chat ऐप्लिकेशन से जुड़ी गड़बड़ियों को ठीक करने का तरीका जानें. जैसे, "ऐप्लिकेशन काम नहीं कर रहा", "Google Chat API सिर्फ़ Google Workspace के उपयोगकर्ताओं के लिए उपलब्ध है" या "उपयोगकर्ताओं को स्पेस से हटाया जा सकता है".
- कार्ड से जुड़ी गड़बड़ियां ठीक करने का तरीका जानें. जैसे, कार्ड मैसेज, डायलॉग या लिंक की झलक रेंडर नहीं हो रही है या उम्मीद के मुताबिक काम नहीं कर रही है.



