
"لوحة الرسم التفاعلية" هي إطار عمل مصمّم في "مساعد Google" يتيح لمطوّري البرامج إضافة تجارب مرئية غامرة إلى "الإجراءات الحوارية". هذه التجربة المرئية هي تطبيق ويب تفاعلي يرسله "مساعد Google" ردًا على المستخدم في المحادثة. على عكس الردود المنسّقة التي تكون مضمَّنة في محادثة "مساعد Google"، يتم عرض تطبيق الويب "لوحة الرسم التفاعلية" كعرض بملء الشاشة على الويب.
يمكنك استخدام "لوحة الرسم التفاعلية" إذا كنت تريد تنفيذ أي من الإجراءات التالية في الإجراء:
- إنشاء مرئيات بملء الشاشة
- إنشاء تأثيرات انتقال وصور متحركة مخصّصة
- إجراء تمثيل بصري للبيانات
- إنشاء تنسيقات مخصّصة لواجهة المستخدم التصويرية
الأجهزة المتوافقة
تتوفّر "لوحة الرسم التفاعلية" حاليًا على الأجهزة التالية:
- الشاشات الذكية
- أجهزة جوّال تعمل بنظام التشغيل Android
آلية العمل
يتألف الإجراء الذي يستخدم "لوحة الرسم التفاعلية" مكوّنين رئيسيين:
- إجراء محادثة: إجراء يستخدم واجهة محادثة لتلبية طلبات المستخدم. يمكنك استخدام أداة إنشاء المهام أو حزمة تطوير برامج الإجراءات لإنشاء محادثتك.
- تطبيق ويب: هو تطبيق ويب في الواجهة الأمامية يتضمّن عناصر مرئية مخصّصة يرسلها الإجراء كرد للمستخدمين أثناء المحادثة. يمكنك إنشاء تطبيقات الويب باستخدام تقنيات ويب مثل HTML وJavaScript وCSS.
يمكن للمستخدمين الذين يتفاعلون مع لوحة الرسم التفاعلية إجراء محادثة ذهابًا وإيابًا مع "مساعد Google" لتحقيق هدفهم. ومع ذلك، بالنسبة إلى لوحة الرسم التفاعلية، تتم الجزء الأكبر من هذه المحادثة ضمن سياق تطبيق الويب. عند ربط إجراء المحادثة بتطبيق الويب، عليك تضمين واجهة برمجة التطبيقات للوحة الرسم التفاعلية في رمز تطبيق الويب.
- مكتبة "لوحة الرسم" التفاعلية: هي مكتبة JavaScript تضمّها في تطبيق الويب لإتاحة التواصل بين تطبيق الويب و"إجراء المحادثة" باستخدام واجهة برمجة تطبيقات. للحصول على مزيد من المعلومات، يُرجى الاطّلاع على مستندات واجهة برمجة التطبيقات التفاعلية حول "لوحة الرسم".
بالإضافة إلى تضمين مكتبة "لوحة الرسم التفاعلية"، يجب عرض نوع الاستجابة Canvas في محادثتك لفتح تطبيق الويب على جهاز المستخدم. يمكنك أيضًا استخدام استجابة Canvas لتحديث تطبيق الويب
بناءً على إدخال المستخدم.
Canvas: هي استجابة تحتوي على عنوان URL لتطبيق الويب وبيانات لتمريره. يمكن لأداة إنشاء المهام تعبئة الردّCanvasتلقائيًا بالنية المتطابقة وبيانات المشهد الحالية لتحديث تطبيق الويب. وبدلاً من ذلك، يمكنك إرسال استجابةCanvasمن الرد التلقائي على الويب باستخدام مكتبة توصيل Node.js. لمزيد من المعلومات، راجِع الإشعارات حول لوحة الرسم.
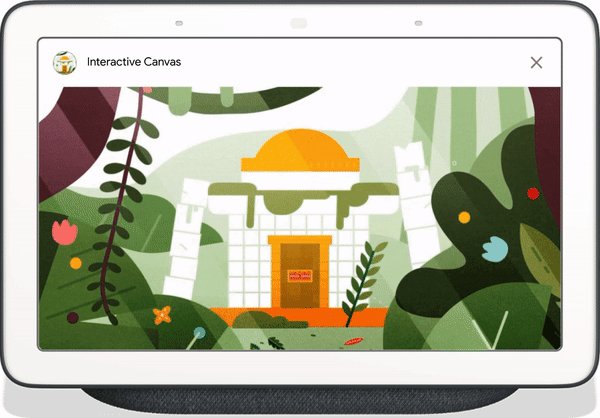
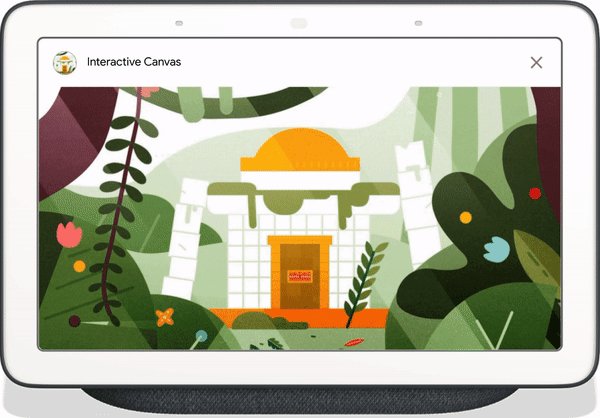
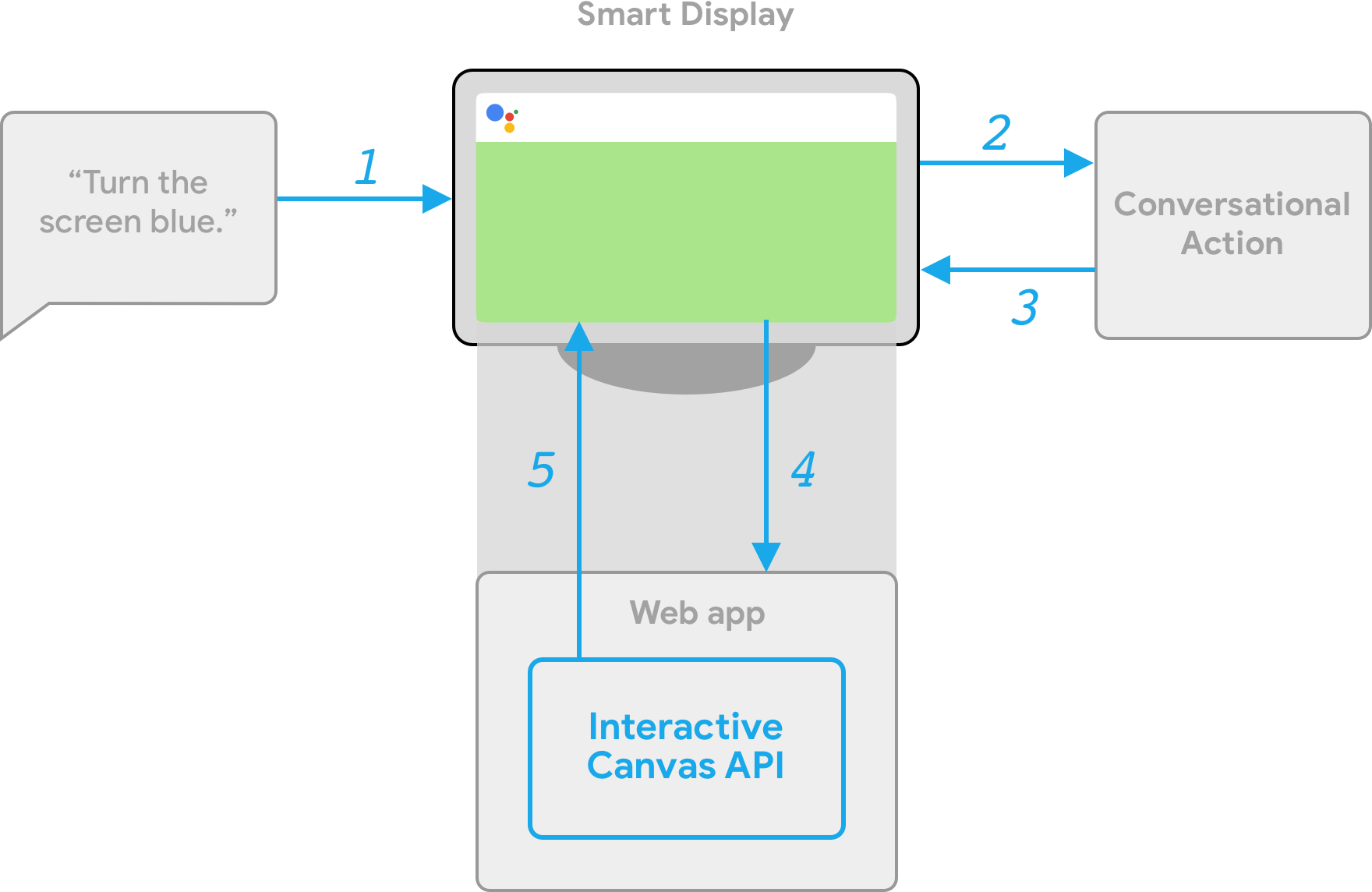
لتوضيح آلية عمل "لوحة الرسم التفاعلية"، اختَر إجراءً افتراضيًا يُعرف باسم الألوان الرائعة يمكن من خلاله تغيير لون شاشة الجهاز إلى لون يحدّده المستخدم. بعد أن يستدعي المستخدم الإجراء، يحدث المسار التالي:
- يُظهر المستخدم عبارة ضبط الشاشة باللون الأزرق على جهاز"مساعد Google".
- توجّه منصة "المهام مع مساعد Google" طلب المستخدم إلى منطقك محادثة لمطابقة هدف معيّن.
- تتطابق المنصة مع الهدف مع مشهد الإجراء، الذي يؤدي إلى بدء حدث ويرسل استجابة
Canvasإلى الجهاز. يحمّل الجهاز تطبيق ويب باستخدام عنوان URL متوفّر في الاستجابة (إذا لم يتم تحميله بعد). - عند تحميل تطبيق الويب، يُسجِّل معاودة الاتصال باستخدام واجهة برمجة التطبيقات التفاعلية "لوحة الرسم".
إذا كانت استجابة "لوحة الرسم" تحتوي على الحقل
data، يتم تمرير قيمة الكائن للحقلdataفي استدعاءonUpdateالمسجّل لتطبيق الويب. في هذا المثال، يرسل منطق المحادثة استجابةCanvasمع حقل بيانات يتضمن متغيرًا مع القيمةblue. - عند تلقّي القيمة
dataللاستجابةCanvas، يمكن لمعاودة الاتصال علىonUpdateتنفيذ منطق مخصّص لتطبيق الويب وإجراء التغييرات المحدّدة. في هذا المثال، تقرأ معاودة الاتصالonUpdateاللون منdataوتحوّل الشاشة إلى اللون الأزرق.

توفير الطلبات من جهة العميل والخادم
عند إنشاء إجراء تفاعلي لللوحة، يمكنك الاختيار بين مسارين لتنفيذ التنفيذ: تنفيذ الخادم أو تنفيذ العميل. عند تنفيذ الخادم، يتم في المقام الأول استخدام واجهات برمجة التطبيقات التي تتطلب ردًّا تلقائيًا على الويب. وعند تنفيذ البرنامج، يمكنك استخدام واجهات برمجة تطبيقات من جهة العميل وواجهات برمجة التطبيقات التي تتطلب ردًّا تلقائيًا على الويب للميزات التي لا تتطلب لوحة الرسم (مثل ربط الحساب)، إذا لزم الأمر.
إذا اخترت الإنشاء باستخدام الرد التلقائي على الويب الخاص بالخادم في مرحلة إنشاء المشروع، عليك نشر ردّ تلقائي على الويب للتعامل مع منطق المحادثة وJavaScript من جهة العميل من أجل تعديل تطبيق الويب وإدارة عملية التواصل بين الاثنين.
إذا اختَرت الإنشاء باستخدام توصيل العميل (متاح حاليًا في معاينة المطوّر)، يمكنك استخدام واجهات برمجة تطبيقات جديدة من جهة العميل لإنشاء منطق إجراءك حصريًا في تطبيق الويب، ما يسهِّل تجربة التطوير ويقلل وقت الاستجابة بين المنعطفات الحوارية، ويمكّنك من استخدام الإمكانات على الجهاز فقط. يمكنك أيضًا التبديل إلى منطق من جهة الخادم من العميل إذا لزم الأمر.
لمزيد من المعلومات حول الإمكانات من جهة العميل، يُرجى الاطّلاع على الإنشاء باستخدام ميزة "التوفير من جهة العميل".
الخطوات التالية
لمعرفة كيفية إنشاء تطبيق ويب لـ "لوحة الرسم التفاعلية"، يمكنك الاطّلاع على تطبيقات الويب.
للاطّلاع على الرمز للحصول على إجراء كامل في "لوحة الرسم التفاعلية"، يمكنك الاطّلاع على النموذج على GitHub.