स्टाइल्ड मीडिया रिसीवर (SMR) की मदद से, भेजने वाले के ऐप्लिकेशन को जिस पर मीडिया चलाया जा सकता है अपना कस्टम रिसीवर ऐप्लिकेशन बनाए बिना ही कास्ट डिवाइस बना सकते हैं. आप अपनी सीएसएस फ़ाइल देकर, एसएमआर कलर स्कीम और ब्रैंडिंग को पसंद के मुताबिक बनाएं के दौरान कम कर देते हैं.
रजिस्ट्रेशन
अपने ऐप्लिकेशन में एसएमआर का इस्तेमाल करने के लिए, स्टाइल वाला मीडिया रिसीवर विकल्प चुनें जब आप इसमें कोई नया ऐप्लिकेशन जोड़ते हैं तो Google Cast SDK डेवलपर कंसोल. ज़्यादा जानकारी के लिए, रजिस्ट्रेशन देखें. यह विकल्प इसमें डिफ़ॉल्ट स्टाइल शीट के झलक देखें के लिंक के साथ-साथ एक फ़ील्ड भी शामिल होता है, आप अपनी स्टाइल शीट का यूआरएल डालते हैं. आप या तो डिफ़ॉल्ट स्टाइल का इस्तेमाल कर सकते हैं या अपनी सीएसएस फ़ाइल को एचटीटीपीएस यूआरएल दें. होस्ट करने के लिए आप अपने खुद के सर्वर का इस्तेमाल कर सकते हैं सीएसएस फ़ाइल. अपनी सीएसएस फ़ाइल का यूआरएल देने के बाद, झलक देखें पर क्लिक करें का इस्तेमाल करें और देखें कि रिसीवर पर आपकी स्टाइल कैसी दिखेंगी.
इस्तेमाल किया जा सकने वाला मीडिया
सभी रिसीवर, मीडिया टाइप के साथ काम करते हैं, जैसा कि इस्तेमाल किया जा सकने वाला मीडिया.
एसएमआर की मदद से वीडियो, ऑडियो, और इमेज अपलोड की जा सकती हैं. इन्हें भेजने वाले व्यक्ति से ही कंट्रोल किया जाता है Cast SDK मीडिया चैनल का इस्तेमाल करने वाला ऐप्लिकेशन. एसएमआर इनका पूरी तरह से पालन करता है: कास्ट डिवाइस पर मीडिया चलाने के लिए UX के दिशा-निर्देश.
फ़ॉन्ट टाइप करें
की सूची के लिए पहले से इंस्टॉल किए गए फ़ॉन्ट देखें रिसीवर के साथ पहले से इंस्टॉल किए गए फ़ॉन्ट.
सीएसएस
स्टाइल्ड मीडिया रिसीवर इन सीएसएस क्लास का इस्तेमाल करता है:
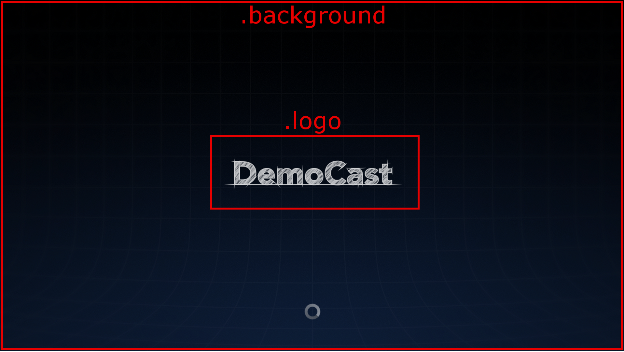
- .background: जानकारी पाने वाले व्यक्ति का बैकग्राउंड.
- .logo: रिसीवर के लॉन्च होने पर दिखने वाला लोगो. यह क्लास भी इसका इस्तेमाल तब किया जाता है, जब पाने वाला डिवाइस कुछ समय से इस्तेमाल में नहीं है और कोई .स्प्लैश क्लास नहीं है एलान किया गया था.
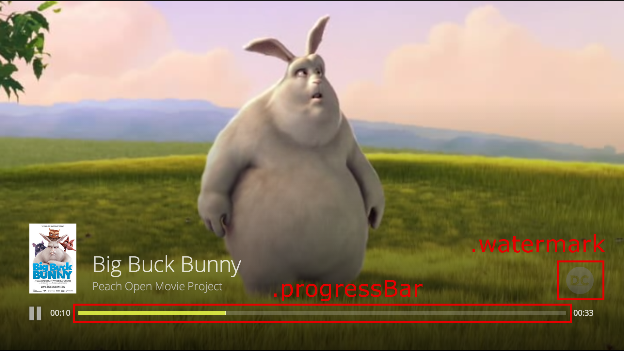
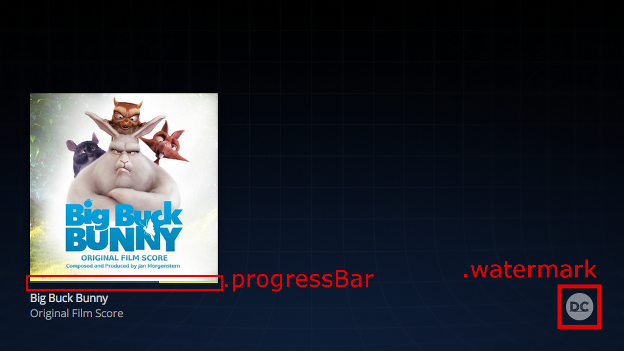
- .progressBar: मीडिया चलाने के लिए प्रोग्रेस बार.
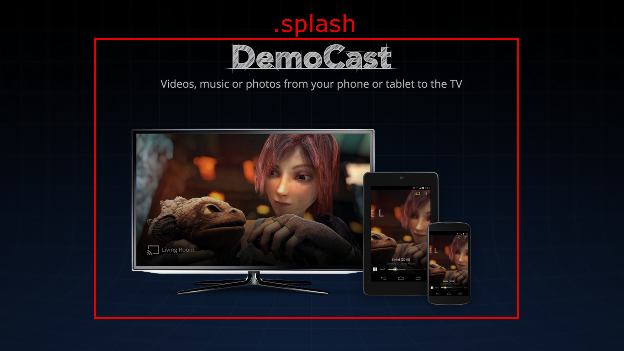
- .splash: मैसेज पाने वाले व्यक्ति के कुछ समय से इस्तेमाल में न होने पर दिखने वाली स्क्रीन. अगर यह क्लास का एलान नहीं किया गया है, तो कॉन्टेंट पाने वाले व्यक्ति के लिए डिफ़ॉल्ट रूप से .logo या ऐप्लिकेशन का नाम चुना जाएगा.
- .watermark: मीडिया चलने के दौरान वॉटरमार्क दिखता है.
यहां एक सीएसएस फ़ाइल का उदाहरण दिया गया है, जिसमें इन क्लास का इस्तेमाल किया जाता है:
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
नीचे इन क्लास की कुछ इमेज दी गई हैं, जिनका इस्तेमाल किया जा रहा है.
वीडियो


ध्यान दें: वीडियो इमेज आर्ट 96x143 पिक्सल का है और पहला इमेज रिसॉर्स है दिखाने के लिए चुना गया है. इमेज को इस हिसाब से स्केल किया जाता है: उम्मीद के मुताबिक साइज़ सेट कर सकते हैं.

ऑडियो

ध्यान दें: ऑडियो एल्बम आर्ट 384x384 पिक्सल का है और यह पहला इमेज रिसॉर्स है दिखाने के लिए चुना गया है. इमेज को इस हिसाब से स्केल किया जाता है: उम्मीद के मुताबिक साइज़ सेट कर सकते हैं.
बिग बक बनी की इमेज: (c) copyright 2008, ब्लेंडर फ़ाउंडेशन / www.bigbuckbunny.org
सिंटेल से मिली इमेज: (c) कॉपीराइट ब्लेंडर फ़ाउंडेशन / www.sintel.org