Como desenvolvedor de apps do Google Chat, talvez você precise depurar o código para testar mudanças ou solucionar problemas complexos. A depuração de apps do Chat pode ser feita de várias formas, dependendo da arquitetura do seu app, da função dele, da forma como o app é implantado e das suas preferências.
Esta página explica como depurar um app de chat HTTP usando ngrok, uma plataforma de entrada unificada que pode ser usada para testar ambientes de desenvolvimento local. Neste guia, você vai testar as mudanças no código em um ambiente local e resolver problemas em um ambiente remoto.
Depurar do ambiente de desenvolvimento local
Nesta seção, você vai interagir com o app do Chat que é executado no seu ambiente local.
Figura 1. Depure em um ambiente de desenvolvimento local.
Workshop
Node.js
Python
Java
Pré-requisitos
Node.js
- As versões mais recentes do
nodee donpminstaladas no seu ambiente local. A versão mais recente do
nodemoninstalada no seu ambiente local, usada para recarregamento automático:npm install -g nodemonUm app de chat HTTP configurado para mensagens. Siga as seções Pré-requisitos, Configurar o ambiente e Publicar o app no Google Chat do Guia de início rápido. As únicas diferenças são que você precisa definir o Nome do app como
Debug Appe o URL do endpoint HTTP como qualquer coisa, comohttp://example.com.Um ambiente de desenvolvimento integrado configurado no seu ambiente local que pode depurar. Usamos a
Visual Studio CodeIDE e os recursos de depuração padrão neste guia para fins ilustrativos.Gitinstalado no ambiente local.Uma conta do
ngrok.
Python
- A versão mais recente do
python3instalada no seu ambiente local. - A versão mais recente do
pipe dovirtualenvinstalada no seu ambiente local. Eles são usados para gerenciar pacotes Python e ambientes virtuais, respectivamente. - Um app de chat HTTP configurado para
mensagens. Siga as seções Pré-requisitos, Configurar o ambiente e Publicar o app no Google Chat do Guia de início rápido. As únicas diferenças são que você precisa definir o Nome do app como
Debug Appe o URL do endpoint HTTP como qualquer coisa, comohttp://example.com. - Um ambiente de desenvolvimento integrado configurado no seu ambiente local que pode depurar. Usamos a
Visual Studio CodeIDE e os recursos de depuração padrão neste guia para fins ilustrativos. Gitinstalado no ambiente local.- Uma conta do
ngrok. - A versão mais recente do
gcloudinstalada e inicializada no seu ambiente local.
Java
- A versão estável mais recente do
Java SE 11's JDKinstalado no seu ambiente local. - A versão mais recente do
Apache Maveninstalada no seu ambiente local, é usada para gerenciar projetos Java. - Um app de chat HTTP configurado para
mensagens. Siga as seções Pré-requisitos, Configurar o ambiente e Publicar o app no Google Chat do Guia de início rápido. As únicas diferenças são que você precisa definir o Nome do app como
Debug Appe o URL do endpoint HTTP como qualquer coisa, comohttp://example.com. - Um ambiente de desenvolvimento integrado configurado no seu ambiente local que pode depurar. Usamos a
Visual Studio CodeIDE e os recursos de depuração padrão neste guia para fins ilustrativos. Gitinstalado no ambiente local.- Uma conta do
ngrok. - A versão mais recente do
gcloudinstalada e inicializada no seu ambiente local.
Disponibilizar o serviço localhost publicamente
Conecte seu ambiente local à Internet para que o app Chat possa acessá-lo. O aplicativo ngrok é usado
para redirecionar solicitações HTTP feitas a um URL público para seu ambiente local.
- Em um navegador no seu ambiente local, faça login na sua conta do
ngrok. - Instale o aplicativo e configure o
authtokenno ambiente local. - Crie um domínio estático na sua conta do
ngrok. Ele é referenciado comoNGROK_STATIC_DOMAINnas instruções deste guia.
Configurar o app do Chat
Configure o app Chat para enviar todas as solicitações HTTP ao domínio estático.
No console do Google Cloud, abra a página da API Google Chat:
Clique na guia Configuração.
Acesse Recursos interativos > Configurações de conexão e defina o valor do campo de texto URL do endpoint HTTP como:
https://NGROK_STATIC_DOMAINSubstitua
NGROK_STATIC_DOMAINpelo domínio estático na sua conta dongrok.Clique em Salvar.
Figura 2. O app Chat envia todas as solicitações HTTP
para o domínio estático. O serviço público ngrok atua como uma ponte entre o
app Chat e o código do aplicativo que é executado
localmente.
Teste o app do Chat
É possível implantar, configurar, testar, depurar e recarregar automaticamente seu app de chat localmente.
Node.js
Clone o repositório
googleworkspace/google-chat-samplesdo GitHub para seu ambiente local. Ele contém o código do aplicativo a ser executado:git clone https://github.com/googleworkspace/google-chat-samples.gitNo ambiente de desenvolvimento integrado
Visual Studio Codeinstalado no seu ambiente local, faça o seguinte:- Em uma nova janela, abra a pasta
google-chat-samples/node/basic-app. Configure o aplicativo para depuração de recarga automática adicionando dois scripts no arquivo
package.json:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }No diretório raiz, instale o aplicativo:
npm installCrie e configure uma inicialização chamada
Debug Watchque aciona o scriptdebug-watchcriando o arquivo.vscode/launch.jsonno diretório raiz:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Adicione um ponto de interrupção que pause o processamento da solicitação HTTP no arquivo
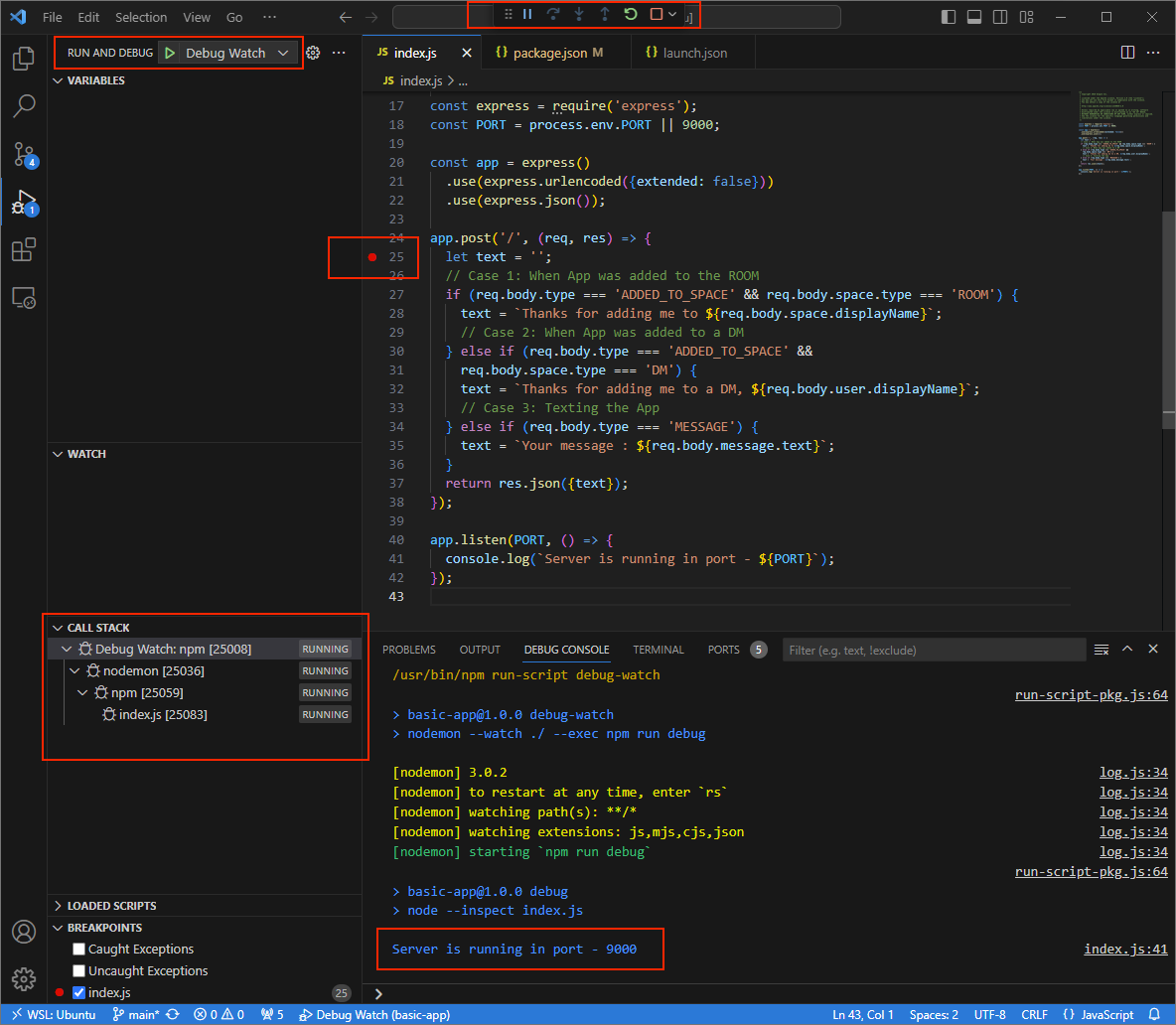
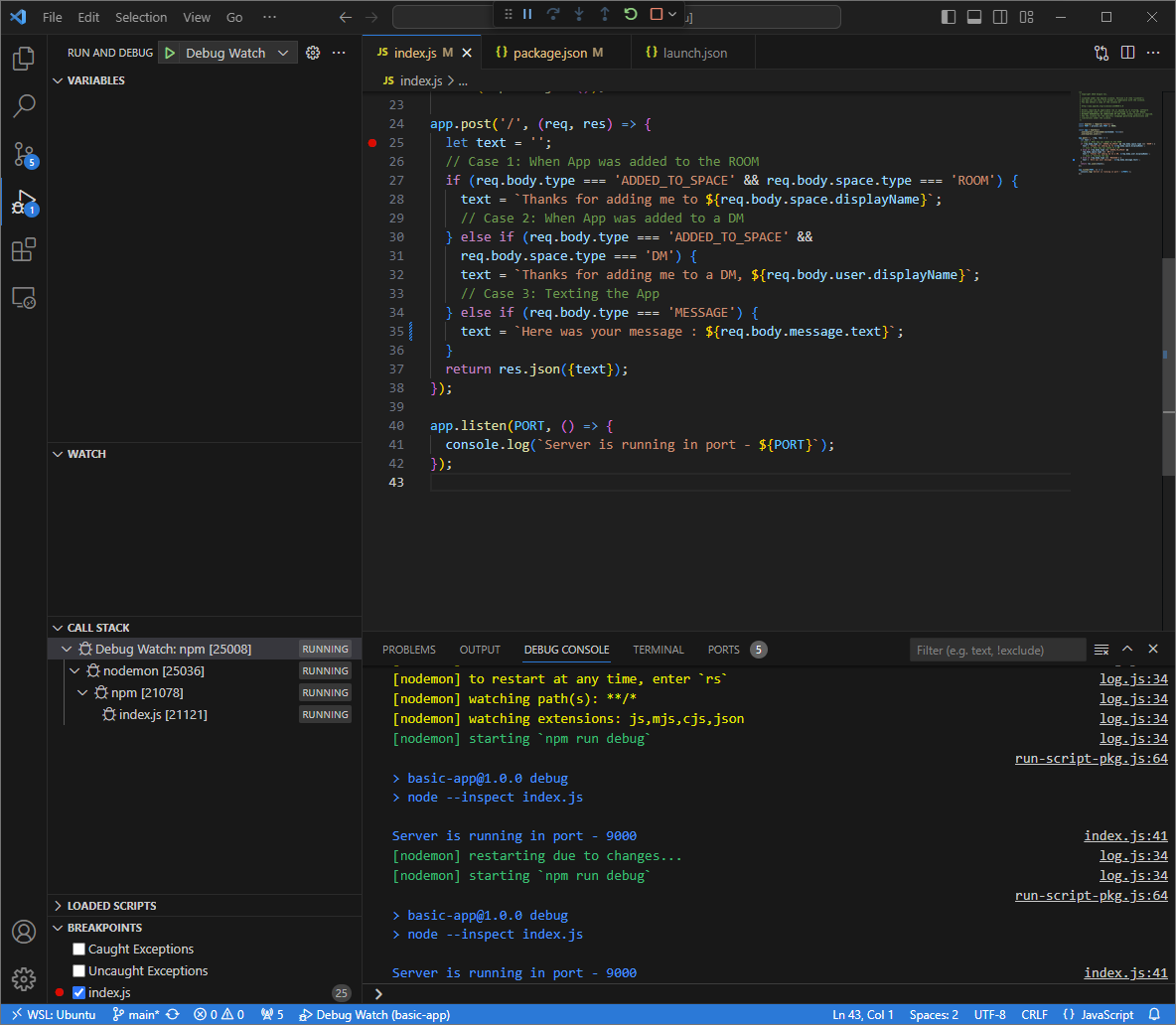
index.jse comece a executar e depurar com a configuraçãoDebug Watchadicionada antes. O aplicativo está em execução e detectando solicitações HTTP na porta9000.
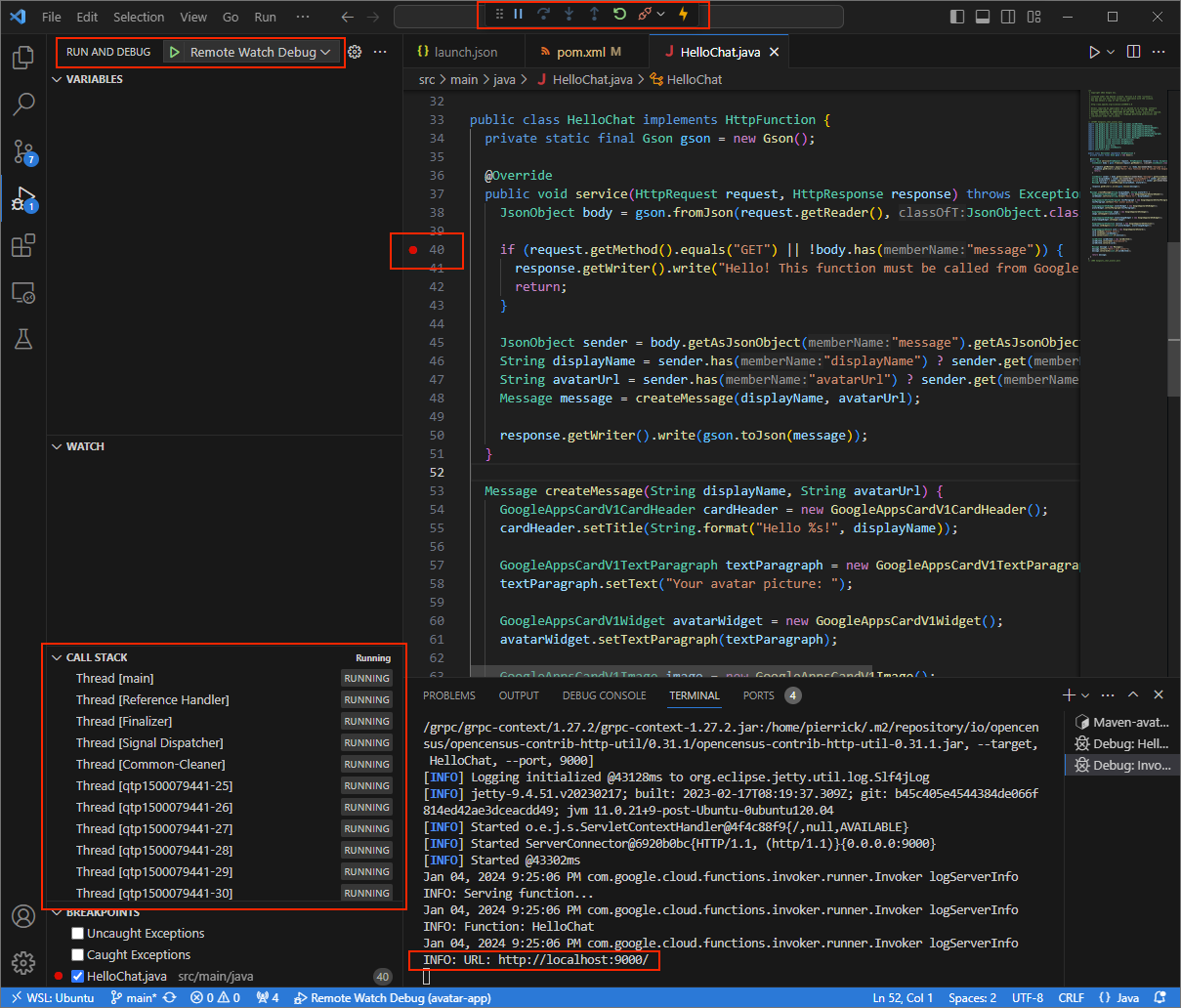
Figura 3. O aplicativo está em execução e detectando solicitações HTTP na porta
9000.
- Em uma nova janela, abra a pasta
Inicie o aplicativo
ngrokno ambiente local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Substitua
NGROK_STATIC_DOMAINpelo domínio estático na sua conta dongrok. Todas as solicitações agora são redirecionadas para seu ambiente local e a porta usada pelo aplicativo.
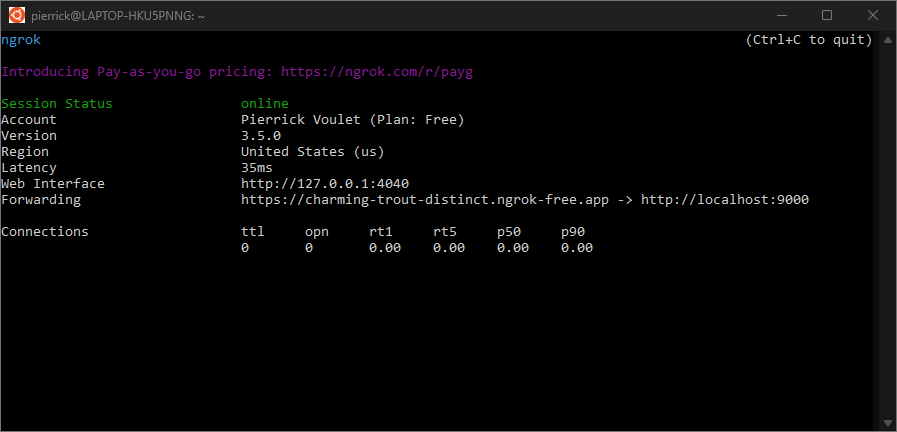
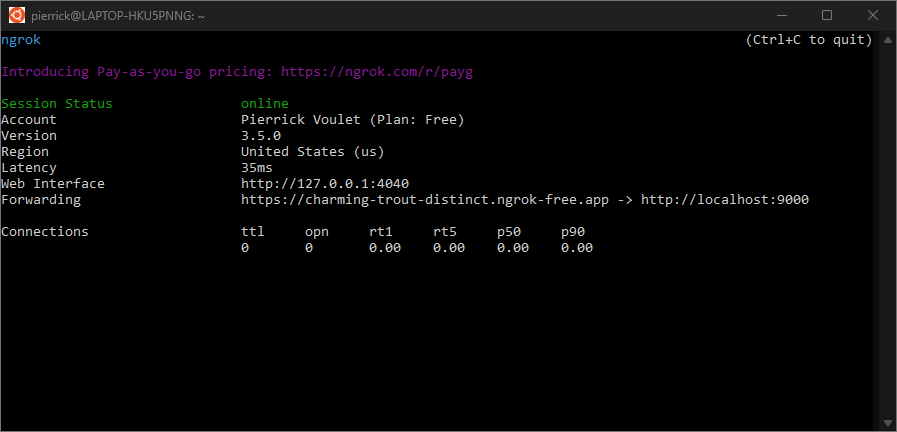
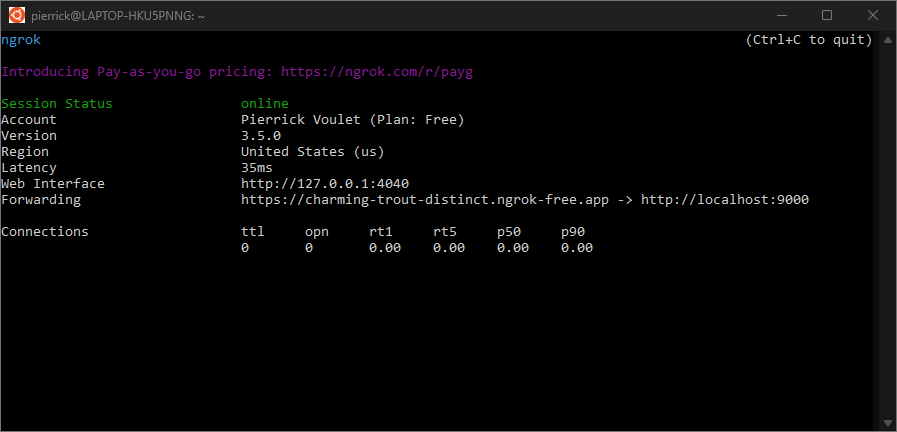
Figura 4. O terminal com o servidor
ngrokem execução e redirecionando.Uma interface da Web também é iniciada no seu host local pelo aplicativo
ngrok. Para monitorar todas as atividades, abra a interface em um navegador.
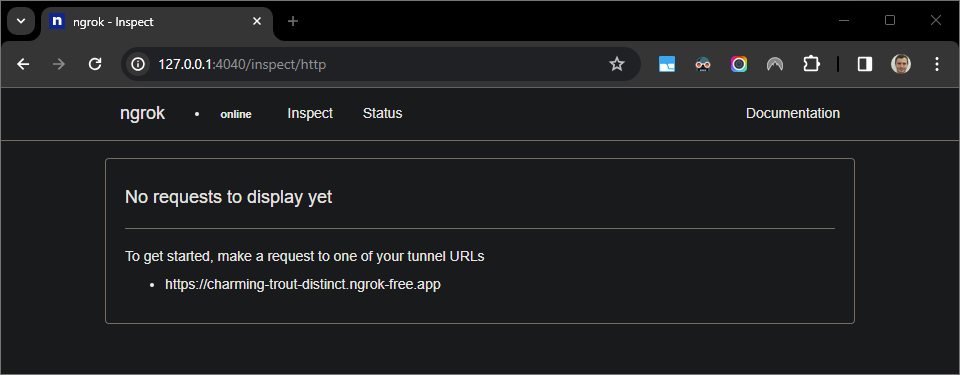
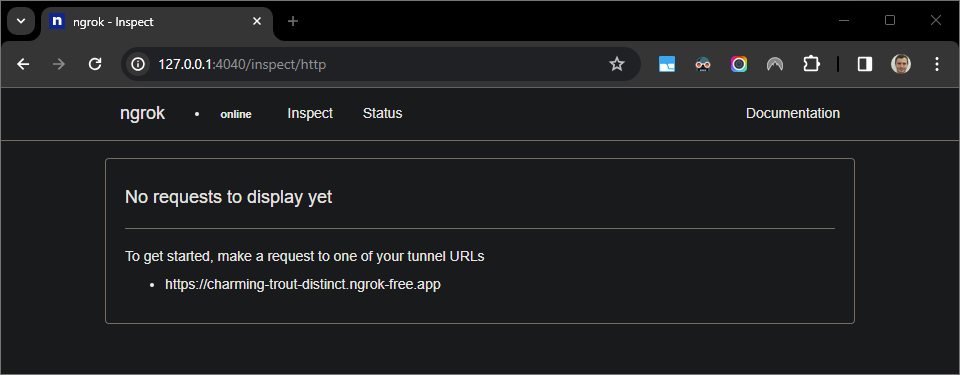
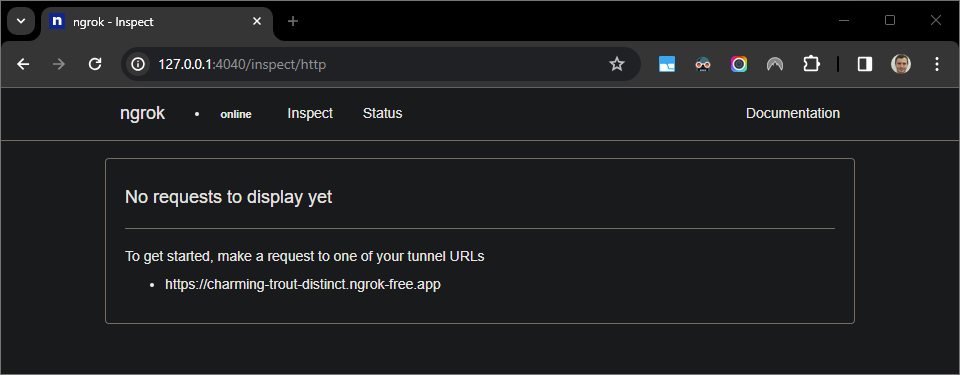
Figura 5. A interface da Web hospedada pelo aplicativo
ngroksem mostrar solicitações HTTP.Teste o app do Chat enviando uma mensagem direta:
Abra o Google Chat.
Clique em Novo chat .
Na caixa de diálogo, insira o nome do seu app de chat.
Nos resultados da pesquisa, encontre o app Chat, clique em Adicionar > Chat.
No espaço de mensagem direta, digite
Helloe pressioneenter. Seu app de chat não responde porque está sendo depurado ativamente.
No
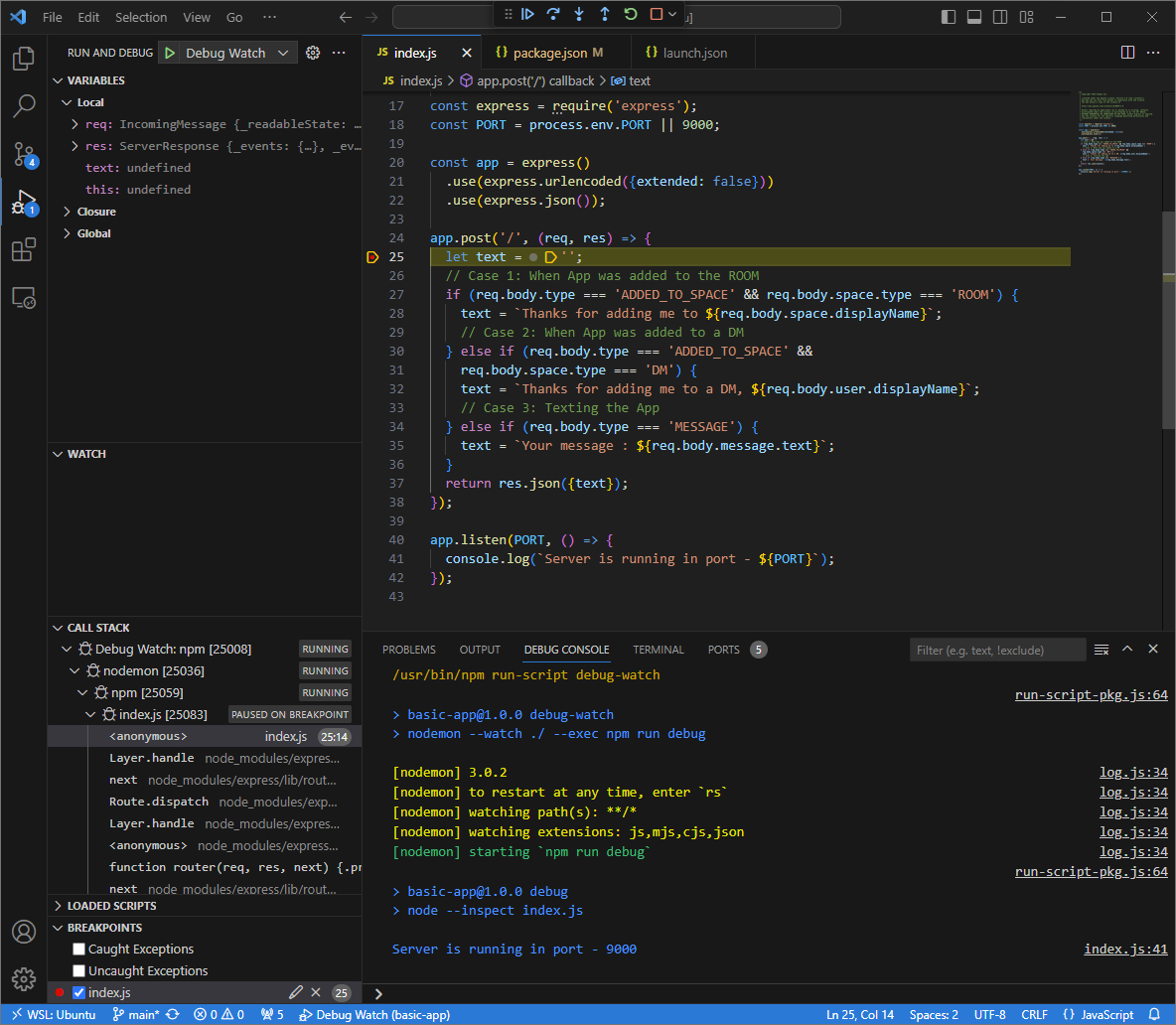
Visual Studio Codedo seu ambiente local, é possível ver que a execução está pausada no ponto de interrupção definido.
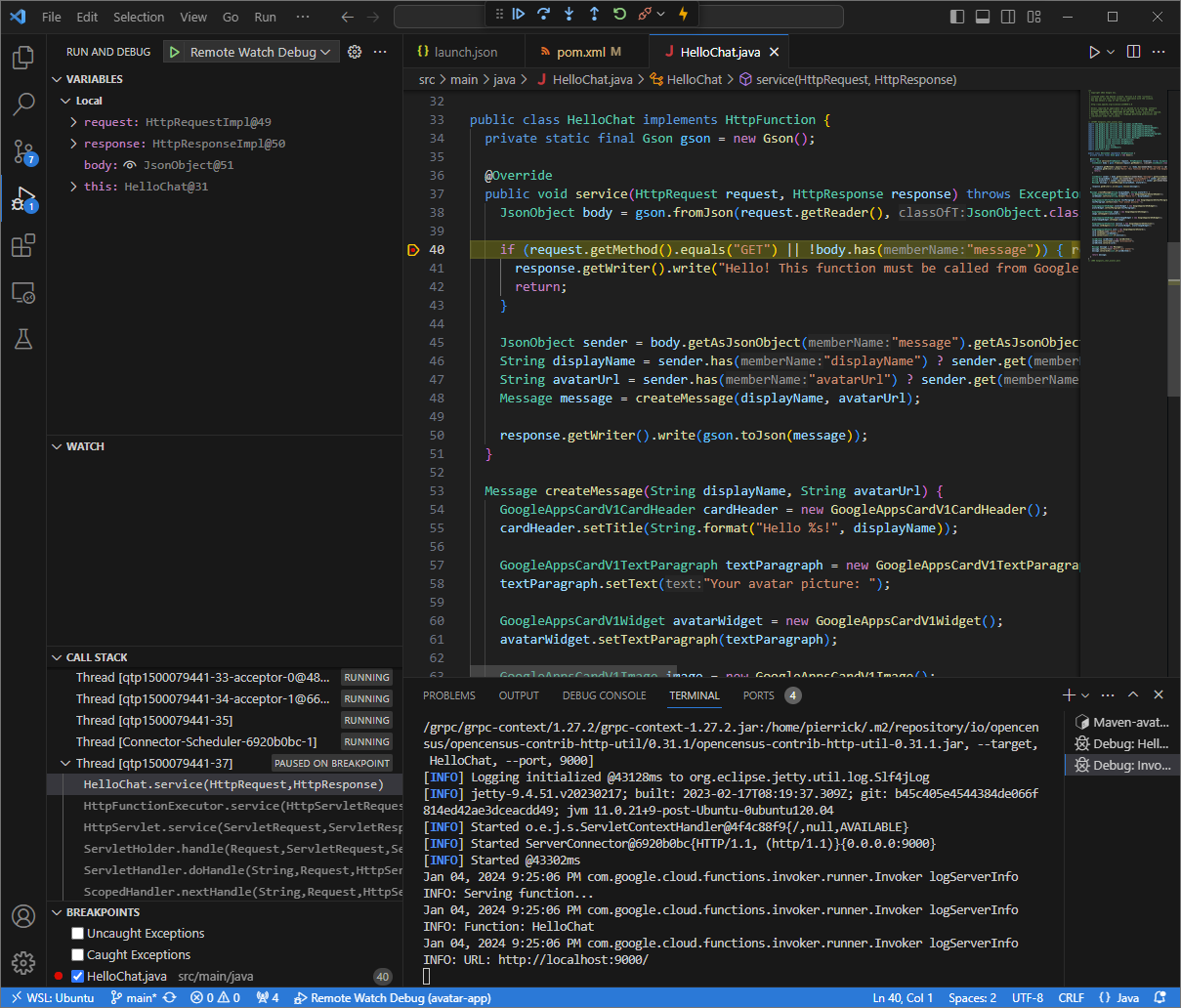
Figura 6. A execução é pausada no ponto de interrupção definido.
Quando você retoma a execução do depurador de
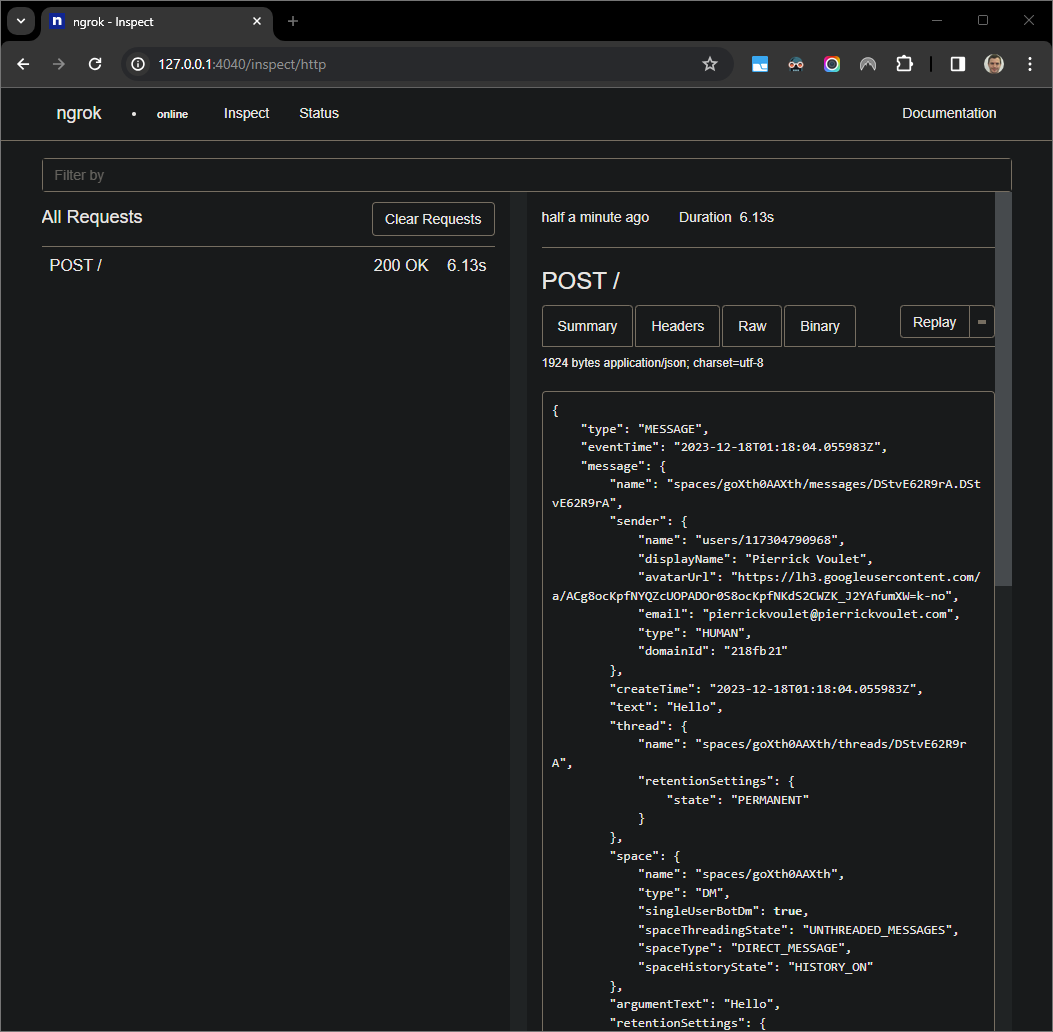
Visual Studio Codeantes que o Google Chat atinja o tempo limite do app Chat respondeYour message : Hello.É possível verificar os registros de solicitação e resposta HTTP na interface da Web hospedada pelo aplicativo
ngrokno seu ambiente local.
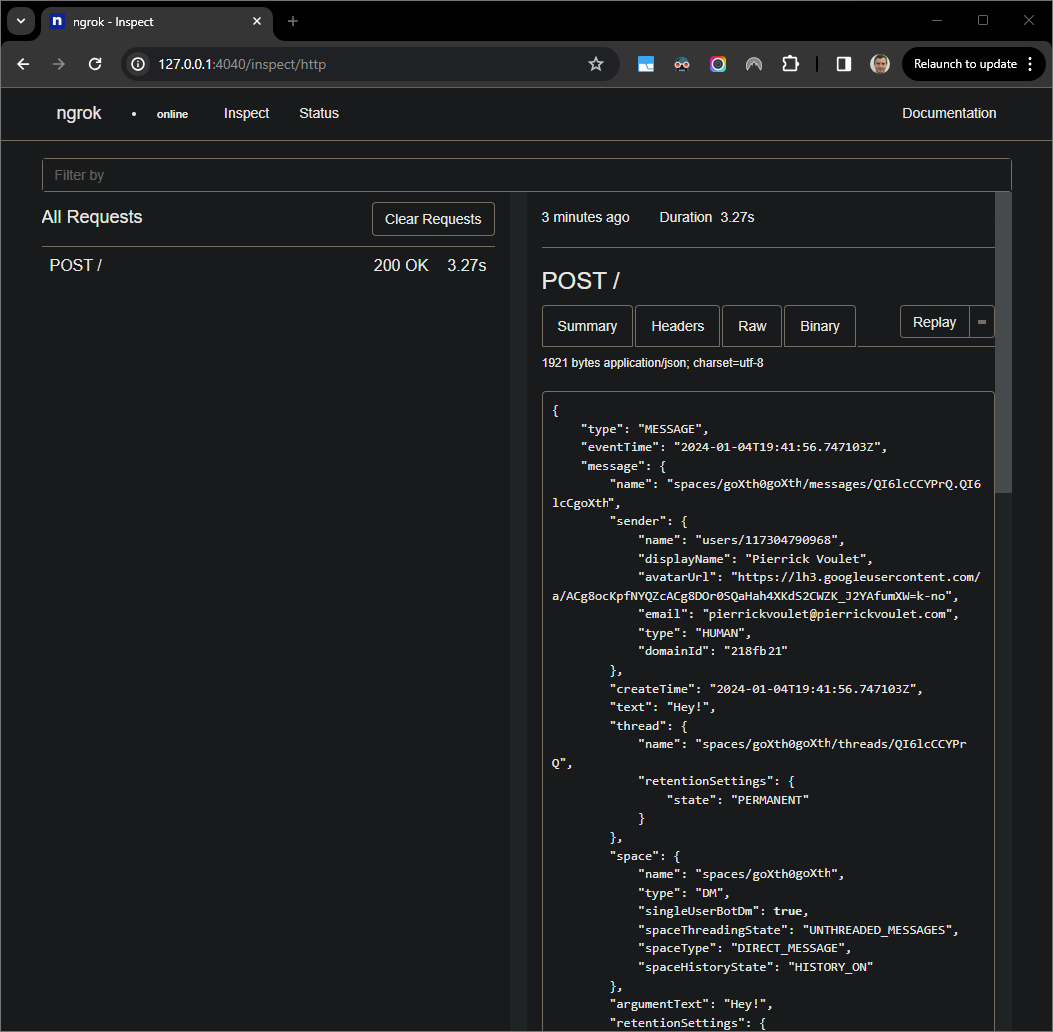
Figura 7. A solicitação HTTP da interface da Web hospedada pelo aplicativo
ngrok.Para mudar o comportamento do aplicativo, substitua
Your messageporHere was your message35in-line doindex.json. Quando você salva o arquivo, onodemonrecarrega automaticamente o aplicativo com o código-fonte atualizado, e oVisual Studio Codepermanece no modo de depuração.
Figura 8. O aplicativo está em execução e detectando solicitações HTTP na porta
9000com a mudança de código carregada.Desta vez, em vez de enviar uma segunda mensagem
Hellono espaço, você pode selecionar a última solicitação HTTP registrada na interface da Web hospedada pelo aplicativongrokno seu ambiente local e clicar emReplay. Assim como da última vez, o app Chat não responde porque está sendo depurado ativamente.Ao retomar a execução do depurador de
Visual Studio Code, você pode ver na interface da Web hospedada pelo aplicativongrokno seu ambiente local que o aplicativo gera uma resposta com a versão atualizada da mensagemHere was your message : Hello.
Python
Consiga novas credenciais de usuário que serão usadas no Application Default Credentials:
gcloud config set project PROJECT_IDgcloud auth application-default loginSubstitua
PROJECT_IDpelo ID do projeto do Cloud para o projeto do app.Clone o repositório
googleworkspace/google-chat-samplesdo GitHub para seu ambiente local. Ele contém o código do aplicativo:git clone https://github.com/googleworkspace/google-chat-samples.gitNo ambiente de desenvolvimento integrado
Visual Studio Codeinstalado no seu ambiente local, faça o seguinte:- Em uma nova janela, abra a pasta
google-chat-samples/python/avatar-app. Crie e ative um novo ambiente virtual para Python
env:virtualenv envsource env/bin/activateInstale todas as dependências do projeto usando
pipno ambiente virtual:pip install -r requirements.txtCrie o arquivo
.vscode/launch.jsonno diretório raiz e configure um lançamento chamadoDebug Watchque aciona o aplicativo do módulofunctions-frameworkna porta9000no modo de depuração no ambiente virtualenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }Adicione um ponto de interrupção que pause o processamento da solicitação HTTP no arquivo
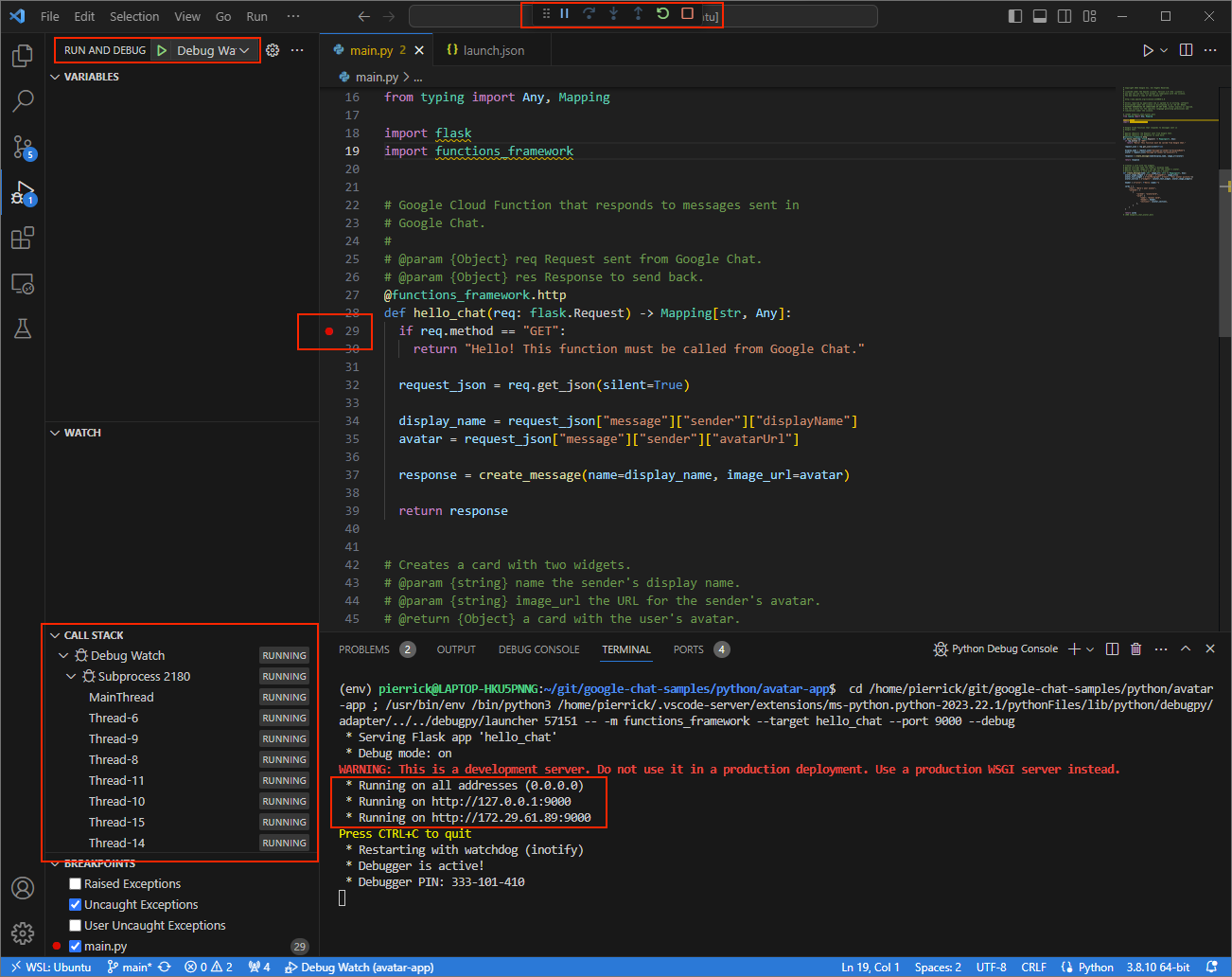
main.pye comece a executar e depurar com a configuraçãoDebug Watchadicionada antes. O aplicativo está em execução e detectando solicitações HTTP na porta9000.
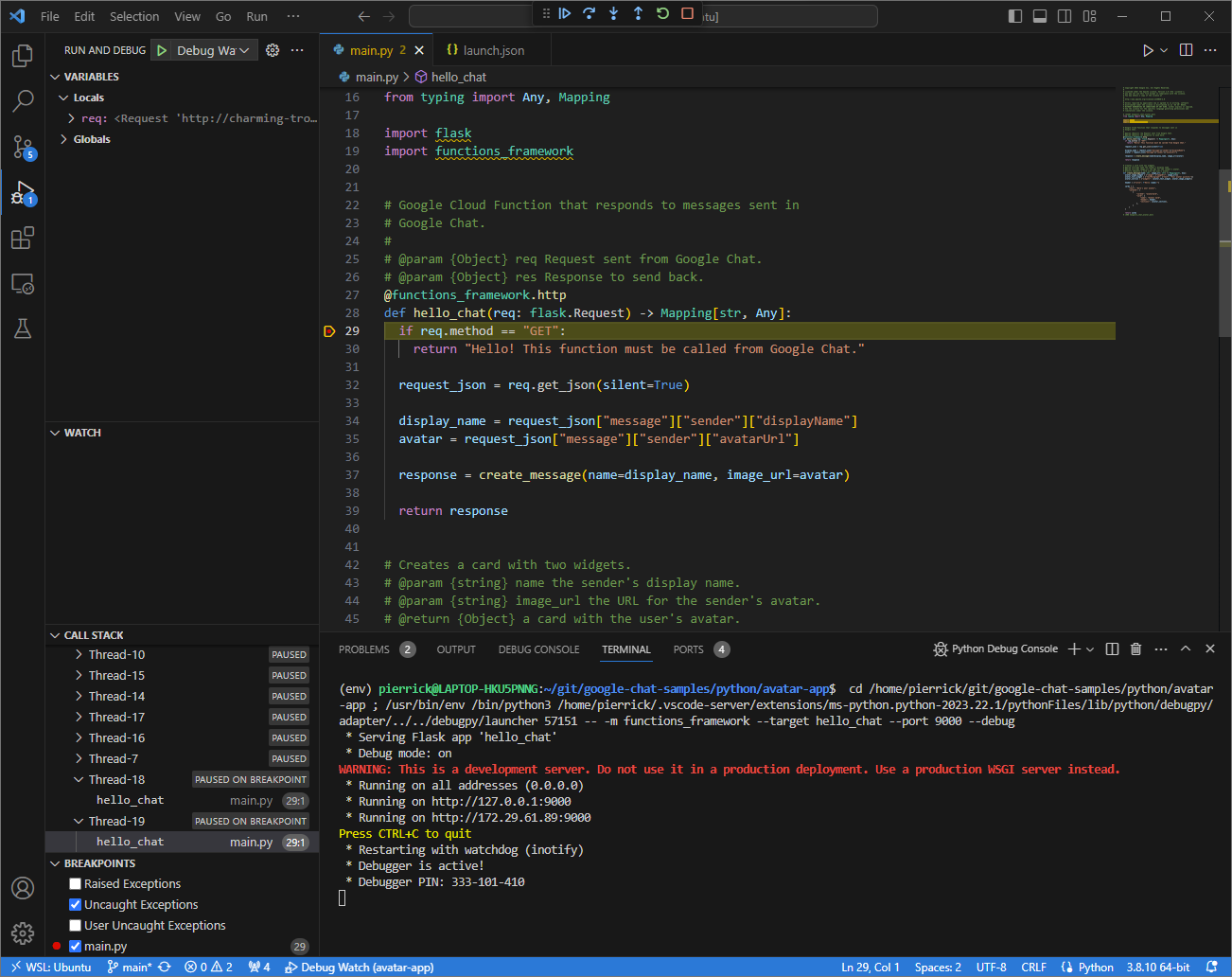
Figura 3. O aplicativo está em execução e detectando solicitações HTTP na porta
9000.
- Em uma nova janela, abra a pasta
Inicie o aplicativo
ngrokno ambiente local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Substitua
NGROK_STATIC_DOMAINpelo domínio estático na sua conta dongrok. Todas as solicitações agora são redirecionadas para seu ambiente local e a porta usada pelo aplicativo.
Figura 4. O terminal com o servidor
ngrokem execução e redirecionando.Uma interface da Web também é iniciada no seu host local pelo aplicativo
ngrok. Para monitorar todas as atividades, abra a interface em um navegador.
Figura 5. A interface da Web hospedada pelo aplicativo
ngroksem mostrar solicitações HTTP.Teste o app do Chat enviando uma mensagem direta:
Abra o Google Chat.
Clique em Novo chat .
Na caixa de diálogo, insira o nome do seu app de chat.
Nos resultados da pesquisa, encontre o app Chat, clique em Adicionar > Chat.
No espaço de mensagem direta, digite
Hey!e pressioneenter. Seu app de chat não responde porque está sendo depurado ativamente.
No
Visual Studio Codedo seu ambiente local, é possível ver que a execução está pausada no ponto de interrupção definido.
Figura 6. A execução é pausada no ponto de interrupção definido.
Quando você retoma a execução do depurador de
Visual Studio Codeantes que o Google Chat atinja o tempo limite do app Chat ele responde com seu nome e foto do avatar na mensagem.É possível verificar os registros de solicitação e resposta HTTP na interface da Web hospedada pelo aplicativo
ngrokno seu ambiente local.
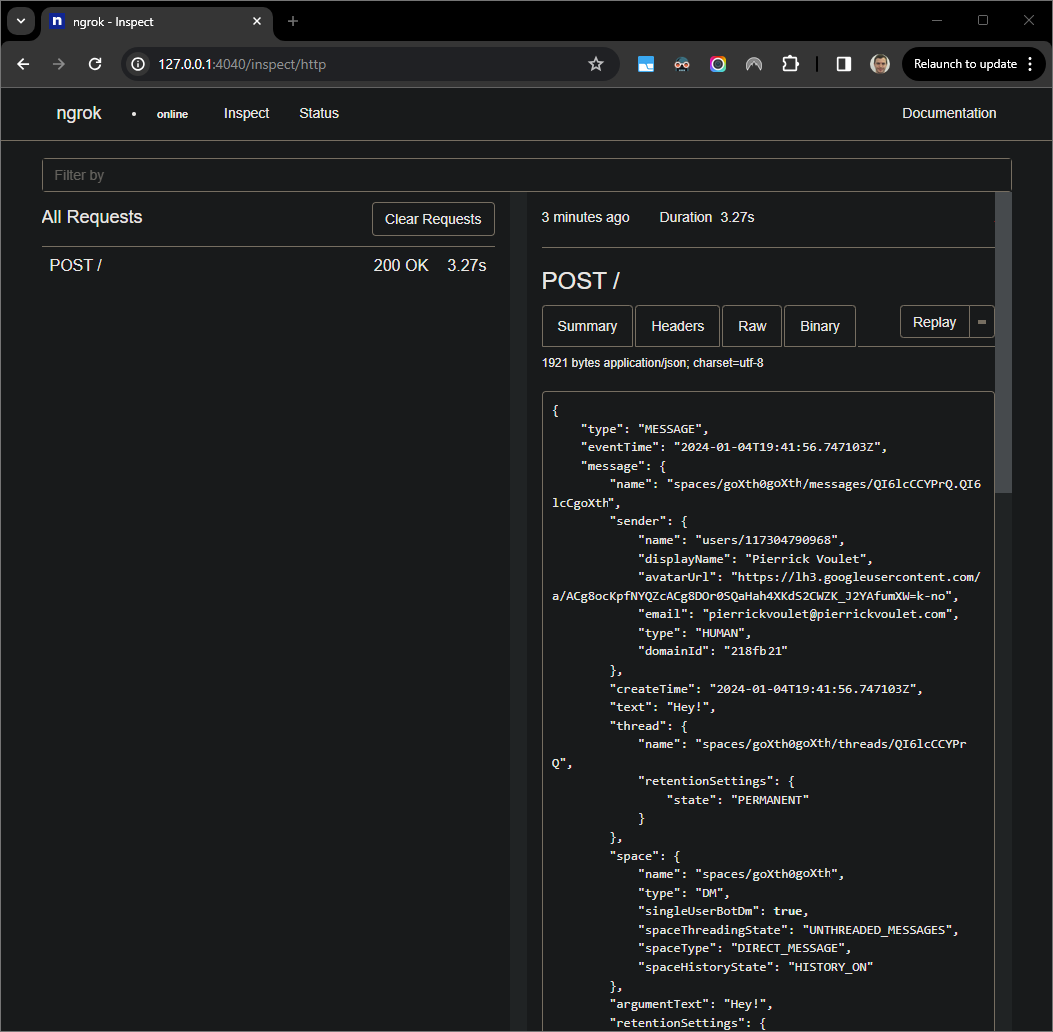
Figura 7. A solicitação HTTP da interface da Web hospedada pelo aplicativo
ngrok.Para mudar o comportamento do aplicativo, substitua
HelloporHeyinline51do arquivomain.py. Quando você salva o arquivo, oVisual Studio Coderecarrega automaticamente o aplicativo com o código-fonte atualizado e permanece no modo de depuração.
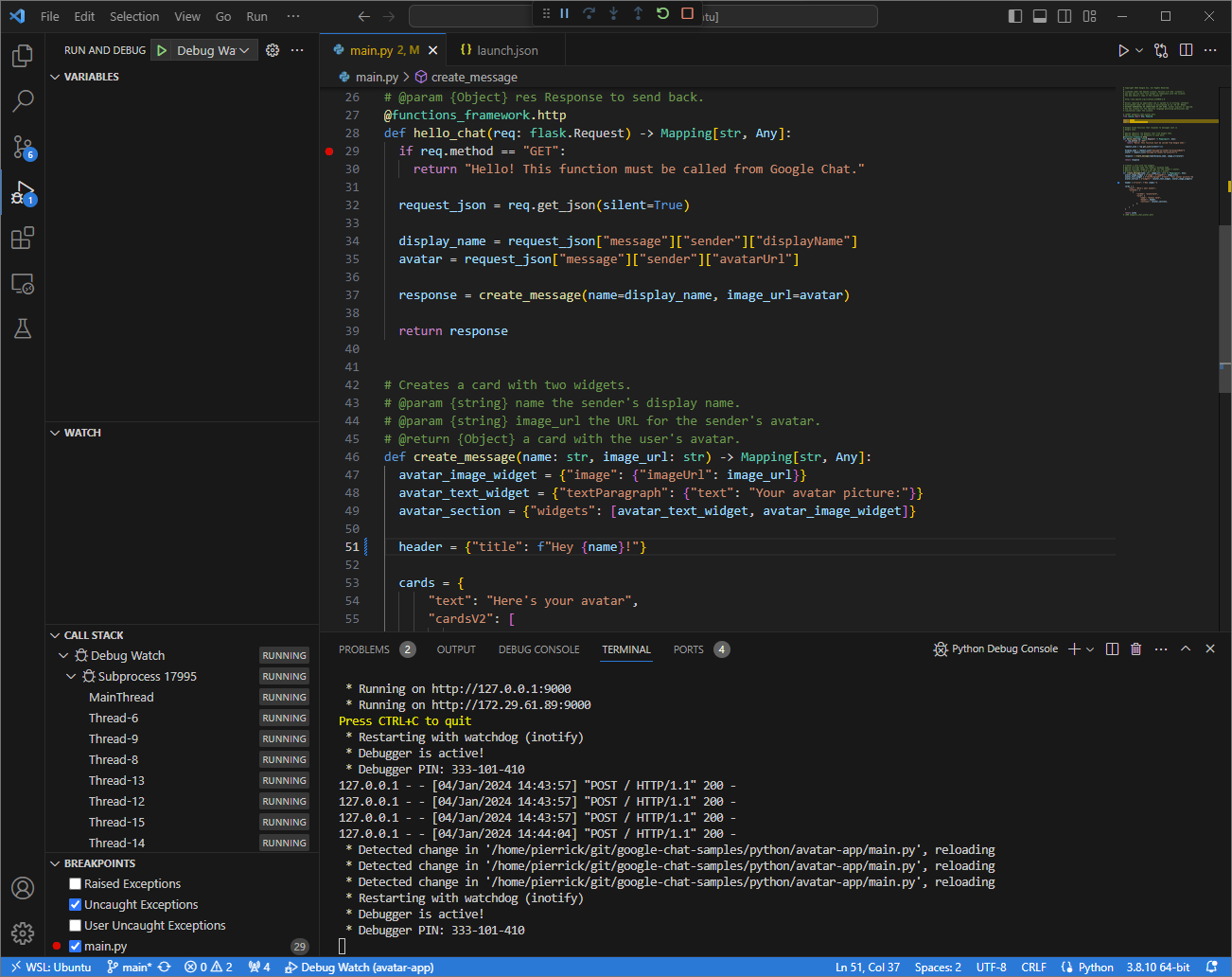
Figura 8. O aplicativo está em execução e detectando solicitações HTTP na porta
9000com a mudança de código carregada.Desta vez, em vez de enviar uma segunda mensagem
Hey!no espaço, você pode selecionar a última solicitação HTTP registrada na interface da Web hospedada pelo aplicativongrokno seu ambiente local e clicar emReplay. Assim como da última vez, o app Chat não responde porque está sendo depurado ativamente.Ao retomar a execução do depurador de
Visual Studio Code, você pode ver na interface da Web hospedada pelo aplicativongrokno seu ambiente local que o aplicativo gera uma resposta com a versão atualizada da mensagem.
Java
Consiga novas credenciais de usuário que serão usadas no Application Default Credentials:
gcloud config set project PROJECT_IDgcloud auth application-default loginSubstitua
PROJECT_IDpelo ID do projeto do projeto do Cloud do app.Clone o repositório
googleworkspace/google-chat-samplesdo GitHub no seu ambiente local. Ele contém o código do aplicativo:git clone https://github.com/googleworkspace/google-chat-samples.gitNo ambiente de desenvolvimento integrado
Visual Studio Codeinstalado no seu ambiente local, faça o seguinte:- Em uma nova janela, abra a pasta
google-chat-samples/java/avatar-app. Configure o projeto Maven para executar o aplicativo
Appna porta9000localmente. Para isso, adicione o plug-in de build do framework do Google Cloud Functionsfunction-maven-pluginno arquivopom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...Agora você pode iniciá-lo localmente no modo de depuração:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Crie o arquivo
.vscode/launch.jsonno diretório raiz e configure um lançamento chamadoRemote Debug Watchque se conecta ao aplicativo lançado anteriormente com a porta8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Adicione um ponto de interrupção que pause o processamento da solicitação HTTP no arquivo
App.javae comece a anexar e depurar com a configuraçãoRemote Debug Watchadicionada anteriormente. O aplicativo está em execução e detectando solicitações HTTP na porta9000.
Figura 3: o aplicativo está em execução e detectando solicitações HTTP na porta
9000.
- Em uma nova janela, abra a pasta
Inicie o aplicativo
ngrokno ambiente local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Substitua
NGROK_STATIC_DOMAINpelo domínio estático na sua conta dongrok. Todas as solicitações agora são redirecionadas para seu ambiente local e a porta usada pelo aplicativo.
Figura 4. O terminal com o servidor
ngrokem execução e redirecionando.Uma interface da Web também é iniciada no seu host local pelo aplicativo
ngrok. Para monitorar todas as atividades, abra a interface em um navegador.
Figura 5. A interface da Web hospedada pelo aplicativo
ngroksem mostrar solicitações HTTP.Teste o app do Chat enviando uma mensagem direta:
Abra o Google Chat.
Clique em Novo chat .
Na caixa de diálogo, insira o nome do seu app de chat.
Nos resultados da pesquisa, encontre o app Chat, clique em Adicionar > Chat.
No espaço de mensagem direta, digite
Hey!e pressioneenter. Seu app de chat não responde porque está sendo depurado ativamente.
No
Visual Studio Codedo seu ambiente local, é possível ver que a execução está pausada no ponto de interrupção definido.
Figura 6. A execução é pausada no ponto de interrupção definido.
Quando você retoma a execução do depurador de
Visual Studio Codeantes que o Google Chat atinja o tempo limite do app Chat ele responde com seu nome e foto do avatar na mensagem.É possível verificar os registros de solicitação e resposta HTTP na interface da Web hospedada pelo aplicativo
ngrokno seu ambiente local.
Figura 7. A solicitação HTTP da interface da Web hospedada pelo aplicativo
ngrok.Para mudar o comportamento do aplicativo, substitua
HelloporHeyna linha55do arquivoApp.java, reinicie o processomvnDebuge reinicieRemote Debug Watchpara reconectar e reiniciar a depuração.Desta vez, em vez de enviar uma segunda mensagem
Hey!no espaço, você pode selecionar a última solicitação HTTP registrada na interface da Web hospedada pelo aplicativongrokno seu ambiente local e clicar emReplay. Assim como da última vez, o app Chat não responde porque está sendo depurado ativamente.Ao retomar a execução do depurador de
Visual Studio Code, você pode ver na interface da Web hospedada pelo aplicativongrokno seu ambiente local que o aplicativo gera uma resposta com a versão atualizada da mensagem.
Depurar de um ambiente remoto
Nesta seção, você vai interagir com o app do Chat que é executado em um ambiente remoto.
Figura 9. Depure de um ambiente remoto.
Pré-requisitos
- Um espaço de mensagem direta com seu app do Chat. Você pode seguir a seção Testar seu app do Chat do Guia de início rápido e pesquisar seu app do Chat para iniciar um.
- O aplicativo em execução no ambiente remoto com o depurador
ativado em uma determinada porta é referenciado como
REMOTE_DEBUG_PORTnas instruções deste guia. - Seu ambiente local pode
sshpara o ambiente remoto. - Um ambiente de desenvolvimento integrado configurado no seu ambiente local que pode depurar. Usamos o
Visual Studio CodeIDE e os recursos de depuração padrão neste guia para fins ilustrativos.
Conectar ambientes locais e remotos
No ambiente local em que você quer iniciar uma conexão de cliente de depuração, configure um túnel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSSubstitua:
LOCAL_DEBUG_PORT: a porta de depuração no ambiente local.REMOTE_USERNAME: o nome de usuário no ambiente remoto.REMOTE_ADDRESS: o endereço do ambiente remoto.REMOTE_DEBUG_PORT: a porta de depuração no seu ambiente remoto.
A porta de depuração no ambiente local agora está vinculada à porta de depuração no ambiente remoto.
Começar a depurar
No ambiente de desenvolvimento integrado Visual Studio Code instalado no ambiente local, faça o seguinte:
- Em uma nova janela, abra o código-fonte do app.
Crie o arquivo
.vscode/launch.jsonno diretório raiz e configure um lançamento chamadoDebug Remoteque se conecta à porta de depuração no seu ambiente local:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Substitua
LOCAL_DEBUG_PORTpela porta de depuração no seu ambiente local.Adicione um ponto de interrupção no código-fonte do app que pausa o processamento da solicitação HTTP e comece a executar e depurar com a configuração
Debug Remoteadicionada antes.
No espaço de mensagem direta com o app Chat, digite
qualquer coisa que você queira testar e pressione enter. Seu app de chat não responde porque está sendo depurado ativamente na IDE Visual Studio Code.
Temas relacionados
- Saiba como ativar e consultar registros de erros.
- Saiba como corrigir erros do app Google Chat, como "O app não está respondendo", "A API Google Chat está disponível apenas para usuários do Google Workspace" ou "Os usuários podem ser excluídos dos espaços".
- Saiba como corrigir erros de cartão, como mensagens, caixas de diálogo ou prévias de links que não estão sendo renderizadas ou funcionando como esperado.


