Sebagian besar add-on berbasis kartu dibuat menggunakan beberapa kartu yang merepresentasikan 'halaman' yang berbeda dari antarmuka add-on. Untuk mendapatkan pengalaman pengguna yang efektif, Anda harus menggunakan navigasi yang sederhana dan alami antar-kartu di add-on Anda.
Awalnya di add-on Gmail, transisi antara kartu UI yang berbeda ditangani dengan mendorong dan mengeluarkan kartu ke dan dari tumpukan kartu tunggal, dengan kartu teratas tumpukan ditampilkan oleh Gmail.

Add-on Google Workspace memperkenalkan
halaman beranda dan
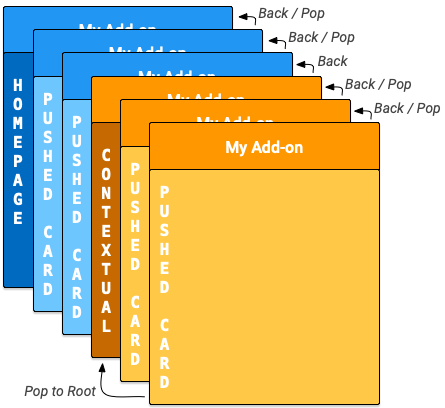
kartu non-kontekstual. Untuk mengakomodasi kartu kontekstual dan non-kontekstual, add-on Google Workspace memiliki tumpukan kartu internal untuk masing-masing kartu. Saat add-on dibuka di host, homepageTrigger yang sesuai akan diaktifkan untuk membuat kartu beranda pertama di stack (kartu "beranda" berwarna biru tua dalam diagram di bawah).
Jika homepageTrigger tidak ditentukan, kartu default akan dibuat, ditampilkan, dan didorong ke tumpukan non-kontekstual. Kartu pertama ini adalah kartu root.
Add-on Anda dapat membuat kartu non-kontekstual tambahan dan mendorongnya ke stack (kartu "yang didorong" berwarna biru dalam diagram) saat pengguna menjelajahi add-on Anda. UI add-on menampilkan kartu teratas dalam stack, sehingga mendorong kartu baru ke stack akan mengubah tampilan, dan memunculkan kartu dari stack akan mengembalikan tampilan ke kartu sebelumnya.
Jika add-on Anda memiliki
pemicu kontekstual yang ditentukan,
pemicu akan diaktifkan saat pengguna memasuki konteks tersebut. Fungsi pemicu
membuat kartu kontekstual, tetapi tampilan UI diperbarui berdasarkan
DisplayStyle
kartu baru:
- Jika
DisplayStyleadalahREPLACE(default), kartu kontekstual (kartu "kontekstual" berwarna oranye gelap dalam diagram) akan menggantikan kartu yang sedang ditampilkan. Hal ini secara efektif memulai tumpukan kartu kontekstual baru di atas tumpukan kartu non-kontekstual, dan kartu kontekstual ini adalah kartu root dari tumpukan kontekstual. - Jika
DisplayStyleadalahPEEK, UI akan membuat header intip yang muncul di bagian bawah sidebar add-on, yang menutupi kartu saat ini. Header intip menampilkan judul kartu baru dan menyediakan kontrol tombol pengguna yang memungkinkan mereka memutuskan apakah akan melihat kartu baru atau tidak. Jika mereka mengklik tombol Lihat, kartu akan menggantikan kartu saat ini (seperti yang dijelaskan di atas denganREPLACE).
Anda dapat membuat kartu kontekstual tambahan dan mendorongnya ke stack (kartu "yang didorong" berwarna kuning dalam diagram). Memperbarui stack kartu akan mengubah UI add-on untuk menampilkan kartu teratas. Jika pengguna keluar dari konteks, kartu kontekstual di stack akan dihapus dan tampilan akan diperbarui ke kartu non-kontekstual paling atas atau halaman beranda.
Jika pengguna memasukkan konteks yang tidak menentukan pemicu kontekstual untuk add-on Anda, kartu baru tidak akan dibuat dan kartu saat ini akan tetap ditampilkan.
Tindakan Navigation
yang dijelaskan di bawah hanya bertindak pada kartu dari konteks yang sama; misalnya,
popToRoot()
dari dalam kartu kontekstual hanya akan memunculkan semua kartu kontekstual lainnya, dan
tidak akan memengaruhi kartu halaman beranda.
Sebaliknya, tombol selalu tersedia bagi pengguna untuk membuka kartu kontekstual ke kartu non-kontekstual Anda.
Metode navigasi
Anda dapat membuat transisi antar-kartu dengan menambahkan atau menghapus kartu dari
tumpukan kartu. Class Navigation
menyediakan fungsi untuk mendorong dan mengeluarkan kartu dari tumpukan. Untuk membuat
navigasi kartu yang efektif, Anda mengonfigurasi
widget untuk menggunakan
tindakan navigasi. Anda dapat mendorong atau memunculkan
beberapa kartu secara bersamaan, tetapi Anda tidak dapat menghapus kartu halaman beranda awal
yang pertama kali didorong ke stack saat add-on dimulai.
Untuk membuka kartu baru sebagai respons terhadap interaksi pengguna dengan widget, ikuti langkah-langkah berikut:
- Buat objek
Actiondan kaitkan dengan fungsi callback yang Anda tentukan. - Panggil
fungsi pengendali widget
yang sesuai untuk widget guna menetapkan
Actionpada widget tersebut. - Implementasikan fungsi callback yang melakukan navigasi. Fungsi ini
diberi objek peristiwa tindakan
sebagai argumen dan harus melakukan hal berikut:
- Buat objek
Navigationuntuk menentukan perubahan kartu. Satu objekNavigationdapat berisi beberapa langkah navigasi, yang dilakukan sesuai urutan penambahannya ke objek. - Buat objek
ActionResponsemenggunakan classActionResponseBuilderdan objekNavigation. - Menampilkan
ActionResponsebawaan.
- Buat objek
Saat membuat kontrol navigasi, Anda menggunakan fungsi objek
Navigation berikut:
| Fungsi | Deskripsi |
|---|---|
Navigation.pushCard(Card) |
Mendorong kartu ke tumpukan saat ini. Hal ini mengharuskan Anda membuat kartu sepenuhnya terlebih dahulu. |
Navigation.popCard() |
Menghapus satu kartu dari bagian atas tumpukan. Setara dengan mengklik panah kembali di baris header add-on. Tindakan ini tidak menghapus kartu root. |
Navigation.popToRoot() |
Menghapus semua kartu dari tumpukan kecuali kartu root. Pada dasarnya mereset tumpukan kartu tersebut. |
Navigation.popToNamedCard(String) |
Memunculkan kartu dari tumpukan hingga mencapai kartu dengan nama tertentu atau kartu root tumpukan. Anda dapat menetapkan nama ke kartu menggunakan fungsi CardBuilder.setName(String). |
Navigation.updateCard(Card) |
Melakukan penggantian kartu saat ini di tempat, memperbarui tampilannya di UI. |
Praktik terbaik navigasi
Jika interaksi atau peristiwa pengguna harus menghasilkan rendering ulang kartu dalam konteks yang sama, gunakan metode
Navigation.pushCard(),
Navigation.popCard(),
dan Navigation.updateCard()
untuk mengganti kartu yang ada. Jika interaksi atau peristiwa pengguna harus
mengakibatkan kartu dirender ulang dalam konteks yang berbeda, gunakan
ActionResponseBuilder.setStateChanged()
untuk memaksa eksekusi ulang add-on Anda dalam konteks tersebut.
Berikut adalah contoh navigasi:
- Jika interaksi atau peristiwa mengubah status kartu saat ini (misalnya,
menambahkan tugas ke daftar tugas), gunakan
updateCard(). - Jika interaksi atau peristiwa memberikan detail lebih lanjut atau meminta pengguna untuk
melakukan tindakan lebih lanjut (misalnya, mengklik judul item untuk melihat detail selengkapnya, atau
menekan tombol untuk membuat acara Kalender baru), gunakan
pushCard()untuk menampilkan halaman baru sambil mengizinkan pengguna keluar dari halaman baru menggunakan tombol kembali. - Jika interaksi atau peristiwa memperbarui status di kartu sebelumnya (misalnya, memperbarui judul item dari tampilan detail), gunakan sesuatu seperti
popCard(),popCard(),pushCard(previous), danpushCard(current)untuk memperbarui kartu sebelumnya dan kartu saat ini.
Memuat ulang kartu
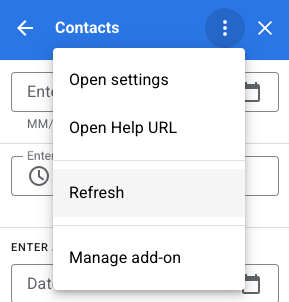
Add-on Google Workspace memberi pengguna kemampuan untuk memperbarui kartu Anda dengan menjalankan kembali fungsi pemicu Apps Script yang terdaftar dalam manifes Anda. Pengguna memicu pembaruan ini melalui item menu add-on:

Tindakan ini otomatis ditambahkan ke kartu yang dibuat oleh fungsi pemicu homepageTrigger atau contextualTrigger, seperti yang ditentukan dalam file manifes add-on Anda ('root' dari tumpukan kartu kontekstual dan non-kontekstual).
Menampilkan beberapa kartu
Fungsi pemicu kontekstual atau halaman beranda digunakan untuk membuat dan menampilkan
satu objek
Card atau array objek
Card yang ditampilkan
UI aplikasi.
Jika hanya ada satu kartu, kartu tersebut akan ditambahkan ke stack non-kontekstual atau kontekstual sebagai kartu root dan UI aplikasi host akan menampilkannya.
Jika array yang ditampilkan menyertakan lebih dari satu objek
Card
yang dibuat, aplikasi host akan menampilkan kartu baru, yang berisi
daftar header setiap kartu. Saat pengguna mengklik salah satu header tersebut, UI
akan menampilkan kartu yang sesuai.
Saat pengguna memilih kartu dari daftar, kartu tersebut akan didorong ke tumpukan saat ini dan aplikasi host akan menampilkannya. Tombol akan mengembalikan pengguna ke daftar header kartu.
Susunan kartu 'datar' ini dapat berfungsi dengan baik jika add-on Anda tidak memerlukan transisi apa pun di antara kartu yang Anda buat. Namun, dalam sebagian besar kasus, praktik terbaiknya adalah menentukan transisi kartu secara langsung, dan membuat fungsi pemicu kontekstual dan halaman beranda Anda menampilkan satu objek kartu.
Contoh
Berikut adalah contoh yang menunjukkan cara membuat beberapa kartu dengan tombol navigasi yang berpindah di antara kartu tersebut. Kartu ini dapat ditambahkan ke stack kontekstual atau non-kontekstual dengan mendorong kartu yang ditampilkan oleh createNavigationCard() di dalam atau di luar konteks tertentu.
/**
* Create the top-level card, with buttons leading to each of three
* 'children' cards, as well as buttons to backtrack and return to the
* root card of the stack.
* @return {Card}
*/
function createNavigationCard() {
// Create a button set with actions to navigate to 3 different
// 'children' cards.
var buttonSet = CardService.newButtonSet();
for(var i = 1; i <= 3; i++) {
buttonSet.addButton(createToCardButton(i));
}
// Build the card with all the buttons (two rows)
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle('Navigation'))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()));
return card.build();
}
/**
* Create a button that navigates to the specified child card.
* @return {TextButton}
*/
function createToCardButton(id) {
var action = CardService.newAction()
.setFunctionName('gotoChildCard')
.setParameters({'id': id.toString()});
var button = CardService.newTextButton()
.setText('Card ' + id)
.setOnClickAction(action);
return button;
}
/**
* Create a ButtonSet with two buttons: one that backtracks to the
* last card and another that returns to the original (root) card.
* @return {ButtonSet}
*/
function buildPreviousAndRootButtonSet() {
var previousButton = CardService.newTextButton()
.setText('Back')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoPreviousCard'));
var toRootButton = CardService.newTextButton()
.setText('To Root')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoRootCard'));
// Return a new ButtonSet containing these two buttons.
return CardService.newButtonSet()
.addButton(previousButton)
.addButton(toRootButton);
}
/**
* Create a child card, with buttons leading to each of the other
* child cards, and then navigate to it.
* @param {Object} e object containing the id of the card to build.
* @return {ActionResponse}
*/
function gotoChildCard(e) {
var id = parseInt(e.parameters.id); // Current card ID
var id2 = (id==3) ? 1 : id + 1; // 2nd card ID
var id3 = (id==1) ? 3 : id - 1; // 3rd card ID
var title = 'CARD ' + id;
// Create buttons that go to the other two child cards.
var buttonSet = CardService.newButtonSet()
.addButton(createToCardButton(id2))
.addButton(createToCardButton(id3));
// Build the child card.
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle(title))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()))
.build();
// Create a Navigation object to push the card onto the stack.
// Return a built ActionResponse that uses the navigation object.
var nav = CardService.newNavigation().pushCard(card);
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Pop a card from the stack.
* @return {ActionResponse}
*/
function gotoPreviousCard() {
var nav = CardService.newNavigation().popCard();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Return to the initial add-on card.
* @return {ActionResponse}
*/
function gotoRootCard() {
var nav = CardService.newNavigation().popToRoot();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
