Google Chat 앱 개발자로서 코드를 디버그하여 변경사항을 테스트하거나 복잡한 문제를 해결해야 하는 경우가 있습니다. Chat 앱 디버깅은 앱 아키텍처, 앱 기능, 앱 배포 방식, 개발자 선호도에 따라 다양한 방법으로 이루어질 수 있습니다.
이 페이지에서는 로컬 개발 환경을 테스트하는 데 사용할 수 있는 통합 인그레스 플랫폼인 ngrok을 사용하여 HTTP Chat 앱을 디버그하는 방법을 설명합니다. 이 가이드에서는 로컬 환경에서 코드 변경사항을 테스트하고 원격 환경의 문제를 해결하는 방법을 안내합니다.
로컬 개발 환경에서 디버그
이 섹션에서는 로컬 환경에서 실행되는 Chat 앱과 상호작용합니다.
그림 1. 로컬 개발 환경에서 디버그합니다.
워크숍
Node.js
Python
자바
기본 요건
Node.js
- 로컬 환경에 설치된 최신 버전의
node및npm 로컬 환경에 설치된 최신 버전의
nodemon은 자동 새로고침 목적으로 사용됩니다.npm install -g nodemon메시지 전송을 위해 구성된 HTTP Chat 앱 빠른 시작 가이드의 기본 요건, 환경 설정, Google Chat에 앱 게시 섹션을 따르세요. 앱 이름을
Debug App로 설정하고 HTTP 엔드포인트 URL을http://example.com와 같은 값으로 설정해야 한다는 점만 다릅니다.디버깅할 수 있는 로컬 환경에 설정된 IDE 이 가이드에서는 설명 목적으로
Visual Studio CodeIDE와 기본 디버깅 기능을 사용합니다.Git이(가) 로컬 환경에 설치되어 있어야 합니다.ngrok계정
Python
- 로컬 환경에 설치된 최신 버전의
python3 - 최신 버전의
pip및virtualenv이 로컬 환경에 설치되어 있으며, 각각 Python 패키지 및 가상 환경을 관리하는 데 사용됩니다. - 메시지 전송을 위해 구성된 HTTP Chat 앱 빠른 시작 가이드의 기본 요건, 환경 설정, Google Chat에 앱 게시 섹션을 따르세요. 앱 이름을
Debug App로 설정하고 HTTP 엔드포인트 URL을http://example.com와 같은 값으로 설정해야 한다는 점만 다릅니다. - 디버깅할 수 있는 로컬 환경에 설정된 IDE 이 가이드에서는 설명 목적으로
Visual Studio CodeIDE와 기본 디버깅 기능을 사용합니다. Git이(가) 로컬 환경에 설치되어 있어야 합니다.ngrok계정- 로컬 환경에 최신 버전의
gcloud이(가) 설치되고 초기화되어 있어야 합니다.
자바
- 로컬 환경에 설치된
Java SE 11's JDK의 최신 안정화 버전입니다. - 로컬 환경에 설치된 최신 버전의
Apache Maven는 Java 프로젝트를 관리하는 데 사용됩니다. - 메시지 전송을 위해 구성된 HTTP Chat 앱 빠른 시작 가이드의 기본 요건, 환경 설정, Google Chat에 앱 게시 섹션을 따르세요. 앱 이름을
Debug App로 설정하고 HTTP 엔드포인트 URL을http://example.com와 같은 값으로 설정해야 한다는 점만 다릅니다. - 디버깅할 수 있는 로컬 환경에 설정된 IDE 이 가이드에서는 설명 목적으로
Visual Studio CodeIDE와 기본 디버깅 기능을 사용합니다. Git이(가) 로컬 환경에 설치되어 있어야 합니다.ngrok계정- 로컬 환경에 최신 버전의
gcloud이(가) 설치되고 초기화되어 있어야 합니다.
localhost 서비스를 공개적으로 사용 가능하게 만들기
Chat 앱이 액세스할 수 있도록 로컬 환경을 인터넷에 연결해야 합니다. ngrok 애플리케이션은 공개 URL에 대한 HTTP 요청을 로컬 환경으로 리디렉션하는 데 사용됩니다.
- 로컬 환경의 브라우저에서
ngrok계정에 로그인합니다. - 애플리케이션을 설치하고 로컬 환경에서
authtoken을 설정합니다. ngrok계정에서 정적 도메인을 만듭니다. 이 가이드의 안내에서는NGROK_STATIC_DOMAIN로 참조됩니다.
Chat 앱 구성
Chat 앱이 모든 HTTP 요청을 정적 도메인으로 전송하도록 구성합니다.
Google Cloud 콘솔에서 Google Chat API 페이지를 엽니다.
구성 탭을 클릭합니다.
대화형 기능 > 연결 설정으로 이동하여 텍스트 필드 HTTP 엔드포인트 URL의 값을 다음과 같이 설정합니다.
https://NGROK_STATIC_DOMAINNGROK_STATIC_DOMAIN을ngrok계정의 정적 도메인으로 바꿉니다.저장을 클릭합니다.
그림 2. 채팅 앱은 모든 HTTP 요청을 정적 도메인으로 전송합니다. ngrok 공개 서비스는 채팅 앱과 로컬로 실행되는 애플리케이션 코드 간의 브리지 역할을 합니다.
채팅 앱 테스트
Chat 앱을 로컬로 배포, 구성, 테스트, 디버그하고 자동 새로고침할 수 있습니다.
Node.js
GitHub에서
googleworkspace/google-chat-samples저장소를 로컬 환경에 클론합니다. 여기에는 실행할 애플리케이션의 코드가 포함되어 있습니다.git clone https://github.com/googleworkspace/google-chat-samples.git로컬 환경에 설치된
Visual Studio CodeIDE에서 다음을 실행합니다.- 새 창에서
google-chat-samples/node/basic-app폴더를 엽니다. package.json파일에 스크립트 두 개를 추가하여 자동 새로고침 디버그를 위해 애플리케이션을 구성합니다.{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }루트 디렉터리에서 애플리케이션을 설치합니다.
npm install루트 디렉터리에
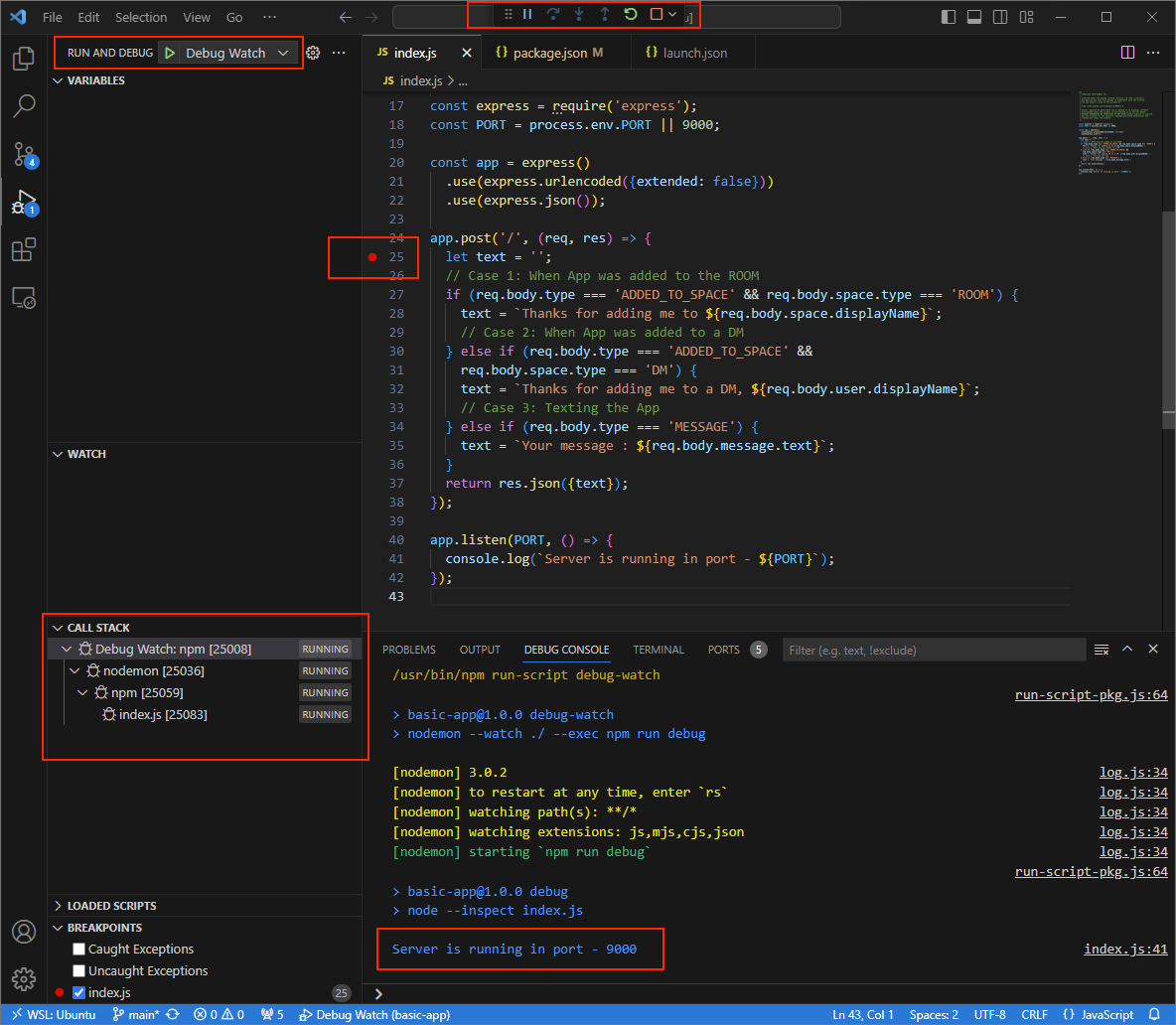
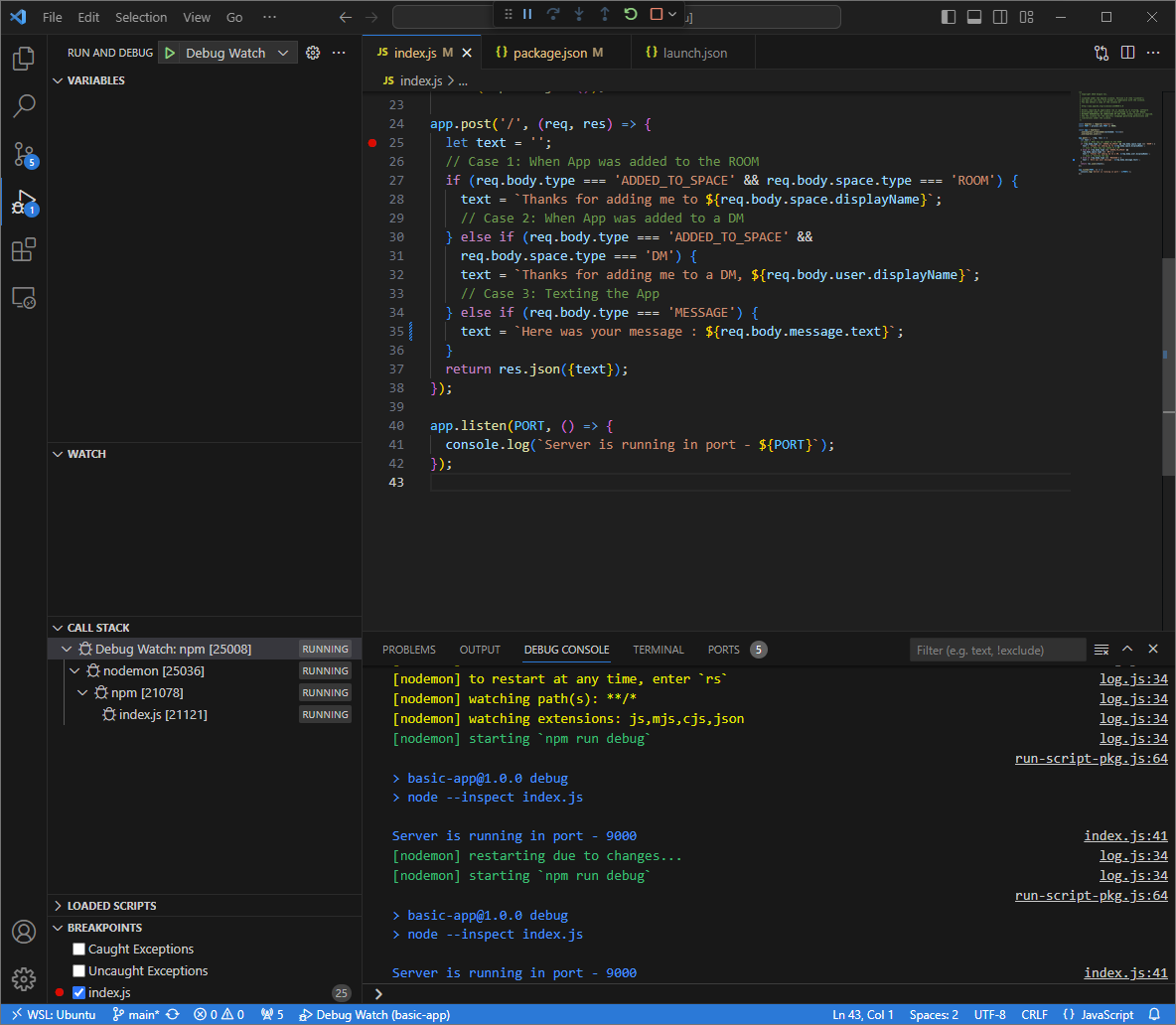
.vscode/launch.json파일을 만들어debug-watch스크립트를 트리거하는Debug Watch라는 실행을 만들고 구성합니다.{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }index.js파일에서 HTTP 요청 처리를 일시중지하는 중단점을 추가하고 이전에 추가한Debug Watch구성으로 실행 및 디버깅을 시작합니다. 이제 애플리케이션이 실행되고 포트9000에서 HTTP 요청을 수신 대기합니다.
그림 3. 애플리케이션이 실행되고 포트
9000에서 HTTP 요청을 수신 대기합니다.
- 새 창에서
로컬 환경에서
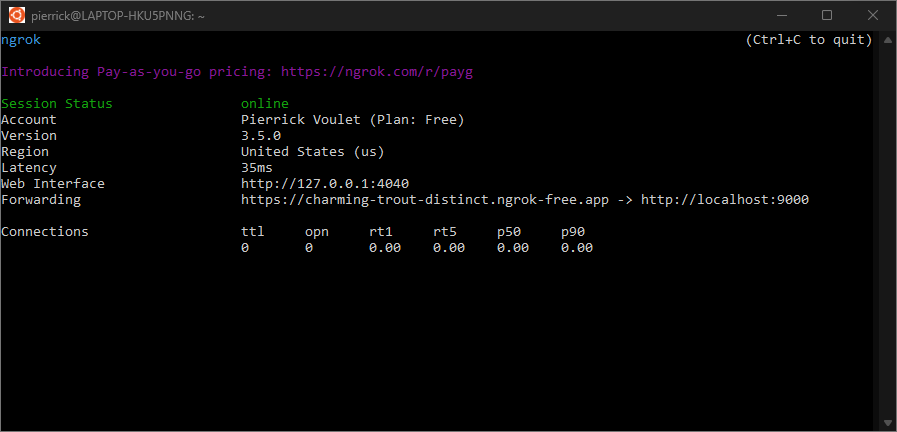
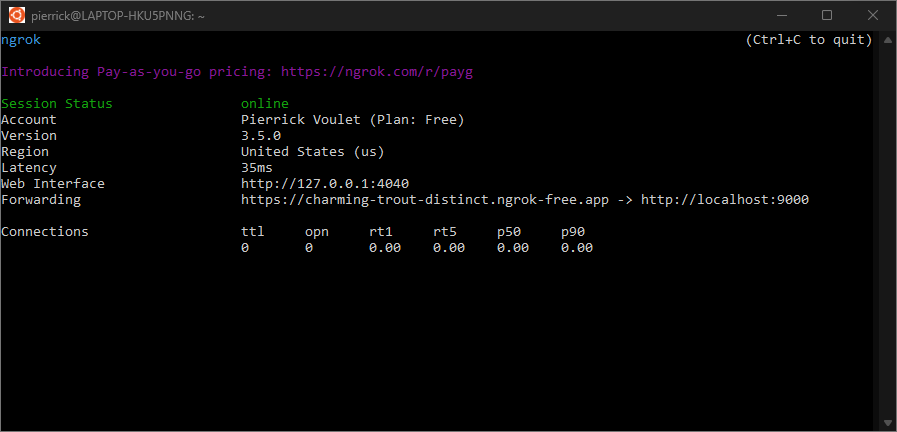
ngrok애플리케이션을 실행합니다.ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAIN을ngrok계정의 정적 도메인으로 바꿉니다. 이제 모든 요청이 로컬 환경과 애플리케이션에서 사용하는 포트로 리디렉션됩니다.
그림 4.
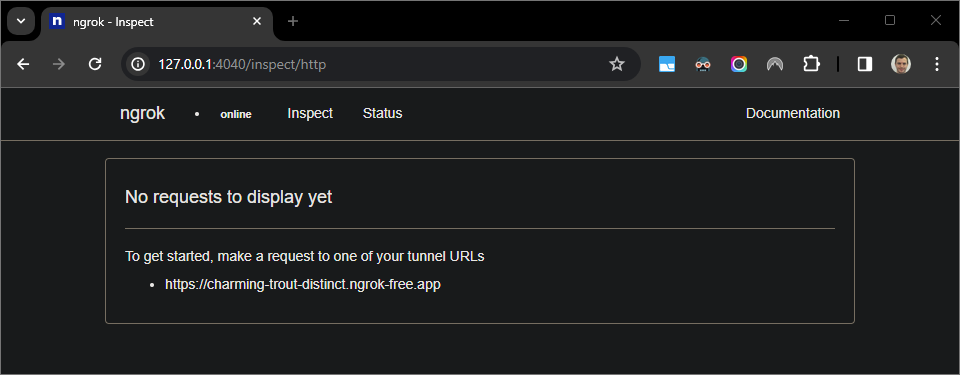
ngrok서버가 실행되고 리디렉션되는 터미널ngrok애플리케이션에 의해 localhost에서도 웹 인터페이스가 시작되므로 브라우저에서 열어 모든 활동을 모니터링할 수 있습니다.
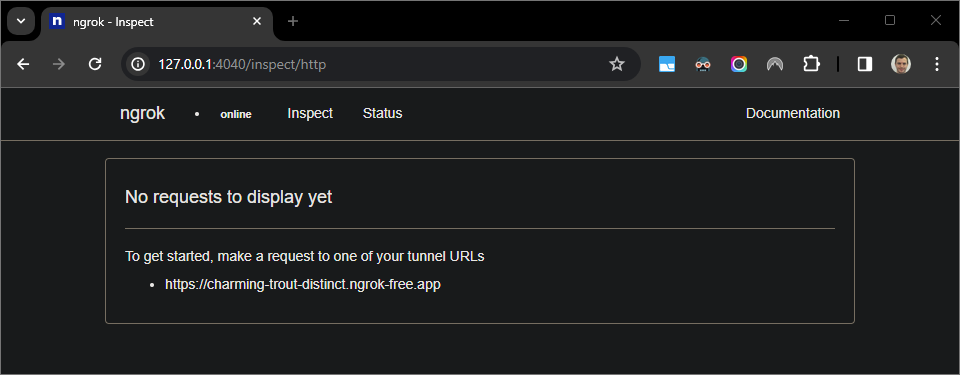
그림 5.
ngrok애플리케이션에서 호스팅하는 웹 인터페이스에 HTTP 요청이 표시되지 않습니다.채팅 메시지를 보내 채팅 앱을 테스트합니다.
Google Chat을 엽니다.
새 채팅 을 클릭합니다.
대화상자에 Chat 앱 이름을 입력합니다.
검색 결과에서 Chat 앱을 찾아 추가 > Chat을 클릭합니다.
채팅 메시지 스페이스에
Hello를 입력하고enter를 누릅니다. Chat 앱이 적극적으로 디버깅되고 있어 답장하지 않습니다.
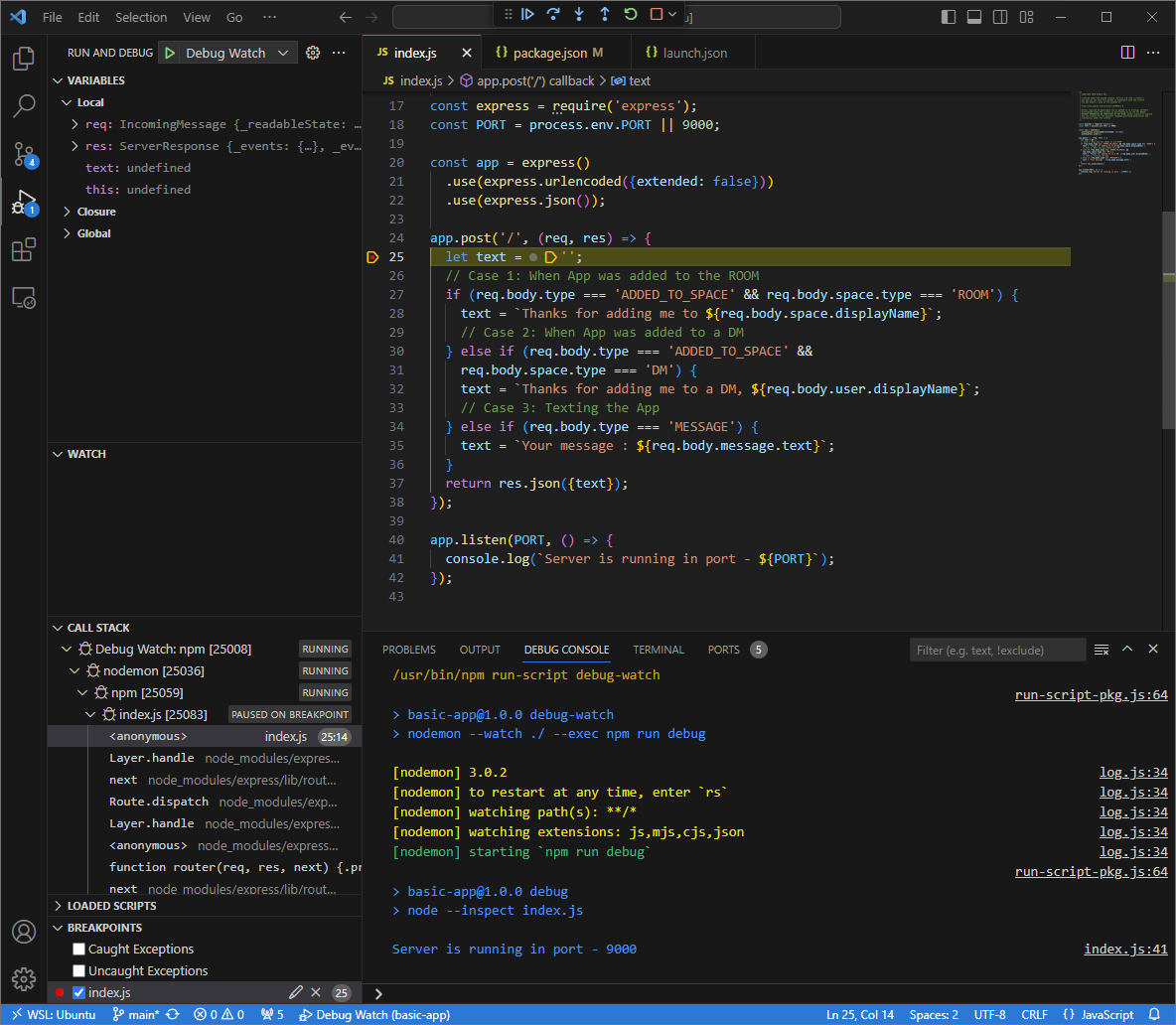
로컬 환경의
Visual Studio Code에서 실행이 설정된 중단점에서 일시중지된 것을 확인할 수 있습니다.
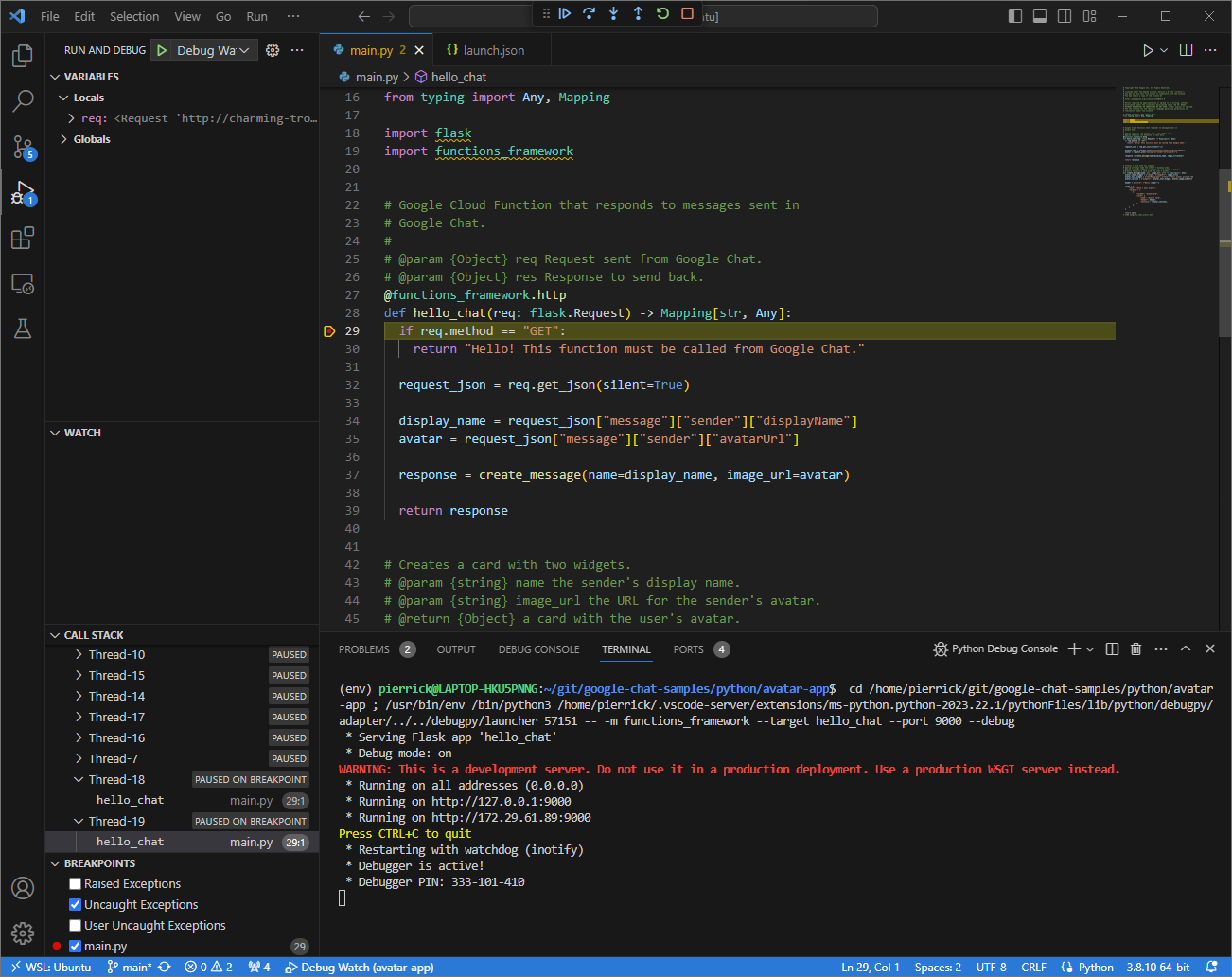
그림 6. 설정된 중단점에서 실행이 일시중지됩니다.
Google Chat에서 채팅 앱의 시간 제한이 만료되기 전에
Visual Studio Code디버거에서 실행을 재개하면 채팅 앱이Your message : Hello로 응답합니다.로컬 환경에서
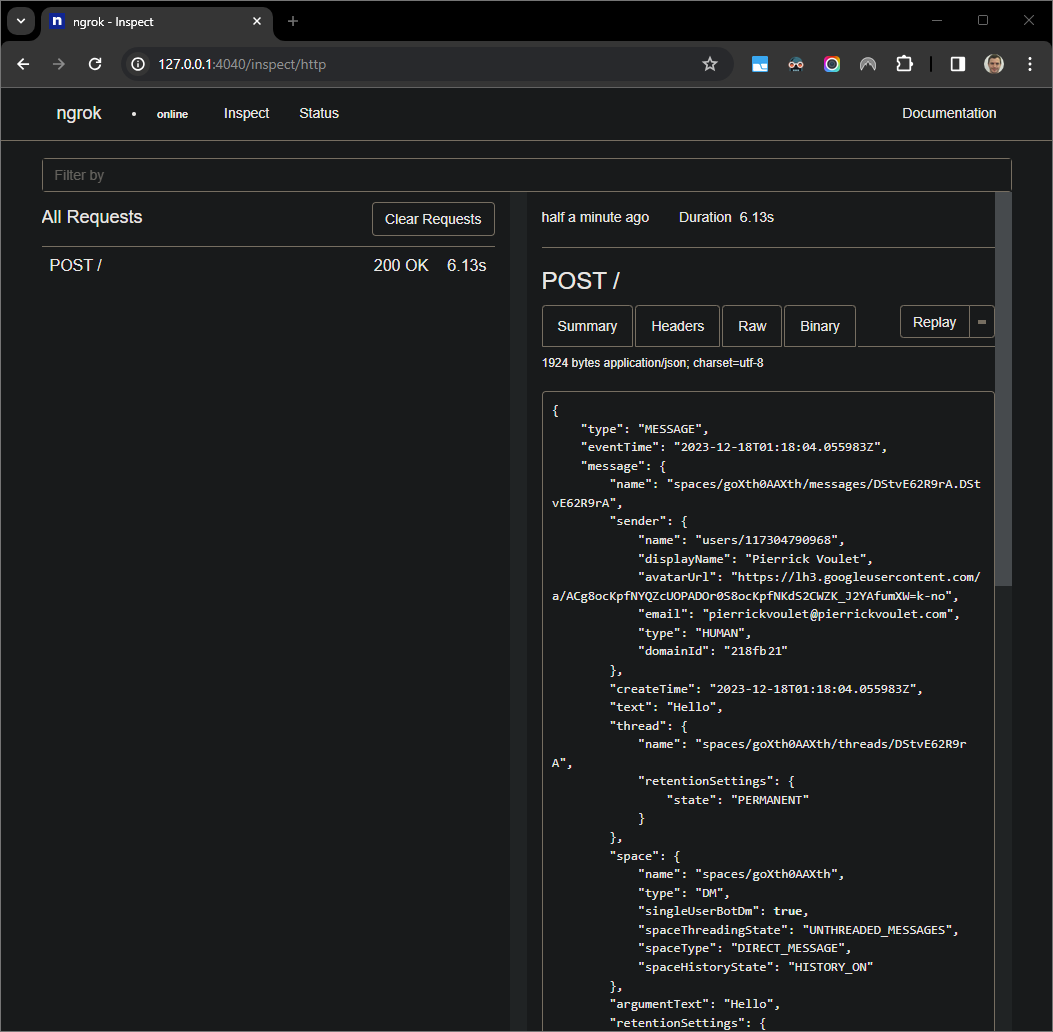
ngrok애플리케이션이 호스팅하는 웹 인터페이스에서 HTTP 요청 및 응답 로그를 확인할 수 있습니다.
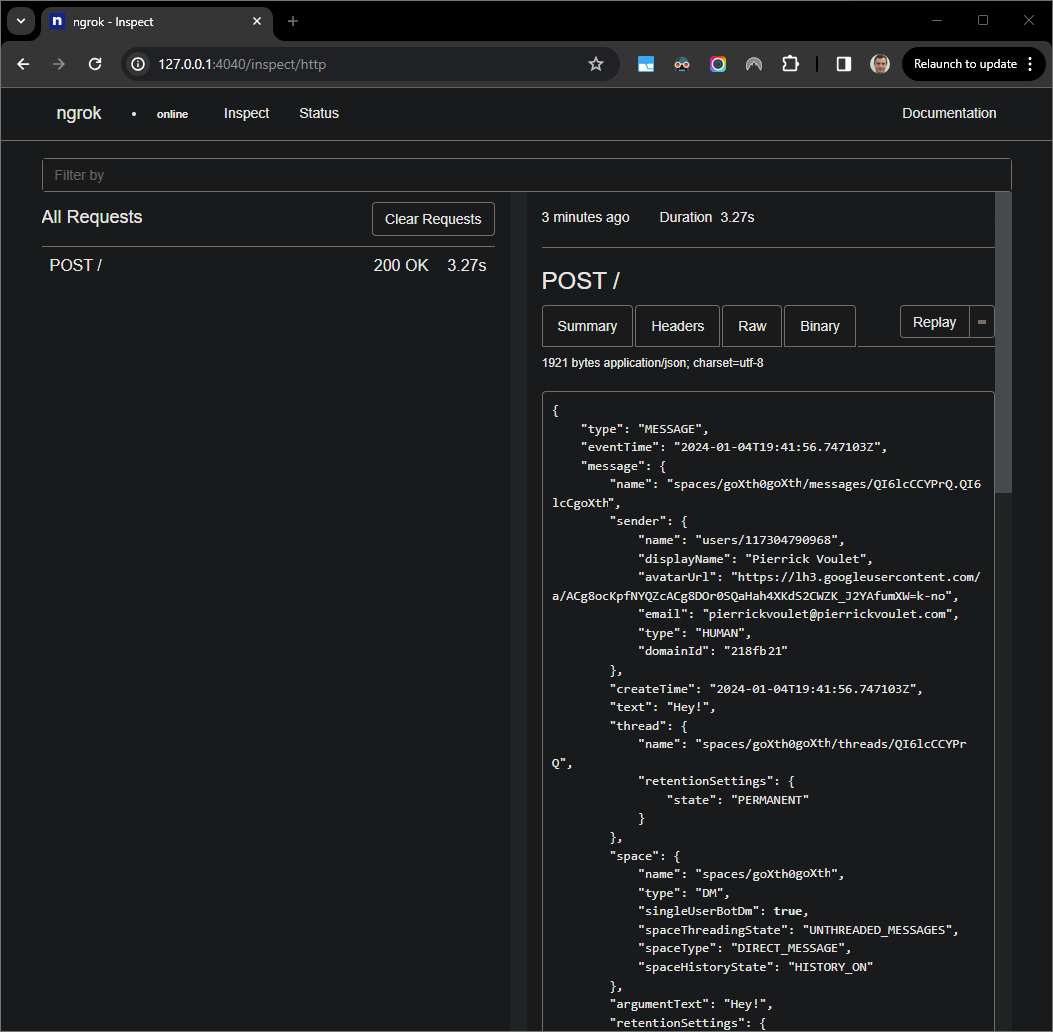
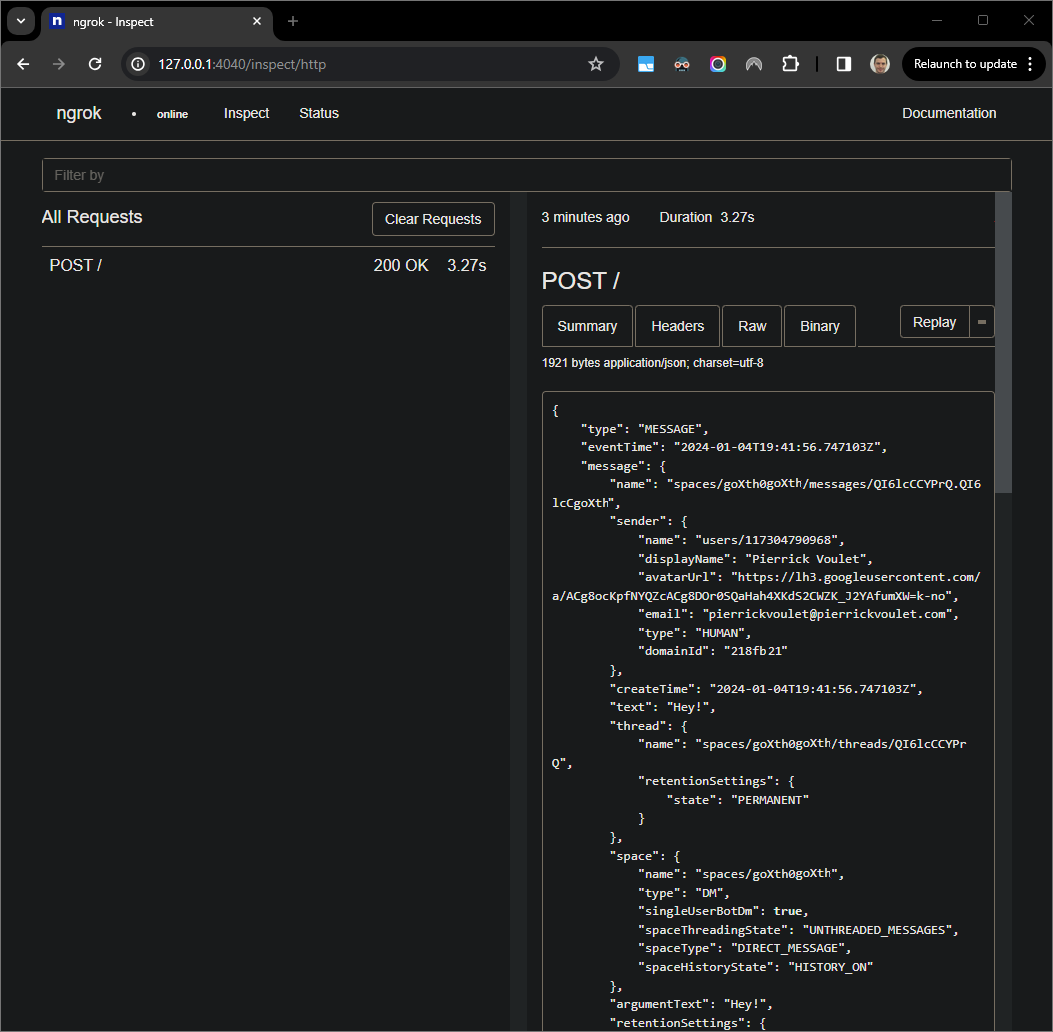
그림 7.
ngrok애플리케이션에서 호스팅하는 웹 인터페이스의 HTTP 요청입니다.애플리케이션 동작을 변경하려면
Your message을index.json의 인라인35인Here was your message으로 바꿉니다. 파일을 저장하면nodemon가 업데이트된 소스 코드로 애플리케이션을 자동으로 다시 로드하고Visual Studio Code는 디버그 모드로 유지됩니다.
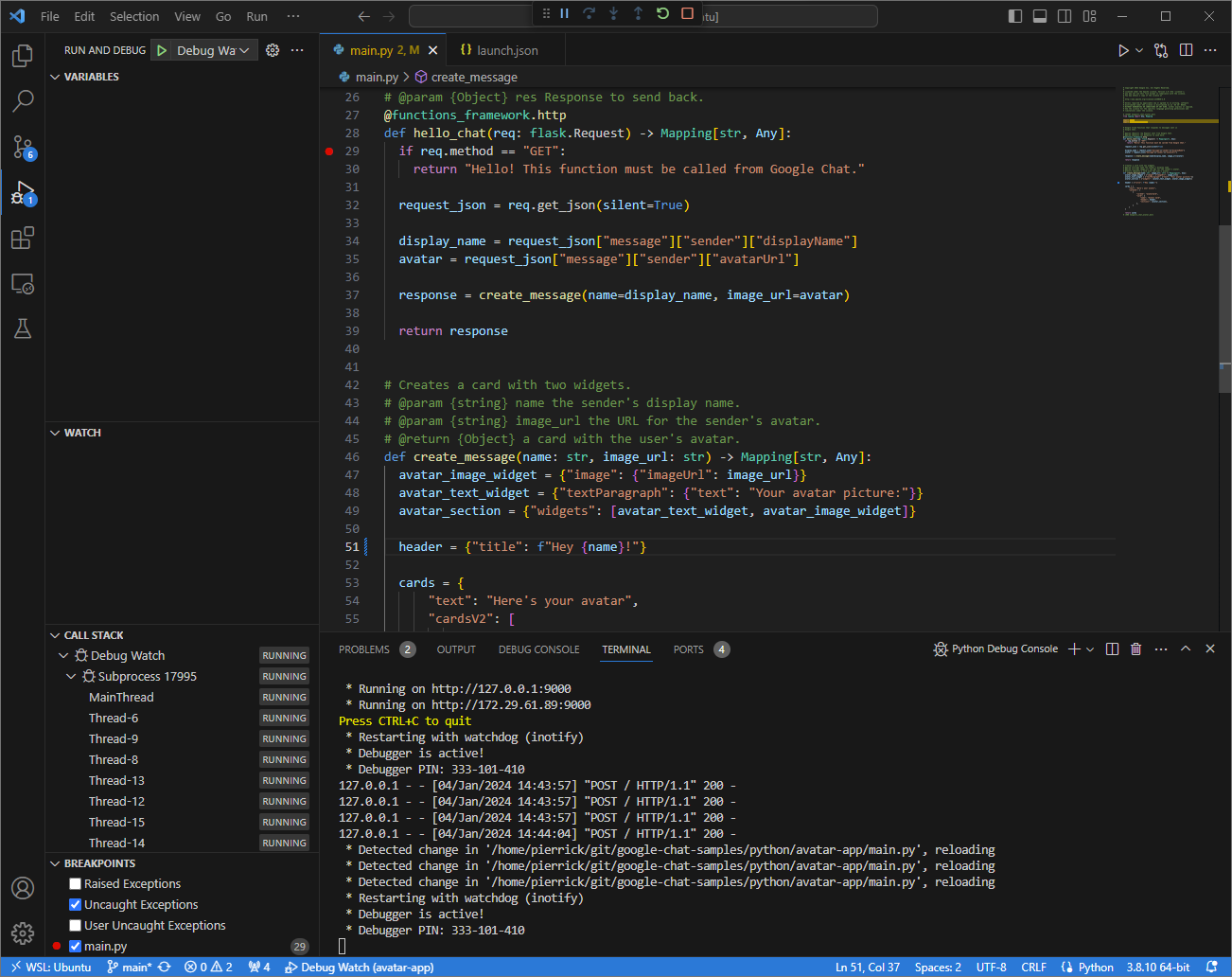
그림 8. 애플리케이션이 실행 중이며 코드 변경사항이 로드된 상태로 포트
9000에서 HTTP 요청을 리슨합니다.이번에는 스페이스에서 두 번째 메시지
Hello를 보내는 대신 로컬 환경의ngrok애플리케이션에서 호스팅하는 웹 인터페이스에 로깅된 마지막 HTTP 요청을 선택하고Replay를 클릭합니다. 지난번과 마찬가지로 채팅 앱이 적극적으로 디버깅되고 있어 대답하지 않습니다.Visual Studio Code디버거에서 실행을 재개하면 로컬 환경에서ngrok애플리케이션이 호스팅하는 웹 인터페이스에서 애플리케이션이 업데이트된 버전의 메시지Here was your message : Hello로 응답을 생성하는 것을 확인할 수 있습니다.
Python
애플리케이션 기본 사용자 인증 정보에 사용할 새로운 사용자 인증 정보를 가져옵니다.
gcloud config set project PROJECT_IDgcloud auth application-default loginPROJECT_ID를 앱의 Cloud 프로젝트 프로젝트 ID로 바꿉니다.GitHub에서
googleworkspace/google-chat-samples저장소를 로컬 환경에 클론합니다. 여기에는 애플리케이션 코드가 포함되어 있습니다.git clone https://github.com/googleworkspace/google-chat-samples.git로컬 환경에 설치된
Visual Studio CodeIDE에서 다음을 실행합니다.- 새 창에서
google-chat-samples/python/avatar-app폴더를 엽니다. Python
env의 새 가상 환경을 만들고 활성화합니다.virtualenv envsource env/bin/activate가상 환경에서
pip를 사용하여 모든 프로젝트 종속 항목을 설치합니다.pip install -r requirements.txt루트 디렉터리에
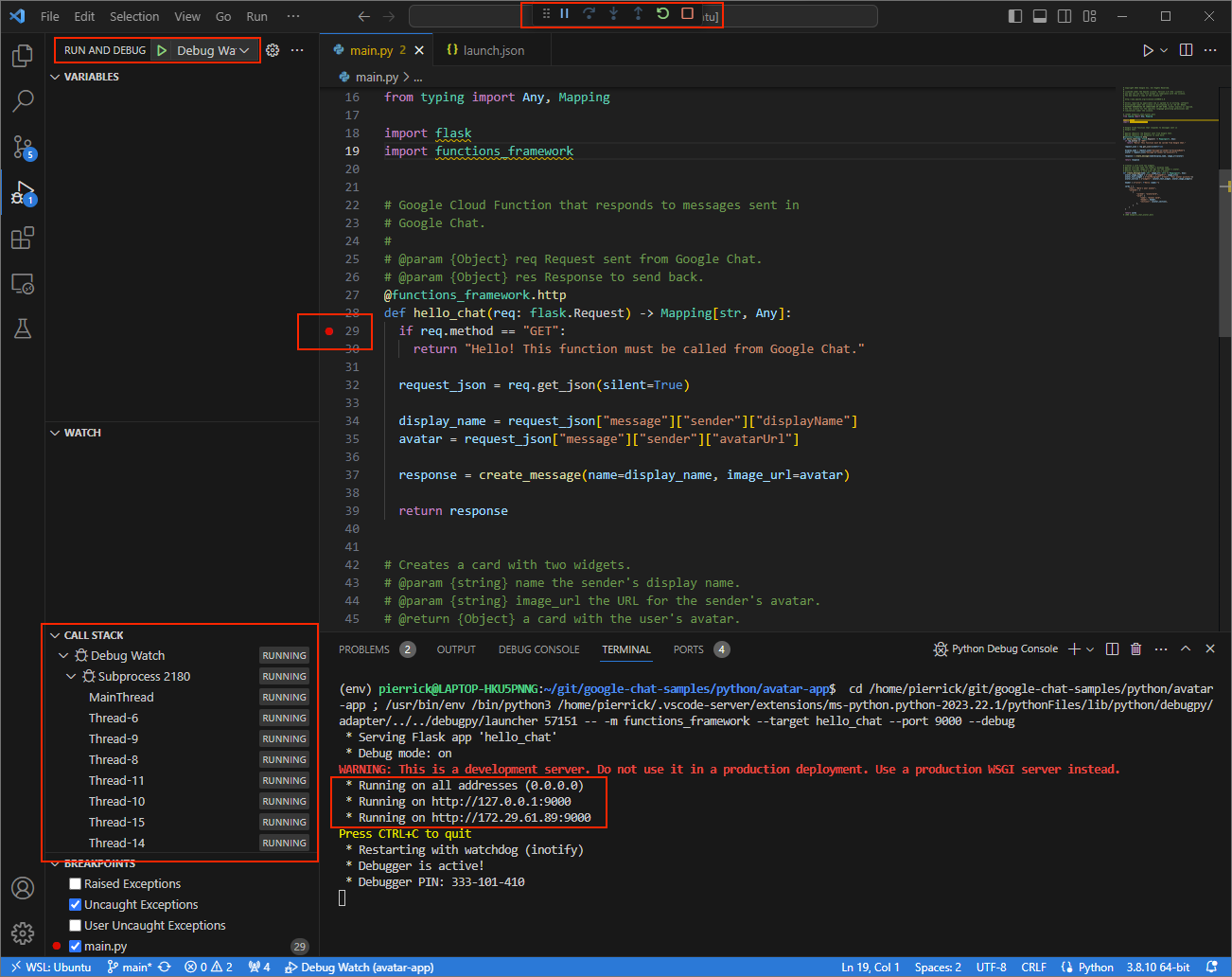
.vscode/launch.json파일을 만들고 가상 환경env의 디버그 모드에서 포트9000의functions-framework모듈에서 애플리케이션을 트리거하는Debug Watch이라는 실행을 구성합니다.{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }main.py파일에서 HTTP 요청 처리를 일시중지하는 중단점을 추가하고 이전에 추가한Debug Watch구성으로 실행 및 디버깅을 시작합니다. 이제 애플리케이션이 실행되고 포트9000에서 HTTP 요청을 수신 대기합니다.
그림 3. 애플리케이션이 실행되고 포트
9000에서 HTTP 요청을 수신 대기합니다.
- 새 창에서
로컬 환경에서
ngrok애플리케이션을 실행합니다.ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAIN을ngrok계정의 정적 도메인으로 바꿉니다. 이제 모든 요청이 로컬 환경과 애플리케이션에서 사용하는 포트로 리디렉션됩니다.
그림 4.
ngrok서버가 실행되고 리디렉션되는 터미널ngrok애플리케이션에 의해 localhost에서도 웹 인터페이스가 시작되므로 브라우저에서 열어 모든 활동을 모니터링할 수 있습니다.
그림 5.
ngrok애플리케이션에서 호스팅하는 웹 인터페이스에 HTTP 요청이 표시되지 않습니다.채팅 메시지를 보내 채팅 앱을 테스트합니다.
Google Chat을 엽니다.
새 채팅 을 클릭합니다.
대화상자에 Chat 앱 이름을 입력합니다.
검색 결과에서 Chat 앱을 찾아 추가 > Chat을 클릭합니다.
채팅 메시지 스페이스에
Hey!를 입력하고enter를 누릅니다. Chat 앱이 적극적으로 디버깅되고 있어 답장하지 않습니다.
로컬 환경의
Visual Studio Code에서 실행이 설정된 중단점에서 일시중지된 것을 확인할 수 있습니다.
그림 6. 설정된 중단점에서 실행이 일시중지됩니다.
Google Chat에서 채팅 앱의 시간 제한이 되기 전에
Visual Studio Code의 디버거에서 실행을 재개하면 채팅 앱이 메시지에 내 이름과 아바타 사진으로 답장합니다.로컬 환경에서
ngrok애플리케이션이 호스팅하는 웹 인터페이스에서 HTTP 요청 및 응답 로그를 확인할 수 있습니다.
그림 7.
ngrok애플리케이션에서 호스팅하는 웹 인터페이스의 HTTP 요청입니다.애플리케이션 동작을 변경하려면
Hello을main.py파일의 인라인51로Hey로 바꿉니다. 파일을 저장하면Visual Studio Code가 업데이트된 소스 코드로 애플리케이션을 자동으로 다시 로드하고 디버그 모드로 유지됩니다.
그림 8. 애플리케이션이 실행 중이며 코드 변경사항이 로드된 상태로 포트
9000에서 HTTP 요청을 리슨합니다.이번에는 스페이스에서 두 번째 메시지
Hey!를 보내는 대신 로컬 환경의ngrok애플리케이션에서 호스팅하는 웹 인터페이스에 로깅된 마지막 HTTP 요청을 선택하고Replay를 클릭합니다. 지난번과 마찬가지로 채팅 앱이 적극적으로 디버깅되고 있어 대답하지 않습니다.Visual Studio Code디버거에서 실행을 재개하면 로컬 환경에서ngrok애플리케이션이 호스팅하는 웹 인터페이스에서 애플리케이션이 업데이트된 버전의 메시지로 응답을 생성하는 것을 확인할 수 있습니다.
자바
애플리케이션 기본 사용자 인증 정보에 사용할 새로운 사용자 인증 정보를 가져옵니다.
gcloud config set project PROJECT_IDgcloud auth application-default loginPROJECT_ID를 앱의 Cloud 프로젝트 프로젝트 ID로 바꿉니다.로컬 환경에서 GitHub의
googleworkspace/google-chat-samples저장소를 클론합니다. 여기에는 애플리케이션 코드가 포함되어 있습니다.git clone https://github.com/googleworkspace/google-chat-samples.git로컬 환경에 설치된
Visual Studio CodeIDE에서 다음을 실행합니다.- 새 창에서
google-chat-samples/java/avatar-app폴더를 엽니다. pom.xml파일에 Google Cloud Functions Framework 빌드 플러그인function-maven-plugin을 추가하여 로컬에서 포트9000에서 애플리케이션App을 실행하도록 Maven 프로젝트를 구성합니다.... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...이제 디버그 모드에서 로컬로 실행할 수 있습니다.
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000루트 디렉터리에
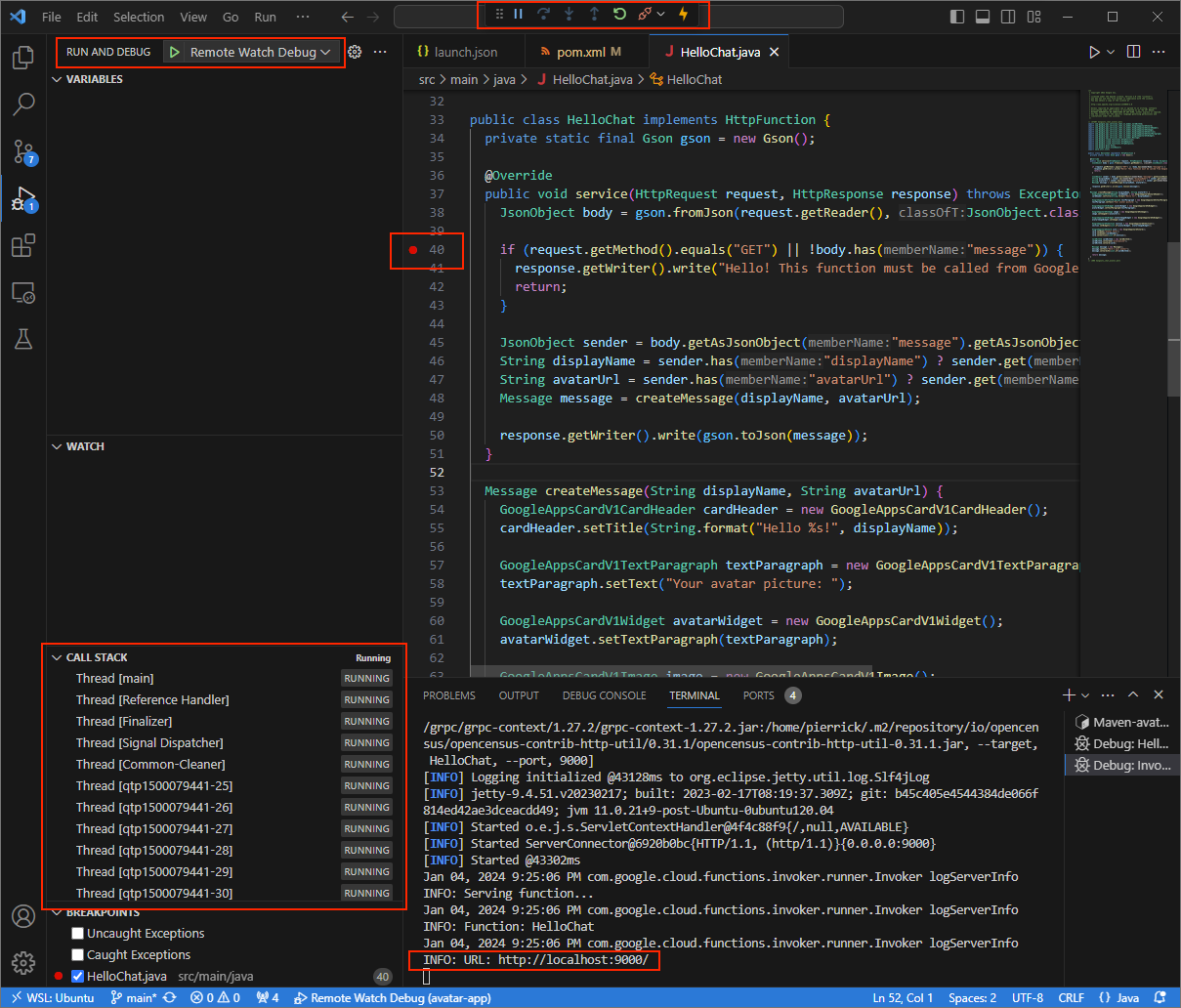
.vscode/launch.json파일을 만들고 포트8000로 이전에 실행된 애플리케이션에 연결되는Remote Debug Watch이라는 실행을 구성합니다.{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }App.java파일에서 HTTP 요청 처리를 일시중지하는 중단점을 추가하고 이전에 추가한Remote Debug Watch구성으로 연결 및 디버깅을 시작합니다. 이제 애플리케이션이 실행되고 포트9000에서 HTTP 요청을 수신 대기합니다.
그림 3. 애플리케이션이 실행되고 포트
9000에서 HTTP 요청을 수신 대기합니다.
- 새 창에서
로컬 환경에서
ngrok애플리케이션을 실행합니다.ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAIN을ngrok계정의 정적 도메인으로 바꿉니다. 이제 모든 요청이 로컬 환경과 애플리케이션에서 사용하는 포트로 리디렉션됩니다.
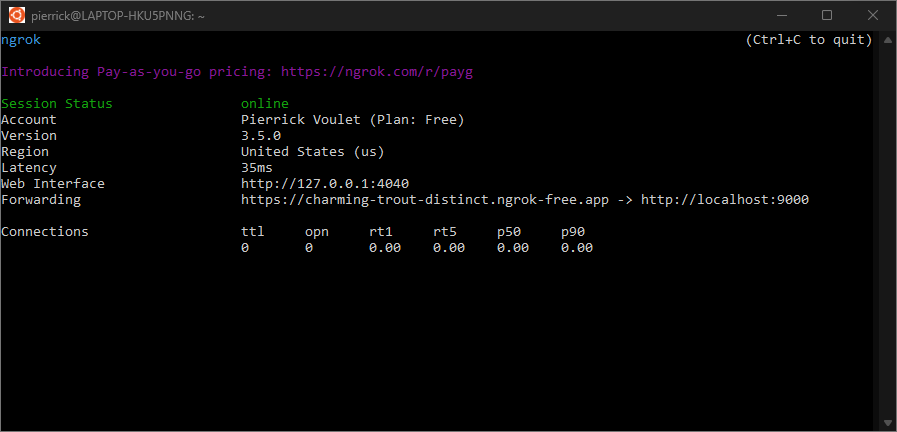
그림 4.
ngrok서버가 실행되고 리디렉션되는 터미널ngrok애플리케이션에 의해 localhost에서도 웹 인터페이스가 시작되므로 브라우저에서 열어 모든 활동을 모니터링할 수 있습니다.
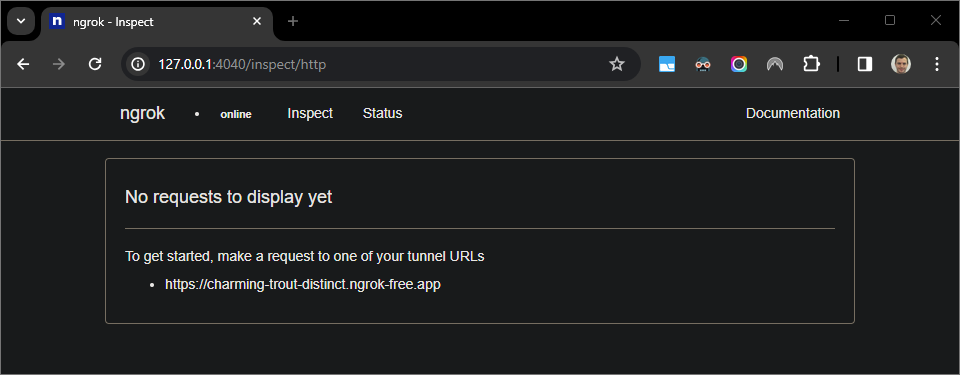
그림 5.
ngrok애플리케이션에서 호스팅하는 웹 인터페이스에 HTTP 요청이 표시되지 않습니다.채팅 메시지를 보내 채팅 앱을 테스트합니다.
Google Chat을 엽니다.
새 채팅 을 클릭합니다.
대화상자에 Chat 앱 이름을 입력합니다.
검색 결과에서 Chat 앱을 찾아 추가 > Chat을 클릭합니다.
채팅 메시지 스페이스에
Hey!를 입력하고enter를 누릅니다. Chat 앱이 적극적으로 디버깅되고 있어 답장하지 않습니다.
로컬 환경의
Visual Studio Code에서 실행이 설정된 중단점에서 일시중지된 것을 확인할 수 있습니다.
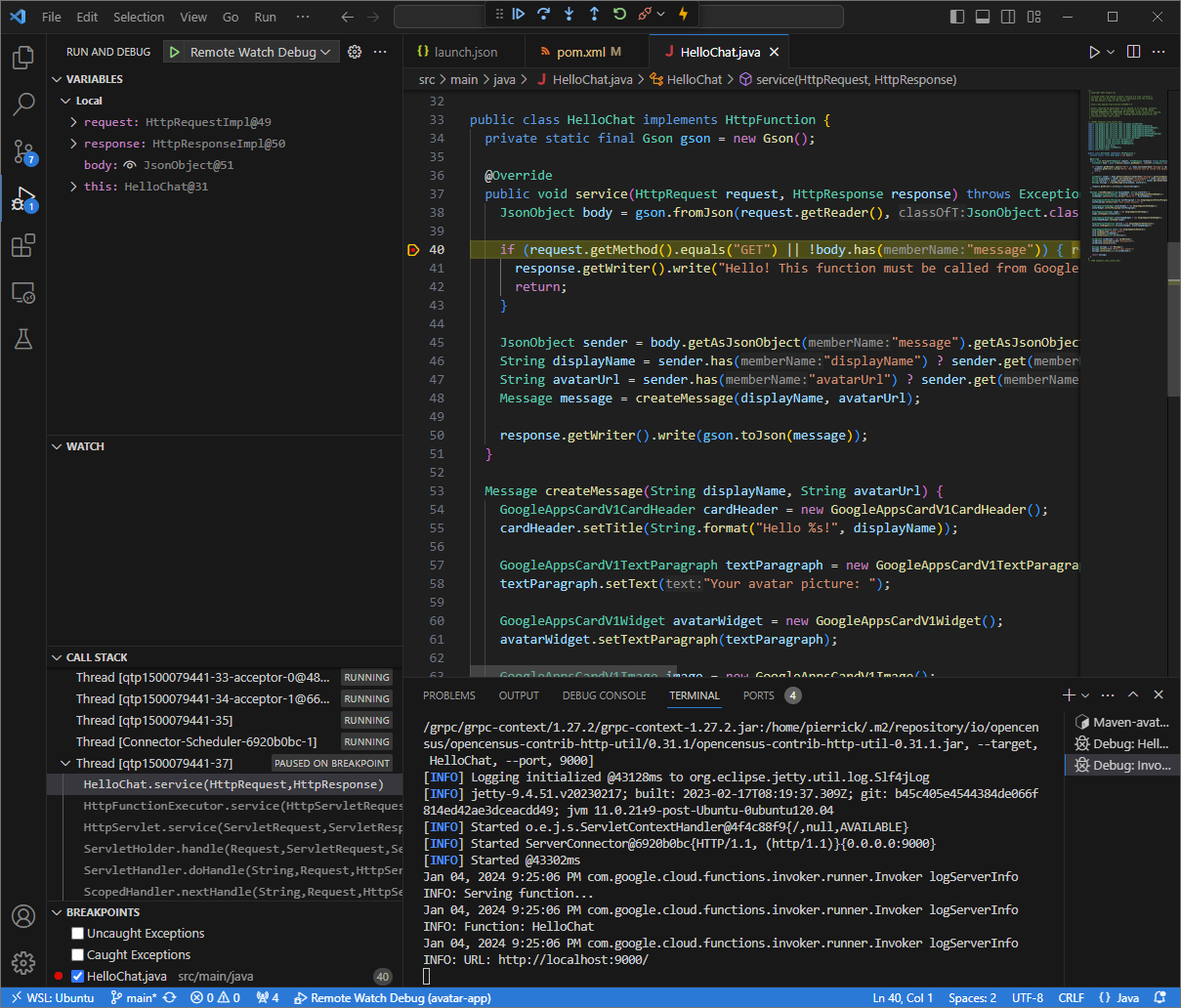
그림 6. 설정된 중단점에서 실행이 일시중지됩니다.
Google Chat에서 채팅 앱의 시간 제한이 되기 전에
Visual Studio Code의 디버거에서 실행을 재개하면 채팅 앱이 메시지에 내 이름과 아바타 사진으로 답장합니다.로컬 환경에서
ngrok애플리케이션이 호스팅하는 웹 인터페이스에서 HTTP 요청 및 응답 로그를 확인할 수 있습니다.
그림 7.
ngrok애플리케이션에서 호스팅하는 웹 인터페이스의 HTTP 요청입니다.애플리케이션 동작을 변경하려면
App.java파일의 인라인55에서Hello을Hey로 바꾸고mvnDebug프로세스를 다시 시작한 다음Remote Debug Watch을 다시 실행하여 디버깅을 다시 연결하고 다시 시작합니다.이번에는 스페이스에서 두 번째 메시지
Hey!를 보내는 대신 로컬 환경의ngrok애플리케이션에서 호스팅하는 웹 인터페이스에 로깅된 마지막 HTTP 요청을 선택하고Replay를 클릭합니다. 지난번과 마찬가지로 채팅 앱이 적극적으로 디버깅되고 있어 대답하지 않습니다.Visual Studio Code디버거에서 실행을 재개하면 로컬 환경에서ngrok애플리케이션이 호스팅하는 웹 인터페이스에서 애플리케이션이 업데이트된 버전의 메시지로 응답을 생성하는 것을 확인할 수 있습니다.
원격 환경에서 디버그
이 섹션에서는 원격 환경에서 실행되는 Chat 앱과 상호작용합니다.
그림 9. 원격 환경에서 디버그
기본 요건
- Chat 앱과의 채팅 메시지 스페이스. 빠른 시작 가이드의 Chat 앱 테스트 섹션을 따라 Chat 앱을 검색하여 시작할 수 있습니다.
- 원격 환경에서 실행되는 애플리케이션으로, 특정 포트에서 디버거가 사용 설정되어 있습니다. 이 가이드의 안내에서는
REMOTE_DEBUG_PORT로 참조됩니다. - 로컬 환경에서 원격 환경으로
ssh할 수 있습니다. - 디버깅할 수 있는 로컬 환경에 설정된 IDE 이 가이드에서는 설명 목적으로
Visual Studio CodeIDE와 기본 디버깅 기능을 사용합니다.
로컬 환경과 원격 환경 연결
디버그 클라이언트 연결을 시작하려는 로컬 환경에서 SSH 터널을 설정합니다.
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS다음을 바꿉니다.
LOCAL_DEBUG_PORT: 로컬 환경의 디버그 포트입니다.REMOTE_USERNAME: 원격 환경의 사용자 이름입니다.REMOTE_ADDRESS: 원격 환경의 주소입니다.REMOTE_DEBUG_PORT: 원격 환경의 디버그 포트입니다.
이제 로컬 환경의 디버그 포트가 원격 환경의 디버그 포트에 연결됩니다.
디버깅 시작하기
로컬 환경에 설치된 Visual Studio Code IDE에서 다음을 실행합니다.
- 새 창에서 앱의 소스 코드를 엽니다.
루트 디렉터리에
.vscode/launch.json파일을 만들고 로컬 환경의 디버그 포트에 연결되는Debug Remote이라는 실행을 구성합니다.Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }자바
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORT을 로컬 환경의 디버그 포트로 바꿉니다.HTTP 요청 처리를 일시중지하는 앱의 소스 코드에 중단점을 추가하고 이전에 추가한
Debug Remote구성으로 실행 및 디버그를 시작합니다.
Chat 앱과의 채팅 메시지 스페이스에 테스트하려는 내용을 입력하고 enter를 누릅니다. Visual Studio Code IDE에서 Chat 앱이 활성 상태로 디버깅되고 있어 답장하지 않습니다.
관련 주제
- 오류 로그를 사용 설정하고 쿼리하는 방법을 알아봅니다.
- '앱이 응답하지 않음', 'Google Chat API는 Google Workspace 사용자에게만 제공됩니다', '사용자를 스페이스에서 제외할 수 있음'과 같은 Google Chat 앱 오류를 해결하는 방법을 알아보세요.
- 카드 메시지, 대화상자, 링크 미리보기가 예상대로 렌더링되거나 작동하지 않는 등 카드 오류를 해결하는 방법 알아보기


