स्मार्ट डिसप्ले में टच फ़ंक्शन वाले ऐसे डिवाइस हैं जो वेब रिसीवर को अनुमति देते हैं आसान ऐप्लिकेशनों की जानकारी देता है. वेब रिसीवर SDK टूल डिफ़ॉल्ट यूज़र इंटरफ़ेस (यूआई) का अनुभव, जिसमें प्लेयर कंट्रोल को अपनी पसंद के मुताबिक बनाया गया है.
इस गाइड में बताया गया है कि लॉन्च होने पर वेब रिसीवर ऐप्लिकेशन को कैसे ऑप्टिमाइज़ करें और प्लेयर कंट्रोल को अपनी पसंद के मुताबिक़ बनाने का तरीक़ा बताया गया है.
यूज़र इंटरफ़ेस (यूआई) के कंट्रोल ऐक्सेस करना
यूज़र इंटरफ़ेस (यूआई) कंट्रोल ऑब्जेक्ट को इस कोड से ऐक्सेस किया जा सकता है:
const controls = cast.framework.ui.Controls.getInstance();
अगर आप cast-media-player एलिमेंट का इस्तेमाल नहीं कर रहे हैं, तो आपको इसे सेट करना होगा
UiConfig में, true के लिए touchScreenOptimizedApp प्रॉपर्टी
CastReceiverOptions के अंतर्गत.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
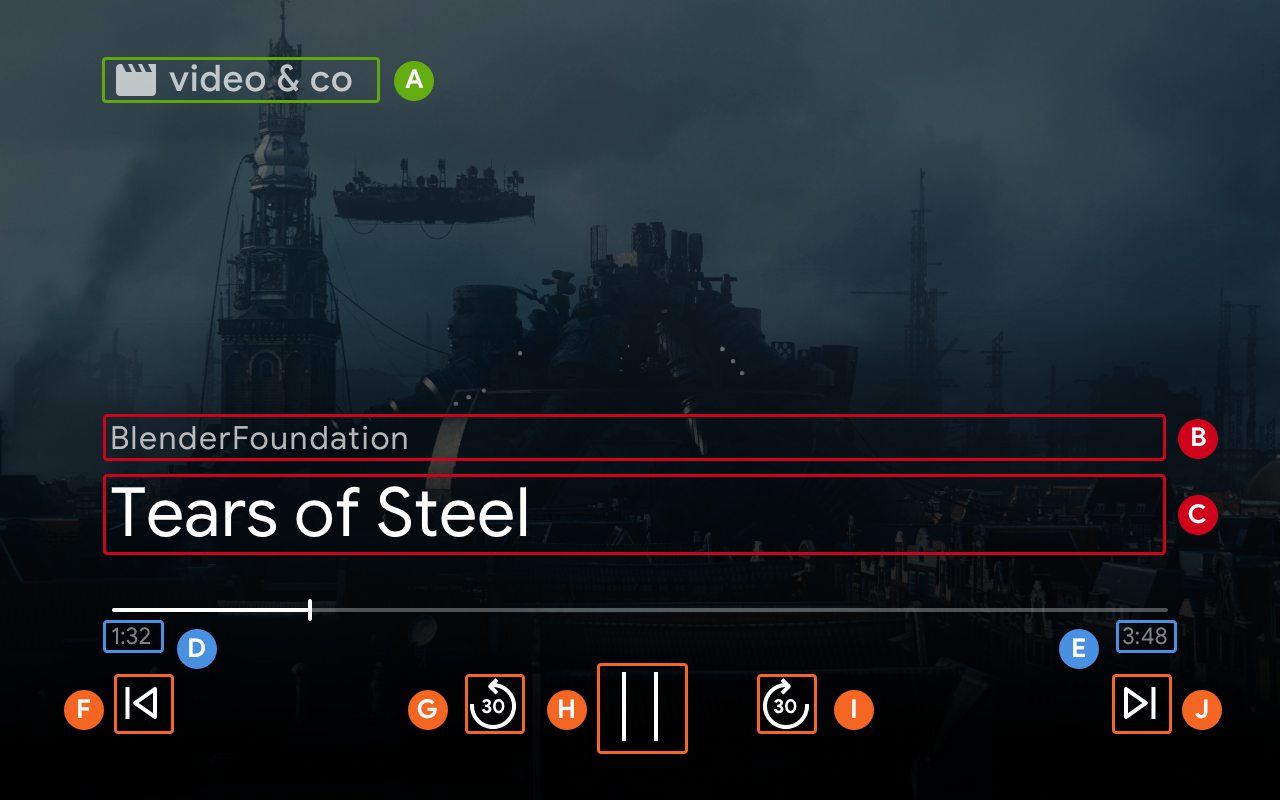
डिफ़ॉल्ट वीडियो यूज़र इंटरफ़ेस (यूआई)
डिफ़ॉल्ट कंट्रोल बटन MetadataType और
MediaStatus.supportedMediaCommands.
MetadataType.Movie, MetadataType.जेनेरिक

बी॰ MovieMediaMetadata.subtitle या GenericMediaMetadata.subtitle.
सी॰ MovieMediaMetadata.title या GenericMediaMetadata.title.
F. ControlsSlot.SLOT_SECONDARY_1
जी. ControlsSlot.SLOT_PRIMARY_1
एच॰ चलाएं / रोकें
मैं. ControlsSlot.SLOT_PRIMARY_2
जे॰ ControlsSlot.SLOT_SECONDARY_2
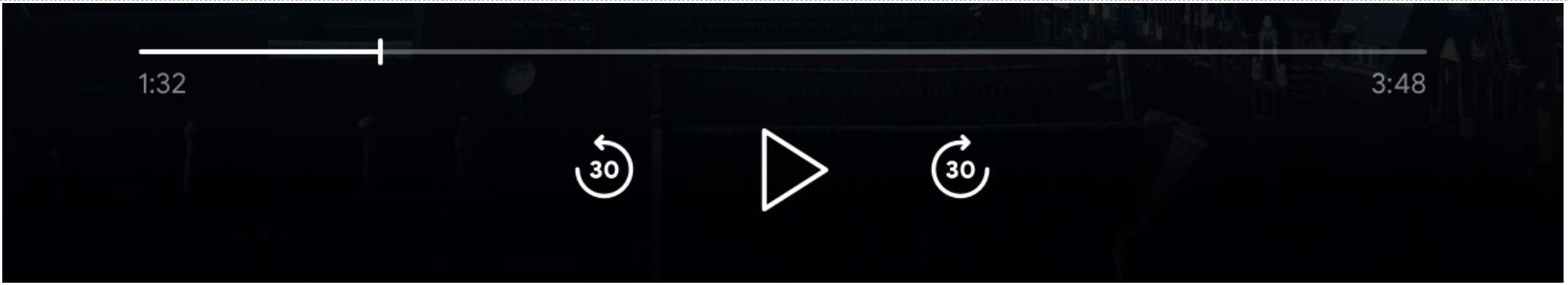
जब supportedMediaCommands की वैल्यू इसके बराबर होती है
ALL_BASIC_MEDIA,
डिफ़ॉल्ट कंट्रोल लेआउट इस तरह दिखेगा:

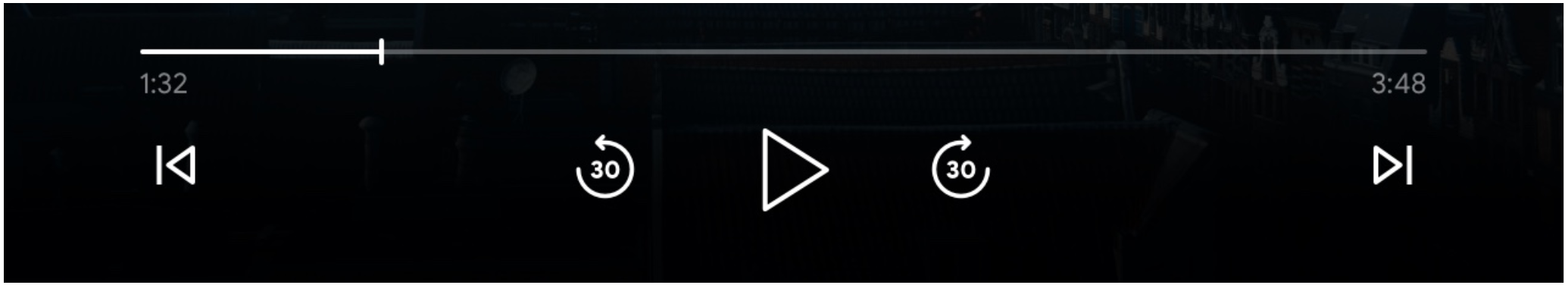
जब supportedMediaCommands की वैल्यू इसके बराबर होती है
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, डिफ़ॉल्ट कंट्रोल लेआउट
इस तरह दिखाएं:

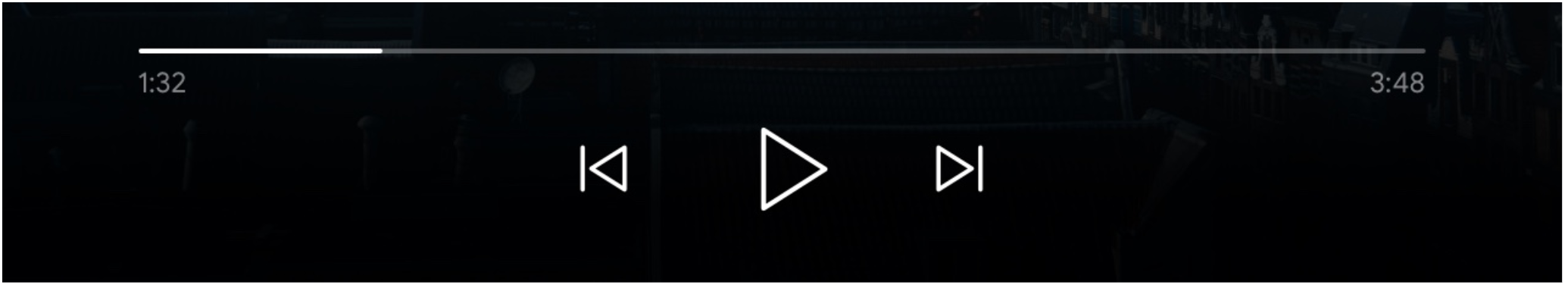
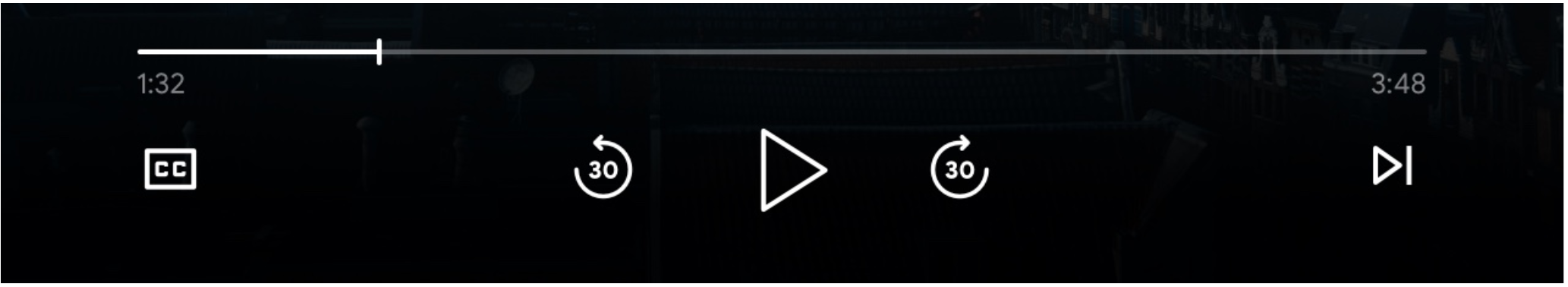
जब supportedMediaCommands की वैल्यू इसके बराबर होती है
PAUSE | QUEUE_PREV | QUEUE_NEXT, डिफ़ॉल्ट कंट्रोल लेआउट इस तरह दिखेगा:

टेक्स्ट ट्रैक उपलब्ध होने पर, सबटाइटल बटन हमेशा यहां दिखेगा
SLOT_SECONDARY_1.

शुरू करने के बाद supportedMediaCommands की वैल्यू को डाइनैमिक तौर पर बदलने के लिए
पाने वाले का संदर्भ, PlayerManager.setSupportedMediaCommands पर कॉल किया जा सकता है
का इस्तेमाल करें. साथ ही, addSupportedMediaCommands का इस्तेमाल करके नया निर्देश जोड़ा जा सकता है
या removeSupportedMediaCommands का इस्तेमाल करके मौजूदा निर्देश को हटाएं.
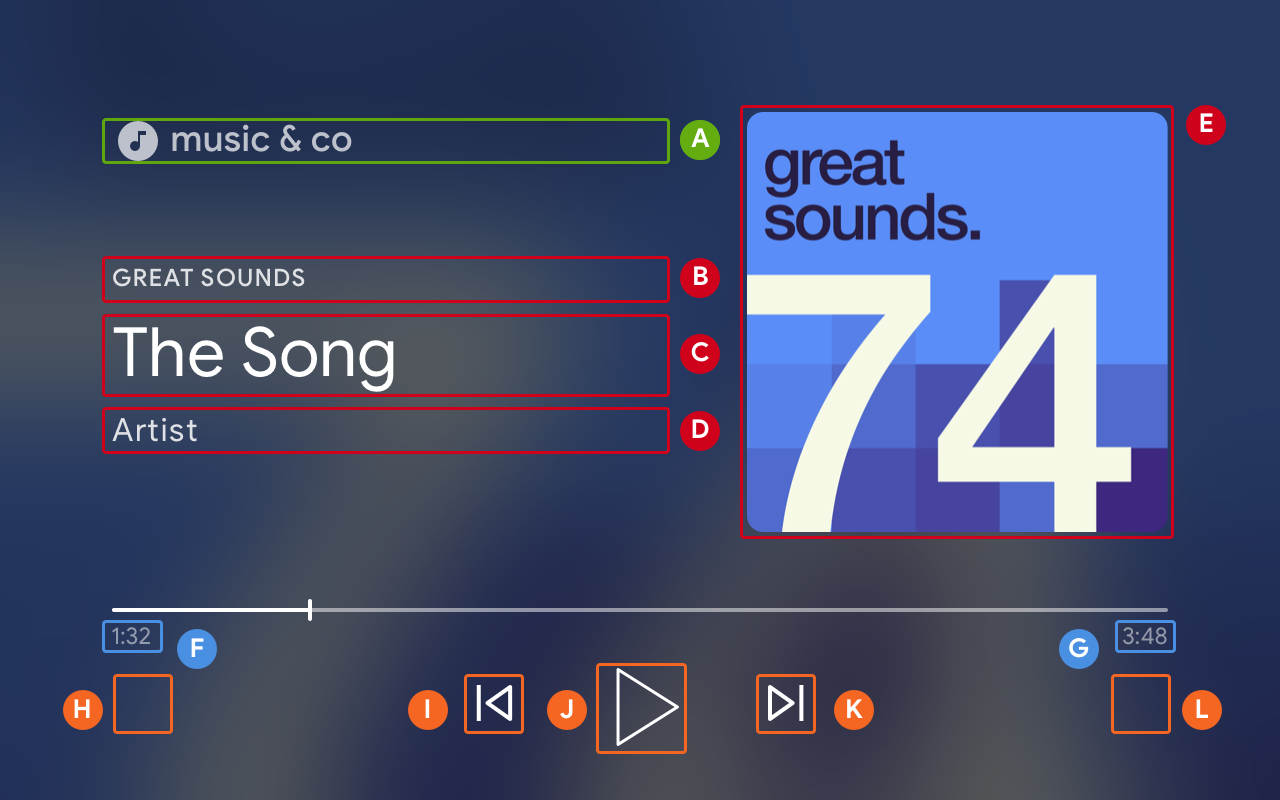
डिफ़ॉल्ट ऑडियो यूज़र इंटरफ़ेस (यूआई)
MetadataType.MUSIC_TRACK

ब. MusicTrackMediaMetadata.albumName
सी. MusicTrackMediaMetadata.title
डी॰ MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist या MusicTrackMediaMetadata.composer
ई. MusicTrackMediaMetadata.images[0]
H. ControlsSlot.SLOT_SECONDARY_1
मैं. ControlsSlot.SLOT_PRIMARY_1
जे॰ चलाएं / रोकें
के॰ ControlsSlot.SLOT_PRIMARY_2
बायां ControlsSlot.SLOT_SECONDARY_2
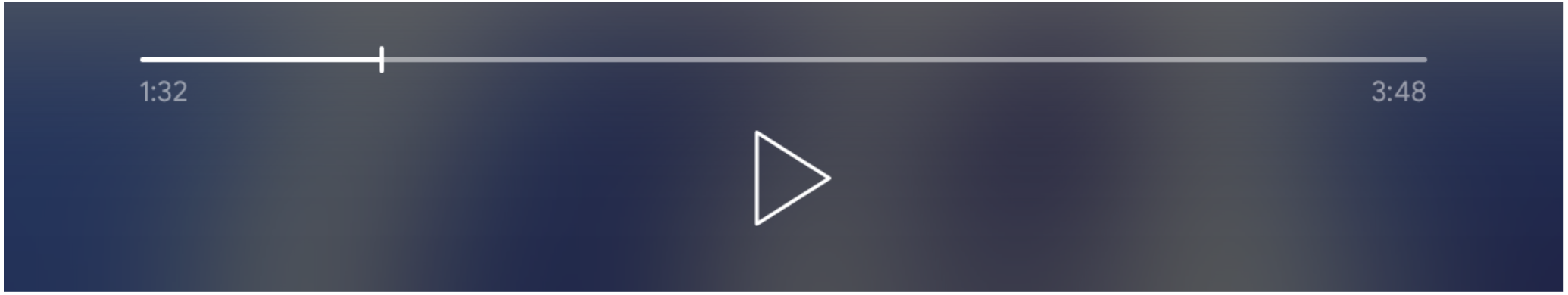
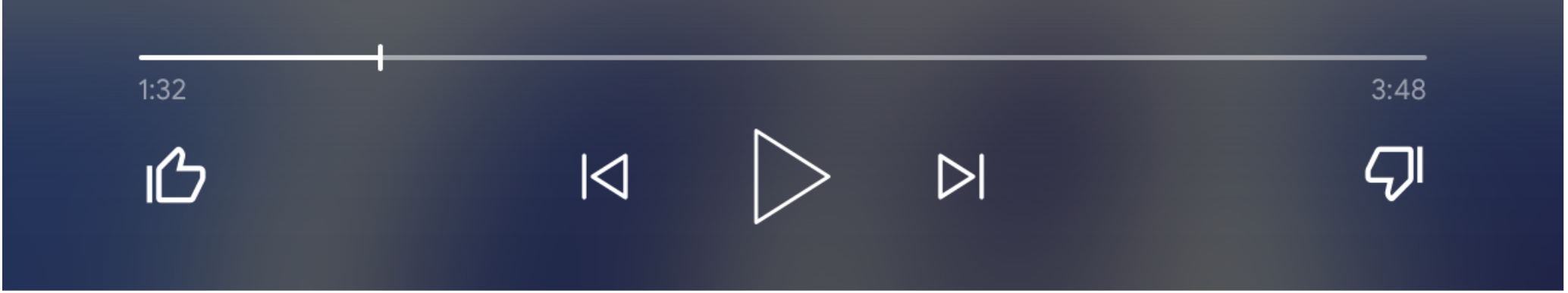
जब supportedMediaCommands की वैल्यू ALL_BASIC_MEDIA के बराबर होगी, तब डिफ़ॉल्ट कंट्रोल लेआउट इस तरह दिखेगा:

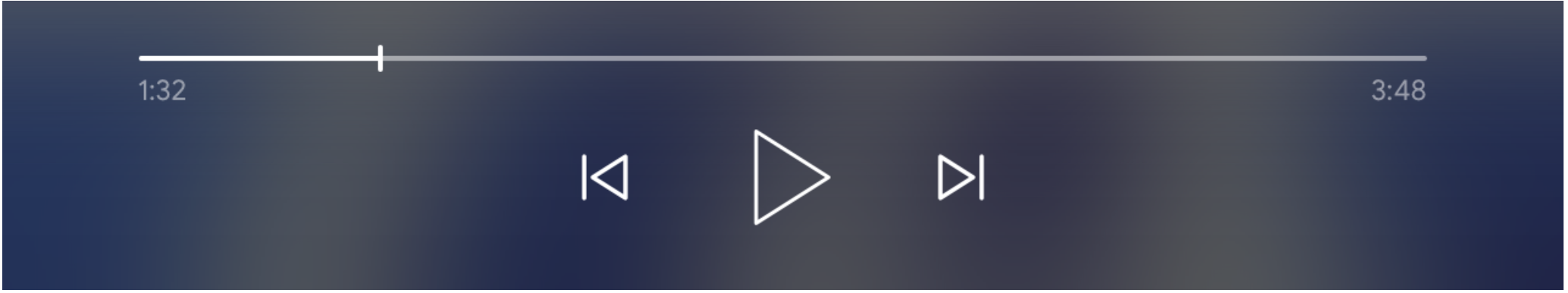
जब supportedMediaCommands की वैल्यू ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT के बराबर होती है, तो डिफ़ॉल्ट कंट्रोल लेआउट इस तरह दिखेगा:

शुरू करने के बाद supportedMediaCommands की वैल्यू को डाइनैमिक तौर पर बदलने के लिए
वेब रिसीवर संदर्भ, आप PlayerManager.setSupportedMediaCommands को कॉल कर सकते हैं
का इस्तेमाल करें. नए निर्देश भी जोड़े जा सकते हैं. इसके लिए,
addSupportedMediaCommands
या removeSupportedMediaCommands का इस्तेमाल करके मौजूदा निर्देशों को हटाएं.
यूज़र इंटरफ़ेस (यूआई) कंट्रोल बटन का लेआउट पसंद के मुताबिक बनाना
अगर आपको यूज़र इंटरफ़ेस (यूआई) कंट्रोल में बटन बदलना है, तो पसंद के मुताबिक लेआउट का इस्तेमाल करना.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
इसके बाद, assignButton पर कॉल करके चार स्लॉट के लिए कंट्रोल बटन असाइन किए जा सकते हैं.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
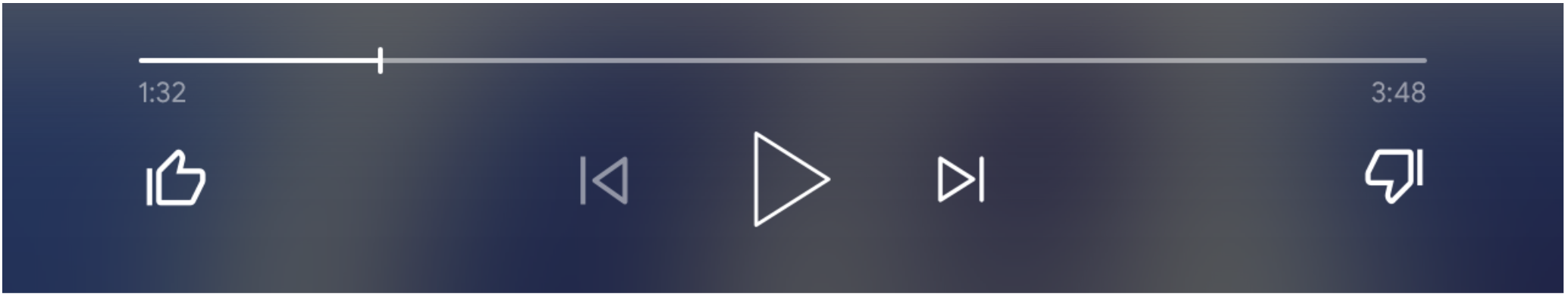
और कस्टम लेआउट इस तरह दिखेगा:

जब असाइन किया गया बटन MediaStatus.supportedMediaCommands में काम नहीं करता, तो
जब बटन धूसर किया गया हो. उदाहरण के लिए, अगर supportedMediaCommands इसके बराबर हो
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE और इसके बाद QUEUE_PREV
बटन बंद है.

इसके बाद supportedMediaCommands की वैल्यू को डाइनैमिक तौर पर बदलने के लिए
वेब रिसीवर संदर्भ शुरू कर रहे हैं, तो आप PlayerManager.setSupportedMediaCommands को कॉल कर सकते हैं
का इस्तेमाल करें. इसके अलावा, आप addSupportedMediaCommands का इस्तेमाल करके नए निर्देश भी जोड़ सकते हैं
या removeSupportedMediaCommands का इस्तेमाल करके मौजूदा निर्देशों को हटाएं.
दूसरी इमेज
सेकंडरी इमेज, कास्ट करने की सुविधा देती है डेवलपर को यूज़र इंटरफ़ेस (यूआई) में ऑडियो के लिए, जानकारी देने वाली इमेज जोड़ने की सुविधा मिलती है स्थानीय चैनल के लोगो या मीडिया फ़ॉर्मैट दिखाने के लिए, उदाहरण के लिए. यह नई सुविधा उपलब्ध होने पर, बहुत कम ओवरहेड दिया जाता है. अलग-अलग कास्ट डिसप्ले प्लैटफ़ॉर्म पर एक जैसा यूज़र इंटरफ़ेस (यूआई) बनाए रखना: Chromecast, स्मार्ट डिसप्ले, और Chromecast with Google TV.