इस पेज पर, Google Chat ऐप्लिकेशन के लिए स्लैश कमांड को सेट अप करने और उनका जवाब देने का तरीका बताया गया है.
स्लैश कमांड एक आम तरीका है, जिससे उपयोगकर्ता Chat ऐप्लिकेशन को शुरू करते हैं और उससे इंटरैक्ट करते हैं. स्लैश कमांड की मदद से, उपयोगकर्ता किसी Chat ऐप्लिकेशन की मुख्य सुविधाएं खोज और उनका इस्तेमाल कर सकते हैं.
Chat ऐप्लिकेशन के बारे में जानकारी पाने के लिए, उपयोगकर्ता स्लैश कमांड का इस्तेमाल करते हैं. इसके लिए, उपयोगकर्ता पहले स्लैश (/) और फिर एक छोटा टेक्स्ट कमांड,
जैसे कि /about टाइप करते हैं.
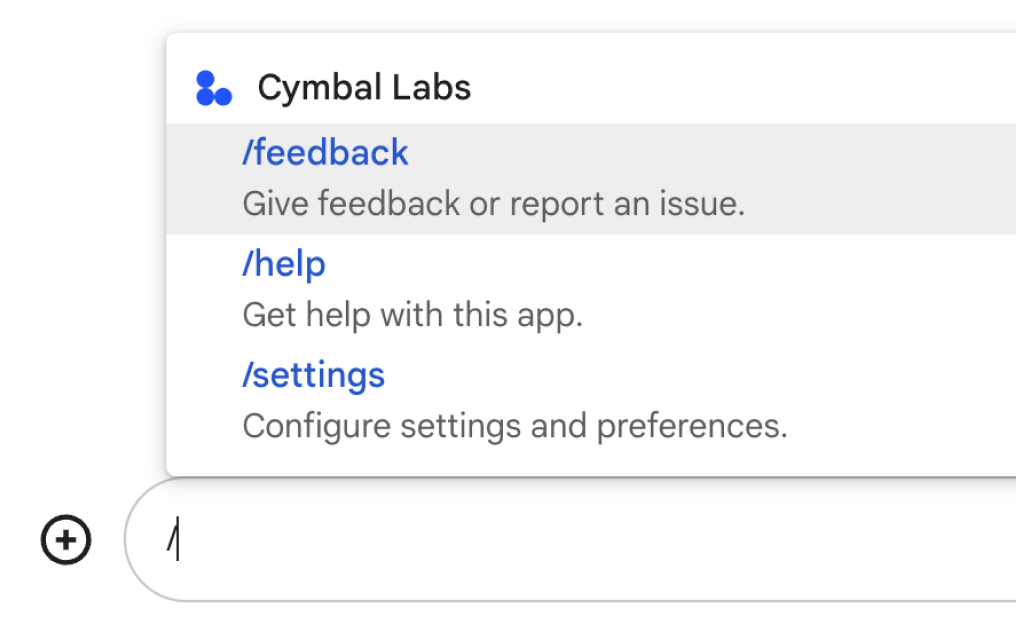
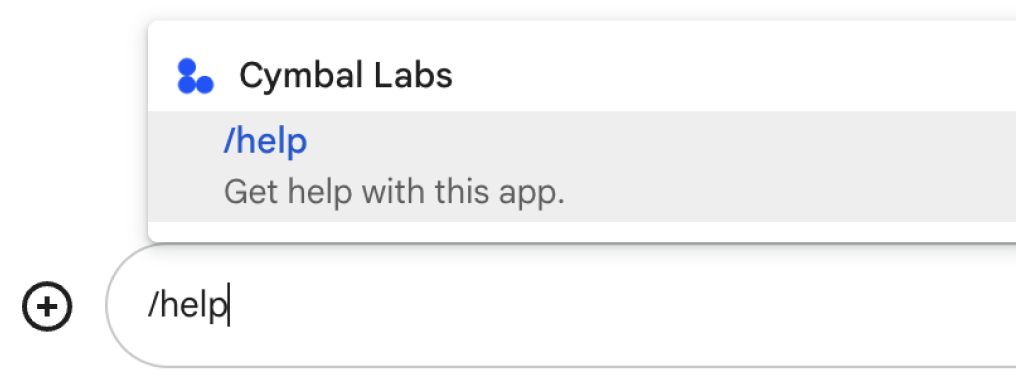
उपयोगकर्ता, Google Chat में स्लैश टाइप करके उपलब्ध स्लैश कमांड देख सकते हैं.
Google Chat में एक विंडो दिखती है, जिसमें Chat ऐप्लिकेशन के लिए उपलब्ध कमांड की सूची होती है:

जब कोई उपयोगकर्ता स्लैश कमांड वाला मैसेज भेजता है, तो वह मैसेज सिर्फ़ उस उपयोगकर्ता और Chat ऐप्लिकेशन को दिखता है.
यह तय करने के लिए कि आपको स्लैश कमांड सेट अप करने चाहिए या नहीं. साथ ही, उपयोगकर्ताओं के इंटरैक्शन डिज़ाइन करने का तरीका जानने के लिए, सभी उपयोगकर्ताओं की गतिविधियां तय करें देखें.
ज़रूरी शर्तें
Node.js
- Google Workspace खाता, जिसके पास Google Chat का ऐक्सेस हो.
- Chat ऐप्लिकेशन. Chat ऐप्लिकेशन बनाने के लिए, इस quickstart को अपनाएं.
Apps Script
- Google Workspace खाता, जिसके पास Google Chat का ऐक्सेस हो.
- Chat ऐप्लिकेशन. Chat ऐप्लिकेशन बनाने के लिए, इस quickstart को अपनाएं.
Python
- Google Workspace खाता, जिसके पास Google Chat का ऐक्सेस हो.
- Chat ऐप्लिकेशन. Chat ऐप्लिकेशन बनाने के लिए, इस quickstart को अपनाएं.
स्लैश कमांड सेट अप करना
इस सेक्शन में बताया गया है कि स्लैश कमांड सेट अप करने के लिए, नीचे दिए गए चरणों को कैसे पूरा करना है:
- अपने स्लैश कमांड के लिए एक नाम बनाएं.
- Google Chat API में, स्लैश कमांड कॉन्फ़िगर करें.
स्लैश कमांड को नाम दें
उपयोगकर्ता, Chat ऐप्लिकेशन में स्लैश कमांड टाइप करने के लिए, स्लैश कमांड का नाम बताते हैं.

स्लैश कमांड के लिए नाम और ब्यौरा चुनते समय, इन सुझावों को ध्यान में रखें:
स्लैश कमांड को नाम देने के लिए:
- निर्देशों को उपयोगकर्ता के लिए साफ़ और आसान बनाने के लिए, छोटे, जानकारी देने वाले, और कार्रवाई करने लायक शब्दों या वाक्यांशों का इस्तेमाल करें. उदाहरण के लिए,
/createAReminderकहने के बजाय,/remindMeका इस्तेमाल करें. - अगर आपके निर्देश में एक से ज़्यादा शब्द हैं, तो उपयोगकर्ताओं को निर्देश पढ़ने में मदद करें.
पहले शब्द के लिए सभी छोटे अक्षरों का इस्तेमाल करें और
दूसरे शब्दों के पहले अक्षर को बड़ा करें. उदाहरण के लिए,
/updatecontactके बजाय,/updateContactका इस्तेमाल करें. - यह सोचें कि आपके निर्देश के लिए कोई खास नाम इस्तेमाल करना है या सामान्य नाम. अगर आपका निर्देश किसी सामान्य इंटरैक्शन या सुविधा के बारे में बताता है, तो एक ऐसे सामान्य नाम का इस्तेमाल किया जा सकता है जिसे उपयोगकर्ता आसानी से पहचान सकें और उम्मीद करते हों, जैसे कि
/settingsया/feedback. अगर ऐसा नहीं है, तो यूनीक कमांड नाम का इस्तेमाल करें. ऐसा इसलिए, क्योंकि अगर आपका कमांड नाम अन्य चैट ऐप्लिकेशन के लिए एक जैसा है, तो उपयोगकर्ता को आपके नाम को ढूंढने और उसका इस्तेमाल करने के लिए, मिलते-जुलते निर्देशों का फ़िल्टर लगाना होगा.
- निर्देशों को उपयोगकर्ता के लिए साफ़ और आसान बनाने के लिए, छोटे, जानकारी देने वाले, और कार्रवाई करने लायक शब्दों या वाक्यांशों का इस्तेमाल करें. उदाहरण के लिए,
स्लैश कमांड के बारे में बताने के लिए:
- ब्यौरे को छोटा और साफ़ रखें, ताकि उपयोगकर्ताओं को पता रहे कि निर्देश देने पर क्या होगा.
- अगर निर्देश देने के लिए फ़ॉर्मैट की कोई ज़रूरत है, तो उपयोगकर्ताओं को बताएं.
उदाहरण के लिए, अगर ऐसा
/remindMeकमांड बनाया जाता है जिसमें आर्ग्युमेंट टेक्स्ट की ज़रूरत होती है, तो ब्यौरे कोRemind me to do [something] at [time]जैसी जानकारी पर सेट करें. - उपयोगकर्ताओं को बताएं कि Chat ऐप्लिकेशन, स्पेस में मौजूद सभी लोगों को जवाब देता है या निजी तौर पर निर्देश देने वाले उपयोगकर्ता को.
उदाहरण के लिए, स्लैश कमांड
/aboutके लिए, उसकी जानकारीLearn about this app (Only visible to you)के तौर पर दी जा सकती है. स्लैश कमांड का निजी तौर पर जवाब देने के लिए, निजी मैसेज के साथ जवाब दें सेक्शन देखें.
Google Chat API में अपने स्लैश कमांड को कॉन्फ़िगर करें
स्लैश कमांड बनाने के लिए, आपको Google Chat API के लिए, Chat ऐप्लिकेशन के कॉन्फ़िगरेशन में कमांड के बारे में जानकारी देनी होगी.
Google Chat API में स्लैश कमांड को कॉन्फ़िगर करने के लिए, यह तरीका अपनाएं:
Google Cloud कंसोल में, मेन्यू > एपीआई और सेवाएं > चालू एपीआई और सेवाएं > Google Chat API पर क्लिक करें
कॉन्फ़िगरेशन पर क्लिक करें.
स्लैश कमांड में जाकर, स्लैश कमांड जोड़ें पर क्लिक करें.
निर्देश के लिए नाम, कमांड आईडी, और ब्यौरा डालें:
- नाम: कमांड का डिसप्ले नेम. यह जानकारी भी होती है कि उपयोगकर्ता आपके ऐप्लिकेशन का इस्तेमाल करने के लिए क्या टाइप करते हैं. यह स्लैश से शुरू होना चाहिए. इसमें सिर्फ़ टेक्स्ट होना चाहिए. साथ ही, यह 50 वर्णों तक का हो सकता है.
- ब्यौरा: वह टेक्स्ट जो कमांड को इस्तेमाल और फ़ॉर्मैट करने का तरीका बताता है. ब्यौरे में ज़्यादा से ज़्यादा 50 वर्ण हो सकते हैं.
- कमांड आईडी: 1 से 1,000 तक की कोई संख्या होती है. आपका Chat ऐप्लिकेशन इसका इस्तेमाल, स्लैश कमांड को पहचानने और जवाब देने के लिए करता है.
ज़रूरी नहीं: अगर आपको अपना Chat ऐप्लिकेशन डायलॉग के ज़रिए निर्देश का जवाब देना है, तो डायलॉग खोलें चेकबॉक्स को चुनें.
सेव करें पर क्लिक करें.
स्लैश कमांड को अब Chat ऐप्लिकेशन के लिए कॉन्फ़िगर कर दिया गया है.
स्लैश कमांड का जवाब देना
जब उपयोगकर्ता ऐसे Chat मैसेज बनाते हैं जिसमें स्लैश कमांड होता है, तो आपके Chat ऐप्लिकेशन को MESSAGE इंटरैक्शन इवेंट मिलता है.
इवेंट पेलोड में स्लैश कमांड के बारे में जानकारी होती है. इसमें slashCommand और slashCommandMetadata फ़ील्ड भी शामिल होते हैं. इन फ़ील्ड का इस्तेमाल कमांड आईडी की पहचान करने और पसंद के मुताबिक जवाब देने के लिए किया जाता है.
नीचे दिया गया उदाहरण MESSAGE इंटरैक्शन इवेंट के लिए JSON पेलोड दिखाता है, जिसमें स्लैश कमांड /vote शामिल है:
{
...
"message": {
...
"text": "/vote yes",
"argumentText": " yes",
"slashCommand": {
"commandId": 2
},
"annotations": [
{
"length": 5,
"startIndex": 0,
"type": "SLASH_COMMAND",
"slashCommand": {
"commandName":"/vote",
"commandId":1,
"type": "INVOKE",
"bot": {
"avatarUrl": "https://www.example.com/images/vote-app-icon.png",
"displayName": "Voter Chat App",
"name": "users/1234567890987654321",
"type": "BOT"
}
}
}
]
}
}
स्लैश कमांड का जवाब देने के लिए, यह पता लगाया जा सकता है कि इवेंट पेलोड में slashCommand फ़ील्ड मौजूद है या नहीं. अगर हां, तो कमांड का जवाब दें.
नीचे दिया गया कोड सैंपल बताता है कि स्लैश कमांड वाले MESSAGE इंटरैक्शन इवेंट का जवाब कैसे देना है:
Node.js
/**
* Responds to a MESSAGE event in Google Chat.
*
* @param {Object} event the event object from Chat API.
*
* @return {object} function in response to a slash command.
*/
exports.onMessage = function onMessage(req, res) {
// Stores the Google Chat event as a variable.
var event = req.body;
// Checks for the presence of event.message.slashCommand.
if (event.message.slashCommand) {
switch (event.message.slashCommand.commandId) {
case ID: // The ID for your slash command
res.json(runFunction); // The response to the slash command.
}
}
Apps Script
/**
* Responds to a MESSAGE event in Google Chat.
*
* @param {Object} event the event object from Chat API.
*
* @return {object} function in response to a slash command.
*/
function onMessage(event) {
// Checks for the presence of event.message.slashCommand
if (event.message.slashCommand) {
switch (event.message.slashCommand.commandId) {
case ID: // The ID for your slash command
return runFunction; // The response to the slash command.
}
}
}
Python
from typing import Any, Mapping
import flask
import functions_framework
@functions_framework.http
def main(req: flask.Request) -> Mapping[str, Any]:
"""Responds to a MESSAGE event in Google Chat that includes a slash command.
Args:
req (flask.Request): the event object from Chat API.
Returns:
Mapping[str, Any]: function in response to a slash command.
"""
if req.method == 'GET':
return 'Sorry, this function must be called from a Google Chat.'
request = req.get_json(silent=True)
if slash_command := request.get('message', dict()).get('slashCommand'):
command_id = slash_command['commandId']
if command_id == ID:
return runFunction
कोड का इस्तेमाल करने के लिए, इन्हें बदलें:
ID: वह कमांड आईडी जिसे Google Chat API में स्लैश कमांड को कॉन्फ़िगर करते समय तय किया जाता है.runFunction: यह एक ऐसा फ़ंक्शन है जो स्लैश कमांड का जवाब देता है.
ज़रूरी नहीं: निजी मैसेज भेजकर जवाब दें
स्लैश कमांड वाले मैसेज सिर्फ़ उस उपयोगकर्ता को दिखते हैं जिसने मैसेज भेजा है और वह Chat ऐप्लिकेशन देख सकता है जिसे निर्देश मिला है. अगर आपने अपने Chat ऐप्लिकेशन को कई लोगों वाले स्पेस में जोड़ने के लिए कॉन्फ़िगर किया है, तो स्लैश कमांड का निजी तौर पर जवाब दिया जा सकता है. इससे उपयोगकर्ता और Chat ऐप्लिकेशन के बीच इंटरैक्शन निजी बना रहेगा.
उदाहरण के लिए, अगर कोई टीम ग्राहक सहायता सेवा को मैनेज करने वाले Chat ऐप्लिकेशन का इस्तेमाल कर रही है, तो उपयोगकर्ता उसे असाइन किए गए सहायता मामले देखने के लिए, /myCases जैसे स्लैश कमांड का इस्तेमाल कर सकते हैं. अगर टीम किसी स्पेस में Chat ऐप्लिकेशन जोड़ती है, तो स्पेस में इस स्लैश कमांड का इस्तेमाल करने वाला उपयोगकर्ता, Chat ऐप्लिकेशन को सिर्फ़ उन सवालों का जवाब दे सकता है. स्पेस में मौजूद सभी लोगों के लिए, सहायता मामलों को पोस्ट करने से बचने के लिए, Chat ऐप्लिकेशन निजी तौर पर जवाब दे सकता है.
किसी स्लैश कमांड का निजी तौर पर जवाब देने के लिए, Google Chat इस्तेमाल करने वालों को निजी मैसेज भेजना लेख पढ़ें.
सभी उदाहरण: Rolodex Chat ऐप्लिकेशन का इस्तेमाल करके संपर्क सेट अप करना
नीचे दिए गए उदाहरण में Chat ऐप्लिकेशन के बारे में बताया गया है, जो इन स्लैश कमांड का जवाब देता है:
/helpकमांड एक मैसेज दिखाता है, जिसमें Chat ऐप्लिकेशन से सहायता पाने का तरीका बताया जाता है. कमांड आईडी को1पर सेट किया गया है./createContactकमांड एक डायलॉग बॉक्स खोलता है. यहां उपयोगकर्ता किसी संपर्क के बारे में जानकारी डाल सकते हैं. निर्देश आईडी2पर सेट किया गया है.
इस सैंपल को चलाने से पहले, Google Chat API में स्लैश कमांड कॉन्फ़िगर करने के लिए यह तरीका अपनाएं.
Node.js
/**
* Responds to messages that have links whose URLs
* match URL patterns configured for link previews.
*
* @param {Object} event The event object from Chat
* API.
*
* @return {Object} Response from the Chat app
* attached to the message with the previewed link.
*/
exports.onMessage = function onMessage(req, res) {
// Store the Google Chat event as a variable.
const event = req.body;
if (req.method === "GET" || !event.message) {
res.send("Hello! This function is meant to be used in a Google Chat " +
"Space.");
}
// Checks for the presence of event.message.slashCommand.
// If the slash command is "/help", responds with a text message.
// If the slash command is "/createContact", opens a dialog.
if (event.message.slashCommand) {
switch (event.message.slashCommand.commandId) {
case 1: // /help
res.json({"text": "Contact bot helps you update your address book!"});
case 2: // /createContact
res.json(openDialog(event));
}
}
// If the Chat app doesn"t detect a slash command, it responds
// with a card that prompts the user to add a contact
else {
res.json({
"cardsV2": [{
"cardId": "addContact",
"card": {
"header": {
"title": "Rolodex",
"subtitle": "Manage your contacts!",
"imageUrl": "https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png",
"imageType": "CIRCLE"
},
"sections": [
{
"widgets": [
{
"buttonList": {
"buttons": [
{
"text": "Add Contact",
"onClick": {
"action": {
"function": "openDialog",
"interaction": "OPEN_DIALOG"
}
}
}
]
}
}
]
}
]
}
}]
});
}
// Respond to button clicks on attached cards
if (event.type === "CARD_CLICKED") {
if (event.common.invokedFunction === "openDialog") {
res.json(openDialog(event));
}
if (event.common.invokedFunction === "openSequentialDialog") {
res.json(openSequentialDialog(event));
}
if (event.common.invokedFunction === "confirmDialogSuccess") {
res.json(confirmDialogSuccess(event));
}
}
};
/**
* Opens and starts a dialog that lets users add details about a contact.
*
* @param {object} event the event object from Google Chat.
*
* @return {object} open a dialog.
*/
function openDialog(event) {
return {
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Name",
"type": "SINGLE_LINE",
"name": "name"
}
},
{
"textInput": {
"label": "Address",
"type": "MULTIPLE_LINE",
"name": "address"
}
},
{
"decoratedText": {
"text": "Add to favorites",
"switchControl": {
"controlType": "SWITCH",
"name": "saveFavorite"
}
}
},
{
"decoratedText": {
"text": "Merge with existing contacts",
"switchControl": {
"controlType": "SWITCH",
"name": "mergeContact",
"selected": true
}
}
},
{
"buttonList": {
"buttons": [
{
"text": "Next",
"onClick": {
"action": {
"function": "openSequentialDialog"
}
}
}
]
}
}
]
}
]
}
}
}
}
};
};
/**
* Opens a second dialog that lets users add more contact details.
*
* @param {object} event the event object from Google Chat.
*
* @return {object} open a dialog.
*/
function openSequentialDialog(event) {
return {
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"header": "Add new contact",
"widgets": [
{
"textInput": {
"label": "Notes",
"type": "MULTIPLE_LINE",
"name": "notes"
}
},
{
"selectionInput": {
"type": "RADIO_BUTTON",
"label": "Contact type",
"name": "contactType",
"items": [
{
"text": "Work",
"value": "Work",
"selected": false
},
{
"text": "Personal",
"value": "Personal",
"selected": false
}
]
}
},
{
"buttonList": {
"buttons": [
{
"text": "Submit",
"onClick": {
"action": {
"function": "confirmDialogSuccess",
"parameters": [
{
"key": "confirmDialogSuccess",
"value": "confirmDialogSuccess"
}
]
}
}
}
]
},
"horizontalAlignment": "END"
}
]
}
]
}
}
}
}
};
}
/**
* Checks for a form input error, the absence of
* a "name" value, and returns an error if absent.
* Otherwise, confirms successful receipt of a dialog.
*
* Confirms successful receipt of a dialog.
*
* @param {Object} event the event object from Chat API.
*
* @return {object} open a Dialog in Google Chat.
*/
function receiveDialog(event) {
// Checks to make sure the user entered a name
// in a dialog. If no name value detected, returns
// an error message.
if (event.common.formInputs.contactName.stringInputs.value[0] === "") {
return {
"actionResponse": {
"type": "DIALOG",
"dialogAction": {
"actionStatus": {
"statusCode": "OK",
"userFacingMessage": "Don't forget to name your new contact!"
}
}
}
};
// Otherwise the app indicates that it received
// form data from the dialog. Any value other than "OK"
// gets returned as an error. "OK" is interpreted as
// code 200, and the dialog closes.
} else {
return {
"actionResponse": {
"type": "DIALOG",
"dialogAction": {
"actionStatus": "OK"
}
}
};
}
}
Apps Script
इस उदाहरण में, कार्ड JSON दिखाकर कार्ड का मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
Python
from typing import Any, Mapping
import flask
import functions_framework
@functions_framework.http
def main(req: flask.Request) -> Mapping[str, Any]:
"""Responds to a MESSAGE event in Google Chat that includes the /createContact
slash command by opening a dialog.
Args:
req (flask.Request): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
if req.method == 'GET':
return 'Sorry, this function must be called from a Google Chat.'
request = req.get_json(silent=True)
if request.get('type') == 'CARD_CLICKED':
invoked_function = request.get('common', dict()).get('invokedFunction')
if invoked_function == 'open_dialog':
return open_dialog(request)
elif invoked_function == 'open_sequential_dialog':
return open_dialog(request)
elif invoked_function == "receive_dialog":
return receive_dialog(request)
else:
return {
'cardsV2': [{
'cardId': 'addContact',
'card': {
'header': {
'title': 'Rolodex',
'subtitle': 'Manage your contacts!',
'imageUrl': 'https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png',
'imageType': 'CIRCLE'
},
'sections': [
{
'widgets': [
{
'buttonList': {
'buttons': [
{
'text': 'Add Contact',
'onClick': {
'action': {
'function': 'open_dialog',
'interaction': 'OPEN_DIALOG'
}
}
}
]
}
}
]
}
]
}
}]
}
def open_dialog(request: Mapping[str, Any]) -> Mapping[str, Any]:
"""Opens a dialog in Google Chat.
Args:
request (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
return {
'action_response': {
'type': 'DIALOG',
'dialog_action': {
'dialog': {
'body': {
'sections': [
{
'header': 'Add new contact',
'widgets': [
{
'textInput': {
'label': 'Name',
'type': 'SINGLE_LINE',
'name': 'name'
}
},
{
'textInput': {
'label': 'Address',
'type': 'MULTIPLE_LINE',
'name': 'address'
}
},
{
'decoratedText': {
'text': 'Add to favorites',
'switchControl': {
'controlType': 'SWITCH',
'name': 'saveFavorite'
}
}
},
{
'decoratedText': {
'text': 'Merge with existing contacts',
'switchControl': {
'controlType': 'SWITCH',
'name': 'mergeContact',
'selected': True
}
}
},
{
'buttonList': {
'buttons': [
{
'text': 'Next',
'onClick': {
'action': {
'function': 'open_sequential_dialog'
}
}
}
]
}
}
]
}
]
}
}
}
}
}
def open_sequential_dialog(request: Mapping[str, Any]) -> Mapping[str, Any]:
"""Opens a second dialog that lets users add more contact details.
Args:
request (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: open a Dialog in response to a card's button click.
"""
return {
'action_response': {
'type': 'DIALOG',
'dialog_action': {
'dialog': {
'body': {
'sections': [
{
'header': 'Add new contact',
'widgets': [
{
'textInput': {
'label': 'Notes',
'type': 'MULTIPLE_LINE',
'name': 'notes'
}
},
{
'selectionInput': {
'type': 'RADIO_BUTTON',
'label': 'Contact type',
'name': 'contactType',
'items': [
{
'text': 'Work',
'value': 'Work',
'selected': False
},
{
'text': 'Personal',
'value': 'Personal',
'selected': False
}
]
}
},
{
'buttonList': {
'buttons': [
{
'text': 'Submit',
'onClick': {
'action': {
'function': 'receive_dialog',
'parameters': [
{
'key': 'receiveDialog',
'value': 'receiveDialog'
}
]
}
}
}
]
},
'horizontalAlignment': 'END'
}
]
}
]
}
}
}
}
}
def receive_dialog(event: Mapping[str, Any]) -> Mapping[str, Any]:
"""Checks for a form input error, the absence of a "name" value, and returns
an error if absent. Otherwise, confirms successful receipt of a dialog.
Args:
event (Mapping[str, Any]): the event object from Chat API.
Returns:
Mapping[str, Any]: the response.
"""
if event.get('common', dict()) \
.get('formInputs', dict()).get('contactName', dict()) \
.get('stringInputs').get('value', list()):
return {
'actionResponse': {
'type': 'DIALOG',
'dialogAction': {
'actionStatus': 'OK'
}
}
}
else:
return {
'actionResponse': {
'type': 'DIALOG',
'dialogAction': {
'actionStatus': "Don't forget to name your new contact!"
}
}
}
