Auf dieser Seite wird beschrieben, wie Sie in Google Chat-Apps Interaktionen mit Nutzern gestalten und darauf reagieren können.
Chat-Apps unterstützen Interaktivität auf folgende Arten:
- Nutzer mit Ihrer Chat-App vertraut machen
- Auf Befehle reagieren
- Interaktive, Kartenbasierte Oberflächen anzeigen oder senden
- Interaktive Dialogfelder öffnen
- Linkvorschau
- Nutzer in einer Nachricht @erwähnen
Nutzer mit Ihrer Chat-App vertraut machen
Sie können Personen und Gruppen in Ihrer Chat-App mit einer Begrüßungsnachricht willkommen heißen, in der Sie erläutern, welche Funktionen Ihre Chat-App bietet und wie sie am besten damit arbeiten können.
Eine effektive Onboarding-Nachricht hat folgende Struktur:
- Sag Hallo. Wählen Sie den richtigen Ton für Ihre Nutzer.
- Beschreiben Sie kurz, was Ihre Chat-App kann. Erläutern Sie in ein bis zwei Sätzen, welche Funktionen Ihre Chat-App bietet.
- Erläutern Sie, wie es geht. Erläutern Sie den Nutzern, wie sie Ihre Chat-App verwenden. Wenn Ihre Chat-App konfiguriert oder autorisiert werden muss, ist dies ein guter Ort, um Nutzer zum Abschluss der Einrichtung aufzufordern. Schlagen Sie beispielsweise ein oder zwei gängige Befehle vor.
- Erläutern Sie, wie Nutzer Hilfe erhalten und Feedback geben können. Informieren Sie die Nutzer am Ende der Nachricht darüber, wie sie Hilfe erhalten oder Feedback geben können.
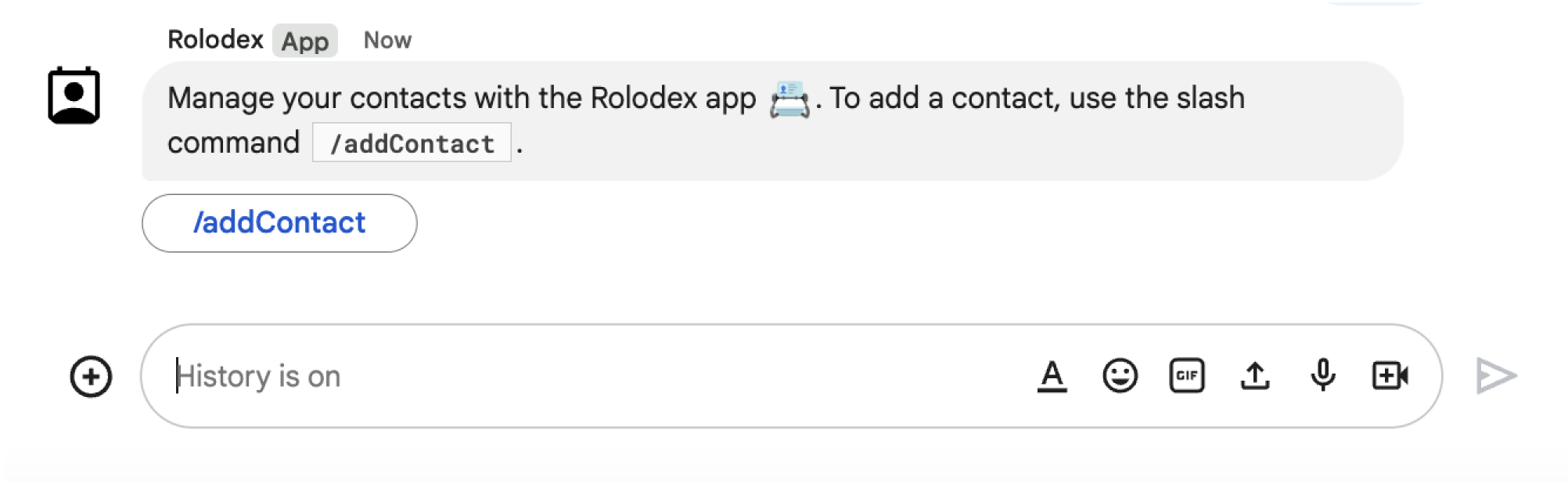
Die folgende Onboarding-Nachricht der Chat-App bereitet Nutzer auf den Erfolg vor:

Auf Befehle reagieren
Mit Befehlen können Nutzer Ihre Chat-App auf bestimmte oder wiederholbare Weise aufrufen oder mit ihr interagieren. Nutzer können Befehle in Nachrichten verwenden (z. B. /help eingeben) oder sie in einem Menü im Antwortbereich auswählen.
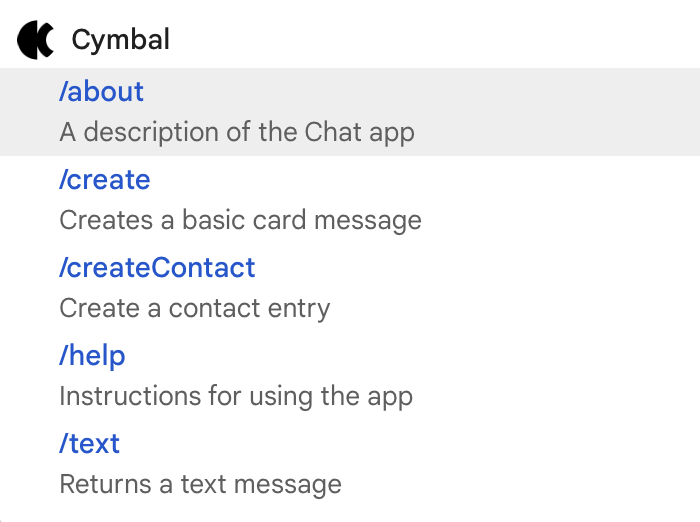
Die folgende Liste enthält die Befehle, die für die Cymbal-Chat-App verfügbar sind:

Nutzer in Nachrichten @erwähnen
Mit Ihrer Chat-App können Sie bestimmte Nutzer oder alle Nutzer in einem Gruppenbereich erwähnen, um sie über die Nachricht zu benachrichtigen. Bevor Sie einen einzelnen Nutzer und insbesondere alle Nutzer in einem Gruppenbereich erwähnen, sollten Sie überlegen, ob das wirklich notwendig ist. Erwähnen Sie Nutzer am besten gar nicht.
Wenn Sie einzelne Nutzer erwähnen, erhalten diese eine Benachrichtigung und werden von ihrer aktuellen Tätigkeit unterbrochen. Wenn Sie alle Nutzer in einem Gruppenbereich erwähnen, erhalten alle Nutzer im Gruppenbereich eine Benachrichtigung. Wenn Sie Personen zu oft erwähnen, könnten sie sich von Ihrer Chat-App genervt fühlen und sie als Spam betrachten.
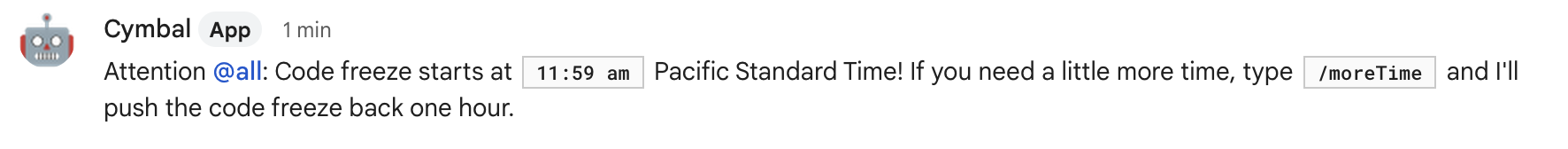
Es ist in Ordnung, Nutzer aus sehr wichtigen oder zeitkritischen Gründen zu erwähnen. In der folgenden Chat-App wird beispielsweise ein Gruppenbereich mit Softwareentwicklern @erwähnt, um sie darüber zu informieren, dass der Code-Freeze bevorsteht, und ihnen die Möglichkeit zu geben, anzumerken, dass sie etwas mehr Zeit bis zum Termin benötigen:

In der folgenden Chat-App wird hingegen ein Kunde direkt erwähnt, um ihm zu danken. Das ist zwar höflich, aber nicht benachrichtigungswürdig:

Interaktive Karten senden oder anzeigen
Karten sind UI-Elemente, die sowohl interaktive als auch statische Widgets wie Text, Bilder und Schaltflächen enthalten können, die Chat-Apps an Nutzer und Gruppenbereiche senden können. Wenn Ihre Chat-App Informationen von Nutzern erfassen, detaillierte Informationen präsentieren oder Nutzer zu einem nächsten Schritt auffordern muss, senden Sie eine Kartennachricht.
Als Chat-App können Sie Kartenoberflächen in Nachrichten senden oder Karten als Startseite in Gruppenbereichen für Direktnachrichten anzeigen.
Mit dem Card Builder können Sie Nachrichten und Benutzeroberflächen für Chat-Apps entwerfen und in der Vorschau ansehen:
Karten-Tool öffnenIm Folgenden sehen Sie eine Kartennachricht aus einer Chat-App:

Interaktive Dialogfelder öffnen
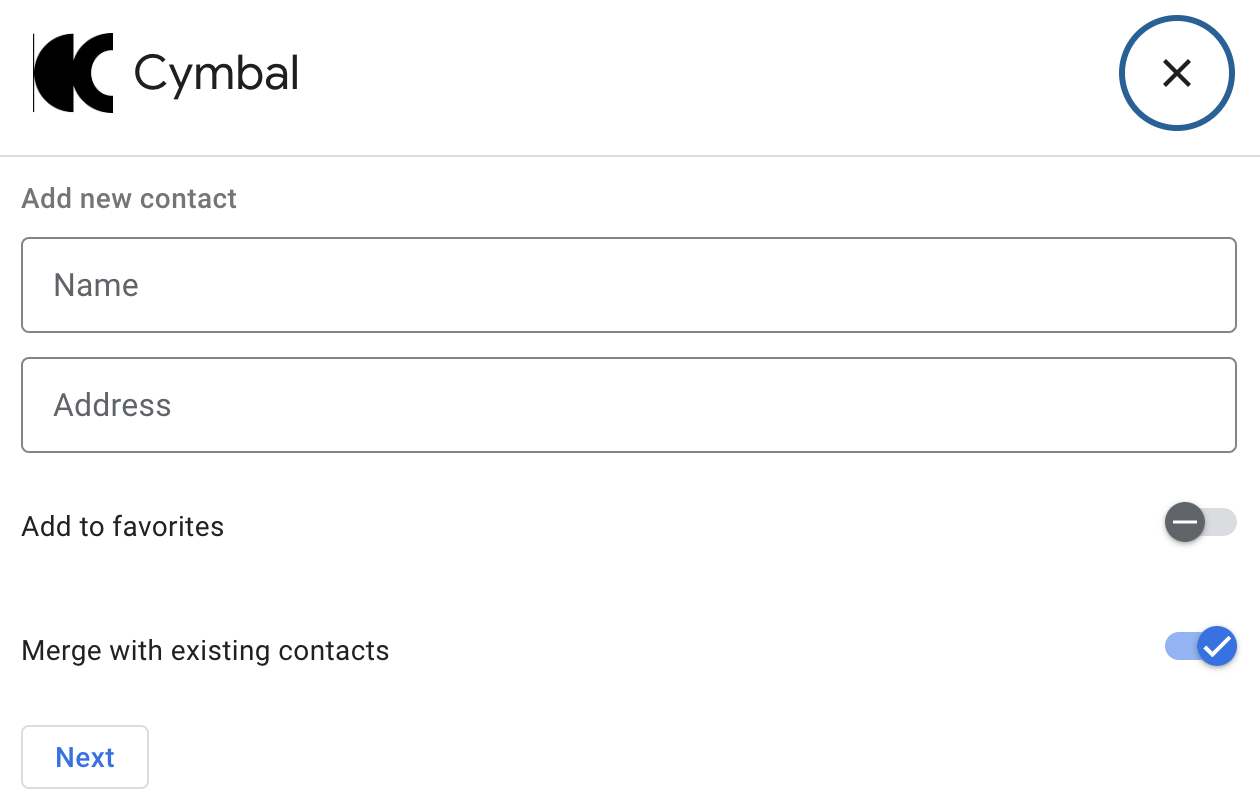
Dialoge sind kartenbasierte Benutzeroberflächen mit Fenstern, die Nutzer öffnen können, um mit Ihrer Chat-App zu interagieren. In Dialogen können Sie mehrere Kartennachrichten nacheinander aneinanderreihen, damit Nutzer mehrstufige Prozesse abschließen können, z. B. das Ausfüllen von Formulardaten.
Im folgenden Beispiel startet eine Chat-App einen Dialog, um Kontaktdaten von einem Nutzer zu erfassen, der den Befehl /createContact eingibt:

Vorschau von Links, die von Chat-Nutzern gesendet wurden
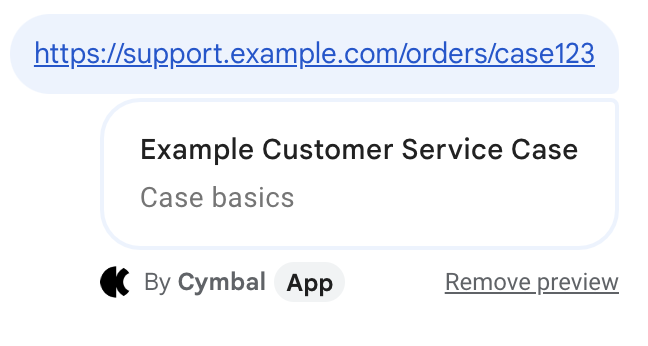
Chat-Apps können Links als Vorschau anzeigen für Nutzer in einem Gruppenbereich. Wenn jemand einen entsprechenden Link teilt, kann eine Chat-App eine Karte an die Nachricht anhängen, auf der Informationen zum Link angezeigt werden.
Mit der folgenden Chat-App können Kundenservicemitarbeiter Links zu Anfragen in einem Chatbereich in der Vorschau ansehen:

Nächste Schritte
Wenn Sie interaktive Funktionen erstellen möchten, müssen Sie Ihre Chat-App so konfigurieren, dass Interaktionsereignisse empfangen werden. Eine Anleitung dazu finden Sie unter Interaktionen über die Chat App empfangen und beantworten.