Ten przewodnik wyjaśnia, jak używać protokołu OAuth 2.0 z danymi logowania Google użytkowników, aby uzyskać dostęp do interfejsu Chat API. Uwierzytelnianie i autoryzacja za pomocą danych logowania użytkownika umożliwiają aplikacjom do obsługi czatu dostęp do danych użytkownika i wykonywanie operacji w imieniu uwierzytelnionego użytkownika. Aplikacja uwierzytelniająca się w imieniu użytkownika ma takie same uprawnienia jak on i może wykonywać działania tak, jakby to robił użytkownik.
Po uwierzytelnieniu i autoryzacji wywołania interfejsu API za pomocą danych logowania użytkownika aplikacje do obsługi czatu mogą wykonywać te czynności:
- tworzyć pokoje czatu,
- dodawać użytkowników do pokoi i rozmów grupowych w Google Chat;
- Pracuj z danymi użytkowników w innych interfejsach API Workspace, takich jak:
- tworzyć wydarzenia w Kalendarzu Google.
- Rejestruj elementy w Arkuszach Google.
- Wyślij e-maila w Gmailu.
Gdy aplikacja wykonuje działanie z uwierzytelnianiem użytkownika (np. tworzy pokój), Google Chat wyświetla komunikat o atrybucji, który informuje użytkowników o nazwie aplikacji, która wykonała działanie dla użytkownika, który je autoryzował.


Więcej informacji o tym, kiedy aplikacje Google Chat wymagają uwierzytelniania i jakiego rodzaju uwierzytelniania należy użyć, znajdziesz w artykule Rodzaje wymaganego uwierzytelniania w przeglądzie uwierzytelniania i autoryzacji w interfejsie Chat API.
Uwierzytelnianie i autoryzacja jako administrator Google Workspace
W tej sekcji wyjaśniamy, jak administratorzy przestrzeni roboczej Google Workspace mogą zarządzać aplikacjami i pokojami Google Chat w całej organizacji za pomocą uwierzytelniania użytkowników.
Uwierzytelnianie i autoryzacja za pomocą przekazywania dostępu w całej domenie
Jeśli jesteś administratorem domeny, możesz przyznać przekazywanie uprawnień w obrębie całej domeny, aby autoryzować konto usługi aplikacji do uzyskiwania dostępu do danych użytkowników bez konieczności uzyskiwania zgody każdego z nich. Po skonfigurowaniu przekazywania dostępu w całej domenie konto usługi może podszywać się pod konto użytkownika. Chociaż konto usługi jest używane do uwierzytelniania, przekazywanie dostępu w całej domenie przyjmuje tożsamość użytkownika, dlatego jest uważane za uwierzytelnianie użytkownika. W przypadku każdej funkcji, która wymaga uwierzytelniania użytkownika, możesz użyć przekazywania dostępu w całej domenie.
Uwierzytelnianie i autoryzacja z użyciem uprawnień administratora
Jeśli jesteś administratorem domeny lub administratorem delegowanym z uprawnieniami administratora, możesz uwierzytelniać i autoryzować wywołania interfejsu Google Chat API z uprawnieniami administratora, ustawiając pole useAdminAccess w żądaniach odpowiednich metod. Więcej informacji znajdziesz w dokumentacji interfejsu API.
Pamiętaj, że gdy aplikacja Google Chat wykonuje działanie z uprawnieniami administratora, Chat nie podaje użytkownikom nazwy aplikacji Chat, która wykonała działanie, ani nazwy administratora, który je autoryzował. Informuje tylko, że działanie zostało wykonane przez administratora organizacji.
Wymagania wstępne
Java
- Konto Google Workspace w wersji Business lub Enterprise z dostępem do Google Chat.
- Utwórz projekt Google Cloud.
- Włącz i skonfiguruj interfejs Google Chat API, podając nazwę, ikonę i opis aplikacji do obsługi czatu.
- JDK w wersji 1.7 lub nowszej
- Narzędzie do zarządzania pakietami Maven
-
Zainicjowany projekt Maven. Aby zainicjować nowy projekt, uruchom to polecenie w interfejsie wiersza poleceń:
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- Konto Google Workspace w wersji Business lub Enterprise z dostępem do Google Chat.
- Utwórz projekt Google Cloud.
- Włącz i skonfiguruj interfejs Google Chat API, podając nazwę, ikonę i opis aplikacji do obsługi czatu.
- Python 3.6 lub nowszy
- Narzędzie do zarządzania pakietami pip
Node.js
- Konto Google Workspace w wersji Business lub Enterprise z dostępem do Google Chat.
- Utwórz projekt Google Cloud.
- Włącz i skonfiguruj interfejs Google Chat API, podając nazwę, ikonę i opis aplikacji do obsługi czatu.
- Node.js w wersji 14 lub nowszej
- Narzędzie do zarządzania pakietami npm
-
Zainicjowany projekt Node.js. Aby zainicjować nowy projekt, utwórz nowy folder i przejdź do niego, a potem uruchom to polecenie w interfejsie wiersza poleceń:
npm init
Google Apps Script
- Konto Google Workspace w wersji Business lub Enterprise z dostępem do Google Chat.
- Utwórz projekt Google Cloud.
- Włącz i skonfiguruj interfejs Google Chat API, podając nazwę, ikonę i opis aplikacji do obsługi czatu.
- Utwórz samodzielny projekt Apps Script i włącz zaawansowaną usługę czatu.
Krok 1. Skonfiguruj ekran zgody OAuth, określ zakresy i zarejestruj aplikację
Gdy stosujesz autoryzację z użyciem OAuth 2.0, Google wyświetla użytkownikowi ekran zgody zawierający podsumowanie projektu, stosowanych w nim zasad oraz żądanych zakresów autoryzacji. Skonfigurowanie ekranu zgody OAuth aplikacji określa, co Google wyświetla użytkownikom i osobom sprawdzającym aplikację, oraz rejestruje aplikację, aby można ją było później opublikować.
Wszystkie aplikacje korzystające z OAuth 2.0 wymagają konfiguracji ekranu zgody, ale zakresy musisz podać tylko w przypadku aplikacji używanych przez osoby spoza Twojej organizacji Google Workspace.
W konsoli Google Cloud otwórz Menu > Google Auth platform > Branding.
Jeśli masz już skonfigurowany ekran akceptacji OAuthGoogle Auth platform, możesz skonfigurować te ustawienia w sekcjach Branding, Odbiorcy i Dostęp do danych. Jeśli zobaczysz komunikat Google Auth platform Jeszcze nie skonfigurowano, kliknij Rozpocznij:
- W sekcji Informacje o aplikacji w polu Nazwa aplikacji wpisz nazwę aplikacji.
- W polu Adres e-mail dla użytkowników potrzebujących pomocy wybierz adres e-mail, na który użytkownicy mogą pisać, aby się z Tobą skontaktować, jeśli mają pytania dotyczące ich zgody.
- Kliknij Dalej.
- W sekcji Odbiorcy wybierz Wewnętrzny. Jeśli nie możesz wybrać opcji Wewnętrzny, wybierz Zewnętrzny.
- Kliknij Dalej.
- W sekcji Dane kontaktowe wpisz adres e-mail, na który będziesz otrzymywać powiadomienia o zmianach w projekcie.
- Kliknij Dalej.
- W sekcji Zakończ zapoznaj się z zasadami dotyczącymi danych użytkownika w usługach interfejsu API Google, a jeśli je akceptujesz, kliknij Akceptuję zasady dotyczące danych użytkownika w usługach interfejsu API Google.
- Kliknij Dalej.
- Kliknij Utwórz.
- Jeśli jako typ użytkownika wybierzesz Zewnętrzny, dodaj użytkowników testowych:
- Kliknij Odbiorcy.
- W sekcji Użytkownicy testowi kliknij Dodaj użytkowników.
- Wpisz swój adres e-mail i adresy e-mail innych autoryzowanych testerów, a potem kliknij Zapisz.
Kliknij Dostęp do danych > Dodaj lub usuń zakresy. Pojawi się panel z listą zakresów każdego interfejsu API włączonego w projekcie Google Cloud.
- W sekcji Ręcznie dodaj zakresy wklej
https://www.googleapis.com/auth/chat.spaces.create, który jest wymagany do uruchomienia przykładu uwierzytelniania w tym przewodniku. Listę dostępnych zakresów interfejsu Chat API znajdziesz w artykule Zakresy interfejsu Chat API w przeglądzie uwierzytelniania. - Kliknij Dodaj do tabeli.
- Kliknij Aktualizuj.
- Po wybraniu zakresów wymaganych przez aplikację na stronie Dostęp do danych kliknij Zapisz.
- W sekcji Ręcznie dodaj zakresy wklej
Krok 2. Tworzenie danych logowania identyfikatora klienta OAuth w konsoli Google Cloud
Aby uwierzytelnić się jako użytkownik i uzyskać dostęp do danych użytkownika w aplikacji, musisz utworzyć co najmniej 1 identyfikator klienta OAuth 2.0. Identyfikator klienta wskazuje konkretną aplikację na serwerach OAuth Google. Jeśli Twoja aplikacja działa na kilku platformach, np. Androidzie, iOS i w internecie, musisz utworzyć osobny identyfikator klienta dla każdej z nich.
Tworzenie danych logowania identyfikatora klienta OAuth
Wybierz typ aplikacji, aby wyświetlić szczegółowe instrukcje tworzenia identyfikatora klienta OAuth:
Aplikacja internetowa
- W konsoli Google Cloud otwórz Menu > Google Auth platform > Klienci.
- Kliknij Utwórz klienta.
- Kliknij Typ aplikacji > Aplikacja internetowa.
- W polu Nazwa wpisz nazwę danych logowania. Ta nazwa jest widoczna tylko w konsoli Google Cloud.
- Dodaj autoryzowane identyfikatory URI związane z Twoją aplikacją:
- Aplikacje po stronie klienta (JavaScript) – w sekcji Autoryzowane źródła JavaScriptu kliknij Dodaj URI. Następnie wpisz identyfikator URI, który będzie używany w żądaniach przeglądarki. Określa domeny, z których aplikacja może wysyłać żądania API do serwera OAuth 2.0.
- Aplikacje po stronie serwera (Java, Python i inne) – w sekcji Autoryzowane identyfikatory URI przekierowania kliknij Dodaj URI. Następnie wpisz identyfikator URI punktu końcowego, do którego serwer OAuth 2.0 może wysyłać odpowiedzi.
- Kliknij Utwórz.
Nowo utworzone dane logowania pojawią się w sekcji Identyfikatory klienta OAuth 2.0.
Zapisz identyfikator klienta. W przypadku aplikacji internetowych nie używa się tajnych kluczy klienta.
Android
- W konsoli Google Cloud otwórz Menu > Google Auth platform > Klienci.
- Kliknij Utwórz klienta.
- Kliknij Typ aplikacji > Android.
- W polu „Nazwa” wpisz nazwę danych logowania. Ta nazwa jest widoczna tylko w konsoli Google Cloud.
- W polu „Nazwa pakietu” wpisz nazwę pakietu z pliku
AndroidManifest.xml. - W polu „Odcisk cyfrowy certyfikatu SHA-1” wpisz wygenerowany odcisk cyfrowy certyfikatu SHA-1.
- Kliknij Utwórz.
Nowo utworzone dane logowania pojawią się w sekcji „Identyfikatory klientów OAuth 2.0”.
iOS
- W konsoli Google Cloud otwórz Menu > Google Auth platform > Klienci.
- Kliknij Utwórz klienta.
- Kliknij Typ aplikacji > iOS.
- W polu „Nazwa” wpisz nazwę danych logowania. Ta nazwa jest widoczna tylko w konsoli Google Cloud.
- W polu „Identyfikator pakietu” wpisz identyfikator pakietu podany w pliku
Info.plistaplikacji. - Opcjonalnie: jeśli Twoja aplikacja jest dostępna w Apple App Store, wpisz identyfikator sklepu App Store.
- Opcjonalnie: w polu „Identyfikator zespołu” wpisz niepowtarzalny ciąg 10 znaków wygenerowany przez Apple, który został przypisany Twojemu zespołowi.
- Kliknij Utwórz.
Nowo utworzone dane logowania pojawią się w sekcji „Identyfikatory klientów OAuth 2.0”.
Aplikacja Chrome
- W konsoli Google Cloud otwórz Menu > Google Auth platform > Klienci.
- Kliknij Utwórz klienta.
- Kliknij Typ aplikacji > Rozszerzenie Chrome.
- W polu „Nazwa” wpisz nazwę danych logowania. Ta nazwa jest widoczna tylko w konsoli Google Cloud.
- W polu „Identyfikator produktu” wpisz unikalny 32-znakowy ciąg identyfikatora aplikacji. Wartość tego identyfikatora znajdziesz w adresie URL aplikacji w Chrome Web Store oraz w Panelu dewelopera Chrome Web Store.
- Kliknij Utwórz.
Nowo utworzone dane logowania pojawią się w sekcji „Identyfikatory klientów OAuth 2.0”.
Aplikacja komputerowa
- W konsoli Google Cloud otwórz Menu > Google Auth platform > Klienci.
- Kliknij Utwórz klienta.
- Kliknij Typ aplikacji > Aplikacja na komputer.
- W polu Nazwa wpisz nazwę danych logowania. Ta nazwa jest widoczna tylko w konsoli Google Cloud.
- Kliknij Utwórz.
Nowo utworzone dane logowania pojawią się w sekcji „Identyfikatory klientów OAuth 2.0”.
TV i urządzenia z ograniczoną możliwością wpisywania
- W konsoli Google Cloud otwórz Menu > Google Auth platform > Klienci.
- Kliknij Utwórz klienta.
- Kliknij Typ aplikacji > Telewizory i urządzenia z ograniczonymi możliwościami wprowadzania danych.
- W polu „Nazwa” wpisz nazwę danych logowania. Ta nazwa jest widoczna tylko w konsoli Google Cloud.
- Kliknij Utwórz.
Nowo utworzone dane logowania pojawią się w sekcji „Identyfikatory klientów OAuth 2.0”.
Universal Windows Platform (UWP)
- W konsoli Google Cloud otwórz Menu > Google Auth platform > Klienci.
- Kliknij Utwórz klienta.
- Kliknij Typ aplikacji > Uniwersalna platforma Windows (UWP).
- W polu „Nazwa” wpisz nazwę danych logowania. Ta nazwa jest widoczna tylko w konsoli Google Cloud.
- W polu „Identyfikator sklepu” wpisz unikalny 12-znakowy identyfikator aplikacji w Microsoft Store. Ten identyfikator znajdziesz w adresie URL aplikacji w Microsoft Store i w Centrum partnerów.
- Kliknij Utwórz.
Nowo utworzone dane logowania pojawią się w sekcji „Identyfikatory klientów OAuth 2.0”.
Pobieranie pliku JSON z tajnym kluczem klienta
Plik tajnego klucza klienta to reprezentacja JSON danych logowania identyfikatora klienta OAuth, do których aplikacja Chat może się odwoływać podczas podawania danych logowania.
W konsoli Google Cloud kliknij Menu > Interfejsy API i usługi > Dane logowania.
W sekcji Identyfikatory klienta OAuth 2.0 kliknij utworzony identyfikator klienta.
Kliknij Pobierz JSON.
Zapisz plik jako
credentials.json.
Krok 3. Zainstaluj bibliotekę klienta Google i inne zależności
Zainstaluj bibliotekę klienta Google i inne zależności wymagane w projekcie.
Java
Aby dodać biblioteki klienta Google i inne wymagane zależności do projektu Maven, zmodyfikuj plik pom.xml w katalogu projektu i dodaj te zależności:
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
Jeśli nie masz jeszcze zainstalowanych bibliotek klienta Google dla Pythona, uruchom w interfejsie wiersza poleceń to polecenie:
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
Aby dodać biblioteki klienta Google i inne wymagane zależności do projektu Node.js, przejdź do katalogu projektu i uruchom w interfejsie wiersza poleceń to polecenie:
npm install "@googleapis/chat" open server-destroyGoogle Apps Script
W tym przykładzie do wywoływania interfejsu Google Chat API używana jest zaawansowana usługa Chat. Aby włączyć usługę w projekcie Apps Script:
- Po lewej stronie kliknij Edytor .
- Po lewej stronie obok pozycji Usługi kliknij Dodaj usługę .
- Wybierz Google Chat API.
- W polu Wersja wybierz v1.
- Kliknij Dodaj.
Możesz użyć dowolnego języka obsługiwanego przez nasze biblioteki klienta.
Krok 4. Napisz skrypt, który wywołuje interfejs Chat API
Wywoływanie interfejsu API z autoryzacją OAuth to proces wieloetapowy. W przypadku aplikacji internetowych lub na komputery proces ten wygląda zwykle tak:
- Aplikacja przekierowuje użytkownika na stronę autoryzacji, na której prosi o dostęp do danych użytkownika określonych przez zakresy autoryzacji. Aplikacja identyfikuje się za pomocą danych logowania client ID.
- Użytkownik sprawdza uprawnienia, o które prosi aplikacja, i zatwierdza prośbę.
- Serwer uwierzytelniania Google przekierowuje przeglądarkę do punktu końcowego HTTP aplikacji wraz z kodem autoryzacji.
- Aplikacja wysyła kolejne żądanie do serwera autoryzacji Google, aby wymienić kod autoryzacji na token dostępu.
- Aplikacja używa tokena dostępu do wywoływania interfejsu API w imieniu użytkownika.
Więcej informacji o procesie autoryzacji OAuth znajdziesz w przewodniku po używaniu OAuth 2.0 do uzyskiwania dostępu do interfejsów API Google.
Poniższe przykłady kodu w językach Java, Python i Node.js korzystają z biblioteki klienta, aby wykonać przepływ autoryzacji OAuth. Otwiera lokalny serwer HTTP, aby otrzymać kod autoryzacji z serwera autoryzacji, a następnie wymienia go na token dostępu. W przykładowym kodzie Apps Script ten przepływ autoryzacji jest obsługiwany przez Apps Script.
Po zakończeniu procesu uwierzytelniania skrypt uwierzytelnia się w interfejsie Chat API za pomocą tokena dostępu użytkownika, a następnie tworzy pokój.
Java
- W katalogu projektu otwórz plik
src/main/java/com/google/chat/app/authsample/App.java. Zastąp zawartość pliku
App.javatym kodem:package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }Utwórz nowy podkatalog o nazwie
resourcesw katalogu projektu.Skopiuj plik
credentials.jsondo podkataloguresources.Aby skonfigurować Maven tak, aby uwzględniał plik z tajnymi danymi klienta w pakiecie projektu, otwórz do edycji plik
pom.xmlw katalogu projektu i dodaj do sekcji<build>tę konfigurację:<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>Aby skonfigurować Maven tak, aby uwzględniał zależności w pakiecie projektu i wykonywał główną klasę aplikacji, edytuj plik
pom.xmlw katalogu projektu i dodaj tę konfigurację do sekcji<plugins>:<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
Zapisz ten kod w pliku o nazwie
chat_space_create_named.pyw tym samym katalogu, w którym znajduje się plikcredentials.json:from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
Zapisz ten kod w pliku o nazwie
chat_space_create_named.jsw tym samym katalogu, w którym znajduje się projekt Node.js i plikcredentials.json:const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Google Apps Script
W edytorze Apps Script zmień plik
appsscript.jsoni dodaj zakres OAuth niezbędny do wywołania interfejsu API:"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]Zapisz ten kod w pliku o nazwie
ChatSpaceCreateNamed.gsw projekcie Apps Script:/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
Krok 5. Uruchom przykładowy skrypt
Aby uruchomić przykład, w wierszu poleceń otwórz katalog z plikami projektu, a potem wykonaj to polecenie:
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsGoogle Apps Script
Otwórz plik ChatSpaceCreateNamed.gs w edytorze Apps Script i kliknij Uruchom.
Otworzy się przeglądarka z prośbą o zalogowanie się na konto Google:

Po zalogowaniu się wyświetli się ekran zgody OAuth z prośbą o przyznanie uprawnień aplikacji.
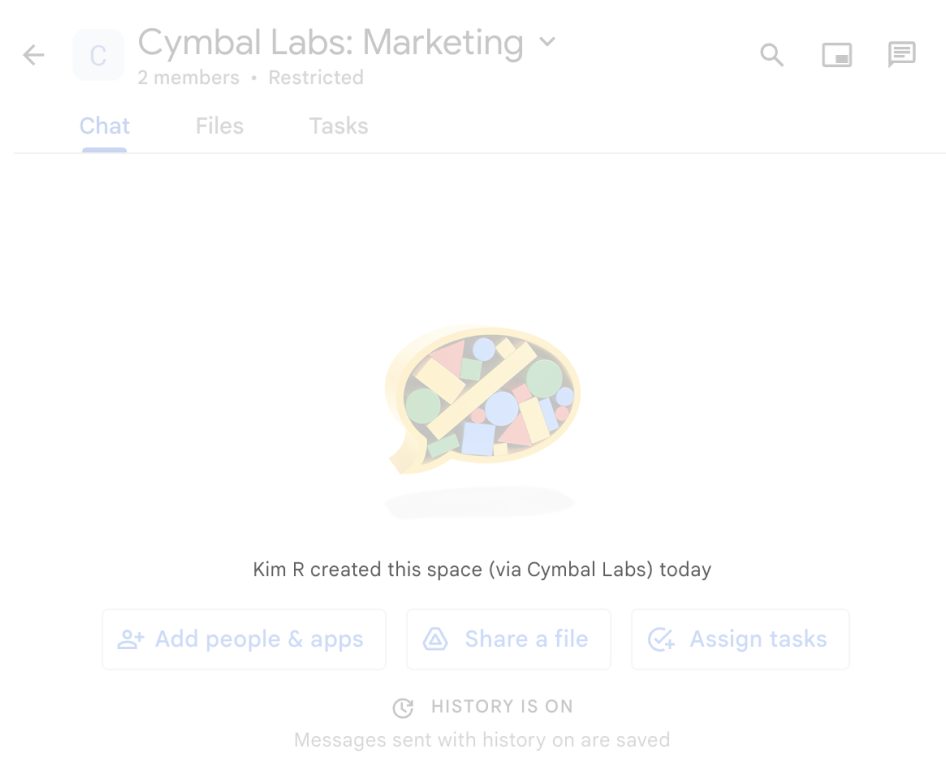
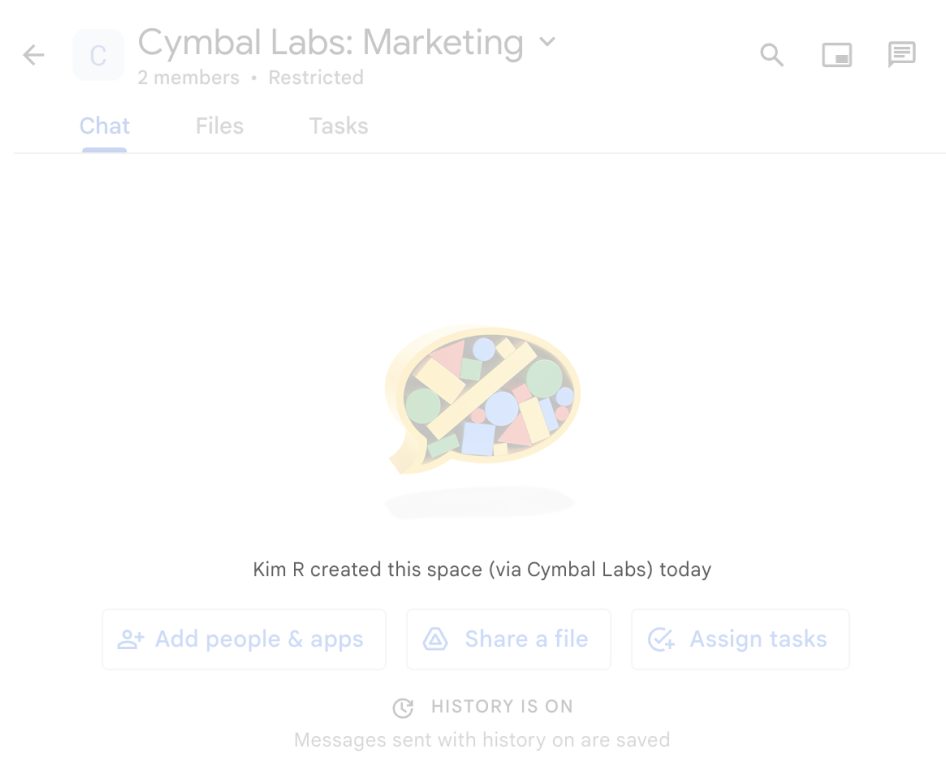
Po przyznaniu uprawnień skrypt wywołuje interfejs Chat API, który w odpowiedzi tworzy pokój na czacie o wyświetlanej nazwie API-made. Konsola wyświetli szczegóły wywołania interfejsu API. Aby znaleźć pokój, otwórz panel Pokoje w Google Chat.
Rozwiązywanie problemów z przykładem
Podczas uruchamiania chat_space_create_named.py może pojawić się błąd:
Expected a JSON object with a single property for a "web" or "installed" application
Ten komunikat o błędzie oznacza, że pobrany z konsoli Google Cloud plik credentials.json nie zaczyna się od właściwości "web" ani "installed". Jeśli po uwierzytelnieniu za pomocą pobranego pliku kod nie zapisze tokena dostępu w nowym pliku, np. token.json, token dostępu zostanie zapisany w pliku credentials.json, co może spowodować ten błąd podczas kolejnych prób autoryzacji.
Aby rozwiązać ten problem, ponownie pobierz plik klucza tajnego klienta z konsoli Google Cloud i zapisz nowy plik w miejscu obecnego pliku.
Powiązane artykuły
Jeśli aplikacja musi nadal używać tokenów użytkownika poza zakresem pojedynczego przepływu, może je przechowywać, aby użyć ich później. W takim przypadku aplikacja musi bezpiecznie obsługiwać tokeny użytkownika oraz unieważnianie i wygasanie tokenów odświeżania. Więcej informacji znajdziesz w przewodniku po sprawdzonych metodach korzystania z OAuth 2.0 oraz w przykładowej aplikacji do autoryzacji użytkowników:
- Przykładowa aplikacja do autoryzacji użytkowników w Javie
- Przykładowa aplikacja do autoryzacji użytkowników w Pythonie
- Przykładowa aplikacja Node.js do autoryzacji użytkowników
- Integracja Apps Script z Google Chat automatycznie obsługuje tokeny użytkowników. Więcej informacji znajdziesz w artykule Zaawansowana usługa czatu.
Jeśli dodasz wymagane zakresy OAuth do pliku
appsscript.jsoninteraktywnej aplikacji do czatu, integracja z Apps Script automatycznie zapisze tokeny użytkownika w bezpieczny i przejrzysty sposób oraz ponownie wykorzysta je przy następnym wywołaniu interfejsu Chat API przez skrypt dla tego samego użytkownika.
Aby zarządzać szczegółowymi uprawnieniami OAuth, zapoznaj się z artykułem Zarządzanie szczegółowymi uprawnieniami OAuth w aplikacjach Google Chat.
Więcej informacji o możliwościach interfejsu Chat API znajdziesz w dokumentacji referencyjnej interfejsu Chat API.