בדף הזה מוסבר איך ליצור אפליקציית HTTP Chat. יש כמה דרכים להטמיע את הארכיטקטורה הזו. ב-Google Cloud תוכלו להשתמש ב-Cloud Functions, ב-Cloud Run וב-App Engine. במדריך למתחילים הזה תלמדו לכתוב ולפרוס פונקציית Cloud שבה אפליקציית Chat משתמשת כדי להשיב להודעה של משתמש.
בארכיטקטורה הזו, מגדירים את Chat כך שישתלב עם Google Cloud או עם שרת מקומי באמצעות HTTP, כפי שמוצג בתרשים הבא:
בתרשים הקודם, כשמשתמש יוצר אינטראקציה עם אפליקציית HTTP Chat, מתרחש תהליך העברת המידע הבא:
- משתמש שולח הודעה ב-Chat לאפליקציית Chat, בצ'אט אישי או במרחב משותף ב-Chat.
- בקשת HTTP נשלחת לשרת אינטרנט, שהוא מערכת בענן או מערכת מקומית שמכילה את הלוגיקה של אפליקציית Chat.
- אפשר גם לשלב את הלוגיקה של אפליקציית Chat עם שירותי Google Workspace (כמו יומן Google ו-Sheets), שירותי Google אחרים (כמו מפות Google, YouTube ו-Vertex AI) או שירותי אינטרנט אחרים (כמו מערכת לניהול פרויקטים או כלי ליצירת כרטיסים).
- שרת האינטרנט שולח תגובת HTTP בחזרה לשירות של אפליקציית Chat ב-Chat.
- התשובה מועברת למשתמש.
- אפשר גם להשתמש ב-Chat API כדי לפרסם הודעות באופן אסינכררוני או לבצע פעולות אחרות.
הארכיטקטורה הזו מספקת גמישות לשימוש בספריות וברכיבים שכבר קיימים במערכת, כי אפשר לתכנן את אפליקציות הצ'אט האלה בשפות תכנות שונות.
מטרות
- מגדירים את הסביבה.
- יוצרים פונקציה ב-Cloud Functions ופורסים אותה.
- מפרסמים את האפליקציה ב-Chat.
- בודקים את האפליקציה.
דרישות מוקדמות
- חשבון Google Workspace בתוכנית Business או Enterprise עם גישה ל-Google Chat.
- פרויקט ב-Google Cloud שבו החיוב מופעל. במאמר אימות סטטוס החיוב של הפרויקטים שלכם מוסבר איך לבדוק אם החיוב מופעל בפרויקט קיים. במאמר יצירת פרויקט ב-Google Cloud מוסבר איך יוצרים פרויקט ומגדירים חיוב.
הגדרת הסביבה
לפני שמשתמשים ב-Google APIs, צריך להפעיל אותם בפרויקט ב-Google Cloud. אפשר להפעיל ממשק API אחד או יותר בפרויקט אחד ב-Google Cloud.במסוף Google Cloud, מפעילים את Google Chat API, Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API ו-Cloud Run API.
יצירה ופריסה של פונקציה ב-Cloud Functions
יצירת פונקציית Cloud ופריסה שלה, שיוצרת כרטיס ב-Chat עם השם המוצג ותמונת הדמות של השולח. כשמתקבלת הודעה באפליקציית Chat, הפונקציה מופעלת והיא משיבה באמצעות הכרטיס.
כדי ליצור ולפרוס את הפונקציה לאפליקציית Chat:
Node.js
נכנסים לדף Cloud Functions במסוף Google Cloud:
מוודאים שבחרתם את הפרויקט של אפליקציית Chat.
לוחצים על Create Function.
בדף Create function, מגדירים את הפונקציה:
- בקטע Environment, בוחרים באפשרות Cloud Run Function.
- בשדה Function name, מזינים
QuickStartChatApp. - בקטע אזור, בוחרים אזור.
- בקטע 'אימות', בוחרים באפשרות דרישת אימות.
- לוחצים על הבא.
בקטע Runtime, בוחרים את הגרסה האחרונה של Node.js.
בקטע קוד מקור, בוחרים באפשרות עורך בשורה.
בקטע Entry point (נקודת כניסה), מוחקים את טקסט ברירת המחדל ומזינים
avatarApp.מחליפים את התוכן של
index.jsבקוד הבא:לוחצים על פריסת.
Python
נכנסים לדף Cloud Functions במסוף Google Cloud:
מוודאים שבחרתם את הפרויקט של אפליקציית Chat.
לוחצים על Create Function.
בדף Create function, מגדירים את הפונקציה:
- בקטע Environment, בוחרים באפשרות Cloud Run Function.
- בשדה Function name, מזינים
QuickStartChatApp. - בקטע אזור, בוחרים אזור.
- בקטע 'אימות', בוחרים באפשרות דרישת אימות.
- לוחצים על הבא.
בקטע Runtime, בוחרים את הגרסה האחרונה של Python.
בקטע קוד מקור, בוחרים באפשרות עורך בשורה.
בקטע Entry point (נקודת כניסה), מוחקים את טקסט ברירת המחדל ומזינים
avatar_app.מחליפים את התוכן של
main.pyבקוד הבא:לוחצים על פריסת.
Java
נכנסים לדף Cloud Functions במסוף Google Cloud:
מוודאים שבחרתם את הפרויקט של אפליקציית Chat.
לוחצים על Create Function.
בדף Create function, מגדירים את הפונקציה:
- בקטע Environment, בוחרים באפשרות Cloud Run Function.
- בשדה Function name, מזינים
QuickStartChatApp. - בקטע אזור, בוחרים אזור.
- בקטע 'אימות', בוחרים באפשרות דרישת אימות.
- לוחצים על הבא.
בקטע Runtime, בוחרים את הגרסה האחרונה של Java.
בקטע קוד מקור, בוחרים באפשרות עורך בשורה.
בקטע Entry point (נקודת כניסה), מוחקים את טקסט ברירת המחדל ומזינים
App.משנים את השם של
src/main/java/com/example/Example.javaל-src/main/java/AvatarApp.java.מחליפים את התוכן של
AvatarApp.javaבקוד הבא:מחליפים את התוכן של
pom.xmlבקוד הבא:לוחצים על פריסת.
דף הפרטים של Cloud Functions נפתח, והפונקציה מופיעה עם שני מדדי התקדמות: אחד ל-build ואחד לשירות. כששני מדדי ההתקדמות נעלמים ומוחלפים בסימן וי, הפונקציה פרוסה ומוכנה לשימוש.
מתן הרשאה ל-Google Chat להפעיל את הפונקציה
כדי לתת ל-Google Chat הרשאה להפעיל את הפונקציה, מוסיפים את חשבון השירות של Google Chat עם התפקיד Cloud Run Invoker.
נכנסים לדף Cloud Run במסוף Google Cloud:
ברשימה של שירותי Cloud Run, מסמנים את התיבה לצד הפונקציה המקבלת. (לא לוחצים על הפונקציה עצמה).
לוחצים על הרשאות. החלונית Permissions (הרשאות) נפתחת.
לוחצים על Add principal.
בשדה New principals, מזינים
chat@system.gserviceaccount.com.בקטע Select a role, בוחרים באפשרות Cloud Run > Cloud Run Invoker.
לוחצים על שמירה.
פרסום האפליקציה ב-Google Chat
אחרי הפריסה של Cloud Function, מבצעים את השלבים הבאים כדי להפוך אותה לאפליקציה של Google Chat:
במסוף Google Cloud, לוחצים על סמל התפריט > Cloud Functions.
מוודאים שבחרתם את הפרויקט שבו הפעלתם את Cloud Functions.
ברשימת הפונקציות, לוחצים על QuickStartChatApp.
לוחצים על הכרטיסייה טריגרים.
בקטע HTTPS, מעתיקים את כתובת ה-URL.
מחפשים את 'Google Chat API' ולוחצים על Google Chat API ואז על ניהול.
לוחצים על הגדרה ומגדירים את אפליקציית Google Chat:
- בשדה App name, מזינים
Quickstart App. - בקטע Avatar URL, מזינים את הערך
https://developers.google.com/chat/images/quickstart-app-avatar.png. - בשדה Description, מזינים
Quickstart app. - בקטע פונקציונליות, בוחרים באפשרויות קבלת הודעות בצ'אט אישי והצטרפות למרחבים משותפים ולשיחות קבוצתיות.
- בקטע Connection settings, בוחרים באפשרות HTTP endpoint URL ומדביקים את כתובת ה-URL של הטריגר של Cloud Function בתיבה.
- בקטע Authentication Audience, בוחרים באפשרות HTTP endpoint URL.
- בקטע Visibility (חשיפה), בוחרים באפשרות Make this Google Chat app available to specific people and groups (האפליקציה של Google Chat תהיה זמינה לאנשים ולקבוצות ספציפיים) בדומיין ומזינים את כתובת האימייל.
- בקטע יומנים, בוחרים באפשרות רישום שגיאות ביומן.
- בשדה App name, מזינים
לוחצים על שמירה.
אפליקציית Chat מוכנה לקבל הודעות ולענות להן ב-Chat.
בדיקת אפליקציית Chat
כדי לבדוק את אפליקציית Chat, פותחים מרחב משותף בצ'אט אישי באפליקציה ושולחים הודעה:
פותחים את Google Chat באמצעות חשבון Google Workspace שסיפקתם כשהוספת את עצמכם כבודקים מהימנים.
- לוחצים על צ'אט חדש.
- בשדה Add 1 or more people, מקלידים את שם אפליקציית Chat.
בוחרים את אפליקציית Chat בתוצאות. ייפתח צ'אט אישי.
- בצ'אט האישי החדש עם האפליקציה, מקלידים
Helloומקישים עלenter.
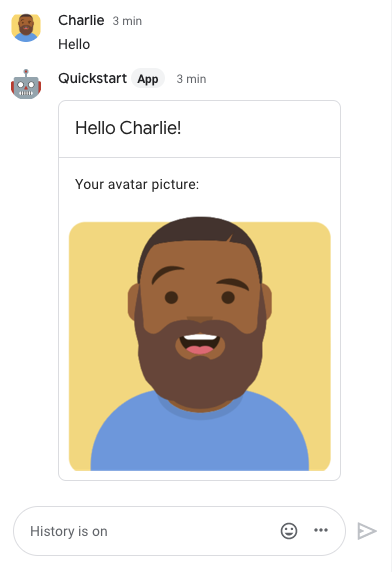
התשובה מאפליקציית Chat מכילה הודעה בכרטיס שמוצגים בה השם של השולח ותמונת הדמות שלו, כפי שמוצג בתמונה הבאה:

במאמר בדיקת תכונות אינטראקטיביות באפליקציות של Google Chat מוסבר איך מוסיפים בודקים מהימנים ומידע נוסף על בדיקת תכונות אינטראקטיביות.
פתרון בעיות
כשכרטיס או אפליקציית Google Chat מחזירים שגיאה, בממשק של Chat מופיעה ההודעה "משהו השתבש". או "לא ניתן לעבד את הבקשה שלך". לפעמים בממשק המשתמש של Chat לא מוצגת הודעת שגיאה, אבל באפליקציה או בכרטיס של Chat מתקבלת תוצאה לא צפויה. לדוגמה, יכול להיות שלא תוצג הודעה בכרטיס.
יכול להיות שהודעת שגיאה לא תוצג בממשק המשתמש של Chat, אבל כשיומני השגיאות של אפליקציות Chat מופעלים, יהיו זמינות הודעות שגיאה תיאוריות ונתוני יומנים שיעזרו לכם לתקן שגיאות. במאמר פתרון בעיות ושגיאות ב-Google Chat מוסבר איך מציגים, מאתרים באגים ומתקנים שגיאות.
הסרת המשאבים
כדי להימנע מחיובים בחשבון Google Cloud בגלל השימוש במשאבים שנעשה במסגרת המדריך הזה, מומלץ למחוק את הפרויקט ב-Cloud.
- במסוף Google Cloud, עוברים לדף Manage resources. לוחצים על תפריט > IAM & Admin > Manage Resources.
- ברשימת הפרויקטים, בוחרים את הפרויקט שרוצים למחוק ולוחצים על Delete .
- כדי למחוק את הפרויקט, כותבים את מזהה הפרויקט בתיבת הדו-שיח ולוחצים על Shut down.
נושאים קשורים
כדי להוסיף עוד תכונות לאפליקציית Chat, תוכלו לקרוא את המאמרים הבאים:

