توضّح هذه الصفحة كيف يمكن لتطبيقات Google Chat تنسيق النص لإرسال رسائل تتضمّن أيًا مما يلي:
- نص منسّق يحتوي على روابط تشعّبية أو إشارات إلى مستخدم واحد أو جميع المستخدمين في مساحة Chat
- النص الذي يظهر في واجهة بطاقة، بما في ذلك النص الذي يظهر كفقرة أو نص واجهة المستخدم الذي يظهر بجانب رمز، مثل زر
تنسيق رسالة نصية
يتيح لك Chat إضافة تنسيق أساسي إلى رسالة نصية، بما في ذلك الخط الغامق والمائل والمشطوب، وذلك باستخدام مجموعة فرعية صغيرة من بنية Markdown. يمكنك تنسيق النص بشكل مختلف في الرسائل النصية مقارنةً برسائل البطاقات، لأنّ الرسائل النصية يتم تنسيقها باستخدام بنية الجملة نفسها التي يستخدمها مستخدمو Chat.
لتنسيق الرسائل النصية، استخدِم بنية الجملة التالية:
| التنسيق | الرمز | مثال على البنية | النص المعروض في Google Chat |
|---|---|---|---|
| غامق | * | *hello* | hello |
| مائل | _ (شرطة سفلية) | _hello_ | hello |
| نص مشطوب | ~ | ~hello~ | |
| أحادي المسافة | ` (علامة اقتباس معكوسة) | `hello` | hello |
| مربّع أحادي المسافة | ` ` ` (ثلاث علامات اقتباس معكوسة) | ``` Hello World ``` |
Hello |
| قائمة نقطية | علامة النجمة (*) أو الشرطة (-) متبوعة بمسافة | * هذا هو العنصر الأول في القائمة * هذا هو العنصر الثاني في القائمة |
|
| Hyperlink |
<hyperlink|display text>
|
<https://example.com|Example website>
|
لمزيد من المعلومات حول إنشاء الروابط التشعبية، اطّلِع على تنسيق الروابط. |
| الإشارة إلى مستخدم |
<users/{user}> حيث {user} هو رقم تعريف المستخدم.
|
<users/123456789012345678901>
|
@Mahan S لمزيد من المعلومات عن الإشارة إلى المستخدمين، يُرجى الاطّلاع على الإشارة إلى المستخدمين في رسالة نصية. |
على سبيل المثال، إليك نموذج JSON التالي:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
تعرض رسالة النص المنسَّق التالية في مساحة Chat:

عرض تنسيق النص المُرسَل في رسالة
عندما يرسل المستخدم رسالة، يكون نص الرسالة العادي في الحقل text. يظهر في الحقل text بعض التنسيق الذي يتم تطبيقه على الرسالة النصية باستخدام بنية Markdown. يتم عرض التنسيق الإضافي في الحقل formattedText المخصّص للإخراج فقط، بما في ذلك ما يلي:
- بنية Markdown إضافية للنص
- إشارات المستخدمين
- الروابط التشعّبية المخصّصة
- رموز الإيموجي المخصّصة
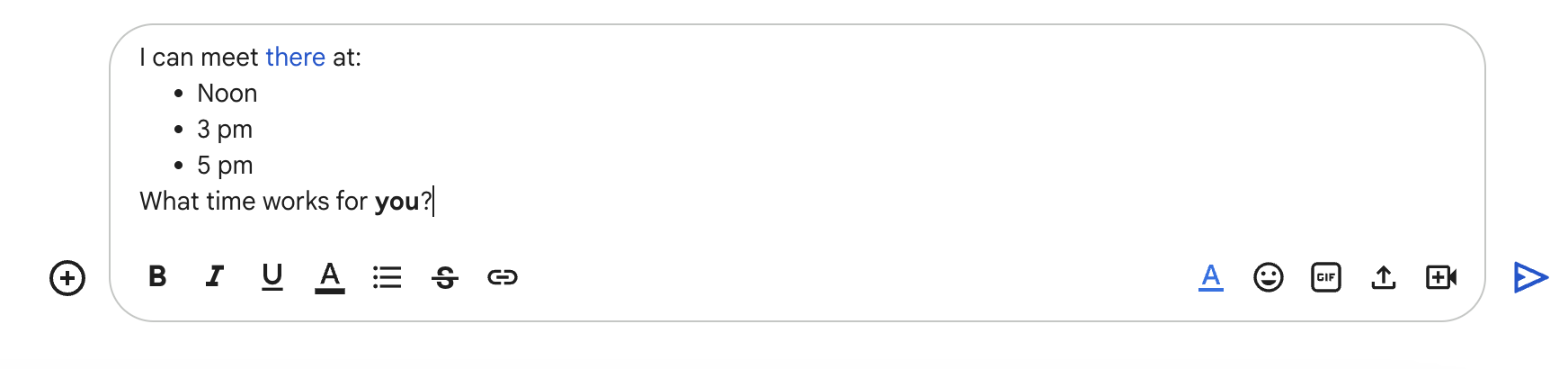
على سبيل المثال، إليك النص التالي الذي أرسله مستخدم:

إذا تم تنسيق الرسالة باستخدام قائمة تنسيق في واجهة مستخدم Chat، سيحتوي الحقل text على النص فقط، بينما سيحتوي الحقل formattedText على علامات التنسيق والنص والرابط التشعّبي. يعرض المثال التالي مسودة رسالة نصية تتضمّن كلمة مرتبطة برابط تشعّبي وعناصر في قائمة وكلمة واحدة بخط غليظ:

يتم تلقّي الرسالة بالتنسيق التالي:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
تنسيق الروابط
إذا أدرجت عنوان URL لرابط عادي في نص رسالتك، مثل
http://www.example.com/، سيستخدمه Google Chat كنص الرابط
ويربطه تلقائيًا بعنوان URL المحدّد.
لتوفير نص رابط بديل للرابط، استخدِم البنية التالية:
| مثال على البنية | النص المعروض في Google Chat |
|---|---|
<https://example.com|Example website> |
إنّ علامة الأنابيب ونص الرابط اختياريان، لذا فإنّ <https://www.example.com/> وhttps://www.example.com/ متكافئان.
استخدام رموز إيموجي مخصّصة في رسالة نصية
يمكن لتطبيقات المحادثة إرسال رسائل نصية تتضمّن رموز إيموجي مخصّصة لتخصيص الرسائل. لا تتوفّر رموز الإيموجي المخصّصة إلا لمؤسسات Google Workspace، ويجب أن يفعّلها المشرف للمؤسسة. لمزيد من المعلومات، يُرجى الاطّلاع على المقالتَين التعرّف على الرموز التعبيرية المخصصة في Google Chat وإدارة أذونات رموز الإيموجي المخصّصة.
لإنشاء رسائل باستخدام رموز إيموجي مخصّصة، يجب أن يستخدم تطبيقك مصادقة المستخدم. لا تتوافق الرموز التعبيرية المخصّصة مع الرسائل التي يتم إنشاؤها كخطاف ويب أو الرسائل التي يتم إنشاؤها باستخدام مصادقة التطبيق.
لإضافة إيموجي مخصّص إلى نص الرسالة، حدِّد name أو emoji_name لمورد customEmoji:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
لاستخدام هذا النموذج، استبدِل CUSTOM_EMOJI_ID بمعرّف الإيموجي المخصّص. يمكنك العثور على هذا المعرّف في حقل
name
أو emoji_name
في مورد customEmoji.
الإشارة إلى مستخدمين في رسالة نصية
يمكن لتطبيقات Chat إرسال رسائل نصية تتضمّن إشارة @إلى مستخدم واحد أو جميع المستخدمين في مساحة Chat. للإشارة إلى مستخدمين لم ينضموا إلى المساحة أو إلى مساحة في وضع الاستيراد، يجب أن ترسل تطبيقات Chat الرسالة مع مصادقة المستخدم.
الإشارة إلى مستخدمين محدّدين
للإشارة إلى مستخدم معيّن باستخدام @، أضِف <users/{user}> إلى الرسالة النصية حيث يمثّل {user} معرّف المستخدم. على سبيل المثال، إليك الرسالة النصية التالية حيث يمثّل 123456789012345678901 رقم تعريف المستخدم "مهان س.":
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
تظهر الرسالة النصية على النحو التالي:

يمكنك تحديد قيمة users/{user} بالطرق التالية:
- إذا كان تطبيق Google Chat يردّ على رسالة أرسلها المستخدم، يمكنك استخدام الحقل
message.sender.nameفي حدث التفاعلMESSAGE. إذا كان تطبيق Google Chat ينشئ رسالة نصية غير متزامنة، يمكنك تحديد قيمة
users/{user}بالطرق التالية:- استخدِم الحقل
nameالخاص بمورد Google ChatUser، مثلusers/123456789012345678901. - استخدِم عنوان البريد الإلكتروني للمستخدم كاسم مستعار لقيمة
{user}. على سبيل المثال، إذا كان عنوان البريد الإلكتروني هوmahan@example.com، يمكنك تحديد المستخدم على أنّهusers/mahan@example.com. لاستخدام عنوان بريد إلكتروني بديل، يجب أن يتم إثبات هوية تطبيق Google Chat كمستخدم.
- استخدِم الحقل
إذا كنت تستخدم People API، يمكنك أيضًا استخدام طريقة
people.getلتحديد رقم تعريف المستخدم.
الإشارة إلى جميع المستخدمين
لإنشاء رسالة نصية تشير إلى الجميع في مساحة باستخدام @، استبدِل {user}
بـ all. يذكر مثال JSON التالي جميع المستخدمين في رسالة:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
تنسيق النص الذي يظهر في البطاقات
داخل البطاقات، تتيح معظم حقول النص تنسيق النص الأساسي باستخدام مجموعة فرعية صغيرة من علامات HTML. يختلف تنسيق النص في رسائل البطاقات عن تنسيقه في الرسائل النصية، لأنّ الرسائل النصية يتم تنسيقها باستخدام بنية مماثلة لتلك التي يستخدمها مستخدمو Chat.
استخدِم "أداة إنشاء البطاقات" لتصميم واجهات المستخدم والمراسلة لتطبيقات Chat ومعاينتها:
افتح "أداة إنشاء البطاقات"تنسيق نص الفقرة
يتم عرض العلامات المتوافقة والغرض منها في الجدول التالي:
| التنسيق | مثال | النتيجة المعروضة |
|---|---|---|
| غامق | "This is <b>bold</b>." |
هذا النص غامق. |
| مائل | "This is <i>italics</i>." |
هذا النص مائل. |
| تسطير | "This is <u>underline</u>." |
هذا نص مسطّر. |
| نص مشطوب | "This is <s>strikethrough</s>." |
هذا النص |
| لون الخط | "This is <font color=\"#FF0000\">red font</font>." |
هذا خط أحمر. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
هذا رابط تشعّبي. |
| الوقت | "This is a time format: <time>2023-02-16 15:00</time>." |
هذا تنسيق وقت: . |
| سطر جديد | "This is the first line. <br> This is a new line." |
هذا هو السطر الأول. هذا سطر جديد. |
لتحديد القوائم وكتل الرموز، استخدِم العلامات التالية:
| التنسيق | مثال | النتيجة المعروضة |
|---|---|---|
| سطر جديد | "Line 1<br>Line 2" |
السطر 1 السطر 2 |
| أحادي المسافة | "This is an <code>inline code</code>." |
هذا صوت inline code. |
| مربّع أحادي المسافة | "<pre><code>This a code block.</code></pre>" |
|
| قائمة نقطية | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| قائمة مع ترتيب | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
عند تفعيل بنية Markdown، يمكنك استخدام البنية التالية:
| التنسيق | مثال | النتيجة المعروضة |
|---|---|---|
| غامق | **hello** أو __hello__ | hello |
| مائل | *hello* أو _hello_ | hello |
| نص مشطوب | ~hello~ | |
| أحادي المسافة | `hello` | hello |
| مربّع أحادي المسافة | ``` Hello World ``` |
Hello |
| قائمة نقطية | - هذا هو العنصر الأول في القائمة - هذا هو العنصر الثاني في القائمة |
|
|
* هذا هو العنصر الأول في القائمة * هذا هو العنصر الثاني في القائمة |
|
|
| قائمة مع ترتيب | 1. هذا هو العنصر الأول في القائمة 2. هذا هو العنصر الثاني في القائمة |
|
| Hyperlink | [الموقع الإلكتروني النموذجي](https://example.com) | مثال على موقع إلكتروني |
إضافة رموز إلى النص
لعرض الرموز بجانب النص في بطاقة، يمكنك استخدام أداتَي
DecoratedText
و
ButtonList.
توضّح الأقسام التالية كيفية استخدام الرموز المضمّنة أو رموز Google Material أو الرموز المخصّصة في النصوص أو الأزرار المزخرفة.
استخدام الرموز من Chat
لاستخدام رموز مضمّنة متوفّرة في Chat، حدِّد أحد الخيارات التالية:
يسرد الجدول التالي الرموز المضمّنة المتاحة لرسائل البطاقات:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| الساعة | CONFIRMATION_NUMBER_ICON | ||
| الوصف | DOLLAR | ||
| البريد الإلكتروني | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| INVITE | MAP_PIN | ||
| العضويات | MULTIPLE_PEOPLE | ||
| الشخص | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | المتجر | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
في ما يلي مثال على بطاقة تتضمّن رمز رسالة إلكترونية:
استخدام رموز Google Material
يمكنك استخدام رموز Google Material للاختيار من بين أكثر من 2,500 خيار رمز وتخصيص وزن الرموز وتعبئتها ومستواها.
في ما يلي مثال على بطاقة تتضمّن رمز Google Material:
استخدام رموز مخصّصة
لإضافة رمز مخصّص، أدرِج الحقل iconUrl وحدِّد عنوان URL الخاص بالرمز.
في ما يلي مثال على رمز مخصّص: