वेब रिसीवर SDK टूल, पहले से मौजूद प्लेयर यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराता है. इस यूज़र इंटरफ़ेस (यूआई) को
आपका कस्टम वेब रिसीवर ऐप्लिकेशन, आपको इसमें cast-media-player एलिमेंट जोड़ना होगा
आपकी एचटीएमएल फ़ाइल के मुख्य हिस्से में.
<body>
<cast-media-player></cast-media-player>
</body>
सीएसएस वैरिएबल की मदद से, कई cast-media-player प्रॉपर्टी को पसंद के मुताबिक बनाया जा सकता है.
इनमें प्लेयर का बैकग्राउंड, स्प्लैश इमेज, फ़ॉन्ट फ़ैमिली वगैरह शामिल हैं. आप
इन-लाइन सीएसएस स्टाइल, सीएसएस स्टाइलशीट या फिर
JavaScript में style.setProperty.
अगले सेक्शन में, मीडिया प्लेयर के हर हिस्से को पसंद के मुताबिक बनाने का तरीका जानें एलिमेंट. शुरू करने के लिए, इन टेंप्लेट का इस्तेमाल किया जा सकता है.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>प्लेबैक लोगो
प्लेबैक लोगो आपके रिसीवर के ऊपर बाएं कोने में तब दिखाई देता है, जब
मीडिया चलेगा. यह प्रॉपर्टी, .logo क्लास से अलग है. आप
body सिलेक्टर में, --playback-logo-image को पसंद के मुताबिक बनाएं.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
प्लेयर के बैकग्राउंड प्रॉपर्टी
--background वैरिएबल पूरे प्लेयर की बैकग्राउंड प्रॉपर्टी सेट करते हैं,
लॉन्च और प्लेबैक के दौरान दिखता है. उदाहरण के लिए, आप
सफ़ेद और सिल्वर लीनियर ग्रेडिएंट की बैकग्राउंड:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
वेब रिसीवर का डिसप्ले:

इन वैरिएबल का इस्तेमाल करके, .background प्रॉपर्टी को पसंद के मुताबिक बनाया जा सकता है:
वैरिएबल और डिफ़ॉल्ट
| नाम | डिफ़ॉल्ट मान | ब्यौरा |
|---|---|---|
| --background | काला | सीएसएस की बैकग्राउंड प्रॉपर्टी |
| --background-color | सीएसएस के बैकग्राउंड के रंग की प्रॉपर्टी | |
| --background-image | सीएसएस के बैकग्राउंड की इमेज प्रॉपर्टी | |
| --background-repeat | कोई दोहराव नहीं | सीएसएस के लिए बैकग्राउंड रिपीट प्रॉपर्टी |
| --background-size | कवर | सीएसएस के बैकग्राउंड साइज़ की प्रॉपर्टी |
सीएसएस टेंप्लेट
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
लोगो की प्रॉपर्टी
.logo क्लास को .background क्लास और स्पैन के आगे रखा गया है
प्लेयर को हाइलाइट करें. यह क्लास तब दिखती है, जब आपका रिसीवर लॉन्च किया जाता है. अगर आपको
कोई .splash वैरिएबल उपलब्ध नहीं कराता, .logo क्लास तब भी दिखती है जब
आपका रिसीवर कुछ समय से इस्तेमाल में नहीं है.
नीचे दिए गए उदाहरण में, --logo-image को इक्वलाइज़र आइकॉन पर सेट किया गया है
welcome.png. डिफ़ॉल्ट रूप से, इमेज पाने वाले व्यक्ति के बीचो-बीच इमेज दिखती है:
cast-media-player {
--logo-image: url('welcome.png');
}
वेब रिसीवर का डिसप्ले:

इन वैरिएबल का इस्तेमाल करके, .logo प्रॉपर्टी को पसंद के मुताबिक बनाया जा सकता है:
वैरिएबल और डिफ़ॉल्ट
| नाम | डिफ़ॉल्ट मान | ब्यौरा |
|---|---|---|
| --logo-background | सीएसएस की बैकग्राउंड प्रॉपर्टी | |
| --logo-color | सीएसएस के बैकग्राउंड के रंग की प्रॉपर्टी | |
| --logo-image | सीएसएस के बैकग्राउंड की इमेज प्रॉपर्टी | |
| --logo-repeat | कोई दोहराव नहीं | सीएसएस के लिए बैकग्राउंड रिपीट प्रॉपर्टी |
| --logo-size | सीएसएस के बैकग्राउंड साइज़ की प्रॉपर्टी |
सीएसएस टेंप्लेट
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
स्प्लैश प्रॉपर्टी
.logo क्लास की तरह ही, .splash क्लास में पूरा प्लेयर शामिल होता है. अगर आपने
अगर आप इन प्रॉपर्टी को सेट करते हैं, तो आपके .splash वैरिएबल, .logo को बदल देंगे
जब आपका रिसीवर कुछ समय से इस्तेमाल में नहीं है. इसका मतलब है कि आप अपने समाचार संगठन के लिए,
.logo प्रॉपर्टी लॉन्च की जा रही है. साथ ही, जब लॉन्च हो रहा हो, तब अलग-अलग बैकग्राउंड या इमेज दिखती हैं
आपका रिसीवर कुछ समय से इस्तेमाल में नहीं है.
उदाहरण के लिए, सफ़ेद और सिल्वर रंग के ग्रेडिएंट बैकग्राउंड को
dimgray, और एक ऐनिमेशन वाला इंतज़ार किया जा रहा है... आइकॉन जोड़ें:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
वेब रिसीवर का डिसप्ले:

अगर इन प्रॉपर्टी को सेट नहीं किया जाता है, तो आपका रिसीवर डिफ़ॉल्ट रूप से .logo पर सेट हो जाता है
कुछ समय से इस्तेमाल में न होने पर, सेटिंग या ऐप्लिकेशन का नाम डालें.
इन वैरिएबल का इस्तेमाल करके, .splash प्रॉपर्टी को पसंद के मुताबिक बनाया जा सकता है:
वैरिएबल और डिफ़ॉल्ट
| नाम | डिफ़ॉल्ट मान | ब्यौरा |
|---|---|---|
| --splash-background | सीएसएस की बैकग्राउंड प्रॉपर्टी | |
| --splash-color | सीएसएस के बैकग्राउंड के रंग की प्रॉपर्टी | |
| --splash-image | सीएसएस के बैकग्राउंड की इमेज प्रॉपर्टी | |
| --splash-repeat | सीएसएस के लिए बैकग्राउंड रिपीट प्रॉपर्टी | |
| --splash-size | सीएसएस के बैकग्राउंड साइज़ की प्रॉपर्टी |
सीएसएस टेंप्लेट
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
स्लाइड शो
डिवाइस कुछ समय से इस्तेमाल में न होने के दौरान, ज़्यादा से ज़्यादा 10 इमेज को एक साइकल से दूसरे तक ले जाने की सुविधा (स्प्लैश इमेज की जगह पर) इस स्लाइड शो का इस्तेमाल करें पैरामीटर का इस्तेमाल करें.
वैरिएबल और डिफ़ॉल्ट
| नाम | डिफ़ॉल्ट मान | ब्यौरा |
|---|---|---|
| --slideshow-interval-duration | 10 सेकंड | इमेज के बीच का समय. |
| --slideshow-animation-duration | 2 सेकंड | ट्रांज़िशन की अवधि. |
| --slideshow-image-1 | स्लाइड शो में पहली इमेज. | |
| --slideshow-image-2 | स्लाइड शो में दूसरी इमेज. | |
| --slideshow-image-3 | स्लाइड शो में तीसरी इमेज. | |
| --slideshow-image-4 | स्लाइड शो में चौथी इमेज. | |
| --slideshow-image-5 | स्लाइड शो में पांचवां इमेज. | |
| --slideshow-image-6 | स्लाइड शो में छठी इमेज. | |
| --slideshow-image-7 | स्लाइड शो में सातवीं इमेज. | |
| --slideshow-image-8 | स्लाइड शो में आठवीं इमेज. | |
| --slideshow-image-9 | स्लाइड शो में नौवीं इमेज. | |
| --slideshow-image-10 | स्लाइड शो में दसवीं इमेज. |
सीएसएस टेंप्लेट
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
वॉटरमार्क के गुण
मीडिया चलने के दौरान .watermark दिखता है. आम तौर पर, यह एक छोटी,
जो आपके रिसीवर में नीचे दाईं ओर डिफ़ॉल्ट रूप से मौजूद होती है.
इन वैरिएबल का इस्तेमाल करके, .watermark प्रॉपर्टी को पसंद के मुताबिक बनाया जा सकता है:
वैरिएबल और डिफ़ॉल्ट
| नाम | डिफ़ॉल्ट मान | ब्यौरा |
|---|---|---|
| --watermark-background | सीएसएस की बैकग्राउंड प्रॉपर्टी | |
| --watermark-color | सीएसएस के बैकग्राउंड के रंग की प्रॉपर्टी | |
| --watermark-image | सीएसएस के बैकग्राउंड की इमेज प्रॉपर्टी | |
| --watermark-position | नीचे दाईं ओर | सीएसएस की बैकग्राउंड-पोज़िशन प्रॉपर्टी |
| --watermark-repeat | कोई दोहराव नहीं | सीएसएस के लिए बैकग्राउंड रिपीट प्रॉपर्टी |
| --watermark-size | सीएसएस के बैकग्राउंड साइज़ की प्रॉपर्टी |
सीएसएस टेंप्लेट
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
वीडियो चलाना, विज्ञापन, और सीएसएस की अन्य प्रॉपर्टी
आपके पास विज्ञापन, फ़ॉन्ट, प्लेयर की इमेज, और अन्य प्रॉपर्टी को कस्टमाइज़ करने का विकल्प भी होता है.
cast-media-player सिलेक्टर.
वैरिएबल और डिफ़ॉल्ट
| नाम | डिफ़ॉल्ट मान | ब्यौरा |
|---|---|---|
| --ad-title | विज्ञापन | विज्ञापन का टाइटल. |
| --skip-ad-title | विज्ञापन छोड़ें | विज्ञापन छोड़ें टेक्स्ट बॉक्स का टेक्स्ट. |
| --break-color | hsl(रंग, 100%, 50%) | विज्ञापन के लिए ब्रेक के निशान का रंग. |
| --font-family | Open Sans | मेटाडेटा और प्रोग्रेस बार के लिए फ़ॉन्ट फ़ैमिली. |
| --spinner-image | डिफ़ॉल्ट इमेज | लॉन्च के दौरान दिखाई जाने वाली इमेज. |
| --buffering-image | डिफ़ॉल्ट इमेज | बफ़रिंग के दौरान दिखाई जाने वाली इमेज. |
| --pause-image | डिफ़ॉल्ट इमेज | रोका हुआ होने पर प्रदर्शन के लिए चित्र. |
| --play-image | चलाने के दौरान मेटाडेटा में दिखाने के लिए इमेज. | |
| --theme-hue | 42 | प्लेयर के लिए इस्तेमाल किया जाने वाला रंग. |
| --progress-color | hsl(ह्यू, 95%, 60%) | प्रोग्रेस बार का रंग. |
सीएसएस टेंप्लेट
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
ज़्यादा जानकारी और तस्वीरों के लिए, यहां जाएं: स्टाइल वाला मीडिया रिसीवर.
ओवरस्कैन
टीवी के विकास को देखते हुए, टीवी के लेआउट की कुछ खास ज़रूरतें हैं साथ ही, दर्शकों के सामने हमेशा फ़ुल स्क्रीन में वीडियो दिखाने की इच्छा को पूरा करते हैं. टीवी डिवाइस किसी ऐप्लिकेशन के लेआउट के बाहरी किनारे से क्लिप बना सकते हैं. इससे यह पक्का किया जा सकेगा कि पूरा डिसप्ले भर गया हो. इस व्यवहार को आम तौर पर ओवरस्कैन कहा जाता है. 10% शामिल करके, ओवरस्कैन की वजह से स्क्रीन एलिमेंट की कटने से बचें मार्जिन को कॉपी करें.
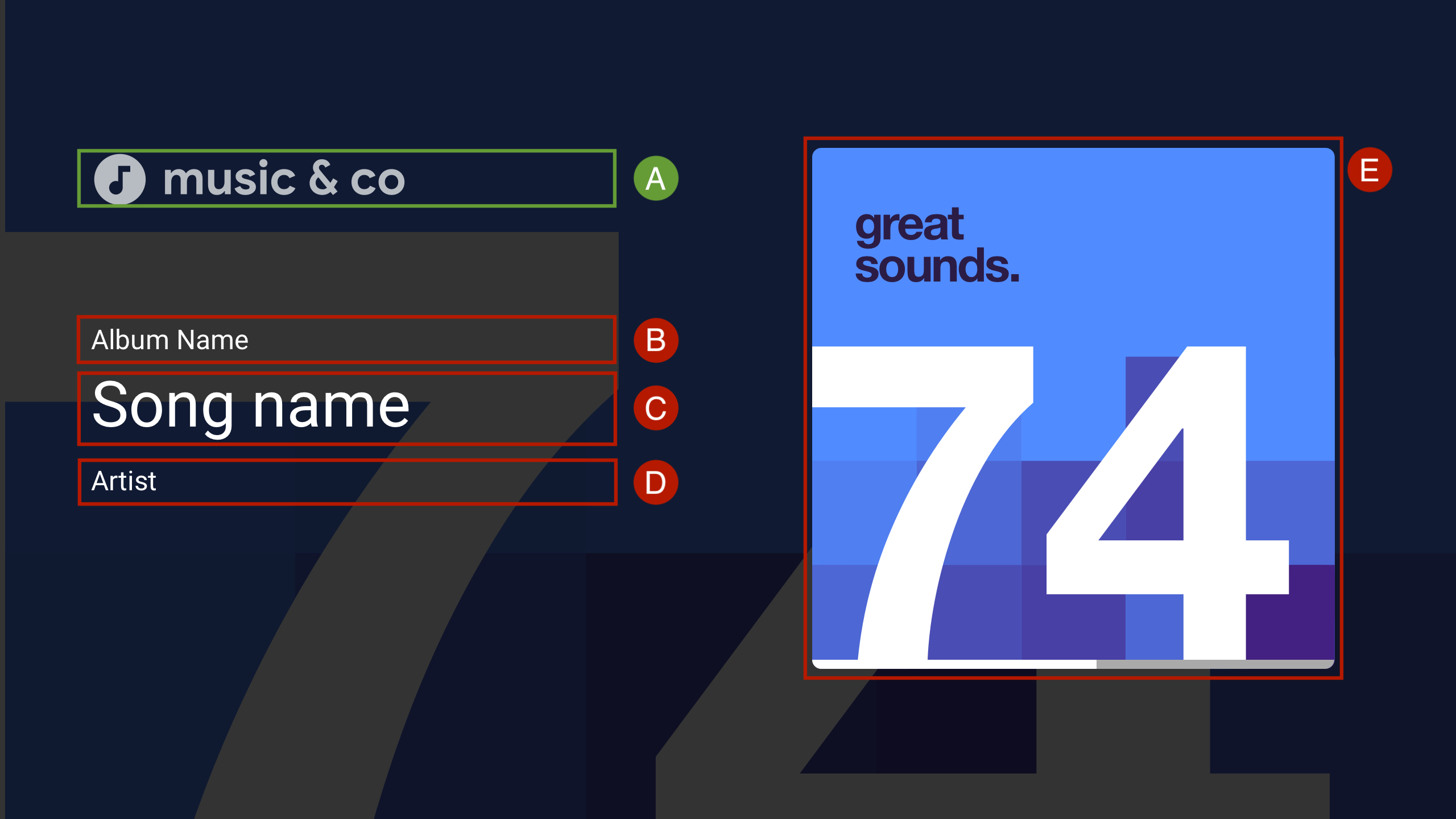
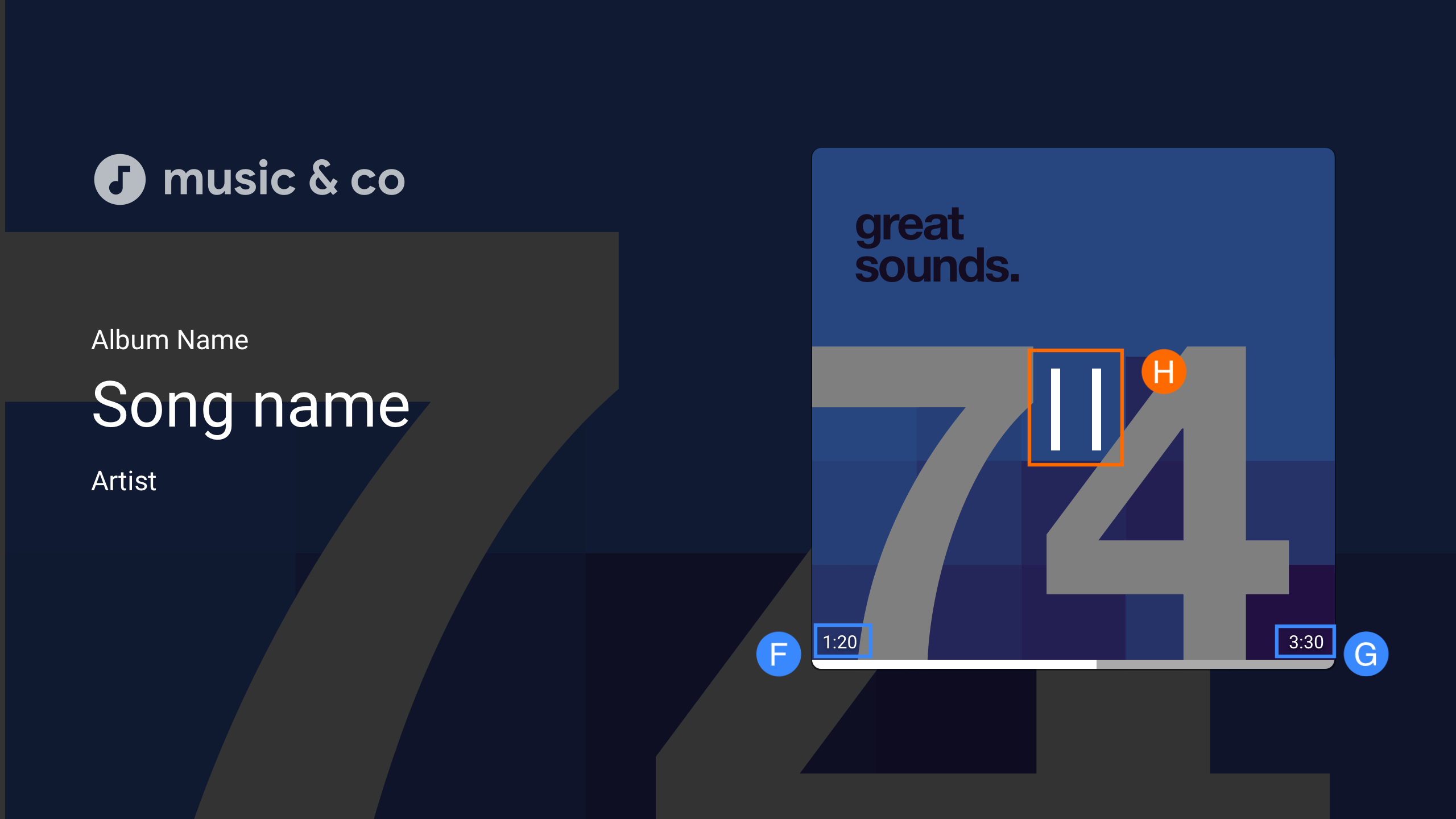
डिफ़ॉल्ट ऑडियो यूज़र इंटरफ़ेस (यूआई)
MetadataType.MUSIC_TRACK

जवाब --logo-image
ब. MusicTrackMediaMetadata.albumName
सी. MusicTrackMediaMetadata.title
डी॰ MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist या MusicTrackMediaMetadata.composer
ई. MusicTrackMediaMetadata.images[0]

एच॰ चलाएं / रोकें
पसंद के मुताबिक बनाए गए यूज़र इंटरफ़ेस (यूआई) की डेटा बाइंडिंग
Cast वेब रिसीवर SDK टूल की मदद से,
cast-media-player.
कस्टम यूज़र इंटरफ़ेस (यूआई) की डेटा बाइंडिंग की मदद से, अपने कस्टम यूआई एलिमेंट का इस्तेमाल किया जा सकता है. साथ ही,
PlayerDataBinder
क्लास को जोड़ने के बजाय, यूज़र इंटरफ़ेस (यूआई) को प्लेयर की स्थिति से बाइंड करें
आपके रिसीवर के लिए cast-media-player एलिमेंट. बाइंडर, ईमेल भेजने का भी इस्तेमाल करता है
अगर ऐप्लिकेशन, डेटा बाइंडिंग के साथ काम नहीं करता है, तो डेटा में होने वाले बदलावों के इवेंट दिखाने होंगे.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
आपको कम से कम एक जोड़ना चाहिए
MediaElement
को एचटीएमएल में जोड़ना होगा, ताकि वेब पाने वाला उसका इस्तेमाल कर सके. अगर एक से ज़्यादा MediaElement हैं
ऑब्जेक्ट उपलब्ध हैं, तो आपको वे MediaElement टैग करने होंगे जो आपको वेब पर
इस्तेमाल करने के लिए रिसीवर. ऐसा करने के लिए, आप castMediaElement को वीडियो की क्लास में जोड़ सकते हैं
सूची, जैसा कि नीचे दिखाया गया है; अगर ऐसा नहीं होता है, तो वेब पाने वाला व्यक्ति
MediaElement.
<video class="castMediaElement"></video>