Halaman ini menjelaskan cara membuat aplikasi Chat HTTP. Ada berbagai cara untuk menerapkan arsitektur ini. Di Google Cloud, Anda dapat menggunakan Cloud Run dan App Engine. Dalam panduan memulai ini, Anda akan menulis dan men-deploy fungsi Cloud Run yang digunakan aplikasi Chat untuk merespons pesan pengguna.
Dengan arsitektur ini, Anda mengonfigurasi Chat untuk berintegrasi dengan Google Cloud atau server lokal menggunakan HTTP, seperti yang ditunjukkan pada diagram berikut:
Dalam diagram sebelumnya, pengguna yang berinteraksi dengan aplikasi Chat HTTP memiliki alur informasi berikut:
- Pengguna mengirim pesan di Chat ke aplikasi Chat, baik di pesan langsung maupun di ruang Chat.
- Permintaan HTTP dikirim ke server web yang merupakan sistem cloud atau lokal yang berisi logika aplikasi Chat.
- Secara opsional, logika aplikasi Chat dapat diintegrasikan dengan layanan Google Workspace (seperti Kalender dan Spreadsheet), layanan Google lainnya (seperti Maps, YouTube, dan Vertex AI), atau layanan web lainnya (seperti sistem pengelolaan proyek atau alat tiket).
- Server web mengirimkan respons HTTP kembali ke layanan aplikasi Chat di Chat.
- Respons dikirimkan kepada pengguna.
- Secara opsional, aplikasi Chat dapat memanggil Chat API untuk memposting pesan secara asinkron atau melakukan operasi lainnya.
Arsitektur ini memberi Anda fleksibilitas untuk menggunakan library dan komponen yang sudah ada di sistem Anda karena aplikasi Chat ini dapat didesain menggunakan bahasa pemrograman yang berbeda.
Tujuan
- Siapkan lingkungan Anda.
- Buat dan deploy fungsi Cloud Run.
- Publikasikan aplikasi ke Chat.
- Uji aplikasi.
Prasyarat
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Project Google Cloud yang mengaktifkan penagihan. Untuk memeriksa apakah penagihan diaktifkan untuk project yang ada, lihat Memverifikasi status penagihan project Anda. Untuk membuat project dan menyiapkan penagihan, lihat Membuat project Google Cloud.
Menyiapkan lingkungan
Sebelum menggunakan Google API, Anda harus mengaktifkannya di project Google Cloud. Anda dapat mengaktifkan satu atau beberapa API dalam satu project Google Cloud.Di konsol Google Cloud, aktifkan Google Chat API, Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API, dan Cloud Run API.
Membuat dan men-deploy Cloud Run Function
Buat dan deploy fungsi Cloud Run yang menghasilkan kartu Chat dengan nama tampilan dan gambar avatar pengirim. Saat aplikasi Chat menerima pesan, aplikasi akan menjalankan fungsi dan merespons dengan kartu.
Untuk membuat dan men-deploy fungsi aplikasi Chat Anda, selesaikan langkah-langkah berikut:
Node.js
Di konsol Google Cloud, buka halaman Cloud Run:
Pastikan project untuk aplikasi Chat Anda dipilih.
Klik Write a function.
Di halaman Create service, siapkan fungsi Anda:
- Di kolom Nama layanan, masukkan
quickstartchatapp. - Di daftar Region, pilih region.
- Dalam daftar Runtime, pilih Node.js versi terbaru.
- Di bagian Autentikasi, pilih Wajibkan autentikasi.
- Klik Buat, dan tunggu hingga Cloud Run membuat layanan. Konsol akan mengalihkan Anda ke tab Sumber.
- Di kolom Nama layanan, masukkan
Di tab Sumber:
- Di Entry point, hapus teks default dan masukkan
avatarApp. Ganti konten
index.jsdengan kode berikut:Klik Simpan dan deploy ulang.
- Di Entry point, hapus teks default dan masukkan
Python
Di konsol Google Cloud, buka halaman Cloud Run:
Pastikan project untuk aplikasi Chat Anda dipilih.
Klik Write a function.
Di halaman Create service, siapkan fungsi Anda:
- Di kolom Nama layanan, masukkan
quickstartchatapp. - Di daftar Region, pilih region.
- Dalam daftar Runtime, pilih versi Python terbaru.
- Di bagian Autentikasi, pilih Wajibkan autentikasi.
- Klik Buat, dan tunggu hingga Cloud Run membuat layanan. Konsol akan mengalihkan Anda ke tab Sumber.
- Di kolom Nama layanan, masukkan
Di tab Sumber:
- Di Entry point, hapus teks default dan masukkan
avatar_app. Ganti konten
main.pydengan kode berikut:Klik Simpan dan deploy ulang.
- Di Entry point, hapus teks default dan masukkan
Java
Di konsol Google Cloud, buka halaman Cloud Run:
Pastikan project untuk aplikasi Chat Anda dipilih.
Klik Write a function.
Di halaman Create service, siapkan fungsi Anda:
- Di kolom Nama layanan, masukkan
quickstartchatapp. - Di daftar Region, pilih region.
- Dalam daftar Runtime, pilih versi Java terbaru.
- Di bagian Autentikasi, pilih Wajibkan autentikasi.
- Klik Buat, dan tunggu hingga Cloud Run membuat layanan. Konsol akan mengalihkan Anda ke tab Sumber.
- Di kolom Nama layanan, masukkan
Di tab Sumber:
- Di Entry point, hapus teks default dan masukkan
App. - Mengganti nama
src/main/java/com/example/Example.javamenjadisrc/main/java/AvatarApp.java. Ganti konten
AvatarApp.javadengan kode berikut:Ganti konten
pom.xmldengan kode berikut:Klik Simpan dan deploy ulang.
- Di Entry point, hapus teks default dan masukkan
Memberi otorisasi Google Chat untuk memanggil fungsi Anda
Untuk mengizinkan Google Chat memanggil fungsi Anda, tambahkan akun layanan Google Chat dengan peran Cloud Run Invoker.
Di konsol Google Cloud, buka halaman Cloud Run:
Dalam daftar layanan Cloud Run, pilih kotak centang di samping fungsi penerima. (Jangan mengklik fungsi.)
Klik Izin. Panel Izin akan terbuka.
Klik Tambahkan akun utama.
Di New principals, masukkan
chat@system.gserviceaccount.com.Di Select a role, pilih Cloud Run > Cloud Run Invoker.
Klik Simpan.
Mengonfigurasi aplikasi Chat
Setelah fungsi Cloud Run di-deploy, ikuti langkah-langkah berikut untuk mengubahnya menjadi aplikasi Google Chat:
Di konsol Google Cloud, buka halaman Cloud Run:
Pastikan project tempat Anda mengaktifkan Cloud Run dipilih.
Dalam daftar layanan, klik quickstartchatapp.
Di halaman Detail layanan, salin URL untuk fungsi tersebut.
Telusuri "Google Chat API", klik Google Chat API, lalu klik Manage.
Klik Konfigurasi dan siapkan aplikasi Google Chat:
- Hapus Bangun aplikasi Chat ini sebagai add-on Google Workspace. Dialog akan terbuka untuk meminta Anda mengonfirmasi. Pada dialog, klik Nonaktifkan.
- Di App name, masukkan
Quickstart App. - Di Avatar URL, masukkan
https://developers.google.com/chat/images/quickstart-app-avatar.png. - Di Deskripsi, masukkan
Quickstart app. - Di bagian Functionality, pilih Join spaces and group conversations.
- Di bagian Connection settings, pilih HTTP endpoint URL.
- Di bagian Triggers, pilih Use a common HTTP endpoint URL for all triggers, dan tempel URL untuk pemicu fungsi Cloud Run ke dalam kotak.
- Di bagian Visibilitas, pilih Jadikan aplikasi Chat ini tersedia untuk orang dan grup tertentu di domain Anda, lalu masukkan alamat email Anda.
- Di bagian Logs, pilih Log errors to Logging.
Klik Simpan.
Aplikasi Chat siap menerima dan merespons pesan di Chat.
Menguji aplikasi Chat Anda
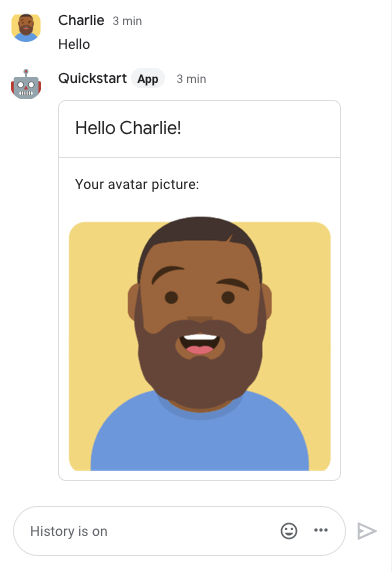
Untuk menguji aplikasi Chat Anda, buka ruang pesan langsung dengan aplikasi Chat dan kirim pesan:
Buka Google Chat menggunakan akun Google Workspace yang Anda berikan saat menambahkan diri Anda sebagai penguji tepercaya.
- Klik Chat baru.
- Di kolom Tambahkan 1 orang atau lebih, ketik nama aplikasi Chat Anda.
Pilih aplikasi Chat Anda dari hasil. Pesan langsung akan terbuka.
- Di pesan langsung baru dengan aplikasi, ketik
Hello, lalu tekanenter.
Respons aplikasi Chat berisi pesan kartu yang menampilkan nama dan gambar avatar pengirim, seperti yang ditunjukkan pada gambar berikut:

Untuk menambahkan penguji tepercaya dan mempelajari lebih lanjut pengujian fitur interaktif, lihat Menguji fitur interaktif untuk aplikasi Google Chat.
Memecahkan masalah
Saat aplikasi Google Chat atau kartu menampilkan error, antarmuka Chat akan menampilkan pesan yang mengatakan "Terjadi masalah". atau "Tidak dapat memproses permintaan Anda". Terkadang UI Chat tidak menampilkan pesan error apa pun, tetapi aplikasi atau kartu Chat menghasilkan hasil yang tidak terduga; misalnya, pesan kartu mungkin tidak muncul.
Meskipun pesan error mungkin tidak ditampilkan di UI Chat, pesan error deskriptif dan data log tersedia untuk membantu Anda memperbaiki error jika logging error untuk aplikasi Chat diaktifkan. Untuk mendapatkan bantuan dalam melihat, men-debug, dan memperbaiki error, lihat Memecahkan masalah dan memperbaiki error Google Chat.
Pembersihan
Agar tidak menimbulkan biaya pada akun Google Cloud Anda untuk resource yang digunakan dalam tutorial ini, sebaiknya hapus project Cloud tersebut.
- Di Konsol Google Cloud, buka halaman Manage resources. Klik Menu > IAM & Admin > Kelola Resource.
- Dalam daftar project, pilih project yang ingin Anda hapus, lalu klik Hapus .
- Pada dialog, ketik project ID, lalu klik Shut down untuk menghapus project.
Topik terkait
Untuk menambahkan lebih banyak fitur ke aplikasi Chat Anda, lihat berikut:
