इस गाइड में, Google Chat API के Message संसाधन पर create() तरीके का इस्तेमाल करने का तरीका बताया गया है. इसका इस्तेमाल इनमें से कोई भी काम करने के लिए किया जा सकता है:
- ऐसे मैसेज भेजें जिनमें टेक्स्ट, कार्ड, और इंटरैक्टिव विजेट शामिल हों.
- Chat का इस्तेमाल करने वाले किसी व्यक्ति को निजी तौर पर मैसेज भेजें.
- मैसेज थ्रेड शुरू करना या उसका जवाब देना.
- मैसेज को नाम दें, ताकि Chat API के अन्य अनुरोधों में इसका इस्तेमाल किया जा सके.
मैसेज का साइज़ (इसमें टेक्स्ट या कार्ड शामिल हैं) 32,000 बाइट से ज़्यादा नहीं होना चाहिए. अगर आपको इससे ज़्यादा साइज़ का मैसेज भेजना है, तो Chat ऐप्लिकेशन को एक से ज़्यादा मैसेज भेजने होंगे.
मैसेज बनाने के लिए Chat API को कॉल करने के अलावा, Chat ऐप्लिकेशन उपयोगकर्ताओं की बातचीत का जवाब देने के लिए मैसेज बना सकते हैं और भेज सकते हैं. जैसे, किसी उपयोगकर्ता के स्पेस में Chat ऐप्लिकेशन जोड़ने के बाद, वेलकम मैसेज पोस्ट करना. इंटरैक्शन का जवाब देते समय, चैट ऐप्लिकेशन मैसेज भेजने की अन्य सुविधाओं का इस्तेमाल कर सकते हैं. इनमें इंटरैक्टिव डायलॉग और लिंक की झलक दिखाने वाले इंटरफ़ेस शामिल हैं. किसी उपयोगकर्ता को जवाब देने के लिए, Chat ऐप्लिकेशन Chat API को कॉल किए बिना, मैसेज को सिंक्रोनस तरीके से वापस भेजता है. इंटरैक्शन का जवाब देने के लिए मैसेज भेजने के बारे में जानने के लिए, Google Chat ऐप्लिकेशन पर इंटरैक्शन पाना और उनका जवाब देना लेख पढ़ें.
Chat API की मदद से बनाए गए मैसेज को Chat कैसे दिखाता है और उनका श्रेय कैसे देता है
create() तरीके को कॉल करने के लिए, ऐप्लिकेशन की पुष्टि और उपयोगकर्ता की पुष्टि का इस्तेमाल किया जा सकता है.
Chat, मैसेज भेजने वाले व्यक्ति को अलग-अलग तरीके से एट्रिब्यूट करता है. यह इस बात पर निर्भर करता है कि आपने किस तरह की पुष्टि करने की सुविधा का इस्तेमाल किया है.
Chat ऐप्लिकेशन के तौर पर पुष्टि करने पर, Chat ऐप्लिकेशन मैसेज भेजता है.

App दिखाता है.उपयोगकर्ता के तौर पर पुष्टि करने पर, Chat ऐप्लिकेशन उपयोगकर्ता की ओर से मैसेज भेजता है. Chat, मैसेज के साथ Chat ऐप्लिकेशन का नाम भी दिखाता है.

पुष्टि करने के तरीके से यह भी तय होता है कि मैसेज में कौनसी मैसेजिंग सुविधाएं और इंटरफ़ेस शामिल किए जा सकते हैं. ऐप्लिकेशन की पुष्टि करने की सुविधा की मदद से, Chat ऐप्लिकेशन ऐसे मैसेज भेज सकते हैं जिनमें रिच टेक्स्ट, कार्ड पर आधारित इंटरफ़ेस, और इंटरैक्टिव विजेट शामिल होते हैं. Chat के उपयोगकर्ता, मैसेज में सिर्फ़ टेक्स्ट भेज सकते हैं. इसलिए, उपयोगकर्ता की पुष्टि करने की सुविधा का इस्तेमाल करके मैसेज बनाते समय, सिर्फ़ टेक्स्ट शामिल किया जा सकता है. Chat API के लिए उपलब्ध मैसेज भेजने की सुविधाओं के बारे में ज़्यादा जानने के लिए, Google Chat में मैसेज भेजने की सुविधा के बारे में खास जानकारी देखें.
इस गाइड में, Chat API की मदद से मैसेज भेजने के लिए, पुष्टि करने के दोनों तरीकों का इस्तेमाल करने का तरीका बताया गया है.
ज़रूरी शर्तें
Node.js
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- अपना एनवायरमेंट सेट अप करें:
- Google Cloud प्रोजेक्ट बनाएं.
- उस स्क्रीन को कॉन्फ़िगर करें जहां OAuth के लिए सहमति दी जाती है.
- अपने Chat ऐप्लिकेशन के लिए, नाम, आइकॉन, और जानकारी के साथ Google Chat API चालू करें और उसे कॉन्फ़िगर करें.
- Node.js Cloud Client Library इंस्टॉल करें.
- Google Chat API के अनुरोध में पुष्टि करने के तरीके के आधार पर, ऐक्सेस क्रेडेंशियल बनाएं:
- Chat उपयोगकर्ता के तौर पर पुष्टि करने के लिए, OAuth क्लाइंट आईडी क्रेडेंशियल बनाएं. इसके बाद, क्रेडेंशियल को अपनी लोकल डायरेक्ट्री में
credentials.jsonनाम की JSON फ़ाइल के तौर पर सेव करें. - Chat ऐप्लिकेशन के तौर पर पुष्टि करने के लिए, सेवा खाते के क्रेडेंशियल बनाएं और क्रेडेंशियल को
credentials.jsonनाम की JSON फ़ाइल के तौर पर सेव करें.
- Chat उपयोगकर्ता के तौर पर पुष्टि करने के लिए, OAuth क्लाइंट आईडी क्रेडेंशियल बनाएं. इसके बाद, क्रेडेंशियल को अपनी लोकल डायरेक्ट्री में
- अनुमति का स्कोप चुनें. यह इस बात पर निर्भर करता है कि आपको उपयोगकर्ता के तौर पर पुष्टि करनी है या Chat ऐप्लिकेशन के तौर पर.
- Google Chat स्पेस, जिसमें पुष्टि किया गया उपयोगकर्ता या कॉल करने वाला Chat ऐप्लिकेशन सदस्य हो. Chat ऐप्लिकेशन के तौर पर पुष्टि करने के लिए, Chat ऐप्लिकेशन को स्पेस में जोड़ें.
Python
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- अपना एनवायरमेंट सेट अप करें:
- Google Cloud प्रोजेक्ट बनाएं.
- उस स्क्रीन को कॉन्फ़िगर करें जहां OAuth के लिए सहमति दी जाती है.
- अपने Chat ऐप्लिकेशन के लिए, नाम, आइकॉन, और जानकारी के साथ Google Chat API चालू करें और उसे कॉन्फ़िगर करें.
- Python Cloud Client Library इंस्टॉल करें.
- Google Chat API के अनुरोध में पुष्टि करने के तरीके के आधार पर, ऐक्सेस क्रेडेंशियल बनाएं:
- Chat उपयोगकर्ता के तौर पर पुष्टि करने के लिए, OAuth क्लाइंट आईडी क्रेडेंशियल बनाएं. इसके बाद, क्रेडेंशियल को अपनी लोकल डायरेक्ट्री में
credentials.jsonनाम की JSON फ़ाइल के तौर पर सेव करें. - Chat ऐप्लिकेशन के तौर पर पुष्टि करने के लिए, सेवा खाते के क्रेडेंशियल बनाएं और क्रेडेंशियल को
credentials.jsonनाम की JSON फ़ाइल के तौर पर सेव करें.
- Chat उपयोगकर्ता के तौर पर पुष्टि करने के लिए, OAuth क्लाइंट आईडी क्रेडेंशियल बनाएं. इसके बाद, क्रेडेंशियल को अपनी लोकल डायरेक्ट्री में
- अनुमति का स्कोप चुनें. यह इस बात पर निर्भर करता है कि आपको उपयोगकर्ता के तौर पर पुष्टि करनी है या Chat ऐप्लिकेशन के तौर पर.
- Google Chat स्पेस, जिसमें पुष्टि किया गया उपयोगकर्ता या कॉल करने वाला Chat ऐप्लिकेशन सदस्य हो. Chat ऐप्लिकेशन के तौर पर पुष्टि करने के लिए, Chat ऐप्लिकेशन को स्पेस में जोड़ें.
Java
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- अपना एनवायरमेंट सेट अप करें:
- Google Cloud प्रोजेक्ट बनाएं.
- उस स्क्रीन को कॉन्फ़िगर करें जहां OAuth के लिए सहमति दी जाती है.
- अपने Chat ऐप्लिकेशन के लिए, नाम, आइकॉन, और जानकारी के साथ Google Chat API चालू करें और उसे कॉन्फ़िगर करें.
- Java Cloud Client Library इंस्टॉल करें.
- Google Chat API के अनुरोध में पुष्टि करने के तरीके के आधार पर, ऐक्सेस क्रेडेंशियल बनाएं:
- Chat उपयोगकर्ता के तौर पर पुष्टि करने के लिए, OAuth क्लाइंट आईडी क्रेडेंशियल बनाएं. इसके बाद, क्रेडेंशियल को अपनी लोकल डायरेक्ट्री में
credentials.jsonनाम की JSON फ़ाइल के तौर पर सेव करें. - Chat ऐप्लिकेशन के तौर पर पुष्टि करने के लिए, सेवा खाते के क्रेडेंशियल बनाएं और क्रेडेंशियल को
credentials.jsonनाम की JSON फ़ाइल के तौर पर सेव करें.
- Chat उपयोगकर्ता के तौर पर पुष्टि करने के लिए, OAuth क्लाइंट आईडी क्रेडेंशियल बनाएं. इसके बाद, क्रेडेंशियल को अपनी लोकल डायरेक्ट्री में
- अनुमति का स्कोप चुनें. यह इस बात पर निर्भर करता है कि आपको उपयोगकर्ता के तौर पर पुष्टि करनी है या Chat ऐप्लिकेशन के तौर पर.
- Google Chat स्पेस, जिसमें पुष्टि किया गया उपयोगकर्ता या कॉल करने वाला Chat ऐप्लिकेशन सदस्य हो. Chat ऐप्लिकेशन के तौर पर पुष्टि करने के लिए, Chat ऐप्लिकेशन को स्पेस में जोड़ें.
Apps Script
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- अपना एनवायरमेंट सेट अप करें:
- Google Cloud प्रोजेक्ट बनाएं.
- उस स्क्रीन को कॉन्फ़िगर करें जहां OAuth के लिए सहमति दी जाती है.
- अपने Chat ऐप्लिकेशन के लिए, नाम, आइकॉन, और जानकारी के साथ Google Chat API चालू करें और उसे कॉन्फ़िगर करें.
- Apps Script का स्टैंडअलोन प्रोजेक्ट बनाएं और ऐडवांस चैट सेवा चालू करें.
- इस गाइड में, आपको उपयोगकर्ता या ऐप्लिकेशन की पुष्टि का इस्तेमाल करना होगा. Chat ऐप्लिकेशन के तौर पर पुष्टि करने के लिए, सेवा खाते के क्रेडेंशियल बनाएं. तरीके के लिए, Google Chat ऐप्लिकेशन के तौर पर पुष्टि करना और अनुमति देना लेख पढ़ें.
- अनुमति का स्कोप चुनें. यह इस बात पर निर्भर करता है कि आपको उपयोगकर्ता के तौर पर पुष्टि करनी है या Chat ऐप्लिकेशन के तौर पर.
- Google Chat स्पेस, जिसमें पुष्टि किया गया उपयोगकर्ता या कॉल करने वाला Chat ऐप्लिकेशन सदस्य हो. Chat ऐप्लिकेशन के तौर पर पुष्टि करने के लिए, Chat ऐप्लिकेशन को स्पेस में जोड़ें.
Chat ऐप्लिकेशन के तौर पर मैसेज भेजना
इस सेक्शन में, ऐप्लिकेशन की पुष्टि का इस्तेमाल करके, टेक्स्ट, कार्ड, और इंटरैक्टिव ऐक्सेसरी विजेट वाले मैसेज भेजने का तरीका बताया गया है.

ऐप्लिकेशन की पुष्टि करने की सुविधा का इस्तेमाल करके, CreateMessage()
तरीके को कॉल करने के लिए, आपको अनुरोध में ये फ़ील्ड शामिल करने होंगे:
chat.botअनुमति का दायरा.- वह
Spaceसंसाधन जिसमें आपको मैसेज पोस्ट करना है. Chat ऐप्लिकेशन, स्पेस का सदस्य होना चाहिए. - बनाने के लिए
Messageसंसाधन. मैसेज का कॉन्टेंट तय करने के लिए, इसमें रिच टेक्स्ट (text), एक या उससे ज़्यादा कार्ड इंटरफ़ेस (cardsV2) या दोनों शामिल किए जा सकते हैं.
अगर चाहें, तो ये चीज़ें भी शामिल की जा सकती हैं:
accessoryWidgetsफ़ील्ड में, मैसेज के सबसे नीचे इंटरैक्टिव बटन शामिल किए जा सकते हैं.- किसी उपयोगकर्ता को
privateMessageViewerफ़ील्ड में निजी तौर पर मैसेज भेजने का विकल्प. messageIdफ़ील्ड. इसकी मदद से, अन्य एपीआई अनुरोधों में इस्तेमाल करने के लिए, मैसेज को नाम दिया जा सकता है.thread.threadKeyऔरmessageReplyOptionफ़ील्ड, किसी थ्रेड को शुरू करने या उसका जवाब देने के लिए. अगर स्पेस में थ्रेडिंग की सुविधा का इस्तेमाल नहीं किया जाता है, तो इस फ़ील्ड को अनदेखा कर दिया जाता है.
यहां दिए गए कोड में, Chat ऐप्लिकेशन के तौर पर पोस्ट किए गए मैसेज को भेजने का उदाहरण दिखाया गया है. इस मैसेज में टेक्स्ट, कार्ड, और मैसेज के सबसे नीचे क्लिक किया जा सकने वाला बटन शामिल है:
Node.js
Python
Java
Apps Script
इस सैंपल को चलाने के लिए, SPACE_NAME को स्पेस के name फ़ील्ड से मिले आईडी से बदलें. आईडी पाने के लिए, ListSpaces() तरीके का इस्तेमाल करें या स्पेस के यूआरएल से आईडी पाएं.
मैसेज के सबसे नीचे इंटरैक्टिव विजेट जोड़ना
इस गाइड के पहले कोड सैंपल में, Chat ऐप्लिकेशन में दिखने वाले मैसेज में सबसे नीचे एक क्लिक करने लायक बटन दिखता है. इसे ऐक्सेसरी विजेट कहा जाता है. ऐक्सेसरी विजेट, मैसेज में मौजूद किसी भी टेक्स्ट या कार्ड के बाद दिखते हैं. इन विजेट का इस्तेमाल करके, लोगों को कई तरीकों से अपने मैसेज के साथ इंटरैक्ट करने के लिए कहा जा सकता है. जैसे:
- किसी मैसेज के सटीक होने या उससे संतुष्ट होने के आधार पर उसे रेटिंग दें.
- मैसेज या Chat ऐप्लिकेशन से जुड़ी किसी समस्या की शिकायत करें.
- मिलते-जुलते कॉन्टेंट का लिंक खोलें, जैसे कि दस्तावेज़.
- Chat ऐप्लिकेशन से मिले मिलते-जुलते मैसेज को कुछ समय के लिए खारिज करें या स्नूज़ करें.
ऐक्सेसरी विजेट जोड़ने के लिए, अपने अनुरोध के मुख्य हिस्से में accessoryWidgets[] फ़ील्ड शामिल करें. साथ ही, एक या उससे ज़्यादा ऐसे विजेट तय करें जिन्हें आपको शामिल करना है.
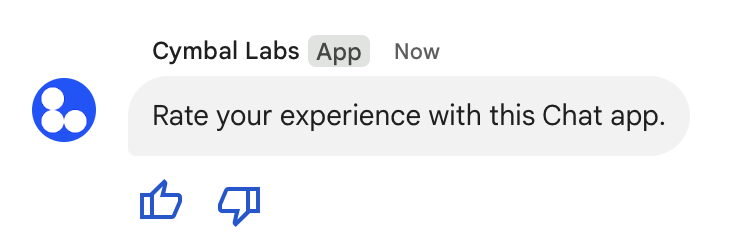
इस इमेज में, Chat ऐप्लिकेशन दिखाया गया है. यह ऐप्लिकेशन, टेक्स्ट मैसेज में ऐक्सेसरी विजेट जोड़ता है, ताकि उपयोगकर्ता Chat ऐप्लिकेशन के साथ अपने अनुभव को रेटिंग दे सकें.

यहां दिए गए अनुरोध के मुख्य हिस्से में, दो ऐक्सेसरी बटन वाला टेक्स्ट मैसेज बनाने का तरीका बताया गया है. जब कोई उपयोगकर्ता किसी बटन पर क्लिक करता है, तो उससे जुड़ा फ़ंक्शन (जैसे कि doUpvote) इंटरैक्शन को प्रोसेस करता है:
{
text: "Rate your experience with this Chat app.",
accessoryWidgets: [{ buttonList: { buttons: [{
icon: { material_icon: {
name: "thumb_up"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doUpvote"
}}
}, {
icon: { material_icon: {
name: "thumb_down"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doDownvote"
}}
}]}}]
}
निजी तौर पर मैसेज भेजना
चैट ऐप्लिकेशन, मैसेज को निजी तौर पर भेज सकते हैं, ताकि स्पेस में मौजूद किसी खास उपयोगकर्ता को ही मैसेज दिखे. जब कोई चैट ऐप्लिकेशन निजी मैसेज भेजता है, तो मैसेज में एक लेबल दिखता है. इससे उपयोगकर्ता को पता चलता है कि यह मैसेज सिर्फ़ उसे दिखेगा.
Chat API का इस्तेमाल करके, किसी को निजी तौर पर मैसेज भेजने के लिए, अपने अनुरोध के मुख्य हिस्से में privateMessageViewer फ़ील्ड की जानकारी दें. उपयोगकर्ता के बारे में बताने के लिए, वैल्यू को User संसाधन पर सेट करें. यह संसाधन, Chat उपयोगकर्ता को दिखाता है. User संसाधन के name फ़ील्ड का भी इस्तेमाल किया जा सकता है. इसका उदाहरण यहां दिया गया है:
{
text: "Hello private world!",
privateMessageViewer: {
name: "users/USER_ID"
}
}
इस सैंपल का इस्तेमाल करने के लिए, USER_ID को उपयोगकर्ता के यूनीक आईडी से बदलें. जैसे, 12345678987654321 या hao@cymbalgroup.com. उपयोगकर्ताओं के बारे में ज़्यादा जानकारी देने के लिए, Google Chat इस्तेमाल करने वाले उपयोगकर्ताओं की पहचान करना और उनके बारे में जानकारी देना लेख पढ़ें.
निजी तौर पर मैसेज भेजने के लिए, आपको अपने अनुरोध में यह जानकारी शामिल नहीं करनी चाहिए:
किसी उपयोगकर्ता की ओर से मैसेज भेजना
इस सेक्शन में, उपयोगकर्ता की पुष्टि का इस्तेमाल करके, किसी उपयोगकर्ता की ओर से मैसेज भेजने का तरीका बताया गया है. उपयोगकर्ता की पुष्टि करने की सुविधा के साथ भेजे जाने वाले मैसेज में सिर्फ़ टेक्स्ट शामिल किया जा सकता है. साथ ही, इसमें मैसेजिंग की ऐसी सुविधाएं शामिल नहीं होनी चाहिए जो सिर्फ़ चैट ऐप्लिकेशन के लिए उपलब्ध हैं. जैसे, कार्ड इंटरफ़ेस और इंटरैक्टिव विजेट.

उपयोगकर्ता की पुष्टि करने की सुविधा का इस्तेमाल करके CreateMessage() तरीके को कॉल करने के लिए, आपको अनुरोध में ये फ़ील्ड शामिल करने होंगे:
- अनुमति का दायरा
जो इस तरीके के लिए उपयोगकर्ता की पुष्टि करने की सुविधा देता है. इस सैंपल में
chat.messages.createस्कोप का इस्तेमाल किया गया है. - वह
Spaceसंसाधन जिसमें आपको मैसेज पोस्ट करना है. पुष्टि किए गए उपयोगकर्ता का स्पेस का सदस्य होना ज़रूरी है. - बनाने के लिए
Messageसंसाधन. ईमेल के कॉन्टेंट को तय करने के लिए, आपकोtextफ़ील्ड शामिल करना होगा.
अगर चाहें, तो ये चीज़ें भी शामिल की जा सकती हैं:
messageIdफ़ील्ड, जिसकी मदद से अन्य एपीआई अनुरोधों में इस्तेमाल करने के लिए, मैसेज को नाम दिया जा सकता है.thread.threadKeyऔरmessageReplyOptionफ़ील्ड, किसी थ्रेड को शुरू करने या उसका जवाब देने के लिए. अगर स्पेस में थ्रेडिंग की सुविधा का इस्तेमाल नहीं किया जाता है, तो इस फ़ील्ड को अनदेखा कर दिया जाता है.
यहां दिए गए कोड में, यह दिखाया गया है कि पुष्टि किए गए उपयोगकर्ता की ओर से, Chat ऐप्लिकेशन किसी स्पेस में टेक्स्ट मैसेज कैसे भेज सकता है:
Node.js
Python
Java
Apps Script
इस सैंपल को चलाने के लिए, SPACE_NAME को स्पेस के name फ़ील्ड से मिले आईडी से बदलें. आईडी पाने के लिए, ListSpaces() तरीके का इस्तेमाल करें या स्पेस के यूआरएल से आईडी पाएं.
थ्रेड शुरू करना या उसमें जवाब देना
थ्रेड का इस्तेमाल करने वाले स्पेस के लिए, यह तय किया जा सकता है कि नया मैसेज थ्रेड शुरू करे या किसी मौजूदा थ्रेड का जवाब दे.
Chat API का इस्तेमाल करके बनाए गए मैसेज से, डिफ़ॉल्ट रूप से एक नया थ्रेड शुरू होता है. थ्रेड की पहचान करने और बाद में उसका जवाब देने के लिए, अपने अनुरोध में थ्रेड कुंजी तय की जा सकती है:
- अनुरोध के मुख्य हिस्से में,
thread.threadKeyफ़ील्ड की जानकारी दें. - अगर कुंजी पहले से मौजूद है, तो क्या होगा, यह तय करने के लिए क्वेरी पैरामीटर
messageReplyOptionतय करें.
किसी मौजूदा थ्रेड का जवाब देने वाला मैसेज बनाने के लिए:
- अपने अनुरोध के मुख्य हिस्से में,
threadफ़ील्ड शामिल करें. अगर सेट किया गया है, तो आपने जोthreadKeyबनाया है उसे तय किया जा सकता है. ऐसा न होने पर, आपको थ्रेड केnameका इस्तेमाल करना होगा. - क्वेरी पैरामीटर
messageReplyOptionतय करें.
नीचे दिए गए कोड में, यह दिखाया गया है कि Chat ऐप्लिकेशन, पुष्टि किए गए उपयोगकर्ता की ओर से किसी स्पेस की कुंजी से पहचाने गए थ्रेड में मैसेज कैसे भेज सकता है या उसका जवाब कैसे दे सकता है:
Node.js
Python
Java
Apps Script
इस सैंपल को चलाने के लिए, इन्हें बदलें:
THREAD_KEY: स्पेस में मौजूद थ्रेड की कुंजी या नई थ्रेड बनाने के लिए, थ्रेड का यूनीक नाम.SPACE_NAME: स्पेस केnameफ़ील्ड से मिला आईडी. आईडी पाने के लिए,ListSpaces()तरीके का इस्तेमाल करें या स्पेस के यूआरएल से आईडी पाएं.
मैसेज को नाम देना
आने वाले समय में एपीआई कॉल में किसी मैसेज को वापस पाने या उसे तय करने के लिए, मैसेज को नाम दिया जा सकता है. इसके लिए, अपने अनुरोध में messageId फ़ील्ड सेट करें.
मैसेज का नाम सेट करने से, मैसेज को तय किया जा सकता है. इसके लिए, मैसेज के संसाधन के नाम से सिस्टम-असाइन किया गया आईडी सेव करने की ज़रूरत नहीं होती. यह आईडी, name फ़ील्ड में दिखता है.
उदाहरण के लिए, get() तरीके का इस्तेमाल करके कोई मैसेज वापस पाने के लिए, आपको संसाधन के नाम का इस्तेमाल करना होगा. इससे यह तय किया जा सकेगा कि कौनसा मैसेज वापस पाना है. संसाधन का नाम spaces/{space}/messages/{message} के तौर पर फ़ॉर्मैट किया जाता है. इसमें {message}, सिस्टम की ओर से असाइन किया गया आईडी या वह कस्टम नाम होता है जो आपने मैसेज बनाते समय सेट किया था.
मैसेज को नाम देने के लिए, मैसेज बनाते समय messageId फ़ील्ड में कोई कस्टम आईडी डालें. messageId फ़ील्ड, Message संसाधन के clientAssignedMessageId फ़ील्ड के लिए वैल्यू सेट करता है.
मैसेज बनाते समय ही उसे नाम दिया जा सकता है. मौजूदा मैसेज के लिए, कस्टम आईडी का नाम नहीं बदला जा सकता या उसमें बदलाव नहीं किया जा सकता. कस्टम आईडी को इन ज़रूरी शर्तों को पूरा करना होगा:
client-से शुरू होता है. उदाहरण के लिए,client-custom-nameएक मान्य कस्टम आईडी है, लेकिनcustom-nameमान्य नहीं है.- इसमें ज़्यादा से ज़्यादा 63 वर्ण हो सकते हैं. साथ ही, इसमें सिर्फ़ अंग्रेज़ी के छोटे अक्षर, संख्याएं, और हाइफ़न हो सकते हैं.
- स्पेस में यूनीक हो. Chat ऐप्लिकेशन, अलग-अलग मैसेज के लिए एक ही कस्टम आईडी का इस्तेमाल नहीं कर सकता.
नीचे दिए गए कोड में, यह दिखाया गया है कि Chat ऐप्लिकेशन, पुष्टि किए गए किसी उपयोगकर्ता की ओर से किसी स्पेस पर आईडी के साथ टेक्स्ट मैसेज कैसे भेज सकता है:
Node.js
Python
Java
Apps Script
इस सैंपल को चलाने के लिए, इन्हें बदलें:
SPACE_NAME: स्पेस केnameफ़ील्ड से मिला आईडी. आईडी पाने के लिए,ListSpaces()तरीके का इस्तेमाल करें या स्पेस के यूआरएल से आईडी पाएं.MESSAGE-ID: मैसेज का नाम, जोcustom-से शुरू होता है. यह नाम, Chat ऐप्लिकेशन से बनाए गए किसी भी अन्य मैसेज के नाम से अलग होना चाहिए.
किसी मैसेज को कोट करना
अनुरोध में CreateMessage()
(rpc,
rest)
को कॉल करके और quotedMessageMetadata
(rpc,
rest)
को सेट करके, किसी दूसरे मैसेज को कोट किया जा सकता है.
किसी थ्रेड या मुख्य चैट में मौजूद मैसेज को कोट किया जा सकता है. हालांकि, किसी दूसरी थ्रेड के मैसेज को कोट नहीं किया जा सकता.
यहां दिए गए कोड में, किसी दूसरे मैसेज को कोट करने वाला मैसेज बनाने का तरीका बताया गया है:
Node.js
import {createClientWithUserCredentials} from './authentication-utils.js';
const USER_AUTH_OAUTH_SCOPES = ['https://www.googleapis.com/auth/chat.messages.create'];
// This sample shows how to create a message that quotes another message.
async function main() {
// Create a client
const chatClient = await createClientWithUserCredentials(USER_AUTH_OAUTH_SCOPES);
// Initialize request argument(s)
const request = {
// TODO(developer): Replace SPACE_NAME .
parent: 'spaces/SPACE_NAME',
message: {
text: 'I am responding to a quoted message!',
// quotedMessageMetadata lets chat apps respond to a message by quoting it.
quotedMessageMetadata: {
// TODO(developer): Replace QUOTED_MESSAGE_NAME
// and QUOTED_MESSAGE_LAST_UPDATE_TIME.
name: 'QUOTED_MESSAGE_NAME',
lastUpdateTime: 'QUOTED_MESSAGE_LAST_UPDATE_TIME'
}
}
};
// Make the request
const response = await chatClient.createMessage(request);
// Handle the response
console.log(response);
}
main().catch(console.error);
Python
from authentication_utils import create_client_with_user_credentials
from google.apps import chat_v1 as google_chat
from google.protobuf.timestamp_pb2 import Timestamp
SCOPES = ['https://www.googleapis.com/auth/chat.messages.create']
# This sample shows how to create a message that quotes another message.
def create_message_quote_message():
'''Creates a message that quotes another message.'''
# Create a client
client = create_client_with_user_credentials(SCOPES)
# Create a timestamp from the RFC-3339 string.
# TODO(developer): Replace QUOTED_MESSAGE_LAST_UPDATE_TIME.
last_update_time = Timestamp()
last_update_time.FromJsonString('QUOTED_MESSAGE_LAST_UPDATE_TIME')
# Initialize request argument(s)
request = google_chat.CreateMessageRequest(
# TODO(developer): Replace SPACE_NAME.
parent='spaces/SPACE_NAME',
# Create the message.
message = google_chat.Message(
text='I am responding to a quoted message!',
# quotedMessageMetadata lets chat apps respond to a message by quoting it.
quoted_message_metadata=google_chat.QuotedMessageMetadata(
name='QUOTED_MESSAGE_NAME',
last_update_time=last_update_time
)
)
)
# Make the request
response = client.create_message(request)
# Handle the response
print(response)
create_message_quote_message()
Java
import com.google.chat.v1.ChatServiceClient;
import com.google.chat.v1.CreateMessageRequest;
import com.google.chat.v1.Message;
import com.google.chat.v1.QuotedMessageMetadata;
import com.google.protobuf.util.Timestamps;
import com.google.workspace.api.chat.samples.utils.AuthenticationUtils;
import java.text.ParseException;
// This sample shows how to create a message that quotes another message.
public class CreateMessageQuoteMessage {
public static void main(String[] args) throws Exception, ParseException {
// Create a client.
ChatServiceClient chatClient = AuthenticationUtils.createClientWithUserCredentials();
// Initialize request argument(s).
// TODO(developer): Replace SPACE_NAME, QUOTED_MESSAGE_NAME,
// and QUOTED_MESSAGE_LAST_UPDATE_TIME here.
String parent = "spaces/SPACE_NAME";
String quotedMessageName = "QUOTED_MESSAGE_NAME";
String lastUpdateTime = "QUOTED_MESSAGE_LAST_UPDATE_TIME";
QuotedMessageMetadata quotedMessageMetadata =
QuotedMessageMetadata.newBuilder()
.setName(quotedMessageName)
.setLastUpdateTime(Timestamps.parse(lastUpdateTime))
.build();
Message message = Message.newBuilder()
.setText("I am responding to a quoted message!")
.setQuotedMessageMetadata(quotedMessageMetadata)
.build();
CreateMessageRequest request =
CreateMessageRequest.newBuilder()
.setParent(parent)
.setMessage(message)
.build();
// Make the request.
Message response = chatClient.createMessage(request);
// Handle the response.
System.out.println(response);
}
}
Apps Script
/**
* Creates a message that quotes another message.
*
* Relies on the OAuth2 scope 'https://www.googleapis.com/auth/chat.messages.create'
* referenced in the manifest file (appsscript.json).
*/
function createMessageQuoteMessage() {
// Initialize request argument(s)
// TODO(developer): Replace SPACE_NAME here.
const parent = 'spaces/SPACE_NAME';
const message = {
// The text content of the message.
text: 'I am responding to a quoted message!',
// quotedMessageMetadata lets chat apps respond to a message by quoting it.
//
// TODO(developer): Replace QUOTED_MESSAGE_NAME
// and QUOTED_MESSAGE_LAST_UPDATE_TIME .
quotedMessageMetadata: {
name: 'QUOTED_MESSAGE_NAME',
lastUpdateTime: 'QUOTED_MESSAGE_LAST_UPDATE_TIME',
}
};
// Make the request
const response = Chat.Spaces.Messages.create(message, parent);
// Handle the response
console.log(response);
}
इस सैंपल को चलाने के लिए, इन्हें बदलें:
SPACE_NAME: स्पेस केnameफ़ील्ड से मिला आईडी. आईडी पाने के लिए,ListSpaces()(rpc,rest) तरीके का इस्तेमाल करें या स्पेस के यूआरएल से आईडी पाएं.QUOTED_MESSAGE_NAME: मैसेज रिसॉर्सname(rpc,rest) का वह हिस्सा जिसेspaces/{space}/messages/{message}फ़ॉर्मैट में कोट करना है.QUOTED_MESSAGE_LAST_UPDATE_TIME: वह मैसेज कब अपडेट किया गया था जिसे आपको कोट करना है. अगर मैसेज में कभी बदलाव नहीं किया गया है, तो यहcreateTime(rpc,rest) से मेल खाता है. अगर मैसेज में बदलाव किया गया है, तो यहlastUpdateTime(rpc,rest) से मेल खाता है.
समस्या हल करें
जब कोई Google Chat ऐप्लिकेशन या कार्ड कोई गड़बड़ी दिखाता है, तो Chat इंटरफ़ेस पर एक मैसेज दिखता है. इसमें लिखा होता है कि "कोई गड़बड़ी हुई." या "आपका अनुरोध प्रोसेस नहीं किया जा सका." कभी-कभी Chat के यूज़र इंटरफ़ेस (यूआई) में कोई गड़बड़ी का मैसेज नहीं दिखता है, लेकिन Chat ऐप्लिकेशन या कार्ड से कोई अनचाहा नतीजा मिलता है. उदाहरण के लिए, ऐसा हो सकता है कि कार्ड मैसेज न दिखे.
ऐसा हो सकता है कि Chat के यूज़र इंटरफ़ेस (यूआई) में गड़बड़ी का मैसेज न दिखे. हालांकि, Chat ऐप्लिकेशन के लिए गड़बड़ी के लॉगिंग की सुविधा चालू होने पर, गड़बड़ियों को ठीक करने में आपकी मदद करने के लिए, गड़बड़ी के बारे में जानकारी देने वाले मैसेज और लॉग डेटा उपलब्ध होता है. गड़बड़ियों को देखने, डीबग करने, और ठीक करने के बारे में मदद पाने के लिए, Google Chat से जुड़ी गड़बड़ियों को ठीक करना लेख पढ़ें.
मिलते-जुलते विषय
- Chat ऐप्लिकेशन के लिए, JSON कार्ड मैसेज डिज़ाइन करने और उनकी झलक देखने के लिए, कार्ड बिल्डर का इस्तेमाल करें.
- मैसेज की फ़ॉर्मेटिंग करना.
- किसी मैसेज के बारे में जानकारी पाना.
- किसी स्पेस में मौजूद मैसेज की सूची बनाना.
- मैसेज अपडेट करना.
- मैसेज मिटाना.
- Google Chat में मौजूद मैसेज में लोगों की पहचान करना.
- इनकमिंग वेबहुक की मदद से, Google Chat में मैसेज भेजना.