این صفحه نحوه ساخت یک افزونه Google Workspace را توضیح میدهد که به کاربران Google Docs، Sheets و Slides امکان پیشنمایش پیوندها از یک سرویس شخص ثالث را میدهد.
یک افزونه Google Workspace میتواند پیوندهای سرویس شما را شناسایی کند و از کاربران بخواهد آنها را پیشنمایش کنند. میتوانید افزونهای را برای پیشنمایش الگوهای URL متعدد، مانند پیوندهایی به موارد پشتیبانی، سرنخهای فروش، و نمایههای کارمندان، پیکربندی کنید.
نحوه پیش نمایش لینک ها توسط کاربران
برای پیش نمایش پیوندها، کاربران با تراشه ها و کارت های هوشمند تعامل دارند.
وقتی کاربران یک URL را در یک سند یا صفحه گسترده تایپ یا جایگذاری میکنند، Google Docs یا Google Sheets از آنها میخواهد پیوند را با یک تراشه هوشمند جایگزین کنند. تراشه هوشمند یک نماد و عنوان کوتاه یا شرح محتوای پیوند را نمایش می دهد. وقتی کاربر روی تراشه میچرخد، رابط کارتی را میبیند که اطلاعات بیشتری درباره فایل یا پیوند پیشنمایش میکند.
ویدئوی زیر نشان می دهد که چگونه یک کاربر یک لینک را به یک تراشه هوشمند تبدیل می کند و یک کارت را پیش نمایش می کند:
چگونه کاربران پیوندها را در اسلایدها پیشنمایش میکنند
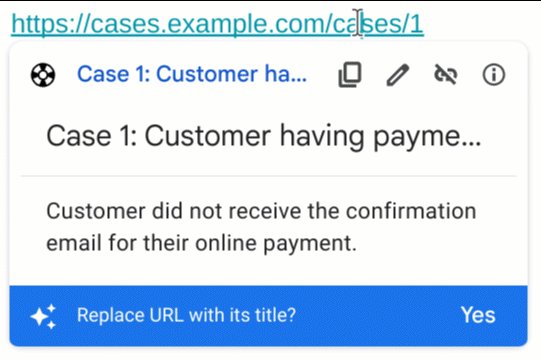
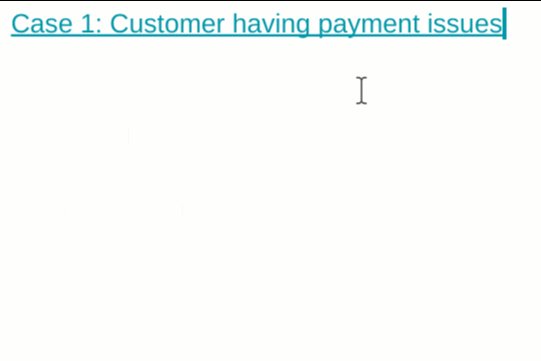
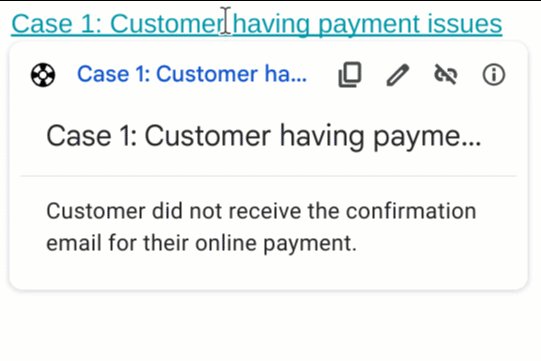
تراشههای هوشمند شخص ثالث برای پیشنمایش پیوند در اسلایدها پشتیبانی نمیشوند. وقتی کاربران یک URL را در یک ارائه تایپ یا جایگذاری میکنند، اسلایدها از آنها میخواهد که به جای تراشه، پیوند را با عنوان آن به عنوان متن پیوندی جایگزین کنند. وقتی کاربر روی عنوان پیوند میچرخد، یک رابط کارتی را میبیند که اطلاعات مربوط به پیوند را پیشنمایش میکند.
تصویر زیر نحوه نمایش پیشنمایش پیوند در اسلایدها را نشان میدهد:

پیش نیازها
اسکریپت برنامه ها
- یک حساب Google Workspace .
- یک افزونه Google Workspace. برای ایجاد یک افزونه، این شروع سریع را دنبال کنید.
Node.js
- یک حساب Google Workspace .
- یک افزونه Google Workspace. برای ایجاد یک افزونه، این شروع سریع را دنبال کنید.
پایتون
- یک حساب Google Workspace .
- یک افزونه Google Workspace. برای ایجاد یک افزونه، این شروع سریع را دنبال کنید.
جاوا
- یک حساب Google Workspace .
- یک افزونه Google Workspace. برای ایجاد یک افزونه، این شروع سریع را دنبال کنید.
اختیاری: احراز هویت را برای یک سرویس شخص ثالث تنظیم کنید
اگر برافزای شما به سرویسی متصل میشود که نیاز به مجوز دارد، کاربران باید برای پیشنمایش پیوندها به سرویس احراز هویت کنند. این بدان معناست که وقتی کاربران برای اولین بار پیوندی را از سرویس شما در فایل سندنگار، کاربرگنگار یا اسلاید قرار میدهند، افزونه شما باید جریان مجوز را فراخوانی کند.
برای تنظیم یک سرویس OAuth یا درخواست مجوز سفارشی، به اتصال افزونه خود به یک سرویس شخص ثالث مراجعه کنید.
پیش نمایش پیوندها را برای افزونه خود تنظیم کنید
این بخش نحوه تنظیم پیش نمایش پیوندها را برای افزونه خود توضیح می دهد که شامل مراحل زیر است:
- پیش نمایش پیوندها را در مانیفست افزونه خود پیکربندی کنید .
- تراشه هوشمند و رابط کارت را برای پیوندهای خود بسازید .
پیش نمایش پیوندها را پیکربندی کنید
برای پیکربندی پیش نمایش پیوندها، بخش ها و فیلدهای زیر را در مانیفست افزونه خود مشخص کنید:
- در بخش
addOns، فیلدdocsرا برای گسترش Docs، فیلدsheetsرا برای گسترش Sheets و فیلدslidesرا برای گسترش Slides اضافه کنید. در هر فیلد، تریگر
linkPreviewTriggersرا که شاملrunFunctionمیشود، پیادهسازی کنید (این تابع را در بخش زیر تعریف میکنید، ساخت تراشه و کارت هوشمند ).برای آشنایی با فیلدهایی که میتوانید در راهانداز
linkPreviewTriggersمشخص کنید، به مستندات مرجع برای مانیفستهای Apps Script یا منابع استقرار برای سایر زمانهای اجرا مراجعه کنید.در قسمت
oauthScopes، محدودهhttps://www.googleapis.com/auth/workspace.linkpreviewرا اضافه کنید تا کاربران بتوانند از طرف خود به افزونه اجازه دهند پیش نمایش پیوندها را مشاهده کنند.
به عنوان مثال، بخش oauthScopes و addons مانیفست زیر را ببینید که پیشنمایش پیوندها را برای یک سرویس مورد پشتیبانی پیکربندی میکند.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
در مثال، افزونه Google Workspace پیوندهای سرویس مورد پشتیبانی یک شرکت را پیشنمایش میکند. این افزونه سه الگوی URL را برای پیش نمایش پیوندها مشخص می کند. هرگاه پیوندی با یکی از الگوهای URL مطابقت داشته باشد، تابع callback caseLinkPreview یک کارت و یک تراشه هوشمند را در Docs، Sheets یا Slides می سازد و نمایش می دهد و عنوان پیوند را جایگزین URL می کند.
تراشه و کارت هوشمند را بسازید
برای برگرداندن یک تراشه و کارت هوشمند برای یک پیوند، باید هر عملکردی را که در شی linkPreviewTriggers مشخص کرده اید، پیاده سازی کنید.
وقتی کاربر با پیوندی که با یک الگوی URL مشخص مطابقت دارد تعامل میکند، linkPreviewTriggers فعال میشود و تابع تماس آن، شی رویداد EDITOR_NAME .matchedUrl.url را به عنوان آرگومان ارسال میکند. شما از بار این شی رویداد برای ساخت تراشه و کارت هوشمند برای پیش نمایش پیوند خود استفاده می کنید.
برای مثال، اگر کاربری پیوند https://www.example.com/cases/123456 را در Docs پیشنمایش کند، بار رویداد زیر برگردانده میشود:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
برای ایجاد رابط کارت، از ویجت ها برای نمایش اطلاعات مربوط به پیوند استفاده می کنید. همچنین می توانید اقداماتی بسازید که به کاربران اجازه می دهد پیوند را باز کنند یا محتوای آن را تغییر دهند. برای فهرستی از ابزارکها و اقدامات موجود، به مؤلفههای پشتیبانی شده برای کارتهای پیشنمایش مراجعه کنید.
برای ساخت تراشه و کارت هوشمند برای پیش نمایش پیوند:
- تابعی را که در بخش
linkPreviewTriggersمانیفست افزونه خود مشخص کردهاید، اجرا کنید:- تابع باید یک شی رویداد حاوی
EDITOR_NAME .matchedUrl.urlبه عنوان آرگومان بپذیرد و یک شیCardواحد را برگرداند. - اگر سرویس شما به مجوز نیاز دارد، تابع باید جریان مجوز را نیز فراخوانی کند .
- تابع باید یک شی رویداد حاوی
- برای هر کارت پیشنمایش، عملکردهای پاسخ به تماس را که تعامل ویجت را برای رابط فراهم میکند، پیادهسازی کنید. به عنوان مثال، اگر دکمهای را اضافه کنید که میگوید «مشاهده پیوند»، میتوانید عملکردی ایجاد کنید که یک عملکرد برگشت به تماس را برای باز کردن پیوند در یک پنجره جدید مشخص میکند. برای کسب اطلاعات بیشتر در مورد تعاملات ویجت، به کنشهای افزونه مراجعه کنید.
کد زیر تابع callback caseLinkPreview را برای Docs ایجاد می کند:
اسکریپت برنامه ها
Node.js
پایتون
جاوا
اجزای پشتیبانی شده برای کارت های پیش نمایش
افزونههای Google Workspace از ویجتها و اقدامات زیر برای کارتهای پیشنمایش پیوند پشتیبانی میکنند:
اسکریپت برنامه ها
| قسمت خدمات کارت | تایپ کنید |
|---|---|
TextParagraph | ویجت |
DecoratedText | ویجت |
Image | ویجت |
IconImage | ویجت |
ButtonSet | ویجت |
TextButton | ویجت |
ImageButton | ویجت |
Grid | ویجت |
Divider | ویجت |
OpenLink | اقدام |
Navigation | اقدام فقط روش updateCard پشتیبانی می شود. |
JSON
فیلد کارت ( google.apps.card.v1 ). | تایپ کنید |
|---|---|
TextParagraph | ویجت |
DecoratedText | ویجت |
Image | ویجت |
Icon | ویجت |
ButtonList | ویجت |
Button | ویجت |
Grid | ویجت |
Divider | ویجت |
OpenLink | اقدام |
Navigation | اقدام فقط روش updateCard پشتیبانی می شود. |
مثال کامل: افزونه مورد پشتیبانی
مثال زیر دارای یک افزونه Google Workspace است که پیوندها را به موارد پشتیبانی یک شرکت در Google Docs پیشنمایش میکند.
مثال موارد زیر را انجام می دهد:
- پیوندهای موارد پشتیبانی مانند
https://www.example.com/support/cases/1234را پیشنمایش میکند. تراشه هوشمند یک نماد پشتیبانی را نمایش می دهد و کارت پیش نمایش شامل شناسه کیس و توضیحات است. - اگر زبان کاربر روی اسپانیایی تنظیم شود، تراشه هوشمند
labelTextخود را به زبان اسپانیایی بومی سازی می کند.
آشکار
اسکریپت برنامه ها
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
کد
اسکریپت برنامه ها
Node.js
پایتون
جاوا
منابع مرتبط
- پیش نمایش پیوندها از Google Books با تراشه های هوشمند
- افزونه خود را تست کنید
- مانیفست Google Docs
- رابط های کارت برای پیش نمایش پیوند

