En esta página, se explica cómo crear una app de chat HTTP. Existen diferentes formas de implementar esta arquitectura. En Google Cloud, puedes usar Cloud Run y App Engine. En esta guía de inicio rápido, escribirás e implementarás una función de Cloud Run que la app de Chat usa para responder el mensaje de un usuario.
Con esta arquitectura, configuras Chat para que se integre con Google Cloud o un servidor local a través de HTTP, como se muestra en el siguiente diagrama:
En el diagrama anterior, un usuario que interactúa con una app de chat HTTP tiene el siguiente flujo de información:
- Un usuario envía un mensaje en Chat a una app de Chat, ya sea en un mensaje directo o en un espacio de Chat.
- Se envía una solicitud HTTP a un servidor web que es un sistema en la nube o local que contiene la lógica de la app de Chat.
- De manera opcional, la lógica de la app de Chat puede integrarse con los servicios de Google Workspace (como Calendar y Hojas de cálculo), otros servicios de Google (como Maps, YouTube y Vertex AI) o con otros servicios web (como un sistema de administración de proyectos o una herramienta de tickets).
- El servidor web envía una respuesta HTTP al servicio de la app de Chat en Chat.
- La respuesta se entrega al usuario.
- De manera opcional, la app de Chat puede llamar a la API de Chat para publicar mensajes de forma asíncrona o realizar otras operaciones.
Esta arquitectura te brinda la flexibilidad de usar bibliotecas y componentes existentes que ya se encuentran en tu sistema, ya que estas apps de chat se pueden diseñar con diferentes lenguajes de programación.
Objetivos
- Configura el entorno.
- Crea e implementa una función de Cloud Run.
- Publica la app en Chat.
- Prueba la app.
Requisitos previos
- Una cuenta de Google Workspace para empresas o Enterprise con acceso a Google Chat
- Un proyecto de Google Cloud con facturación habilitada. Para verificar que un proyecto existente tenga habilitada la facturación, consulta Verifica el estado de facturación de tus proyectos. Para crear un proyecto y configurar la facturación, consulta Crea un proyecto de Google Cloud.
Configura el entorno
Antes de usar las APIs de Google, debes activarlas en un proyecto de Google Cloud. Puedes activar una o más APIs en un solo proyecto de Google Cloud.En la consola de Google Cloud, habilita las APIs de Google Chat, Cloud Build, Cloud Functions, Cloud Pub/Sub, Cloud Logging, Artifact Registry y Cloud Run.
Crea e implementa una función de Cloud Run
Crea e implementa una función de Cloud Run que genere una tarjeta de chat con el nombre visible y la imagen de avatar del remitente. Cuando la app de Chat recibe un mensaje, ejecuta la función y responde con la tarjeta.
Para crear e implementar la función de tu app de Chat, completa los siguientes pasos:
Node.js
En la consola de Google Cloud, ve a la página Cloud Run:
Asegúrate de que esté seleccionado el proyecto de tu app de Chat.
Haz clic en Escribe una función.
En la página Crear servicio, configura tu función:
- En el campo Nombre del servicio, ingresa
quickstartchatapp. - En la lista Región, selecciona una región.
- En la lista Entorno de ejecución, selecciona la versión más reciente de Node.js.
- En la sección Autenticación, selecciona Autenticación obligatoria.
- Haz clic en Crear y espera a que Cloud Run cree el servicio. La consola te redireccionará a la pestaña Fuente.
- En el campo Nombre del servicio, ingresa
En la pestaña Fuente, haz lo siguiente:
- En Punto de entrada, borra el texto predeterminado y, luego, ingresa
avatarApp. Reemplaza el contenido de
index.jscon el código que se muestra a continuación:Haz clic en Guardar y volver a implementar.
- En Punto de entrada, borra el texto predeterminado y, luego, ingresa
Python
En la consola de Google Cloud, ve a la página Cloud Run:
Asegúrate de que esté seleccionado el proyecto de tu app de Chat.
Haz clic en Escribe una función.
En la página Crear servicio, configura tu función:
- En el campo Nombre del servicio, ingresa
quickstartchatapp. - En la lista Región, selecciona una región.
- En la lista Entorno de ejecución, selecciona la versión más reciente de Python.
- En la sección Autenticación, selecciona Autenticación obligatoria.
- Haz clic en Crear y espera a que Cloud Run cree el servicio. La consola te redireccionará a la pestaña Fuente.
- En el campo Nombre del servicio, ingresa
En la pestaña Fuente, haz lo siguiente:
- En Punto de entrada, borra el texto predeterminado y, luego, ingresa
avatar_app. Reemplaza el contenido de
main.pycon el código que se muestra a continuación:Haz clic en Guardar y volver a implementar.
- En Punto de entrada, borra el texto predeterminado y, luego, ingresa
Java
En la consola de Google Cloud, ve a la página Cloud Run:
Asegúrate de que esté seleccionado el proyecto de tu app de Chat.
Haz clic en Escribe una función.
En la página Crear servicio, configura tu función:
- En el campo Nombre del servicio, ingresa
quickstartchatapp. - En la lista Región, selecciona una región.
- En la lista Entorno de ejecución, selecciona la versión más reciente de Java.
- En la sección Autenticación, selecciona Autenticación obligatoria.
- Haz clic en Crear y espera a que Cloud Run cree el servicio. La consola te redireccionará a la pestaña Fuente.
- En el campo Nombre del servicio, ingresa
En la pestaña Fuente, haz lo siguiente:
- En Punto de entrada, borra el texto predeterminado y, luego, ingresa
App. - Se cambia el nombre de
src/main/java/com/example/Example.javaasrc/main/java/AvatarApp.java. Reemplaza el contenido de
AvatarApp.javacon el código que se muestra a continuación:Reemplaza el contenido de
pom.xmlcon el código que se muestra a continuación:Haz clic en Guardar y volver a implementar.
- En Punto de entrada, borra el texto predeterminado y, luego, ingresa
Autoriza a Google Chat para invocar tu función
Para autorizar a Google Chat a invocar tu función, agrega la cuenta de servicio de Google Chat con el rol de Invocador de Cloud Run.
En la consola de Google Cloud, ve a la página Cloud Run:
En la lista de servicios de Cloud Run, selecciona la casilla de verificación junto a la función receptora. (No hagas clic en la función).
Haz clic en Permisos. Se abrirá el panel Permisos.
Haz clic en Agregar principal.
En Principales nuevas, ingresa
chat@system.gserviceaccount.com.En Selecciona un rol, selecciona Cloud Run > Invocador de Cloud Run.
Haz clic en Guardar.
Configura la app de Chat
Después de implementar la función de Cloud Run, sigue estos pasos para convertirla en una app de Google Chat:
En la consola de Google Cloud, ve a la página Cloud Run:
Asegúrate de que el proyecto para el que habilitaste Cloud Run esté seleccionado.
En la lista de servicios, haz clic en quickstartchatapp.
En la página Detalles del servicio, copia la URL de la función.
Busca “API de Google Chat”, haz clic en API de Google Chat y, luego, en Administrar.
Haz clic en Configuración y configura la app de Google Chat:
- Desmarca Crea esta app de Chat como complemento de Google Workspace. Se abrirá un diálogo en el que se te pedirá que confirmes la acción. En el diálogo, haz clic en Inhabilitar.
- En Nombre de la app, ingresa
Quickstart App. - En URL del avatar, ingresa
https://developers.google.com/chat/images/quickstart-app-avatar.png. - En Descripción, ingresa
Quickstart app. - En Funcionalidad, selecciona Unirse a espacios y conversaciones grupales.
- En Configuración de la conexión, selecciona URL del extremo HTTP.
- En Activadores, selecciona Usar una URL de extremo HTTP común para todos los activadores y pega la URL del activador de la función de Cloud Run en el cuadro.
- En Visibilidad, selecciona Hacer que esta app de Chat esté disponible para personas y grupos específicos de tu dominio y escribe tu dirección de correo electrónico.
- En Registros, selecciona Registrar errores en Logging.
Haz clic en Guardar.
La app de Chat está lista para recibir y responder mensajes en Chat.
Prueba tu app de Chat
Para probar tu app de Chat, abre un espacio de mensajes directos con la app de Chat y envía un mensaje:
Abre Google Chat con la cuenta de Google Workspace que proporcionaste cuando te agregaste como verificador de confianza.
- Haz clic en Nuevo chat.
- En el campo Agrega 1 o más personas, escribe el nombre de tu app de Chat.
Selecciona tu app de Chat en los resultados. Se abrirá un mensaje directo.
- En el nuevo mensaje directo con la app, escribe
Helloy presionaenter.
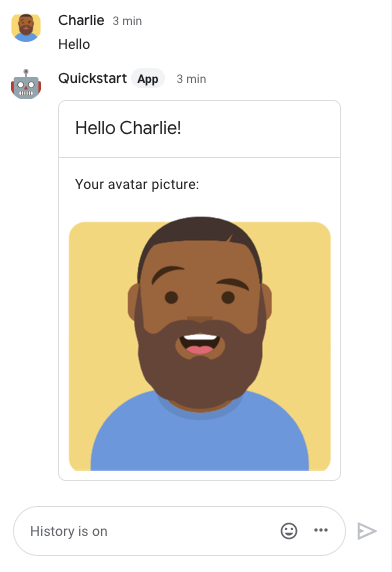
La respuesta de la app de Chat contiene un mensaje de tarjeta que muestra el nombre y la imagen del avatar del remitente, como se muestra en la siguiente imagen:

Para agregar verificadores de confianza y obtener más información sobre las pruebas de funciones interactivas, consulta Cómo probar funciones interactivas para apps de Google Chat.
Solucionar problemas
Cuando una app o una tarjeta de Google Chat muestra un error, la interfaz de Chat muestra un mensaje que dice "Se produjo un error". o "No se pudo procesar tu solicitud". A veces, la IU de Chat no muestra ningún mensaje de error, pero la app o la tarjeta de Chat producen un resultado inesperado. Por ejemplo, es posible que no aparezca un mensaje de la tarjeta.
Si bien es posible que no se muestre un mensaje de error en la IU de Chat, hay mensajes de error descriptivos y datos de registro disponibles para ayudarte a corregir errores cuando se activa el registro de errores para las apps de Chat. Para obtener ayuda para ver, depurar y corregir errores, consulta Soluciona y corrige errores de Google Chat.
Limpia
Para evitar que se apliquen cargos a tu cuenta de Google Cloud por los recursos que usaste en este instructivo, te recomendamos que borres el proyecto de Cloud.
- En la consola de Google Cloud, ve a la página Administrar recursos. Haz clic en Menú > IAM y administración > Administrar recursos.
- En la lista de proyectos, selecciona el proyecto que deseas borrar y haz clic en Borrar .
- En el diálogo, escribe el ID del proyecto y, luego, haz clic en Cerrar para borrarlo.
Temas relacionados
Para agregar más funciones a tu app de Chat, consulta los siguientes recursos:
