Nesta página, explicamos como os apps do Google Chat podem formatar texto para enviar mensagens que contenham o seguinte:
- Texto formatado que contém hiperlinks ou @menções a um ou todos os usuários em um espaço do Chat.
- Texto que aparece em uma interface de card, incluindo texto de parágrafo ou texto da interface que aparece ao lado de um ícone, como um botão.
Formatar uma mensagem de texto
O Chat permite adicionar formatação básica a uma mensagem de texto, incluindo negrito, itálico e tachado, usando um pequeno subconjunto da sintaxe Markdown. Você formata o texto de maneira diferente em mensagens de texto e em mensagens de card porque as mensagens de texto são formatadas com a mesma sintaxe usada pelos usuários do Chat.
Para formatar mensagens de texto, use a seguinte sintaxe:
| Formato | Símbolo | Exemplo de sintaxe | Texto exibido no Google Chat |
|---|---|---|---|
| Negrito | * | *olá* | Olá |
| Itálico | _ (sublinhado) | _hello_ | Olá |
| Tachado | ~ | ~hello~ | |
| fonte monoespaçada | ` (crase) | `hello` | hello |
| Bloco monoespaçado | ` ` ` (três acentos graves) | ``` Hello World ``` |
Hello |
| Lista com marcadores | * ou - (hífen) seguido por um espaço | * Este é o primeiro item da lista * Este é o segundo item da lista |
|
| Hiperlink |
<hyperlink|display text>
|
<https://example.com|Example website>
|
Para saber mais sobre hiperlinks, consulte Formatar links. |
| Mencionar usuário |
<users/{user}>, em que {user} é o ID do usuário.
|
<users/123456789012345678901>
|
@Mahan S Para saber mais sobre como mencionar usuários, consulte Mencionar usuários em uma mensagem de texto. |
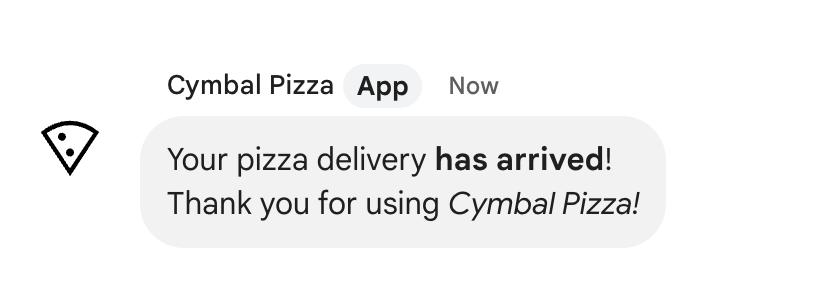
Por exemplo, considere o seguinte JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Essa mensagem de texto formatada mostra o seguinte em um espaço do Chat:

Ver a formatação de texto enviada em uma mensagem
Quando um usuário envia uma mensagem, o texto simples dela fica no campo
text. Algumas formatações aplicadas à mensagem de texto usando a sintaxe do Markdown
estão no campo text. Outras formatações estão no campo formattedText somente de saída, incluindo:
- Sintaxe adicional de Markdown para texto
- Menções de usuários
- Hiperlinks personalizados
- Emojis personalizados
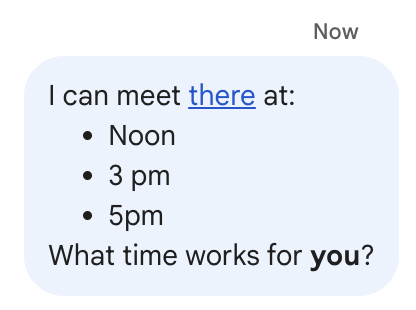
Por exemplo, considere o seguinte texto enviado por um usuário:

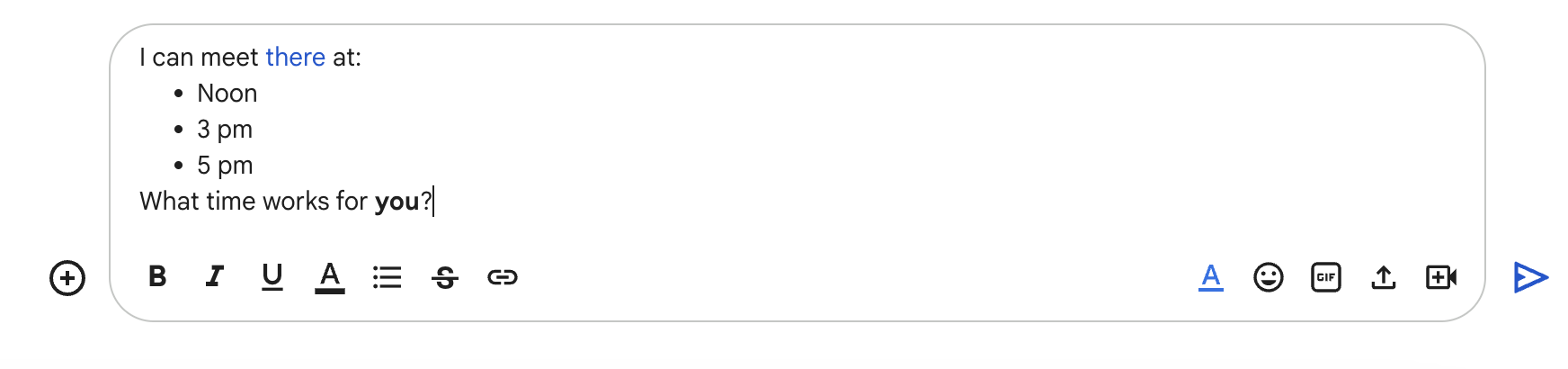
Se a mensagem foi formatada usando o menu Formatar na
interface do usuário do chat, o campo text vai conter apenas o texto, enquanto o
campo formattedText vai conter as marcações, o texto e o hiperlink. O exemplo a seguir mostra o rascunho de uma mensagem de texto com uma palavra hiperlinkada, itens em uma lista e uma palavra em negrito:

A mensagem é recebida no seguinte formato:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Formatar links
Se você incluir um URL de link simples no texto da mensagem, como
http://www.example.com/, o Google Chat vai usar esse texto como o texto do link e
criar um hiperlink automático para o URL especificado.
Para fornecer um texto de link alternativo, use a seguinte sintaxe:
| Exemplo de sintaxe | Texto exibido no Google Chat |
|---|---|
<https://example.com|Example website> |
A barra vertical e o texto do link são opcionais, para que <https://www.example.com/> e
https://www.example.com/ sejam equivalentes.
Usar emojis personalizados em uma mensagem de texto
Os apps de chat podem enviar mensagens de texto com emojis personalizados para personalizar as mensagens. Os emojis personalizados estão disponíveis apenas para organizações do Google Workspace, e o administrador precisa ativá-los para a organização. Para mais informações, consulte Saiba mais sobre os emojis personalizados no Google Chat e Gerenciar permissões de emojis personalizados.
Para criar mensagens com emojis personalizados, seu app precisa usar a autenticação do usuário. Os emojis personalizados não são compatíveis com mensagens criadas como um webhook ou com mensagens criadas com autenticação de app.
Para adicionar emojis personalizados ao texto de uma mensagem, especifique o name ou
emoji_name do recurso customEmoji:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
Para usar este exemplo, substitua CUSTOM_EMOJI_ID pelo ID do emoji personalizado. Você pode encontrar esse ID no campo
name
ou emoji_name
do recurso customEmoji.
Mencionar usuários em uma mensagem de texto
Os apps de chat podem enviar mensagens de texto que @mencionam um ou todos os usuários em um espaço do Chat. Para mencionar usuários que não participaram do espaço ou um espaço no modo de importação, os apps do Chat precisam enviar a mensagem com autenticação de usuário.
@mencionar usuários específicos
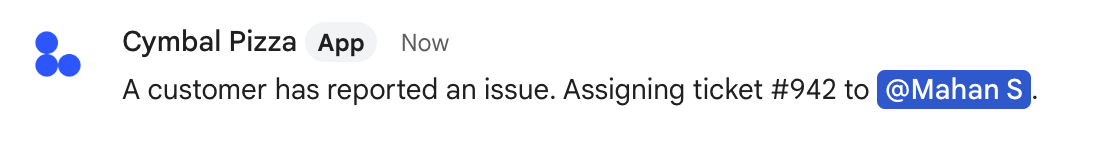
Para @mencionar um usuário específico, adicione <users/{user}> à mensagem de texto em que {user} é o ID do usuário. Por exemplo, considere a seguinte mensagem de texto em que 123456789012345678901 representa o ID do usuário Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
A mensagem de texto aparece assim:

É possível especificar o valor de users/{user} das seguintes maneiras:
- Se o app do Google Chat estiver respondendo a uma mensagem enviada pelo
usuário, use o campo
message.sender.namedo evento de interaçãoMESSAGE. Se o app do Google Chat estiver criando uma mensagem de texto assíncrona, é possível especificar o valor de
users/{user}das seguintes maneiras:- Use o campo
namedo recursoUserdo Google Chat, comousers/123456789012345678901. - Use o endereço de e-mail do usuário como um alias para o valor
{user}. Por exemplo, se o endereço de e-mail formahan@example.com, você poderá especificar o usuário comousers/mahan@example.com. Para usar um alias de e-mail, seu app Google Chat precisa fazer a autenticação como um usuário.
- Use o campo
Se você usa a API People, também pode usar o método
people.getpara identificar o ID do usuário.
@mencionar todos os usuários
Para criar uma mensagem de texto que @mencione todos em um espaço, substitua {user}
por all. O exemplo de JSON a seguir menciona todos os usuários em uma mensagem:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Formatar o texto que aparece nos cards
Dentro dos cards, a maioria dos campos de texto aceita formatação básica usando um pequeno subconjunto de tags HTML. A formatação de texto em mensagens de card é diferente da formatação em mensagens de texto, porque as mensagens de texto são formatadas com a mesma sintaxe usada pelos usuários do Chat.
Use o Card Builder para criar e visualizar mensagens e interfaces de usuário para apps do Chat:
Abra o Card BuilderFormatar texto do parágrafo
As tags aceitas e a finalidade delas são mostradas na tabela a seguir:
| Formato | Exemplo | Resultado renderizado |
|---|---|---|
| Negrito | "This is <b>bold</b>." |
Este texto está em negrito. |
| Itálico | "This is <i>italics</i>." |
Isso está em itálico. |
| Sublinhado | "This is <u>underline</u>." |
Isso é sublinhado. |
| Tachado | "This is <s>strikethrough</s>." |
Isso é |
| Cor da fonte | "This is <font color=\"#FF0000\">red font</font>." |
Esta é uma fonte vermelha. |
| Hiperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Este é um hiperlink. |
| Tempo | "This is a time format: <time>2023-02-16 15:00</time>." |
Este é um formato de hora: . |
| Nova linha | "This is the first line. <br> This is a new line." |
Esta é a primeira linha. Esta é uma nova linha. |
Para definir listas e blocos de código, use as seguintes tags:
| Formato | Exemplo | Resultado renderizado |
|---|---|---|
| Nova linha | "Line 1<br>Line 2" |
Linha 1 Linha 2 |
| fonte monoespaçada | "This is an <code>inline code</code>." |
Isto é um inline code. |
| Bloco monoespaçado | "<pre><code>This a code block.</code></pre>" |
|
| Lista com marcadores | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| Lista ordenada | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
Quando a sintaxe do Markdown está ativada, você pode usar a seguinte sintaxe:
| Formato | Exemplo | Resultado renderizado |
|---|---|---|
| Negrito | **olá** ou __olá__ | Olá |
| Itálico | *olá* ou _olá_ | Olá |
| Tachado | ~hello~ | |
| fonte monoespaçada | `hello` | hello |
| Bloco monoespaçado | ``` Hello World ``` |
Hello |
| Lista com marcadores | - Este é o primeiro item da lista - Este é o segundo item da lista |
|
|
* Este é o primeiro item da lista * Este é o segundo item da lista |
|
|
| Lista ordenada | 1. Este é o primeiro item da lista 2. Este é o segundo item da lista |
|
| Hiperlink | [Exemplo de site](https://example.com) | Exemplo de site |
Adicionar ícones ao texto
Para mostrar ícones ao lado do texto em um card, use os widgets
DecoratedText
e
ButtonList.
As seções a seguir explicam como usar ícones integrados, ícones do Google Material ou ícones personalizados em texto ou botões decorados.
Usar ícones do Chat
Para usar um dos ícones integrados disponíveis no Chat, especifique uma das seguintes opções:
A tabela a seguir lista os ícones integrados disponíveis para mensagens de card:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| RELÓGIO | CONFIRMATION_NUMBER_ICON | ||
| DESCRIÇÃO | DOLLAR | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| CONVIDAR | MAP_PIN | ||
| MEMBERSHIP | MULTIPLE_PEOPLE | ||
| PERSON | TELEFONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| TICKET | TREINAMENTO | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Confira a seguir um exemplo de card com um ícone de e-mail:
Usar ícones do Google Material
Você pode usar os ícones do Google Material para escolher entre mais de 2.500 opções e personalizar o peso, o preenchimento e a gradação deles.
Confira um exemplo de card com um ícone do Google Material:
Usar ícones personalizados
Para adicionar um ícone personalizado, inclua o campo iconUrl e especifique o URL correspondente do ícone.
Confira um exemplo de ícone personalizado: